Barra del titolo
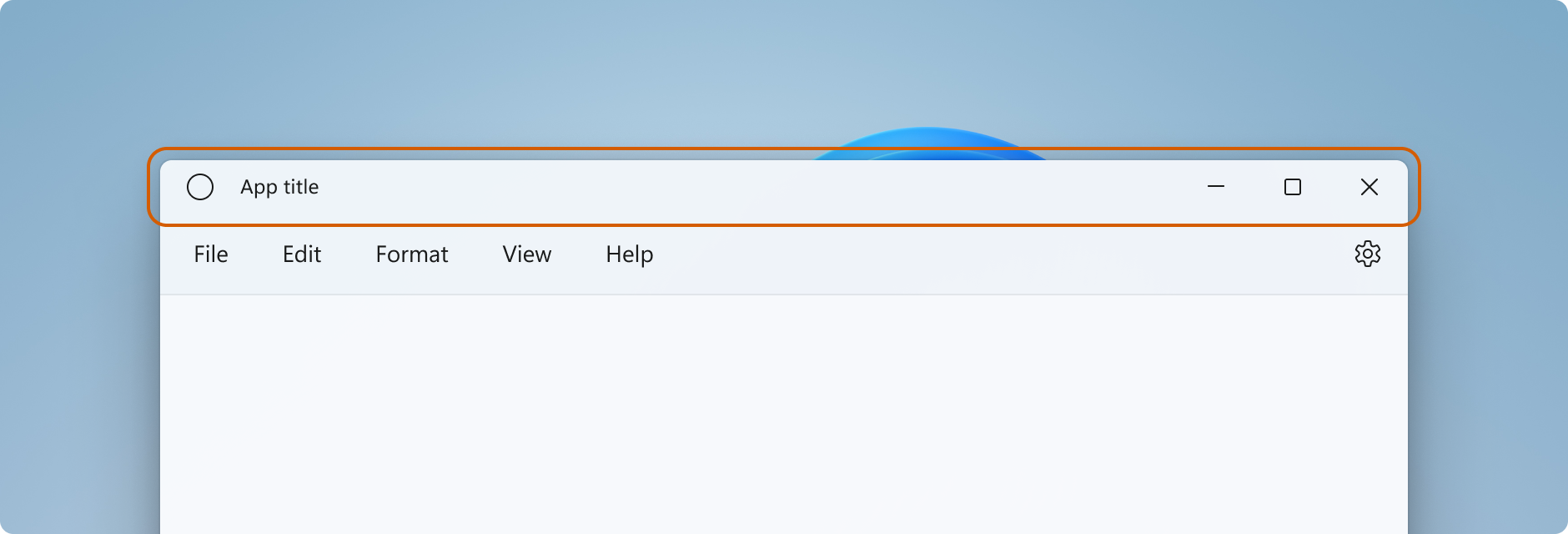
La barra del titolo si trova nella parte superiore di un'app sul livello di base. Il suo scopo principale è consentire agli utenti di identificare l'app tramite il titolo, spostare la finestra dell'app e ridurre al minimo, ingrandire o chiudere l'app.

Progettazione standard
In questa sezione vengono descritti i consigli e i comportamenti di progettazione delle parti di una barra del titolo standard.
Barre
Progettazione
- La barra del titolo standard ha un'altezza di 32 px.
- Lo sfondo predefinito della barra del titolo è Mica, ma è consigliabile che le barre del titolo si fondono con il resto della finestra, se possibile.
- Le barre del titolo consentono agli utenti di distinguere quando una finestra è attiva e inattiva. Tutti gli elementi della barra del titolo devono essere semitrasparente quando la finestra è inattiva.
- I colori della barra del titolo devono essere modificati quando gli utenti passano a temi a contrasto elevato o tra le modalità chiaro e scuro.
- Per i temi a contrasto elevato, le app devono usare la
SystemColorsclasse per determinare la colorazione corretta degli elementi dell'interfaccia utente per facilitare un'esperienza di contrasto elevato superiore.
- Per i temi a contrasto elevato, le app devono usare la
Comportamento
- La barra del titolo svolge un ruolo fondamentale nel riposizionamento e nel ridimensionamento di una finestra. Tutti gli spazi vuoti nella barra del titolo o nello spazio occupato da elementi non interattivi come il titolo della finestra devono essere trascinabili.
- Fare clic con il pulsante destro del mouse o tenere premuto su qualsiasi parte della barra del titolo che non dispone di un elemento interattivo deve mostrare il menu della finestra di sistema.
- Un doppio clic/tocco dovrebbe passare dall'ottimizzazione della finestra al ripristino della finestra.
Icon
Progettazione
- La dimensione dell'icona della finestra è 16 px per 16 px.
- Posizionare l'icona 16 px dal bordo più a sinistra nella conservazione a lungo termine o dal bordo più a destra in RTL.
- Se il pulsante Indietro è presente, posizionare l'icona della finestra 16 px a destra del pulsante Indietro.
- L'icona della finestra deve essere allineata al centro verticalmente nella barra del titolo. Ad esempio, quando l'altezza della barra del titolo è 32px, i margini superiore e inferiore sono 8 px.
Comportamento
- Un solo clic/tocco sull'icona dovrebbe mostrare il menu della finestra di sistema.
- Un doppio clic/tocco dovrebbe chiudere la finestra.
Title
Progettazione
- Posizionare il titolo della finestra 16 px dall'icona della finestra o dal pulsante Indietro.
- Se non sono presenti né un'icona né un pulsante Indietro, posizionare il titolo della finestra 16 px dal bordo più a sinistra in LTR o il bordo più a destra in RTL.
- Il titolo della finestra deve usare il tipo di carattere Segoe UI Variable (se disponibile) o Segoe UI.
- Il titolo della finestra deve usare didascalia testo dello stile (vedi Rampa del tipo XAML).
- Il titolo della finestra può essere troncato e i puntini di sospensione aggiunti se la larghezza della finestra è inferiore alla lunghezza degli elementi della barra del titolo. I pulsanti icona e didascalia (min, max e close) devono essere sempre completamente visibili.
Comportamento
- Per visualizzare il menu della finestra di sistema, fare clic con il pulsante destro del mouse o tenere premuto l'icona.
- Un doppio clic/tocco dovrebbe passare dall'ottimizzazione della finestra al ripristino della finestra.
- Il titolo della finestra e altri elementi testuali nella barra del titolo devono rispondere al ridimensionamento del testo. Ciò potrebbe richiedere che la barra del titolo cresca in altezza.
Controlli didascalia (ridurre al minimo, ingrandire, ripristinare, chiudere)
Se crei pulsanti di didascalia personalizzati per la tua app, segui queste linee guida per trovare le corrispondenze con i pulsanti di didascalia di sistema.
Progettazione
- Usare queste icone per i pulsanti:
- Icona Riduci a icona: E921 ChromeMinimize
- Icona Ingrandisci: E922 ChromeMaximize
- Icona ripristina: E923 ChromeRestore
- Icona Chiudi: E8BB ChromeClose
- Le icone per i pulsanti di ingrandimento e ripristino hanno angoli arrotondati.
- I pulsanti didascalia hanno backplate completamente ble.
- I pulsanti didascalia rispondono al resto, al passaggio del mouse, agli stati premuti, attivi e inattivi .
Modelli di progettazione aggiuntivi
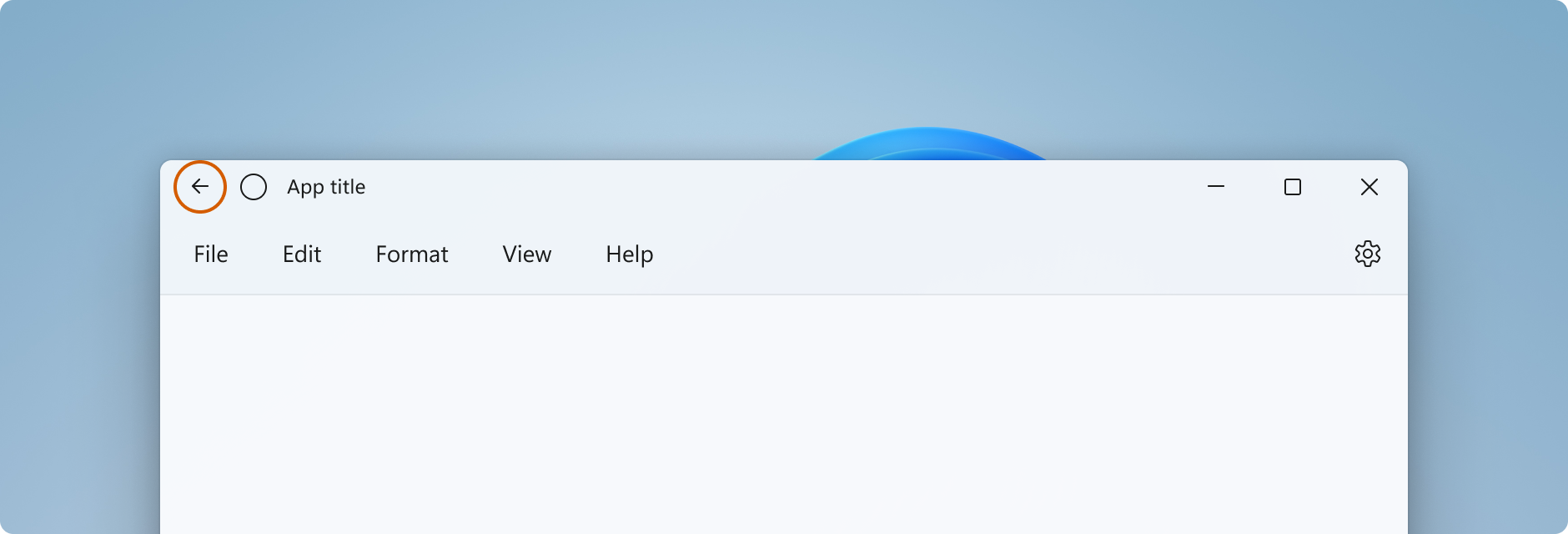
Pulsante Back
Progettazione
L'icona del pulsante Indietro consigliata è: E830 ChromeBack
- Se è presente un pulsante Indietro, deve essere posizionato a sinistra della combinazione di titolo o icona/titolo dell'app (in LTR).
- I pulsanti sul retro rispondono al resto, al passaggio del mouse, agli stati premuti, attivi e inattivi .
- Il pulsante Indietro deve essere 16 px per 16 px e centrato verticalmente nella barra del titolo. Il pulsante deve avere un backplate completamente sanguinato.
- Il pulsante Indietro deve essere 16 px dal bordo più a sinistra in LTR o dal bordo più a destra in RTL e 16 px dall'elemento successivo a sinistra o a destra di esso.

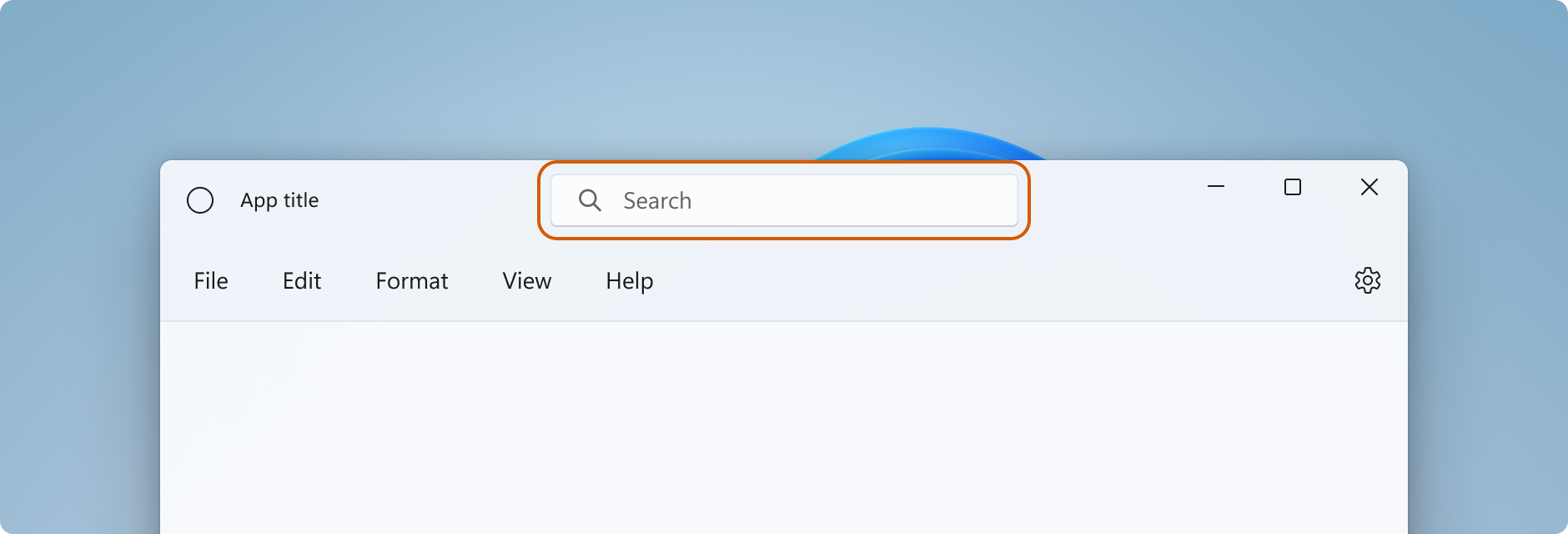
Ricerca
Progettazione
Se la funzionalità di ricerca globale è presente, una casella di ricerca deve essere aggiunta alla barra del titolo, allineata al centro della finestra. Aumentare le dimensioni della barra del titolo a 48px quando si include una casella di ricerca.

La casella di ricerca deve essere reattiva per rispondere alle modifiche delle dimensioni della finestra.
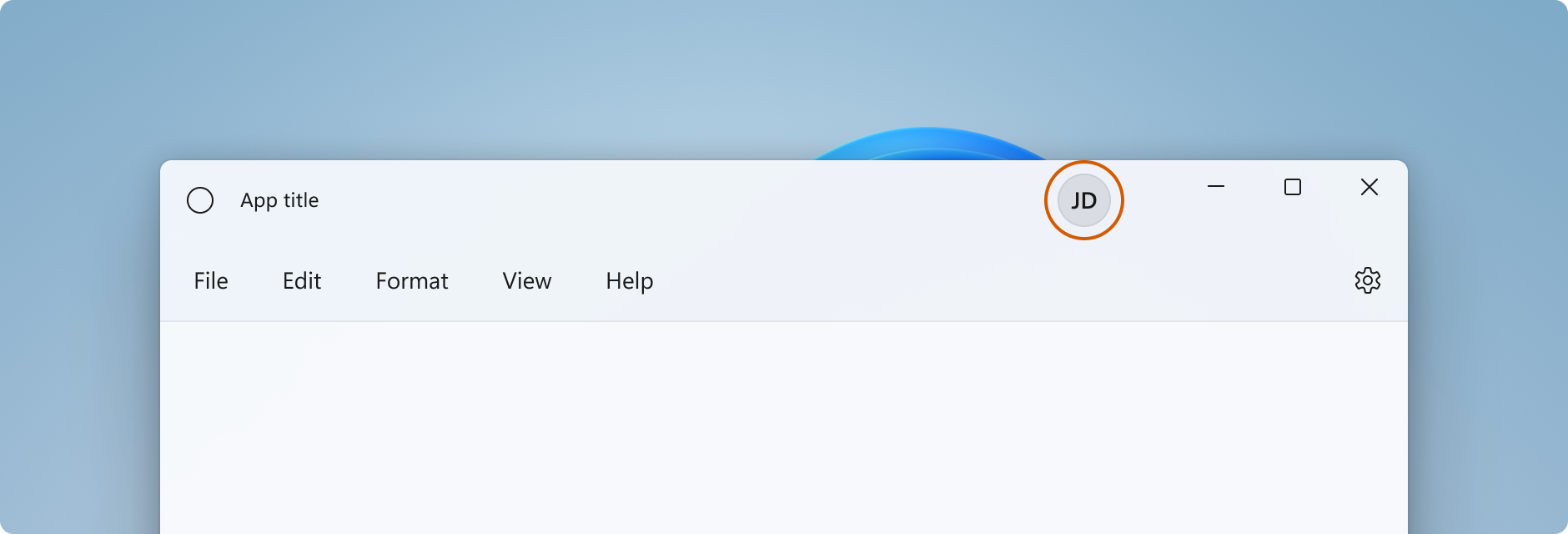
People
Se la rappresentazione dell'account è presente, il controllo immagine della persona deve essere posizionato a sinistra dei controlli didascalia. Aumentare le dimensioni della barra del titolo a 48 pixel quando si include un'immagine di persona.

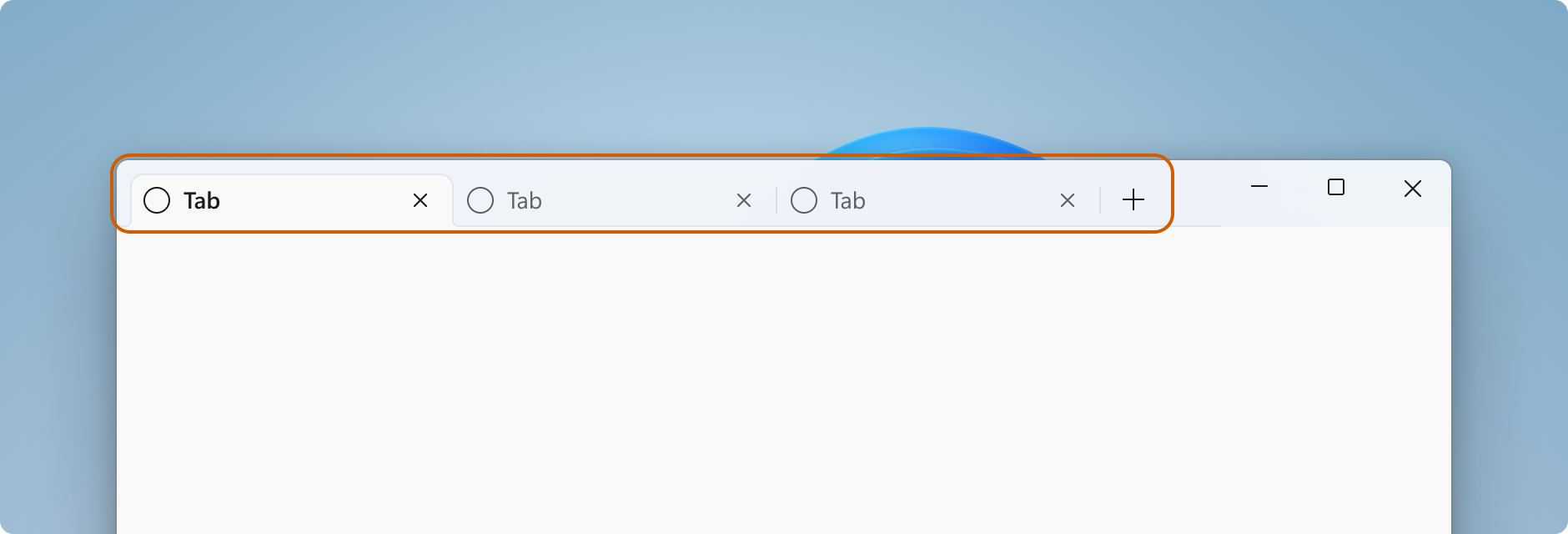
Schede
Se usi le schede come elemento principale della tua app, usa lo spazio della barra del titolo e mantieni didascalia controlli ancorati a destra.