Introduzione a API Web ASP.NET 2 (C#)
di Mike Wasson
Scaricare il progetto completato
In questa esercitazione si userà API Web ASP.NET per creare un'API Web che restituisca un elenco di prodotti.
HTTP non è solo per gestire le pagine Web. HTTP è anche una piattaforma potente per la creazione di API che espongono servizi e dati. HTTP è semplice, flessibile e onnipresente. Quasi tutte le piattaforme che si possono pensare hanno una libreria HTTP, in modo che i servizi HTTP possano raggiungere un'ampia gamma di client, inclusi browser, dispositivi mobili e applicazioni desktop tradizionali.
API Web ASP.NET è un framework per la creazione di API Web in .NET Framework.
Versioni software usate nell'esercitazione
- Visual Studio 2017
- API Web 2
Per una versione più recente di questa esercitazione, vedere Creare un'API Web con ASP.NET Core e Visual Studio per Windows.
Creare un progetto API Web
In questa esercitazione si userà API Web ASP.NET per creare un'API Web che restituisca un elenco di prodotti. La pagina Web front-end usa jQuery per visualizzare i risultati.

Avviare Visual Studio e selezionare Nuovo progetto nella pagina Iniziale . In alternativa, scegliere Nuovo dal menu File e quindi Progetto.
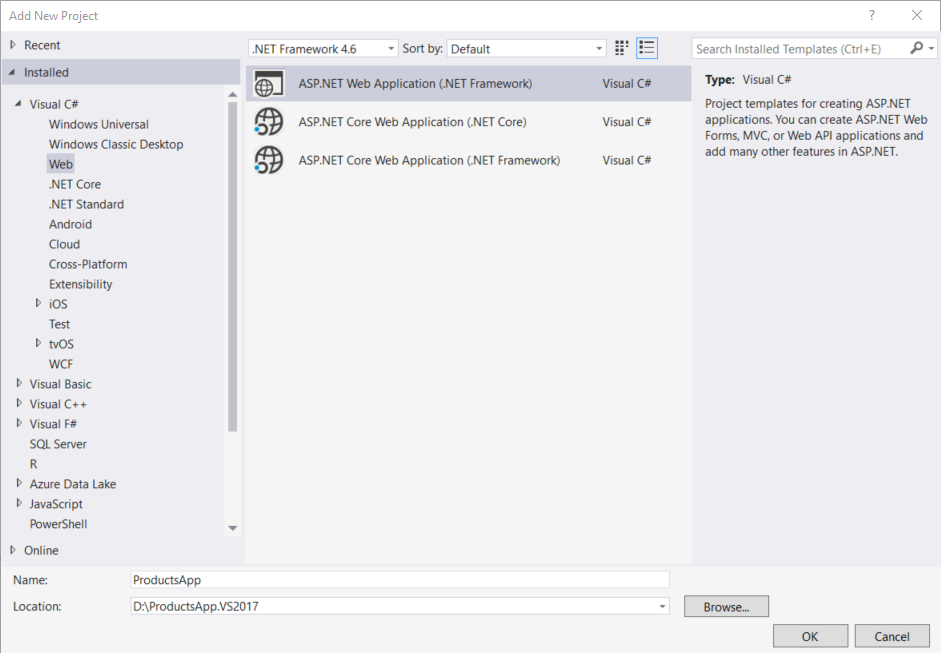
Nel riquadro Modelli selezionare Modelli installati ed espandere il nodo Visual C# . In Visual C# selezionare Web. Nell'elenco dei modelli di progetto selezionare ASP.NET'applicazione Web. Assegnare al progetto il nome "ProductsApp" e fare clic su OK.

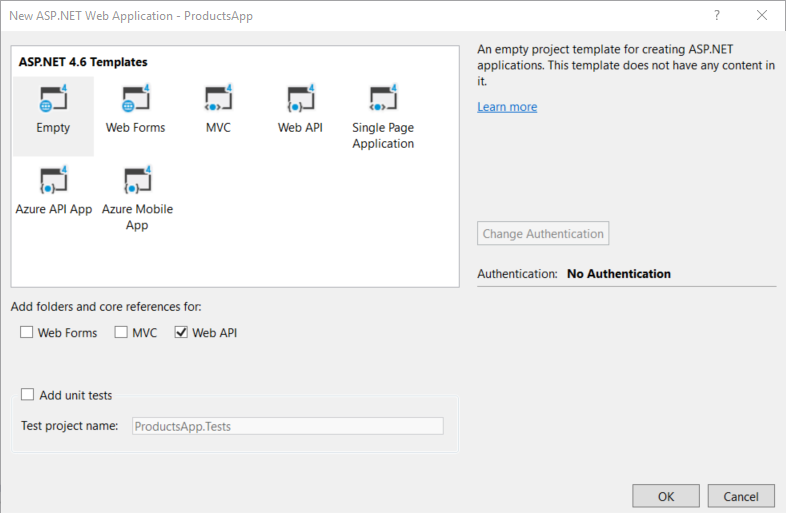
Nella finestra di dialogo Nuovo progetto ASP.NET selezionare il modello Vuoto . In "Aggiungi cartelle e riferimenti di base per" selezionare l'API Web. Fare clic su OK.

Nota
È anche possibile creare un progetto API Web usando il modello "API Web". Il modello api Web usa ASP.NET MVC per fornire pagine della Guida dell'API. Si usa il modello Vuoto per questa esercitazione perché si vuole visualizzare l'API Web senza MVC. In generale, non è necessario conoscere ASP.NET MVC per usare l'API Web.
Aggiunta di un modello
Un modello è un oggetto che rappresenta i dati nell'applicazione. API Web ASP.NET possibile serializzare automaticamente il modello in JSON, XML o in un altro formato e quindi scrivere i dati serializzati nel corpo del messaggio di risposta HTTP. Purché un client possa leggere il formato di serializzazione, può deserializzare l'oggetto. La maggior parte dei client può analizzare XML o JSON. Inoltre, il client può indicare il formato desiderato impostando l'intestazione Accept nel messaggio di richiesta HTTP.
Si inizierà creando un modello semplice che rappresenta un prodotto.
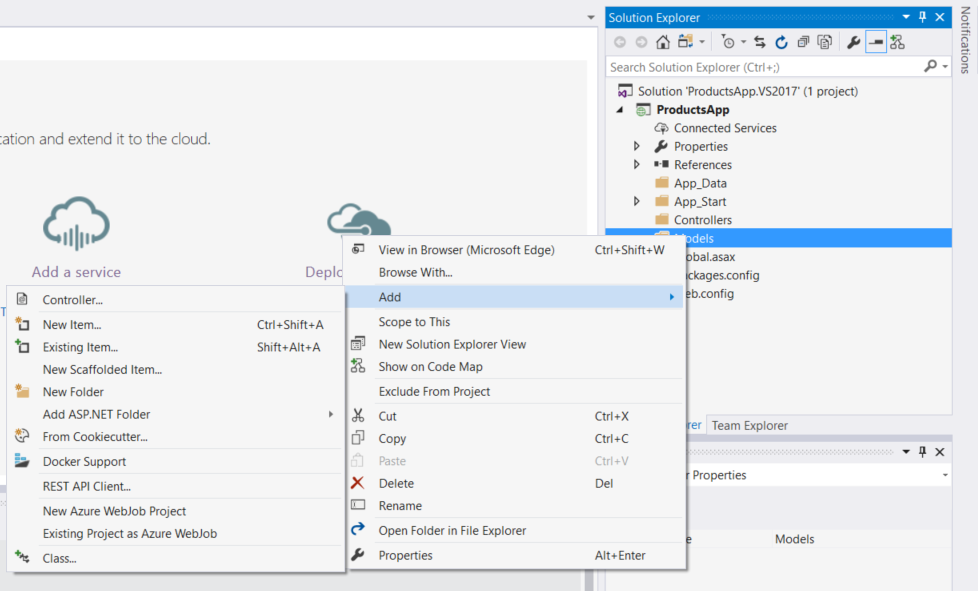
Se Esplora soluzioni non è ancora visibile, fare clic sul menu Visualizza e quindi selezionare Esplora soluzioni. In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella Modelli. Nel menu di scelta rapida selezionare Aggiungi e quindi selezionare Classe.

Assegnare alla classe il nome "Product". Aggiungere le proprietà seguenti alla Product classe .
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
Aggiunta di un controller
Nell'API Web un controller è un oggetto che gestisce richieste HTTP. Verrà aggiunto un controller che può restituire un elenco di prodotti o un singolo prodotto specificato dall'ID.
Nota
Se è stato usato ASP.NET MVC, si ha già familiarità con i controller. I controller API Web sono simili ai controller MVC, ma ereditano la classe ApiController anziché la classe Controller .
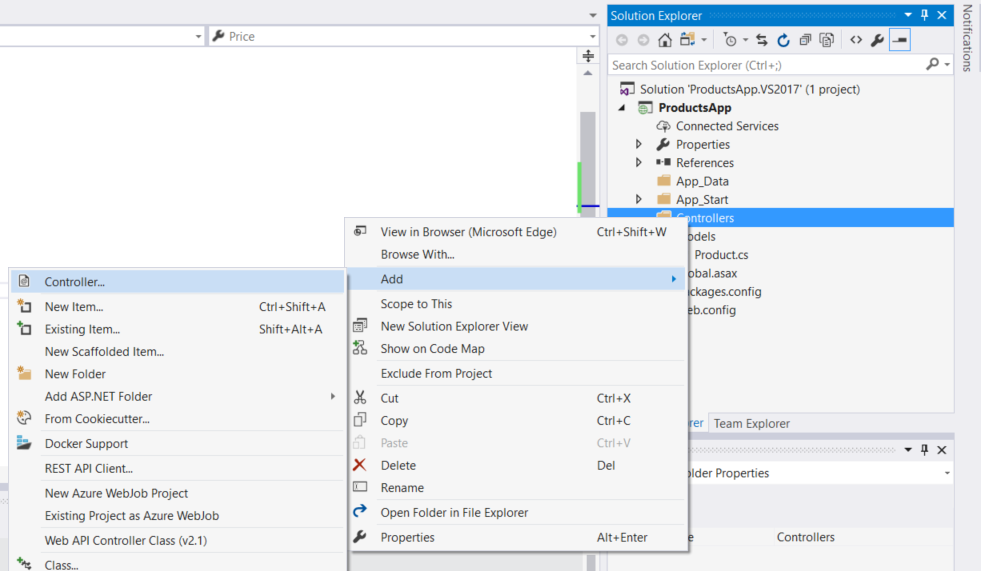
In Esplora soluzioni fare clic sulla cartella Controller. Selezionare Aggiungi e quindi selezionare Controller.

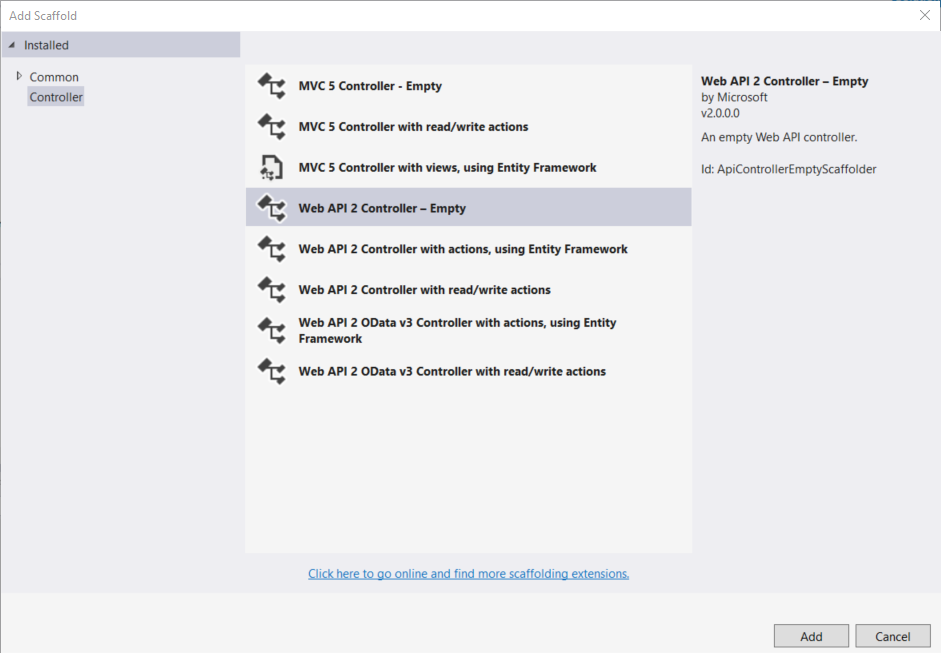
Nella finestra di dialogo Aggiungi scaffolding selezionare Controller Web API 2 - Vuoto. Scegliere Aggiungi.

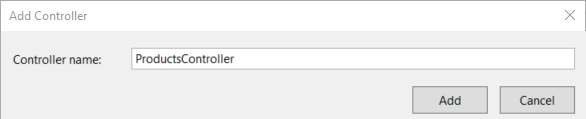
Nella finestra di dialogo Aggiungi controller assegnare al controller il nome "ProductsController". Scegliere Aggiungi.

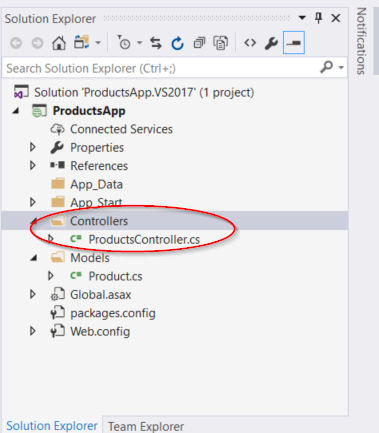
Lo scaffolding crea un file denominato ProductsController.cs nella cartella Controllers.

Nota
Non è necessario inserire i controller in una cartella denominata Controllers. Il nome della cartella è solo un modo pratico per organizzare i file di origine.
Se non è già aperto, fare doppio clic sul file per aprirlo. Sostituire il codice in questo file con quanto segue:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
Per semplificare l'esempio, i prodotti vengono archiviati in una matrice fissa all'interno della classe controller. Naturalmente, in un'applicazione reale, è possibile eseguire query su un database o usare un'altra origine dati esterna.
Il controller definisce due metodi che restituiscono prodotti:
- Il
GetAllProductsmetodo restituisce l'intero elenco di prodotti come tipo di prodotto> IEnumerable<. - Il
GetProductmetodo cerca un singolo prodotto in base al relativo ID.
L'operazione è terminata. Si dispone di un'API Web funzionante. Ogni metodo nel controller corrisponde a uno o più URI:
| Metodo controller | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
Per il GetProduct metodo , l'ID nell'URI è un segnaposto. Ad esempio, per ottenere il prodotto con ID 5, l'URI è api/products/5.
Per altre informazioni sul modo in cui l'API Web instrada le richieste HTTP ai metodi del controller, vedere Routing in API Web ASP.NET.
Chiamata all'API Web con Javascript e jQuery
In questa sezione verrà aggiunta una pagina HTML che usa AJAX per chiamare l'API Web. Si userà jQuery per effettuare le chiamate AJAX e anche per aggiornare la pagina con i risultati.
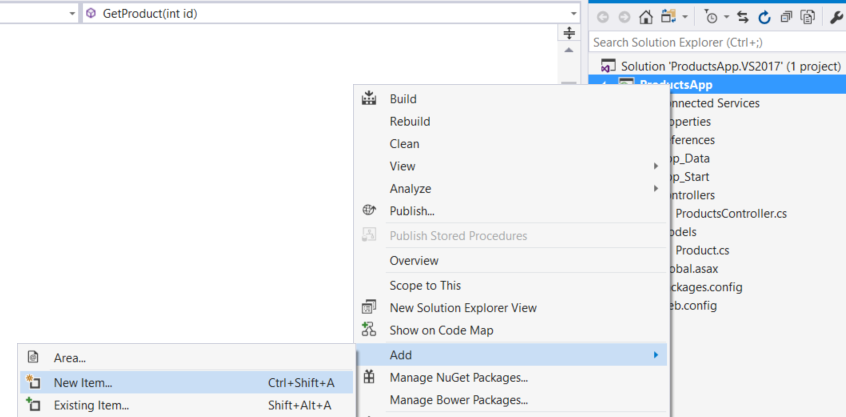
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi, quindi selezionare Nuovo elemento.

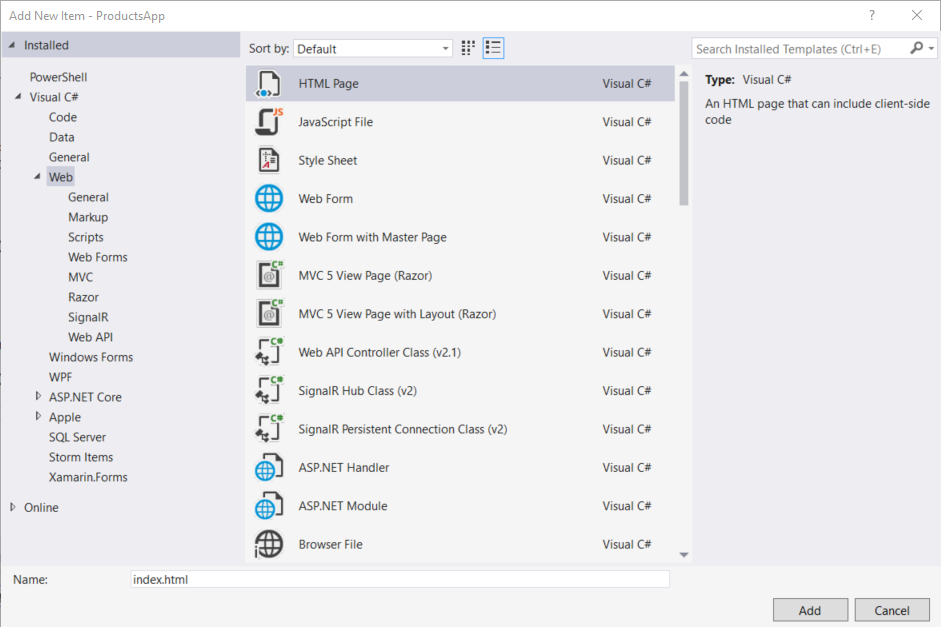
Nella finestra di dialogo Aggiungi nuovo elemento selezionare il nodo Web in Visual C# e quindi selezionare l'elemento Pagina HTML . Denominare la pagina "index.html".

Sostituire tutti gli elementi in questo file con quanto segue:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
È possibile ottenere jQuery in vari modi. In questo esempio è stata usata la rete CDN Microsoft Ajax. È anche possibile scaricarlo da http://jquery.com/e il modello di progetto "API Web" ASP.NET include anche jQuery.
Ottenere un elenco di prodotti
Per ottenere un elenco di prodotti, inviare una richiesta HTTP GET a "/api/products".
La funzione getJSON di jQuery invia una richiesta AJAX. La risposta contiene una matrice di oggetti JSON. La done funzione specifica un callback che viene chiamato se la richiesta ha esito positivo. Nel callback aggiorniamo il DOM con le informazioni sul prodotto.
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
Recupero di un prodotto in base all'ID
Per ottenere un prodotto in base all'ID, inviare una richiesta HTTP GET a "/api/products/id", dove ID è l'ID prodotto.
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
Viene comunque chiamato getJSON per inviare la richiesta AJAX, ma questa volta l'ID viene inserito nell'URI della richiesta. La risposta da questa richiesta è una rappresentazione JSON di un singolo prodotto.
Esecuzione dell'applicazione
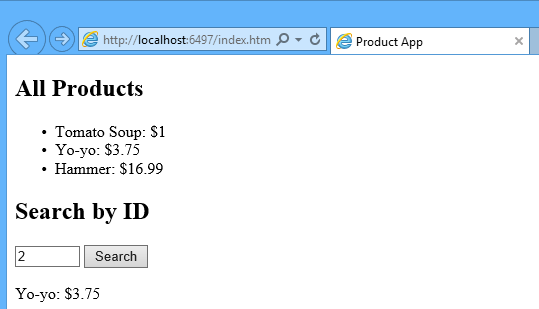
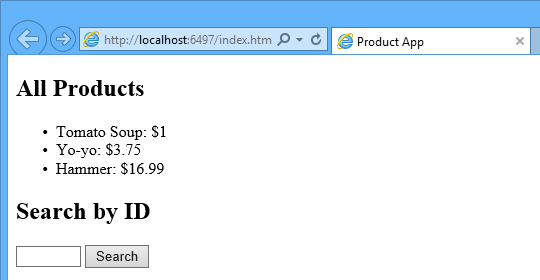
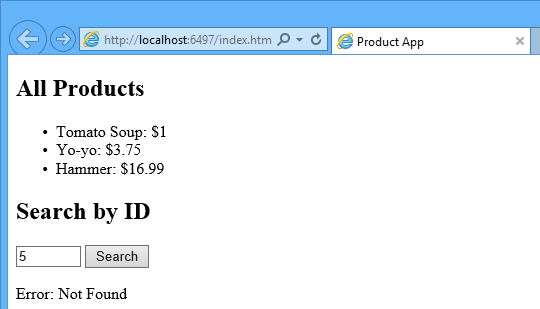
Premere F5 per avviare il debug dell'applicazione. La pagina Web dovrebbe essere simile alla seguente:

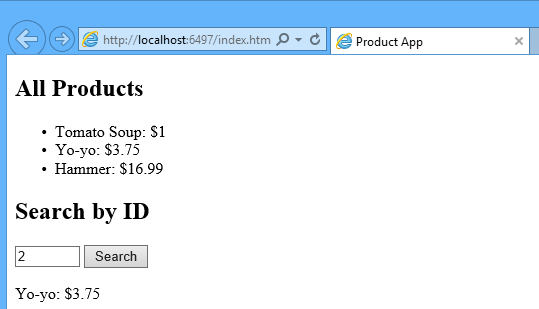
Per ottenere un prodotto in base all'ID, immettere l'ID e fare clic su Cerca:

Se si immette un ID non valido, il server restituisce un errore HTTP:

Uso di F12 per visualizzare la richiesta e la risposta HTTP
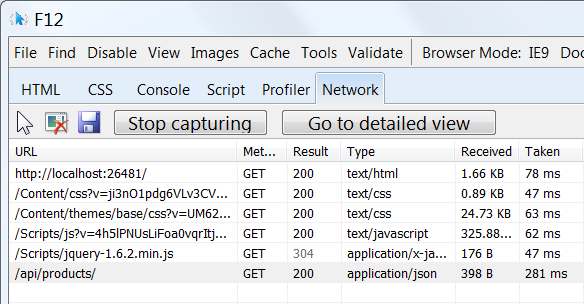
Quando si usa un servizio HTTP, può essere molto utile visualizzare i messaggi di richiesta e risposta HTTP. A tale scopo, usare gli strumenti di sviluppo F12 in Internet Explorer 9. Da Internet Explorer 9 premere F12 per aprire gli strumenti. Fare clic sulla scheda Rete e premere Avvia acquisizione. Tornare alla pagina Web e premere F5 per ricaricare la pagina Web. Internet Explorer acquisisce il traffico HTTP tra il browser e il server Web. La visualizzazione di riepilogo mostra tutto il traffico di rete per una pagina:

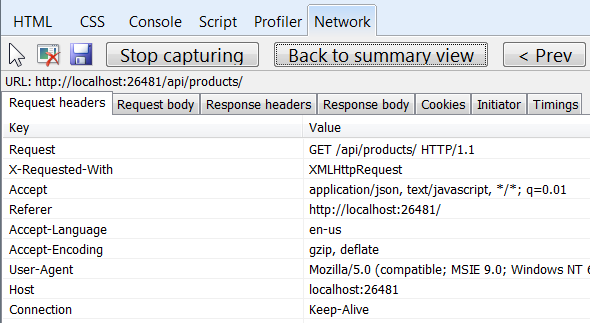
Individuare la voce per l'URI relativo "api/products/". Selezionare questa voce e fare clic su Vai alla visualizzazione dettagliata. Nella visualizzazione dei dettagli sono disponibili schede per visualizzare le intestazioni e i corpi delle richieste e delle risposte. Ad esempio, se si fa clic sulla scheda Intestazioni richiesta , è possibile notare che il client ha richiesto "application/json" nell'intestazione Accept.

Se si fa clic sulla scheda Corpo della risposta, è possibile vedere come l'elenco dei prodotti è stato serializzato in JSON. Altri browser hanno funzionalità simili. Un altro strumento utile è Fiddler, un proxy di debug Web. È possibile usare Fiddler per visualizzare il traffico HTTP e anche per comporre richieste HTTP, che offrono il controllo completo sulle intestazioni HTTP nella richiesta.
Vedere questa app in esecuzione in Azure
Si desidera visualizzare il sito completato in esecuzione come app Web attiva? È possibile distribuire una versione completa dell'app nell'account Azure.
Per distribuire questa soluzione in Azure è necessario un account Azure. Se non si dispone già di un account, sono disponibili le opzioni seguenti:
- Aprire gratuitamente un account Azure : si ottengono crediti che è possibile usare per provare i servizi di Azure a pagamento e, anche dopo che sono stati usati, è possibile mantenere l'account e usare i servizi di Azure gratuiti.
- Attivare i vantaggi dei sottoscrittori MSDN : la sottoscrizione MSDN offre crediti ogni mese che è possibile usare per i servizi di Azure a pagamento.
Passaggi successivi
- Per un esempio più completo di un servizio HTTP che supporta azioni POST, PUT e DELETE e scrive in un database, vedere Uso dell'API Web 2 con Entity Framework 6.
- Per altre informazioni sulla creazione di applicazioni Web fluide e reattive su un servizio HTTP, vedere ASP.NET'applicazione a pagina singola.
- Per informazioni su come distribuire un progetto Web di Visual Studio in Servizio app di Azure, vedere Creare un'app Web ASP.NET in Servizio app di Azure.