ScrollViewer.IsVerticalRailEnabled Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit une valeur qui indique si le rail de défilement est activé pour l’axe vertical.
public:
property bool IsVerticalRailEnabled { bool get(); void set(bool value); };bool IsVerticalRailEnabled();
void IsVerticalRailEnabled(bool value);public bool IsVerticalRailEnabled { get; set; }var boolean = scrollViewer.isVerticalRailEnabled;
scrollViewer.isVerticalRailEnabled = boolean;Public Property IsVerticalRailEnabled As Boolean<ScrollViewer IsVerticalRailEnabled="bool" />
-or-
<object ScrollViewer.IsVerticalRailEnabled="bool"/>
Valeur de propriété
bool
True pour activer le rail de défilement vertical ; sinon, false. La valeur par défaut est true.
Remarques
Lorsque le contenu est défilé sans manipuler directement la barre de défilement, par exemple, par contact tactile, nous appelons cela un panoramique. Étant donné que le contenu peut être à la fois plus large et plus haut que la zone d’affichage, un panoramique bidimensionnel (horizontal et vertical) est souvent nécessaire. Les rails améliorent l’expérience utilisateur dans ces cas en verrouillant le panoramique sur l’axe de mouvement, vertical ou horizontal, comme si le contenu était sur un rail.
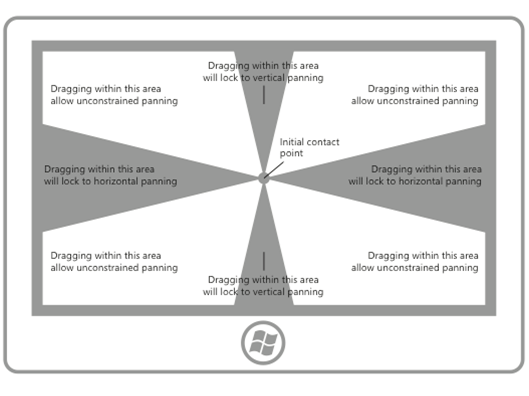
Le schéma suivant explique le concept des rails.

Pour plus d’informations, consultez Recommandations pour le panoramique.