Invio di notifiche push con Hub di notifica di Azure e Node.js
Panoramica
Importante
Per completare l'esercitazione, è necessario disporre di un account Azure attivo. Se non si ha un account, creare un account di valutazione gratuita in pochi minuti tramite la versione di valutazione gratuita di Azure.
Questa guida illustra come inviare notifiche push con Hub di notifica di Azure direttamente da un'applicazione Node.js.
Gli scenari presentati includono l'invio di notifiche push ad applicazioni nelle piattaforme seguenti:
- Android
- iOS
- Piattaforma UWP (Universal Windows Platform)
- Windows Phone
Hub di notifica
Hub di notifica di Azure offre un'infrastruttura scalabile, multipiattaforma e di semplice utilizzo per l'invio di notifiche push ai dispositivi mobili. Per informazioni dettagliate sull'infrastruttura del servizio, vedere la pagina Hub di notifica di Azure .
Creazione di un'applicazione Node.js
Il primo passaggio in questa esercitazione consiste nel creare una nuova applicazione Node.js vuota. Per istruzioni sulla creazione di un'applicazione Node.js, vedere Creazione e distribuzione di un'applicazione Node.js in un sito Web di Azure e il servizio cloud Node.js mediante Windows PowerShell oppure il sito Web con WebMatrix.
Configurare l'applicazione per l'uso di Hub di notifica
Per usare Hub di notifica di Azure, è necessario scaricare e usare il pacchetto Azuredi Node.js, che comprende un set integrato di librerie di supporto che comunicano con i servizi REST di notifica push.
Usare Node Package Manager (NPM) per ottenere il pacchetto
- Usare un'interfaccia della riga di comando come PowerShell (Windows), Terminal (Mac) o Bash (Linux) e passare alla cartella in cui è stata creata l'applicazione vuota.
- Eseguire
npm install azure-sbnella finestra di comando. - È possibile eseguire manualmente il comando
lsodirper verificare che sia stata creata una cartellanode_modules. - All'interno di tale cartella trovare il pacchetto azure , che contiene le librerie necessarie per accedere a Hub di notifica.
Nota
Altre informazioni sull'installazione di NPM sono disponibili nel blog NPMufficiale.
Importare il modulo
Usando un editor di testo, aggiungere quanto segue nella parte superiore del file server.js dell'applicazione:
var azure = require('azure-sb');
Configurare una connessione all'Hub di notifica di Azure
L'oggetto NotificationHubService consente di lavorare con gli hub di notifica. Il codice seguente consente di creare un oggetto NotificationHubService per l'hub di notifica denominato hubname. Aggiungerlo nella parte superiore del file server.js dopo l'istruzione per importare il modulo Azure:
var notificationHubService = azure.createNotificationHubService('hubname','connectionstring');
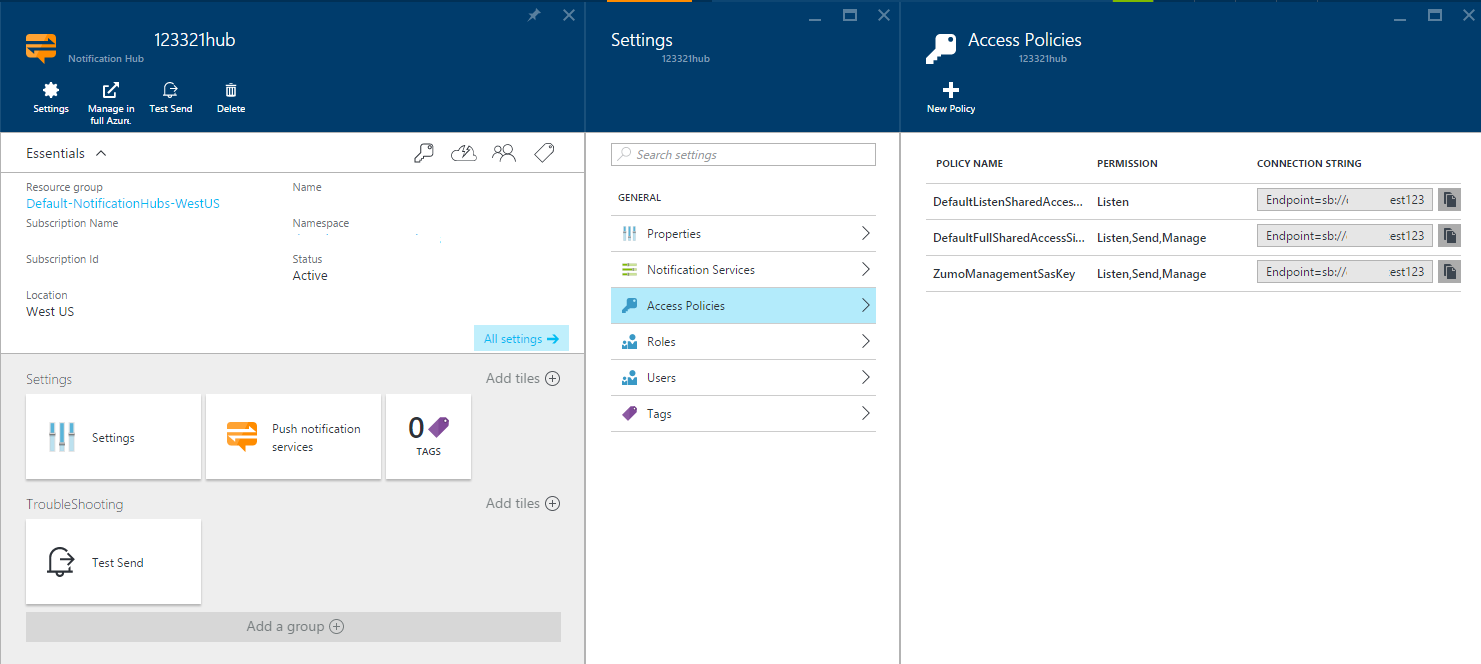
Ottenere il valore connectionstring della connessione dal portale di Azure seguendo questa procedura:
- Nel riquadro di spostamento a sinistra fare clic su Sfoglia.
- Selezionare Hub di notificae quindi individuare l'hub da utilizzare per l'esempio. Per informazioni sulla creazione di un nuovo hub di notifica, è possibile fare riferimento all'esercitazione di Windows Store Introduzione.
- Selezionare Impostazioni.
- Fare clic su Criteri di accesso. Vengono visualizzate la stringhe di connessione di accesso completo e condiviso.

Nota
È anche possibile recuperare la stringa di connessione tramite il Get-AzureSbNamespace cmdlet in Azure PowerShell o il azure sb namespace show comando nell'interfaccia della riga di comando classica di Azure.
Architettura generale
L'oggetto NotificationHubService espone le istanze seguenti dell'oggetto per l'invio di notifiche push a specifici dispositivi e specifiche applicazioni:
-
Android: usare l'oggetto
GcmService, disponibile innotificationHubService.gcm -
iOS: usare l'oggetto
ApnsService, accessibile innotificationHubService.apns -
Windows Phone: usare l'oggetto
MpnsService, disponibile innotificationHubService.mpns -
Piattaforma UWP (Universal Windows Platform): usare l'oggetto
WnsService, disponibile innotificationHubService.wns
Nota
Microsoft Push Notification Service (MPNS) è stato deprecato e non è più supportato.
Procedura: Inviare notifiche push ad applicazioni Android
L'oggetto GcmService specifica un metodo send che è possibile usare per inviare notifiche push alle applicazioni Android. Di seguito sono illustrati i parametri accettati dal metodo send:
- Tags : l'identificatore tag. Se non viene specificato alcun tag, la notifica viene inviata a tutti i client.
- Payload : il payload JSON o la stringa non elaborata del messaggio.
- Callback : la funzione di richiamata.
Per altre informazioni sul formato del payload, vedere la documentazione relativa al payload.
Nel codice seguente viene usata l'istanza di GcmService esposta da NotificationHubService per inviare una notifica push a tutti i client registrati.
var payload = {
data: {
message: 'Hello!'
}
};
notificationHubService.gcm.send(null, payload, function(error){
if(!error){
//notification sent
}
});
Procedura: Inviare notifiche push ad applicazioni iOS
Come per le applicazioni Android descritte sopra, l'oggetto ApnsService specifica un metodo send che è possibile usare per inviare notifiche push alle applicazioni iOS. Di seguito sono illustrati i parametri accettati dal metodo send:
- Tags : l'identificatore tag. Se non viene specificato alcun tag, la notifica viene inviata a tutti i client.
- Payload : il payload JSON o stringa del messaggio.
- Callback : la funzione di richiamata.
Per altre informazioni sul formato del payload, vedere la sezione Contenuto delle notifiche della guida UserNotifications.
Nel codice seguente viene usata l'istanza di ApnsService esposta da NotificationHubService per inviare un messaggio di avviso a tutti i client:
var payload={
alert: 'Hello!'
};
notificationHubService.apns.send(null, payload, function(error){
if(!error){
// notification sent
}
});
Procedura: Inviare notifiche push ad applicazioni Windows Phone
L'oggetto MpnsService specifica un metodo send che è possibile usare per inviare notifiche push alle applicazioni Windows Phone. Di seguito sono illustrati i parametri accettati dal metodo send:
- Tags : l'identificatore tag. Se non viene specificato alcun tag, la notifica viene inviata a tutti i client.
- Payload : il payload XML del messaggio.
-
Targetname -
toastper le notifiche di tipo avviso popup.tokenper le notifiche di tipo riquadro. - NotificationClass : la priorità della notifica. Per i valori validi, vedere la sezione relativa agli elementi dell'intestazione HTTP nel documento sul push di notifiche da un server .
- Options : intestazioni delle richieste facoltative.
- Callback : la funzione di richiamata.
Per un elenco dei valori validi per TargetName, NotificationClass, e le opzioni di intestazione, vedere la pagina Pushing Notifications from a Server (Notifiche push da un server).
Nel codice di esempio seguente viene usata l'istanza di MpnsService esposta da NotificationHubService per inviare una notifica push di tipo avviso popup:
var payload = '<?xml version="1.0" encoding="utf-8"?><wp:Notification xmlns:wp="WPNotification"><wp:Toast><wp:Text1>string</wp:Text1><wp:Text2>string</wp:Text2></wp:Toast></wp:Notification>';
notificationHubService.mpns.send(null, payload, 'toast', 22, function(error){
if(!error){
//notification sent
}
});
Procedura: Inviare notifiche push alle applicazioni della piattaforma UWP (Universal Windows Platform)
L'oggetto WnsService specifica un metodo send che è possibile usare per inviare notifiche push alle applicazioni della piattaforma UWP (Universal Windows Platform). Di seguito sono illustrati i parametri accettati dal metodo send:
- Tags : l'identificatore tag. Se non viene specificato alcun tag, la notifica viene inviata a tutti i client registrati.
- Payload : il payload XML del messaggio.
- Type : il tipo di notifica.
- Options : intestazioni delle richieste facoltative.
- Callback : la funzione di richiamata.
Per un elenco dei valori validi per i tipi e le intestazioni delle richieste, vedere Intestazioni delle richieste e delle risposte per il servizio di notifica push.
Nel codice seguente viene usata l'istanza di WnsService esposta da NotificationHubService per inviare una notifica push di tipo avviso popup a un'app UWP:
var payload = '<toast><visual><binding template="ToastText01"><text id="1">Hello!</text></binding></visual></toast>';
notificationHubService.wns.send(null, payload , 'wns/toast', function(error){
if(!error){
// notification sent
}
});
Passaggi successivi
I frammenti di codice di esempio riportati sopra consentono di creare facilmente l'infrastruttura del servizio per recapitare notifiche push a un'ampia gamma di dispositivi. Dopo aver appreso le nozioni di base sull'uso di Hub di notifica con Node.js, seguire questi collegamenti per altre informazioni su come estendere ulteriormente queste funzionalità.
- Vedere la documentazione MSDN su Hub di notifica di Azure.
- Visitare il repository Azure SDK for Node su GitHub per altri esempi e dettagli relativi all'implementazione.