Autorizzazione basata sull'utente (C#)
Nota
Poiché questo articolo è stato scritto, i provider di appartenenza ASP.NET sono stati sostituiti da ASP.NET Identity. È consigliabile aggiornare le app per usare ASP.NET Identity Platform anziché i provider di appartenenze presenti al momento della scrittura di questo articolo. ASP.NET Identity offre numerosi vantaggi rispetto al sistema di appartenenza ASP.NET, tra cui :
- Prestazioni migliori
- Estendibilità e testbilità migliorate
- Supporto per OAuth, OpenID Connect e autenticazione a due fattori
- Supporto delle identità basate sulle attestazioni
- Migliore interoperabilità con ASP.Net Core
Scaricare il codice o scaricare il PDF
In questa esercitazione si esaminerà la limitazione dell'accesso alle pagine e la limitazione delle funzionalità a livello di pagina tramite un'ampia gamma di tecniche.
Introduzione
La maggior parte delle applicazioni Web che offrono account utente fa in parte per impedire a determinati visitatori di accedere a determinate pagine all'interno del sito. Nella maggior parte dei siti di messageboard online, ad esempio, tutti gli utenti, anonimi e autenticati, sono in grado di visualizzare i post della bacheca, ma solo gli utenti autenticati possono visitare la pagina Web per creare un nuovo post. E potrebbero essere presenti pagine amministrative accessibili solo a un determinato utente (o a un determinato set di utenti). Inoltre, le funzionalità a livello di pagina possono variare a seconda dell'utente. Quando si visualizza un elenco di post, gli utenti autenticati vengono visualizzati un'interfaccia per la classificazione di ogni post, mentre questa interfaccia non è disponibile per i visitatori anonimi.
ASP.NET semplifica la definizione di regole di autorizzazione basate sull'utente. Con solo un po ' di markup in Web.config, pagine Web specifiche o intere directory possono essere bloccate in modo che siano accessibili solo a un subset specificato di utenti. La funzionalità a livello di pagina può essere attivata o disattivata in base all'utente attualmente connesso tramite mezzi programmatici e dichiarativi.
In questa esercitazione si esaminerà la limitazione dell'accesso alle pagine e la limitazione delle funzionalità a livello di pagina tramite un'ampia gamma di tecniche. È ora di iniziare.
Esaminare il flusso di lavoro di autorizzazione URL
Come illustrato nell'esercitazione Panoramica dell'autenticazione basata su form, quando il runtime ASP.NET elabora una richiesta per una risorsa ASP.NET la richiesta genera un numero di eventi durante il ciclo di vita. I moduli HTTP sono classi gestite il cui codice viene eseguito in risposta a un determinato evento nel ciclo di vita della richiesta. ASP.NET fornito con diversi moduli HTTP che eseguono attività essenziali in background.
Un modulo HTTP di questo tipo è FormsAuthenticationModule. Come illustrato nelle esercitazioni precedenti, la funzione primaria di FormsAuthenticationModule è determinare l'identità della richiesta corrente. A tale scopo, esaminare il ticket di autenticazione dei moduli, che si trova in un cookie o incorporato all'interno dell'URL. Questa identificazione viene eseguita durante l'eventoAuthenticateRequest.
Un altro modulo HTTP importante è , UrlAuthorizationModuleche viene generato in risposta all'evento (che si verifica dopo l'eventoAuthorizeRequestAuthenticateRequest). UrlAuthorizationModule Esamina il markup di configurazione in Web.config per determinare se l'identità corrente dispone dell'autorità per visitare la pagina specificata. Questo processo viene definito autorizzazione URL.
Si esaminerà la sintassi per le regole di autorizzazione URL nel passaggio 1, ma prima di tutto si esaminerà ciò UrlAuthorizationModule che fa a seconda che la richiesta sia autorizzata o meno. Se determina UrlAuthorizationModule che la richiesta è autorizzata, non esegue alcuna operazione e la richiesta continua nel ciclo di vita. Tuttavia, se la richiesta non è autorizzata, interrompe UrlAuthorizationModule il ciclo di vita e indica all'oggetto Response di restituire uno stato HTTP 401 Non autorizzato. Quando si usa l'autenticazione basata su form, questo stato HTTP 401 non viene mai restituito al client perché se FormsAuthenticationModule rileva uno stato HTTP 401 viene modificato in un reindirizzamento HTTP 302 alla pagina di accesso.
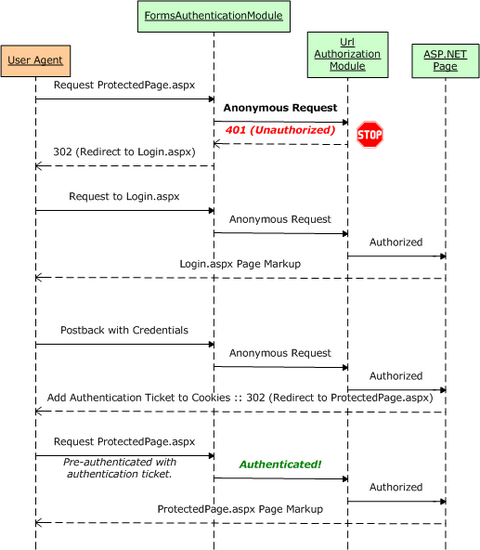
Nella figura 1 viene illustrato il flusso di lavoro della pipeline ASP.NET, FormsAuthenticationModulee quando UrlAuthorizationModule arriva una richiesta non autorizzata. In particolare, la figura 1 mostra una richiesta da parte di un visitatore anonimo per ProtectedPage.aspx, ovvero una pagina che nega l'accesso agli utenti anonimi. Poiché il visitatore è anonimo, interrompe UrlAuthorizationModule la richiesta e restituisce uno stato HTTP 401 Non autorizzato. Converte FormsAuthenticationModule quindi lo stato 401 in una pagina di reindirizzamento 302 in una pagina di accesso. Dopo l'autenticazione dell'utente tramite la pagina di accesso, viene reindirizzato a ProtectedPage.aspx. Questa volta l'oggetto FormsAuthenticationModule identifica l'utente in base al ticket di autenticazione. Ora che il visitatore è autenticato, consente l'accesso UrlAuthorizationModule alla pagina.
Figura 1: Flusso di lavoro di autenticazione basata su form e autorizzazione URL (fare clic per visualizzare l'immagine a dimensione intera)
La figura 1 illustra l'interazione che si verifica quando un visitatore anonimo tenta di accedere a una risorsa non disponibile per gli utenti anonimi. In tal caso, il visitatore anonimo viene reindirizzato alla pagina di accesso con la pagina che ha tentato di visitare specificata nella stringa di query. Dopo che l'utente ha eseguito l'accesso, verrà reindirizzato automaticamente alla risorsa che inizialmente stava tentando di visualizzare.
Quando la richiesta non autorizzata viene effettuata da un utente anonimo, questo flusso di lavoro è semplice ed è facile per il visitatore capire cosa è successo e perché. Tenere tuttavia presente che FormsAuthenticationModule reindirizzerà qualsiasi utente non autorizzato alla pagina di accesso, anche se la richiesta viene effettuata da un utente autenticato. Ciò può causare un'esperienza utente confusa se un utente autenticato tenta di visitare una pagina per cui non dispone dell'autorità.
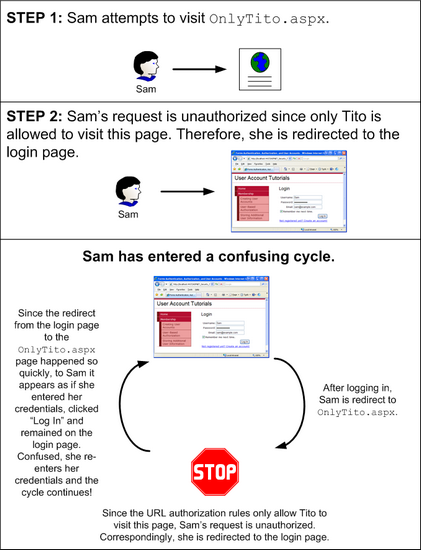
Si supponga che il sito Web avesse configurato le regole di autorizzazione URL in modo che la pagina OnlyTito.aspx ASP.NET fosse accessibile solo a Tito. Si supponga ora che Sam visiti il sito, acconi e quindi tenti di visitare OnlyTito.aspx. Interromperà UrlAuthorizationModule il ciclo di vita della richiesta e restituirà uno stato HTTP 401 Non autorizzato, che FormsAuthenticationModule rileverà e reindirizzerà Sam alla pagina di accesso. Dal momento che Sam ha già effettuato l'accesso, tuttavia, potrebbe chiedersi perché è stata inviata di nuovo alla pagina di accesso. Potrebbe motivo per cui le credenziali di accesso sono state perse in qualche modo o che ha immesso credenziali non valide. Se Sam reinserirà le credenziali dalla pagina di accesso, verrà connesso (di nuovo) e reindirizzato a OnlyTito.aspx. Rileverà UrlAuthorizationModule che Sam non può visitare questa pagina e verrà restituita alla pagina di accesso.
La figura 2 illustra questo flusso di lavoro confuso.
Figura 2: Il flusso di lavoro predefinito può causare un ciclo di confusione (fare clic per visualizzare l'immagine a dimensione intera)
Il flusso di lavoro illustrato nella figura 2 può essere rapidamente infuddle anche il visitatore più esperto del computer. Verranno esaminati i modi per evitare questo ciclo di confusione nel passaggio 2.
Nota
ASP.NET usa due meccanismi per determinare se l'utente corrente può accedere a una determinata pagina Web: autorizzazione URL e autorizzazione file. L'autorizzazione file viene implementata da , che determina l'autorità FileAuthorizationModuleconsultando gli ACL dei file richiesti. L'autorizzazione file viene usata più comunemente con autenticazione di Windows perché gli elenchi di controllo di accesso sono autorizzazioni che si applicano agli account di Windows. Quando si usa l'autenticazione basata su moduli, tutte le richieste a livello di sistema operativo e file system vengono eseguite dallo stesso account di Windows, indipendentemente dall'utente che visita il sito. Poiché questa serie di esercitazioni è incentrata sull'autenticazione basata su moduli, l'autorizzazione dei file non verrà esaminata.
Ambito dell'autorizzazione URL
È UrlAuthorizationModule codice gestito che fa parte del runtime di ASP.NET. Prima della versione 7 del server Web Internet Information Services (IIS) di Microsoft, c'era una barriera distinta tra la pipeline HTTP di IIS e la pipeline del runtime di ASP.NET. In breve, in IIS 6 e versioni precedenti, ASP. UrlAuthorizationModule NET viene eseguito solo quando una richiesta viene delegata da IIS al runtime di ASP.NET. Per impostazione predefinita, IIS elabora il contenuto statico stesso, ad esempio pagine HTML e FILE CSS, JavaScript e image, e passa solo le richieste al runtime di ASP.NET quando viene richiesta una pagina con estensione .aspx, .asmxo .ashx .
IIS 7, tuttavia, consente pipeline IIS e ASP.NET integrate. Con alcune impostazioni di configurazione è possibile configurare IIS 7 per richiamare per UrlAuthorizationModule tutte le richieste, vale a dire che le regole di autorizzazione URL possono essere definite per i file di qualsiasi tipo. IIS 7 include anche il proprio motore di autorizzazione URL. Per altre informazioni sull'integrazione di ASP.NET e sulla funzionalità di autorizzazione URL nativa di IIS 7, vedere Informazioni sull'autorizzazione URL IIS7. Per un'analisi più approfondita dell'integrazione di ASP.NET e IIS 7, raccogliere una copia del libro di Shahram Khosravi, Professional IIS 7 e ASP.NET Integrated Programming (ISBN: 978-0470152539).
In breve, nelle versioni precedenti a IIS 7 le regole di autorizzazione URL vengono applicate solo alle risorse gestite dal runtime ASP.NET. Tuttavia, con IIS 7 è possibile usare la funzionalità di autorizzazione URL nativa di IIS o per integrare ASP. NET si trova nella pipeline HTTP di UrlAuthorizationModule IIS, estendendo questa funzionalità a tutte le richieste.
Nota
Esistono alcune piccole ma importanti differenze nel modo in cui ASP. La funzionalità di autorizzazione URL di UrlAuthorizationModule e IIS 7 di NET elabora le regole di autorizzazione. Questa esercitazione non esamina la funzionalità di autorizzazione url di IIS 7 o le differenze di come analizza le regole di autorizzazione rispetto a UrlAuthorizationModule. Per altre informazioni su questi argomenti, vedere la documentazione di IIS 7 su MSDN o in www.iis.net.
Passaggio 1: Definizione delle regole di autorizzazione URL inWeb.config
Determina UrlAuthorizationModule se concedere o negare l'accesso a una risorsa richiesta per una determinata identità in base alle regole di autorizzazione URL definite nella configurazione dell'applicazione. Le regole di autorizzazione vengono definite nell'elemento <authorization> sotto forma di <allow> elementi figlio e <deny> . Ogni <allow> elemento e <deny> figlio può specificare:
- Un utente specifico
- Elenco delimitato da virgole di utenti
- Tutti gli utenti anonimi, contrassegnati da un punto interrogativo (?)
- Tutti gli utenti, contrassegnati da un asterisco (*)
Il markup seguente illustra come usare le regole di autorizzazione URL per consentire agli utenti Tito e Scott e negare tutti gli altri:
<authorization>
<allow users="Tito, Scott" />
<deny users="*" />
</authorization>
L'elemento <allow> definisce gli utenti consentiti , Tito e Scott, mentre l'elemento <deny> indica che tutti gli utenti vengono negati.
Nota
Gli <allow> elementi e <deny> possono anche specificare regole di autorizzazione per i ruoli. In un'esercitazione futura verrà esaminata l'autorizzazione basata sui ruoli.
L'impostazione seguente concede l'accesso a chiunque non sia Sam (inclusi i visitatori anonimi):
<authorization>
<deny users="Sam" />
</authorization>
Per consentire solo gli utenti autenticati, usare la configurazione seguente, che nega l'accesso a tutti gli utenti anonimi:
<authorization>
<deny users="?" />
</authorization>
Le regole di autorizzazione vengono definite all'interno dell'elemento <system.web> in Web.config e si applicano a tutte le risorse ASP.NET nell'applicazione Web. Spesso, un'applicazione ha regole di autorizzazione diverse per sezioni diverse. Ad esempio, in un sito di e-commerce, tutti i visitatori possono usare i prodotti, vedere recensioni dei prodotti, cercare il catalogo e così via. Tuttavia, solo gli utenti autenticati possono raggiungere il checkout o le pagine per gestire la cronologia di spedizione di un utente. Inoltre, possono essere presenti parti del sito accessibili solo da utenti selezionati, ad esempio amministratori del sito.
ASP.NET semplifica la definizione di regole di autorizzazione diverse per file e cartelle diversi nel sito. Le regole di autorizzazione specificate nel file della Web.config cartella radice si applicano a tutte le risorse ASP.NET nel sito. Tuttavia, queste impostazioni di autorizzazione predefinite possono essere sostituite per una determinata cartella aggiungendo un oggetto Web.config con una <authorization> sezione.
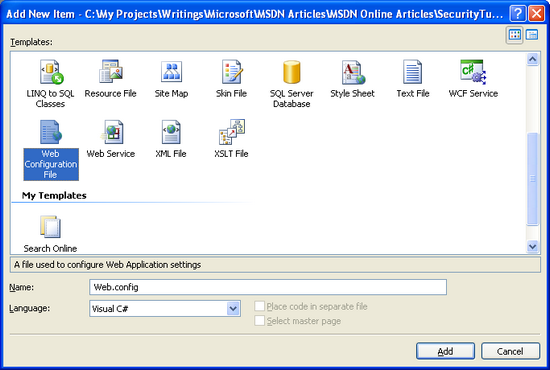
Aggiorniamo il nostro sito Web in modo che solo gli utenti autenticati possano visitare le pagine ASP.NET nella Membership cartella. A tale scopo, è necessario aggiungere un Web.config file alla Membership cartella e impostarne le impostazioni di autorizzazione per negare gli utenti anonimi. Fare clic con il pulsante destro del mouse sulla Membership cartella nel Esplora soluzioni, scegliere il menu Aggiungi nuovo elemento dal menu di scelta rapida e aggiungere un nuovo file di configurazione Web denominato Web.config.
Figura 3: Aggiungere un Web.config file alla Membership cartella (fare clic per visualizzare l'immagine a dimensione intera)
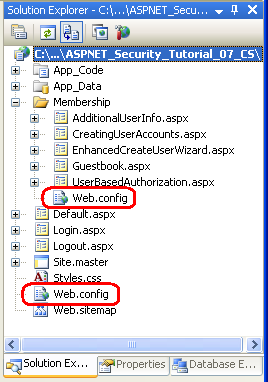
A questo punto il progetto deve contenere due Web.config file: uno nella directory radice e uno nella Membership cartella.
Figura 4: L'applicazione dovrebbe ora contenere due Web.config file (fare clic per visualizzare l'immagine a dimensione intera)
Aggiornare il file di configurazione nella Membership cartella in modo che impedisca l'accesso agli utenti anonimi.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
</configuration>
Questo è tutto ciò che occorre fare.
Per testare questa modifica, visitare la home page in un browser e assicurarsi di essere disconnessi. Poiché il comportamento predefinito di un'applicazione ASP.NET consiste nell'consentire a tutti i visitatori e poiché non sono state apportate modifiche di autorizzazione al file della Web.config directory radice, è possibile visitare i file nella directory radice come visitatore anonimo.
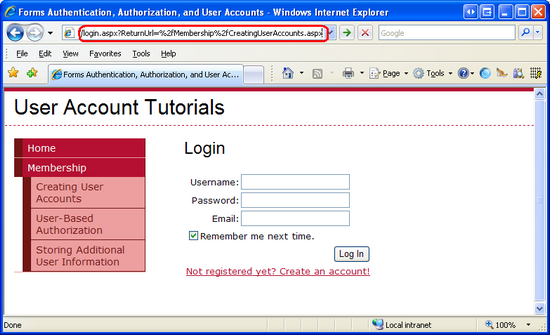
Fare clic sul collegamento Creazione di account utente nella colonna a sinistra. Verrà visualizzata la classe ~/Membership/CreatingUserAccounts.aspx. Poiché il Web.config file nella Membership cartella definisce le regole di autorizzazione per impedire l'accesso anonimo, la UrlAuthorizationModule richiesta viene interrotta e restituisce uno stato HTTP 401 Non autorizzato. La FormsAuthenticationModule modifica a uno stato di reindirizzamento 302, inviandoci alla pagina di accesso. Si noti che la pagina a cui si sta tentando di accedere (CreatingUserAccounts.aspx) viene passata alla pagina di accesso tramite il ReturnUrl parametro querystring.
Figura 5: Poiché le regole di autorizzazione URL impediscono l'accesso anonimo, viene eseguito il reindirizzamento alla pagina di accesso (fare clic per visualizzare l'immagine a dimensione intera)
Al termine dell'accesso, viene eseguito il reindirizzamento alla CreatingUserAccounts.aspx pagina. Questa volta il consente l'accesso UrlAuthorizationModule alla pagina perché non siamo più anonimi.
Applicazione di regole di autorizzazione URL a una posizione specifica
Le impostazioni di autorizzazione definite nella <system.web> sezione di Web.config si applicano a tutte le risorse ASP.NET in tale directory e alle relative sottodirectory (fino a quando non viene sottoposto a override da un altro Web.config file). In alcuni casi, tuttavia, potrebbe essere necessario che tutte le risorse ASP.NET in una determinata directory abbiano una configurazione di autorizzazione specifica, ad eccezione di una o due pagine specifiche. A tale scopo, è possibile aggiungere un <location> elemento in Web.config, puntandolo al file le cui regole di autorizzazione differiscono e definendone le regole di autorizzazione univoca.
Per illustrare l'uso dell'elemento per eseguire l'override <location> delle impostazioni di configurazione per una risorsa specifica, è possibile personalizzare le impostazioni di autorizzazione in modo che solo Tito possa visitare CreatingUserAccounts.aspx. A tale scopo, aggiungere un <location> elemento al Membership file della Web.config cartella e aggiornarne il markup in modo che abbia un aspetto simile al seguente:
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
<location path="CreatingUserAccounts.aspx">
<system.web>
<authorization>
<allow users="Tito" />
<deny users="*" />
</authorization>
</system.web>
</location>
</configuration>
L'elemento <authorization> in <system.web> definisce le regole di autorizzazione URL predefinite per ASP.NET risorse nella Membership cartella e nelle relative sottocartelle. L'elemento consente di eseguire l'override <location> di queste regole per una determinata risorsa. Nel markup precedente l'elemento <location> fa riferimento alla CreatingUserAccounts.aspx pagina e specifica le relative regole di autorizzazione, ad esempio per consentire Tito, ma negare a tutti gli altri utenti.
Per testare questa modifica di autorizzazione, iniziare visitando il sito Web come utente anonimo. Se si tenta di visitare qualsiasi pagina nella Membership cartella, ad esempio UserBasedAuthorization.aspx, UrlAuthorizationModule la richiesta verrà negata e si verrà reindirizzati alla pagina di accesso. Dopo aver eseguito l'accesso come, ad esempio Scott, è possibile visitare qualsiasi pagina nella Membership cartella ad eccezione di CreatingUserAccounts.aspx. Il tentativo di visitare CreatingUserAccounts.aspx l'accesso come chiunque, ma Tito comporterà un tentativo di accesso non autorizzato, reindirizzandoti alla pagina di accesso.
Nota
L'elemento <location> deve essere visualizzato all'esterno dell'elemento della <system.web> configurazione. È necessario usare un elemento separato <location> per ogni risorsa le cui impostazioni di autorizzazione si desidera eseguire l'override.
Osservare comeUrlAuthorizationModuleusa le regole di autorizzazione per concedere o negare l'accesso
Determina UrlAuthorizationModule se autorizzare una determinata identità per un URL specifico analizzando le regole di autorizzazione URL una alla volta, a partire dalla prima e andando verso il basso. Non appena viene trovata una corrispondenza, all'utente viene concesso o negato l'accesso, a seconda che la corrispondenza sia stata trovata in un <allow> elemento o <deny> . Se non viene trovata alcuna corrispondenza, all'utente viene concesso l'accesso. Di conseguenza, se si vuole limitare l'accesso, è fondamentale usare un <deny> elemento come ultimo elemento nella configurazione dell'autorizzazione URL. Se si omette un<deny>elemento, a tutti gli utenti verrà concesso l'accesso.
Per comprendere meglio il processo usato dall'oggetto per determinare l'autorità UrlAuthorizationModule , prendere in considerazione le regole di autorizzazione URL di esempio esaminate in precedenza in questo passaggio. La prima regola è un <allow> elemento che consente l'accesso a Tito e Scott. Le seconde regole sono un <deny> elemento che nega l'accesso a tutti. Se un utente anonimo visita, inizia UrlAuthorizationModule chiedendo, è anonimo Scott o Tito? La risposta, ovviamente, è No, quindi procede alla seconda regola. È anonimo nel set di tutti? Poiché la risposta qui è Sì, la <deny> regola viene applicata e il visitatore viene reindirizzato alla pagina di accesso. Analogamente, se Jisun sta visitando, inizia UrlAuthorizationModule chiedendo, È Jisun o Scott o Tito? Dal momento che lei non è, il UrlAuthorizationModule procede alla seconda domanda, Jisun è nel set di tutti? Anche lei è negata l'accesso. Infine, se Tito visita, la prima domanda posta da è UrlAuthorizationModule una risposta affermativa, quindi Tito viene concesso l'accesso.
Poiché elabora UrlAuthorizationModule le regole di autorizzazione dall'alto verso il basso, l'arresto in qualsiasi corrispondenza, è importante disporre delle regole più specifiche prima di quelle meno specifiche. Ovvero, per definire regole di autorizzazione che vietano jisun e utenti anonimi, ma consentono tutti gli altri utenti autenticati, si inizierà con la regola più specifica, quella che influisce su Jisun, e quindi procedere con le regole meno specifiche, quelle che consentono tutti gli altri utenti autenticati, ma negando tutti gli utenti anonimi. Le regole di autorizzazione url seguenti implementano questo criterio negando prima Jisun e quindi negando qualsiasi utente anonimo. A qualsiasi utente autenticato diverso da Jisun verrà concesso l'accesso perché nessuna di queste <deny> istruzioni corrisponderà.
<authorization>
<deny users="Jisun" />
<deny users="?" />
</authorization>
Passaggio 2: Correzione del flusso di lavoro per utenti non autorizzati e autenticati
Come illustrato in precedenza in questa esercitazione, nella sezione A Look at the URL Authorization Workflow (Esaminare il flusso di lavoro di autorizzazione URL), ogni volta che viene eseguita una richiesta non autorizzata, UrlAuthorizationModule la richiesta viene interrotta e viene restituito uno stato HTTP 401 Non autorizzato. Questo stato 401 viene modificato da FormsAuthenticationModule in uno stato di reindirizzamento 302 che invia l'utente alla pagina di accesso. Questo flusso di lavoro viene eseguito su qualsiasi richiesta non autorizzata, anche se l'utente è autenticato.
La restituzione di un utente autenticato alla pagina di accesso è probabilmente confonderla perché è già stato eseguito l'accesso al sistema. Con un po' di lavoro è possibile migliorare questo flusso di lavoro reindirizzando gli utenti autenticati che effettuano richieste non autorizzate a una pagina che spiega che hanno tentato di accedere a una pagina con restrizioni.
Per iniziare, creare una nuova pagina ASP.NET nella cartella radice dell'applicazione Web denominata UnauthorizedAccess.aspx. Non dimenticare di associare questa pagina alla Site.master pagina master. Dopo aver creato questa pagina, rimuovere il controllo Contenuto che fa riferimento a LoginContent ContentPlaceHolder in modo che venga visualizzato il contenuto predefinito della pagina master. Aggiungere quindi un messaggio che spieghi la situazione, ovvero che l'utente ha tentato di accedere a una risorsa protetta. Dopo aver aggiunto un messaggio di questo tipo, il UnauthorizedAccess.aspx markup dichiarativo della pagina dovrebbe essere simile al seguente:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="UnauthorizedAccess.aspx.cs" Inherits="UnauthorizedAccess"
Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h2>Unauthorized Access</h2>
<p>
You have attempted to access a page that you are not authorized to view.
</p>
<p>
If you have any questions, please contact the site administrator.
</p>
</asp:Content>
È ora necessario modificare il flusso di lavoro in modo che, se una richiesta non autorizzata viene eseguita da un utente autenticato, viene inviata alla UnauthorizedAccess.aspx pagina anziché alla pagina di accesso. La logica che reindirizza le richieste non autorizzate alla pagina di accesso viene nascosta all'interno di un metodo privato della FormsAuthenticationModule classe, quindi non è possibile personalizzare questo comportamento. Ciò che è possibile fare, tuttavia, è aggiungere la logica alla pagina di accesso che reindirizza l'utente a UnauthorizedAccess.aspx, se necessario.
FormsAuthenticationModule Quando reindirizza un visitatore non autorizzato alla pagina di accesso, aggiunge l'URL richiesto e non autorizzato alla stringa di query con il nome ReturnUrl. Ad esempio, se un utente non autorizzato ha tentato di visitare OnlyTito.aspx, FormsAuthenticationModule reindirizzarli a Login.aspx?ReturnUrl=OnlyTito.aspx. Pertanto, se la pagina di accesso viene raggiunta da un utente autenticato con una stringa di query che include il ReturnUrl parametro , sappiamo che l'utente non autenticato ha appena tentato di visitare una pagina che non è autorizzata a visualizzare. In questo caso, si vuole reindirizzarla a UnauthorizedAccess.aspx.
A tale scopo, aggiungere il codice seguente al gestore eventi della pagina di Page_Load accesso:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request.IsAuthenticated && !string.IsNullOrEmpty(Request.QueryString["ReturnUrl"]))
// This is an unauthorized, authenticated request...
Response.Redirect("~/UnauthorizedAccess.aspx");
}
}
Il codice precedente reindirizza gli utenti autenticati e non autorizzati alla UnauthorizedAccess.aspx pagina. Per visualizzare questa logica in azione, visitare il sito come visitatore anonimo e fare clic sul collegamento Creazione di account utente nella colonna a sinistra. Verrà visualizzata la ~/Membership/CreatingUserAccounts.aspx pagina, che nel passaggio 1 è stata configurata per consentire solo l'accesso a Tito. Poiché gli utenti anonimi non sono consentiti, ci FormsAuthenticationModule reindirizza alla pagina di accesso.
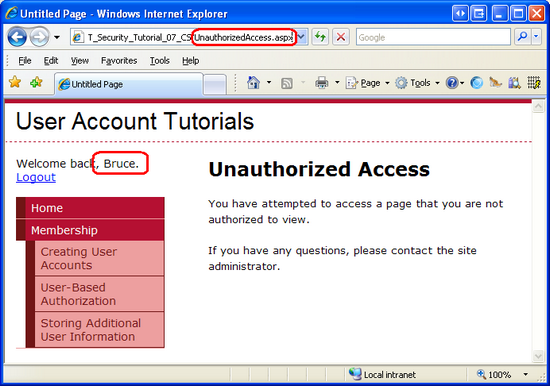
A questo punto siamo anonimi, quindi Request.IsAuthenticated restituisce false e non viene reindirizzato a UnauthorizedAccess.aspx. Viene invece visualizzata la pagina di accesso. Accedere come utente diverso da Tito, ad esempio Bruce. Dopo aver immesso le credenziali appropriate, la pagina di accesso reindirizza a ~/Membership/CreatingUserAccounts.aspx. Tuttavia, poiché questa pagina è accessibile solo a Tito, non siamo autorizzati a visualizzarlo e vengono immediatamente restituiti alla pagina di accesso. Questa volta, tuttavia, Request.IsAuthenticated restituisce true (e il ReturnUrl parametro querystring esiste), quindi viene reindirizzato alla UnauthorizedAccess.aspx pagina.
Figura 6: Autenticato, Utenti non autorizzati vengono reindirizzati a UnauthorizedAccess.aspx (fare clic per visualizzare l'immagine a dimensione intera)
Questo flusso di lavoro personalizzato presenta un'esperienza utente più sensata e semplice eseguendo un corto circuito del ciclo illustrato nella figura 2.
Passaggio 3: Limitazione delle funzionalità in base all'utente attualmente connesso
L'autorizzazione URL semplifica la specifica di regole di autorizzazione grossolane. Come si è visto nel passaggio 1, con l'autorizzazione URL è possibile indicare in modo conciso quali identità sono consentite e quali sono negate dalla visualizzazione di una pagina specifica o di tutte le pagine in una cartella. In alcuni scenari, tuttavia, è possibile consentire a tutti gli utenti di visitare una pagina, ma limitare le funzionalità della pagina in base all'utente che lo visita.
Si consideri il caso di un sito Web di e-commerce che consente ai visitatori autenticati di esaminare i loro prodotti. Quando un utente anonimo visita la pagina di un prodotto, visualizzerebbe solo le informazioni sul prodotto e non avrebbe la possibilità di lasciare una recensione. Tuttavia, un utente autenticato che visita la stessa pagina visualizzerà l'interfaccia di revisione. Se l'utente autenticato non aveva ancora esaminato questo prodotto, l'interfaccia consentirà loro di inviare una recensione; in caso contrario, li mostrerebbe la loro recensione inviata in precedenza. Per eseguire ulteriormente questo scenario, la pagina del prodotto potrebbe mostrare informazioni aggiuntive e offrire funzionalità estese per gli utenti che lavorano per l'azienda e-commerce. Ad esempio, la pagina del prodotto potrebbe elencare l'inventario in magazzino e includere opzioni per modificare il prezzo e la descrizione del prodotto quando viene visitato da un dipendente.
Tali regole di autorizzazione con granularità fine possono essere implementate in modo dichiarativo o programmatico (o tramite una combinazione dei due). Nella sezione successiva verrà illustrato come implementare l'autorizzazione granulare tramite il controllo LoginView. A questo scopo, verranno esaminate le tecniche a livello di codice. Prima di poter esaminare l'applicazione di regole di autorizzazione con granularità fine, è necessario prima creare una pagina la cui funzionalità dipende dall'utente che lo visita.
Si creerà una pagina che elenca i file in una determinata directory all'interno di un controllo GridView. Oltre a elencare il nome, le dimensioni e altre informazioni di ogni file, GridView includerà due colonne di LinkButton: una denominata View e una denominata Delete. Se si fa clic su View LinkButton, verrà visualizzato il contenuto del file selezionato; se si fa clic su Elimina linkButton, il file verrà eliminato. Si creerà inizialmente questa pagina in modo che la visualizzazione e la funzionalità di eliminazione siano disponibili per tutti gli utenti. Nelle sezioni Uso del controllo LoginView e della funzionalità a livello di codice verrà illustrato come abilitare o disabilitare queste funzionalità in base all'utente che visita la pagina.
Nota
La pagina ASP.NET che stiamo per compilare usa un controllo GridView per visualizzare un elenco di file. Poiché questa serie di esercitazioni è incentrata sull'autenticazione dei moduli, l'autorizzazione, gli account utente e i ruoli, non voglio dedicare troppo tempo a discutere i lavori interni del controllo GridView. Anche se questa esercitazione fornisce istruzioni dettagliate specifiche per la configurazione di questa pagina, non illustra i dettagli del motivo per cui sono state effettuate determinate scelte o quali effetti hanno determinate proprietà sull'output sottoposto a rendering. Per un esame approfondito del controllo GridView, consultare la serie di esercitazioni Working with Data in ASP.NET serie di esercitazioni 2.0.
Per iniziare, aprire il UserBasedAuthorization.aspx file nella Membership cartella e aggiungere un controllo GridView alla pagina denominata FilesGrid. Dallo smart tag di GridView fare clic sul collegamento Modifica colonne per avviare la finestra di dialogo Campi. Da qui deselezionare la casella di controllo Genera automaticamente campi nell'angolo inferiore sinistro. Aggiungere quindi un pulsante Seleziona, un pulsante Elimina e due BoundFields nell'angolo superiore sinistro (i pulsanti Seleziona ed Elimina sono disponibili sotto il tipo CommandField). Impostare la proprietà del SelectText pulsante Seleziona su Visualizza e le proprietà e DataField del HeaderText primo BoundField su Name. Impostare la proprietà del HeaderText secondo BoundField su Size in Bytes, la relativa DataField proprietà su Length, la relativa DataFormatString proprietà su {0:N0} e la relativa HtmlEncode proprietà su False.
Dopo aver configurato le colonne di GridView, fare clic su OK per chiudere la finestra di dialogo Campi. Dal Finestra Proprietà impostare la proprietà di DataKeyNames GridView su FullName. A questo punto il markup dichiarativo di GridView dovrebbe essere simile al seguente:
<asp:GridView ID="FilesGrid" DataKeyNames="FullName" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
<asp:CommandField ShowDeleteButton="True" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Length" DataFormatString="{0:N0}"
HeaderText="Size in Bytes" HtmlEncode="False" />
</Columns>
</asp:GridView>
Dopo aver creato il markup di GridView, è possibile scrivere il codice che recupererà i file in una determinata directory e li associa a GridView. Aggiungere il codice seguente al gestore eventi della Page_Load pagina:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string appPath = Request.PhysicalApplicationPath;
DirectoryInfo dirInfo = new DirectoryInfo(appPath);
FileInfo[] files = dirInfo.GetFiles();
FilesGrid.DataSource = files;
FilesGrid.DataBind();
}
}
Il codice precedente usa la DirectoryInfo classe per ottenere un elenco dei file nella cartella radice dell'applicazione. Il GetFiles() metodo restituisce tutti i file nella directory come matrice di FileInfo oggetti, che viene quindi associato a GridView. L'oggetto FileInfo ha un assortimento di proprietà, ad esempio Name, Lengthe IsReadOnly, tra le altre. Come si può notare dal markup dichiarativo, GridView visualizza solo le Name proprietà e Length .
Nota
Le DirectoryInfo classi e FileInfo sono disponibili nello spazio dei System.IO nomi . Pertanto, sarà necessario anteporre questi nomi di classe con i relativi nomi degli spazi dei nomi o importare lo spazio dei nomi nel file di classe (tramite using System.IO).
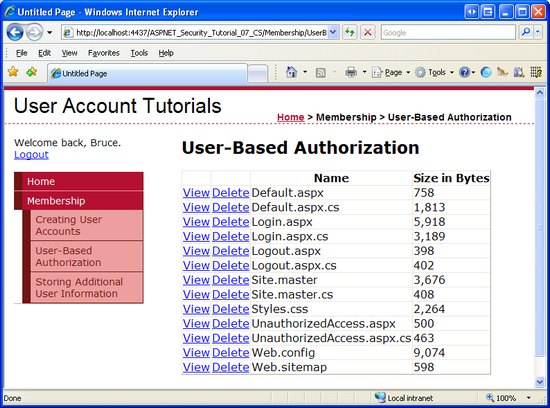
Dedicare qualche minuto a visitare questa pagina tramite un browser. Verrà visualizzato l'elenco dei file che risiedono nella directory radice dell'applicazione. Se si fa clic su una delle opzioni Visualizza o Elimina linkButton, verrà generato un postback, ma non verrà eseguita alcuna azione perché i gestori eventi necessari non sono ancora stati creati.
Figura 7: GridView elenca i file nella directory radice dell'applicazione Web (fare clic per visualizzare l'immagine a dimensione intera)
È necessario un mezzo per visualizzare il contenuto del file selezionato. Tornare a Visual Studio e aggiungere un controllo TextBox denominato FileContents sopra GridView. Impostarne la TextMode proprietà su MultiLine e le relative Columns proprietà e Rows rispettivamente su 95% e 10.
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
Creare quindi un gestore eventi per l'evento gridView SelectedIndexChanged e aggiungere il codice seguente:
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
// Open the file and display it
string fullFileName = FilesGrid.SelectedValue.ToString();
string contents = File.ReadAllText(fullFileName);
FileContents.Text = contents;
}
Questo codice usa la proprietà di SelectedValue GridView per determinare il nome file completo del file selezionato. Internamente, viene DataKeys fatto riferimento alla raccolta per ottenere SelectedValue, pertanto è fondamentale impostare la proprietà gridView DataKeyNames su Name, come descritto in precedenza in questo passaggio. La File classe viene usata per leggere il contenuto del file selezionato in una stringa, che viene quindi assegnata alla FileContents proprietà textBox Text , visualizzando così il contenuto del file selezionato nella pagina.
Figura 8: Il contenuto del file selezionato viene visualizzato nella casella di testo (fare clic per visualizzare l'immagine a dimensione intera)
Nota
Se si visualizza il contenuto di un file che contiene markup HTML e quindi si tenta di visualizzare o eliminare un file, verrà visualizzato un HttpRequestValidationException errore. Ciò si verifica perché al postback il contenuto di TextBox viene inviato di nuovo al server Web. Per impostazione predefinita, ASP.NET genera un HttpRequestValidationException errore ogni volta che viene rilevato contenuto postback potenzialmente pericoloso, ad esempio il markup HTML. Per disabilitare questo errore, disattivare la convalida delle richieste per la pagina aggiungendo ValidateRequest="false" alla @Page direttiva . Per altre informazioni sui vantaggi della convalida delle richieste e sulle precauzioni da adottare durante la disabilitazione, vedere Convalida delle richieste - Prevenzione degli attacchi script.
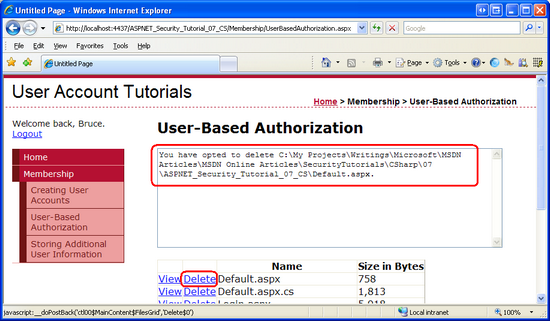
Aggiungere infine un gestore eventi con il codice seguente per l'evento gridView:RowDeleting
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string fullFileName = FilesGrid.DataKeys[e.RowIndex].Value.ToString();
FileContents.Text = string.Format("You have opted to delete {0}.", fullFileName);
// To actually delete the file, uncomment the following line
// File.Delete(fullFileName);
}
Il codice visualizza semplicemente il nome completo del file da eliminare in FileContents TextBox senza eliminare effettivamente il file.
Figura 9: Facendo clic sul pulsante Elimina non viene effettivamente eliminato il file (fare clic per visualizzare l'immagine a dimensione intera)
Nel passaggio 1 sono stati configurati le regole di autorizzazione URL per impedire agli utenti anonimi di visualizzare le pagine nella Membership cartella. Per mostrare meglio l'autenticazione con granularità fine, consentire agli utenti anonimi di visitare la UserBasedAuthorization.aspx pagina, ma con funzionalità limitate. Per aprire questa pagina fino a essere accessibile da tutti gli utenti, aggiungere l'elemento seguente <location> al Web.config file nella Membership cartella :
<location path="UserBasedAuthorization.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
Dopo aver aggiunto questo <location> elemento, testare le nuove regole di autorizzazione URL disconnettendosi dal sito. Gli utenti anonimi devono essere autorizzati a visitare la UserBasedAuthorization.aspx pagina.
Attualmente, qualsiasi utente autenticato o anonimo può visitare la UserBasedAuthorization.aspx pagina e visualizzare o eliminare i file. Facciamo in modo che solo gli utenti autenticati possano visualizzare il contenuto di un file e solo Tito possa eliminare un file. Tali regole di autorizzazione con granularità fine possono essere applicate in modo dichiarativo, a livello di codice o tramite una combinazione di entrambi i metodi. Si userà l'approccio dichiarativo per limitare chi può visualizzare il contenuto di un file; Verrà usato l'approccio programmatico per limitare chi può eliminare un file.
Uso del controllo LoginView
Come abbiamo visto nelle esercitazioni precedenti, il controllo LoginView è utile per visualizzare interfacce diverse per gli utenti autenticati e anonimi e offre un modo semplice per nascondere le funzionalità non accessibili agli utenti anonimi. Poiché gli utenti anonimi non possono visualizzare o eliminare file, è necessario visualizzare il FileContents controllo TextBox solo quando la pagina viene visitata da un utente autenticato. A tale scopo, aggiungere un controllo LoginView alla pagina, denominarlo LoginViewForFileContentsTextBoxe spostare il FileContents markup dichiarativo di TextBox nel controllo LoginView.LoggedInTemplate
<asp:LoginView ID=" LoginViewForFileContentsTextBox " runat="server">
<LoggedInTemplate>
<p>
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
</p>
</LoggedInTemplate>
</asp:LoginView>
I controlli Web nei modelli di LoginView non sono più accessibili direttamente dalla classe code-behind. Ad esempio, i FilesGrid gestori eventi e RowDeleting gridView SelectedIndexChanged fanno attualmente riferimento al controllo TextBox con codice simile al FileContents seguente:
FileContents.Text = text;
Tuttavia, questo codice non è più valido. Spostando il FileContents controllo TextBox in LoggedInTemplate TextBox non è possibile accedervi direttamente. È invece necessario utilizzare il FindControl("controlId") metodo per fare riferimento al controllo a livello di codice. Aggiornare i FilesGrid gestori eventi per fare riferimento a TextBox in questo modo:
TextBox FileContentsTextBox = LoginViewForFileContentsTextBox.FindControl("FileContents") as TextBox;
FileContentsTextBox.Text = text;
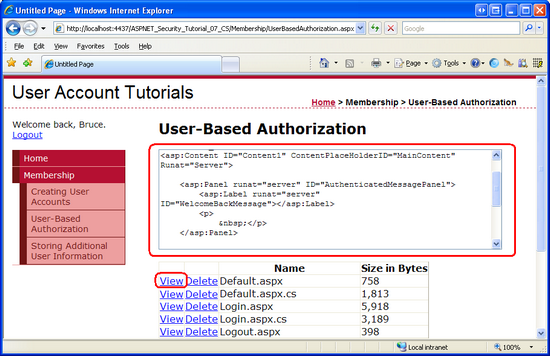
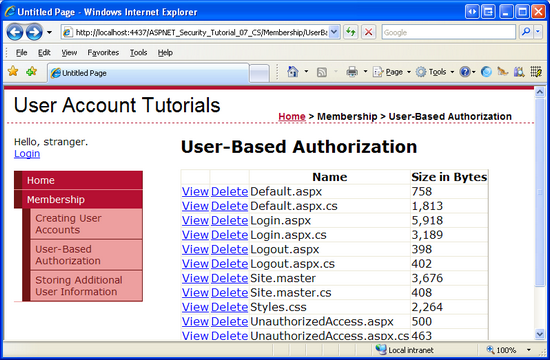
Dopo aver spostato TextBox in LoginView LoggedInTemplate e aver aggiornato il codice della pagina per fare riferimento a TextBox usando il FindControl("controlId") modello, visitare la pagina come utente anonimo. Come illustrato nella figura 10, textBox FileContents non viene visualizzato. Tuttavia, il controllo View LinkButton è ancora visualizzato.
Figura 10: Il controllo LoginView esegue solo il rendering del controllo TextBox per gli utenti autenticati (fare clic per visualizzare l'immagine FileContentsa dimensione intera)
Un modo per nascondere il pulsante Visualizza per gli utenti anonimi consiste nel convertire il campo GridView in un campo TemplateField. Verrà generato un modello che contiene il markup dichiarativo per View LinkButton. È quindi possibile aggiungere un controllo LoginView a TemplateField e posizionare il LinkButton all'interno di LoggedInTemplateLoginView, nascondendo così il pulsante Visualizza dai visitatori anonimi. A tale scopo, fare clic sul collegamento Modifica colonne dallo smart tag gridView per avviare la finestra di dialogo Campi. Selezionare quindi il pulsante Seleziona nell'elenco nell'angolo inferiore sinistro e quindi fare clic sul collegamento Converti questo campo in un campo Modello. In questo modo, il markup dichiarativo del campo verrà modificato da:
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
Con:
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
A questo punto, è possibile aggiungere un elemento LoginView a TemplateField. Nel markup seguente viene visualizzato il controllo View LinkButton solo per gli utenti autenticati.
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</LoggedInTemplate>
</asp:LoginView>
</ItemTemplate>
</asp:TemplateField>
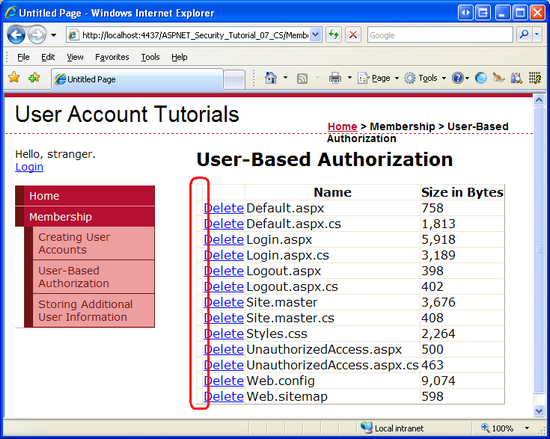
Come illustrato nella figura 11, il risultato finale non è così bello come la colonna Visualizza è ancora visualizzata anche se i pulsanti Visualizza collegamento all'interno della colonna sono nascosti. Verrà illustrato come nascondere l'intera colonna GridView (e non solo il LinkButton) nella sezione successiva.
Figura 11: Il controllo LoginView nasconde il pulsante Visualizza linkbutton per i visitatori anonimi (fare clic per visualizzare l'immagine a dimensione intera)
Limitazione delle funzionalità a livello di codice
In alcuni casi, le tecniche dichiarative non sono sufficienti per limitare la funzionalità a una pagina. Ad esempio, la disponibilità di determinate funzionalità di pagina può dipendere da criteri oltre al fatto che l'utente che visita la pagina sia anonimo o autenticato. In questi casi, i vari elementi dell'interfaccia utente possono essere visualizzati o nascosti tramite mezzi programmatici.
Per limitare la funzionalità a livello di codice, è necessario eseguire due attività:
- Determinare se l'utente che visita la pagina può accedere alla funzionalità e
- Modificare a livello di codice l'interfaccia utente in base al fatto che l'utente abbia accesso alla funzionalità in questione.
Per illustrare l'applicazione di queste due attività, è possibile consentire solo a Tito di eliminare i file da GridView. Il nostro primo compito, poi, è determinare se è Tito visitare la pagina. Una volta determinato, è necessario nascondere (o mostrare) la colonna Elimina di GridView. Le colonne di GridView sono accessibili tramite la relativa Columns proprietà; viene eseguito il rendering di una colonna solo se la relativa Visible proprietà è impostata su true (impostazione predefinita).
Aggiungere il codice seguente al Page_Load gestore eventi prima di eseguire il binding dei dati a GridView:
// Is this Tito visiting the page?
string userName = User.Identity.Name;
if (string.Compare(userName, "Tito", true) == 0)
// This is Tito, SHOW the Delete column
FilesGrid.Columns[1].Visible = true;
else
// This is NOT Tito, HIDE the Delete column
FilesGrid.Columns[1].Visible = false;
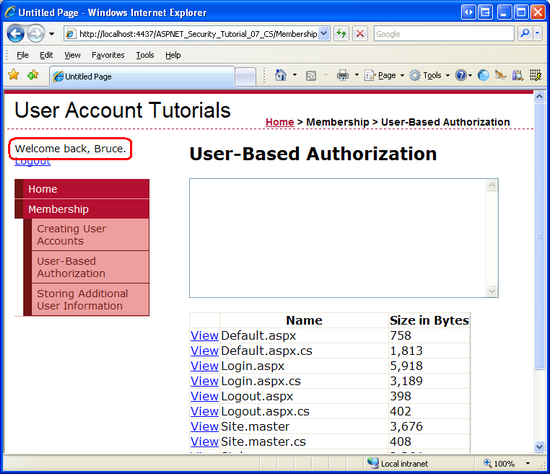
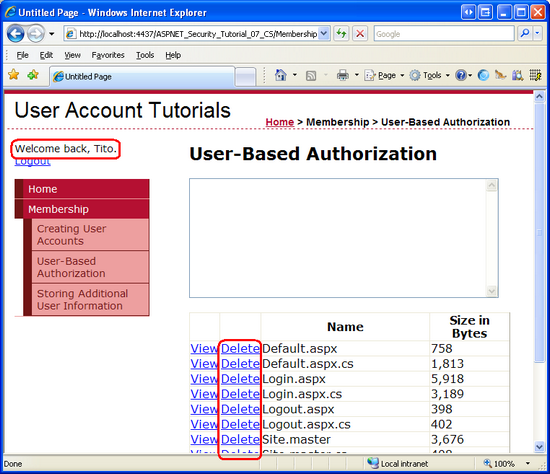
Come illustrato nell'esercitazione Panoramica dell'autenticazione basata su form, User.Identity.Name restituisce il nome dell'identità. Corrisponde al nome utente immesso nel controllo Login. Se si tratta di Tito che visita la pagina, la proprietà della seconda colonna di Visible GridView è impostata su true; in caso contrario, è impostata su false. Il risultato netto è che quando un utente diverso da Tito visita la pagina, un altro utente autenticato o un utente anonimo, la colonna Delete non viene sottoposta a rendering (vedere la figura 12); Tuttavia, quando Tito visita la pagina, la colonna Elimina è presente (vedere la figura 13).
Figura 12: La colonna di eliminazione non viene sottoposta a rendering quando viene visitata da un utente diverso da Tito (ad esempio Bruce) (fare clic per visualizzare l'immagine a dimensione intera)
Figura 13: Viene eseguito il rendering della colonna di eliminazione per Tito (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 4: Applicazione di regole di autorizzazione a classi e metodi
Nel passaggio 3 non è consentito agli utenti anonimi di visualizzare il contenuto di un file e di impedire a tutti gli utenti ma a Tito di eliminare i file. Questa operazione è stata eseguita nascondendo gli elementi dell'interfaccia utente associati per i visitatori non autorizzati tramite tecniche dichiarative e programmatiche. Per il semplice esempio, nascondere correttamente gli elementi dell'interfaccia utente è stato semplice, ma cosa riguarda i siti più complessi in cui possono esserci molti modi diversi per eseguire la stessa funzionalità? Per limitare tale funzionalità agli utenti non autorizzati, cosa accade se si dimentica di nascondere o disabilitare tutti gli elementi dell'interfaccia utente applicabili?
Un modo semplice per garantire che non sia possibile accedere a una determinata parte di funzionalità da parte di un utente non autorizzato consiste nel decorare tale classe o metodo con l'attributo PrincipalPermission. Quando il runtime .NET usa una classe o esegue uno dei relativi metodi, verifica che il contesto di sicurezza corrente disponga dell'autorizzazione per usare la classe o eseguire il metodo. L'attributo PrincipalPermission fornisce un meccanismo tramite il quale è possibile definire queste regole.
Di seguito viene illustrato l'uso dell'attributo PrincipalPermission nei gestori eventi e RowDeleting di SelectedIndexChanged GridView per impedire l'esecuzione da parte di utenti anonimi e utenti diversi rispettivamente da Tito. È sufficiente aggiungere l'attributo appropriato in cima a ogni definizione di funzione:
[PrincipalPermission(SecurityAction.Demand, Authenticated=true)]
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
...
}
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
...
}
L'attributo per il SelectedIndexChanged gestore eventi determina che solo gli utenti autenticati possono eseguire il gestore eventi, dove come attributo nel RowDeleting gestore eventi limita l'esecuzione a Tito.
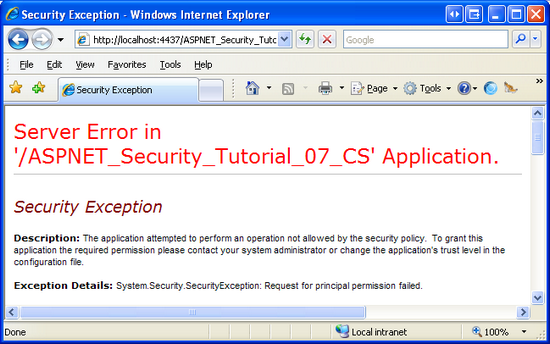
Se, in qualche modo, un utente diverso da Tito tenta di eseguire il RowDeleting gestore eventi o un utente non autenticato tenta di eseguire il SelectedIndexChanged gestore eventi, il runtime .NET genererà .SecurityException
Figura 14: Se il contesto di sicurezza non è autorizzato a eseguire il metodo, viene generata un'eccezione SecurityException (fare clic per visualizzare l'immagine a dimensione intera)
Nota
Per consentire a più contesti di sicurezza di accedere a una classe o a un metodo, decorare la classe o il metodo con un PrincipalPermission attributo per ogni contesto di sicurezza. Ovvero, per consentire a Tito e Bruce di eseguire il RowDeleting gestore eventi, aggiungere due PrincipalPermission attributi:
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
[PrincipalPermission(SecurityAction.Demand, Name="Bruce")]
Oltre a ASP.NET pagine, molte applicazioni hanno anche un'architettura che include vari livelli, ad esempio logica di business e livelli di accesso ai dati. Questi livelli vengono in genere implementati come librerie di classi e offrono classi e metodi per l'esecuzione di logica di business e funzionalità correlate ai dati. L'attributo PrincipalPermission è utile per applicare le regole di autorizzazione a questi livelli.
Per altre informazioni sull'uso dell'attributo PrincipalPermission per definire regole di autorizzazione per classi e metodi, vedere la voce di blog di Scott Guthrie Aggiunta di regole di autorizzazione ai livelli business e dati tramite PrincipalPermissionAttributes.
Riepilogo
In questa esercitazione è stato illustrato come applicare regole di autorizzazione basate sull'utente. Si è iniziato con un'analisi di ASP. Framework di autorizzazione URL di NET. In ogni richiesta, il motore di UrlAuthorizationModule ASP.NET controlla le regole di autorizzazione URL definite nella configurazione dell'applicazione per determinare se l'identità è autorizzata ad accedere alla risorsa richiesta. In breve, l'autorizzazione URL semplifica la specifica delle regole di autorizzazione per una pagina specifica o per tutte le pagine di una determinata directory.
Il framework di autorizzazione URL applica le regole di autorizzazione in base alla pagina. Con l'autorizzazione URL, l'identità richiedente è autorizzata ad accedere o meno a una determinata risorsa. Molti scenari, tuttavia, richiedono regole di autorizzazione più granulari. Invece di definire chi è autorizzato ad accedere a una pagina, potrebbe essere necessario consentire a tutti di accedere a una pagina, ma di mostrare dati diversi o offrire funzionalità diverse a seconda dell'utente che visita la pagina. L'autorizzazione a livello di pagina comporta in genere la nascondere elementi specifici dell'interfaccia utente per impedire agli utenti non autorizzati di accedere a funzionalità non consentite. Inoltre, è possibile usare gli attributi per limitare l'accesso alle classi e all'esecuzione dei relativi metodi per determinati utenti.
Buon programmatori!
Altre informazioni
Per altre informazioni sugli argomenti illustrati in questa esercitazione, vedere le risorse seguenti:
- Aggiunta di regole di autorizzazione a livelli business e dati tramite
PrincipalPermissionAttributes - autorizzazione ASP.NET
- Modifiche tra sicurezza IIS6 e IIS7
- Configurazione di file e sottodirectory specifiche
- Limitazione delle funzionalità di modifica dei dati in base all'utente
- Guide introduttive al controllo LoginView
- Informazioni sull'autorizzazione DELL'URL DI IIS7
UrlAuthorizationModuleDocumentazione tecnica- Uso dei dati in ASP.NET 2.0
Informazioni sull'autore
Scott Mitchell, autore di più libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Scott può essere raggiunto all'indirizzo mitchell@4guysfromrolla.com o tramite il suo blog all'indirizzo http://ScottOnWriting.NET.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, rilasciarmi una riga in mitchell@4GuysFromRolla.com.