Developpement Windows Phone - partie 7
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Disposition à l’écran
Silverlight pour Windows Phone 7 fournit un système de layout qui permet de spécifier comment les contrôles sont disposés à l’écran. Ce tutoriel décrit comment construire une interface utilisateur qui s’adapte automatiquement aux différentes résolutions d’écran.
Ce tutorial contient les sections :
Aperçu des Layout
Le Layout (mise en page) est le processus de dimensionnement et de positionnement des objets dans vos applications Silverlight pour Windows Phone. Pour disposer des objets visuels, vous devez les placer dans un contrôle Panel ou dans un autre container d’objets. Silverlight offre de nombreux contrôles de Panel comme le Canvas, le StackPanel, et le Grid, qui servent de containers pour placer et positionner et les contrôles.
Le système de Layout de Silverlight pour Windows Phone supporte le système de positionnement absolu et le positionnement dynamique. Dans un positionnement absolu, les contrôles sont positionnés selon des coordonnées x/y explicites (par exemple en utilisant un Canvas). Dans un positionnement dynamique, l’interface utilisateur se redimensionne automatiquement en fonction de l’espace disponible (par exemple, en utilisant un StackPanel ou un Grid).
Layout Absolu
Dans un positionnement en Layout Absolu, les éléments sont placés dans le panel de Layout à une position exacte relative à leur élément parent. Le positionnement absolu ne prend pas en compte la place disponible à l’écran. Si votre application nécessite un positionnement absolu des éléments graphiques, vous devrez désigner plusieurs écrans selon leurs tailles ou utiliser une mise à l’échelle comme alternative.
Silverlight pour Windows Phone fournit un contrôle de Canvas qui supporte le positionnement absolu. Par défaut, lorsque vous créez un projet d’application, le layout panel utilisé est un Grid. Pour créer un layout utilisant le positionnement absolu, vous devez remplacer ce Grid par un Canvas.
Pour disposer des contrôles dans un Canvas, vous devez préciser les attached properties suivantes sur le contrôle lui-même. Lorsque vous utilisez le designer dans Visual Studio, ces propriétés sont mises à jour lorsque vous déplacez les contrôles sur la surface de design.
Positionnement Dynamique
Lorsque vous utilisez le positionnement dynamique, l’interface utilisateur s’affiche quel que soit la résolution de l’écran. Vous disposez les contrôles enfants en précisant comment ils doivent être disposés et comment ils doivent effectuer un retour à la ligne par rapport à leur parent. Par exemple, vous pouvez disposer des contrôles dans un panel et préciser qu’ils doivent s’afficher de façon horizontale. Pour utiliser le redimensionnement automatique ou proportionnel, vous devez spécifier les valeurs des propriétés Height et Width. Voici les paramètres recommandés pour un positionnement dynamique :
- Affecter la valeur Auto aux propriétés Height et Width du contrôle. Lorsque vous utilisez cette valeur pour des contrôles contenus dans un layout par Grid, le contrôle va remplir la totalité de l’espace disponible dans la cellule le contenant. Le dimensionnement Auto est supporté par les contrôles, le Grid et le StackPanel.
- Pour les contrôles qui contiennent du texte, supprimez les valeurs des propriétés Height et Width, et précisez les valeurs des propriétés MinWidth ou MinHeight. Ceci empêchera le texte de se compresser à une taille qui le rendrait illisible.
- Pour affecter des tailles proportionnelles pour les éléments RowDefinition et ColumnDefinition dans un Grid, utilisez les valeurs relatives Height et Width. Par exemple, pour spécifier qu’une colonne est cinq fois plus large qu’un autre, utilisez "*" et "5*" pour les propriétés Width des éléments ColumnDefinition.
Dimensionnement Auto et Star
Le dimensionnement Auto est utilisé pour permettre aux contrôles de prendre toute la place disponible dans leur conteneur, même si le conteneur change de taille. Le dimensionnement Starest utilisé pour répartir l’espace disponible entre plusieurs ligne et colonnes d’une grille en fonction de coefficients. En XAML, la valeur star est indiqués par * (ou n*). Par exemple, si vous disposez d’une grille avec quatre colonnes, vous pouvez affecter les valeurs suivantes en largeur de colonnes :
Column_1 |
Auto |
La colonne va se redimensionner en fonction de son contenu. |
Column_2 |
* |
Une fois que la largeur des colonnes Auto a été calculée, la colonne prend une partie de l’espace restant. La Column_2 sera deux fois moins large que la Column_4. |
Column_3 |
Auto |
La colonne va se redimensionner en fonction de son contenu. |
Column_4 |
2* |
Une fois que la largeur des colonnes Auto a été calculée, la colonne prend une partie de l’espace restant. La Column_4 sera deux fois moins plus que la Column_2. |
Pour plus d’information sur le dimensionnement Auto et Star, jetez un œil à l’énumération GridUnitType.
Contrôles de Panel
Les contrôles de Layout fournis avec Silverlight pour Windows Phone sont le Canvas, le StackPanel, et le Grid.
Canvas
Le Canvas définit une zone dans laquelle vous pouvez explicitement positionner des éléments enfants par des coordonnées relatives à la zone délimitée par le Canvas. Le Canvas est utile pour des scenarios dans lesquels les éléments de l’interface qu’il contient ne bougeront jamais.
Vous pouvez positionner un contrôle dans un Canvas en précisant ses coordonnées x et y. Les coordonnées x et y sont spécifiées en utilisant les propriétés attachées Canvas.Left et Canvas.Top. Canvas.Left indique la distance entre l’objet et la bordure gauche du Canvas (la coordonnée x), et le Canvas.Top indique la distance entre l’objet et la bordure du haut du Canvas (la coordonnée y).
Le XAML suivant illustre le positionnement d’un rectangle à 30 pixels de la gauche et à 200 pixels du haut d’un Canvas.
XAML
- <Canvas Background="Transparent">
- <Rectangle Canvas.Left="30" Canvas.Top="200"
- Fill="red" Width="200" Height="200" />
- </Canvas>
Ce XAML produit quelque chose similaire à cette illustration.
StackPanel
Le StackPanel est un contrôle de layout simple qui dispose les éléments enfants selon une ligne qui peut être orientée horizontalement ou verticalement. Vous pouvez utiliser la propriété Orientation pour préciser la direction que doivent prendre les éléments enfants. Par défaut, la propriété Orientation est à la valeur Vertical. Les StackPanels sont typiquement utilisés dans des scenarios dans lesquels vous voulez mettre en page une petite sous-partie de votre interface.
Le XAML suivant illustre la création d’un StackPanel vertical.
XAML
- <StackPanel Margin="20">
- <Rectangle Fill="Red" Width="50" Height="50" Margin="5" />
- <Rectangle Fill="Blue" Width="50" Height="50" Margin="5" />
- <Rectangle Fill="Green" Width="50" Height="50" Margin="5" />
- <Rectangle Fill="Purple" Width="50" Height="50" Margin="5" />
- </StackPanel>
Ce XAML produit quelque chose similaire à cette illustration.
Grid
Le contrôle Grid est le plus flexible des contrôles de layout, il supporte le positionnement des contrôles dans des layout multi-lignes ou multi colonnes. Vous pouvez spécifier les lignes et colonnes d’un Grid en utilisant les propriétés Grid.RowDefinitions et Grid.ColumnDefinitions déclarées directement dans le contrôle Grid. Vous pouvez positionner un contrôle dans une cellule spécifique du Grid en utilisant les propriétés attachées Grid.Column et Grid.Row. Vous pouvez répartir la place disponible entre les colonnes et les lignes en utilisant le dimensionnement Auto ou Star. Le dimensionnement Auto et Star ont été expliqués plus tôt dans ce tutoriel. Le contenu peut s’étendre que plusieurs lignes ou colonnes en utilisant les propriétés attachées RowSpan et ColumnSpan.
Les éléments enfants d’un Grid sont dessinés dans leur ordre d’apparition dans le markup ou dans le code. Ainsi, il est possible de définir l’ordre de profondeur (aussi appelé z-index) pour des éléments qui ont les mêmes coordonnées. Pour plus d’information, jetez un œil au ZIndex.
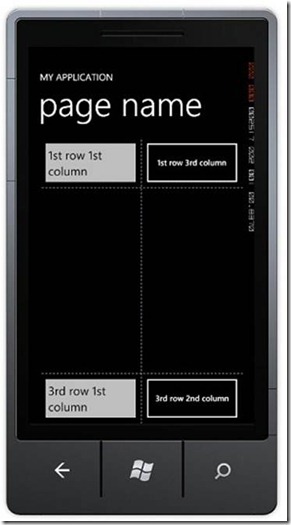
Le XAML suivant illustre la création d’un Grid de trois lignes et de deux colonnes. La hauteur de la première et de la troisième des lignes est juste assez haute pour afficher le texte. La taille de la deuxième ligne remplit le reste de l’espace disponible. La largeur du conteneur est partagée équitablement entre toutes les colonnes.
XAML
- <Grid ShowGridLines="True" Margin="12,0,12,0">
- <Grid.RowDefinitions>
- <RowDefinition Height="auto" />
- <RowDefinition />
- <RowDefinition Height="auto" />
- </Grid.RowDefinitions>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="*" />
- <ColumnDefinition Width="*" />
- </Grid.ColumnDefinitions>
- <TextBox Text="1st row 1st column" TextWrapping="Wrap" Grid.Column="0" Grid.Row="0" />
- <TextBox Text="3rd row 1st column" TextWrapping="Wrap" Grid.Column="0" Grid.Row="2" />
- <Button Content="1st row 3rd column" FontSize="17" Grid.Column="1" Grid.Row="0" />
- <Button Content="3rd row 2nd column" FontSize="17" Grid.Column="1" Grid.Row="2" />
- </Grid>
Ce XAML produit quelque chose similaire à cette illustration.
Si vous créez un layout complexe qui n’est pas facilement réalisable avec un Canvas, un StackPanel, ou un Grid, vous pouvez créer votre propre custom panel, qui vous permettra de définir le comportement que vous voulez pour la disposition des éléments enfants. Pour faire cela, dérivez de la classe Panel et surchargez les méthodes MeasureOverride et ArrangeOverride. Pour plus d’information, jetez un œil à Custom Panels.
A voir