ItemsControl.ItemContainerStyle Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta l'oggetto Style applicato all'elemento contenitore generato per ogni elemento.
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As StyleValore della proprietà
Oggetto Style applicato all'elemento contenitore generato per ogni elemento. Il valore predefinito è null.
- Attributi
Esempio
Nell'esempio seguente viene illustrato come utilizzare questa proprietà. Si considerino i seguenti dati associati ListBoxa :
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Per creare uno stile per gli elementi che contengono gli elementi di dati, creare uno ListBoxItem stile, come illustrato nell'esempio seguente. Lo stile viene applicato a tutti gli ListBoxItem elementi all'interno dell'ambito in cui è definito lo stile.
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
ListBoxItem è l'elemento contenitore per il ListBox controllo . Pertanto, un'alternativa alla precedente consiste nell'impostare la ItemContainerStyle proprietà dell'oggetto ListBox sullo stile definito. A tale scopo, assegnare allo ListBoxItem stile un oggetto x:Key in modo che sia disponibile come risorsa:
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
Impostare quindi la ItemContainerStyle proprietà sulla risorsa, come nell'esempio seguente:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Entrambi gli scenari precedenti producono lo stesso risultato. Tuttavia, uno dei vantaggi di rendere lo stile disponibile come risorsa è che è possibile riutilizzare lo stile. L'impostazione della ItemContainerStyle proprietà in modo esplicito può anche garantire una maggiore leggibilità.
L'esempio seguente è progettato per illustrare la funzione dei diversi stili e la creazione di modelli delle proprietà correlate fornite da ItemsControl. In ItemsControl questo esempio è associato a una raccolta di Task oggetti . A scopo dimostrativo, gli stili e i modelli in questo esempio sono tutti dichiarati incorporati.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
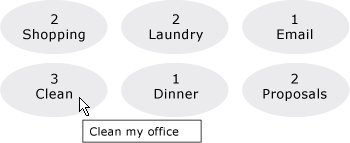
Lo screenshot seguente mostra l'esempio dopo il rendering:

Altre due proprietà correlate allo stile di ItemsControl che non sono illustrate di seguito sono GroupStyle e GroupStyleSelector.
Commenti
Utilizzare questa proprietà o la ItemContainerStyleSelector proprietà per impostare uno stile per influire sull'aspetto degli elementi che contengono gli elementi di dati. Ad esempio, per ListBox, i contenitori generati sono ListBoxItem controlli; per ComboBox, sono ComboBoxItem controlli.
Offre ItemsControl una grande flessibilità per la personalizzazione visiva e offre molti stili e proprietà di creazione di modelli. Per influire sul layout degli elementi, utilizzare la ItemsPanel proprietà . Se si usa il raggruppamento sul controllo, è possibile utilizzare la GroupStyle proprietà o GroupStyleSelector . Per specificare la visualizzazione degli oggetti dati, utilizzare la ItemTemplate proprietà o ItemTemplateSelector . Per altre informazioni su quando specificare un ItemTemplateoggetto , vedere Cenni preliminari sulla creazione di modelli di dati.
Uso della sintassi XAML per gli attributi
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
Valori XAML
ResourceExtension Uno dei seguenti: StaticResourceo DynamicResource. A meno che gli stili stessi non contengano riferimenti a potenziali riferimenti in fase di esecuzione, ad esempio risorse di sistema o preferenze utente, StaticResource è in genere consigliabile fare riferimento a uno stile per le prestazioni.
StyleResourceKeyx:Key valore stringa che fa riferimento allo stile richiesto come risorsa.
Informazioni proprietà di dipendenza
| Campo Identificatore | ItemContainerStyleProperty |
Proprietà dei metadati impostate su true |
Nessuno |
