Widget Lead Time e Tempo di Ciclo
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
I widget Lead Time e Cycle Time indicano il tempo necessario per il flusso del lavoro attraverso la pipeline di sviluppo. Il lead time misura il tempo totale trascorso dalla creazione di elementi di lavoro al completamento. Il tempo del ciclo misura il tempo necessario per completare gli elementi di lavoro del team una volta che iniziano attivamente a lavorare su di essi.
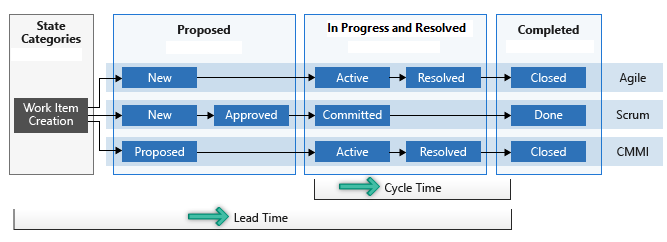
Il diagramma seguente illustra come il lead time differisce dal tempo del ciclo. Il lead time viene calcolato dalla creazione dell'elemento di lavoro all'immissione di uno stato Completato . Il tempo del ciclo viene calcolato dalla prima immissione in una categoria di stato In corso o Risolta fino all'immissione in una categoria Stato completato. Per altre informazioni, vedere Informazioni sugli stati del flusso di lavoro nei backlog e nelle bacheche.

Queste misure aiutano i team a pianificare, identificare le variazioni nell'efficienza e individuare potenziali problemi di processo. Tempi di lead e ciclo inferiori indicano una maggiore produttività del team. Si consiglia di controllare i grafici del tempo di lead e del tempo di ciclo prima o durante ogni retrospettiva. Usare il lead time per stimare i tempi di consegna e tenere traccia dei contratti di servizio. Usare il tempo del ciclo per identificare i problemi dei processi, individuare le variazioni delle tendenze e facilitare la pianificazione.
Per altre informazioni, vedere Linee guida per il flusso cumulativo, il lead time e il tempo di ciclo.
Prerequisiti
| Categoria | Requisiti |
|---|---|
| livelli di accesso |
-
membro del progetto. - Accesso di base almeno . |
| autorizzazioni |
-
amministratore del team o amministratore del progetto o autorizzazioni specifiche del dashboard che ti sono state concesse. - Per aggiungere un widget a un dashboard del team: Membro del Team. |
| abilitazione delle funzionalità | abilitata per Azure Boards. Se disabilitato, nessuno dei widget di Analisi di monitoraggio del lavoro viene visualizzato. Per riabilitarlo, vedere Attivare o disattivare un servizio. |
| Consapevolezza del compito | Tenere presente le attività necessarie e consigliate, elencate più avanti in questo articolo. |
| Categoria | Requisiti |
|---|---|
| livelli di accesso |
-
membro del progetto. - Accesso di base almeno . |
| autorizzazioni |
-
amministratore del team o amministratore del progetto o autorizzazioni specifiche del dashboard che ti sono state concesse. - Per aggiungere un widget a un dashboard del team: Membro del Team. |
| abilitazione delle funzionalità |
-
Azure Boards abilitata. Se disabilitato, nessuno dei widget di Analisi di monitoraggio del lavoro viene visualizzato. Per riabilitarlo, vedere Attivare o disattivare un servizio. - Analytics installato e abilitato. membri del gruppo Project Collection Administrators possono aggiungere estensioni o abilitare il servizio. I proprietari dell'organizzazione sono automaticamente membri di questo gruppo. |
Aggiungere il widget al dashboard
Assicurati che la dashboard del team sia configurata con colonne definite e corsie di nuoto che supportano il tuo flusso di lavoro.
Aggiungere il widget al dashboard. Sono disponibili due widget: Tempo ciclo e lead time. Selezionare quello che si vuole visualizzare e configurare.
Configurare i widget Tempo Ciclo e Lead Time
La finestra di dialogo Configurazione è la stessa per i widget Tempo ciclo e Tempo di lead. Configurare questi widget per un team. Per altre informazioni, vedere Creare o aggiungere un team.
Selezionare l'icona del
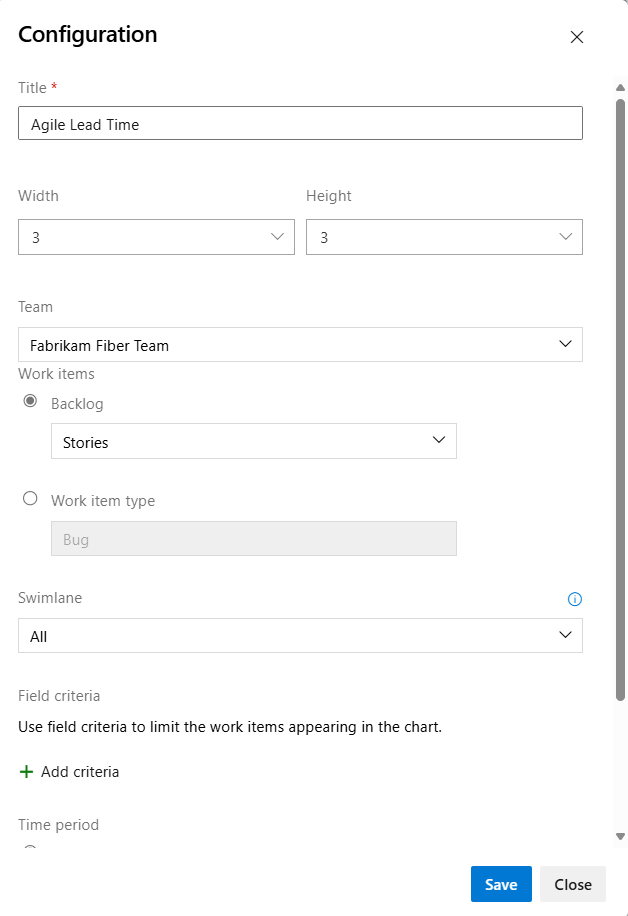
 menu di scelta rapida e selezionare Configura per aprire la finestra di dialogo di configurazione.
menu di scelta rapida e selezionare Configura per aprire la finestra di dialogo di configurazione.Modificare il titolo e quindi selezionare i valori da monitorare:
- Team
- Elementi di lavoro
- Corsia del flusso
- Criteri di campo
- Periodo di tempo

Per selezionare una corsia Swimlane, selezionare Backlog.
Nota
È possibile selezionare solo i tipi di elemento di lavoro aggiunti a un backlog. Per aggiungere tipi di elementi di lavoro a un backlog, vedere Personalizzare i backlog o le bacheche (processo di ereditarietà). Per il processo XML locale, vedere Informazioni di riferimento sull'elemento XML di configurazione del processo.
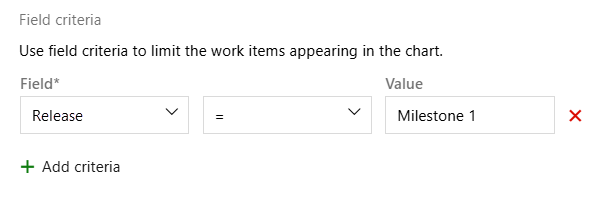
Per filtrare ulteriormente gli elementi di lavoro usati per calcolare il lead time o il tempo di ciclo, specificare i criteri di campo. Ad esempio, tutti gli elementi di lavoro il cui campo Release è impostato su Milestone 1.

Nota
Se non si specificano valori per il filtro, potrebbe risultare nella selezione di tutti gli elementi di lavoro, oppure potrebbe essere un argomento di filtro non valido a seconda del tipo di criteri di filtro.
Per un flusso continuo, selezionare Periodo mobile e specificare il numero di giorni da visualizzare nel grafico.
In alternativa, per una visualizzazione dell'ambito fisso, selezionare e specificare la data di inizio. Selezionare questa visualizzazione se il team usa un processo Scrumban o segue un processo sprint standard. La differenza principale tra questi due tipi di grafici è che il grafico a ambito fisso fornisce informazioni sulla modifica dell'ambito nella maggior parte dei casi.
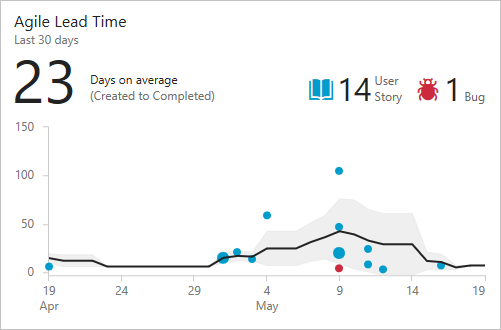
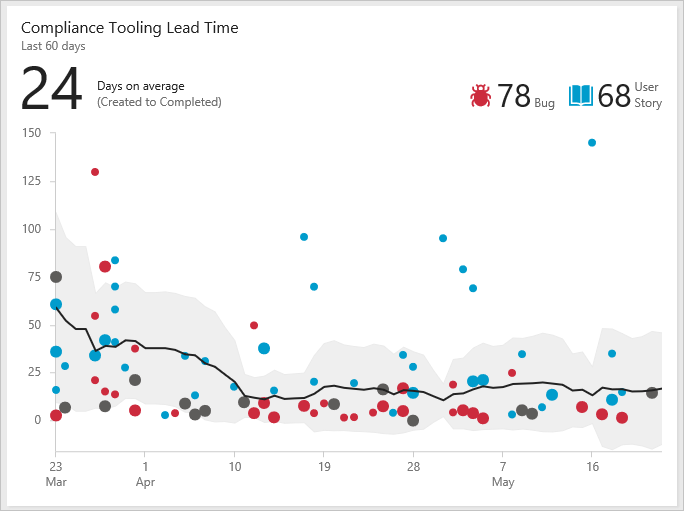
Al termine, seleziona Salva. L'immagine seguente mostra un grafico lead time di esempio che mostra 60 giorni di dati.

Per consentire ai grafici di lead time e cicli di fornire dati utili, il team deve aggiornare rapidamente lo stato di tali elementi di lavoro tracciati dai widget.
Interpretare i grafici di controllo a dispersione
Sia i widget Lead Time che quelli di Cycle Time vengono visualizzati come grafici di controllo a dispersione. Visualizzano informazioni di riepilogo e forniscono diversi elementi interattivi.
Widget Lead Time di esempio

I punti del grafico rappresentano gli elementi di lavoro completati e la loro posizione sull'asse orizzontale rappresenta la data in cui il team li ha completati. La posizione sull'asse verticale rappresenta il tempo di consegna o il tempo di ciclo calcolato.
- I punti più grandi rappresentano più elementi di lavoro con lo stesso tempo di lead time o ciclo
- Il colore del punto corrisponde al tipo di elemento di lavoro visualizzato nella legenda
- I punti grigi scuri corrispondono a una combinazione di tipi di elementi di lavoro
Elementi di riepilogo
- Giorni in media (tempo medio di lead time o ciclo) per i tipi di elemento di lavoro principali configurati per il grafico. Questo numero potrebbe non essere uguale al tempo medio del ciclo o al lead time di tutti gli elementi di lavoro. Dipende dalle configurazioni usate per i widget. Il numero medio viene calcolato in base a ogni giorno in cui il team dedica tempo all'elemento di lavoro.
- Numero di elementi di lavoro in arretrato utilizzati nei calcoli del grafico. Se sono presenti più di tre tipi di elementi di lavoro, viene visualizzato un riepilogo per Altro.
- La linea di tendenza di colore nero indica la media mobile.
- La banda intorno alla linea di tendenza mostra la deviazione standard.
Elementi interattivi
- Passare il mouse su qualsiasi punto per vedere quali elementi di lavoro hanno contribuito al punto dati e il lead time o tempo di ciclo per tali elementi.
- Selezionare un punto nel grafico per aprire l'elemento di lavoro o la query che elenca gli elementi di lavoro.
- Filtrare il grafico selezionando un tipo di elemento di lavoro nella legenda ( ,

 o un'altra icona) per filtrare in base a tale tipo. Per tornare al grafico originale, aggiornare il dashboard.
o un'altra icona) per filtrare in base a tale tipo. Per tornare al grafico originale, aggiornare il dashboard.
Calcoli della media mobile e della deviazione standard
Media mobile giornaliera: La media dei punti dati all'interno della finestra di media mobile, calcolata basandosi sul giorno corrente e sui precedenti N giorni. N è 20% del numero di giorni visualizzati dal grafico, arrotondato per difetto al più vicino numero dispari.
- Esempio: se il grafico visualizza gli ultimi 30 giorni, N = 5 giorni (20% di 30 giorni è 6, arrotondato a 5).
finestra media mobile: per il 10 Aprile, la finestra corrisponde ai cinque giorni precedenti. La media mobile del 10 aprile è la media di tutti i punti dati dal 5 aprile al 10 aprile.
- Se non sono presenti punti dati all'interno della finestra media mobile, il grafico non mostra una linea media mobile. Questo comportamento può verificarsi se non sono presenti giorni sufficienti per calcolare una media mobile.
Deviazione standard: appare come una banda intorno alla media mobile ed è calcolata considerando tutti i punti dati all'interno della stessa finestra della media mobile.
- Se nessun punto di dati rientra nella finestra della media mobile, il grafico non mostra la deviazione standard.
Usare un'API REST per aggiungere un widget
Per aggiungere un widget a livello di codice, usare l'endpoint API seguente:
POST https://dev.azure.com/{organization}/{project}/{team}/_apis/dashboard/dashboards/{dashboardId}/widgets?api-version=7.1-preview.2
Per altre informazioni, vedere API REST - Ottenere il widget .