AppNotificationBuilder.SetInlineImage Méthode
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Surcharges
| SetInlineImage(Uri) |
Définit l’image affichée inline, après tous les éléments de texte, remplissant la largeur totale de la zone visuelle dans une notification d’application. |
| SetInlineImage(Uri, AppNotificationImageCrop) |
Définit l’image affichée inline, après tous les éléments de texte, remplissant la largeur complète de la zone visuelle dans une notification d’application, à l’aide du comportement de rognage spécifié. |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
Définit l’image affichée inline, après tous les éléments de texte, remplissant la largeur complète de la zone visuelle dans une notification d’application, à l’aide du comportement de rognage spécifié. |
SetInlineImage(Uri)
Définit l’image affichée inline, après tous les éléments de texte, remplissant la largeur totale de la zone visuelle dans une notification d’application.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilderParamètres
Retours
Retourne l’instance AppNotificationBuilder afin que des appels de méthode supplémentaires puissent être chaînés.
- Attributs
Exemples
L’exemple suivant illustre la définition d’une image inline dans la charge utile XML pour une notification d’application.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Charge utile XML résultante :
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
Remarques
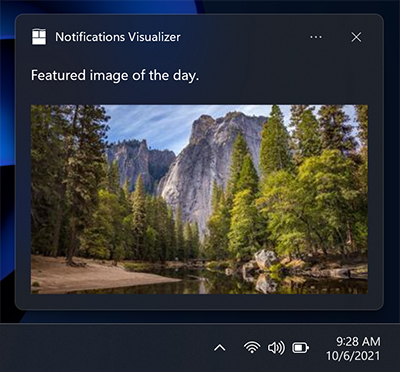
La capture d’écran suivante illustre le positionnement de l’image inline.

Les types de fichiers image pris en charge sont les suivants :
- .png
- .jpg
- .svg
Pour obtenir des conseils sur l’utilisation des API AppNotificationBuilder
Pour plus d’informations sur le schéma XML pour les notifications d’application, consultez schéma de contenu de notification d’application.
S’applique à
SetInlineImage(Uri, AppNotificationImageCrop)
Définit l’image affichée inline, après tous les éléments de texte, remplissant la largeur complète de la zone visuelle dans une notification d’application, à l’aide du comportement de rognage spécifié.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderParamètres
- imageCrop
- AppNotificationImageCrop
Membre du AppNotificationImageCrop énumération spécifiant la méthode de rognage.
Retours
Retourne l’instance AppNotificationBuilder afin que des appels de méthode supplémentaires puissent être chaînés.
- Attributs
Exemples
L’exemple suivant illustre la définition d’une image inline dans la charge utile XML pour une notification d’application.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Charge utile XML résultante :
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
Remarques
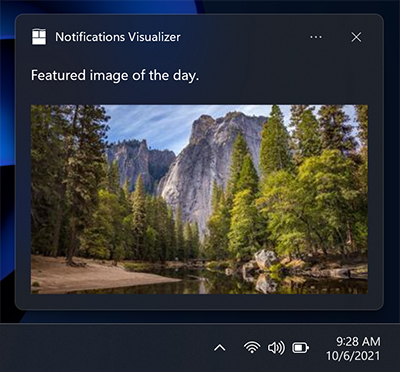
La capture d’écran suivante illustre le positionnement de l’image inline.

Les types de fichiers image pris en charge sont les suivants :
- .png
- .jpg
- .svg
Pour obtenir des conseils sur l’utilisation des API AppNotificationBuilder
Pour plus d’informations sur le schéma XML pour les notifications d’application, consultez schéma de contenu de notification d’application.
S’applique à
SetInlineImage(Uri, AppNotificationImageCrop, String)
Définit l’image affichée inline, après tous les éléments de texte, remplissant la largeur complète de la zone visuelle dans une notification d’application, à l’aide du comportement de rognage spécifié.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderParamètres
- imagecrop
- AppNotificationImageCrop
Membre du AppNotificationImageCrop énumération spécifiant la méthode de rognage.
- alternateText
-
String
Platform::String
winrt::hstring
Chaîne contenant le texte de remplacement de l’image insérée.
Retours
Retourne l’instance AppNotificationBuilder afin que des appels de méthode supplémentaires puissent être chaînés.
- Attributs
Exemples
L’exemple suivant illustre la définition d’une image inline dans la charge utile XML pour une notification d’application.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Charge utile XML résultante :
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
Remarques
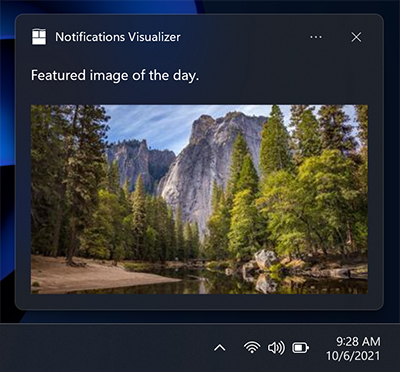
La capture d’écran suivante illustre le positionnement de l’image inline.

Les types de fichiers image pris en charge sont les suivants :
- .png
- .jpg
- .svg
Pour obtenir des conseils sur l’utilisation des API AppNotificationBuilder
Pour plus d’informations sur le schéma XML pour les notifications d’application, consultez schéma de contenu de notification d’application.