Riquadro a comparsa della shell .NET MAUI
L'esperienza di spostamento fornita dalla shell dell'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) è basata su riquadri a comparsa e schede. Un riquadro a comparsa è il menu radice facoltativo per un'app Shell ed è completamente personalizzabile. È accessibile tramite un'icona o scorrendo rapidamente dal lato dello schermo. Il riquadro a comparsa è costituito da un'intestazione facoltativa, da elementi del riquadro a comparsa, da voci di menu facoltative e da un piè di pagina facoltativo:

Elementi del riquadro a comparsa
È possibile aggiungere uno o più elementi al riquadro a comparsa e ogni elemento è rappresentato da un oggetto FlyoutItem. Ogni FlyoutItem oggetto deve essere figlio dell'oggetto sottoclassato Shell . Gli elementi del riquadro a comparsa vengono visualizzati nella parte superiore del riquadro a comparsa quando un'intestazione del riquadro a comparsa non è presente.
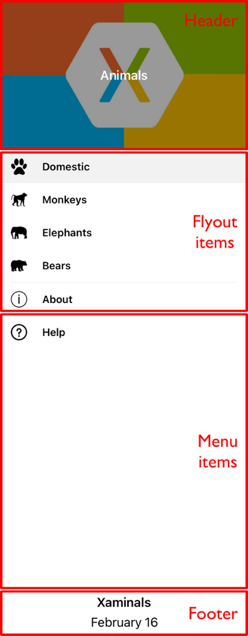
L'esempio seguente crea un riquadro a comparsa contenente due elementi del riquadro a comparsa:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
La FlyoutItem.Title proprietà di tipo stringdefinisce il titolo dell'elemento a comparsa. La FlyoutItem.Icon proprietà di tipo ImageSourcedefinisce l'icona dell'elemento a comparsa:

In questo esempio è possibile accedere a ogni ShellContent oggetto solo tramite elementi a comparsa e non tramite schede. Ciò è dovuto al fatto che per impostazione predefinita, le schede verranno visualizzate solo se l'elemento del riquadro a comparsa contiene più schede.
Importante
In un'app Shell, le pagine vengono create su richiesta in risposta alla navigazione. A tale scopo, usare l'estensione DataTemplate di markup per impostare la ContentTemplate proprietà di ogni ShellContent oggetto su un ContentPage oggetto .
La shell include operatori di conversione implicita che consentono di semplificare la gerarchia visiva della shell, senza introdurre visualizzazioni aggiuntive nella struttura ad albero visuale. Ciò è possibile perché un oggetto Shell sottoclassato può contenere solo oggetti FlyoutItem o un oggetto TabBar, che possono contenere solo oggetti Tab, che possono contenere solo oggetti ShellContent. Questi operatori di conversione implicita possono essere usati per rimuovere gli oggetti FlyoutItem e Tab dall'esempio precedente:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Questa conversione implicita esegue automaticamente il wrapping di ogni ShellContent oggetto in Tab oggetti, di cui viene eseguito il wrapping in FlyoutItem oggetti .
Nota
Tutti gli FlyoutItem oggetti in un oggetto sottoclassato Shell vengono aggiunti automaticamente all'insieme Shell.FlyoutItems , che definisce l'elenco di elementi che verranno visualizzati nel riquadro a comparsa.
Opzioni di visualizzazione del riquadro a comparsa
La FlyoutItem.FlyoutDisplayOptions proprietà configura la modalità di visualizzazione di un elemento a comparsa e dei relativi elementi figlio nel riquadro a comparsa. Questa proprietà deve essere impostata su un FlyoutDisplayOptions membro di enumerazione:
AsSingleItem, indica che l'elemento sarà visibile come singolo elemento. Questo è il valore predefinito per la proprietà FlyoutDisplayOptions.AsMultipleItems, indica che l'elemento e i relativi elementi figlio diretti saranno visibili nel riquadro a comparsa come gruppo di elementi.
È possibile visualizzare un elemento a comparsa per ogni Tab oggetto all'interno di un FlyoutItem oggetto impostando la FlyoutItem.FlyoutDisplayOptions proprietà su AsMultipleItems:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
FlyoutHeaderBehavior="CollapseOnScroll"
x:Class="Xaminals.AppShell">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
<ShellContent Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
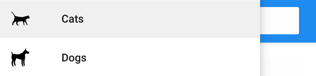
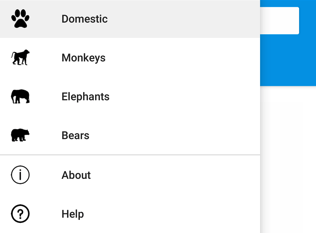
In questo esempio vengono creati elementi del riquadro a comparsa per l'oggetto Tab, che è un figlio dell'oggetto FlyoutItem, e per gli oggetti ShellContent che sono figli dell'oggetto FlyoutItem. Ciò si verifica perché viene eseguito automaticamente il wrapping di ogni oggetto ShellContent, che è un figlio dell'oggetto FlyoutItem, in un oggetto Tab. Viene inoltre creato un elemento del riquadro a comparsa per l'oggetto finale ShellContent , che viene eseguito automaticamente il wrapping in un Tab oggetto e quindi in un FlyoutItem oggetto .
Nota
Le schede vengono visualizzate quando un oggetto FlyoutItem contiene più oggetti ShellContent .
Il risultato sono gli elementi del riquadro a comparsa seguenti:

Definire l'aspetto di un oggetto FlyoutItem
L'aspetto di ogni oggetto FlyoutItem può essere personalizzato impostando la proprietà associata Shell.ItemTemplate su un elemento DataTemplate:
<Shell ...>
...
<Shell.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
</Shell>
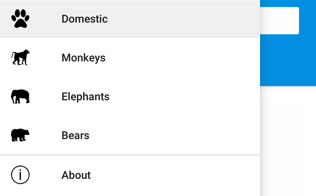
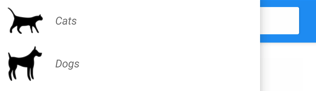
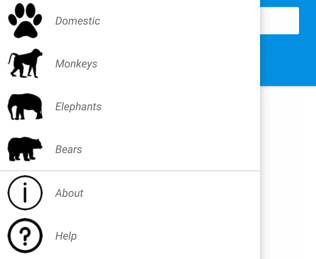
Questo esempio visualizza il titolo di ogni oggetto FlyoutItem in corsivo:

Poiché Shell.ItemTemplate è una proprietà associata, è possibile associare modelli diversi a oggetti specifici FlyoutItem .
Nota
La shell fornisce le proprietà Title e FlyoutIcon all'oggetto BindingContext di ItemTemplate.
Shell include inoltre tre classi di stile, che vengono applicate automaticamente agli FlyoutItem oggetti . Per altre informazioni, vedere Stili oggetti FlyoutItem e MenuItem.
Modello predefinito per FlyoutItems
L'impostazione predefinita usata per ognuna DataTemplate FlyoutItem è illustrata di seguito:
<DataTemplate x:Key="FlyoutTemplate">
<Grid x:Name="FlyoutItemLayout"
HeightRequest="{OnPlatform 44, Android=50}"
ColumnSpacing="{OnPlatform WinUI=0}"
RowSpacing="{OnPlatform WinUI=0}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Transparent" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light=Black, Dark=White}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{OnPlatform Android=54, iOS=50, WinUI=Auto}" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image x:Name="FlyoutItemImage"
Source="{Binding FlyoutIcon}"
VerticalOptions="Center"
HorizontalOptions="{OnPlatform Default=Center, WinUI=Start}"
HeightRequest="{OnPlatform Android=24, iOS=22, WinUI=16}"
WidthRequest="{OnPlatform Android=24, iOS=22, WinUI=16}">
<Image.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="WinUI"
Value="12,0,12,0" />
</OnPlatform.Platforms>
</OnPlatform>
</Image.Margin>
</Image>
<Label x:Name="FlyoutItemLabel"
Grid.Column="1"
Text="{Binding Title}"
FontSize="{OnPlatform Android=14, iOS=14}"
FontAttributes="{OnPlatform iOS=Bold}"
HorizontalOptions="{OnPlatform WinUI=Start}"
HorizontalTextAlignment="{OnPlatform WinUI=Start}"
VerticalTextAlignment="Center">
<Label.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.Platforms>
<On Platform="Android"
Value="{AppThemeBinding Light=Black, Dark=White}" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.TextColor>
<Label.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="Android"
Value="20, 0, 0, 0" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.Margin>
<Label.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<OnPlatform.Platforms>
<On Platform="Android"
Value="sans-serif-medium" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.FontFamily>
</Label>
</Grid>
</DataTemplate>
Questo modello può essere usato come base per apportare modifiche al layout del riquadro a comparsa esistente e mostra anche gli stati di visualizzazione implementati per gli elementi a comparsa.
Inoltre, gli Gridelementi , Imagee Label hanno x:Name tutti valori e quindi possono essere destinati a Visual State Manager. Per altre informazioni, vedere Impostare lo stato su più elementi.
Nota
Lo stesso modello può essere usato anche per MenuItem gli oggetti .
Sostituire il contenuto del riquadro a comparsa
Gli elementi a comparsa, che rappresentano il contenuto del riquadro a comparsa, possono essere sostituiti facoltativamente con il proprio contenuto impostando la Shell.FlyoutContent proprietà associabile su :object
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContent>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="18" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Shell.FlyoutContent>
</Shell>
In questo esempio, il contenuto del riquadro a comparsa viene sostituito con un CollectionView oggetto che visualizza il titolo di ogni elemento nella FlyoutItems raccolta.
Nota
La FlyoutItems proprietà, nella Shell classe , è una raccolta di sola lettura di elementi del riquadro a comparsa.
In alternativa, il contenuto del riquadro a comparsa può essere definito impostando la Shell.FlyoutContentTemplate proprietà associabile su :DataTemplate
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContentTemplate>
<DataTemplate>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="18" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</DataTemplate>
</Shell.FlyoutContentTemplate>
</Shell>
Importante
Un'intestazione del riquadro a comparsa può essere visualizzata facoltativamente sopra il contenuto del riquadro a comparsa e un piè di pagina del riquadro a comparsa può essere visualizzato facoltativamente sotto il contenuto del riquadro a comparsa. Se il contenuto del riquadro a comparsa è scorrevole, Shell tenterà di rispettare il comportamento di scorrimento dell'intestazione del riquadro a comparsa.
Voci di menu
Le voci di menu possono essere aggiunte facoltativamente al riquadro a comparsa e ogni voce di menu è rappresentata da un oggetto MenuItem. La posizione degli oggetti MenuItem nel riquadro a comparsa dipende dall'ordine di dichiarazione nella gerarchia visiva di Shell. Pertanto, tutti gli oggetti MenuItem dichiarati prima degli oggetti FlyoutItem verranno visualizzati prima degli oggetti FlyoutItem nel riquadro a comparsa e tutti gli oggetti MenuItem dichiarati dopo gli oggetti FlyoutItem verranno visualizzati dopo gli oggetti FlyoutItem nel riquadro a comparsa.
La classe MenuItem ha un evento Clicked e una proprietà Command. Gli oggetti MenuItem consentono quindi scenari in cui viene eseguita un'azione in risposta al tocco di MenuItem.
Gli oggetti MenuItem possono essere aggiunti al riquadro a comparsa come illustrato nell'esempio seguente:
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
In questo esempio viene aggiunto un MenuItem oggetto al riquadro a comparsa, sotto tutti gli elementi del riquadro a comparsa:

L'oggetto MenuItem esegue un ICommand oggetto denominato HelpCommand, che apre l'URL specificato dalla CommandParameter proprietà nel Web browser di sistema.
Nota
L'oggetto BindingContext di ogni elemento MenuItem viene ereditato dall'oggetto Shell sottoclassato.
Definire l'aspetto di un oggetto MenuItem
L'aspetto di ogni oggetto MenuItem può essere personalizzato impostando la proprietà associata Shell.MenuItemTemplate su un elemento DataTemplate:
<Shell ...>
<Shell.MenuItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding Icon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Text}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.MenuItemTemplate>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
In questo esempio viene associato a DataTemplate ogni MenuItem oggetto, visualizzando il titolo dell'oggetto MenuItem in corsivo:

Poiché Shell.MenuItemTemplate è una proprietà associata, è possibile associare modelli diversi a oggetti specifici MenuItem .
Nota
La shell fornisce le proprietà Text e IconImageSource all'oggetto BindingContext di MenuItemTemplate. È anche possibile usare Title al posto di e Icon al posto del IconImageSource quale sarà possibile riutilizzare lo stesso modello per voci di Text menu e voci a comparsa.
Il modello predefinito per FlyoutItem gli oggetti può essere usato anche per MenuItem gli oggetti . Per altre informazioni, vedere Modello predefinito per FlyoutItems.
Stili oggetti FlyoutItem e MenuItem
Shell include tre classi di stile, che vengono applicate automaticamente agli FlyoutItem oggetti e MenuItem . I nomi delle classi di stile sono FlyoutItemLabelStyle, FlyoutItemImageStylee FlyoutItemLayoutStyle.
Il codice XAML seguente mostra un esempio di definizione degli stili per queste classi di stile:
<Style TargetType="Label"
Class="FlyoutItemLabelStyle">
<Setter Property="TextColor"
Value="Black" />
<Setter Property="HeightRequest"
Value="100" />
</Style>
<Style TargetType="Image"
Class="FlyoutItemImageStyle">
<Setter Property="Aspect"
Value="Fill" />
</Style>
<Style TargetType="Layout"
Class="FlyoutItemLayoutStyle"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Teal" />
</Style>
Questi stili verranno applicati automaticamente agli FlyoutItem oggetti e MenuItem , senza dover impostare le relative StyleClass proprietà sui nomi delle classi di stile.
Inoltre, le classi di stile personalizzate possono essere definite e applicate a FlyoutItem oggetti e MenuItem . Per altre informazioni sulle classi di stile, vedere Classi di stile.
Intestazione del riquadro a comparsa
L'intestazione del riquadro a comparsa è il contenuto visualizzato facoltativamente nella parte superiore del riquadro a comparsa, con l'aspetto definito da un object oggetto che può essere impostato con la Shell.FlyoutHeader proprietà associabile:
<Shell ...>
<Shell.FlyoutHeader>
<controls:FlyoutHeader />
</Shell.FlyoutHeader>
</Shell>
Il tipo FlyoutHeader è illustrato nell'esempio seguente:
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.Controls.FlyoutHeader"
HeightRequest="200">
<Grid BackgroundColor="Black">
<Image Aspect="AspectFill"
Source="store.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</ContentView>
Il risultato è l'intestazione del riquadro a comparsa seguente:

In alternativa, l'aspetto dell'intestazione del riquadro a comparsa può essere definito impostando la Shell.FlyoutHeaderTemplate proprietà associabile su :DataTemplate
<Shell ...>
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="200">
<Image Aspect="AspectFill"
Source="store.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
</Shell>
Per impostazione predefinita, l'intestazione del riquadro a comparsa è fissa nel riquadro mentre il contenuto sottostante scorre se sono presenti elementi a sufficienza. Questo comportamento, tuttavia, può essere modificato impostando la proprietà associabile Shell.FlyoutHeaderBehavior su uno dei membri dell'enumerazione FlyoutHeaderBehavior:
Default: indica che verrà usato il comportamento predefinito per la piattaforma. Questo è il valore predefinito per la proprietàFlyoutHeaderBehavior.Fixed: indica che l'intestazione del riquadro a comparsa rimane sempre visibile e non cambia.Scroll: indica che l'intestazione del riquadro a comparsa scorre uscendo dalla visualizzazione quando l'utente scorre gli elementi.CollapseOnScroll: indica che l'intestazione del riquadro a comparsa viene compressa nel solo titolo quando l'utente scorre gli elementi.
L'esempio seguente mostra come comprimere l'intestazione del riquadro a comparsa quando l'utente scorre:
<Shell ...
FlyoutHeaderBehavior="CollapseOnScroll">
...
</Shell>
Piè di pagina a comparsa
Il piè di pagina del riquadro a comparsa è il contenuto visualizzato facoltativamente nella parte inferiore del riquadro a comparsa, con l'aspetto definito da un object oggetto che può essere impostato con la Shell.FlyoutFooter proprietà associabile:
<Shell ...>
<Shell.FlyoutFooter>
<controls:FlyoutFooter />
</Shell.FlyoutFooter>
</Shell>
Il tipo FlyoutFooter è illustrato nell'esempio seguente:
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="Xaminals.Controls.FlyoutFooter">
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</ContentView>
Importante
L'esempio XAML precedente ha definito un nuovo spazio dei nomi XAML denominato sys: xmlns:sys="clr-namespace:System;assembly=netstandard". Questo spazio dei nomi XAML viene mappato sys allo spazio dei nomi .NET System . Il mapping consente di usare i tipi .NET definiti in tale spazio dei nomi, ad esempio DateTime, nel codice XAML. Per altre informazioni, vedere Spazi dei nomi XAML.
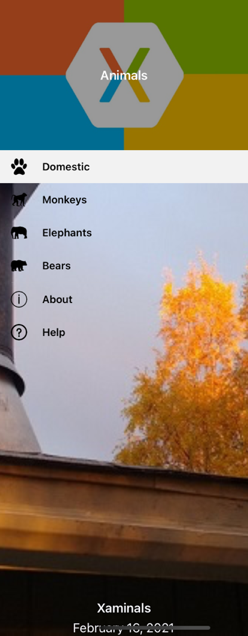
Ciò comporta il piè di pagina del riquadro a comparsa seguente:

In alternativa, l'aspetto del piè di pagina del riquadro a comparsa può essere definito impostando la Shell.FlyoutFooterTemplate proprietà su :DataTemplate
<Shell ...>
<Shell.FlyoutFooterTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</DataTemplate>
</Shell.FlyoutFooterTemplate>
</Shell>
Il piè di pagina del riquadro a comparsa è fisso nella parte inferiore del riquadro a comparsa e può essere qualsiasi altezza. Inoltre, il piè di pagina non nasconde mai le voci di menu.
Larghezza e altezza del riquadro a comparsa
La larghezza e l'altezza del riquadro a comparsa possono essere personalizzate impostando le Shell.FlyoutWidth proprietà associate e Shell.FlyoutHeight sui double valori:
<Shell ...
FlyoutWidth="400"
FlyoutHeight="200">
...
</Shell>
Ciò consente scenari come l'espansione del riquadro a comparsa nell'intero schermo o la riduzione dell'altezza del riquadro a comparsa in modo da non nascondere la barra delle schede.
Icona del riquadro a comparsa
Per impostazione predefinita, le app shell hanno un'icona hamburger che, quando viene premuta, apre il riquadro a comparsa. Questa icona può essere modificata impostando la proprietà associabile Shell.FlyoutIcon, di tipo ImageSource, su un'icona appropriata:
<Shell ...
FlyoutIcon="flyouticon.png">
...
</Shell>
Sfondo riquadro a comparsa
Il colore di sfondo del riquadro a comparsa può essere impostato con la Shell.FlyoutBackgroundColor proprietà associabile:
<Shell ...
FlyoutBackgroundColor="AliceBlue">
...
</Shell>
Nota
Può Shell.FlyoutBackgroundColor anche essere impostato da un foglio di stile CSS (Cascading Style Sheet). Per altre informazioni, vedere Proprietà specifiche della shell MAUI di .NET.
In alternativa, è possibile specificare lo sfondo del riquadro a comparsa impostando la Shell.FlyoutBackground proprietà associabile su :Brush
<Shell ...
FlyoutBackground="LightGray">
...
</Shell>
In questo esempio lo sfondo del riquadro a comparsa viene disegnato con un grigio chiaro SolidColorBrush.
L'esempio seguente mostra l'impostazione dello sfondo del riquadro a comparsa su :LinearGradientBrush
<Shell ...>
<Shell.FlyoutBackground>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackground>
...
</Shell>
Per altre informazioni sui pennelli, vedere Pennelli MAUI .NET.
Immagine di sfondo del riquadro a comparsa
Il riquadro a comparsa può avere un'immagine di sfondo facoltativa, visualizzata sotto l'intestazione del riquadro a comparsa e dietro qualsiasi voce del riquadro a comparsa, voci di menu e piè di pagina del riquadro a comparsa. È possibile specificare l'immagine di sfondo impostando la proprietà associabile FlyoutBackgroundImage, di tipo ImageSource, su un file, una risorsa incorporata, un URI o un flusso.
Le proporzioni dell'immagine di sfondo possono essere configurate impostando la proprietà associabile FlyoutBackgroundImageAspect, di tipo Aspect, su uno dei membri dell'enumerazione Aspect:
AspectFill: ritaglia l'immagine in modo da riempire l'area di visualizzazione mantenendo le proporzioni.AspectFit: inserisce l'immagine nell'area di visualizzazione aggiungendo, se necessario, uno spazio vuoto in alto e in basso oppure ai lati, a seconda che l'immagine sia larga o alta. Questo è il valore predefinito per la proprietàFlyoutBackgroundImageAspect.Fill: estende l'immagine in modo da riempire completamente l'area di visualizzazione. Ciò può comportare la distorsione dell'immagine.
L'esempio seguente mostra l'impostazione di queste proprietà:
<Shell ...
FlyoutBackgroundImage="photo.jpg"
FlyoutBackgroundImageAspect="AspectFill">
...
</Shell>
Ciò comporta la visualizzazione di un'immagine di sfondo nel riquadro a comparsa, sotto l'intestazione del riquadro a comparsa:

Sfondo riquadro a comparsa
Lo sfondo del riquadro a comparsa, che rappresenta l'aspetto della sovrimpressione a comparsa, può essere specificato impostando la Shell.FlyoutBackdrop proprietà associata su :Brush
<Shell ...
FlyoutBackdrop="Silver">
...
</Shell>
In questo esempio lo sfondo del riquadro a comparsa viene disegnato con un oggetto silver SolidColorBrush.
Importante
La FlyoutBackdrop proprietà associata può essere impostata su qualsiasi elemento shell, ma verrà applicata solo quando è impostata su Shelloggetti , FlyoutItemo TabBar .
L'esempio seguente mostra l'impostazione dello sfondo del riquadro a comparsa su :LinearGradientBrush
<Shell ...>
<Shell.FlyoutBackdrop>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackdrop>
...
</Shell>
Per altre informazioni sui pennelli, vedere Pennelli MAUI .NET.
Comportamento del riquadro a comparsa
È possibile accedere al riquadro a comparsa attraverso l'icona hamburger o tramite scorrimento rapido dal lato dello schermo. Questo comportamento può essere tuttavia modificato impostando la proprietà associata Shell.FlyoutBehavior su uno dei membri dell'enumerazione FlyoutBehavior:
Disabled: indica che il riquadro a comparsa non può essere aperto dall'utente.Flyout: indica che il riquadro a comparsa può essere aperto e chiuso dall'utente. È il valore predefinito per la proprietàFlyoutBehavior.Locked: indica che il riquadro a comparsa non può essere chiuso dall'utente e che non si sovrappone al contenuto.
L'esempio seguente mostra come disabilitare il riquadro a comparsa:
<Shell ...
FlyoutBehavior="Disabled">
...
</Shell>
Nota
La proprietà associata FlyoutBehavior può essere impostata su Shell, FlyoutItem, ShellContent e sugli oggetti della pagina, per sostituire il comportamento predefinito del riquadro a comparsa.
Scorrimento verticale nel riquadro a comparsa
Per impostazione predefinita, un riquadro a comparsa può essere scorrevole verticalmente quando gli elementi del riquadro a comparsa non rientrano nel riquadro a comparsa. Questo comportamento può essere modificato impostando la Shell.FlyoutVerticalScrollMode proprietà associabile su uno dei membri dell'enumerazione ScrollMode :
Disabled– indica che lo scorrimento verticale verrà disabilitato.Enabled: indica che lo scorrimento verticale verrà abilitato.Auto: indica che lo scorrimento verticale verrà abilitato se gli elementi del riquadro a comparsa non rientrano nel riquadro a comparsa. Questo è il valore predefinito per la proprietàFlyoutVerticalScrollMode.
Nell'esempio seguente viene illustrato come disabilitare lo scorrimento verticale:
<Shell ...
FlyoutVerticalScrollMode="Disabled">
...
</Shell>
Selezione flyoutItem
Quando un'app Shell che usa un riquadro a comparsa viene eseguita per la prima volta, la Shell.CurrentItem proprietà verrà impostata sul primo FlyoutItem oggetto nell'oggetto sottoclassato Shell . La proprietà può tuttavia essere impostata su un altro oggetto FlyoutItem, come illustrato nell'esempio seguente:
<Shell ...
CurrentItem="{x:Reference aboutItem}">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
...
</FlyoutItem>
<ShellContent x:Name="aboutItem"
Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
In questo esempio la CurrentItem proprietà viene impostata sull'oggetto ShellContent denominato aboutItem, che ne risulta selezionato e visualizzato. In questo esempio viene usata una conversione implicita per eseguire il wrapping dell'oggetto ShellContent in un oggetto Tab, di cui viene eseguito il wrapping in un oggetto FlyoutItem.
Il codice C# equivalente, dato un ShellContent oggetto denominato aboutItem, è:
CurrentItem = aboutItem;
In questo esempio la CurrentItem proprietà viene impostata nella classe sottoclassata Shell . In alternativa, la CurrentItem proprietà può essere impostata in qualsiasi classe tramite la Shell.Current proprietà statica:
Shell.Current.CurrentItem = aboutItem;
Nota
Un'app può entrare in uno stato in cui la selezione di un elemento del riquadro a comparsa non è un'operazione valida. In questi casi, l'oggetto FlyoutItem può essere disabilitato impostando la relativa IsEnabled proprietà su false. In questo modo gli utenti non potranno selezionare l'elemento a comparsa.
Visibilità flyoutItem
Gli elementi del riquadro a comparsa sono visibili nel riquadro a comparsa per impostazione predefinita. Tuttavia, un elemento può essere nascosto nel riquadro a comparsa con la FlyoutItemIsVisible proprietà e rimosso dal riquadro a comparsa con la IsVisible proprietà :
FlyoutItemIsVisible, di tipobool, indica se l'elemento è nascosto nel riquadro a comparsa, ma è ancora raggiungibile con il metodo di GoToAsync spostamento. Il valore predefinito di questa proprietà ètrue.IsVisible, di tipobool, indica se l'elemento deve essere rimosso dalla struttura ad albero visuale e pertanto non viene visualizzato nel riquadro a comparsa. Il valore predefinito ètrue.
L'esempio seguente mostra come nascondere un elemento nel riquadro a comparsa:
<Shell ...>
<FlyoutItem ...
FlyoutItemIsVisible="False">
...
</FlyoutItem>
</Shell>
Nota
È disponibile anche una Shell.FlyoutItemIsVisible proprietà associata, che può essere impostata su FlyoutItemoggetti , MenuItemTab, e ShellContent .
Aprire e chiudere il riquadro a comparsa a livello di codice
Il riquadro a comparsa può essere aperto e chiuso a livello di codice impostando la Shell.FlyoutIsPresented proprietà associabile su un boolean valore che indica se il riquadro a comparsa è attualmente aperto:
<Shell ...
FlyoutIsPresented="{Binding IsFlyoutOpen}">
</Shell>
In alternativa, questa operazione può essere eseguita nel codice:
Shell.Current.FlyoutIsPresented = false;
 Esplorare l'esempio
Esplorare l'esempio