Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa esercitazione mostrerà le nozioni di base sulla pagina master. Ovvero quali sono le pagine master, come crea una pagina master, quali sono i segnaposto del contenuto, come crea una pagina ASP.NET che usa una pagina master, come la modifica della pagina master viene riflessa automaticamente nelle pagine di contenuto associate e così via.
Introduzione
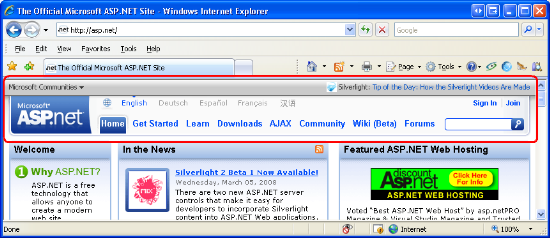
Un attributo di un sito Web ben progettato è un layout di pagina coerente a livello di sito. Prendere il sito Web www.asp.net , ad esempio. Al momento della stesura di questo articolo, ogni pagina ha lo stesso contenuto nella parte superiore e inferiore della pagina. Come illustrato nella figura 1, nella parte superiore di ogni pagina viene visualizzata una barra grigia con un elenco di Community Microsoft. Sotto questo è il logo del sito, l'elenco delle lingue in cui il sito è stato tradotto e le sezioni principali: Home, Get Started, Learn, Downloads e così via. Analogamente, nella parte inferiore della pagina sono incluse informazioni sulla pubblicità su www.asp.net, un'informativa sul copyright e un collegamento all'informativa sulla privacy.
Figura 01: Il sito Web www.asp.net utilizza un aspetto coerente in tutte le pagine (fare clic per visualizzare l'immagine a dimensione intera)
Un altro attributo di un sito ben progettato è la facilità con cui l'aspetto del sito può essere modificato. La figura 1 mostra il www.asp.net home page a partire da marzo 2008, ma tra il momento e la pubblicazione dell'esercitazione, l'aspetto potrebbe essere cambiato. Forse le voci di menu nella parte superiore si espanderanno per includere una nuova sezione per il framework MVC. O forse un design radicalmente nuovo con colori, tipi di carattere e layout diversi verrà presentato. L'applicazione di tali modifiche all'intero sito deve essere un processo rapido e semplice che non richiede la modifica delle migliaia di pagine Web che costituiscono il sito.
La creazione di un modello di pagina a livello di sito in ASP.NET è possibile tramite l'uso di pagine master. In breve, una pagina master è un tipo speciale di pagina ASP.NET che definisce il markup comune tra tutte le pagine di contenuto, nonché le aree personalizzabili in base a una pagina contenuto per contenuto. Una pagina di contenuto è una pagina ASP.NET associata alla pagina master. Ogni volta che viene modificato il layout o la formattazione di una pagina master, l'output di tutte le pagine di contenuto viene aggiornato immediatamente, che rende l'applicazione di modifiche di aspetto a livello di sito più semplice come l'aggiornamento e la distribuzione di un singolo file (vale a essere la pagina master).
Questa è la prima esercitazione di una serie di esercitazioni che esplorano l'uso delle pagine master. Nel corso di questa serie di esercitazioni:
- Esaminare la creazione di pagine master e le pagine di contenuto associate,
- Discutere una varietà di suggerimenti, trucchi e trappole,
- Identificare i problemi comuni delle pagine master ed esplorare le soluzioni alternative,
- Vedere come accedere alla pagina master da una pagina di contenuto e viceversa,
- Informazioni su come specificare la pagina master di una pagina del contenuto in fase di esecuzione e
- Altri argomenti della pagina master avanzata.
Queste esercitazioni sono concepite per essere concise e fornire istruzioni dettagliate con un sacco di screenshot per illustrare visivamente il processo. Ogni esercitazione è disponibile nelle versioni di C# e Visual Basic e include un download del codice completo usato.
Questa esercitazione inaugurale inizia con un'occhiata alle nozioni di base della pagina master. Viene illustrato come funzionano le pagine master, si esamina la creazione di una pagina master e le pagine di contenuto associate tramite Visual Web Developer e viene illustrato come le modifiche apportate a una pagina master vengono immediatamente riflesse nelle pagine del contenuto. È ora di iniziare.
Informazioni sul funzionamento delle pagine master
La creazione di un sito Web con un layout di pagina coerente a livello di sito richiede che ogni pagina Web emetta markup di formattazione comune oltre al contenuto personalizzato. Ad esempio, mentre ogni post di esercitazione o forum su www.asp.net ha un proprio contenuto univoco, ognuna di queste pagine esegue anche il rendering di una serie di elementi comuni <div> che visualizzano i collegamenti di sezione di primo livello: Home, Get Started, Learn e così via.
Esistono diverse tecniche per la creazione di pagine Web con un aspetto coerente. Un approccio ingenuo consiste nel copiare e incollare semplicemente il markup di layout comune in tutte le pagine Web, ma questo approccio presenta alcuni svantaggi. Per iniziare, ogni volta che viene creata una nuova pagina, è necessario ricordare di copiare e incollare il contenuto condiviso nella pagina. Tali operazioni di copia e incolla sono ripeti per l'errore perché è possibile copiare accidentalmente solo un subset del markup condiviso in una nuova pagina. E per top it off, questo approccio sostituisce l'aspetto esistente a livello di sito con un nuovo un vero dolore perché ogni singola pagina del sito deve essere modificata per usare il nuovo aspetto.
Prima di ASP.NET versione 2.0, gli sviluppatori di pagine spesso inseriscono markup comuni nei controlli utente e quindi aggiungono questi controlli utente a ogni pagina. Questo approccio richiedeva che lo sviluppatore della pagina ricordi di aggiungere manualmente i controlli utente a ogni nuova pagina, ma per facilitare le modifiche a livello di sito, perché quando si aggiorna il markup comune è necessario modificare solo i controlli utente. Sfortunatamente, Visual Studio .NET 2002 e 2003, le versioni di Visual Studio usate per creare ASP.NET applicazioni 1.x, hanno eseguito il rendering dei controlli utente nella visualizzazione Progettazione come caselle grigie. Di conseguenza, gli sviluppatori di pagine che usano questo approccio non hanno goduto di un ambiente in fase di progettazione WYSIWYG.
Le carenze dell'uso dei controlli utente sono state risolte in ASP.NET versione 2.0 e Visual Studio 2005 con l'introduzione delle pagine master. Una pagina master è un tipo speciale di pagina ASP.NET che definisce sia il markup a livello di sito che le aree in cui le pagine di contenuto associate definiscono il markup personalizzato. Come vedremo nel passaggio 1, queste aree sono definite dai controlli ContentPlaceHolder. Il controllo ContentPlaceHolder indica semplicemente una posizione nella gerarchia di controllo della pagina master in cui è possibile inserire contenuto personalizzato da una pagina di contenuto.
Nota
I concetti di base e le funzionalità delle pagine master non sono stati modificati dopo ASP.NET versione 2.0. Visual Studio 2008 offre tuttavia il supporto in fase di progettazione per le pagine master annidate, una funzionalità che mancava in Visual Studio 2005. In un'esercitazione futura verranno esaminate le pagine master annidate.
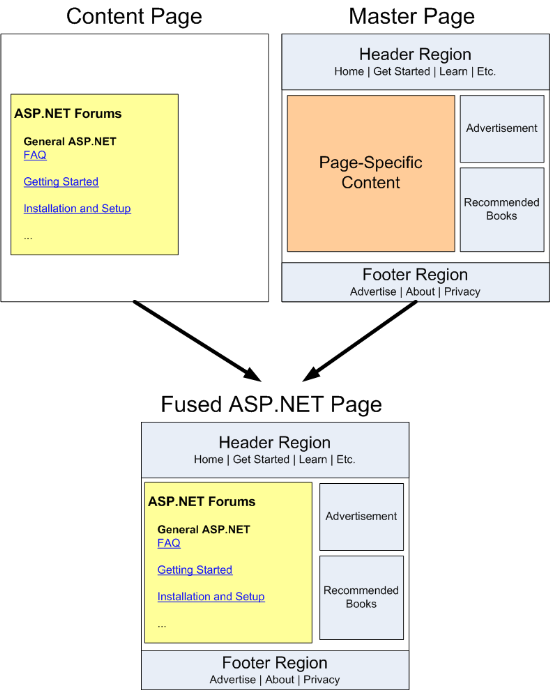
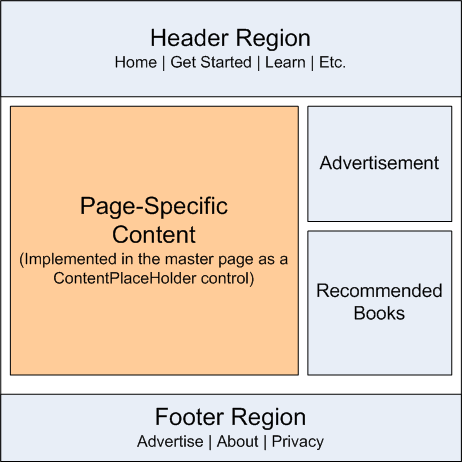
La figura 2 mostra l'aspetto della pagina master per www.asp.net . Si noti che la pagina master definisce il layout comune a livello di sito, ovvero il markup in alto, in basso e a destra di ogni pagina, nonché un ContentPlaceHolder al centro sinistro, in cui si trova il contenuto univoco per ogni singola pagina Web.

Figura 02: Una pagina master definisce il layout a livello di sito e le aree modificabili in base alla pagina contenuto per contenuto
Dopo aver definito una pagina master, può essere associata a nuove pagine ASP.NET tramite il segno di spunta di una casella di controllo. Queste pagine ASP.NET, denominate pagine di contenuto, includono un controllo Contenuto per ogni controllo ContentPlaceHolder della pagina master. Quando la pagina del contenuto viene visitata tramite un browser, il motore di ASP.NET crea la gerarchia di controllo della pagina master e inserisce la gerarchia di controllo della pagina del contenuto nelle posizioni appropriate. Viene eseguito il rendering di questa gerarchia di controlli combinata e il codice HTML risultante viene restituito al browser dell'utente finale. Di conseguenza, la pagina del contenuto genera sia il markup comune definito nella relativa pagina master all'esterno dei controlli ContentPlaceHolder che il markup specifico della pagina definito all'interno dei propri controlli Contenuto. La figura 3 illustra questo concetto.
Figura 03: Il markup della pagina richiesta viene fuso nella pagina master (fare clic per visualizzare l'immagine a dimensione intera)
Ora che è stato illustrato il funzionamento delle pagine master, si esaminerà la creazione di una pagina master e le pagine di contenuto associate usando Visual Web Developer.
Nota
Per raggiungere il pubblico più ampio possibile, il sito Web ASP.NET creato in questa serie di esercitazioni verrà creato usando ASP.NET 3.5 con la versione gratuita di Microsoft di Visual Studio 2008, Visual Web Developer 2008. Se non è ancora stato eseguito l'aggiornamento a ASP.NET 3.5, non preoccuparti: i concetti illustrati in queste esercitazioni funzionano ugualmente bene con ASP.NET 2.0 e Visual Studio 2005. Tuttavia, alcune applicazioni demo possono usare funzionalità nuove per .NET Framework versione 3.5; quando vengono usate funzionalità specifiche della versione 3.5, includono una nota che illustra come implementare funzionalità simili nella versione 2.0. Tenere presente che le applicazioni demo disponibili per il download da ogni esercitazione sono destinate a .NET Framework versione 3.5, che genera un Web.config file che include elementi di configurazione specifici di 3.5 e riferimenti a spazi dei nomi specifici di 3.5 nelle istruzioni nelle classi code-behind delle using pagine ASP.NET. Breve storia lunga, se è ancora necessario installare .NET 3.5 nel computer, l'applicazione Web scaricabile non funzionerà senza prima rimuovere il markup specifico 3.5 da Web.config. Per altre informazioni su questo argomento, vedere Web.config File . Sarà anche necessario rimuovere le using istruzioni che fanno riferimento a spazi dei nomi specifici della versione 3.5.
Passaggio 1: Creazione di una pagina master
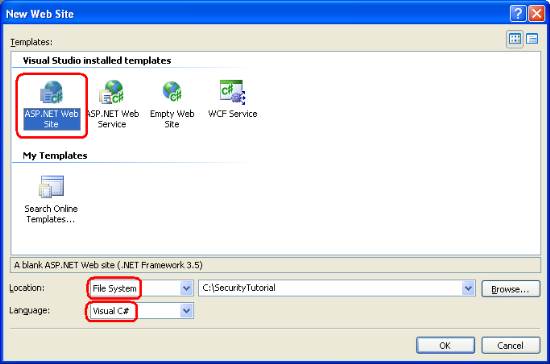
Prima di poter esplorare la creazione e l'uso di pagine master e di contenuto, è necessario un sito Web ASP.NET. Per iniziare, creare un nuovo sito Web basato sul file system ASP.NET. A tale scopo, avviare Visual Web Developer e quindi passare al menu File e scegliere Nuovo sito Web, visualizzando la finestra di dialogo Nuovo sito Web (vedere la figura 4). Scegliere il modello di sito Web ASP.NET, impostare l'elenco a discesa Percorso su File System, scegliere una cartella in cui inserire il sito Web e impostare il linguaggio su C#. Verrà creato un nuovo sito Web con una Default.aspx pagina ASP.NET, una App_Data cartella e un Web.config file.
Nota
Visual Studio supporta due modalità di gestione dei progetti: progetti sito Web e progetti di applicazioni Web. I progetti di siti Web non dispongono di un file di progetto, mentre i progetti di applicazioni Web simulano l'architettura del progetto in Visual Studio .NET 2002/2003. Includono un file di progetto e compilano il codice sorgente del progetto in un singolo assembly, che viene inserito nella /bin cartella . Visual Studio 2005 inizialmente supporta solo progetti di siti Web, anche se il modello Progetto applicazione Web è stato reintrodotto con Service Pack 1; Visual Studio 2008 offre entrambi i modelli di progetto. Le edizioni Visual Web Developer 2005 e 2008, tuttavia, supportano solo progetti di siti Web. Usare il modello Progetto sito Web per le demo in questa serie di esercitazioni. Se si usa un'edizione non Express e si vuole usare invece il modello Progetto applicazione Web, è possibile farlo, ma tenere presente che potrebbero esserci alcune discrepanze tra ciò che viene visualizzato sullo schermo e i passaggi da eseguire rispetto alle schermate mostrate e alle istruzioni fornite in queste esercitazioni.
Figura 04: Creare un nuovo sito Web basato su file system (fare clic per visualizzare l'immagine a dimensione intera)
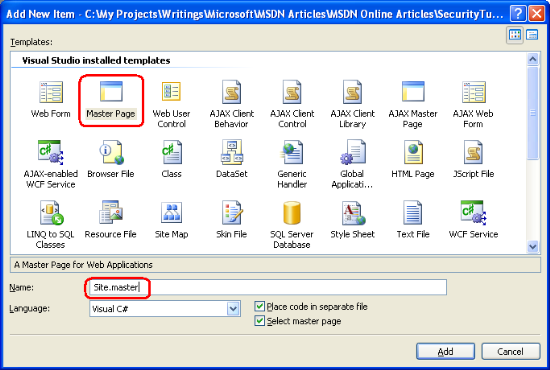
Aggiungere quindi una pagina master al sito nella directory radice facendo clic con il pulsante destro del mouse sul nome del progetto, scegliendo Aggiungi nuovo elemento e selezionando il modello Pagina master. Si noti che le pagine master terminano con l'estensione .master. Assegnare alla nuova pagina Site.master master il nome e fare clic su Aggiungi.
Figura 05: Aggiungere una pagina master denominata Site.master al sito Web (fare clic per visualizzare l'immagine a dimensione intera)
L'aggiunta di un nuovo file di pagina master tramite Visual Web Developer crea una pagina master con il markup dichiarativo seguente:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
La prima riga nel markup dichiarativo è la @Master direttiva . La @Master direttiva è simile alla @Page direttiva visualizzata in ASP.NET pagine. Definisce il linguaggio lato server (C#) e informazioni sulla posizione e l'ereditarietà della classe code-behind della pagina master.
Il DOCTYPE markup dichiarativo della pagina e viene visualizzato sotto la @Master direttiva . La pagina include codice HTML statico insieme a quattro controlli lato server:
- Un Web Form (il
<form runat="server">) perché tutte le pagine ASP.NET in genere hanno un Web Form e poiché la pagina master può includere controlli Web che devono essere visualizzati all'interno di un Web Form, assicurarsi di aggiungere il Web Form alla pagina master anziché aggiungere un Web Form a ogni pagina contenuto. - Un controllo ContentPlaceHolder denominato
ContentPlaceHolder1: questo controllo ContentPlaceHolder viene visualizzato all'interno del Web Form e funge da area per l'interfaccia utente della pagina del contenuto. - Elemento lato
<head>server: l'elemento ha l'attributo<head>runat="server", rendendolo accessibile tramite codice lato server. L'elemento<head>viene implementato in questo modo in modo che sia possibile aggiungere o regolare a livello di codice il titolo della pagina e altri<head>markup correlati. Ad esempio, l'impostazione della proprietà diTitleuna pagina ASP.NET modifica l'elemento di cui viene eseguito il<title><head>rendering dal controllo server. - Un controllo ContentPlaceHolder denominato
head: questo controllo ContentPlaceHolder viene visualizzato all'interno del<head>controllo server e può essere usato per aggiungere in modo dichiarativo il contenuto all'elemento<head>.
Questo markup dichiarativo della pagina master predefinito funge da punto di partenza per la progettazione di pagine master personalizzate. È possibile modificare il codice HTML o aggiungere altri controlli Web o ContentPlaceHolders alla pagina master.
Nota
Quando si progetta una pagina master, assicurarsi che la pagina master contenga un Web Form e che all'interno di questo Web Form venga visualizzato almeno un controllo ContentPlaceHolder.
Creazione di un layout di sito semplice
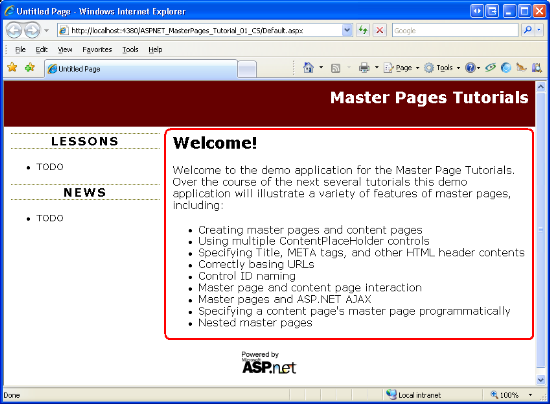
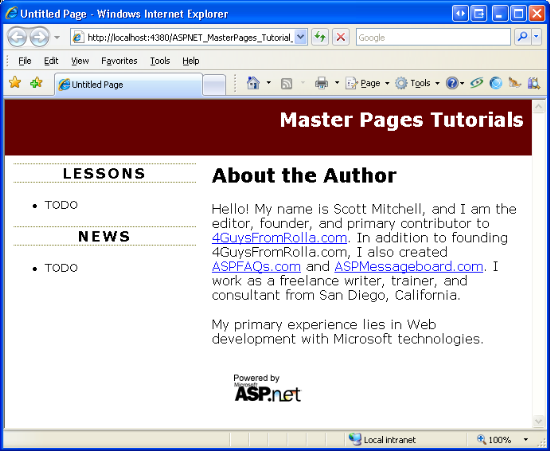
Site.masterEspandere il markup dichiarativo predefinito per creare un layout del sito in cui tutte le pagine condividono: un'intestazione comune, una colonna a sinistra con navigazione, notizie e altri contenuti a livello di sito e un piè di pagina che visualizza l'icona "Powered by Microsoft ASP.NET". La figura 6 mostra il risultato finale della pagina master quando una delle relative pagine di contenuto viene visualizzata tramite un browser. L'area rossa cerchiata nella figura 6 è specifica della pagina visitata (Default.aspx); l'altro contenuto viene definito nella pagina master e quindi coerente in tutte le pagine di contenuto.
Figura 06: La pagina master definisce il markup per le parti superiore, sinistra e inferiore (fare clic per visualizzare l'immagine a dimensione intera)
Per ottenere il layout del sito illustrato nella figura 6, iniziare aggiornando la Site.master pagina master in modo che contenga il markup dichiarativo seguente:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="leftContent">
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
</form>
</body>
</html>
Il layout della pagina master viene definito usando una serie di <div> elementi HTML. topContent <div> Contiene il markup visualizzato nella parte superiore di ogni pagina, mentre leftContentmainContent, e footerContent <div> vengono usati rispettivamente per visualizzare il contenuto della pagina, la colonna sinistra e l'icona "Powered by Microsoft ASP.NET". Oltre ad aggiungere questi <div> elementi, ho rinominato anche la ID proprietà del controllo ContentPlaceHolder primario da ContentPlaceHolder1 a MainContent.
Le regole di formattazione e layout per questi elementi diversi <div> vengono specificate nel file Styles.cssCSS (Cascading Stylesheet), specificato tramite un <elemento di collegamento> nell'elemento head> della <pagina master. Queste varie regole definiscono l'aspetto di ogni <div> elemento annotato in precedenza. Ad esempio, l'elemento topContent <div> che visualizza il testo e il collegamento "Esercitazioni pagine master" ha le regole di formattazione specificate in come indicato di Styles.css seguito:
#topContent {
text-align: right;
background-color: #600;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
Se si segue nel computer, sarà necessario scaricare il codice a cui si accompagna l'esercitazione e aggiungere il Styles.css file al progetto. Analogamente, sarà anche necessario creare una cartella denominata Images e copiare l'icona "Powered by Microsoft ASP.NET" dal sito Web demo scaricato al progetto.
Nota
Una discussione sulla formattazione di pagine CSS e Web esula dall'ambito di questo articolo. Per altre informazioni su CSS, vedere le esercitazioni CSS all'indirizzo W3Schools.com. Ti invito anche a scaricare il codice associato di questa esercitazione e giocare con le impostazioni CSS in Styles.css per vedere gli effetti di regole di formattazione diverse.
Creazione di una pagina master tramite un modello di progettazione esistente
Nel corso degli anni ho costruito una serie di applicazioni Web ASP.NET per aziende di piccole e medie dimensioni. Alcuni dei miei clienti avevano un layout del sito esistente che volevano usare; altri hanno assunto un designer di grafica competente. Alcuni mi hanno affidato di progettare il layout del sito Web. Come si può dire dalla Figura 6, l'attività di un programmatore per progettare il layout di un sito Web è in genere saggio come avere il vostro contabile eseguire chirurgia a cuore aperto mentre il vostro medico esegue le tasse.
Fortunatamente, ci sono innumerevoli siti Web che offrono modelli di progettazione HTML gratuiti - Google ha restituito più di sei milioni di risultati per il termine di ricerca "modelli di siti Web gratuiti". Uno dei miei preferiti è OpenDesigns.org. Dopo aver trovato un modello di sito Web desiderato, aggiungere i file e le immagini CSS al progetto del sito Web e integrare il codice HTML del modello nella pagina master.
Nota
Microsoft offre anche una serie di modelli gratuiti di ASP.NET Design Start Kit che si integrano nella finestra di dialogo Nuovo sito Web in Visual Studio.
Passaggio 2: Creazione di pagine di contenuto associate
Dopo aver creato la pagina master, è possibile iniziare a creare ASP.NET pagine associate alla pagina master. Tali pagine sono denominate pagine di contenuto.
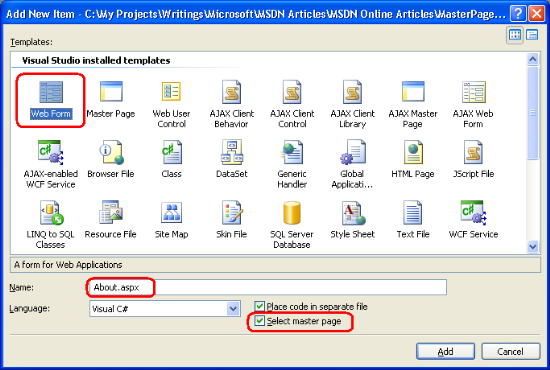
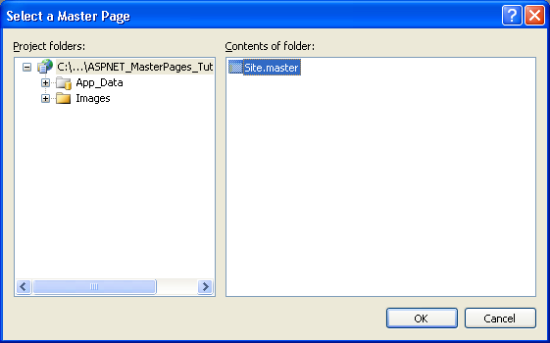
Aggiungere una nuova pagina ASP.NET al progetto e associarla alla Site.master pagina master. Fare clic con il pulsante destro del mouse sul nome del progetto in Esplora soluzioni e scegliere l'opzione Aggiungi nuovo elemento. Selezionare il modello Modulo Web, immettere il nome About.aspxe quindi selezionare la casella di controllo "Seleziona pagina master", come illustrato nella figura 7. In questo modo verrà visualizzata la finestra di dialogo Seleziona pagina master (vedere la figura 8) da cui è possibile scegliere la pagina master da usare.
Nota
Se è stato creato il sito Web ASP.NET usando il modello Progetto applicazione Web anziché il modello Progetto sito Web, la casella di controllo "Seleziona pagina master" nella finestra di dialogo Aggiungi nuovo elemento illustrata nella figura 7. Per creare una pagina di contenuto quando si usa il modello Progetto applicazione Web, è necessario scegliere il modello Modulo contenuto Web anziché il modello Web Form. Dopo aver selezionato il modello Modulo contenuto Web e aver fatto clic su Aggiungi, verrà visualizzata la stessa finestra di dialogo Seleziona pagina master illustrata nella figura 8.
Figura 07: Aggiungere una nuova pagina contenuto (fare clic per visualizzare l'immagine a dimensione intera)
Figura 08: Selezionare la pagina master (fare clic per visualizzare l'immagine Site.mastera dimensione intera)
Come illustrato nel markup dichiarativo seguente, una nuova pagina di contenuto contiene una @Page direttiva che fa riferimento alla relativa pagina master e a un controllo Contenuto per ogni controllo ContentPlaceHolder della pagina master.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="About.aspx.cs" Inherits="About" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Nota
Nella sezione "Creating a Simple Site Layout" (Creazione di un layout di sito semplice) nel passaggio 1 ho rinominato ContentPlaceHolder1 in MainContent. Se il controllo ContentPlaceHolder non è ID stato rinominato nello stesso modo, il markup dichiarativo della pagina del contenuto sarà leggermente diverso dal markup illustrato in precedenza. Ovvero, il secondo controllo ContentPlaceHolderID Contenuto rifletterà il ID del controllo ContentPlaceHolder corrispondente nella pagina master.
Quando si esegue il rendering di una pagina di contenuto, il motore di ASP.NET deve unire i controlli Contenuto della pagina con i controlli ContentPlaceHolder della pagina master. Il motore di ASP.NET determina la pagina master della pagina del contenuto dall'attributo @Page della MasterPageFile direttiva. Come illustrato nel markup precedente, questa pagina del contenuto è associata a ~/Site.master.
Poiché la pagina master ha due controlli ContentPlaceHolder e head MainContent - Visual Web Developer ha generato due controlli Contenuto. Ogni controllo Contenuto fa riferimento a un determinato ContentPlaceHolder tramite la relativa ContentPlaceHolderID proprietà.
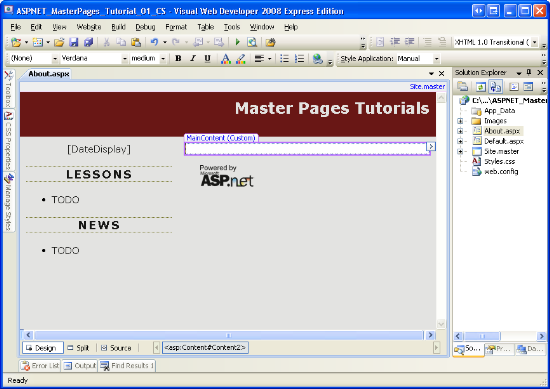
Dove le pagine master risplendono rispetto alle precedenti tecniche di modello a livello di sito, è il supporto della fase di progettazione. La figura 9 mostra la pagina del About.aspx contenuto visualizzata tramite la visualizzazione Progettazione di Visual Web Developer. Si noti che, mentre il contenuto della pagina master è visibile, è disattivato e non può essere modificato. I controlli Contenuto corrispondenti ai ContentPlaceHolders della pagina master sono tuttavia modificabili. Analogamente a qualsiasi altra pagina ASP.NET, è possibile creare l'interfaccia della pagina del contenuto aggiungendo controlli Web tramite le visualizzazioni Origine o Progettazione.
Figura 09: la visualizzazione Struttura della pagina contenuto visualizza sia il contenuto della pagina specifico della pagina che il contenuto della pagina master (fare clic per visualizzare l'immagine a dimensione intera)
Aggiunta di markup e controlli Web alla pagina contenuto
Dedicare qualche istante alla creazione di contenuto per la About.aspx pagina. Come si può vedere nella figura 10, ho immesso un titolo "Informazioni sull'autore" e un paio di paragrafi di testo, ma è possibile aggiungere anche controlli Web. Dopo aver creato questa interfaccia, visitare la About.aspx pagina tramite un browser.
Figura 10: Visitare la About.aspx pagina tramite un browser (fare clic per visualizzare l'immagine a dimensione intera)
È importante comprendere che la pagina del contenuto richiesta e la relativa pagina master associata vengono fuse e sottoposte a rendering interamente nel server Web. Il browser dell'utente finale viene quindi inviato il codice HTML risultante e fuso. Per verificarlo, visualizzare il codice HTML ricevuto dal browser passando al menu Visualizza e scegliendo Origine. Si noti che non esistono frame o altre tecniche specializzate per la visualizzazione di due pagine Web diverse in una singola finestra.
Associazione di una pagina master a una pagina di ASP.NET esistente
Come illustrato in questo passaggio, l'aggiunta di una nuova pagina di contenuto a un'applicazione Web ASP.NET è semplice come selezionare la casella di controllo "Seleziona pagina master" e selezionare la pagina master. Sfortunatamente, la conversione di una pagina di ASP.NET esistente in una pagina master non è così semplice.
Per associare una pagina master a una pagina di ASP.NET esistente, è necessario seguire questa procedura:
- Aggiungere l'attributo
MasterPageFilealla direttiva della@Pagepagina ASP.NET, puntandola alla pagina master appropriata. - Aggiungere i controlli Contenuto per ognuno dei ContentPlaceHolders nella pagina master.
- Tagliare e incollare in modo selettivo il contenuto esistente della pagina ASP.NET nei controlli Contenuto appropriati. Dico "selettivamente" perché la pagina ASP.NET probabilmente contiene markup già espressi dalla pagina master, ad esempio , l'elemento
DOCTYPE<html>e il Web Form.
Per istruzioni dettagliate su questo processo insieme alle schermate, vedere l'esercitazione Sull'uso di pagine master e navigazione nel sito di Scott Guthrie. La sezione "Aggiornare Default.aspx e DataSample.aspx usare la pagina master" descrive in dettaglio questi passaggi.
Poiché è molto più facile creare nuove pagine di contenuto che convertire le pagine di ASP.NET esistenti in pagine di contenuto, è consigliabile che ogni volta che si crea un nuovo sito Web ASP.NET aggiungere una pagina master al sito. Associare tutte le nuove pagine ASP.NET a questa pagina master. Non preoccuparti se la pagina master iniziale è molto semplice o semplice; è possibile aggiornare la pagina master in un secondo momento.
Nota
Quando si crea una nuova applicazione ASP.NET, Visual Web Developer aggiunge una Default.aspx pagina non associata a una pagina master. Se si vuole provare a convertire una pagina di ASP.NET esistente in una pagina di contenuto, procedere e procedere con Default.aspx. In alternativa, è possibile eliminare Default.aspx e quindi aggiungerlo nuovamente, ma questa volta selezionando la casella di controllo "Seleziona pagina master".
Passaggio 3: Aggiornamento del markup della pagina master
Uno dei principali vantaggi delle pagine master è che una singola pagina master può essere usata per definire il layout complessivo per numerose pagine del sito. Pertanto, l'aggiornamento dell'aspetto del sito richiede l'aggiornamento di un singolo file, ovvero la pagina master.
Per illustrare questo comportamento, aggiornare la pagina master in modo da includere la data corrente in nella parte superiore della colonna sinistra. Aggiungere un'etichetta denominata DateDisplay all'oggetto leftContent <div>.
<div id="leftContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
Creare quindi un Page_Load gestore eventi per la pagina master e aggiungere il codice seguente:
protected void Page_Load(object sender, EventArgs e)
{
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd");
}
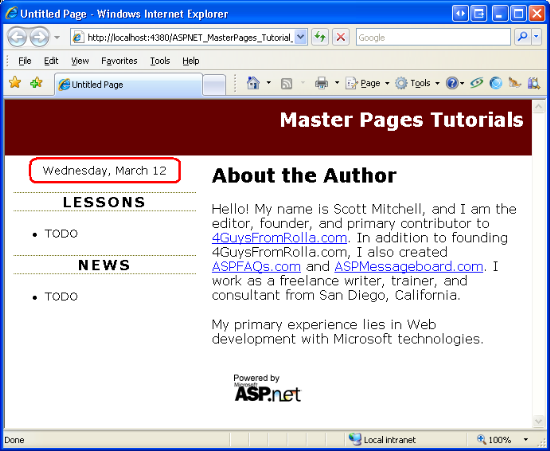
Il codice precedente imposta la proprietà Label sulla data e l'ora Text correnti formattate come giorno della settimana, il nome del mese e il giorno a due cifre (vedere la figura 11). Con questa modifica, rivedere una delle pagine di contenuto. Come illustrato nella figura 11, il markup risultante viene immediatamente aggiornato per includere la modifica alla pagina master.
Figura 11: Le modifiche apportate alla pagina master vengono riflesse quando si visualizza una pagina di contenuto (fare clic per visualizzare l'immagine a dimensione intera)
Nota
Come illustrato in questo esempio, le pagine master possono contenere controlli Web lato server, codice e gestori eventi.
Riepilogo
Le pagine master consentono agli sviluppatori di ASP.NET di progettare un layout coerente a livello di sito facilmente aggiornabile. La creazione di pagine master e le pagine di contenuto associate è semplice come la creazione di pagine di ASP.NET standard, in quanto Visual Web Developer offre un supporto avanzato in fase di progettazione.
L'esempio di pagina master creato in questa esercitazione includeva due controlli ContentPlaceHolder e head MainContent. Tuttavia, nella pagina del contenuto è stato specificato solo il markup per il MainContent controllo ContentPlaceHolder. Nell'esercitazione successiva viene esaminato l'uso di più controlli Contenuto nella pagina del contenuto. Viene anche illustrato come definire il markup predefinito per i controlli contenuto all'interno della pagina master, nonché come alternare l'uso del markup predefinito definito nella pagina master e fornire markup personalizzato dalla pagina del contenuto.
Buon programmatori!
Altre informazioni
Per altre informazioni sugli argomenti illustrati in questa esercitazione, vedere le risorse seguenti:
- ASP.NET per progettisti: modelli di progettazione gratuiti e linee guida per la creazione di siti Web ASP.NET tramite standard Web
- Panoramica delle pagine master di ASP.NET
- Esercitazioni css (Cascading Stylesheets)
- Impostazione dinamica del titolo della pagina
- Pagine master in ASP.NET
- Esercitazioni introduttive sulle pagine master
Informazioni sull'autore
Scott Mitchell, autore di più libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 3.5 in 24 ore. Scott può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com o tramite il suo blog all'indirizzo http://ScottOnWriting.NET.
Grazie speciale a
Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, rilasciarmi una riga in mitchell@4GuysFromRolla.com.