Introduzione allo sviluppo della rete CDN di Azure
Importante
Rete CDN di Azure Standard di Microsoft (versione classica) verrà ritirato il 30 settembre 2027. Per evitare interruzioni del servizio, è importante eseguire la migrazione dei profili Rete CDN di Azure Standard da Microsoft (versione classica) al livello Frontdoor di Azure Standard o Premium entro il 30 settembre 2027. Per altre informazioni, vedere Ritiro di Rete CDN di Azure Standard di Microsoft (versione classica).
Rete CDN di Azure di Edgio è stato ritirato 15 gennaio 2025. Per altre informazioni, vedere Rete CDN di Azure da Domande frequenti sul ritiro di Edgio.
È possibile usare Azure CDN SDK per JavaScript per automatizzare la creazione e la gestione dei profili e degli endpoint di rete CDN. Questa esercitazione illustra nel dettaglio la creazione di una semplice applicazione console Node.js che dimostra varie operazioni tra quelle disponibili. Lo scopo di questa esercitazione non è fornire una descrizione dettagliata di tutti gli aspetti di Azure CDN SDK per JavaScript.
Per completare questa esercitazione, è necessario che Node.js6.x.x o versione successiva sia già installato e configurato. Per creare l'applicazione Node.js è possibile usare qualsiasi editor di testo. Per scrivere questa esercitazione è stato usato Visual Studio Code.
Prerequisiti
Prima di scrivere codice per la gestione di una rete CDN, è necessario eseguire alcune operazioni preliminari per consentire al codice di interagire con Azure Resource Manager. A tale scopo è necessario:
- Creare un gruppo di risorse in cui includere il profilo di rete CDN creato in questa esercitazione
- Configurare Microsoft Entra ID per fornire l'autenticazione per l'applicazione
- Applicare le autorizzazioni al gruppo di risorse in modo che solo gli utenti autorizzati del tenant di Microsoft Entra possano interagire con il profilo di rete CDN
Creazione del gruppo di risorse
Accedere al portale di Azure.
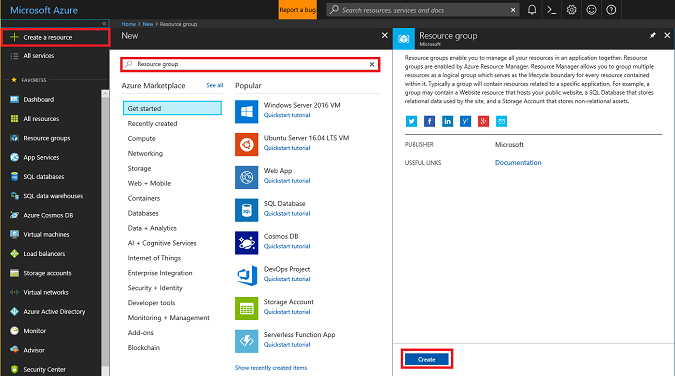
Fare clic su Crea una risorsa.
Cercare Gruppo di risorse e quindi nel riquadro Gruppo di risorse fare clic su Crea.

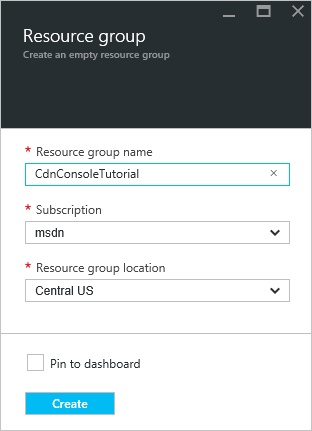
Assegnare al gruppo di risorse il nome CdnConsoleTutorial. Selezionare la sottoscrizione e scegliere un percorso locale. Se si vuole, è possibile selezionare la casella di controllo Aggiungi al dashboard per aggiungere il gruppo di risorse al dashboard nel portale. In questo modo sarà più facile trovarlo in un secondo momento. Dopo avere eseguito le selezioni, fare clic su Crea.

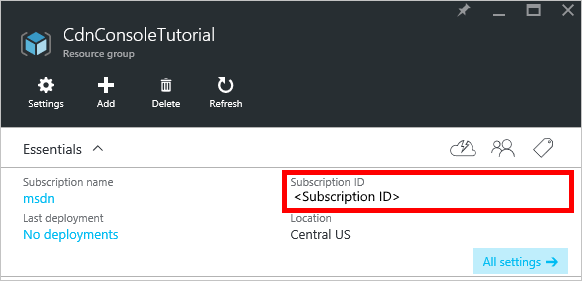
Se dopo la creazione il gruppo di risorse non viene aggiunto al dashboard, è possibile trovarlo facendo clic su Esplora e quindi su Gruppi di risorse. Fare clic sul gruppo di risorse per aprirlo. Annotare l' ID sottoscrizione. Sarà necessario in un secondo momento.

Creazione dell'applicazione Microsoft Entra e applicazione delle autorizzazioni
Per l'autenticazione delle app con Microsoft Entra ID sono possibili due approcci: singoli utenti o un'entità servizio. Un'entità servizio è simile a un account di servizio di Windows. Anziché concedere a un determinato utente le autorizzazioni per interagire con i profili di rete CDN, si concedono le autorizzazioni all'entità servizio. Le entità servizio vengono in genere usate per processi automatizzati non interattivi. Sebbene in questa esercitazione si scriva un'applicazione console interattiva, ci si concentrerà sull'approccio dell'entità servizio.
La creazione di un'entità servizio è costituita da diversi passaggi, compresa la creazione di un'applicazione Microsoft Entra. Per crearla, si eseguirà questa esercitazione.
Importante
Assicurarsi di completare tutti i passaggi dell' esercitazione collegata. È importante completarla esattamente come descritto. Assicurarsi di annotare l'ID tenant, il nome di dominio del tenant (in genere un dominio .onmicrosoft.com, se non è stato specificato un dominio personalizzato), l'ID client e la chiave di autenticazione client, perché queste informazioni saranno necessarie più avanti. Proteggere con attenzione l'ID client e la chiave di autenticazione client, perché queste credenziali possono essere usate da chiunque per eseguire operazioni come entità servizio.
Quando si arriva al passaggio denominato Configurare l'applicazione multi-tenant, selezionare No.
Quando si arriva al passaggio Assegnare l'applicazione a un ruolo, usare il gruppo di risorse creato in precedenza, CdnConsoleTutorial, assegnando però il ruolo Collaboratore profilo rete CDN anziché il ruolo Lettore. Dopo aver assegnato all'applicazione il ruolo di collaboratore profilo di rete CDN nel gruppo di risorse, tornare a questa esercitazione.
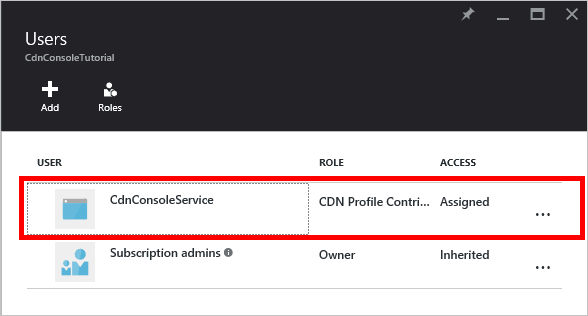
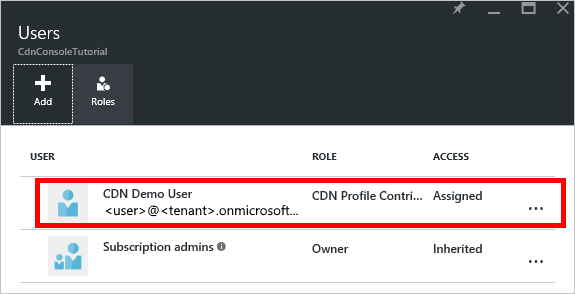
Dopo la creazione dell'entità servizio e l'assegnazione del ruolo Collaboratore profilo rete CDN, il pannello Utenti per il gruppo di risorse dovrebbe avere un aspetto simile all'immagine seguente.

Autenticazione utente interattiva
Se invece di un'entità servizio si preferisce usare l'autenticazione interattiva di un singolo utente, il processo è simile a quello per un'entità servizio. È infatti necessario seguire la stessa procedura, a parte alcune modifiche secondarie.
Importante
Seguire questa procedura solo se si sceglie di utilizzare l'autenticazione interattiva del singolo utente anziché un'entità servizio.
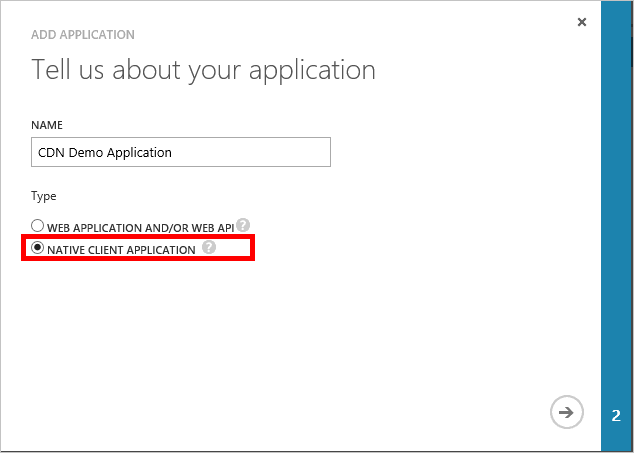
Quando si crea l'applicazione, invece di Applicazione Web scegliere Applicazione nativa.

Nella pagina successiva viene richiesto un URI di reindirizzamento. L'URI non verrà convalidato, ma è necessario ricordare i valori immessi. Sarà necessario in un secondo momento.
Non è necessario creare una chiave di autenticazione client.
Invece di assegnare un'entità servizio al ruolo di collaboratore profilo di rete CDN , verranno assegnati singoli utenti o gruppi. In questo esempio si può notare che è stato assegnato l'utente CDN Demo User al ruolo CDN Profile Contributor.

Creare il progetto e aggiungere le dipendenze npm
Ora che abbiamo creato un gruppo di risorse per i profili di rete CDN e assegnato all'applicazione Microsoft Entra l'autorizzazione per gestire i profili e gli endpoint della rete CDN all'interno del gruppo, è possibile iniziare a creare l'applicazione.
Creare una cartella in cui archiviare l'applicazione. Da una console con gli strumenti Node.js nel percorso corrente, posizionarsi sulla nuova cartella e inizializzare il progetto eseguendo:
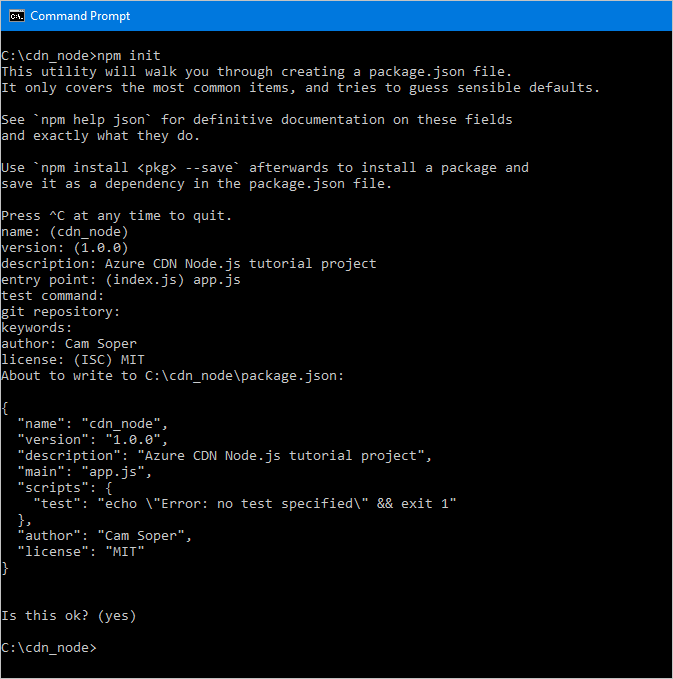
npm init
Verrà quindi visualizzata una serie di domande per inizializzare il progetto. Come punto di ingressoquesta esercitazione usa app.js. È possibile visualizzare le altre scelte nell'esempio seguente.

A questo punto il progetto viene inizializzato con un file packages.json . Il progetto userà alcune librerie di Azure contenute in pacchetti npm. Si userà la libreria per l'autenticazione di Microsoft Entra in Node.js (@Azure/identità) e nella libreria client della rete CDN di Azure per JavaScript (@Azure/Azure Resource Manager-cdn). Aggiungere tali elementi al progetto come dipendenze.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
Al termine dell'installazione dei pacchetti, il file package.json dovrebbe avere un aspetto simile a questo esempio, anche se i numeri di versione possono variare:
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Infine, usare l'editor di testo per creare un file di testo vuoto e salvarlo nella radice della cartella di progetto denominandolo app.js. Ora è possibile iniziare a scrivere codice.
Istruzioni require, costanti, autenticazione e struttura
Aprire app.js nell'editor e scrivere la struttura di base del programma.
Aggiungere le istruzioni "require" per i pacchetti npm all'inizio inserendo il codice seguente:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');È necessario definire alcune costanti che i metodi useranno. Aggiungere il codice seguente. Sostituire i segnaposto, incluse le <parentesi acute>, con i valori necessari.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";Successivamente, verrà creata un'istanza del client di gestione della rete CDN a cui verranno assegnate le credenziali.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);L'applicazione console Node.js necessita di alcuni parametri della riga di comando. Verificare che venga passato almeno un parametro.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Nella parte principale del programma si passa poi ad altre funzioni, in base ai parametri che sono stati passati.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }In diversi punti del programma sarà necessario assicurarsi che venga passato il numero appropriato di parametri e visualizzare gli argomenti della Guida in caso di inesattezze. Creare le funzioni necessarie a tale scopo.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Le funzioni da usare nel client di gestione della rete CDN sono asincrone. È quindi necessario un metodo di richiamata dopo l'esecuzione delle funzioni. Creare un metodo che possa visualizzare l'output del client di gestione dell'eventuale rete CDN e uscire dal programma normalmente.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Ora che la struttura di base del programma è stata scritta, è necessario creare le funzioni che vengono chiamate in base ai parametri.
Elencare profili ed endpoint di Rete CDN
Scrivere il codice necessario per elencare i profili e gli endpoint esistenti. I commenti al codice forniscono la sintassi prevista che permette di determinare la posizione dei parametri.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Creare profili ed endpoint di Rete CDN
Scrivere le funzioni per la creazione dei profili e degli endpoint.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Ripulire un endpoint
Supponendo che l'endpoint sia stato creato, è consigliabile eseguire nel programma un'attività comune di eliminazione del contenuto dell'endpoint.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
Eliminare profili ed endpoint della rete CDN
L'ultima funzione da includere elimina gli endpoint e i profili.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Esecuzione del programma
Ora è possibile eseguire il programma Node.js con un debugger a scelta o alla console.
Suggerimento
Se si usa Visual Studio Code come debugger, è necessario configurare l'ambiente per passare i parametri della riga di comando. Visual Studio Code esegue questa operazione nel file launch.json. Cercare una proprietà denominata args e aggiungere una matrice di valori stringa per i parametri, in modo che abbia un aspetto analogo al seguente: "args": ["list", "profiles"].
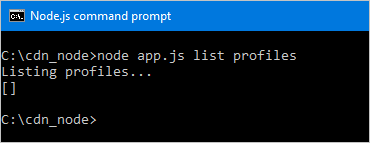
Iniziare a elencare i profili.

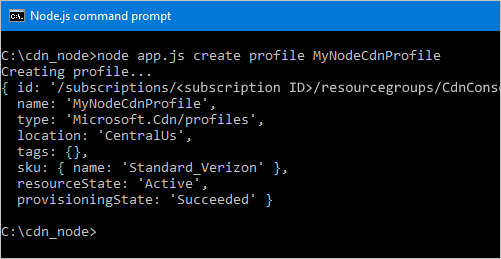
Viene restituita una matrice vuota. Si tratta di un risultato previsto, dato che non c'è alcun profilo nel gruppo di risorse. Creare un profilo.

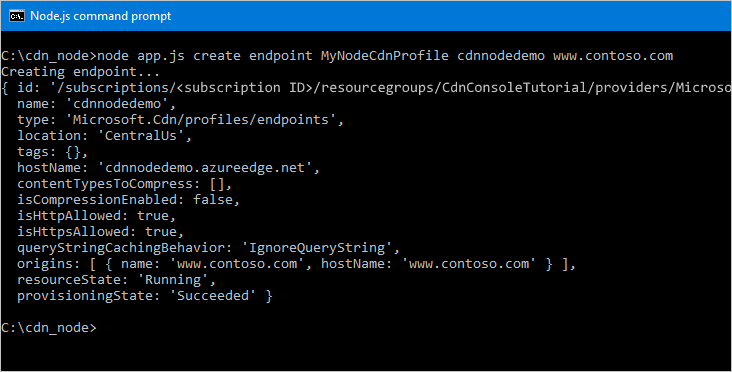
Aggiungere un endpoint.

Infine, eliminare il profilo.

Passaggi successivi
Per informazioni su Azure CDN SDK per JavaScript, vedere il riferimento.
Per altra documentazione su Azure SDK per JavaScript, vedere il riferimento completo.
Gestire le risorse della rete CDN con PowerShell.