TitleBar
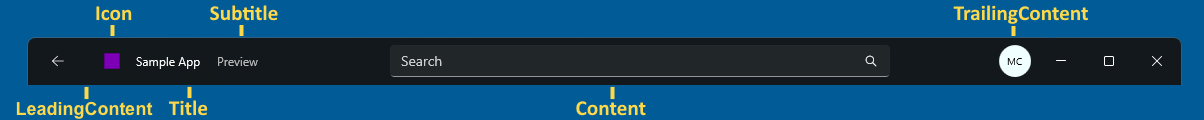
L'interfaccia utente multipiattaforma .NET (.NET MAUI) TitleBar è una vista che permette di aggiungere una barra del titolo personalizzata a un Window per adattarsi alla personalità della tua app. Il diagramma seguente illustra i componenti di TitleBar:

Importante
TitleBar è disponibile solo in Windows. Il supporto di Mac Catalyst verrà aggiunto in una versione futura.
TitleBar definisce le proprietà seguenti:
- Content, di tipo IView, che specifica il controllo per il contenuto centrato nella barra del titolo e viene allocato lo spazio tra il contenuto iniziale e finale.
- DefaultTemplate, di tipo ControlTemplate, che rappresenta il modello predefinito per la barra del titolo.
- ForegroundColor, di tipo Color, che specifica il colore di primo piano della barra del titolo e viene utilizzato come colore per il titolo e il testo del sottotitolo.
- Icon, di tipo ImageSource, che rappresenta un'immagine dell'icona facoltativa 16x16px per la barra del titolo.
- LeadingContent, di tipo IView, che specifica il controllo del contenuto che precede l'icona.
-
PassthroughElements, di tipo
IList<IView>, che rappresenta un elenco di elementi che devono impedire il trascinamento nell'area della barra del titolo e gestire direttamente l'input. -
Subtitle, di tipo
string, che specifica il testo del sottotitolo della barra del titolo. Si tratta in genere di informazioni secondarie sull'app o sulla finestra. -
Title, di tipo
string, che specifica il testo del titolo della barra del titolo. Questo è in genere il nome dell'app o indica lo scopo della finestra. -
TrailingContent, di tipo IView, che specifica il controllo che segue il
Contentcontrollo .
Queste proprietà, ad eccezione di DefaultTemplate e PassthroughElements, sono supportate da BindableProperty oggetti , il che significa che possono essere stilizzati e essere la destinazione dei data binding.
Importante
Le visualizzazioni impostate come valore delle Contentproprietà , LeadingContente TrailingContent bloccano tutti gli input nell'area della barra del titolo e gestiranno direttamente l'input.
L'altezza della barra del titolo standard è 32px, ma può essere impostata su un valore maggiore. Per informazioni sulla progettazione della barra del titolo in Windows, vedi Barra del titolo.
Creare un controllo TitleBar
Per aggiungere una barra del titolo a una finestra, impostare la Window.TitleBar proprietà su un TitleBar oggetto .
L'esempio XAML seguente illustra come aggiungere un oggetto TitleBar a un Windowoggetto :
<Window xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TitleBarDemo"
x:Class="TitleBarDemo.MainWindow">
...
<Window.TitleBar>
<TitleBar Title="{Binding Title}"
Subtitle="{Binding Subtitle}"
IsVisible="{Binding ShowTitleBar}"
BackgroundColor="#512BD4"
ForegroundColor="White"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
PlaceholderColor="White"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
</TitleBar>
</Window.TitleBar>
</Window>
Un TitleBar oggetto può anche essere definito in C# e aggiunto a un Windowoggetto :
Window window = new Window
{
TitleBar = new TitleBar
{
Icon = "titlebar_icon.png"
Title = "My App",
Subtitle = "Demo"
Content = new SearchBar { ... }
}
};
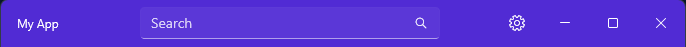
Un TitleBar oggetto è altamente personalizzabile tramite le relative Contentproprietà , LeadingContente TrailingContent :
<TitleBar Title="My App"
BackgroundColor="#512BD4"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
MaximumWidthRequest="300"
HorizontalOptions="FillAndExpand"
VerticalOptions="Center" />
</TitleBar.Content>
<TitleBar.TrailingContent>
<ImageButton HeightRequest="36"
WidthRequest="36"
BorderWidth="0"
Background="Transparent">
<ImageButton.Source>
<FontImageSource Size="16"
Glyph=""
FontFamily="SegoeMDL2"/>
</ImageButton.Source>
</ImageButton>
</TitleBar.TrailingContent>
</TitleBar>
Lo screenshot seguente mostra l'aspetto risultante:

Nota
La barra del titolo può essere nascosta impostando la IsVisible proprietà , che determina la visualizzazione del contenuto della finestra nell'area della barra del titolo.
Stati di visualizzazione TitleBar
TitleBar definisce gli stati di visualizzazione seguenti che possono essere usati per avviare una modifica visiva a TitleBar:
IconVisibleIconCollapsedTitleVisibleTitleCollapsedSubtitleVisibleSubtitleCollapsedLeadingContentVisibleLeadingContentCollapsedContentVisibleContentCollapsedTrailingContentVisibleTrailingContentCollapsedTitleBarTitleActiveTitleBarTitleInactive
L'esempio XAML seguente illustra come definire uno stato di visualizzazione per gli TitleBarTitleActive stati e TitleBarTitleInactive :
<TitleBar ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="TitleActiveStates">
<VisualState x:Name="TitleBarTitleActive">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Transparent" />
<Setter Property="ForegroundColor" Value="Black" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="TitleBarTitleInactive">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="White" />
<Setter Property="ForegroundColor" Value="Gray" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</TitleBar>
In questo esempio, lo stato di visualizzazione imposta le BackgroundColor proprietà e ForegroundColor su colori specifici in base al fatto che la barra del titolo sia attiva o inattiva.
Per altre informazioni sugli stati di visualizzazione, vedere Stati di visualizzazione.
 Esplorare l'esempio
Esplorare l'esempio