Inviare notifiche push sicure da Hub di notifica di Azure
Panoramica
Il supporto per le notifiche push in Microsoft Azure consente di accedere a un'infrastruttura push di facile utilizzo, multipiattaforma con scalabilità orizzontale, che semplifica considerevolmente l'implementazione delle notifiche push sia per le applicazioni consumer sia per quelle aziendali per piattaforme mobili.
A causa di vincoli normativi o di sicurezza, un'applicazione potrebbe talvolta includere nella notifica informazioni che non è possibile trasmettere attraverso l'infrastruttura di notifiche push standard. In questa esercitazione viene descritto come conseguire la stessa esperienza inviando informazioni sensibili attraverso una connessione autenticata e sicura tra il dispositivo client e il back-end dell'app.
A livello generale, il flusso è il seguente:
- Il back-end dell'app:
- Archivia il payload sicuro nel database back-end.
- Invia l'ID di questa notifica al dispositivo (non vengono inviate informazioni sicure).
- L'app sul dispositivo, quando riceve la notifica:
- Il dispositivo contatta il back-end richiedendo il payload sicuro.
- L'app può indicare il payload come una notifica sul dispositivo.
È importante notare che nel flusso precedente e in questa esercitazione si presuppone che il dispositivo archivi un token di autenticazione nella memoria locale, dopo l’accesso dell'utente. Ciò garantisce un'esperienza completamente lineare, in quanto il dispositivo può recuperare il payload sicuro della notifica tramite questo token. Se invece l'applicazione non archivia i token di autenticazione nel dispositivo o se questi hanno una scadenza, l'app per dispositivo, alla ricezione della notifica, dovrà visualizzare una notifica generica in cui si richiede all'utente di avviare l'app. L'app autentica quindi l'utente e mostra il payload di notifica.
Questa esercitazione illustra come inviare una notifica push in modo sicuro. L'esercitazione si basa sull'esercitazione Notifica utenti , quindi è necessario completare prima la procedura descritta in questa esercitazione.
Nota
Questa esercitazione presuppone che sia stato creato e configurato l'hub di notifica come descritto in Inviare notifiche alle app piattaforma UWP (Universal Windows Platform). Si noti inoltre che Windows Phone 8.1 richiede le credenziali di Windows (non di Windows Phone) e che le attività in background non funzionano in Windows Phone 8.0 o Silverlight 8.1. Per le applicazioni per Windows Store, è possibile ricevere le notifiche tramite un'attività in background solo se per l'app è abilitata la schermata di blocco (fare clic sulla casella di controllo nel manifesto dell'app).
Progetto WebAPI
In Visual Studio aprire il progetto AppBackend creato nell'esercitazione sulla creazione di notifiche per gli utenti .
In Notifications.cs sostituire l'intera classe Notifiche con il codice seguente. Assicurarsi di sostituire i segnaposto con la stringa di connessione con accesso completo per l'hub di notifica e il nome dell'hub. È possibile ottenere questi valori dal portale di Azure. Questo modulo rappresenta ora le diverse notifiche sicure che verranno inviate. In un'implementazione completa le notifiche verranno archiviate in un database; per semplicità, in questo caso, verranno archiviate in memoria.
public class Notification { public int Id { get; set; } public string Payload { get; set; } public bool Read { get; set; } } public class Notifications { public static Notifications Instance = new Notifications(); private List<Notification> notifications = new List<Notification>(); public NotificationHubClient Hub { get; set; } private Notifications() { Hub = NotificationHubClient.CreateClientFromConnectionString("{conn string with full access}", "{hub name}"); } public Notification CreateNotification(string payload) { var notification = new Notification() { Id = notifications.Count, Payload = payload, Read = false }; notifications.Add(notification); return notification; } public Notification ReadNotification(int id) { return notifications.ElementAt(id); } }In NotificationsController.cs sostituire il codice all'interno della definizione della classe NotificationsController con il codice seguente. Questo componente implementa un modo per il recupero della notifica da parte del dispositivo. Inoltre, ai fini di questa esercitazione, fornisce all'utente un modo per attivare un push sicuro ai propri dispositivi. Notare che a Hub di notifica verrà inviata una notifica non elaborata, che contiene l'ID della notifica senza alcun messaggio:
public NotificationsController() { Notifications.Instance.CreateNotification("This is a secure notification!"); } // GET api/notifications/id public Notification Get(int id) { return Notifications.Instance.ReadNotification(id); } public async Task<HttpResponseMessage> Post() { var secureNotificationInTheBackend = Notifications.Instance.CreateNotification("Secure confirmation."); var usernameTag = "username:" + HttpContext.Current.User.Identity.Name; // windows var rawNotificationToBeSent = new Microsoft.Azure.NotificationHubs.WindowsNotification(secureNotificationInTheBackend.Id.ToString(), new Dictionary<string, string> { {"X-WNS-Type", "wns/raw"} }); await Notifications.Instance.Hub.SendNotificationAsync(rawNotificationToBeSent, usernameTag); // apns await Notifications.Instance.Hub.SendAppleNativeNotificationAsync("{\"aps\": {\"content-available\": 1}, \"secureId\": \"" + secureNotificationInTheBackend.Id.ToString() + "\"}", usernameTag); // gcm await Notifications.Instance.Hub.SendGcmNativeNotificationAsync("{\"data\": {\"secureId\": \"" + secureNotificationInTheBackend.Id.ToString() + "\"}}", usernameTag); return Request.CreateResponse(HttpStatusCode.OK); }
Notare che il metodo Post non invia ora una notifica di tipo avviso popup, ma una notifica non elaborata che contiene solo l'ID notifica e non contenuto sensibile. Assicurarsi inoltre di impostare come commento l'operazione send per le piattaforme per le quali non sono configurate le credenziali nell'hub di notifica, in caso contrario verranno restituiti errori.
- L'app verrà ora nuovamente distribuita in un sito Web di Azure in modo da renderla accessibile da tutti i dispositivi. Fare clic con il pulsante destro del mouse sul progetto AppBackend e scegliere Pubblica.
- Selezionare un sito Web Azure come destinazione di pubblicazione. Accedere con l'account Azure e selezionare un sito Web esistente o nuovo e prendere nota della proprietà URL di destinazione nella scheda Connessione . Questo URL verrà fatto riferimento all'endpoint back-end più avanti in questa esercitazione. Fare clic su Pubblica.
Modificare il progetto di Windows Phone
Nel progetto NotifyUserWindowsPhone aggiungere il codice seguente al file App.xaml.cs per registrare l'attività di push in background. Aggiungere la seguente riga di codice alla fine del metodo
OnLaunched():RegisterBackgroundTask();Sempre nel file App.xaml.cs aggiungere il seguente codice immediatamente dopo il metodo
OnLaunched():private async void RegisterBackgroundTask() { if (!Windows.ApplicationModel.Background.BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name == "PushBackgroundTask")) { var result = await BackgroundExecutionManager.RequestAccessAsync(); var builder = new BackgroundTaskBuilder(); builder.Name = "PushBackgroundTask"; builder.TaskEntryPoint = typeof(PushBackgroundComponent.PushBackgroundTask).FullName; builder.SetTrigger(new Windows.ApplicationModel.Background.PushNotificationTrigger()); BackgroundTaskRegistration task = builder.Register(); } }Aggiungere le seguenti istruzioni
usingall'inizio del file App.xaml.cs:using Windows.Networking.PushNotifications; using Windows.ApplicationModel.Background;Scegliere Salva tutto dal menu File in Visual Studio.
Creare il componente in background push
Il passaggio successivo consiste nella creazione del componente push in background.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo di primo livello della soluzione (in questo caso Solution SecurePush), fare clic su Aggiungi e quindi su Nuovo progetto.
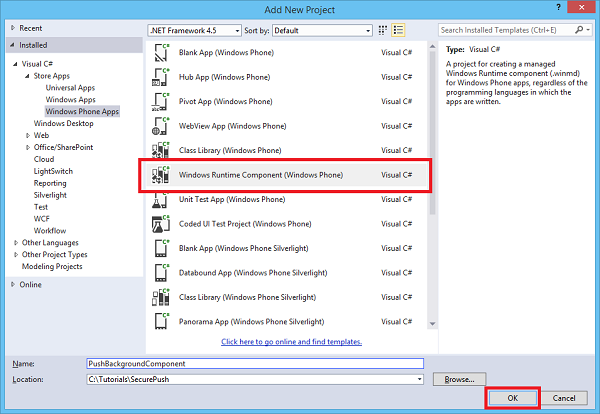
Espandere Applicazioni Windows Store, fare clic su App di Windows Phone e quindi su Componente Windows Runtime (Windows Phone). Assegnare al progetto il nome PushBackgroundComponent e quindi fare clic su OK per creare il progetto.

In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto PushBackgroundComponent (Windows Phone 8.1), quindi fare clic su Aggiungi e infine su Classe. Assegnare alla nuova classe il nome
PushBackgroundTask.cs. Fare clic su Aggiungi per generare la classe.Sostituire l'intero contenuto della definizione dello spazio dei nomi di
PushBackgroundComponentcon il seguente codice e sostituire il segnaposto{back-end endpoint}con l'endpoint back-end ottenuto durante la distribuzione del back-end:public sealed class Notification { public int Id { get; set; } public string Payload { get; set; } public bool Read { get; set; } } public sealed class PushBackgroundTask : IBackgroundTask { private string GET_URL = "{back-end endpoint}/api/notifications/"; async void IBackgroundTask.Run(IBackgroundTaskInstance taskInstance) { // Store the content received from the notification so it can be retrieved from the UI. RawNotification raw = (RawNotification)taskInstance.TriggerDetails; var notificationId = raw.Content; // retrieve content BackgroundTaskDeferral deferral = taskInstance.GetDeferral(); var httpClient = new HttpClient(); var settings = ApplicationData.Current.LocalSettings.Values; httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string)settings["AuthenticationToken"]); var notificationString = await httpClient.GetStringAsync(GET_URL + notificationId); var notification = JsonConvert.DeserializeObject<Notification>(notificationString); ShowToast(notification); deferral.Complete(); } private void ShowToast(Notification notification) { ToastTemplateType toastTemplate = ToastTemplateType.ToastText01; XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(toastTemplate); XmlNodeList toastTextElements = toastXml.GetElementsByTagName("text"); toastTextElements[0].AppendChild(toastXml.CreateTextNode(notification.Payload)); ToastNotification toast = new ToastNotification(toastXml); ToastNotificationManager.CreateToastNotifier().Show(toast); } }In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto PushBackgroundComponent (Windows Phone 8.1), quindi fare clic su Gestisci pacchetti NuGet.
Sul lato sinistro fare clic su Online.
Nella casella di ricerca digitare Client Http.
Nell'elenco dei risultati fare clic su Librerie client HTTP Microsoft e quindi su Installa. Completare l'installazione.
Di nuovo nella casella di ricerca di NuGet digitare Json.net. Installare il pacchetto Json.NET e quindi chiudere la finestra di Gestione pacchetti NuGet.
Aggiungere le istruzioni
usingseguenti all'inizio del filePushBackgroundTask.cs:using Windows.ApplicationModel.Background; using Windows.Networking.PushNotifications; using System.Net.Http; using Windows.Storage; using System.Net.Http.Headers; using Newtonsoft.Json; using Windows.UI.Notifications; using Windows.Data.Xml.Dom;In Esplora soluzioni, nel progetto NotifyUserWindowsPhone (Windows Phone 8.1) fare clic con il pulsante destro del mouse su Riferimenti, quindi scegliere Aggiungi riferimento.... Nella finestra di dialogo Gestione riferimenti selezionare la casella accanto a PushBackgroundComponent e quindi fare clic su OK.
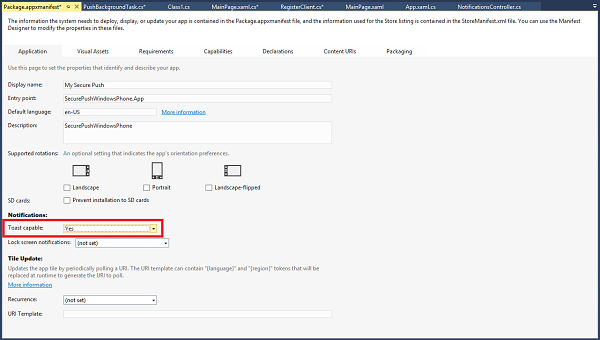
In Esplora soluzioni fare doppio clic sul file Package.appxmanifest nel progetto NotifyUserWindowsPhone (Windows Phone 8.1). In Notifiche impostare Popup supportati su Sì.

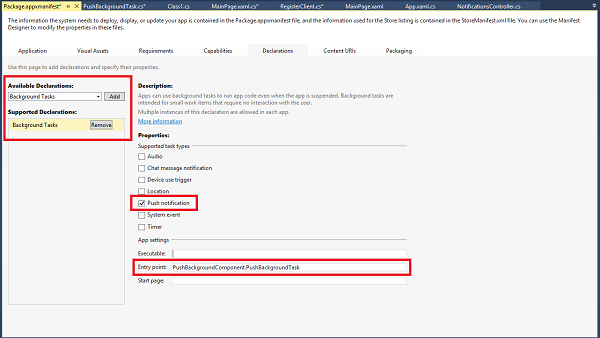
Sempre nel file Package.appxmanifest fare clic sul menu Dichiarazioni nella parte superiore. Nell'elenco a discesa Dichiarazioni disponibili fare clic su Attività di background e quindi su Aggiungi.
In Package.appxmanifest, in Proprietà selezionare Notifica Push.
Nel file Package.appxmanifest, in Impostazioni app digitare PushBackgroundComponent.PushBackgroundTask nel campo Punto di ingresso.

Dal menu File fare clic su Salva tutto.
Eseguire l'applicazione
Per eseguire l'applicazione, eseguire le operazioni seguenti:
- In Visual Studio eseguire l'applicazione API Web AppBackend . Verrà visualizzata una pagina Web ASP.NET.
- In Visual Studio eseguire l'app per Windows Phone NotifyUserWindowsPhone (Windows Phone 8.1) . Verrà eseguito l'emulatore di Windows Phone e l'app verrà caricata automaticamente.
- Nell'interfaccia utente dell'app NotifyUserWindowsPhone immettere un nome utente e una password. Può trattarsi di qualsiasi stringa, ma devono avere lo stesso valore.
- Nell'interfaccia utente dell'app NotifyUserWindowsPhone fare clic su Log in and register. Fare clic su Send push.