Configurare l'ambiente di sviluppo JavaScript per Azure
Gli sviluppatori di applicazioni cloud preferiscono in genere testare il codice nelle rispettive workstation locali prima di distribuirlo in un ambiente cloud come Azure. Lo sviluppo locale offre il vantaggio di un'ampia gamma di strumenti insieme a un ambiente familiare.
Questo articolo fornisce istruzioni di configurazione per creare e convalidare un ambiente di sviluppo locale adatto per JavaScript con Azure.
Creazione della sottoscrizione una tantum
Le risorse di Azure vengono create all'interno di una sottoscrizione e di un gruppo di risorse.
Type
Descrizione
Sottoscrizione alla versione di valutazione
Creare una sottoscrizione di valutazione gratuita.
Sottoscrizione esistente
Se si ha già una sottoscrizione, accedere alla sottoscrizione esistente con:
Tra più sottoscrizioni
Se è necessario gestire più sottoscrizioni, questo articolo descrive come creare un gruppo di gestione con JavaScript.
Installazione di software una tantum
Sviluppo di Azure con JavaScript nella workstation locale, è consigliabile installare quanto segue:
| Nome/Programma di installazione | Descrizione |
|---|---|
| Node.js LTS | Installare l'ambiente di runtime LTS (Long-Term Support) più recente per lo sviluppo in workstation locali. |
| Visual Studio Code | Visual Studio Code offre un'esperienza ottimale di integrazione e scrittura del codice JavaScript, ma non è necessaria. È infatti possibile usare qualsiasi editor di codice. |
| Estensioni di Visual Studio Code | Installare tutte le estensioni pertinenti per i servizi di Azure che si intende usare. |
Runtime di hosting di Azure
Quando si usa una risorsa di Azure come ambiente di hosting per l'applicazione, ad esempio un'app Web di Azure o Funzioni di Azure, verificare che la versione di runtime dell'ambiente di sviluppo Node.js locale di Node.js corrisponda al runtime delle risorse di Azure che si intende usare.
Installazioni locali consigliate
Le installazioni comuni seguenti in workstation locali sono consigliate per semplificare le attività di sviluppo locali.
| Nome | Descrizione |
|---|---|
| Interfaccia della riga di comando di Azure | Interfaccia della riga di comando locale o basata sul cloud per creare e usare le risorse di Azure. |
| Azure Developer CLI | Strumento da riga di comando incentrato sugli sviluppatori per la creazione di app cloud nel flusso di lavoro per sviluppatori. |
| Estensioni di Visual Studio Code per Azure | Estensioni di VS Code nell'IDE. |
| Git o Git per Windows | Strumenti da riga di comando per il controllo del codice sorgente. Se si preferisce, è possibile usare uno strumento diverso per il controllo del codice sorgente. |
| Docker per Windows o Mac | Usare i contenitori di sviluppo per ambienti di sviluppo coerenti . |
| Node.js LTS | Ulteriori informazioni |
Installare Node.js
Azure SDK supporta la versione Node.js LTS (Long Term Support). Per altre informazioni, vedere Criteri di supporto di Azure SDK.
Servizi di Azure Node.js versione minima
Per ospitare le app JavaScript in un ambiente di hosting di Azure, assicurarsi che l'ambiente di sviluppo locale Node.js runtime simula il runtime di hosting di Azure che si intende usare.
Il servizio app di Azure usa il motore di runtime Node.js. Per visualizzare tutte le versioni di Node.js supportate, eseguire il comando seguente in Cloud Shell:
az webapp list-runtimes | grep nodeI tempi di esecuzione dell'app Web statica di Azure sono rilevanti solo per le API per le funzioni.
Le versioni di Node.js supportate da Funzioni di Azure si basano sulla versione di Funzioni in uso.
Tempi di esecuzione personalizzati: un runtime personalizzato è supportato nei modi seguenti:
- Macchine virtuali
- Contenitori: singolo, app Web, Kubernetes
- Funzioni (serverless): usare gestori personalizzati
Gestire più versioni di Node.js
Quando è necessario gestire più versioni di Node.js in ambienti locali e remoti, è consigliabile:
- Contenitori di sviluppo: usare un contenitore con una versione Node.js specifica. È possibile gestire la versione di Node.js in diversi ambienti usando i contenitori. L'estensione Remote - Containers di Visual Studio Code semplifica questo processo.
- NVM (Node Version Manager): interfaccia della riga di comando per impostare o cambiare la versione locale di Node.js.
Scaricare e installare Node.js in base all'uso previsto
È possibile scaricare e installare Node.js in base ai requisiti.
Configurazione monouso per l'autenticazione
Per usare lo stesso codice di autenticazione nello sviluppo locale e nell'ambiente di hosting remoto di Azure, usare DefaultAzureCredential. Altre informazioni su questa identità gestita.
Creare un gruppo di risorse per il progetto
Nel Web browser aprire il portale di Azure.
Nella barra di ricerca immettere i gruppi di risorse e selezionarlo.
Seleziona + Crea.
Immettere le impostazioni del gruppo di risorse:
Proprietà valore Subscription Selezionare la propria sottoscrizione. Gruppo di risorse Immettere il nome del gruppo di risorse. Questo nome del gruppo di risorse viene usato come parte di un URI delle risorse quando si accede a Resource Manager (piano di gestione). Il nome non viene usato per il controllo (ad esempio per la creazione di un database) o per il piano dati (inserimento di dati in una tabella). Paese Selezionare un'area geografica per il gruppo di risorse. Selezionare Rivedi e crea per iniziare la convalida.
Quando la convalida ha esito positivo, selezionare Crea.
Uso di Azure e delle librerie client di Azure SDK
Le librerie client di Azure vengono fornite singolarmente per ogni servizio. Ogni libreria viene installata in base al servizio di Azure che è necessario usare.
Ogni nuovo progetto che usa Azure deve:
- Creare le risorse di Azure.
- Installare le librerie client di Azure da una gestione pacchetti, ad esempio NPM.
- Usare l'identità gestita per eseguire l'autenticazione con la libreria client di Azure, quindi usare le informazioni di configurazione per accedere a servizi specifici.
Protezione delle informazioni di configurazione
Sono disponibili diverse opzioni per archiviare le informazioni di configurazione:
- Azure Key Vault per creare e gestire segreti, chiavi e certificati che accedono alle risorse cloud, che non offrono ancora l'accesso alle identità gestite.
- Dotenv è un noto pacchetto npm usato per leggere le variabili di ambiente da un file
.env. Assicurarsi di aggiungere il.envfile al.gitignorefile in modo che il.envfile non sia archiviato nel controllo del codice sorgente.
Creare variabili di ambiente
Per usare le impostazioni di Azure richieste dalle librerie di Azure SDK per accedere al cloud di Azure, impostare i valori più comuni per le variabili di ambiente. I comandi seguenti impostano le variabili di ambiente per la workstation locale.
Negli esempi seguenti l'ID client corrisponde all'ID e al segreto dell'entità servizio.
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
Sostituire i valori visualizzati in questi comandi con quelli della variabile di ambiente specifica.
Creare un .env file
Un altro meccanismo comune consiste nell'usare il pacchetto npm DOTENV per creare un file .env per queste impostazioni. Se si prevede di usare , .envassicurarsi di aggiungere il file a .gitignore in modo da non archiviare il file nel controllo del codice sorgente. Per assicurarsi che tali impostazioni vengano archiviate nel controllo del codice sorgente, il modo più semplice consiste nell'aggiungere il file .env al file .ignore di git.
Installa nuovi pacchetti npm
Per ogni progetto è consigliabile creare una cartella separata e un file package.json specifico seguendo questa procedura:
Aprire un terminale, un prompt dei comandi o una shell bash e creare una nuova cartella per il progetto. Passare quindi alla nuova cartella.
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECTInizializzare il file di pacchetto:
npm init -yIn questo modo viene creato il file package.json e vengono inizializzate le proprietà minime.
Installare le librerie cl di Azure necessarie, ad esempio questo esempio:
npm install @azure/identity
Usare il controllo del codice sorgente con Visual Studio Code
È consigliabile creare un repository del controllo del codice sorgente ogni volta che si avvia un progetto. È possibile eseguire questa operazione da Visual Studio Code.
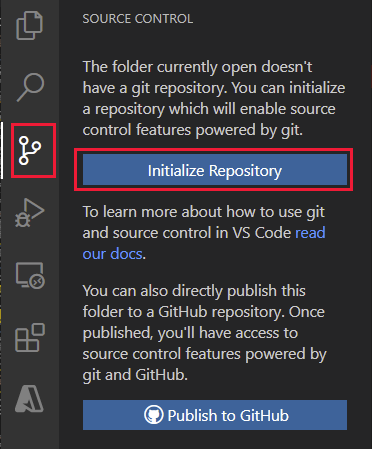
In Visual Studio Code selezionare l'icona del controllo del codice sorgente per aprire l'area Controllo del codice sorgente e quindi selezionare Inizializza repository per inizializzare un repository Git locale:

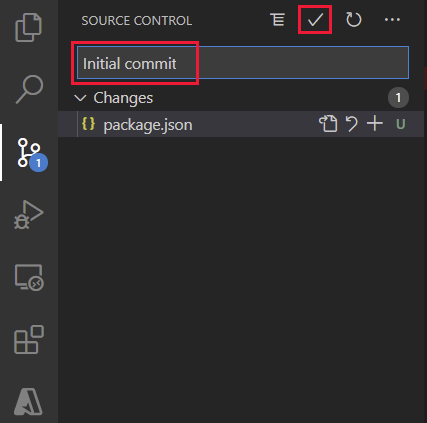
Dopo l'inizializzazione del repository e i file da archiviare nel controllo del codice sorgente, immettere il messaggio
Initial commite selezionare il segno di spunta per creare il commit iniziale dei file di origine.
Creare un nuovo repository in GitHub e copiare l'URL del repository per il passaggio successivo.
Nel terminale integrato di Visual Studio usare il comando git seguente per aggiungere il repository remoto al repository locale. Sostituire
YOUR-ALIASeYOUR-REPOSITORYcon valori personalizzati.git remote add origin https://github.com/YOUR-ALIAS/YOUR-REPOSITORY
Visual Studio Code include molte funzionalità Git predefinite. Per altre informazioni, vedere Uso del controllo della versione in VS Code.