Usare l'API Web con Web Forms ASP.NET
di Mike Wasson
Questa esercitazione illustra i passaggi per aggiungere l'API Web a un'applicazione Web Forms ASP.NET tradizionale in ASP.NET 4.x.
Panoramica
Sebbene API Web ASP.NET sia in pacchetto con ASP.NET MVC, è facile aggiungere l'API Web a un'applicazione Web Forms ASP.NET tradizionale.
Per usare l'API Web in un'applicazione Web Forms, esistono due passaggi principali:
- Aggiungere un controller API Web che deriva dalla classe ApiController .
- Aggiungere una tabella di route al metodo Application_Start .
Creare un progetto di Web Forms
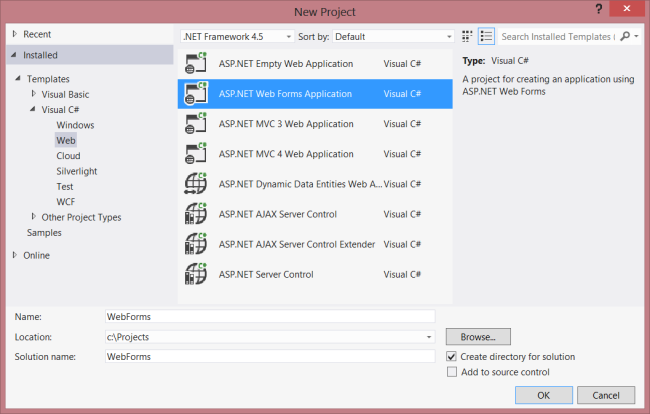
Avviare Visual Studio e selezionare Nuovo progetto nella pagina Start . In alternativa, dal menu File selezionare Nuovo e quindi Progetto.
Nel riquadro Modelli selezionare Modelli installati ed espandere il nodo Visual C# . In Visual C#selezionare Web. Nell'elenco dei modelli di progetto selezionare Web Forms ASP.NET Applicazione. Immettere un nome per il progetto e fare clic su OK.

Creare il modello e il controller
Questa esercitazione usa le stesse classi modello e controller dell'esercitazione Introduzione.
Aggiungere prima di tutto una classe modello. In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi classe. Assegnare un nome alla classe Product e aggiungere l'implementazione seguente:
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
Aggiungere quindi un controller API Web al progetto. Un controller è l'oggetto che gestisce le richieste HTTP per l'API Web.
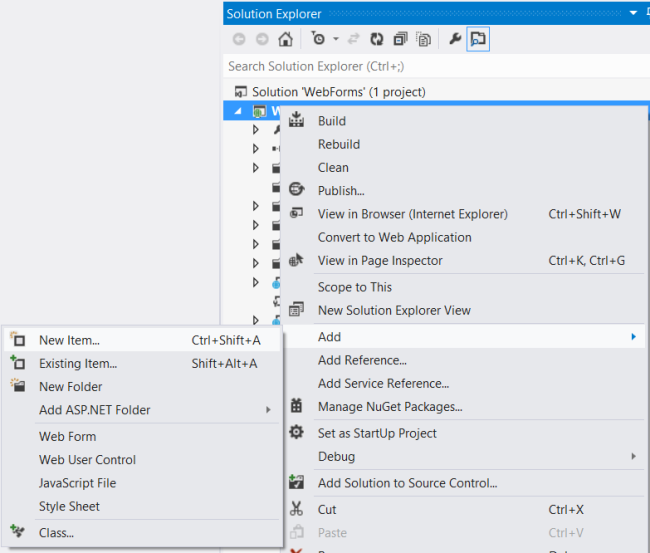
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto. Selezionare Aggiungi nuovo elemento.

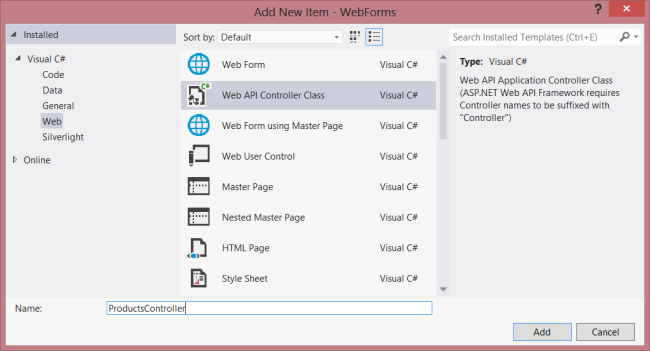
In Modelli installati espandere Visual C# e selezionare Web. Quindi, nell'elenco dei modelli selezionare Classe controller API Web. Assegnare al controller il nome "ProductsController" e fare clic su Aggiungi.

La procedura guidata Aggiungi nuovo elemento creerà un file denominato ProductsController.cs. Eliminare i metodi inclusi nella procedura guidata e aggiungere i metodi seguenti:
namespace WebForms
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
public IEnumerable<Product> GetProductsByCategory(string category)
{
return products.Where(
(p) => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
}
}
Per altre informazioni sul codice in questo controller, vedere l'esercitazione Introduzione.
Aggiungere informazioni di routing
Verrà quindi aggiunta una route URI in modo che gli URI del modulo "/api/products/" vengano indirizzati al controller.
In Esplora soluzioni fare doppio clic su Global.asax per aprire il file global.asax.cs global.asax.cs. Aggiungere l'istruzione using seguente.
using System.Web.Http;
Aggiungere quindi il codice seguente al metodo Application_Start :
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
Per altre informazioni sulle tabelle di routing, vedere Routing in API Web ASP.NET.
Aggiungere Client-Side AJAX
È tutto ciò che è necessario creare un'API Web a cui i client possono accedere. Aggiungere ora una pagina HTML che usa jQuery per chiamare l'API.
Assicurarsi che la pagina master (ad esempio , Site.Master) includa un ContentPlaceHolder con ID="HeadContent":
<asp:ContentPlaceHolder runat="server" ID="HeadContent"></asp:ContentPlaceHolder>
Aprire il file Default.aspx. Sostituire il testo boilerplate che si trova nella sezione contenuto principale, come illustrato di seguito:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Products</h2>
<table>
<thead>
<tr><th>Name</th><th>Price</th></tr>
</thead>
<tbody id="products">
</tbody>
</table>
</asp:Content>
Aggiungere quindi un riferimento al file di origine jQuery nella HeaderContent sezione:
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</asp:Content>
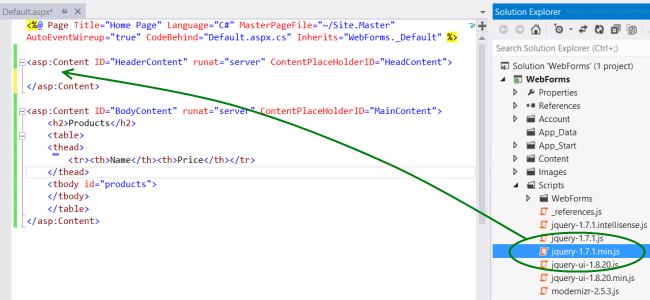
Nota: è possibile aggiungere facilmente il riferimento allo script trascinando e eliminando il file da Esplora soluzioni nella finestra dell'editor di codice.

Sotto il tag di script jQuery aggiungere il blocco di script seguente:
<script type="text/javascript">
function getProducts() {
$.getJSON("api/products",
function (data) {
$('#products').empty(); // Clear the table body.
// Loop through the list of products.
$.each(data, function (key, val) {
// Add a table row for the product.
var row = '<td>' + val.Name + '</td><td>' + val.Price + '</td>';
$('<tr/>', { html: row }) // Append the name.
.appendTo($('#products'));
});
});
}
$(document).ready(getProducts);
</script>
Quando il documento viene caricato, questo script effettua una richiesta AJAX a "api/products". La richiesta restituisce un elenco di prodotti in formato JSON. Lo script aggiunge le informazioni sul prodotto alla tabella HTML.
Quando si esegue l'applicazione, dovrebbe essere simile al seguente: