Note sulla versione di ASP.NET and Web Tools per Visual Studio 2013
di Microsoft
Questo documento descrive la versione di ASP.NET e Strumenti Web per Visual Studio 2013.
Contenuto
Nuove funzionalità in ASP.NET e Strumenti Web per Visual Studio 2013
- Un ASP.NET
- Nuova esperienza di progetto Web
- ASP.NET Scaffolding
- Browser Link
- Miglioramenti apportati all'editor Web di Visual Studio
- Supporto App Web del servizio app Azure in Visual Studio
- Miglioramenti alla pubblicazione Web
- NuGet 2.7
- Web Forms ASP.NET
- ASP.NET MVC 5
- API Web ASP.NET 2
- ASP.NET SignalR
- identità ASP.NET
- Componenti di Microsoft OWIN
- Entity Framework 6
- ASP.NET Razor 3
- ASP.NET sospensione dell'app
- Problemi noti e modifiche di rilievo
installation notes (Nota di supporto SAP n. 1984787: note di installazione per SUSE Linux Enterprise Server 12)
ASP.NET e Gli strumenti Web per Visual Studio 2013 sono inclusi nel programma di installazione principale e possono essere scaricati qui.
Documentazione
Le esercitazioni e altre informazioni su ASP.NET e Strumenti Web per Visual Studio 2013 sono disponibili nel sito Web ASP.NET.
Requisiti software
ASP.NET e Gli strumenti Web richiedono Visual Studio 2013.
Nuove funzionalità in ASP.NET e Strumenti Web per Visual Studio 2013
Le sezioni seguenti descrivono le funzionalità introdotte nella versione.
Un ASP.NET
Con il rilascio di Visual Studio 2013, abbiamo compiuto un passo avanti per unificare l'esperienza di utilizzo delle tecnologie ASP.NET, in modo da poter combinare e abbinare facilmente quelli desiderati. Ad esempio, è possibile avviare un progetto usando MVC e aggiungere facilmente pagine Web Form al progetto in un secondo momento o eseguire lo scaffolding delle API Web in un progetto Web Form. Una ASP.NET consiste nel semplificare l'esecuzione di attività da sviluppatore in ASP.NET. Indipendentemente dalla tecnologia scelta, è possibile avere la certezza che si stia basando sul framework sottostante attendibile di One ASP.NET.
Nuova esperienza di progetto Web
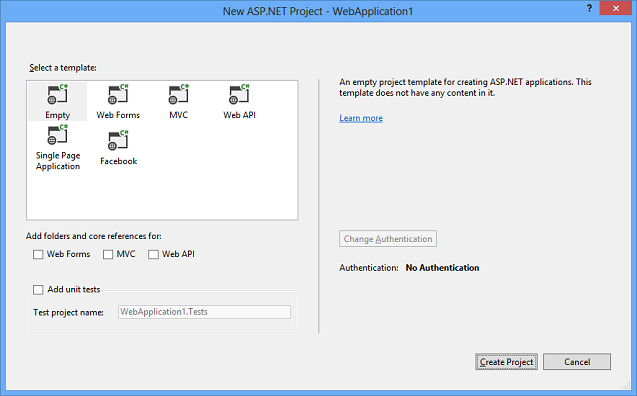
È stata migliorata l'esperienza di creazione di nuovi progetti Web in Visual Studio 2013. Nella finestra di dialogo Nuovo progetto Web ASP.NET è possibile selezionare il tipo di progetto desiderato, configurare qualsiasi combinazione di tecnologie (Web Form, MVC, API Web), configurare le opzioni di autenticazione e aggiungere un progetto di unit test.

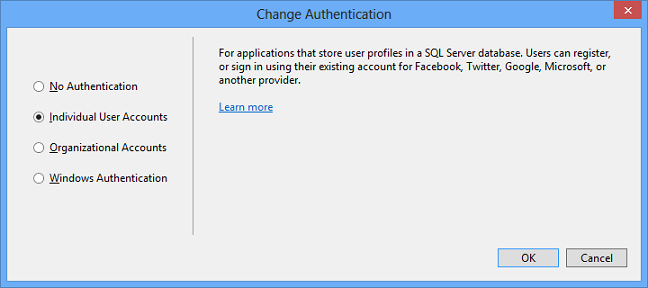
La nuova finestra di dialogo consente di modificare le opzioni di autenticazione predefinite per molti dei modelli. Ad esempio, quando si crea un progetto Web Forms ASP.NET è possibile selezionare una delle opzioni seguenti:
- Nessuna autenticazione
- Account utente singoli (ASP.NET'appartenenza o accesso al provider di social networking)
- Account aziendali (Active Directory in un'applicazione Internet)
- Autenticazione di Windows (Active Directory in un'applicazione Intranet)

Per altre informazioni sulle nuove opzioni di autenticazione, vedere ASP.NET Identity più avanti in questo documento.
ASP.NET Scaffolding
ASP.NET Scaffolding è un framework di generazione del codice per le applicazioni Web ASP.NET. Semplifica l'aggiunta di codice boilerplate al progetto che interagisce con un modello di dati.
Nelle versioni precedenti di Visual Studio, lo scaffolding era limitato ai progetti MVC ASP.NET. Con Visual Studio 2013 è ora possibile usare lo scaffolding per qualsiasi progetto ASP.NET, inclusi Web Form. Visual Studio 2013 non supporta attualmente la generazione di pagine per un progetto Web Form, ma è comunque possibile usare lo scaffolding con Web Form aggiungendo dipendenze MVC al progetto. Il supporto per la generazione di pagine per Web Form verrà aggiunto in un aggiornamento futuro.
Quando si usa lo scaffolding, assicurarsi che tutte le dipendenze necessarie siano installate nel progetto. Ad esempio, se si inizia con un progetto Web Forms ASP.NET e quindi si usa lo scaffolding per aggiungere un controller API Web, i pacchetti NuGet e i riferimenti necessari vengono aggiunti automaticamente al progetto.
Per aggiungere lo scaffolding MVC a un progetto Web Form, aggiungere un nuovo elemento con scaffolding e selezionare Dipendenze MVC 5 nella finestra di dialogo. Sono disponibili due opzioni per lo scaffolding MVC; Minimo e Pieno. Se si seleziona Minimo, al progetto vengono aggiunti solo i pacchetti NuGet e i riferimenti per ASP.NET MVC. Se si seleziona l'opzione Completa, vengono aggiunte le dipendenze minime e i file di contenuto necessari per un progetto MVC.
Il supporto per lo scaffolding dei controller asincroni usa le nuove funzionalità asincrone di Entity Framework 6.
Per altre informazioni ed esercitazioni, vedere ASP.NET Panoramica dello scaffolding.
Collegamento al browser : canale SignalR tra browser e Visual Studio
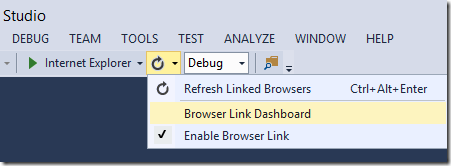
La nuova funzionalità Collegamento browser consente di connettere più browser a Visual Studio e aggiornarli tutti facendo clic su un pulsante sulla barra degli strumenti. È possibile connettere più browser al sito di sviluppo, inclusi gli emulatori di dispositivi mobili, e fare clic su Aggiorna per aggiornare tutti i browser contemporaneamente. Browser Link espone anche un'API per consentire agli sviluppatori di scrivere estensioni del collegamento al browser.

Consentendo agli sviluppatori di sfruttare l'API Di collegamento al browser, è possibile creare scenari molto avanzati che superano i limiti tra Visual Studio e qualsiasi browser connesso. Web Essentials sfrutta l'API per creare un'esperienza integrata tra Visual Studio e gli strumenti di sviluppo del browser, il controllo remoto degli emulatori per dispositivi mobili e molto altro ancora.
Miglioramenti apportati all'editor Web di Visual Studio
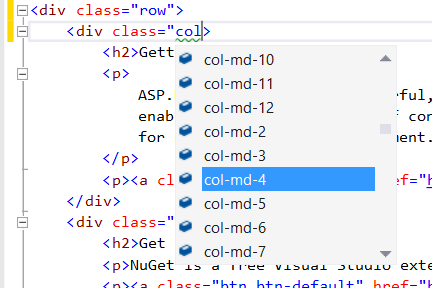
Visual Studio 2013 include un nuovo editor HTML per file Razor e file HTML nelle applicazioni Web. Il nuovo editor HTML fornisce un singolo schema unificato basato su HTML5. Include il completamento automatico delle parentesi graffe, l'interfaccia utente di jQuery e l'attributo AngularJS IntelliSense, il raggruppamento degli attributi IntelliSense, l'ID e il nome della classe IntelliSense e altri miglioramenti, tra cui prestazioni migliori, formattazione e SmartTag.
Lo screenshot seguente illustra l'uso dell'attributo Bootstrap IntelliSense nell'editor HTML.

Visual Studio 2013 include anche gli editor CoffeeScript e LESS incorporati. L'editor LESS include tutte le funzionalità interessanti dell'editor CSS e include IntelliSense specifico per variabili e mixins in tutti i documenti LESS della @import catena.
Supporto App Web del servizio app Azure in Visual Studio
In Visual Studio 2013 con Azure SDK per .NET 2.2 è possibile usare Esplora server per interagire direttamente con le app Web remote. È possibile accedere all'account Azure, creare nuove app Web, configurare app, visualizzare i log in tempo reale e altro ancora. Presto disponibile dopo il rilascio dell'SDK 2.2, sarà possibile eseguire in modalità di debug in modalità remota in Azure. La maggior parte delle nuove funzionalità per app Azure Service App Web funziona anche in Visual Studio 2012 quando si installa la versione corrente di Azure SDK per .NET.
Per ulteriori informazioni, vedi le seguenti risorse:
- Creare un'app Web ASP.NET nel servizio app Azure
- Risoluzione dei problemi di un'app Web nel servizio app di Azure tramite Visual Studio
Miglioramenti alla pubblicazione Web
Visual Studio 2013 include funzionalità di pubblicazione Web nuove e avanzate. Alcuni esempi sono i seguenti:
- Automatizzare facilmente la crittografia dei file Web.config. Questo collegamento e i due punti alla documentazione seguenti su MSDN che potrebbero non essere disponibili fino alla fine del giorno 10/17.
- Automatizzare facilmente l'esecuzione offline di un'applicazione durante la distribuzione.
- Configurare Distribuzione Web per usare il checksum dei file anziché la data dell'ultima modifica per determinare quali file devono essere copiati nel server.
- Pubblicare rapidamente singoli file selezionati (incluso Web.config) quando si usano i metodi di pubblicazione FTP o file system, nonché con Distribuzione Web.
Per altre informazioni sulla distribuzione Web di ASP.NET, vedere il sito ASP.NET.
NuGet 2.7
NuGet 2.7 include un set completo di nuove funzionalità descritte in dettaglio nelle note sulla versione di NuGet 2.7.
Questa versione di NuGet rimuove anche la necessità di fornire il consenso esplicito per la funzionalità di ripristino dei pacchetti NuGet per scaricare i pacchetti. Il consenso (e la casella di controllo associata nella finestra di dialogo preferenze di NuGet) viene ora concessa installando NuGet. Ora il ripristino dei pacchetti funziona semplicemente per impostazione predefinita.
Web Form ASP.NET
Un ASP.NET
I modelli di progetto Web Form si integrano perfettamente con la nuova esperienza one ASP.NET. È possibile aggiungere il supporto di MVC e API Web al progetto Web Form ed è possibile configurare l'autenticazione tramite la creazione guidata di un progetto one ASP.NET.
ASP.NET Identity
I modelli di progetto Web Form supportano il nuovo framework identity ASP.NET. Inoltre, i modelli supportano ora la creazione di un progetto Intranet Web Form.
Bootstrap
I modelli di Web Form usano Bootstrap per offrire un aspetto elegante e reattivo che è possibile personalizzare facilmente.
ASP.NET MVC 5
Un ASP.NET
I modelli di progetto MVC Web si integrano perfettamente con la nuova esperienza one ASP.NET. È possibile personalizzare il progetto MVC e configurare l'autenticazione usando la creazione guidata di un progetto one ASP.NET. Un'esercitazione introduttiva per ASP.NET MVC 5 è disponibile in Introduzione a ASP.NET MVC 5.
Per informazioni sull'aggiornamento di progetti MVC 4 a MVC 5, vedere Come aggiornare un ASP.NET MVC 4 e un progetto API Web a ASP.NET MVC 5 e API Web 2.
ASP.NET Identity
I modelli di progetto MVC sono stati aggiornati per usare ASP.NET Identity per l'autenticazione e la gestione delle identità. Un'esercitazione con l'autenticazione di Facebook e Google e la nuova API di appartenenza sono disponibili in Creare un'app MVC 5 ASP.NET con Facebook e Google OAuth2 e OpenID Sign-On e Creare un'app MVC ASP.NET con autenticazione e database SQL e distribuirla nel servizio app Azure.
Bootstrap
Il modello di progetto MVC è stato aggiornato per usare Bootstrap per offrire un aspetto elegante e reattivo che è possibile personalizzare facilmente.
Filtri di autenticazione
I filtri di autenticazione sono un nuovo tipo di filtro in ASP.NET MVC eseguito prima dei filtri di autorizzazione nella pipeline ASP.NET MVC e consentono di specificare la logica di autenticazione per azione, per controller o a livello globale per tutti i controller. I filtri di autenticazione elaborano le credenziali nella richiesta e forniscono un'entità corrispondente. I filtri di autenticazione possono anche aggiungere problemi di autenticazione in risposta a richieste non autorizzate.
Override dei filtri
È ora possibile eseguire l'override dei filtri applicati a un determinato metodo di azione o controller specificando un filtro di override. I filtri di override specificano un set di tipi di filtro che non devono essere eseguiti per un determinato ambito (azione o controller). In questo modo è possibile configurare filtri che si applicano a livello globale, ma quindi escludere determinati filtri globali dall'applicazione a azioni o controller specifici.
Routing con attributi
ASP.NET MVC supporta ora il routing degli attributi, grazie a un contributo di Tim McCall, autore di http://attributerouting.net. Con il routing degli attributi è possibile specificare le route annotando le azioni e i controller.
API Web ASP.NET 2
Routing con attributi
API Web ASP.NET ora supporta il routing degli attributi, grazie a un contributo di Tim McCall, autore di http://attributerouting.net. Con il routing degli attributi è possibile specificare le route dell'API Web annotando le azioni e i controller come segue:
[RoutePrefix("orders")]
public class OrdersController : ApiController
{
[Route("{id}")]
public Order Get(int id) { }
[Route("{id}/approve")]
public Order Approve(int id) { }
}
Il routing degli attributi offre un maggiore controllo sugli URI nell'API Web. Ad esempio, è possibile definire facilmente una gerarchia di risorse usando un singolo controller API:
public class MoviesController : ApiController
{
[Route("movies")]
public IEnumerable<Movie> Get() { }
[Route("actors/{actorId}/movies")]
public IEnumerable<Movie> GetByActor(int actorId) { }
[Route("directors/{directorId}/movies")]
public IEnumerable<Movie> GetByDirector(int directorId) { }
}
Il routing degli attributi fornisce anche una sintassi pratica per specificare parametri facoltativi, valori predefiniti e vincoli di route:
// Optional parameter
[Route("people/{name?}")]
// Default value
[Route("people/{name=Dan}")]
// Constraint: Alphabetic characters only.
[Route("people/{name:alpha}")]
Per altre informazioni sul routing degli attributi, vedere Routing degli attributi nell'API Web 2.
OAuth 2.0
I modelli di progetto API Web e applicazione a pagina singola supportano ora l'autorizzazione usando OAuth 2.0. OAuth 2.0 è un framework per autorizzare l'accesso client alle risorse protette. Funziona per un'ampia gamma di client, inclusi browser e dispositivi mobili.
Il supporto per OAuth 2.0 si basa sul nuovo middleware di sicurezza fornito dai componenti OWIN Microsoft per l'autenticazione con connessione e l'implementazione del ruolo del server di autorizzazione. In alternativa, i client possono essere autorizzati usando un server di autorizzazione dell'organizzazione, ad esempio Azure Active Directory o ADFS in Windows Server 2012 R2.
Miglioramenti di OData
Supporto per $select, $expand, $batch e $value
API Web ASP.NET OData include ora il supporto completo per $select, $expand e $value. È anche possibile usare $batch per richiedere l'invio in batch e l'elaborazione dei set di modifiche.
Le opzioni $select e $expand consentono di modificare la forma dei dati restituiti da un endpoint OData. Per altre informazioni, vedere Introduzione al supporto di $select e $expand nell'API Web OData.
Estendibilità migliorata
I formattatori OData sono ora estendibili. È possibile aggiungere metadati di voce Atom, supportare voci di collegamento di flusso e supporti denominate, aggiungere annotazioni dell'istanza e personalizzare la modalità di generazione dei collegamenti.
Supporto senza tipo
È ora possibile compilare servizi OData senza dover definire tipi CLR per i tipi di entità. I controller OData possono invece accettare o restituire istanze di IEdmObject, ovvero i formattatori OData serializzano/deserializzare.
Riutilizzare un modello esistente
Se si dispone già di un modello di dati di entità esistente, è ora possibile riutilizzarlo direttamente anziché crearne uno nuovo. Ad esempio, se si usa Entity Framework, è possibile usare l'EDM compilato automaticamente da ENTITY Framework.
Invio in batch di richieste
L'invio in batch delle richieste combina più operazioni in una singola richiesta HTTP POST, per ridurre il traffico di rete e offrire un'interfaccia utente più fluida e meno chattante. API Web ASP.NET ora supporta diverse strategie per l'invio in batch delle richieste:
- Usare l'endpoint $batch di un servizio OData.
- Creare un pacchetto di più richieste in una singola richiesta multipart MIME.
- Usare un formato di invio in batch personalizzato.
Per abilitare l'invio in batch delle richieste, è sufficiente aggiungere una route con un gestore di invio in batch alla configurazione dell'API Web:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpBatchRoute(
routeName: "WebApiBatch",
routeTemplate: "api/batch",
batchHandler: new DefaultHttpBatchHandler(GlobalConfiguration.DefaultServer));
}
}
È anche possibile controllare se le richieste o vengono eseguite in sequenza o in qualsiasi ordine.
Client portabile API Web ASP.NET
È ora possibile usare il client API Web ASP.NET per creare librerie di classi portabili che funzionano tra le applicazioni di Windows Store e Windows Phone 8. È anche possibile creare formattatori portabili che possono essere condivisi tra client e server.
Miglioramento della testabilità
L'API Web 2 semplifica notevolmente lo unit test dei controller API. È sufficiente creare un'istanza del controller API con il messaggio e la configurazione della richiesta e quindi chiamare il metodo di azione da testare. È anche facile simulare la classe UrlHelper, per i metodi di azione che eseguono la generazione di collegamenti.
IHttpActionResult
È ora possibile implementare IHttpActionResult per incapsulare il risultato dei metodi di azione dell'API Web. Un oggetto IHttpActionResult restituito da un metodo di azione dell'API Web viene eseguito dal runtime API Web ASP.NET per produrre il messaggio di risposta risultante. Un oggetto IHttpActionResult può essere restituito da qualsiasi azione dell'API Web per semplificare lo unit test dell'implementazione dell'API Web. Per praticità, sono disponibili diverse implementazioni IHttpActionResult, inclusi i risultati per la restituzione di codici di stato specifici, contenuto formattato o risposte negoziate dal contenuto.
HttpRequestContext
Il nuovo HttpRequestContext tiene traccia di qualsiasi stato associato alla richiesta, ma non immediatamente disponibile dalla richiesta. Ad esempio, è possibile usare HttpRequestContext per ottenere i dati di route, l'entità associata alla richiesta, il certificato client, UrlHelpere la radice del percorso virtuale. È possibile creare facilmente un oggetto HttpRequestContext a scopo di unit test.
Poiché l'entità per la richiesta viene propagata con la richiesta anziché basarsi su Thread.CurrentPrincipal, l'entità è ora disponibile per tutta la durata della richiesta mentre si trova nella pipeline dell'API Web.
CORS
Grazie a un altro grande contributo di Brock Allen, ASP.NET ora supporta completamente cross origin request sharing (CORS).
La sicurezza del browser impedisce a una pagina Web di creare richieste AJAX per un altro dominio. CORS è uno standard W3C che consente a un server di ridurre i criteri di stessa origine. Con CORS un server può consentire in modo esplicito alcune richieste multiorigine e rifiutarne altre.
L'API Web 2 supporta ora CORS, inclusa la gestione automatica delle richieste preliminari. Per altre informazioni, vedere Abilitare la condivisione di richieste tra le origini nelle API Web di ASP.NET.
Filtri di autenticazione
I filtri di autenticazione sono un nuovo tipo di filtro in API Web ASP.NET che vengono eseguiti prima dei filtri di autorizzazione nella pipeline di API Web ASP.NET e consentono di specificare la logica di autenticazione per azione, per controller o a livello globale per tutti i controller. I filtri di autenticazione elaborano le credenziali nella richiesta e forniscono un'entità corrispondente. I filtri di autenticazione possono anche aggiungere problemi di autenticazione in risposta a richieste non autorizzate.
Sostituzioni filtro
È ora possibile eseguire l'override dei filtri applicati a un determinato metodo di azione o controller, specificando un filtro di override. I filtri di override specificano un set di tipi di filtro che non devono essere eseguiti per un determinato ambito (azione o controller). In questo modo è possibile aggiungere filtri globali, ma quindi escludere alcuni da azioni o controller specifici.
Integrazione OWIN
API Web ASP.NET ora supporta completamente OWIN e può essere eseguito in qualsiasi host in grado di supportare OWIN. È incluso anche un HostAuthenticationFilter che fornisce l'integrazione con il sistema di autenticazione OWIN.
Con l'integrazione OWIN, è possibile ospitare autonomamente l'API Web nel proprio processo insieme ad altri middleware OWIN, ad esempio SignalR. Per altre informazioni, vedere Usare OWIN per self-host API Web ASP.NET.
ASP.NET SignalR 2.0
Le sezioni seguenti descrivono le funzionalità di SignalR 2.0.
- Basato su OWIN
- MapHubs e MapConnection sono ora MapSignalR
- Supporto tra domini
- Supporto di iOS e Android tramite MonoTouch e MonoDroid
- Client .NET portabile
- Nuovo pacchetto self-host
- Supporto del server compatibile con le versioni precedenti
- Rimozione del supporto del server per .NET 4.0
- Invio di un messaggio a un elenco di client e gruppi
- Invio di un messaggio a un utente specifico
- Supporto migliore per la gestione degli errori
- Unit test semplificati degli hub
- Gestione degli errori JavaScript
Per un esempio di come aggiornare un progetto 1.x esistente a SignalR 2.0, vedere Aggiornamento di un progetto SignalR 1.x.
Basato su OWIN
SignalR 2.0 è completamente basato su OWIN (Open Web Interface for .NET). Questa modifica rende il processo di installazione di SignalR molto più coerente tra applicazioni SignalR ospitate sul Web e self-hosted, ma ha richiesto anche una serie di modifiche api.
MapHubs e MapConnection sono ora MapSignalR
Per la compatibilità con gli standard OWIN, questi metodi sono stati rinominati in MapSignalR.
MapSignalR chiamato senza parametri eseguirà il mapping di tutti gli hub (come MapHubs nella versione 1.x); per eseguire il mapping di singoli oggetti PersistentConnection , specificare il tipo di connessione come parametro di tipo e l'estensione URL per la connessione come primo argomento.
Il MapSignalR metodo viene chiamato in una classe di avvio Owin. Visual Studio 2013 contiene un nuovo modello per una classe di avvio Owin; per usare questo modello, eseguire le operazioni seguenti:
- Fare clic con il pulsante destro del mouse sul progetto
- Selezionare Aggiungi, Nuovo elemento...
- Selezionare La classe Owin Startup. Assegnare alla nuova classe il nome Startup.cs.
In un'applicazione Web, la classe di avvio Owin contenente il MapSignalR metodo viene quindi aggiunta al processo di avvio di Owin usando una voce nel nodo delle impostazioni dell'applicazione del file Web.Config, come illustrato di seguito.
In un'applicazione self-hosted, la classe Startup viene passata come parametro di tipo del WebApp.Start metodo .
Mapping di hub e connessioni in SignalR 1.x (dal file dell'applicazione globale in un'applicazione Web):
protected void Application_Start(object sender, EventArgs e)
{
// Map all hubs to "/signalr"
RouteTable.Routes.MapHubs();
// Map the Echo PersistentConnection to "/echo"
RouteTable.Routes.MapConnection<myconnection>("echo", "/echo");
}
Mapping di hub e connessioni in SignalR 2.0 (da un file di classe Owin Startup):
using Microsoft.AspNet.SignalR;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Map all hubs to "/signalr"
app.MapSignalR();
// Map the Echo PersistentConnection to "/echo"
app.MapSignalR<echoconnection>("/echo");
}
}
}
In un'applicazione self-hosted, la classe Startup viene passata come parametro di tipo per il WebApp.Start metodo , come illustrato di seguito.
string url = "http://localhost:8080";
using (WebApp.Start<startup>(url))
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
Supporto tra domini
In SignalR 1.x le richieste tra domini sono state controllate da un singolo flag EnableCrossDomain. Questo flag controllava le richieste JSONP e CORS. Per una maggiore flessibilità, tutto il supporto CORS è stato rimosso dal componente server di SignalR (i client JavaScript usano normalmente CORS se viene rilevato che il browser lo supporta) e il nuovo middleware OWIN è stato reso disponibile per supportare questi scenari.
In SignalR 2.0, se JSONP è necessario nel client (per supportare le richieste tra domini nei browser meno recenti), sarà necessario abilitarlo in modo esplicito impostando EnableJSONP sull'oggetto HubConfiguration su true, come illustrato di seguito. JSONP è disabilitato per impostazione predefinita, perché è meno sicuro di CORS.
Per aggiungere il nuovo middleware CORS in SignalR 2.0, aggiungere la Microsoft.Owin.Cors libreria al progetto e chiamare UseCors prima del middleware SignalR, come illustrato nella sezione seguente.
Aggiunta di Microsoft.Owin.Cors al progetto: per installare questa libreria, eseguire il comando seguente nella console di Gestione pacchetti:
Install-Package Microsoft.Owin.Cors
Questo comando aggiungerà la versione 2.0.0 del pacchetto al progetto.
Chiamata di UseCors
I frammenti di codice seguenti illustrano come implementare connessioni tra domini in SignalR 1.x e 2.0.
Implementazione di richieste tra domini in SignalR 1.x (dal file dell'applicazione globale)
protected void Application_Start(object sender, EventArgs e)
{
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
}
Implementazione di richieste tra domini in SignalR 2.0 (da un file di codice C#)
Il codice seguente illustra come abilitare CORS o JSONP in un progetto SignalR 2.0. Questo esempio di codice usa Map e RunSignalR invece di MapSignalR, in modo che il middleware CORS venga eseguito solo per le richieste SignalR che richiedono il supporto CORS (anziché per tutto il traffico nel percorso specificato in MapSignalR.) Map può essere usato anche per qualsiasi altro middleware che deve essere eseguito per un prefisso URL specifico, anziché per l'intera applicazione.
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
Supporto di iOS e Android tramite MonoTouch e MonoDroid
Importante
Xamarin.Android, Xamarin.iOS, Xamarin.Mac sono ora integrati direttamente in .NET (a partire da .NET 6) come .NET per Android, .NET per iOS e .NET per macOS. Se attualmente si sta lavorando con questi tipi di progetto, questi devono essere aggiornati a progetti in stile SDK di .NET per garantire un supporto continuo. Per altre informazioni sull'aggiornamento di progetti Xamarin a .NET, vedere la documentazione Upgrade from Xamarin to .NET & .NET MAUI.
È stato aggiunto il supporto per i client iOS e Android usando componenti MonoTouch e MonoDroid dalla libreria Xamarin. Per altre informazioni su come usarle, vedere Uso di componenti Xamarin. Questi componenti saranno disponibili nell'archivio Xamarin quando è disponibile la versione SignalR RTW.
Per facilitare meglio lo sviluppo multipiattaforma, i client Silverlight, WinRT e Windows Phone sono stati sostituiti con un singolo client .NET portatile che supporta le piattaforme seguenti:
- NET 4.5
- Silverlight 5
- WinRT (.NET per le app di Windows Store)
- Windows Phone 8
Nuovo pacchetto self-host
È ora disponibile un pacchetto NuGet per semplificare l'introduzione a SignalR Self-Host (applicazioni SignalR ospitate in un processo o in un'altra applicazione, anziché ospitate in un server Web). Per aggiornare un progetto self-host compilato con SignalR 1.x, rimuovere il pacchetto Microsoft.AspNet.SignalR.Owin e aggiungere il pacchetto Microsoft.AspNet.SignalR.SelfHost. Per altre informazioni su come iniziare a usare il pacchetto self-host, vedere Esercitazione: Self-Host signalR.
Supporto del server compatibile con le versioni precedenti
Nelle versioni precedenti di SignalR, le versioni del pacchetto SignalR usate nel client e nel server devono essere identiche. Per supportare applicazioni spesso client difficili da aggiornare, SignalR 2.0 supporta ora l'uso di una versione server più recente con un client precedente. Nota: SignalR 2.0 non supporta i server compilati con versioni precedenti con client più recenti.
Rimozione del supporto del server per .NET 4.0
SignalR 2.0 ha eliminato il supporto per l'interoperabilità del server con .NET 4.0. .NET 4.5 deve essere usato con i server SignalR 2.0. Esiste ancora un client .NET 4.0 per SignalR 2.0.
Invio di un messaggio a un elenco di client e gruppi
In SignalR 2.0 è possibile inviare un messaggio usando un elenco di ID client e gruppo. I frammenti di codice seguenti illustrano come eseguire questa operazione.
Invio di un messaggio a un elenco di client e gruppi tramite PersistentConnection
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatConnection : PersistentConnection
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string>{"chatGroup", "chatGroup2"};
protected override System.Threading.Tasks.Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(ConnectionIds, data);
Groups.Send(groups, data);
return base.OnReceived(request, connectionId, data);
}
protected override System.Threading.Tasks.Task OnConnected(IRequest request, string connectionId)
{
ConnectionIds.Add(connectionId);
Groups.Add(connectionId, "chatGroup");
return base.OnConnected(request, connectionId);
}
protected override System.Threading.Tasks.Task OnDisconnected(IRequest request, string connectionId)
{
ConnectionIds.Remove(connectionId);
return base.OnDisconnected(request, connectionId);
}
}
Invio di un messaggio a un elenco di client e gruppi tramite Hub
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatHub : Hub
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string> { "chatGroup", "chatGroup2" };
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.Clients(ConnectionIds).broadcastMessage(name, message);
Clients.Groups(groups).broadcastMessage(name, message);
}
public override System.Threading.Tasks.Task OnConnected()
{
ConnectionIds.Add(Context.ConnectionId);
Groups.Add(Context.ConnectionId, "chatGroup");
return base.OnConnected();
}
public override System.Threading.Tasks.Task OnDisconnected()
{
ConnectionIds.Remove(Context.ConnectionId);
return base.OnDisconnected();
}
}
Invio di un messaggio a un utente specifico
Questa funzionalità consente agli utenti di specificare il valore userId basato su una richiesta IRequest tramite una nuova interfaccia IUserIdProvider:
Interfaccia IUserIdProvider
public interface IUserIdProvider
{
string GetUserId(IRequest request);
}
Per impostazione predefinita, sarà presente un'implementazione che usa il IPrincipal.Identity.Name dell'utente come nome utente.
Negli hub sarà possibile inviare messaggi a questi utenti tramite una nuova API:
Uso dell'API Clients.User
public class MyHub : Hub
{
public void Send(string userId, string message)
{
Clients.User(userId).send(message);
}
}
Supporto migliore per la gestione degli errori
Gli utenti possono ora generare HubException da qualsiasi chiamata dell'hub. Il costruttore di HubException può accettare un messaggio stringa e un oggetto dati di errore aggiuntivi. SignalR serializzerà automaticamente l'eccezione e la invierà al client in cui verrà usata per rifiutare/interrompere la chiamata al metodo hub.
L'impostazione mostra eccezioni dettagliate dell'hub non ha alcun effetto sull'eccezione HubException inviata al client o meno. Viene sempre inviata.
Codice lato server che illustra l'invio di un'eccezione HubException al client
public class MyHub : Hub
{
public void Send(string message)
{
if(message.Contains("<script>"))
{
throw new HubException("This message will flow to the client", new { user = Context.User.Identity.Name, message = message });
}
Clients.All.send(message);
}
}
Codice client JavaScript che dimostra la risposta a un HubException inviato dal server
myHub.server.send("<script>")
.fail(function (e) {
if (e.source === 'HubException') {
console.log(e.message + ' : ' + e.data.user);
}
});
Codice client .NET che dimostra la risposta a un hubException inviato dal server
try
{
await myHub.Invoke("Send", "<script>");
}
catch(HubException ex)
{
Conosle.WriteLine(ex.Message);
}
Unit test semplificati degli hub
SignalR 2.0 include un'interfaccia denominata IHubCallerConnectionContext in Hub che semplifica la creazione di chiamate lato client fittizie. I frammenti di codice seguenti illustrano l'uso di questa interfaccia con i test harness più diffusi xUnit.net e moq.
Unit test di SignalR con xUnit.net
[Fact]
public void HubsAreMockableViaDynamic()
{
bool sendCalled = false;
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
hub.Clients = mockClients.Object;
dynamic all = new ExpandoObject();
all.send = new Action<string>(message =>
{
sendCalled = true;
});
mockClients.Setup(m => m.All).Returns((ExpandoObject)all);
hub.Send("foo");
Assert.True(sendCalled);
}
Unit test di SignalR con moq
[Fact]
public interface IClientContract
{
void send(string message);
}
public void HubsAreMockableViaType()
{
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
var all = new Mock<IClientContract>();
hub.Clients = mockClients.Object;
all.Setup(m => m.send(It.IsAny<string>())).Verifiable();
mockClients.Setup(m => m.All).Returns(all.Object);
hub.Send("foo");
all.VerifyAll();
Gestione degli errori JavaScript
In SignalR 2.0 tutti i callback di gestione degli errori JavaScript restituiscono oggetti errore JavaScript anziché stringhe non elaborate. Ciò consente a SignalR di propagare informazioni più complete ai gestori degli errori. È possibile ottenere l'eccezione interna dalla source proprietà dell'errore.
Codice client JavaScript che gestisce l'eccezione Start.Fail
connection.start().fail(function(e) {
console.log('The error is: ' + e.message);
});
ASP.NET Identity
Nuovo sistema di appartenenza ASP.NET
ASP.NET Identity è il nuovo sistema di appartenenza per le applicazioni ASP.NET. ASP.NET Identity semplifica l'integrazione dei dati del profilo specifici dell'utente con i dati dell'applicazione. ASP.NET Identity consente anche di scegliere il modello di persistenza per i profili utente nell'applicazione. È possibile archiviare i dati in un database SQL Server o in un altro archivio dati, inclusi gli archivi dati NoSQL , come ad esempio le tabelle di Archiviazione di Azure. Per altre informazioni, vedere Account utente singoli in Creazione di progetti Web ASP.NET in Visual Studio 2013.
Autenticazione basata sulle attestazioni
ASP.NET supporta ora l'autenticazione basata sulle attestazioni, in cui l'identità dell'utente è rappresentata come set di attestazioni da un'autorità emittente attendibile. Gli utenti possono essere autenticati usando un nome utente e una password gestiti in un database dell'applicazione o usando provider di identità di social networking (ad esempio, Account Microsoft, Facebook, Google, Twitter) o usando account aziendali tramite Azure Active Directory o Active Directory Federation Services (ADFS).
Integrazione con Azure Active Directory e Windows Server Active Directory
È ora possibile creare ASP.NET progetti che usano Azure Active Directory o Windows Server Active Directory (AD) per l'autenticazione. Per altre informazioni, vedere Account aziendali in Creazione di progetti Web ASP.NET in Visual Studio 2013.
Integrazione OWIN
ASP.NET'autenticazione è ora basata sul middleware OWIN che può essere usato in qualsiasi host basato su OWIN. Per altre informazioni su OWIN, vedere la sezione Microsoft OWIN Components seguente.
Componenti di Microsoft OWIN
Open Web Interface for .NET (OWIN) definisce un'astrazione tra server Web .NET e applicazioni Web. OWIN separa l'applicazione Web dal server, rendendo le applicazioni Web indipendenti dall'host. Ad esempio, è possibile ospitare un'applicazione Web basata su OWIN in IIS o self-host in un processo personalizzato.
Le modifiche introdotte nei componenti Microsoft OWIN (noto anche come progetto Katana) includono nuovi componenti server e host, nuove librerie helper e middleware e nuovo middleware di autenticazione.
Per altre informazioni su OWIN e Katana, vedere Novità di OWIN e Katana.
Nota: le applicazioni OWIN non possono essere eseguite in modalità classica IIS. Devono essere eseguite in modalità integrata.
Nota: le applicazioni OWIN devono essere eseguite con attendibilità totale.
Nuovi server e host
Con questa versione sono stati aggiunti nuovi componenti per abilitare scenari self-host. Questi componenti includono i pacchetti NuGet seguenti:
- Microsoft.Owin.Host.HttpListener. Fornisce un server OWIN che usa HttpListener per ascoltare le richieste HTTP e indirizzarle nella pipeline OWIN.
- Microsoft.Owin.Hosting Fornisce una libreria per gli sviluppatori che desiderano ospitare autonomamente una pipeline OWIN in un processo personalizzato, ad esempio un'applicazione console o un servizio Windows.
-
OwinHost. Fornisce un eseguibile autonomo che esegue il wrapping
Microsoft.Owin.Hostinge consente di ospitare autonomamente una pipeline OWIN senza dover scrivere un'applicazione host personalizzata.
Inoltre, il Microsoft.Owin.Host.SystemWeb pacchetto consente ora al middleware di fornire suggerimenti al server SystemWeb , a indicare che il middleware deve essere chiamato durante una fase specifica della pipeline ASP.NET. Questa funzionalità è particolarmente utile per il middleware di autenticazione, che deve essere eseguito nelle prime fasi della pipeline di ASP.NET.
Librerie helper e middleware
Sebbene sia possibile scrivere componenti OWIN usando solo le definizioni di funzione e di tipo della specifica OWIN, il nuovo Microsoft.Owin pacchetto fornisce un set di astrazioni più intuitivo. Questo pacchetto combina diversi pacchetti precedenti (ad esempio , Owin.Extensions, Owin.Types) in un singolo modello a oggetti ben strutturato che può quindi essere facilmente usato da altri componenti OWIN. Infatti, la maggior parte dei componenti Microsoft OWIN ora usa questo pacchetto.
Nota
Le applicazioni OWIN non possono essere eseguite in modalità classica IIS. Devono essere eseguite in modalità integrata.
Nota
Le applicazioni OWIN devono essere eseguite con attendibilità totale.
Questa versione include anche il pacchetto Microsoft.Owin.Diagnostics, che include il middleware per convalidare un'applicazione OWIN in esecuzione, oltre al middleware della pagina degli errori per analizzare gli errori.
Componenti di autenticazione
Sono disponibili i componenti di autenticazione seguenti.
- Microsoft.Owin.Security.ActiveDirectory. Abilita l'autenticazione usando servizi directory locali o basati sul cloud.
-
Microsoft.Owin.Security.Cookies Abilita l'autenticazione usando i cookie. Questo pacchetto è stato precedentemente denominato
Microsoft.Owin.Security.Forms. - Microsoft.Owin.Security.Facebook Abilita l'autenticazione usando il servizio basato su OAuth di Facebook.
- Microsoft.Owin.Security.Google Abilita l'autenticazione usando il servizio basato su OpenID di Google.
- Microsoft.Owin.Security.Jwt Abilita l'autenticazione usando i token JWT.
- Microsoft.Owin.Security.MicrosoftAccount Abilita l'autenticazione usando account Microsoft.
- Microsoft.Owin.Security.OAuth. Fornisce un server di autorizzazione OAuth e un middleware per l'autenticazione dei token di connessione.
- Microsoft.Owin.Security.Twitter Abilita l'autenticazione usando il servizio basato su OAuth di Twitter.
Questa versione include anche il pacchetto , che contiene il middleware per l'elaborazione Microsoft.Owin.Cors di richieste HTTP tra le origini.
Nota
Il supporto per la firma JWT è stato rimosso nella versione finale di Visual Studio 2013.
Entity Framework 6
Per un elenco di nuove funzionalità e altre modifiche in Entity Framework 6, vedere Cronologia delle versioni di Entity Framework.
ASP.NET Razor 3
ASP.NET Razor 3 include le nuove funzionalità seguenti:
- Supporto per la modifica tramite tabulazione. In precedenza, il comando Formatta documento , il rientro automatico e la formattazione automatica in Visual Studio non funzionavano correttamente quando si usa l'opzione Mantieni schede. Questa modifica corregge la formattazione di Visual Studio per il codice Razor per la formattazione delle schede.
- Supporto per le regole di riscrittura URL durante la generazione di collegamenti.
- Rimozione dell'attributo transparent di sicurezza.
Nota
Si tratta di una modifica che causa un'interruzione e rende Razor 3 incompatibile con MVC4 e versioni precedenti, mentre Razor 2 non è compatibile con MVC5 o gli assembly compilati in MVC5.
=======
ASP.NET sospensione dell'app
ASP.NET App Suspend è una funzionalità che cambia gioco in .NET Framework 4.5.1 che modifica radicalmente l'esperienza utente e il modello economico per ospitare un numero elevato di siti di ASP.NET in un singolo computer. Per altre informazioni, vedere ASP.NET App Suspend – responsive shared .NET Web hosting (Hosting Web .NET condiviso reattivo).
Problemi noti e modifiche di rilievo
Questa sezione descrive i problemi noti e le modifiche che causano un'interruzione nelle ASP.NET e negli strumenti Web per Visual Studio 2013.
NuGet
- Il nuovo ripristino del pacchetto non funziona in Mono quando si usa il file SLN. Verrà risolto in un prossimo nuget.exe download e aggiornamento del pacchetto NuGet.CommandLine.
- Il nuovo ripristino dei pacchetti non funziona con i progetti Wix: verrà risolto in un prossimo nuget.exe download e aggiornamento del pacchetto NuGet.CommandLine.
API Web ASP.NET
ODataQueryOptions<T>.ApplyTo(IQueryable)non restituisceIQueryable<T>sempre, perché è stato aggiunto il supporto per$selecte$expand.Gli esempi precedenti per
ODataQueryOptions<T>hanno sempre eseguito il cast del valore restituito daApplyToaIQueryable<T>. Questa operazione è stata eseguita in precedenza perché le opzioni di query supportate in precedenza ($filter,$orderby,$skip,$top) non modificano la forma della query. Ora che è supportato$selecte$expandil valore restituito daApplyTonon saràIQueryable<T>sempre.// Sample ODataQueryOptions<T> usage from earlier public IQueryable<Customer> Get(ODataQueryOptions<Customer> query) { IQueryable<customer> result="query.ApplyTo(_customers)" as iqueryable<customer>; return result; }Se si usa il codice di esempio riportato in precedenza, continuerà a funzionare se il client non invia
$selecte$expand. Tuttavia, se si vuole supportare$selecte$expandsi deve modificare il codice in questo modo.public IHttpActionResult Get(ODataQueryOptions<Customer> query) { IQueryable result = query.ApplyTo(_customers); return Ok(result, result.GetType()); } private IHttpActionResult Ok(object content, Type type) { Type resultType = typeof(OkNegotiatedContentResult<>).MakeGenericType(type); return Activator.CreateInstance(resultType, content, this) as IHttpActionResult; }Request.Url o RequestContext.Url è Null durante una richiesta batch
In uno scenario di invio in batch UrlHelper è Null quando si accede da Request.Url o RequestContext.Url.
La soluzione alternativa per questo problema consiste nel creare una nuova istanza di UrlHelper, come nell'esempio seguente:
Creazione di una nuova istanza di UrlHelper
if (RequestContext.Url == null) { RequestContext.Url = new UrlHelper(Request); }
ASP.NET MVC
Quando si usa MVC5 e OrgAuth, se si dispone di visualizzazioni che eseguono la convalida AntiForgerToken, è possibile che si verifichi l'errore seguente quando si pubblicano i dati nella visualizzazione:
Errore:
Errore del server nell'applicazione '/'.
Attestazione di tipo
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifierohttps://schemas.microsoft.com/accesscontrolservice/2010/07/claims/identityprovidernon presente nell'oggetto ClaimsIdentity fornito. Per abilitare il supporto di token anti-falsità con l'autenticazione basata sulle attestazioni, verificare che il provider di attestazioni configurato fornisca entrambe queste attestazioni nelle istanze ClaimsIdentity generate. Se invece il provider di attestazioni configurato usa un tipo di attestazione diverso come identificatore univoco, può essere configurato impostando la proprietà statica AntiForgeryConfig.UniqueClaimTypeIdentifier.Soluzione alternativa:
Aggiungere la riga seguente in Global.asax per correggerla:
AntiForgeryConfig.UniqueClaimTypeIdentifier = ClaimTypes.Name;Questo problema verrà risolto per la versione successiva.
Dopo aver aggiornato un'app MVC4 a MVC5, compilare la soluzione e avviarla. Verrà visualizzato l'errore seguente:
[A]Impossibile eseguire il cast di System.Web.WebPages.Razor.Configuration.HostSection su [B]System.Web.WebPages.Razor.Configuration.HostSection. Il tipo A ha origine da 'System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' nel contesto 'Default' nel percorso 'C:\windows\Microsoft.Net\assembly\GAC_MSIL\System.WebPages.Razor\v4.0_2.0.0.0__31bf3856ad364e35\System.Web.WebPages.Razor.dll'. Il tipo B ha origine da 'System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' nel contesto 'Default' nel percorso 'C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files\root\6d05bbd0\e8b5908e\assembly\dl3\c9cbca63\f8910382_6273ce01\System.Web.WebPages.Razor.dll'.
Per correggere l'errore precedente, aprire tutti i file Web.config (inclusi quelli nella cartella Views) nel progetto ed eseguire le operazioni seguenti:
Aggiornare tutte le occorrenze della versione "4.0.0.0" di "System.Web.Mvc" a "5.0.0.0".
Aggiornare tutte le occorrenze della versione "2.0.0.0" di "System.Web.Helpers", "System.Web.WebPages" e "System.Web.WebPages.Razor" a "3.0.0.0"
Ad esempio, dopo aver apportato le modifiche precedenti, le associazioni di assembly dovrebbero avere un aspetto simile al seguente:
<dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages.Razor" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-4.0.0.0" newVersion="5.0.0.0" /> </dependentAssembly>Per informazioni sull'aggiornamento di progetti MVC 4 a MVC 5, vedere Come aggiornare un ASP.NET MVC 4 e un progetto API Web a ASP.NET MVC 5 e API Web 2.
Quando si usa la convalida lato client con jQuery Unobtrusive Validation, il messaggio di convalida a volte non è corretto per un elemento di input HTML con type='number'. L'errore di convalida per un valore obbligatorio ("Il campo Age è obbligatorio") viene visualizzato quando viene immesso un numero non valido anziché il messaggio corretto che è necessario un numero valido.
Questo problema si verifica comunemente con il codice con scaffolding per un modello con una proprietà integer nelle visualizzazioni Crea e Modifica.
Per risolvere questo problema, modificare l'helper dell'editor da:
@Html.EditorFor(person => person.Age)Con:
@Html.TextBoxFor(person => person.Age)ASP.NET MVC 5 non supporta più l'attendibilità parziale. I progetti che si collegano ai file binari MVC o WebAPI devono rimuovere l'attributo SecurityTransparent e l'attributo AllowPartiallyTrustedCallers . La rimozione di questi attributi eliminerà gli errori del compilatore, ad esempio quanto segue.
Attempt by security transparent method ‘MyComponent' to access security critical type 'System.Web.Mvc.MvcHtmlString' failed. Assembly 'PagedList.Mvc, Version=4.3.0.0, Culture=neutral, PublicKeyToken=abbb863e9397c5e1' is marked with the AllowPartiallyTrustedCallersAttribute, and uses the level 2 security transparency model. Level 2 transparency causes all methods in AllowPartiallyTrustedCallers assemblies to become security transparent by default, which may be the cause of this exception.Si noti che, come effetto collaterale di questa operazione, non è possibile usare assembly 4.0 e 5.0 nella stessa applicazione. È necessario aggiornarli tutti alla versione 5.0.
Modello SPA con autorizzazione Facebook può causare instabilità in Internet Explorer mentre il sito Web è ospitato nell'area Intranet
Il modello SPA fornisce l'accesso esterno con Facebook. Quando il progetto creato con il modello è in esecuzione in locale, l'accesso potrebbe causare l'arresto anomalo di Internet Explorer.
Soluzione:
Ospitare il sito Web nell'area Internet; o
Testare lo scenario in un browser diverso da Internet Explorer.
Web Forms Scaffolding
Lo scaffolding di Web Form è stato rimosso da VS2013 e sarà disponibile in un aggiornamento futuro di Visual Studio. Tuttavia, è comunque possibile usare lo scaffolding all'interno di un progetto Web Form aggiungendo dipendenze MVC e generando lo scaffolding per MVC. Il progetto conterrà una combinazione di Web Form e MVC.
Per aggiungere MVC al progetto Web Form, aggiungere un nuovo elemento con scaffolding e selezionare Dipendenze MVC 5. Selezionare Minimo o Completo a seconda che siano necessari tutti i file di contenuto, ad esempio gli script. Aggiungere quindi un elemento con scaffolding per MVC, che creerà visualizzazioni e un controller nel progetto.
Scaffolding di MVC e API Web - ERRORE HTTP 404, Non trovato
Se si verifica un errore durante l'aggiunta di un elemento scaffolding a un progetto, è possibile che il progetto venga lasciato in uno stato incoerente. Verrà eseguito il rollback di alcune modifiche apportate allo scaffolding, ma non verrà eseguito il rollback di altre modifiche, ad esempio i pacchetti NuGet installati. Se viene eseguito il rollback delle modifiche alla configurazione del routing, gli utenti riceveranno un errore HTTP 404 quando si passa a elementi con scaffolding.
Soluzione alternativa:
Per correggere questo errore per MVC, aggiungere un nuovo elemento scaffolding e selezionare Dipendenze MVC 5 (minimo o completo). Questo processo aggiungerà tutte le modifiche necessarie al progetto.
Per correggere questo errore per l'API Web:
Aggiungere la classe WebApiConfig al progetto.
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }Public Module WebApiConfig Public Sub Register(ByVal config As HttpConfiguration) config.MapHttpAttributeRoutes() config.Routes.MapHttpRoute( name:="DefaultApi", routeTemplate:="api/{controller}/{id}", defaults:=New With {.id = RouteParameter.Optional} ) End Sub End ModuleConfigurare WebApiConfig.Register nel metodo Application_Start in Global.asax come indicato di seguito:
public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); } }Public Class WebApiApplication Inherits System.Web.HttpApplication Sub Application_Start() GlobalConfiguration.Configure(AddressOf WebApiConfig.Register) End Sub End Class