Distribuire siti Web Next.js ibridi in App Web statiche di Azure (anteprima)
In questa esercitazione si apprenderà come distribuire un sito Web Next.js in App Web statiche di Azure, usando il supporto per le funzionalità di Next.js come React Server Components, Server-Side Rendering (SSR) e API route.
Nota
Il supporto ibrido di Next.js è disponibile in anteprima.
Prerequisiti
| Risorsa | Descrizione |
|---|---|
| Account Azure | Se non si ha un account Azure con una sottoscrizione attiva, è possibile crearne uno gratuitamente. |
| Account GitHub | Se non si ha un account GitHub, è possibile creare un account gratuitamente. |
| Node.JS | Installare la versione più recente di Node.js. |
| Interfaccia della riga di comando di Next.js | Installare la versione più recente dell'interfaccia della riga di comando di Next.js. Per informazioni dettagliate, vedere la guida introduttiva di Next.js. |
Funzionalità non supportate in anteprima
Le funzionalità seguenti di App Web statiche non sono supportate per Next.js con rendering ibrido:
- Selezionare Servizi di Azure: API collegate con Funzioni di Azure, Servizio app di Azure, App contenitore di Azure o Gestione API di Azure.
- Funzionalità dell'interfaccia della riga di comando di SWA: emulazione e distribuzione dell'interfaccia della riga di comando SWA locale.
-
Supporto parziale delle funzionalità: le proprietà seguenti nel file
staticwebapp.config.jsonnon sono supportate:- Il fallback di navigazione non è supportato.
- Le riscritture di route alle route all'interno dell'applicazione Next.js devono essere configurate all'interno di
next.config.js. - La configurazione all'interno del file
staticwebapp.config.jsonha la precedenza sulla configurazione all'interno dinext.config.js. - La configurazione per il sito Next.js deve essere gestita usando
next.config.jsper garantire la compatibilità completa delle funzionalità.
-
Compilazione ignorata: per le applicazioni Next.js se
skip_api_build=true, App Web statiche non rimuove le dipendenze di sviluppo o aggiunge il pacchetto sharp per impostazione predefinita. Per queste ottimizzazioni, aggiungerle ai passaggi di compilazione personalizzati prima diskip_app_build=truepassare . - Rigenerazione statica incrementale (ISR): la memorizzazione nella cache delle immagini non è supportata.
Nota
La dimensione massima dell'app per l'applicazione ibrida di Next.js è 250 MB. Usare la funzionalità autonoma di Next.js per ottimizzare le dimensioni delle app. Se non è sufficiente, è consigliabile usare Next.js esportato in HTML statico se il requisito di dimensioni dell'app è superiore a 250 MB.
Creare un repository
In questo articolo si usa un repository di modelli GitHub per semplificare le operazioni. Il modello include un'app di avvio da distribuire in App Web statiche di Azure.
Passare al percorso seguente per creare un nuovo repository.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Assegnare al repository il nome my-first-static-web-app
Selezionare Create repository from template (Crea repository da modello).

Creare un'app Web statica
Dopo aver creato il repository, è possibile creare un'app Web statica dal portale di Azure.
- Vai al portale di Azure.
- Selezionare Crea una risorsa.
- Cercare App Web statiche.
- Selezionare App Web statiche.
- Seleziona Crea.
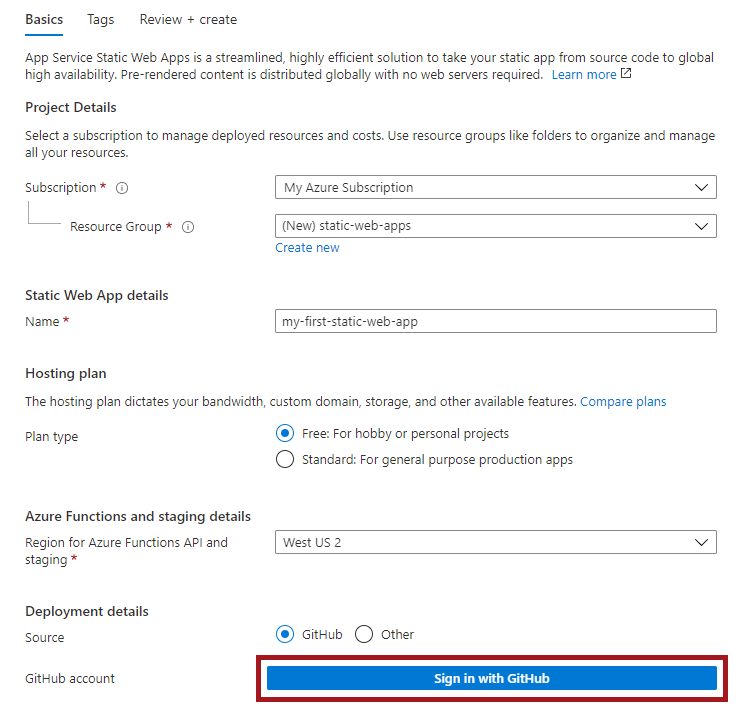
Per iniziare, nella sezione Informazioni di base configurare la nuova app e collegarla a un repository GitHub.

| Impostazione | Valore |
|---|---|
| Abbonamento | Seleziona la tua sottoscrizione di Azure. |
| Gruppo di risorse | Selezionare il collegamento Crea nuovo e immettere static-web-apps-test nella casella di testo. |
| Nome | Immettere my-first-static-web-app nella casella di testo. |
| Tipo di piano | Selezionare Gratuito. |
| Origine | Selezionare GitHub e accedere a GitHub, se necessario. |
Selezionare Accedi con GitHub ed eseguire l'autenticazione con GitHub.
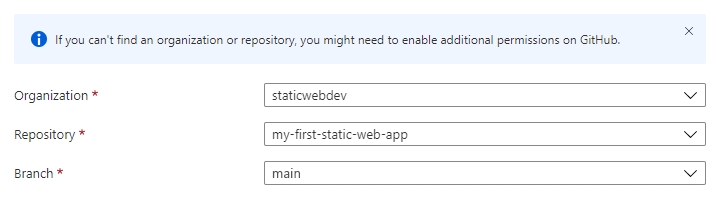
Dopo aver eseguito l'accesso con GitHub, immettere le informazioni sul repository.
| Impostazione | Valore |
|---|---|
| Organizzazione | Selezionare l'organizzazione. |
| Repository | Selezionare my-first-web-static-app. |
| Ramo | Selezionare main. |

Nota
Se non viene visualizzato alcun repository:
- Potrebbe essere necessario autorizzare App Web statiche di Azure in GitHub. Passare al repository GitHub e quindi a Impostazioni > Applicazioni > App OAuth autorizzate, selezionare App Web statiche di Azure e infine Concedi.
- Potrebbe essere necessario autorizzare App Web statiche di Azure nell’organizzazione Azure DevOps. Per concedere le autorizzazioni, è necessario essere un proprietario dell'organizzazione. Richiedere l’accesso ad applicazioni di terzi tramite OAuth. Per altre informazioni, vedere Autorizzare l'accesso alle API REST con OAuth 2.0.
Nella scheda Dettagli compilazione aggiungere i dettagli di configurazione specifici del framework front-end preferito.
Selezionare Next.js nel menu a discesa Set di impostazioni compilazione.
Mantenere il valore predefinito nella casella Percorso app.
Lasciare vuota la casella Percorso API.
Lasciare vuota la casella Percorso di output.
Selezionare Rivedi e crea.

Visualizzare il sito Web
La distribuzione di un'app statica è un processo in due passaggi. Il primo crea le risorse di Azure sottostanti che costituiscono l'app. Il secondo è un flusso di lavoro che compila e pubblica l'applicazione.
Prima di poter andare al nuovo sito statico, deve terminare l'esecuzione della compilazione di distribuzione.
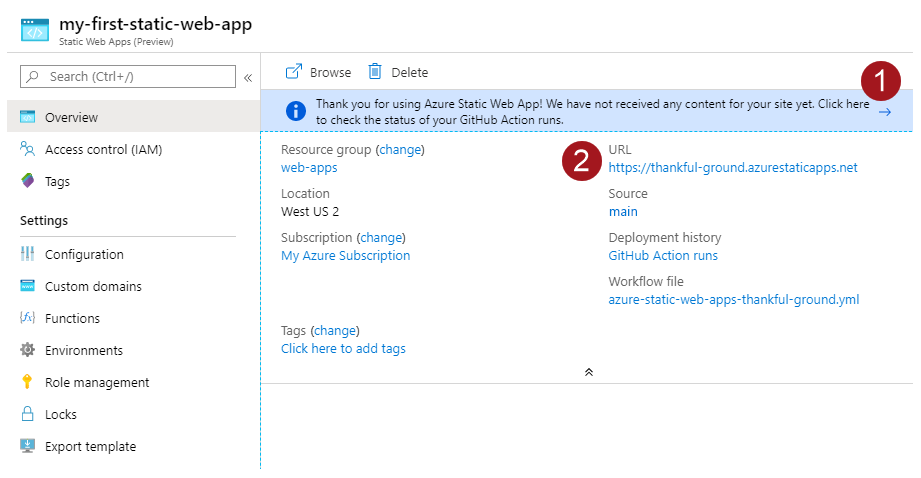
La finestra Panoramica di App Web statiche visualizza una serie di link che consentono di interagire con l'app Web.

Selezionando il banner Selezionare qui per controllare lo stato delle esecuzioni di GitHub Actions, vengono visualizzate le esecuzioni di GitHub Actions nel repository. Dopo aver verificato il completamento del processo di distribuzione, è possibile andare al sito Web tramite l'URL generato.
Una volta completato il flusso di lavoro di GitHub Actions, è possibile selezionare il collegamento URL per aprire il sito Web nella nuova scheda.
Configurare il progetto Next.js in locale per apportare modifiche
Clonare il nuovo repository nel computer. Assicurarsi di sostituire <GITHUB_ACCOUNT_NAME> con il nome dell'account.
git clone http://github.com/<GITHUB_ACCOUNT_NAME>/my-first-static-web-appAprire il progetto in Visual Studio Code o nell'editor di codice preferito.
Configurare il rendering lato server
Un back-end gestito è automaticamente disponibile per ogni distribuzione ibrida Next.js in tutti i piani. Tuttavia, è possibile ottimizzare le prestazioni e assumere un maggiore controllo del back-end assegnando un back-end personalizzato al sito. Se si passa da un back-end gestito a un back-end collegato, il sito non subisce tempi di inattività.
Usare il proprio back-end
È possibile migliorare le prestazioni e ottenere un maggiore controllo sul rendering lato server Next.js quando si usa il proprio back-end. Usare la procedura seguente per configurare un back-end personalizzato per il sito.
I passaggi seguenti illustrano come associare un back-end personalizzato al piano Standard e alle app Web statiche precedenti.
Nota
I back-end collegati sono disponibili solo per i siti che usano il piano Standard o versione successiva.
Passare all'app Web statica nel portale di Azure.
Selezionare Impostazioni e quindi API dal menu laterale.
Selezionare Configura back-end collegato.
Creare un nuovo piano di servizio app o selezionare un piano di servizio app esistente.
Il piano di servizio app selezionato deve usare almeno uno SKU S1.
Fare clic su Collegamento.
Aggiungere dati sottoposti a rendering del server con un componente server
Per aggiungere dati sottoposti a rendering del server nel progetto di Next.js usando il router app, modificare un componente Next.js per aggiungere un'operazione sul lato server per eseguire il rendering dei dati nel componente. Per impostazione predefinita, i componenti di Next.js sono componenti server di cui è possibile eseguire il rendering.
Aprire il file
app/page.tsxe aggiungere un'operazione che imposta il valore di una variabile calcolata sul lato server. Tra gli esempi vi sono il recupero di dati o altre operazioni del server.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Importare
unstable_noStoredanext/cachee chiamarlo all'interno del componenteHomeper fare in modo che il rendering della route venga eseguito in modo dinamico.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Nota
In questo esempio viene eseguito il rendering dinamico di questo componente per illustrare il rendering del server dell'ora corrente del server. Il modello Router app di Next.js consiglia di memorizzare nella cache le singole richieste di dati per ottimizzare le prestazioni dell'app Next.js. Altre informazioni sul recupero e sulla memorizzazione nella cache dei dati in Next.js.
Aggiornare il componente
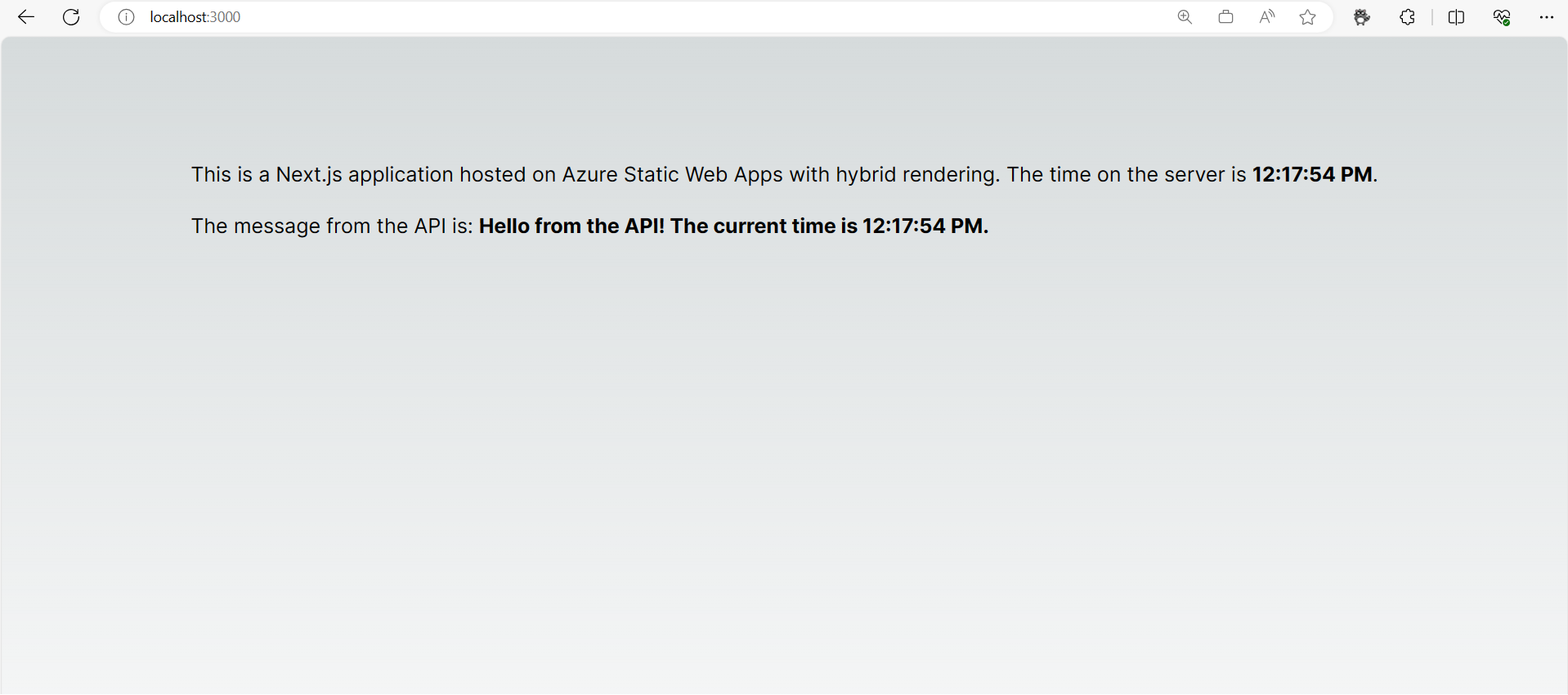
Homein app/pages.tsx per eseguire il rendering dei dati sul lato server.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
Aggiunta di una route API
Oltre ai componenti server, Next.js fornisce gestori di route che è possibile usare per creare route API nell'applicazione Next.js. È possibile recuperare queste API nei componenti client.
Iniziare aggiungendo una route API.
Creare un nuovo file in
app/api/currentTime/route.tsx. Questo file contiene il gestore di route per il nuovo endpoint API.Aggiungere una funzione del gestore per restituire dati dall'API.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }Creare un nuovo file in
app/components/CurrentTimeFromAPI.tsx. Questo componente crea un contenitore per il componente client che recupera l'API dal browser.Aggiungere un componente client che recupera l'API in questo file.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Questo componente client recupera l'API con un hook React useEffect per eseguire il rendering del componente al termine del caricamento. La direttiva 'use client' identifica questo elemento come componente client. Per altre informazioni, vedere Componenti client.
Modificare app/page.tsx per importare ed eseguire il rendering del componente client
CurrentTimeFromAPI.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }Il risultato della route API viene visualizzato nella pagina.

Configurare la versione di runtime per Next.js
Alcune versioni di Next.js richiedono versioni Node.js specifiche. Per configurare una versione specifica di Node, è possibile impostare la proprietà engines del file package.json per designare una versione.
{
...
"engines": {
"node": "18.17.1"
}
}
Impostare le variabili di ambiente per Next.js
Next.js usa variabili di ambiente in fase di compilazione e in fase di richiesta per supportare sia la generazione di pagine statiche che la generazione di pagine dinamiche con il rendering lato server. Pertanto, impostare le variabili di ambiente sia all'interno dell'attività di compilazione che di distribuzione e nelle variabili di ambiente della risorsa App Web statiche di Azure.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Abilitare la funzionalità autonoma
Quando le dimensioni dell'applicazione superano i 250 MB, la funzionalità di tracciamento file di output Next.js consente di ottimizzare le dimensioni dell'app e migliorare le prestazioni.
Il tracciamento del file di output crea una versione compressa dell'intera applicazione con le dipendenze del pacchetto necessarie. Questo pacchetto è integrato in una cartella denominata .next/standalone. Con questo pacchetto, l'app può essere distribuita autonomamente senza dipendenze node_modules.
Per abilitare la funzionalità standalone, aggiungere la proprietà seguente all'oggetto next.config.js:
module.exports ={
output:"standalone",
}
Configurare quindi il comando build nel file package.json per copiare i file statici nell'output autonomo.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Configurare il routing e il middleware per la distribuzione
È possibile configurare l'handle di progetto Next.js di route con reindirizzamenti personalizzati, riscritture e middleware. Questi gestori vengono comunemente usati per l'autenticazione, la personalizzazione, il routing e l'internazionalizzazione. La gestione personalizzata influisce sul routing predefinito del sito Next.js e la configurazione deve essere compatibile con l'hosting in App Web statiche.
App Web statiche verifica che il sito Next.js sia stato distribuito correttamente aggiungendo una pagina al sito in fase di compilazione. La pagina è denominata public/.swa/health.html e App Web statiche verifica l'avvio e la distribuzione del sito correttamente passando a /.swa/health.html e verificando una risposta corretta. Il middleware e il routing personalizzato, che include reindirizzamenti e riscritture, possono influire sull'accesso del percorso /.swa/health.html, e ciò può impedire la convalida della distribuzione delle app Web statiche. Per configurare il middleware e il routing per una distribuzione corretta in App Web statiche, seguire questa procedura:
Escludere le route che iniziano con
.swanel filemiddleware.ts(o.js) nella configurazione del middleware.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }Configurare i reindirizzamenti in
next.config.jsper escludere le route a partire da.swa.module.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };Configurare le regole di riscrittura in
next.config.jsper escludere le route a partire da.swa.module.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Questi frammenti di codice escludono percorsi che iniziano con .swa per arrestare il routing personalizzato o il middleware dall'elaborazione di queste richieste. Queste regole assicurano che i percorsi vengano risolti come previsto durante la convalida della distribuzione.
Abilitare la registrazione per Next.js
Seguendo le procedure consigliate per la risoluzione dei problemi delle API del server Next.js, aggiungere la registrazione all'API per rilevare questi errori. La registrazione in Azure usa Application Insights. Per precaricare questo SDK, è necessario creare uno script di avvio personalizzato. Per altre informazioni, vedere:
- Esempio di script di precaricamento per Application Insights + Next.js
- Problema di GitHub
- Precaricamento con Next.js
Pulire le risorse
Se non si intende continuare a usare questa applicazione, è possibile eliminare l'istanza di App Web statiche di Azure seguendo questa procedura:
- Apri il portale di Azure.
- Cercare my-first-web-static-app nella barra di ricerca in alto.
- Selezionare il nome dell'app.
- Selezionare Elimina.
- Selezionare Sì per confermare l'azione di eliminazione. L'operazione potrebbe richiedere alcuni istanti.