Creare un'app shell MAUI .NET
È possibile creare un'app shell .NET multipiattaforma (.NET MAUI) con il modello di progetto app .NET MAUI e quindi descrivendo la gerarchia visiva dell'app nella AppShell classe .
Per una procedura dettagliata su come creare un'app Shell, vedere Creare un'app MAUI .NET.
Descrivere la gerarchia visiva dell'app
La gerarchia visiva di un'app shell MAUI .NET è descritta nella classe sottoclassata Shell , che il modello di progetto denomina AppShell. Una classe Shell sottoclassata è costituita da tre oggetti gerarchici principali:
- FlyoutItem o TabBar. Un elemento FlyoutItem rappresenta uno o più elementi del riquadro a comparsa e deve essere usato quando il modello di spostamento per l'app richiede un riquadro a comparsa. Un elemento TabBar rappresenta la barra delle schede inferiore e deve essere usato quando il modello di spostamento per l'app inizia con le schede inferiori e non richiede un riquadro a comparsa. Ogni oggetto FlyoutItem o TabBar è figlio dell'oggetto Shell.
- Tab, che rappresenta contenuto raggruppato, in cui è possibile spostarsi tramite le schede inferiori. Ogni Tab oggetto è figlio di un oggetto o TabBar di un FlyoutItem oggetto .
- ShellContent, che rappresenta gli ContentPage oggetti per ogni scheda. Ogni ShellContent oggetto è figlio di un Tab oggetto . Quando è presente più di un oggetto ShellContent in Tab, è possibile spostarsi tra gli oggetti tramite le schede superiori.
Questi oggetti non rappresentano un'interfaccia utente, ma l'organizzazione della gerarchia visiva dell'app. Shell prenderà questi oggetti e genererà l'interfaccia utente di spostamento per il contenuto.
Il codice XAML seguente mostra un esempio di classe Shell sottoclassata:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
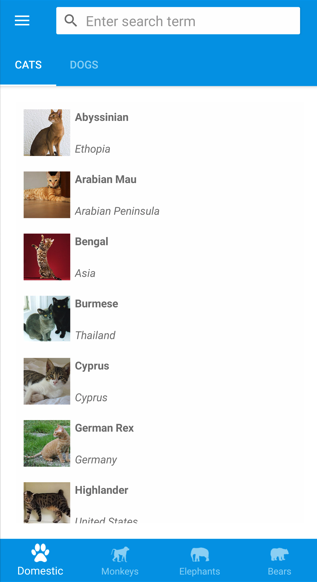
Quando eseguito, questo codice XAML visualizza CatsPage, perché è il primo elemento del contenuto dichiarato nella classe Shell sottoclassata:

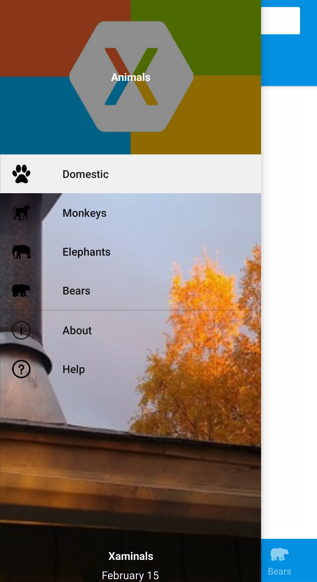
Premendo l'icona hamburger oppure scorrendo rapidamente da sinistra viene visualizzato il riquadro a comparsa:

Nel riquadro a comparsa vengono visualizzati più elementi perché la FlyoutDisplayOptions proprietà è impostata su AsMultipleItems. Per altre informazioni, vedere Opzioni di visualizzazione riquadro a comparsa.
Importante
In un'app Shell, le pagine vengono create su richiesta in risposta alla navigazione. A tale scopo, usare l'estensione DataTemplate di markup per impostare la ContentTemplate proprietà di ogni ShellContent oggetto su un ContentPage oggetto .
 Esplorare l'esempio
Esplorare l'esempio