Uso dell'API Web 2 con Entity Framework 6
Scaricare il progetto completato
Questa esercitazione illustra le nozioni di base per la creazione di un'applicazione Web con un back-end API Web ASP.NET. L'esercitazione usa Entity Framework 6 per il livello dati e Knockout.js per l'applicazione JavaScript lato client. L'esercitazione illustra anche come distribuire l'app in Servizio app di Azure App Web.
Versioni software usate nell'esercitazione
- API Web 2.1
- Visual Studio 2017 (scaricare Visual Studio 2017 qui)
- Entity Framework 6
- .NET 4.7
- Knockout.js 3.1
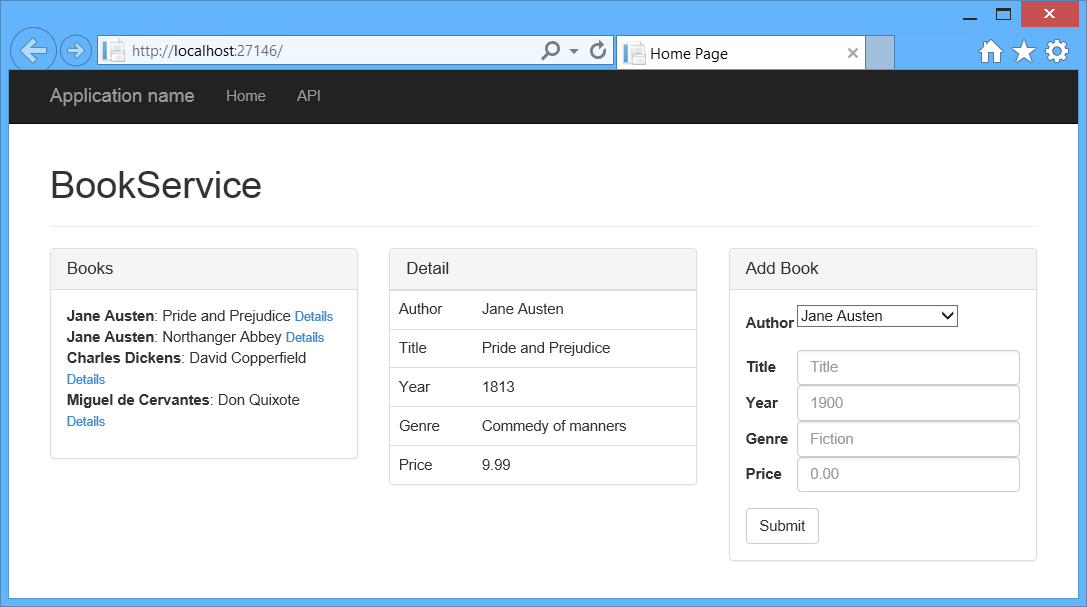
Questa esercitazione usa API Web ASP.NET 2 con Entity Framework 6 per creare un'applicazione Web che modifica un database back-end. Ecco una schermata dell'applicazione che verrà creata.
L'app usa una progettazione di applicazione a pagina singola. "Applicazione a pagina singola" è il termine generale per un'applicazione Web che carica una singola pagina HTML e quindi aggiorna la pagina in modo dinamico, invece di caricare nuove pagine. Dopo il caricamento della pagina iniziale, l'app comunica con il server tramite le richieste AJAX. Le richieste AJAX restituiscono dati JSON, che l'app usa per aggiornare l'interfaccia utente.
AJAX non è nuovo, ma oggi sono disponibili framework JavaScript che semplificano la compilazione e la gestione di un'applicazione SPA sofisticata di grandi dimensioni. Questa esercitazione usa Knockout.js, ma è possibile usare qualsiasi framework client JavaScript.
Ecco i principali blocchi predefiniti per questa app:
- ASP.NET MVC crea la pagina HTML.
- API Web ASP.NET gestisce le richieste AJAX e restituisce dati JSON.
- Knockout.js i dati associano gli elementi HTML ai dati JSON.
- Entity Framework comunica con il database.
Vedere questa app in esecuzione in Azure
Si desidera visualizzare il sito completato in esecuzione come app Web attiva? È possibile distribuire una versione completa dell'app nell'account Azure selezionando il pulsante seguente.
Per distribuire questa soluzione in Azure è necessario un account Azure. Se non si dispone già di un account, sono disponibili le opzioni seguenti:
- Aprire gratuitamente un account Azure : si ottengono crediti che è possibile usare per provare i servizi di Azure a pagamento e, anche dopo che sono stati usati, è possibile mantenere l'account e usare i servizi di Azure gratuiti.
- Attivare i vantaggi dei sottoscrittori MSDN : la sottoscrizione MSDN offre crediti ogni mese che è possibile usare per i servizi di Azure a pagamento.
Creare il progetto
Aprire Visual Studio. Scegliere Nuovo dal menu File, quindi selezionare Progetto. In alternativa, selezionare Nuovo progetto nella pagina Iniziale.
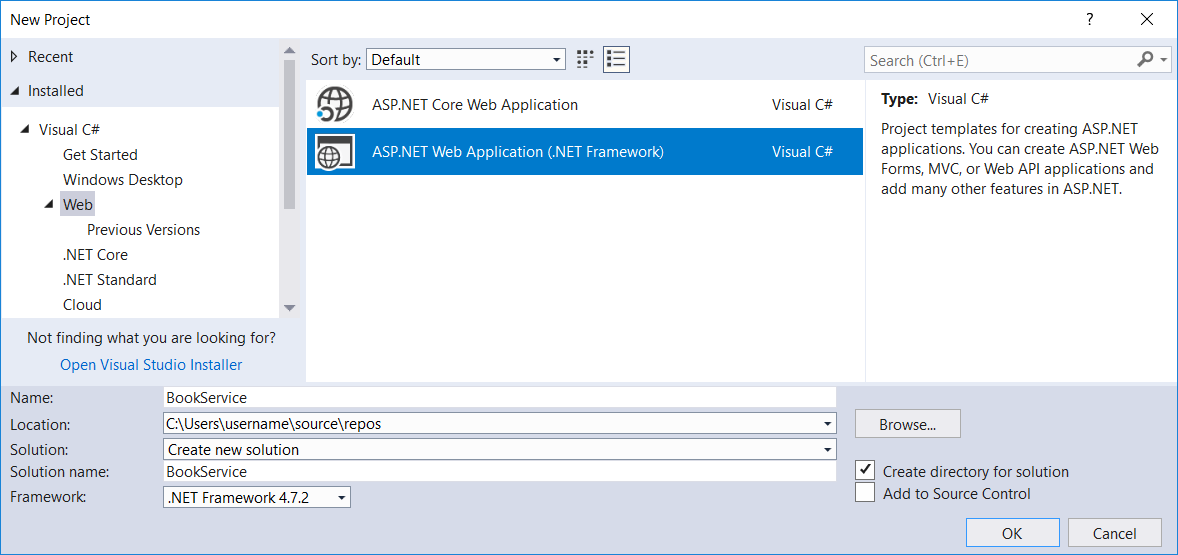
Nella finestra di dialogo Nuovo progetto selezionare Web nel riquadro sinistro e ASP.NET'applicazione Web (.NET Framework) nel riquadro centrale. Assegnare al progetto il nome BookService e selezionare OK.
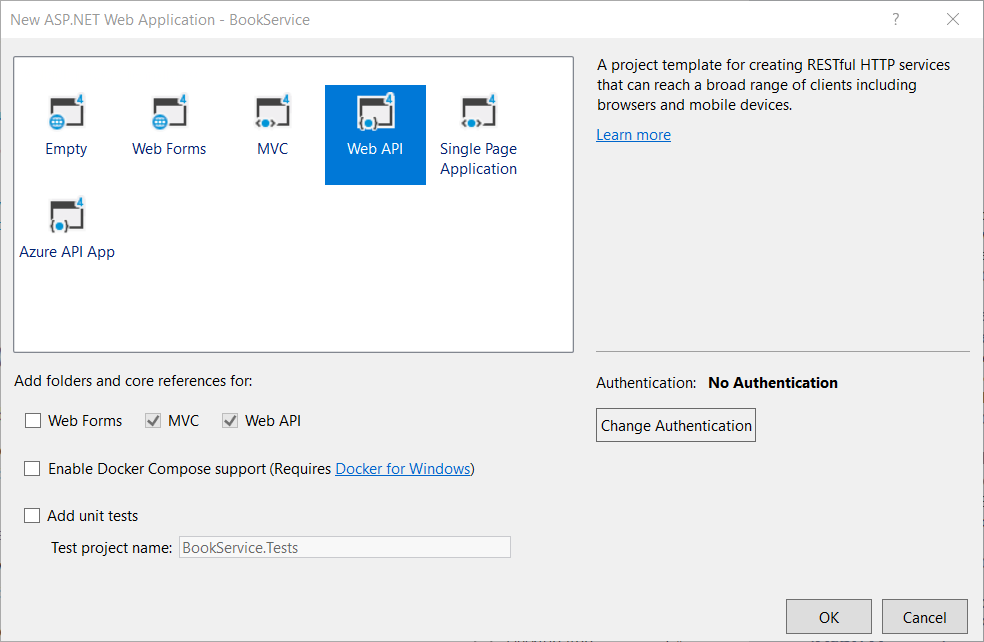
Nella finestra di dialogo Nuovo progetto ASP.NET selezionare il modello API Web .
Selezionare OK per creare il progetto.
Configurare le impostazioni di Azure (facoltativo)
Dopo aver creato il progetto, è possibile scegliere di eseguire la distribuzione in Servizio app di Azure App Web in qualsiasi momento.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Pubblica.
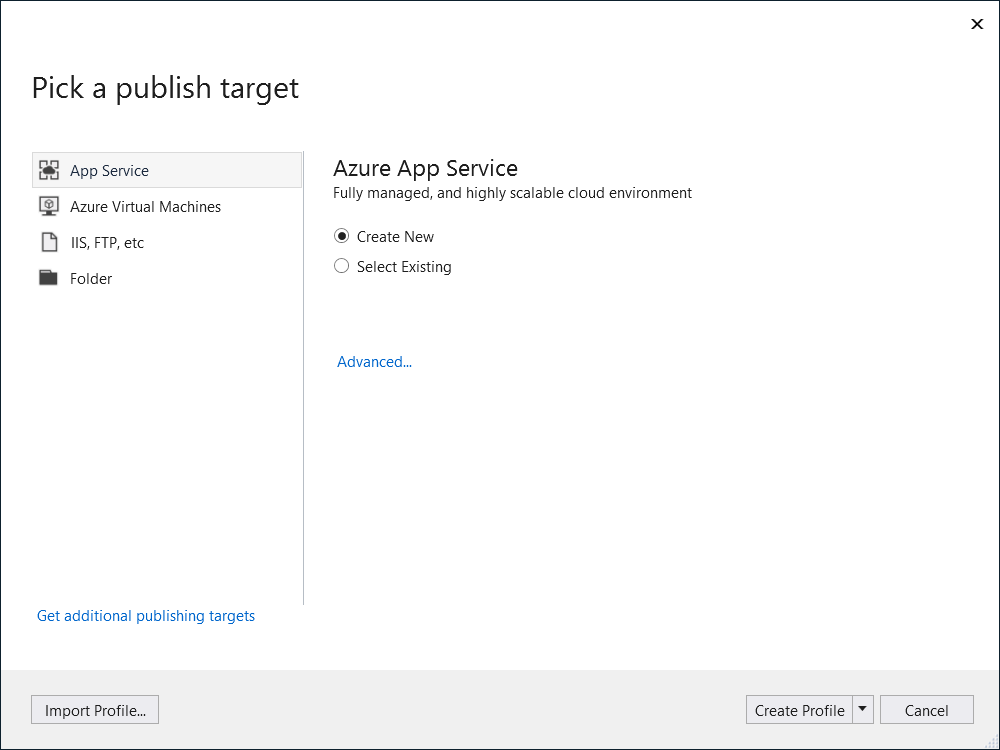
Nella finestra visualizzata selezionare Avvia. Viene visualizzata la finestra di dialogo Seleziona destinazione di pubblicazione .
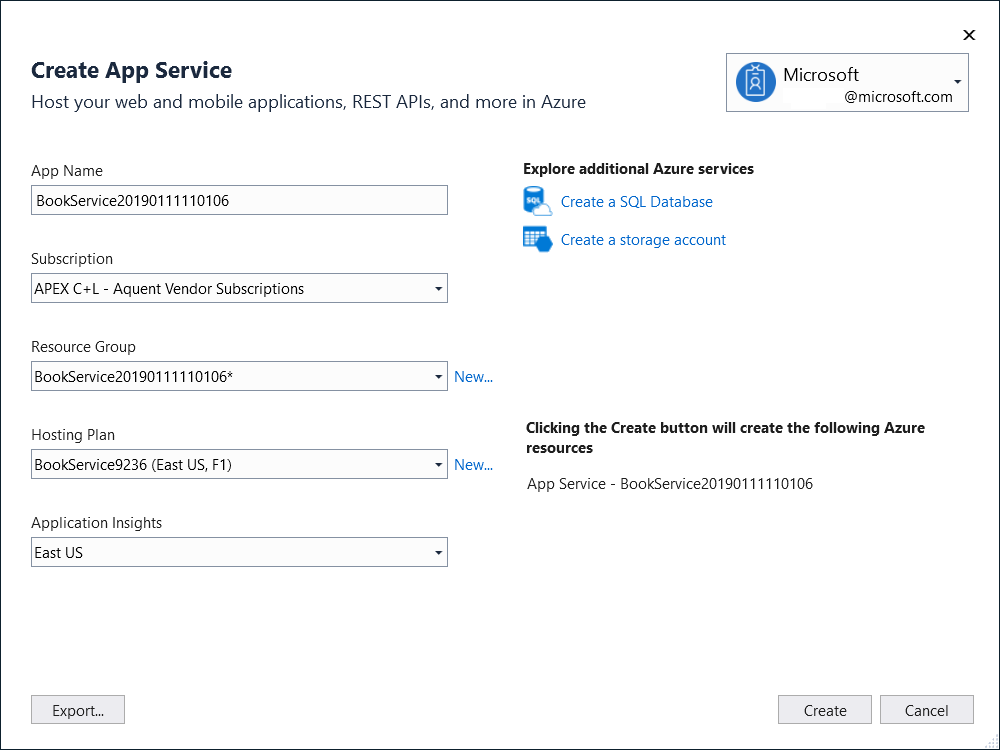
Selezionare Crea profilo. Viene visualizzata la finestra di dialogo Crea servizio app.
Accettare le impostazioni predefinite o immettere valori diversi per il nome dell'applicazione, il gruppo di risorse, il piano di hosting, la sottoscrizione di Azure e l'area geografica.
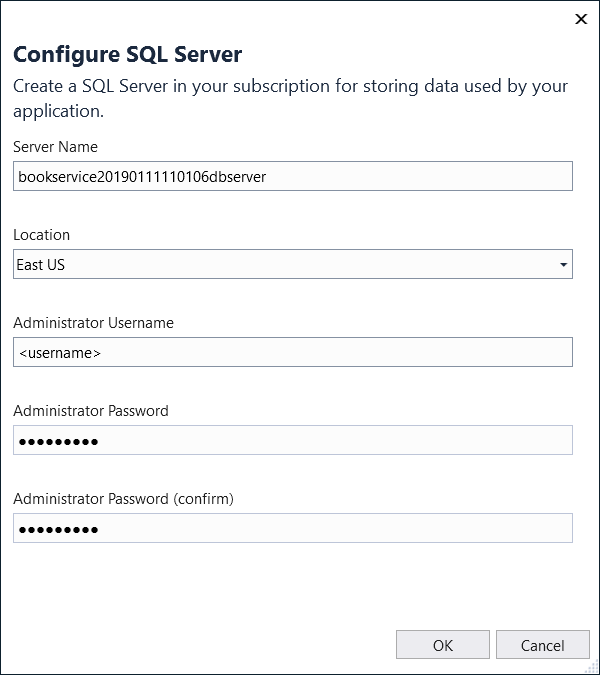
Selezionare Crea un database SQL. Viene visualizzata la finestra di dialogo Configura SQL Server.
Accettare le impostazioni predefinite o immettere valori diversi. Immettere nome utente amministratore e password amministratore per il nuovo database. Al termine, scegliere OK. Viene visualizzata nuovamente la pagina Crea servizio app.
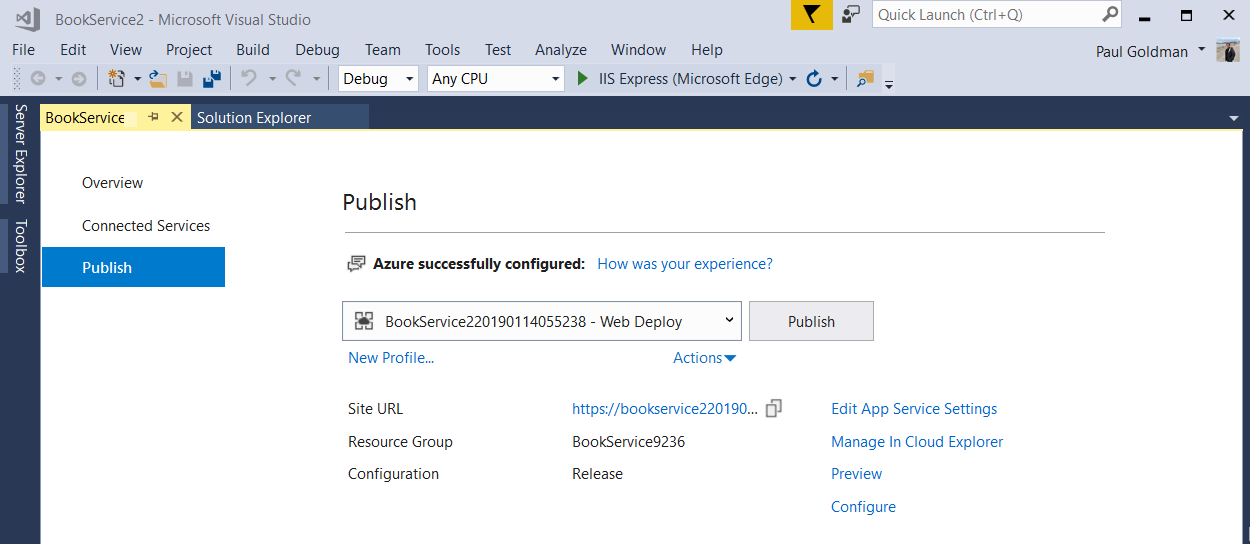
Selezionare Crea per creare il profilo. Nell'angolo inferiore destro viene visualizzato un messaggio che indica che la distribuzione è in corso. Dopo un breve periodo di tempo, viene visualizzata nuovamente la finestra Pubblica .
Il profilo creato per distribuire l'app è ora disponibile.