Uso del collegamento al browser in Visual Studio 2013
Collegamento al browser è una nuova funzionalità in Visual Studio 2013 che crea un canale di comunicazione tra l'ambiente di sviluppo e uno o più Web browser. È possibile usare Il collegamento al browser per aggiornare l'applicazione Web in più browser contemporaneamente, utile per i test tra browser.
- Aggiornamento del browser
- Visualizzazione del dashboard di collegamento del browser
- Abilitazione del collegamento al browser per i file HTML statici
- Disabilitazione del collegamento al browser
- Come funziona?
Aggiornamento del browser
Con l'aggiornamento del browser è possibile aggiornare più browser connessi a Visual Studio tramite collegamento al browser.
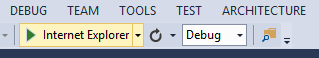
Per usare l'aggiornamento del browser, creare prima di tutto un'applicazione ASP.NET usando uno dei modelli di progetto. Eseguire il debug dell'applicazione premendo F5 o facendo clic sull'icona a forma di freccia nella barra degli strumenti:

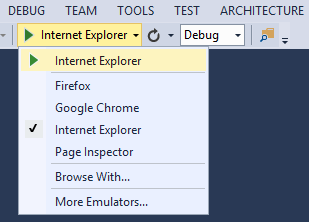
È anche possibile usare l'elenco a discesa per selezionare un browser specifico per il debug.

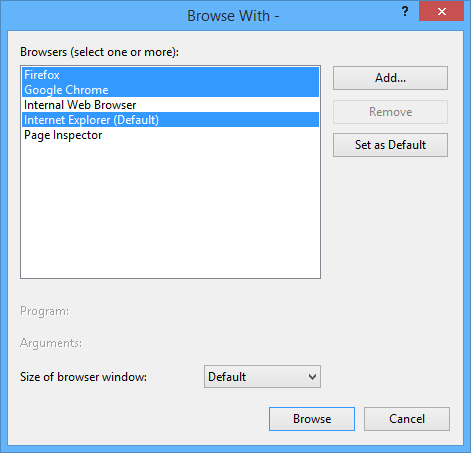
Per eseguire il debug con più browser, selezionare Sfoglia con. Nella finestra di dialogo Sfoglia con tenere premuto CTRL per selezionare più browser. Fare clic su Sfoglia per eseguire il debug con i browser selezionati. Il collegamento al browser funziona anche se si avvia un browser dall'esterno di Visual Studio e si passa all'URL dell'applicazione.

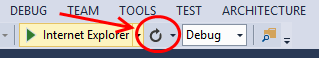
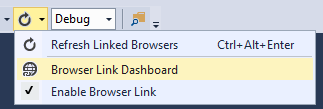
I controlli Collegamento browser si trovano nell'elenco a discesa con l'icona a forma di freccia circolare. L'icona a forma di freccia è il pulsante Aggiorna .

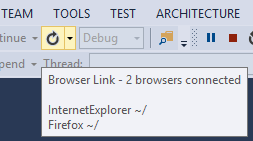
Per visualizzare i browser connessi, posizionare il puntatore del mouse sul pulsante Aggiorna durante il debug. I browser connessi vengono visualizzati in una finestra Descrizione comando.

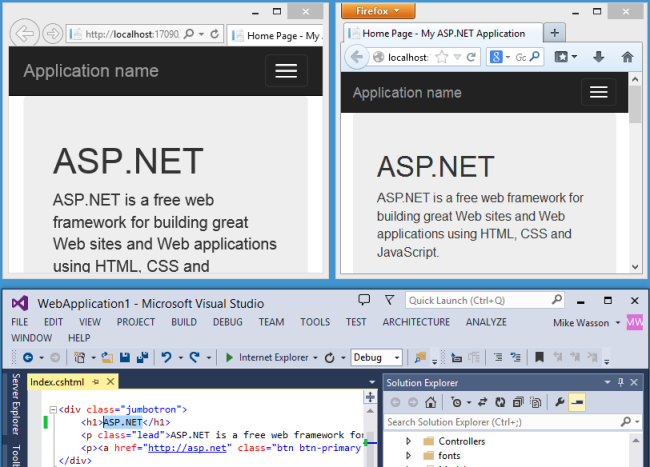
Per aggiornare i browser connessi, fare clic sul pulsante Aggiorna o premere CTRL+ALT+INVIO. Ad esempio, lo screenshot seguente mostra un progetto di ASP.NET creato usando il modello di progetto MVC 5. È possibile visualizzare l'applicazione in esecuzione in due browser nella parte superiore. Nella parte inferiore, il progetto è aperto in Visual Studio.

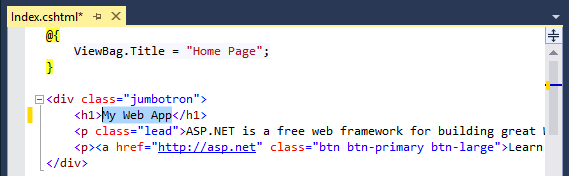
In Visual Studio è stata modificata l'intestazione <h1> per la home page:

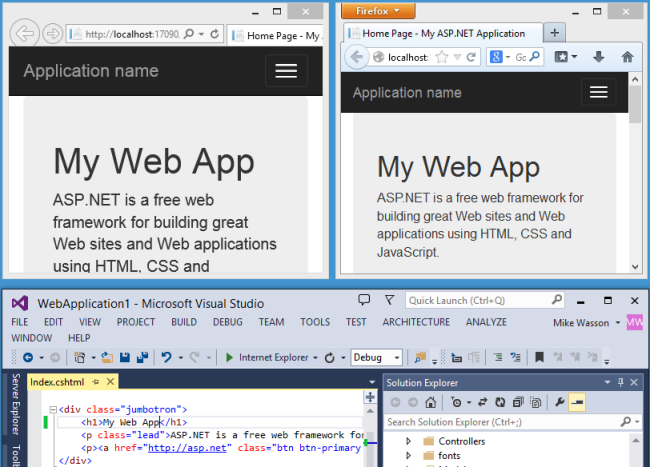
Quando si fa clic sul pulsante Aggiorna , la modifica viene visualizzata in entrambe le finestre del browser:

Note
- Per abilitare Il collegamento al browser, impostare
debug=truenell'elemento <di compilazione> nel file di Web.config del progetto. - L'applicazione deve essere in esecuzione in localhost.
- L'applicazione deve avere come destinazione .NET 4.0 o versione successiva.
Visualizzazione del dashboard di collegamento del browser
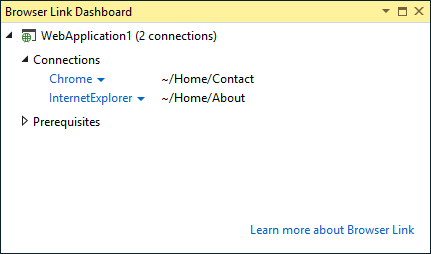
Il dashboard Collegamento browser mostra informazioni sulle connessioni di Collegamento browser. Per visualizzare il dashboard, selezionare il menu a discesa Collegamento al browser (la piccola freccia accanto al pulsante Aggiorna ). Fare quindi clic su Dashboard collegamento browser.

Il dashboard elenca i browser connessi e l'URL a cui è stato eseguito lo spostamento di ogni browser.

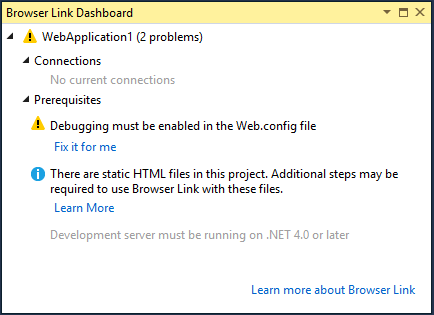
La sezione Prerequisiti mostra tutti i passaggi necessari per abilitare il collegamento al browser per il progetto. Ad esempio, lo screenshot seguente mostra un progetto in cui "debug" è impostato su false nel file Web.config.

Abilitazione del collegamento al browser per i file HTML statici
Per abilitare Il collegamento al browser per i file HTML statici, aggiungere quanto segue al file Web.config.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
Per motivi di prestazioni, rimuovere questa impostazione quando si pubblica il progetto.
Disabilitazione del collegamento al browser
Il collegamento al browser è abilitato per impostazione predefinita. Esistono diversi modi per disabilitarlo:
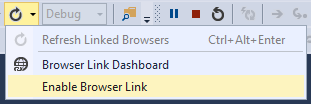
Nel menu a discesa Collegamento browser deselezionare Abilita collegamento browser.

Nel file Web.config aggiungere una chiave denominata "vs:EnableBrowserLink" con il valore "false" nella sezione appSettings.
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>Nel file Web.config impostare debug su false.
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
Come funziona?
Il collegamento al browser usa SignalR per creare un canale di comunicazione tra Visual Studio e il browser. Quando il collegamento al browser è abilitato, Visual Studio funge da server SignalR a cui possono connettersi più client (browser). Il collegamento al browser registra anche un modulo HTTP con ASP.NET. Questo modulo inserisce riferimenti di script> speciali <in ogni richiesta di pagina dal server. È possibile visualizzare i riferimenti allo script selezionando "Visualizza origine" nel browser.

I file di origine non vengono modificati. Il modulo HTTP inserisce i riferimenti allo script in modo dinamico.
Poiché il codice sul lato browser è tutto JavaScript, funziona in tutti i browser supportati da SignalR, senza richiedere alcun plug-in del browser.