Contrôles de la visionneuse à défilement
Utilisez un contrôle de la visionneuse à défilement quand la taille du contenu de l’interface utilisateur à afficher est supérieure à ce que vous pouvez adapter dans une zone.
Les visionneuses à défilement permettent d’étendre le contenu au-delà des limites de la fenêtre d’affichage (zone visible). Les utilisateurs accèdent à ce contenu en manipulant la surface de la visionneuse à défilement via une interaction tactile, la roulette de la souris, le clavier ou un boîtier de commande, ou à l’aide du pointeur de souris ou du stylet pour interagir avec la barre de défilement de la visionneuse à défilement.
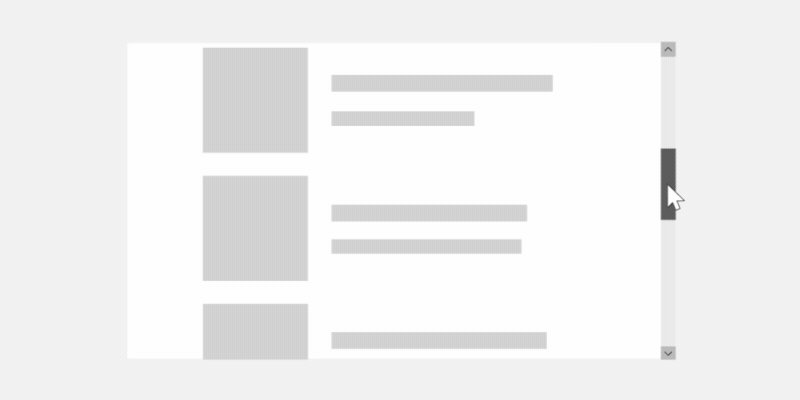
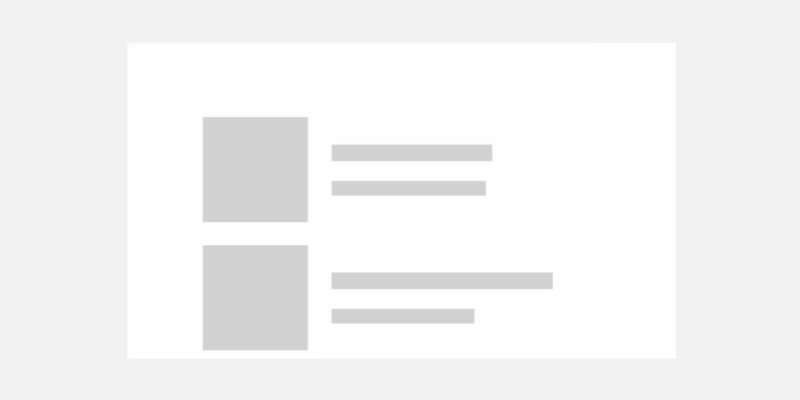
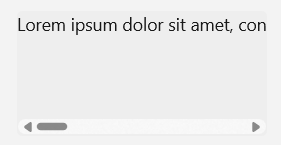
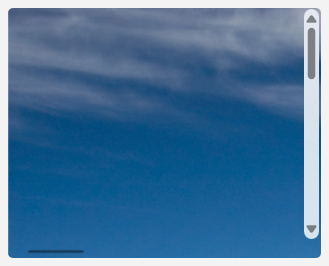
En fonction de la situation, la barre de défilement de la visionneuse à défilement utilise deux visualisations différentes, montrées dans l’illustration suivante : l’indicateur de mouvement panoramique (à gauche) et le curseur de la barre de défilement traditionnelle (à droite).


Important
WinUI 3 a deux contrôles de visionneuse à défilement différents disponibles : ScrollViewer et ScrollView. Chaque fois que nous parlons de façon générique des contrôles de visionneuse à défilement, les informations s’appliquent aux deux contrôles.
Défilement, mouvement panoramique et zoom
Utilisez un contrôle de visionneuse à défilement pour autoriser les opérations de défilement, de mouvement panoramique et de zoom sur votre contenu.
- Défilement : déplacement vertical ou horizontal du contenu en faisant glisser le curseur de la barre de défilement ou en utilisant la roulette de défilement de la souris.
- Mouvement panoramique : déplacement vertical ou horizontal du contenu en utilisant une fonction tactile ou une saisie effectuée à l’aide du stylet.
- Pour plus d’informations sur le défilement et le mouvement panoramique, consultez l’article Recommandations en matière de mouvement panoramique.
- Zoom : augmentation ou diminution optique de l’échelle du contenu.
- Pour plus d’informations sur le zoom, consultez l’article Zoom optique et redimensionnement.
La barre de défilement reconnaît la méthode d’entrée de l’utilisateur et l’utilise pour déterminer la visualisation à afficher.
- Quand vous faites défiler la région sans manipuler directement la barre de défilement, par exemple via une interaction tactile, l’indicateur de mouvement panoramique apparaît, affichant la position de défilement actuelle.
- Quand le pointeur de la souris ou du stylet se déplace sur l’indicateur de mouvement panoramique, il se transforme en barre de défilement traditionnelle. Faire glisser le curseur de la barre de défilement permet de manipuler la zone de défilement.

Remarque
Quand la barre de défilement est visible, elle est superposée de 16 px au-dessus du contenu à l’intérieur de votre élément ScrollViewer. Pour garantir une bonne conception de l’expérience utilisateur, vous devez vérifier qu’aucun contenu interactif n’est masqué par cette superposition. En outre, si vous préférez ne pas avoir de chevauchement dans l’expérience utilisateur, laissez une marge intérieure de 16 px dans la bordure de la fenêtre d’affichage pour la barre de défilement.
Fenêtre d’affichage et étendue
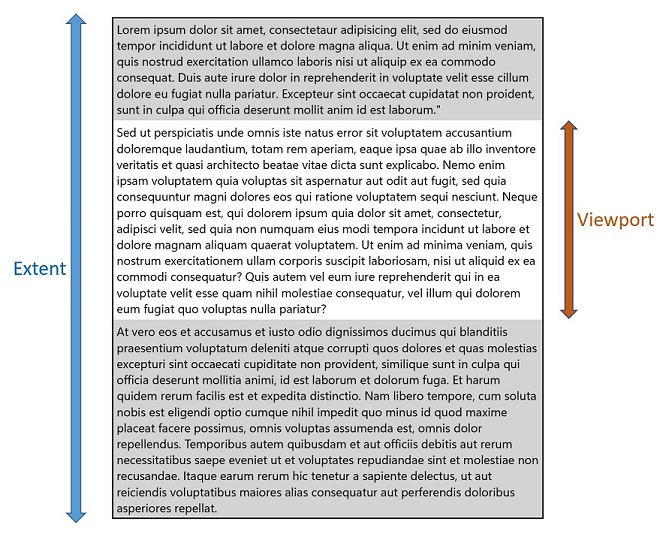
Une visionneuse à défilement se compose de deux régions principales qui sont importantes pour comprendre ses fonctionnalités. La zone qui inclut tout le contenu avec défilement, masqué et visible, est l’étendue. La zone visible du contrôle où le contenu est affiché est la fenêtre d’affichage.

Différentes API sont disponibles pour vous permettre d’obtenir la hauteur et la largeur de ces régions, ainsi que la hauteur et la largeur de défilement, ce qui correspond à la différence entre la taille de l’étendue et celle de la fenêtre d’affichage.
Recommandations
- Dans la mesure du possible, privilégiez le défilement vertical plutôt qu’horizontal.
- Utilisez le mouvement panoramique sur un axe pour les régions de contenu qui s’étendent au-delà des limites de la fenêtre d’affichage (vertical ou horizontal). Utilisez le mouvement panoramique sur deux axes pour les régions de contenu qui s’étendent au-delà des limites de la fenêtre d’affichage (à la fois vertical et horizontal).
- Utilisez la fonctionnalité de défilement intégrée dans les contrôles hub, d’affichage d’éléments, d’affichage de liste, d’affichage de grille, de zone de liste modifiable, de zone de liste et de zone d’entrée de texte. Avec ces contrôles, s’il y a trop d’éléments à afficher simultanément, l’utilisateur peut faire défiler la liste d’éléments horizontalement ou verticalement.
- Si vous voulez que l’utilisateur puisse effectuer un panoramique dans les deux directions autour d’une zone plus grande et qu’il puisse éventuellement zoomer, par exemple sur une image taille réelle (au lieu d’une image adaptée à la taille de l’écran), placez l’image dans une visionneuse à défilement.
- Si l’utilisateur doit faire défiler un long passage de texte, configurez la visionneuse à défilement pour qu’elle défile uniquement verticalement.
- Une visionneuse à défilement ne doit contenir qu’un seul objet. Cet objet peut être un panneau de disposition contenant à son tour un nombre quelconque d’objets.
- Si vous devez gérer des événements de pointeur pour un UIElement dans une vue à défilement (comme ScrollViewer ou ListView), vous devez explicitement désactiver la prise en charge des événements de manipulation sur l’élément dans la vue en appelant UIElement.CancelDirectManipulation. Pour réactiver les événements de manipulation dans la vue, appelez UIElement.TryStartDirectManipulation.
UWP et WinUI 2
Remarque
Le contrôle ScrollView est disponible uniquement dans WinUI 3. Pour UWP et WinUI 2, utilisez le contrôle ScrollViewer.
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP : classe ScrollViewer, classe ScrollBar
- Ouvrez l’application WinUI 2 Gallery et regardez ScrollViewer en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Créer une visionneuse à défilement
- API importantes : classe ScrollView, classe ScrollViewer, classe ScrollBar
Ouvrez l’application WinUI 3 Gallery et regardez ScrollView en action. Ouvrez l’application WinUI 3 Gallery et regardez ScrollViewer en action.
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Un contrôle de visionneuse à défilement peut être utilisé pour rendre le contenu avec défilement en encapsulant explicitement le contenu dans la visionneuse à défilement, ou en plaçant une visionneuse à défilement dans le modèle de contrôle d’un contrôle de contenu.
Visionneuse à défilement dans un modèle de contrôle
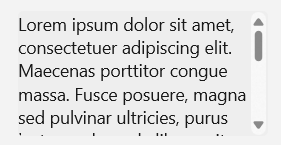
Souvent, un contrôle de visionneuse à défilement est un élément composite d’autres contrôles. Une partie de visionneuse à défilement affiche une fenêtre d’affichage avec des barres de défilement uniquement quand l’espace de disposition du contrôle hôte est limité pour être plus petit que la taille de contenu développée.
ItemsView inclut un contrôle ScrollView dans son modèle. Vous pouvez accéder au contrôle ScrollView via la propriété ItemsView.ScrollView.
Les modèles ListView et GridView incluent toujours un contrôle ScrollViewer. TextBox et RichEditBox incluent également un contrôle ScrollViewer dans leurs modèles. Pour influencer certains des comportements et propriétés du composant intégré ScrollViewer, ScrollViewer définit un certain nombre de propriétés jointes XAML qui peuvent être définies dans les styles et utilisées dans les liaisons de modèle. Pour plus d’informations sur les propriétés jointes, consultez l’article Vue d’ensemble des propriétés jointes.
Définir du contenu avec défilement
Le contenu dans une visionneuse à défilement devient du contenu avec défilement quand sa taille est supérieure à la fenêtre d’affichage de la visionneuse à défilement
Cet exemple définit un élément Rectangle comme contenu du contrôle ScrollView. L’utilisateur voit uniquement une partie de taille 500 x 400 de ce rectangle et peut faire défiler pour voir le reste de celui-ci.
<ScrollView Width="500" Height="400">
<Rectangle Width="1000" Height="800">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</ScrollView>
Disposition
Dans l’exemple précédent, la taille du rectangle est explicitement définie sur une taille supérieure à la visionneuse à défilement. Dans les cas où le contenu de la visionneuse à défilement est autorisé à croître naturellement, comme dans une liste ou un bloc de texte, vous pouvez configurer la visionneuse à défilement pour laisser son contenu (l’étendue) se développer verticalement, horizontalement, les deux ou aucun des deux.
Par exemple, ce bloc de texte s’accroît horizontalement jusqu’à ce que son conteneur parent le limite, puis encapsule le texte et s’accroît verticalement.
<TextBlock Text="{x:Bind someText}" TextWrapping="WrapWholeWords"/>
Quand le bloc de texte est encapsulé dans une visionneuse à défilement, celle-ci limite sa croissance horizontale et verticale.
La croissance verticale signifie que le contenu est limité horizontalement, mais peut croître verticalement au-delà des limites de la fenêtre d’affichage, et l’utilisateur peut faire défiler le contenu vers le haut et le bas.

La croissance horizontale signifie que le contenu est limité verticalement, mais peut croître horizontalement au-delà des limites de la fenêtre d’affichage, et l’utilisateur peut faire défiler le contenu vers la gauche et la droite.

Visibilité de la barre de défilement
Les contrôles ScrollViewer et ScrollView utilisent des moyens légèrement différents pour configurer le défilement horizontal et vertical du contenu.
- Dans le contrôle ScrollViewer, les propriétés VerticalScrollBarVisibility et HorizontalScrollBarVisibility contrôlent la visibilité des barres de défilement et déterminent si le défilement dans une direction particulière est autorisé. Quand une propriété est définie sur
Disabled, le contenu ne peut pas être défiler dans cette direction par interaction de l’utilisateur.- Les paramètres par défaut sont :
VerticalScrollBarVisibility="Auto",HorizontalScrollBarVisibility="Disabled"
- Les paramètres par défaut sont :
- Dans le contrôle ScrollView, les propriétés VerticalScrollBarVisibility et HorizontalScrollBarVisibility contrôlent uniquement la visibilité des barres de défilement.
- Les paramètres par défaut sont :
VerticalScrollBarVisibility="Auto",HorizontalScrollBarVisibility="Auto"
- Les paramètres par défaut sont :
Ce tableau décrit les options de visibilité de ces propriétés.
| Valeur | Description |
|---|---|
| Auto | Une barre de défilement s’affiche uniquement quand la fenêtre d’affichage ne peut pas afficher tout le contenu. |
| Disabled (ScrollViewer uniquement) | Aucune barre de défilement ne s’affiche, même quand la fenêtre d’affichage ne peut pas afficher tout le contenu. Le défilement par interaction de l’utilisateur est désactivé. (Le défilement par programme reste possible.) |
| Masqué | Aucune barre de défilement ne s’affiche, même quand la fenêtre d’affichage ne peut pas afficher tout le contenu. Le défilement reste activé et peut se produire via l’interaction tactile, par clavier ou par roulette de la souris. |
| Visible | Une barre de défilement s’affiche toujours. (Dans les conceptions d’expérience utilisateur actuelles, la barre de défilement s’affiche uniquement quand le curseur de la souris est sur celui-ci, sauf si la fenêtre d’affichage ne peut pas afficher tout le contenu.) |
(ScrollViewer utilise l’enum ScrollBarVisibility, tandis que ScrollView utilise l’enum ScrollingScrollBarVisibility.)
Orientation
Le contrôle ScrollView a une propriété ContentOrientation qui vous permet de contrôler la disposition du contenu. Cette propriété détermine comment le contenu peut croître quand il n’est pas explicitement limité. Si Height et Width sont explicitement définis sur le contenu, ContentOrientation n’a aucun effet.
Ce tableau présente les options ContentOrientation de ScrollView et les paramètres équivalents pour ScrollViewer.
| Orientation | ScrollView | ScrollViewer |
|---|---|---|
| Vertical | ContentOrientation="Vertical" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="Disabled" |
| Horizontal | ContentOrientation="Horizontal" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| Les deux | ContentOrientation="Both" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| Aucun(e) | ContentOrientation="None" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="Disabled" |
Disposition verticale
Par défaut, la disposition de contenu (orientation) d’une visionneuse à défilement est verticale.
Dans cet exemple, un contrôle ItemsRepeater est utilisé comme Content de ScrollView. Le contrôle UniformGridLayout pour ItemsRepeater positionne les éléments horizontalement sur une ligne jusqu’à ce qu’il manque d’espace (500 px dans cet exemple), puis positionne l’élément suivant sur la ligne suivante. La taille de ItemsRepeater peut être supérieure aux 400 px que l’utilisateur peut voir, mais celui-ci peut alors faire défiler le contenu verticalement.
La valeur par défaut ContentOrientation est Vertical, donc aucune modification n’est nécessaire sur ScrollView.
<ScrollView Width="500" Height="400">
<ItemsRepeater ItemsSource="{x:Bind Albums}"
ItemTemplate="{StaticResource MyTemplate}">
<ItemsRepeater.Layout>
<UniformGridLayout RowSpacing="8" ColumnSpacing="8"/>
</ItemsRepeater.Layout>
</ItemsRepeater>
</ScrollView>
Disposition horizontale
Dans cet exemple, le contenu est un contrôle StackPanel qui dispose ses éléments horizontalement. La configuration de la visionneuse à défilement est modifiée pour prendre en charge le défilement horizontal et désactiver le défilement vertical.
La propriété ContentOrientation de ScrollView est définie sur Horizontal pour permettre au contenu de croître horizontalement autant que nécessaire.
<ScrollView Width="500" Height="400" ContentOrientation="Horizontal">
<StackPanel Orientation="Horizontal">
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
Défilement par programme
Les propriétés offsetde la visionneuse à défilement sont en lecture seule, mais des méthodes sont fournies pour vous permettre de faire défiler par programme.
Pour le contrôle ScrollView, appelez la méthode ScrollTo et transmettez les décalages horizontaux et verticaux pour le défilement. Dans ce cas, le défilement est uniquement vertical, de sorte que la valeur HorizontalOffset actuelle est utilisée. Pour faire défiler vers le haut, une valeur VerticalOffset de 0 est utilisée. Pour faire défiler vers le bas, VerticalOffset est identique à ScrollableHeight.
<Button Content="Scroll to top" Click="ScrollTopButton_Click"/>
<Button Content="Scroll to bottom" Click="ScrollBottomButton_Click"/>
<ScrollView x:Name="scrollView" Width="500" Height="400">
<StackPanel>
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
private void ScrollTopButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: 0);
}
private void ScrollBottomButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: scrollView.ScrollableHeight);
}
ScrollView fournit également une méthode ScrollBy qui vous permet de faire défiler verticalement ou horizontalement en fonction d’un delta spécifié par rapport au décalage actuel.
Zoom
Vous pouvez utiliser une visionneuse à défilement pour permettre à un utilisateur d’effectuer un zoom optique vers l’avant et vers l’arrière sur le contenu. Les interactions de zoom optique sont effectuées par le biais des mouvements de pincement et d’étirement (le mouvement d’éloignement des doigts effectue un zoom avant et le mouvement de rapprochement effectue un zoom arrière), ou en appuyant sur la touche Ctrl tout en faisant défiler la roulette de la souris. Pour plus d’informations sur le zoom, consultez l’article Zoom optique et redimensionnement.
Pour activer le zoom par interaction de l’utilisateur, définissez la propriété ZoomMode sur Enabled (Disabled, par défaut). Les modifications apportées à la propriété ZoomMode prennent effet immédiatement et peuvent affecter une interaction de l’utilisateur en cours.
Cet exemple montre un contrôle Image encapsulé dans une visionneuse à défilement configurée pour autoriser le zoom.
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
Dans ce cas, le contrôle Image n’est pas limité par la visionneuse à défilement. Il est donc initialement affiché à sa taille native. Si la source de l’image est supérieure à la fenêtre d’affichage, l’utilisateur doit effectuer un zoom arrière pour voir l’image entière, ce qui peut ne pas être le comportement prévu.

L’exemple suivant montre comment configurer la visionneuse à défilement pour limiter l’image à la fenêtre d’affichage afin qu’elle soit initialement chargée avec un zoom arrière et que l’utilisateur puisse effectuer un zoom avant et faire défiler l’image s’il le souhaite.

Pour limiter l’image à la fenêtre d’affichage de ScrollView, définissez la propriété ContentOrientation sur None. Étant donné que la visibilité des barres de défilement n’est pas liée à cette contrainte, les barres de défilement apparaissent automatiquement quand l’utilisateur effectue un zoom avant.
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
Facteur de zoom
Utilisez les propriétés MinZoomFactor et MaxZoomFactor pour contrôler le pourcentage de zoom que l’utilisateur peut effectuer sur le contenu. Ces propriétés sont efficaces pour les interactions de l’utilisateur et le zoom par programme.
- Les paramètres par défaut sont :
MinZoomFactor="0.1",MaxZoomFactor="10.0"
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled"
MinZoomFactor="1.0" MaxZoomFactor="8.0">
<Image Source="Assets/rainier.png"/>
</ScrollView>
Zoom par programme
La propriété ZoomFactor est en lecture seule, mais des méthodes sont fournies pour vous permettre d’effectuer un zoom par programme. Une utilisation classique consiste à connecter la visionneuse à défilement à un curseur qui contrôle le facteur de zoom ou un bouton pour réinitialiser le niveau de zoom. (Voir ScrollViewer dans l’application WinUI 3 Gallery pour voir un exemple de curseur de zoom.)
Pour le contrôle ScrollView, appelez la méthode ZoomTo et transmettez le nouveau facteur de zoom comme premier paramètre.
<Slider Header="Zoom" IsEnabled="True"
Maximum="{x:Bind scrollControl.MaxZoomFactor, Mode=OneWay}"
Minimum="{x:Bind scrollControl.MinZoomFactor, Mode=OneWay}"
StepFrequency="0.1"
ValueChanged="ZoomSlider_ValueChanged" />
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.png"/>
</ScrollView>
private void ZoomSlider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
if (scrollControl != null)
{
scrollControl.ZoomTo(
zoomFactor: (float)e.NewValue,
centerPoint: null)
}
}
ScrollView fournit également une méthode ZoomBy qui vous permet d’effectuer un zoom avant et arrière en fonction d’un delta spécifié par rapport au niveau de zoom actuel.
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Rubriques connexes
Windows developer
