Limitazione della funzionalità di modifica dei dati in base all'utente (C#)
In un'applicazione Web che consente agli utenti di modificare i dati, diversi account utente possono avere privilegi di modifica dei dati diversi. In questa esercitazione si esaminerà come modificare in modo dinamico le funzionalità di modifica dei dati in base all'utente in visita.
Introduzione
Numerose applicazioni Web supportano gli account utente e offrono opzioni, report e funzionalità diverse in base all'utente connesso. Ad esempio, con le esercitazioni, è possibile consentire agli utenti delle società fornitori di accedere al sito e aggiornare informazioni generali sui propri prodotti, il nome e la quantità per unità, ad esempio, insieme alle informazioni sul fornitore, ad esempio il nome della società, l'indirizzo, le informazioni della persona di contatto e così via. Inoltre, potrebbe essere necessario includere alcuni account utente per le persone della nostra azienda in modo che possano accedere e aggiornare informazioni sul prodotto, ad esempio unità su magazzino, livello di riordinamento e così via. L'applicazione Web potrebbe anche consentire agli utenti anonimi di visitare (utenti che non hanno eseguito l'accesso), ma limitarli alla sola visualizzazione dei dati. Con un sistema di account utente di questo tipo, i controlli Web dati nelle pagine ASP.NET offrono le funzionalità di inserimento, modifica ed eliminazione appropriate per l'utente attualmente connesso.
In questa esercitazione si esaminerà come modificare in modo dinamico le funzionalità di modifica dei dati in base all'utente in visita. In particolare, verrà creata una pagina che visualizza le informazioni sui fornitori in un controllo DetailsView modificabile insieme a un controllo GridView che elenca i prodotti forniti dal fornitore. Se l'utente che visita la pagina proviene dalla nostra azienda, può: visualizzare le informazioni di qualsiasi fornitore; modifica il loro indirizzo; e modificare le informazioni per qualsiasi prodotto fornito dal fornitore. Se, tuttavia, l'utente proviene da una determinata società, può solo visualizzare e modificare le proprie informazioni sull'indirizzo e può modificare solo i propri prodotti che non sono stati contrassegnati come sospesi.
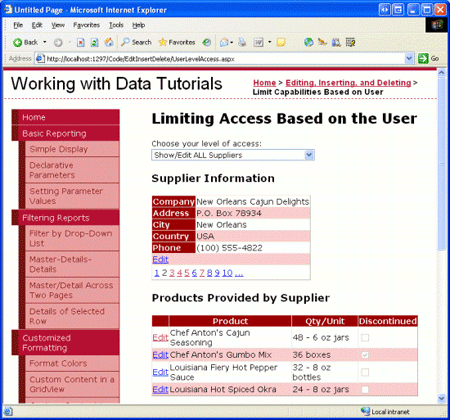
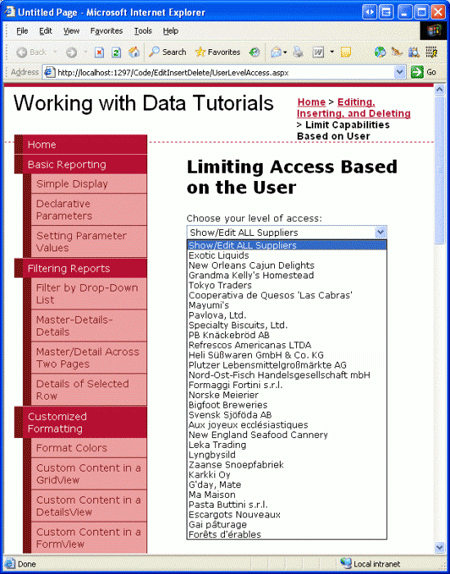
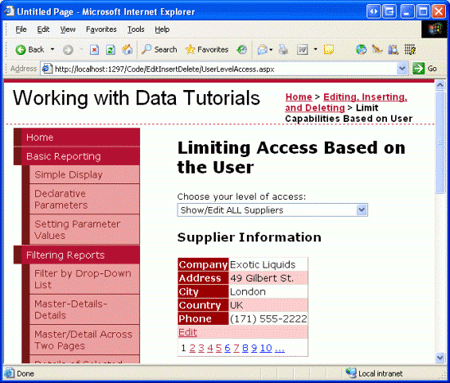
Figura 1: Un utente dell'azienda può modificare le informazioni di qualsiasi fornitore (fare clic per visualizzare l'immagine a dimensione intera)
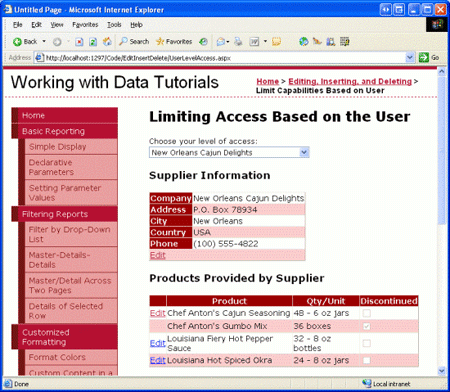
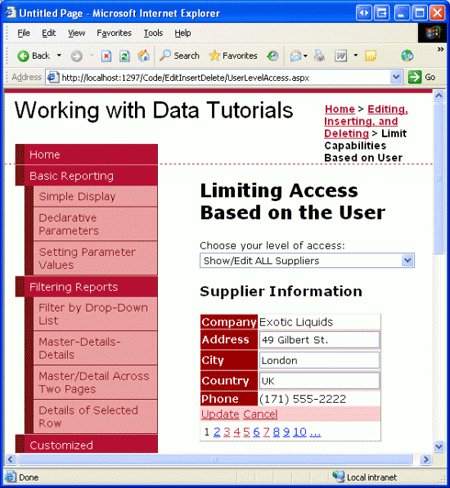
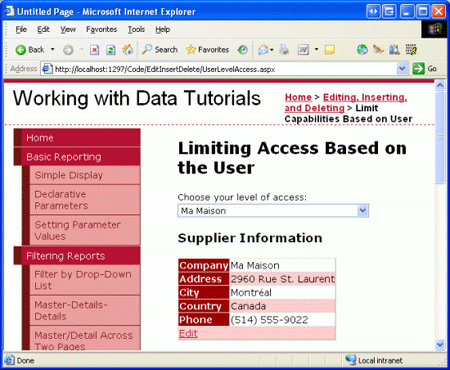
Figura 2: Un utente di un particolare fornitore può visualizzare e modificare solo le informazioni (fare clic per visualizzare l'immagine a dimensione intera)
Iniziamo!
Nota
ASP.NET sistema di appartenenza 2.0 offre una piattaforma standardizzata ed estendibile per la creazione, la gestione e la convalida degli account utente. Poiché un esame del sistema di appartenenza esula dall'ambito di queste esercitazioni, questa esercitazione invece "falsi" appartenenza consentendo ai visitatori anonimi di scegliere se provengono da un determinato fornitore o dalla nostra azienda. Per altre informazioni sull'appartenenza, vedere la serie di articoli Analisi ASP.NET 2.0, appartenenza, ruoli e profilo .
Passaggio 1: Consentire all'utente di specificare i diritti di accesso
In un'applicazione Web reale, le informazioni sull'account di un utente includono se hanno lavorato per la nostra azienda o per un determinato fornitore e queste informazioni sarebbero accessibili a livello di codice dalle nostre pagine ASP.NET dopo che l'utente ha effettuato l'accesso al sito. Queste informazioni possono essere acquisite tramite ASP.NET sistema di ruoli di 2.0, come informazioni sull'account a livello di utente tramite il sistema del profilo o tramite alcuni mezzi personalizzati.
Poiché l'obiettivo di questa esercitazione è illustrare la modifica delle funzionalità di modifica dei dati in base all'utente connesso e non è destinato a presentare ASP.NET 2.0 membri, ruoli e sistemi di profilo, si userà un meccanismo molto semplice per determinare le funzionalità per l'utente che visita la pagina: un elenco DropDownList da cui l'utente può indicare se devono essere in grado di visualizzare e modificare le informazioni sui fornitori o, in alternativa, quali informazioni particolari fornitori possono visualizzare e modificare. Se l'utente indica che può visualizzare e modificare tutte le informazioni sul fornitore (impostazione predefinita), può scorrere tutti i fornitori, modificare le informazioni sull'indirizzo del fornitore e modificare il nome e la quantità per unità per qualsiasi prodotto fornito dal fornitore selezionato. Se l'utente indica che può solo visualizzare e modificare un determinato fornitore, tuttavia, può visualizzare solo i dettagli e i prodotti per tale fornitore e può aggiornare solo il nome e la quantità per unità per tali prodotti non sospesi.
Il primo passaggio di questa esercitazione consiste quindi nel creare questo dropDownList e popolarlo con i fornitori nel sistema. Aprire la UserLevelAccess.aspx pagina nella EditInsertDelete cartella, aggiungere un oggetto DropDownList la cui ID proprietà è impostata su Supplierse associare l'oggetto DropDownList a un nuovo ObjectDataSource denominato AllSuppliersDataSource.
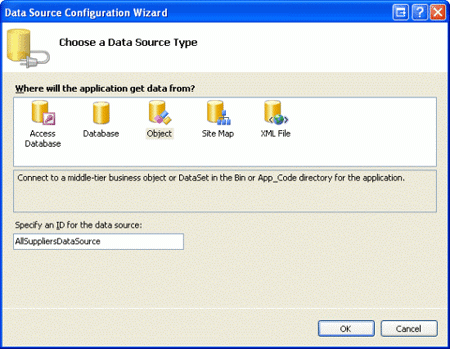
Figura 3: Creare un nuovo oggettoDataSource denominato AllSuppliersDataSource (fare clic per visualizzare l'immagine a dimensione intera)
Poiché si vuole che questo DropDownList includa tutti i fornitori, configurare ObjectDataSource per richiamare il SuppliersBLL metodo della GetSuppliers() classe. Assicurarsi anche che il metodo ObjectDataSource sia Update() mappato al SuppliersBLL metodo della UpdateSupplierAddress classe, poiché anche objectDataSource verrà usato da DetailsView che verrà aggiunto al passaggio 2.
Dopo aver completato la procedura guidata ObjectDataSource, completare i passaggi configurando Suppliers DropDownList in modo che mostri il CompanyName campo dati e usi il SupplierID campo dati come valore per ogni ListItemoggetto .
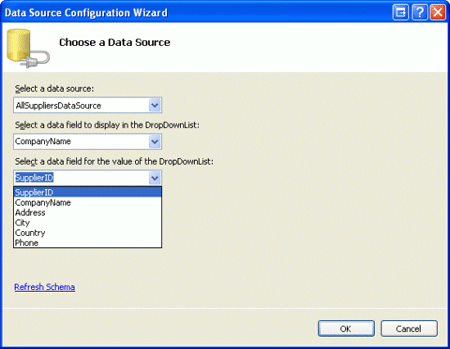
Figura 4: Configurare l'elenco a discesa per l'uso Suppliers dei CompanyName campi dati e SupplierID (fare clic per visualizzare l'immagine a dimensione intera)
A questo punto, DropDownList elenca i nomi aziendali dei fornitori nel database. Tuttavia, è necessario includere anche un'opzione "Mostra/Modifica tutti i fornitori" nell'elenco a discesa. A tale scopo, impostare la Suppliers proprietà DropDownList s AppendDataBoundItems su true e quindi aggiungere una ListItem la cui Text proprietà è "Show/Edit ALL Suppliers" e il cui valore è -1. Questa operazione può essere aggiunta direttamente tramite il markup dichiarativo o tramite il Designer passando alla Finestra Proprietà e facendo clic sui puntini di sospensione nella proprietà DropDownList sItems.
Nota
Per una discussione più dettagliata sull'aggiunta di un elemento Select All a databound DropDownList, vedere l'esercitazione Filtro master/dettaglio con un elenco a discesa.
Dopo aver impostato la AppendDataBoundItems proprietà e aggiunto ListItem , il markup dichiarativo di DropDownList dovrebbe essere simile al seguente:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
La figura 5 mostra uno screenshot dello stato di avanzamento corrente, quando visualizzato tramite un browser.
Figura 5: L'elenco Suppliers a discesa contiene un oggetto Show ALL ListItem, più uno per ogni fornitore (fare clic per visualizzare l'immagine a dimensione intera)
Poiché si vuole aggiornare l'interfaccia utente immediatamente dopo che l'utente ha modificato la selezione, impostare la Suppliers proprietà DropDownList s AutoPostBack su true. Nel passaggio 2 verrà creato un controllo DetailsView che mostrerà le informazioni per i fornitori in base alla selezione DropDownList. Nel passaggio 3 verrà quindi creato un gestore eventi per questo evento DropDownList SelectedIndexChanged , in cui si aggiungerà il codice che associa le informazioni del fornitore appropriate a DetailsView in base al fornitore selezionato.
Passaggio 2: Aggiunta di un controllo DetailsView
È possibile usare un controllo DetailsView per visualizzare le informazioni sui fornitori. Per l'utente che può visualizzare e modificare tutti i fornitori, DetailsView supporterà il paging, consentendo all'utente di esaminare le informazioni sul fornitore un record alla volta. Se l'utente lavora per un determinato fornitore, tuttavia, DetailsView mostrerà solo le informazioni del fornitore specifico e non includerà un'interfaccia di paging. In entrambi i casi, DetailsView deve consentire all'utente di modificare i campi indirizzo, città e paese del fornitore.
Aggiungere un controllo DetailsView alla pagina sotto Suppliers DropDownList, impostarne la ID proprietà SupplierDetailssu e associarla all'oggetto AllSuppliersDataSource ObjectDataSource creato nel passaggio precedente. Selezionare quindi le caselle di controllo Abilita paging e Abilita modifica dallo smart tag DetailsView.
Nota
Se non viene visualizzata un'opzione Abilita modifica nello smart tag DetailsView, è perché non è stato eseguito il SuppliersBLL mapping del metodo ObjectDataSource Update() al metodo della classe.UpdateSupplierAddress Tornare indietro e apportare questa modifica alla configurazione, dopo di che l'opzione Abilita modifica dovrebbe essere visualizzata nello smart tag DetailsView.
Poiché il SuppliersBLL metodo della UpdateSupplierAddress classe accetta solo quattro parametri, supplierID, addresscity, e country , modificano i BoundFields di DetailsView in modo che e CompanyNamePhone BoundFields siano di sola lettura. Inoltre, rimuovere completamente BoundField SupplierID . Infine, la AllSuppliersDataSource proprietà OldValuesParameterFormatString ObjectDataSource è attualmente impostata su original_{0}. Rimuovere completamente questa impostazione di proprietà dalla sintassi dichiarativa oppure impostarla sul valore predefinito . {0}
Dopo aver SupplierDetails configurato DetailsView e AllSuppliersDataSource ObjectDataSource, si avrà il markup dichiarativo seguente:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
A questo punto il controllo DetailsView può essere sottoposto a paging e le informazioni sull'indirizzo del fornitore selezionato possono essere aggiornate, indipendentemente dalla selezione effettuata nell'elenco Suppliers a discesa (vedere la figura 6).
Figura 6: È possibile visualizzare le informazioni sui fornitori e aggiornarne l'indirizzo (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 3: Visualizzazione solo delle informazioni del fornitore selezionato
La pagina visualizza attualmente le informazioni per tutti i fornitori, indipendentemente dal fatto che un determinato fornitore sia stato selezionato da Suppliers DropDownList. Per visualizzare solo le informazioni sui fornitori per il fornitore selezionato, è necessario aggiungere un altro ObjectDataSource alla pagina, uno che recupera informazioni su un determinato fornitore.
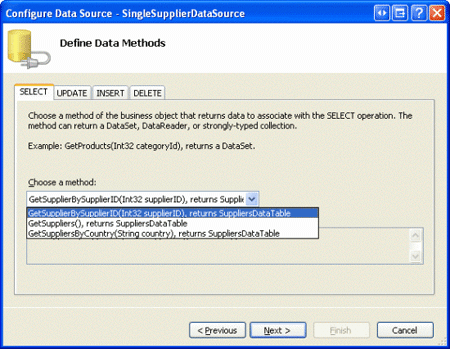
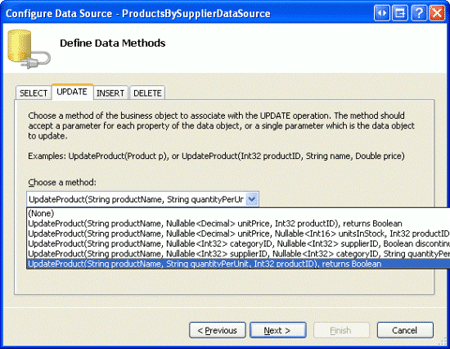
Aggiungere un nuovo ObjectDataSource alla pagina, denominandolo SingleSupplierDataSource. Dallo smart tag fare clic sul collegamento Configura origine dati e usare il SuppliersBLL metodo della GetSupplierBySupplierID(supplierID) classe . Come per AllSuppliersDataSource ObjectDataSource, il SingleSupplierDataSource metodo ObjectDataSource è Update() mappato al SuppliersBLL metodo della classe .UpdateSupplierAddress
Figura 7: Configurare ObjectDataSource per l'uso SingleSupplierDataSource del metodo (fare clic per visualizzare l'immagineGetSupplierBySupplierID(supplierID) a dimensione intera)
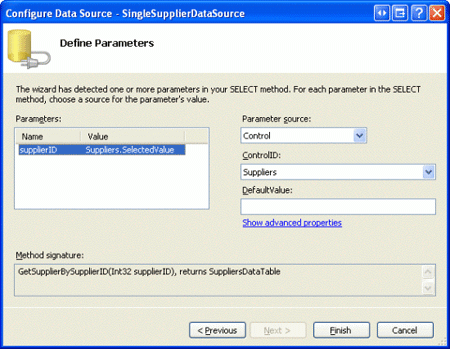
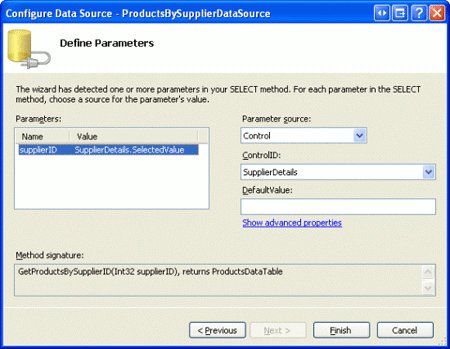
Verrà quindi richiesto di specificare l'origine del parametro per il GetSupplierBySupplierID(supplierID) parametro di input del supplierID metodo. Poiché si vogliono visualizzare le informazioni per il fornitore selezionato da DropDownList, usare la Suppliers proprietà DropDownList come SelectedValue origine del parametro.
Figura 8: Usare DropDownList Suppliers come supplierID origine dei parametri (fare clic per visualizzare l'immagine a dimensione intera)
Anche con questo secondo objectDataSource aggiunto, il controllo DetailsView è attualmente configurato per usare AllSuppliersDataSource sempre ObjectDataSource. È necessario aggiungere la logica per modificare l'origine dati usata da DetailsView in base all'elemento Suppliers DropDownList selezionato. A tale scopo, creare un SelectedIndexChanged gestore eventi per l'elenco a discesa Suppliers. Questa operazione può essere creata più facilmente facendo doppio clic su DropDownList nel Designer. Questo gestore eventi deve determinare l'origine dati da usare e deve riassociare i dati a DetailsView. Questa operazione viene eseguita con il codice seguente:
protected void Suppliers_SelectedIndexChanged(object sender, EventArgs e)
{
if (Suppliers.SelectedValue == "-1")
{
// The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource";
// Reset the page index to show the first record
SupplierDetails.PageIndex = 0;
}
else
// The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource";
// Ensure that the DetailsView is in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly);
// Need to "refresh" the DetailsView
SupplierDetails.DataBind();
}
Il gestore eventi inizia determinando se è stata selezionata l'opzione "Mostra/Modifica TUTTI i fornitori". In caso affermativo, imposta detailsView SupplierDetails su DataSourceIDAllSuppliersDataSource e restituisce l'utente al primo record nel set di fornitori impostando la PageIndex proprietà su 0. Se, tuttavia, l'utente ha selezionato un determinato fornitore da DropDownList, l'elemento DetailsView s DataSourceID viene assegnato a SingleSuppliersDataSource. Indipendentemente dall'origine dati utilizzata, la SuppliersDetails modalità viene ripristinata alla modalità di sola lettura e i dati vengono ripristinati al controllo DetailsView tramite una chiamata al SuppliersDetails metodo del DataBind() controllo.
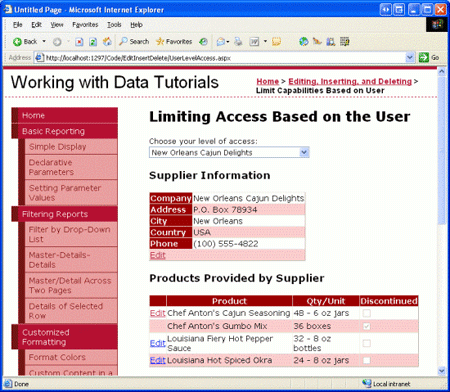
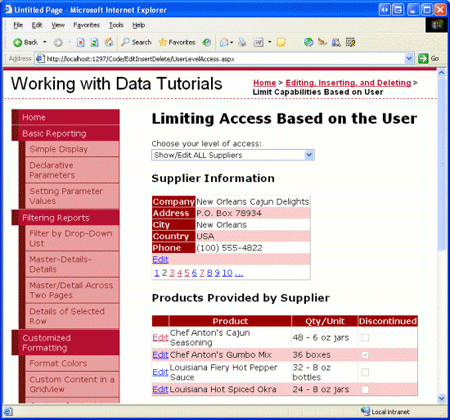
Con questo gestore eventi sul posto, il controllo DetailsView mostra ora il fornitore selezionato, a meno che non sia stata selezionata l'opzione "Mostra/Modifica TUTTI i fornitori", nel qual caso tutti i fornitori possono essere visualizzati tramite l'interfaccia di paging. La figura 9 mostra la pagina con l'opzione "Mostra/Modifica TUTTI i fornitori" selezionata; Si noti che l'interfaccia di paging è presente, consentendo all'utente di visitare e aggiornare qualsiasi fornitore. La figura 10 mostra la pagina con il fornitore Ma Maison selezionato. Solo le informazioni di Ma Maison sono visualizzabili e modificabili in questo caso.
Figura 9: tutte le informazioni sui fornitori possono essere visualizzate e modificate (fare clic per visualizzare l'immagine full-size)
Figura 10: è possibile visualizzare e modificare solo le informazioni del fornitore selezionato (fare clic per visualizzare l'immagine full-size)
Nota
Per questa esercitazione, sia il controllo EnableViewState DropDownList che DetailsView devono essere impostati su true (impostazione predefinita) perché le modifiche della proprietà DropDownList SelectedIndex e detailsView devono DataSourceID essere ricordate tra postback.
Passaggio 4: Elencare i prodotti fornitori in un controllo GridView modificabile
Con il completamento di DetailsView, il passaggio successivo consiste nell'includere un controllo GridView modificabile che elenca i prodotti forniti dal fornitore selezionato. GridView deve consentire modifiche solo ProductName ai campi e QuantityPerUnit . Inoltre, se l'utente che visita la pagina proviene da un determinato fornitore, deve consentire solo gli aggiornamenti a tali prodotti che non vengono interrotti. A questo scopo, è necessario aggiungere prima un overload del metodo della ProductsBLLUpdateProducts classe che accetta solo i ProductIDcampi , ProductNamee QuantityPerUnit come input. Questo processo è stato eseguito in anticipo in numerose esercitazioni, quindi è sufficiente esaminare il codice qui, che deve essere aggiunto a ProductsBLL:
[System.ComponentModel.DataObjectMethodAttribute(
System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, string quantityPerUnit, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (quantityPerUnit == null)
product.SetQuantityPerUnitNull();
else
product.QuantityPerUnit = quantityPerUnit;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Con questo overload creato, è possibile aggiungere il controllo GridView e il relativo oggetto ObjectDataSource associato. Aggiungere una nuova proprietà GridView alla pagina, impostarne la ID proprietà su ProductsBySuppliere configurarla per usare un nuovo OggettoDataSource denominato ProductsBySupplierDataSource. Poiché si vuole che GridView elencare tali prodotti dal fornitore selezionato, usare il ProductsBLL metodo della GetProductsBySupplierID(supplierID) classe. Eseguire anche il mapping del Update() metodo al nuovo UpdateProduct overload appena creato.
Figura 11: Configurare ObjectDataSource per usare l'overload appena creato (fare clic per visualizzare l'immagineUpdateProduct full-size)
Viene richiesto di selezionare l'origine dei parametri per il GetProductsBySupplierID(supplierID) parametro di input del supplierID metodo. Poiché si desidera visualizzare i prodotti per il fornitore selezionato in DetailsView, utilizzare la SuppliersDetails proprietà del SelectedValue controllo DetailsView come origine dei parametri.
Figura 12: Usare la proprietà DetailsView s SelectedValue come origine parametri (fare clic per visualizzare l'immagineSuppliersDetails full-size)
Tornare a GridView, rimuovere tutti i campi GridView, ad eccezione ProductNamedi , QuantityPerUnite , Discontinuedcontrassegnando Discontinued CheckBoxField come di sola lettura. Selezionare anche l'opzione Abilita modifica dal smart tag gridView. Dopo aver apportato queste modifiche, il markup dichiarativo per GridView e ObjectDataSource dovrebbe essere simile al seguente:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Come per i precedenti ObjectDataSources, questa OldValuesParameterFormatString proprietà è impostata su original_{0}, che causerà problemi durante il tentativo di aggiornare il nome o la quantità di un prodotto per unità. Rimuovere questa proprietà dalla sintassi dichiarativa completamente o impostarla sul valore predefinito, {0}.
Dopo aver completato questa configurazione, la pagina elenca ora i prodotti forniti dal fornitore selezionato in GridView (vedere la figura 13). Attualmente è possibile aggiornare il nome o la quantità del prodotto per unità. Tuttavia, è necessario aggiornare la logica della pagina in modo che tale funzionalità sia vietata per i prodotti interrotti per gli utenti associati a un determinato fornitore. Questo pezzo finale verrà affrontato nel passaggio 5.
Figura 13: i prodotti forniti dal fornitore selezionato vengono visualizzati (fare clic per visualizzare l'immagine full-size)
Nota
Con l'aggiunta di questo gestore eventi GridView modificabile, il Suppliers gestore eventi DropDownList deve SelectedIndexChanged essere aggiornato per restituire GridView a uno stato di sola lettura. In caso contrario, se un fornitore diverso viene selezionato durante la modifica delle informazioni sul prodotto, l'indice corrispondente in GridView per il nuovo fornitore sarà modificabile anche. Per evitare questo problema, impostare semplicemente la proprietà -1 GridView su EditIndex nel SelectedIndexChanged gestore eventi.
Tenere inoltre presente che è importante abilitare lo stato di visualizzazione di GridView (comportamento predefinito). Se si imposta la proprietà falseGridView su EnableViewState , si rischia di avere utenti simultanei che eliminano o modificano i record in modo imprevisto.
Passaggio 5: Non è possibile modificare i prodotti interrotti quando non è selezionata la visualizzazione/modifica di TUTTI i fornitori
ProductsBySupplier Anche se GridView è completamente funzionale, attualmente concede troppo accesso a coloro che provengono da un determinato fornitore. Per le nostre regole aziendali, tali utenti non devono essere in grado di aggiornare i prodotti interrotti. Per applicare questa operazione, è possibile nascondere (o disabilitare) il pulsante Modifica nelle righe di GridView con prodotti interrotti quando la pagina viene visitata da un utente di un fornitore.
Creare un gestore eventi per l'evento GridView.RowDataBound In questo gestore eventi è necessario determinare se l'utente è associato a un determinato fornitore, che, per questa esercitazione, può essere determinato controllando la proprietà Providers DropDownList- SelectedValue se è qualcosa diverso da -1, l'utente è associato a un determinato fornitore. Per tali utenti, è quindi necessario determinare se il prodotto viene interrotto o meno. È possibile acquisire un riferimento all'istanza effettiva ProductRow associata alla riga GridView tramite la e.Row.DataItem proprietà, come illustrato nell'esercitazione Visualizza informazioni di riepilogo nell'esercitazione Piè di pagina di GridView. Se il prodotto viene interrotto, è possibile ottenere un riferimento a livello di codice al pulsante Modifica in GridView s CommandField usando le tecniche descritte nell'esercitazione precedente, Aggiungendo Client-Side Conferma durante l'eliminazione. Dopo aver ottenuto un riferimento, è possibile nascondere o disabilitare il pulsante.
protected void ProductsBySupplier_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Is this a supplier-specific user?
if (Suppliers.SelectedValue != "-1")
{
// Get a reference to the ProductRow
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Row.DataItem).Row;
// Is this product discontinued?
if (product.Discontinued)
{
// Get a reference to the Edit LinkButton
LinkButton editButton = (LinkButton)e.Row.Cells[0].Controls[0];
// Hide the Edit button
editButton.Visible = false;
}
}
}
}
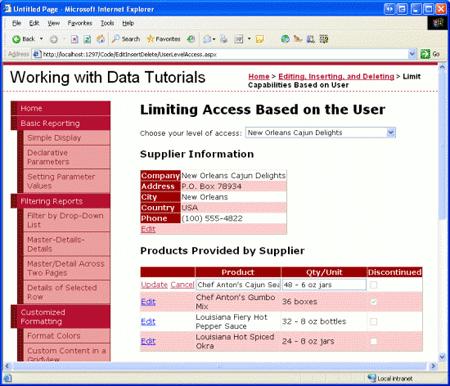
Con questo gestore eventi sul posto, quando si visita questa pagina come utente di un fornitore specifico, tali prodotti non sono modificabili, poiché il pulsante Modifica è nascosto per questi prodotti. Ad esempio, Chef Anton s Gumbo Mix è un prodotto sospeso per il fornitore New Orleans Cajun Delights. Quando si visita la pagina per questo particolare fornitore, il pulsante Modifica per questo prodotto è nascosto dalla vista (vedere la figura 14). Tuttavia, quando si visita l'uso del pulsante "Mostra/Modifica TUTTI i fornitori", il pulsante Modifica è disponibile (vedere la figura 15).
Figura 14: Per Supplier-Specific Utenti il pulsante Modifica per Chef Anton s Gumbo Mix è nascosto (fare clic per visualizzare l'immagine a dimensioni complete)
Figura 15: Per visualizzare/modificare TUTTI i fornitori, viene visualizzato il pulsante Modifica per Chef Anton s Gumbo Mix (fare clic per visualizzare l'immagine completa)
Verifica dei diritti di accesso nel livello della logica di business
In questa esercitazione la pagina ASP.NET gestisce tutta la logica per quanto riguarda le informazioni che l'utente può visualizzare e quali prodotti può aggiornare. Idealmente, questa logica sarebbe presente anche a livello di logica di business. Ad esempio, il SuppliersBLL metodo della GetSuppliers() classe (che restituisce tutti i fornitori) può includere un controllo per assicurarsi che l'utente attualmente connesso non sia associato a un fornitore specifico. Analogamente, il UpdateSupplierAddress metodo potrebbe includere un controllo per assicurarsi che l'utente attualmente connesso abbia lavorato per la nostra azienda (e pertanto può aggiornare tutte le informazioni sugli indirizzi dei fornitori) o è associato al fornitore i cui dati vengono aggiornati.
I controlli BLL-layer non sono stati inclusi qui perché nell'esercitazione i diritti dell'utente sono determinati da un elenco a discesa nella pagina, a cui le classi BLL non possono accedere. Quando si usa il sistema di appartenenza o uno degli schemi di autenticazione out-of-the-box forniti da ASP.NET (ad esempio autenticazione di Windows), è possibile accedere alle informazioni e ai ruoli dell'utente attualmente connessi dal BLL, rendendo quindi possibili tali controlli di accesso sia a livello di presentazione che BLL.
Riepilogo
La maggior parte dei siti che forniscono account utente deve personalizzare l'interfaccia di modifica dei dati in base all'utente connesso. Gli utenti amministrativi possono essere in grado di eliminare e modificare qualsiasi record, mentre gli utenti non amministrativi possono essere limitati solo all'aggiornamento o all'eliminazione dei record creati. Qualunque sia lo scenario possibile, i controlli Web dati, ObjectDataSource e le classi Livello di logica di business possono essere estesi per aggiungere o negare determinate funzionalità in base all'utente connesso. In questa esercitazione è stato illustrato come limitare i dati visualizzabili e modificabili a seconda che l'utente sia associato a un determinato fornitore o se ha lavorato per la nostra azienda.
Questa esercitazione conclude l'esame dell'inserimento, dell'aggiornamento e dell'eliminazione dei dati usando i controlli GridView, DetailsView e FormView. A partire dall'esercitazione successiva, verrà rivolta la nostra attenzione all'aggiunta di paging e ordinamento del supporto.
Programmazione felice!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Microsoft Web dal 1998. Scott lavora come consulente indipendente, allenatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2,0 in 24 Ore. Può essere raggiunto a mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato in http://ScottOnWriting.NET.