Più elementi ContentPlaceHolder e contenuto predefinito (C#)
Esamina come aggiungere più segnaposto del contenuto a una pagina master e come specificare il contenuto predefinito nei segnaposto del contenuto.
Introduzione
Nell'esercitazione precedente è stato esaminato il modo in cui le pagine master consentono agli sviluppatori di ASP.NET di creare un layout coerente a livello di sito. Le pagine master definiscono sia il markup comune a tutte le relative pagine e aree di contenuto personalizzabili in base alla pagina per pagina. Nell'esercitazione precedente è stata creata una semplice pagina master (Site.master) e due pagine di contenuto (Default.aspx e About.aspx). La pagina master è costituita da due ContentPlaceHolders denominati head e MainContent, che si trovavano rispettivamente nell'elemento <head> e nel Web Form. Mentre le pagine di contenuto hanno due controlli Contenuto, è stato specificato solo il markup per quello corrispondente a MainContent.
Come evidenziato dai due controlli ContentPlaceHolder in Site.master, una pagina master può contenere più ContentPlaceHolders. Inoltre, la pagina master può specificare il markup predefinito per i controlli ContentPlaceHolder. Una pagina di contenuto, quindi, può facoltativamente specificare il proprio markup o usare il markup predefinito. In questa esercitazione vengono esaminati l'uso di più controlli contenuto nella pagina master e viene illustrato come definire il markup predefinito nei controlli ContentPlaceHolder.
Passaggio 1: Aggiunta di controlli ContentPlaceHolder aggiuntivi alla pagina master
Molte progettazioni di siti Web contengono diverse aree sullo schermo personalizzate in base alla pagina per pagina. Site.master, la pagina master creata nell'esercitazione precedente contiene un singolo ContentPlaceHolder all'interno del Web Form denominato MainContent. In particolare, questo ContentPlaceHolder si trova all'interno dell'elemento mainContent <div> .
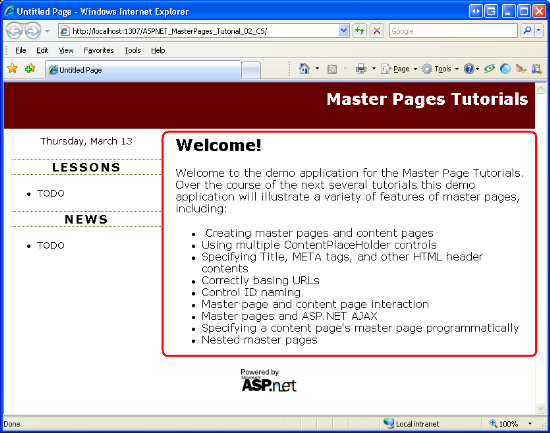
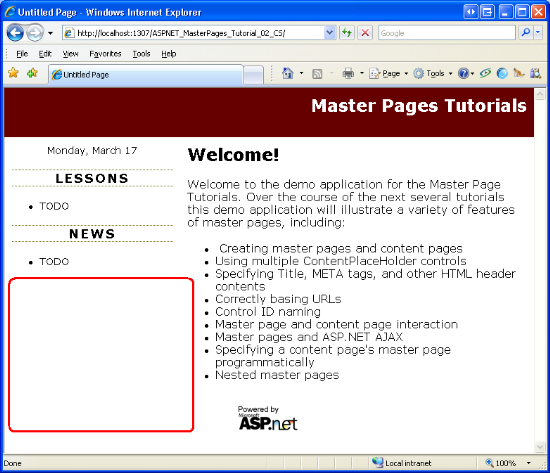
La figura 1 mostra Default.aspx quando viene visualizzata tramite un browser. L'area cerchiata in rosso è il markup specifico della pagina corrispondente a MainContent.
Figura 01: l'area cerchiata mostra l'area attualmente personalizzabile in base alla pagina (fare clic per visualizzare l'immagine a dimensione intera)
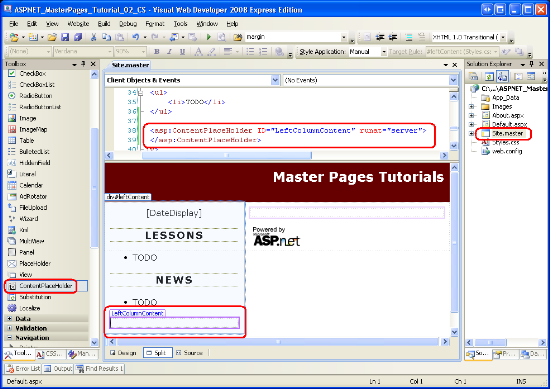
Si supponga che, oltre all'area illustrata nella figura 1, sia necessario aggiungere elementi specifici della pagina alla colonna sinistra sotto le sezioni Lezioni e Notizie. A tale scopo, aggiungiamo un altro controllo ContentPlaceHolder alla pagina master. Per proseguire, aprire la Site.master pagina master in Visual Web Developer e quindi trascinare un controllo ContentPlaceHolder dalla casella degli strumenti nella finestra di progettazione dopo la sezione Notizie. Impostare contentPlaceHolder su ID LeftColumnContent.
Figura 02: Aggiungere un controllo ContentPlaceHolder alla colonna sinistra della pagina master (fare clic per visualizzare l'immagine a dimensione intera)
Con l'aggiunta di LeftColumnContent ContentPlaceHolder alla pagina master, è possibile definire il contenuto per questa area in base alla pagina includendo un controllo Contenuto nella pagina la cui ContentPlaceHolderID proprietà è impostata su LeftColumnContent. Questo processo viene esaminato nel passaggio 2.
Passaggio 2: Definizione del contenuto per il nuovo ContentPlaceHolder nelle pagine contenuto
Quando si aggiunge una nuova pagina di contenuto al sito Web, Visual Web Developer crea automaticamente un controllo Contenuto nella pagina per ogni ContentPlaceHolder nella pagina master selezionata. Dopo aver aggiunto un LeftColumnContent ContentPlaceHolder alla pagina master nel passaggio 1, le nuove pagine di ASP.NET avranno ora tre controlli Contenuto.
Per illustrare questo problema, aggiungere una nuova pagina di contenuto alla directory radice denominata MultipleContentPlaceHolders.aspx associata alla Site.master pagina master. Visual Web Developer crea questa pagina con il markup dichiarativo seguente:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="MultipleContentPlaceHolders.aspx.cs" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
</asp:Content>
Immettere contenuto nel controllo Contenuto che fa riferimento a MainContent ContentPlaceHolders (Content2). Aggiungere quindi il markup seguente al Content3 controllo Content (che fa riferimento a LeftColumnContent ContentPlaceHolder):
<h3>Page-Specific Content</h3>
<ul>
<li>This content is defined in the content page.</li>
<li>The master page has two regions in the Web Form that are editable on a
page-by-page basis.</li>
</ul>
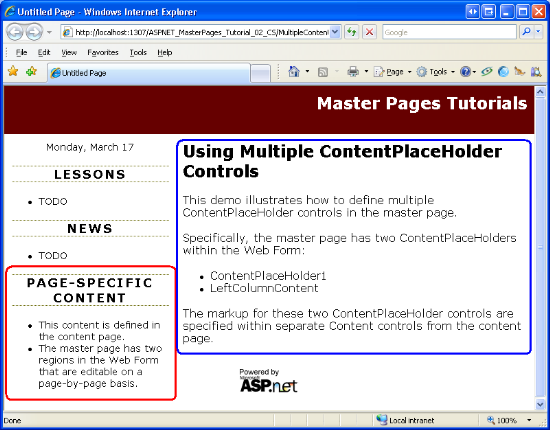
Dopo aver aggiunto questo markup, visitare la pagina tramite un browser. Come illustrato nella figura 3, il markup inserito nel Content3 controllo Contenuto viene visualizzato nella colonna sinistra sotto la sezione Notizie (cerchiata in rosso). Il markup inserito in Content2 viene visualizzato nella parte destra della pagina (cerchiata in blu).
Figura 03: La colonna a sinistra include ora contenuto specifico della pagina sotto la sezione Notizie (fare clic per visualizzare l'immagine a dimensione intera)
Definizione del contenuto nelle pagine di contenuto esistenti
La creazione di una nuova pagina di contenuto incorpora automaticamente il controllo ContentPlaceHolder aggiunto nel passaggio 1. Ma le due pagine di contenuto esistenti, About.aspx e Default.aspx , non hanno un controllo Contenuto per LeftColumnContent ContentPlaceHolder. Per specificare il contenuto per questo ContentPlaceHolder in queste due pagine esistenti, è necessario aggiungere un controllo Contenuto.
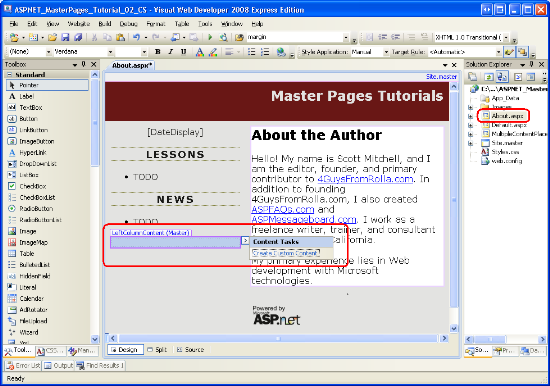
A differenza della maggior parte dei controlli Web ASP.NET, la casella degli strumenti visual Web Developer non include un elemento di controllo Contenuto. È possibile digitare manualmente nel markup dichiarativo del controllo Contenuto nella visualizzazione Origine, ma un approccio più semplice e rapido consiste nell'usare la visualizzazione Progettazione. Aprire la About.aspx pagina e passare alla visualizzazione Progettazione. Come illustrato nella figura 4, il LeftColumnContent ContentPlaceHolder viene visualizzato nella visualizzazione Progettazione; se si passa il mouse su di esso, il titolo visualizzato legge: "LeftColumnContent (Master)." L'inclusione di "Master" nel titolo indica che nella pagina non è definito alcun controllo Contenuto per contentPlaceHolder. Se esiste un controllo Contenuto per ContentPlaceHolder, come nel caso di MainContent, il titolo leggerà: "ContentPlaceHolderID (Custom)."
Per aggiungere un controllo Contenuto per LeftColumnContent ContentPlaceHolder a About.aspx, espandere lo smart tag contentPlaceHolder e fare clic sul collegamento Crea contenuto personalizzato.
Figura 04: Visualizzazione struttura per About.aspx Mostra contentPlaceHolder (fare clic per visualizzare l'immagine LeftColumnContenta dimensione intera)
Facendo clic sul collegamento Crea contenuto personalizzato viene generato il controllo Contenuto necessario nella pagina e la relativa ContentPlaceHolderID proprietà viene impostata su ContentPlaceHolder.ID Ad esempio, facendo clic sul collegamento Crea contenuto personalizzato per LeftColumnContent l'area in About.aspx viene aggiunto il markup dichiarativo seguente alla pagina:
<asp:Content ID="Content3" runat="server" contentplaceholderid="LeftColumnContent">
</asp:Content>
Omissione di controlli contenuto
ASP.NET non richiede che tutte le pagine di contenuto includano i controlli Contenuto per ognuno e ogni ContentPlaceHolder definito nella pagina master. Se un controllo Contenuto viene omesso, il motore di ASP.NET utilizza il markup definito all'interno di ContentPlaceHolder nella pagina master. Questo markup viene definito contenuto predefinito di ContentPlaceHolder ed è utile negli scenari in cui il contenuto per alcune aree è comune tra la maggior parte delle pagine, ma deve essere personalizzato per un numero ridotto di pagine. Il passaggio 3 illustra la specifica del contenuto predefinito nella pagina master.
Attualmente, Default.aspx contiene due controlli Contenuto per head e MainContent ContentPlaceHolders. Non dispone di un controllo Contenuto per LeftColumnContent. Di conseguenza, quando Default.aspx viene eseguito il rendering del LeftColumnContent contenuto predefinito di ContentPlaceHolder viene usato. Poiché è ancora necessario definire qualsiasi contenuto predefinito per questo ContentPlaceHolder, l'effetto netto è che non viene generato alcun markup per questa area. Per verificare questo comportamento, visitare Default.aspx un browser. Come illustrato nella figura 5, non viene generato alcun markup nella colonna sinistra sotto la sezione Notizie.
Figura 05: Nessun contenuto sottoposto a rendering per ContentPlaceHolder (Fare clic per visualizzare l'immagine LeftColumnContenta dimensione intera)
Passaggio 3: Specifica del contenuto predefinito nella pagina master
Alcune progettazioni di siti Web includono un'area il cui contenuto è lo stesso per tutte le pagine del sito, ad eccezione di una o due eccezioni. Si consideri un sito Web che supporta gli account utente. Un sito di questo tipo richiede una pagina di accesso in cui i visitatori possono immettere le proprie credenziali per accedere al sito. Per accelerare il processo di accesso, i progettisti di siti Web possono includere caselle di testo nome utente e password nell'angolo superiore sinistro di ogni pagina per consentire agli utenti di accedere senza dover visitare esplicitamente la pagina di accesso. Sebbene queste caselle di testo nome utente e password siano utili nella maggior parte delle pagine, sono ridondanti nella pagina di accesso, che contiene già caselle di testo per le credenziali dell'utente.
Per implementare questa progettazione, è possibile creare un controllo ContentPlaceHolder nell'angolo superiore sinistro della pagina master. Ogni pagina che doveva visualizzare le caselle di testo nome utente e password nell'angolo superiore sinistro creerebbe un controllo Contenuto per questo ContentPlaceHolder e aggiungerà l'interfaccia necessaria. La pagina di accesso, d'altra parte, omette l'aggiunta di un controllo Contenuto per questo ContentPlaceHolder o crea un controllo Contenuto senza markup definito. Lo svantaggio di questo approccio è che dobbiamo ricordare di aggiungere le caselle di testo nome utente e password a ogni pagina aggiunta al sito (ad eccezione della pagina di accesso). Questo chiede dei problemi. È probabile che si dimentica di aggiungere queste caselle di testo a una pagina o due o, peggio, potrebbe non implementare correttamente l'interfaccia (ad esempio aggiungendo solo una casella di testo anziché due).
Una soluzione migliore consiste nel definire le caselle di testo nome utente e password come contenuto predefinito di ContentPlaceHolder. In questo modo, è sufficiente eseguire l'override di questo contenuto predefinito in queste poche pagine che non visualizzano le caselle di testo nome utente e password (la pagina di accesso, ad esempio). Per illustrare la specifica del contenuto predefinito per un controllo ContentPlaceHolder, implementare lo scenario appena descritto.
Nota
La parte restante di questa esercitazione aggiorna il sito Web per includere un'interfaccia di accesso nella colonna a sinistra per tutte le pagine, ma la pagina di accesso. Tuttavia, questa esercitazione non esamina come configurare il sito Web per supportare gli account utente. Per altre informazioni su questo argomento, vedere le esercitazioni autenticazione, autorizzazione, account utente e ruoli personali.
Aggiunta di un contentPlaceHolder e specifica del relativo contenuto predefinito
Aprire la Site.master pagina master e aggiungere il markup seguente alla colonna sinistra tra la DateDisplay sezione Label e Lessons:
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:Login ID="QuickLogin" runat="server"
TitleText="<h3>Sign In</h3>"
FailureAction="RedirectToLoginPage">
</asp:Login>
</asp:ContentPlaceHolder>
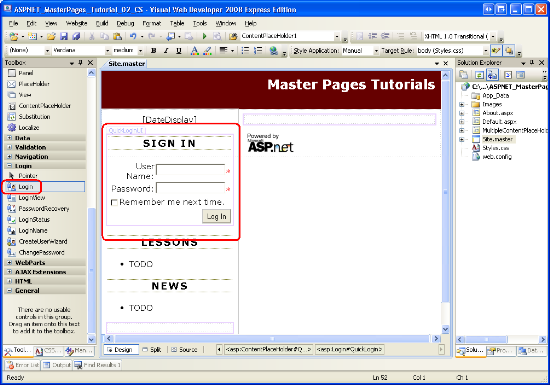
Dopo aver aggiunto questo markup, la visualizzazione Progettazione della pagina master dovrebbe essere simile alla figura 6.
Figura 06: La pagina master include un controllo di accesso (fare clic per visualizzare l'immagine a dimensione intera)
Questo ContentPlaceHolder, QuickLoginUI, ha un controllo Web di accesso come contenuto predefinito. Il controllo Account di accesso visualizza un'interfaccia utente che richiede all'utente il nome utente e la password insieme a un pulsante Accedi. Facendo clic sul pulsante Accedi, il controllo Account di accesso convalida internamente le credenziali dell'utente rispetto all'API di appartenenza. Per usare questo controllo di accesso in pratica, è necessario configurare il sito per l'uso dell'appartenenza. Questo argomento esula dall'ambito di questa esercitazione; Per altre informazioni sulla creazione di un'applicazione Web che supporta gli account utente, vedere le esercitazioni sull'autenticazione dei moduli, l'autorizzazione, gli account utente e i ruoli .
È possibile personalizzare il comportamento o l'aspetto del controllo Login. Ho impostato due delle relative proprietà: TitleText e FailureAction. Il TitleText valore della proprietà, che per impostazione predefinita è "Accedi", viene visualizzato nella parte superiore dell'interfaccia utente del controllo. Ho impostato questa proprietà in modo che visualizzi il testo "Accedi" come <h3> elemento. La FailureAction proprietà indica cosa fare se le credenziali dell'utente non sono valide. Il valore predefinito è Refresh, che lascia l'utente nella stessa pagina e visualizza un messaggio di errore all'interno del controllo Login. È stato modificato in RedirectToLoginPage, che invia l'utente alla pagina di accesso in caso di credenziali non valide. Preferisco inviare l'utente alla pagina di accesso quando un utente tenta di accedere da un'altra pagina, ma non riesce, perché la pagina di accesso può contenere istruzioni e opzioni aggiuntive che non si adattano facilmente alla colonna sinistra. Ad esempio, la pagina di accesso potrebbe includere opzioni per recuperare una password dimenticata o creare un nuovo account.
Creazione della pagina di accesso e override del contenuto predefinito
Al termine della pagina master, il passaggio successivo consiste nel creare la pagina di accesso. Aggiungere una pagina ASP.NET alla directory radice del sito denominata Login.aspx, associandola alla Site.master pagina master. In questo modo verrà creata una pagina con quattro controlli Contenuto, uno per ognuno dei ContentPlaceHolders definiti in Site.master.
Aggiungere un controllo Login al MainContent controllo Contenuto. Analogamente, è possibile aggiungere qualsiasi contenuto all'area LeftColumnContent . Tuttavia, assicurarsi di lasciare vuoto il controllo Contenuto per QuickLoginUI ContentPlaceHolder. In questo modo, il controllo Account di accesso non viene visualizzato nella colonna sinistra della pagina di accesso.
Dopo aver definito il contenuto per le MainContent aree e LeftColumnContent , il markup dichiarativo della pagina di accesso dovrebbe essere simile al seguente:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<h2>
Sign In</h2>
<p>
<asp:Login ID="Login1" runat="server" TitleText="">
</asp:Login>
</p>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<h3>Sign In Tasks</h3>
<ul>
<li>Create a New Account</li>
<li>Recover Forgotten Password</li>
</ul>
<p>TODO: Turn the above text into links...</p>
</asp:Content>
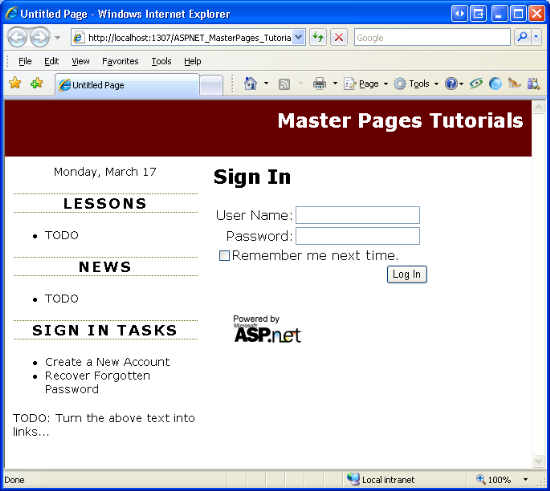
La figura 7 mostra questa pagina quando viene visualizzata tramite un browser. Poiché questa pagina specifica un controllo Contenuto per ContentPlaceHolder, esegue l'override QuickLoginUI del contenuto predefinito specificato nella pagina master. L'effetto netto è che il controllo Login visualizzato nella visualizzazione Progettazione della pagina master (vedere la figura 6) non viene eseguito in questa pagina.
Figura 07: La pagina di accesso reprime il QuickLoginUI contenuto predefinito di ContentPlaceHolder (fare clic per visualizzare l'immagine a dimensione intera)
Uso del contenuto predefinito in nuove pagine
Si vuole visualizzare il controllo Account di accesso nella colonna a sinistra per tutte le pagine, ad eccezione della pagina Di accesso. A tale scopo, tutte le pagine di contenuto, ad eccezione della pagina di accesso, devono omettere un controllo Contenuto per QuickLoginUI ContentPlaceHolder. Omettendo un controllo Contenuto, verrà invece utilizzato il contenuto predefinito di ContentPlaceHolder.
Le pagine di contenuto esistenti , Default.aspx, About.aspxe MultipleContentPlaceHolders.aspx non includono un controllo Contenuto per QuickLoginUI perché sono state create prima dell'aggiunta del controllo ContentPlaceHolder alla pagina master. Pertanto, queste pagine esistenti non devono essere aggiornate. Tuttavia, le nuove pagine aggiunte al sito Web includono un controllo Contenuto per ContentPlaceHolder, per QuickLoginUI impostazione predefinita. Pertanto, è necessario ricordare di rimuovere questi controlli Contenuto ogni volta che si aggiunge una nuova pagina di contenuto (a meno che non si voglia eseguire l'override del contenuto predefinito di ContentPlaceHolder, come nel caso della pagina di accesso).
Per rimuovere il controllo Contenuto, è possibile eliminare manualmente il markup dichiarativo dalla visualizzazione Origine oppure, dalla visualizzazione Progettazione, scegliere il collegamento Contenuto predefinito per master dal relativo smart tag. Entrambi gli approcci rimuove il controllo Contenuto dalla pagina e produce lo stesso effetto netto.
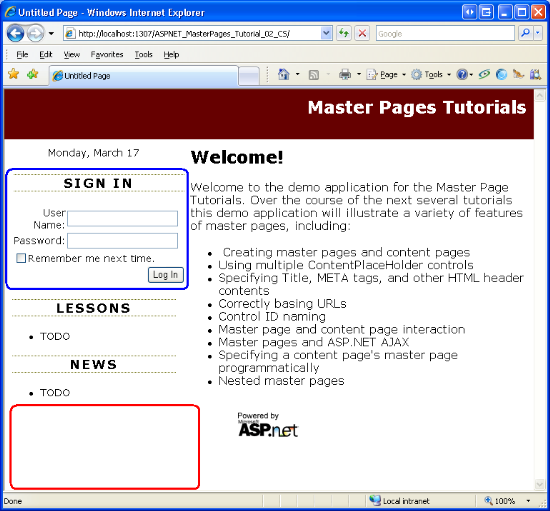
La figura 8 mostra Default.aspx quando viene visualizzata tramite un browser. Tenere presente che Default.aspx nel markup dichiarativo sono specificati solo due controlli Contenuto, uno per head e uno per MainContent. Di conseguenza, vengono visualizzati il contenuto predefinito per LeftColumnContent e QuickLoginUI ContentPlaceHolders.
Figura 08: Vengono visualizzati il contenuto predefinito per i LeftColumnContent e QuickLoginUI ContentPlaceHolders (fare clic per visualizzare l'immagine a dimensione intera)
Riepilogo
Il modello di pagina master ASP.NET consente un numero arbitrario di ContentPlaceHolders nella pagina master. Inoltre, ContentPlaceHolders include il contenuto predefinito, che viene generato nel caso in cui non sia presente alcun controllo Contenuto corrispondente nella pagina del contenuto. In questa esercitazione è stato illustrato come includere controlli ContentPlaceHolder aggiuntivi nella pagina master e come definire i controlli Contenuto per questi nuovi ContentPlaceHolders nelle pagine di ASP.NET nuove ed esistenti. È stato anche esaminato come specificare il contenuto predefinito in un ContentPlaceHolder, utile negli scenari in cui solo una minoranza di pagine deve personalizzare il contenuto altrimenti standardizzato all'interno di una determinata area.
Nell'esercitazione successiva si esaminerà head ContentPlaceHolder in modo più dettagliato, come definire in modo dichiarativo e a livello di codice il titolo, i meta tag e altre intestazioni HTML in base alla pagina per pagina.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di più libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 3.5 in 24 ore. Scott può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com o tramite il suo blog all'indirizzo http://ScottOnWriting.NET.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Il revisore principale per questa esercitazione era Suchi Banerjee. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, rilasciarmi una riga in mitchell@4GuysFromRolla.com.