Layout
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos recommandations actuelles en matière de conception.
La disposition est le dimensionnement, l’espacement et le placement du contenu dans une fenêtre ou une page. Une disposition efficace est essentielle pour aider les utilisateurs à trouver rapidement ce qu’ils recherchent, ainsi que pour rendre l’apparence visuellement attrayante. Une disposition efficace peut faire la différence entre les conceptions que les utilisateurs comprennent immédiatement et celles qui laissent les utilisateurs se sentir perplexes et dépassés.
Note: Les instructions relatives à la gestion des fenêtres sont présentées dans un article distinct. Le dimensionnement et l’espacement des contrôles spécifiques recommandés sont présentés dans leurs articles de recommandations respectifs.
Principes de conception
Hiérarchie visuelle
Une fenêtre ou une page a une hiérarchie visuelle claire lorsque son apparence indique la relation et la priorité de ses éléments. Sans hiérarchie visuelle, les utilisateurs devraient déterminer eux-mêmes ces relations et ces priorités.
La hiérarchie visuelle est obtenue en combinant habilement les attributs suivants :
- Se concentrer. La disposition indique l’emplacement où les utilisateurs doivent d’abord regarder.
- Flux. L’œil circule en douceur et naturellement par un chemin clair à travers la surface, trouvant des éléments d’interface utilisateur (IU) dans l’ordre approprié pour leur utilisation.
- Groupement. Les éléments d’interface utilisateur liés logiquement ont une relation visuelle claire. Les éléments connexes sont regroupés ; les éléments non liés sont distincts.
- Accent. Les éléments d’interface utilisateur sont mis en évidence en fonction de leur importance relative.
- Alignement. Les éléments de l’interface utilisateur ont un placement coordonné, ce qui facilite leur analyse et s’affichent de manière ordonnée.
En outre, la disposition effective a les attributs suivants :
- Indépendance de l’appareil. La disposition s’affiche comme prévu, quelle que soit la police de police ou la taille, les points par pouce (ppp), l’affichage ou l’adaptateur graphique.
- Facile à analyser. Les utilisateurs peuvent trouver le contenu qu’ils recherchent en un coup d’œil.
- Efficacité. Les éléments d’interface utilisateur qui sont volumineux doivent être volumineux, et les éléments qui sont de petite taille sont bien petits.
- Redimensionnabilité. Si elle est utile, une fenêtre est redimensionnable et sa disposition de contenu est efficace, quelle que soit la taille ou la taille de la surface.
- Ballance. Le contenu apparaît uniformément réparti sur la surface.
- Simplicité visuelle. La perception qu’une disposition n’est pas plus compliquée qu’elle ne doit l’être. Les utilisateurs ne se sentent pas submergés par l’apparence de la disposition.
- Cohérence. Des fenêtres ou des pages similaires utilisent une disposition similaire, de sorte que les utilisateurs se sentent toujours orientés.
Bien que le dimensionnement, l’espacement et le placement soient des concepts simples, le défi avec la disposition consiste à obtenir le bon mélange de ces attributs.
Dans Windows, la disposition est communiquée à l’aide de métriques indépendantes de l’appareil, telles que les unités de dialogue (DLU) et les pixels relatifs.
Modèle de conception pour la lecture
Les utilisateurs choisissent ce qu’ils lisent en fonction de l’apparence et de la organization du contenu. Pour créer une disposition efficace, vous devez comprendre ce que les utilisateurs ont tendance à lire et pourquoi.
Vous pouvez prendre des décisions de disposition à l’aide de ce modèle de conception pour la lecture :
Personnes lu dans un ordre de gauche à droite, de haut en bas (dans les cultures occidentales).
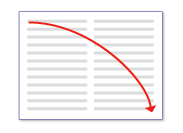
Il existe deux modes de lecture : la lecture immersive et l’analyse. L’objectif de la lecture immersive est la compréhension.

Ce diagramme modélise la lecture immersive.
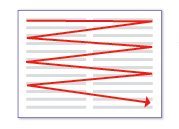
En revanche, l’objectif de l’analyse est de localiser des éléments. Le chemin d’analyse global ressemble à ceci :

Ce diagramme modélise l’analyse.

S’il y a du texte en cours d’exécution le long du bord gauche d’une page, les utilisateurs analysent d’abord le bord gauche.
Lors de l’utilisation de logiciels, les utilisateurs ne sont pas immergés dans l’interface utilisateur elle-même, mais dans leur travail. Par conséquent, les utilisateurs ne lisent généralement pas le texte de l’interface utilisateur qu’ils analysent. Ils lisent ensuite des morceaux de texte de manière complète uniquement lorsqu’ils croient qu’ils en ont besoin.
Les utilisateurs ont tendance à ignorer les volets de navigation à gauche ou à droite d’une page. Les utilisateurs reconnaissent qu’ils sont là, mais ne regardent les volets de navigation que lorsqu’ils veulent naviguer.
Les utilisateurs ont tendance à ignorer de grands blocs de texte non mis en forme sans les lire du tout.

Les utilisateurs ont tendance à ignorer les grands blocs de texte et les volets de navigation lors de l’analyse.
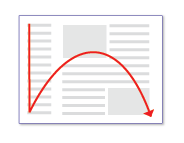
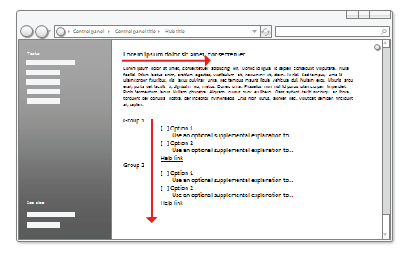
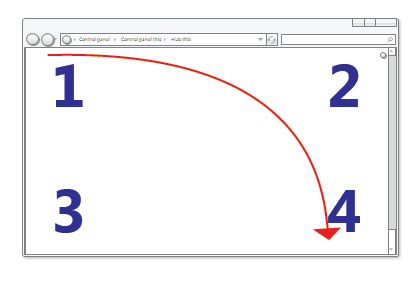
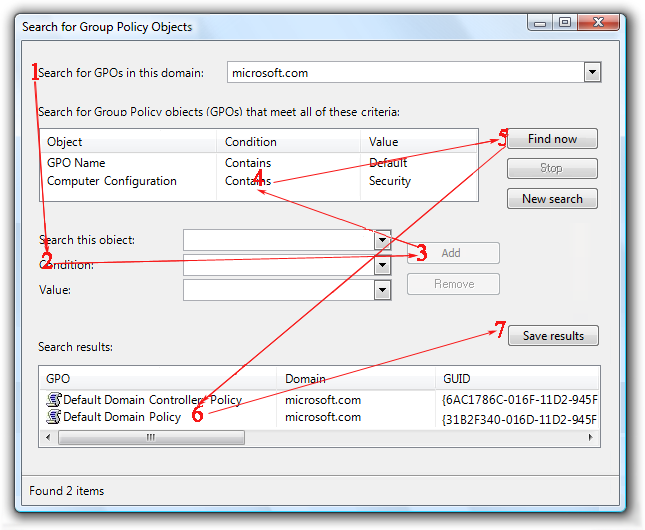
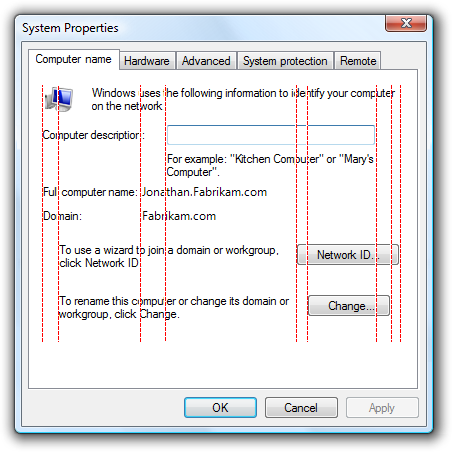
Toutes choses égales par ailleurs, les utilisateurs regardent d’abord dans le coin supérieur gauche d’une fenêtre, analysent la page et terminent leur analyse dans le coin inférieur droit. Ils ont tendance à ignorer le coin inférieur gauche.

Toutes choses égales, les utilisateurs liront ces nombres dans l’ordre suivant : 1, 2, 4 et 3.
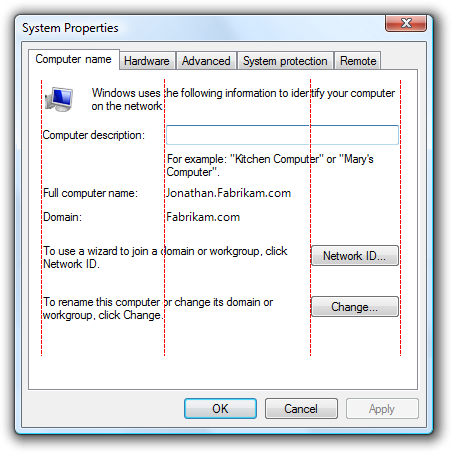
Mais dans l’interface utilisateur interactive, toutes les choses ne sont pas égales, de sorte que différents éléments d’interface utilisateur reçoivent différents niveaux d’attention. Les utilisateurs ont tendance à regarder les contrôles interactifs, en particulier les contrôles en haut à gauche et au centre de la fenêtre et du texte en évidence.

Les utilisateurs se concentrent sur les contrôles interactifs main et les instructions main principales, et examinent d’autres choses uniquement lorsqu’ils en ont besoin.
- Les utilisateurs ont tendance à lire les étiquettes de contrôle interactives, en particulier celles qui semblent pertinentes pour effectuer la tâche en cours. En revanche, les utilisateurs ont tendance à lire du texte statique uniquement lorsqu’ils pensent qu’ils en ont besoin.
- Les éléments qui apparaissent différemment attirent l’attention. Le texte en gras et le texte volumineux se distinguent du texte normal. Les éléments d’interface utilisateur avec de la couleur ou sur un arrière-plan coloré se distinguent. Les éléments avec des icônes se distinguent des éléments sans icônes.
- Les utilisateurs ne défilent pas, sauf s’ils ont une raison de le faire. Si le contenu au-dessus du pli ne fournit pas de raison de faire défiler, ils ne le seront pas.
- Une fois que les utilisateurs ont décidé quoi faire, ils arrêtent immédiatement l’analyse et le font.
- Étant donné que les utilisateurs arrêtent l’analyse lorsqu’ils pensent qu’ils ont terminé, ils ont tendance à ignorer tout ce qui semble être le point d’achèvement.

Les utilisateurs arrêtent l’analyse lorsqu’ils pensent qu’ils ont terminé.
Bien sûr, il y aura des exceptions à ce modèle général. Les dispositifs de suivi oculaire indiquent que le comportement des utilisateurs réels est assez erratique. L’objectif de ce modèle est de vous aider à prendre de bonnes décisions et des compromis, et non à modéliser le comportement des utilisateurs avec précision. Mais comme vous avez lu cette liste, j’espère que vous avez également reconnu plusieurs de vos propres modèles de lecture.
Conception pour l’analyse
Les utilisateurs ne lisent pas, ils analysent. Vous devez donc concevoir des surfaces d’interface utilisateur pour l’analyse. Ne partez pas du principe que les utilisateurs liront le texte tel qu’il est écrit dans un ordre de gauche à droite, de haut en bas, mais plutôt qu’ils examinent les éléments d’interface utilisateur qui attirent leur attention.
Pour concevoir pour l’analyse :
- Supposons que les utilisateurs commencent par analyser rapidement l’ensemble de la fenêtre, puis en lisant les éléments d’interface utilisateur dans l’ordre suivant :
- Contrôles interactifs au centre
- Boutons de validation
- Contrôles interactifs trouvés ailleurs
- Instruction principale
- Explications supplémentaires
- Texte présenté avec une icône d’avertissement
- Titre de fenêtre
- Autre texte statique dans main corps
- Notes de bas de page
- Placez les éléments d’interface utilisateur qui lancent une tâche dans le coin supérieur gauche ou dans le centre supérieur.
- Placez les éléments d’interface utilisateur qui terminent une tâche dans le coin inférieur droit.
- Dans la mesure du possible, placez du texte crucial sur des contrôles interactifs au lieu d’un texte statique.
- Évitez de placer des informations cruciales dans le coin inférieur gauche ou en bas d’un contrôle ou d’une page à défilement long.
- Ne présentez pas de gros blocs de texte. Éliminez le texte inutile. Utilisez le style de présentation de la pyramide inversée .
- Si vous faites quelque chose pour attirer l’attention des utilisateurs, assurez-vous que l’attention est justifiée.
Dans la mesure du possible, utilisez ce modèle plutôt que de le combattre ; mais il y aura des moments où vous devrez mettre en évidence ou mettre en évidence des éléments d’interface utilisateur particuliers.
Pour mettre en évidence les éléments d’interface utilisateur principaux :
Placez les éléments d’interface utilisateur principaux dans le chemin d’analyse.
Placez n’importe quelle interface utilisateur pour lancer une tâche dans le coin supérieur gauche ou le centre supérieur.
Placez les boutons de validation dans le coin inférieur droit.
Placez l’interface utilisateur principale restante au centre.
Utilisez des contrôles qui attirent l’attention, tels que des boutons de commande, des liens de commande et des icônes.
Utilisez du texte proéminent, y compris du texte volumineux et du texte en gras.
Les utilisateurs de texte doivent lire dans des contrôles interactifs, avec des icônes ou sur des bannières.
Utilisez du texte foncé sur un arrière-plan clair.
Entourez les éléments d’un espace généreux.
N’avez pas besoin d’interaction, telle que le pointage ou le pointage, pour voir l’élément que vous mettez en évidence.

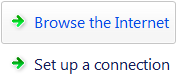
Cet exemple montre de nombreuses façons de mettre l’accent sur les éléments d’interface utilisateur principaux.
Pour dé-mettre l’accent sur les éléments d’interface utilisateur secondaires :
Placez les éléments d’interface utilisateur secondaires en dehors du chemin d’analyse.
Placez tout ce que les utilisateurs n’ont généralement pas besoin de voir dans le coin inférieur gauche ou en bas de la fenêtre.
Utilisez des contrôles qui n’attirent pas l’attention, tels que des liens de tâche plutôt que des boutons de commande.
Utilisez du texte normal ou gris.
Utilisez du texte clair sur un arrière-plan sombre. Le texte blanc sur un arrière-plan gris foncé ou bleu fonctionne bien.
Entourez les éléments avec un espace minimal.
Envisagez d’utiliser la divulgation progressive pour masquer les éléments d’interface utilisateur secondaires.

Cet exemple montre de nombreuses façons de mettre l’accent sur les éléments d’interface utilisateur secondaires.
Utilisation efficace de l’espace d’écran
L’utilisation efficace de l’espace d’écran vous oblige à équilibrer plusieurs facteurs : utiliser trop d’espace et une fenêtre semble lourde et gaspille, et même difficile à utiliser en fonction de la loi de Fitts.
Incorrect :

Dans cet exemple, la fenêtre est trop grande pour son contenu.
D’autre part, utilisez trop peu d’espace et une fenêtre se sent à l’étroit, inconfortable, et intimidante, et difficile à utiliser si elle nécessite du défilement et d’autres manipulations à utiliser.
Incorrect :

Dans cet exemple, la fenêtre est trop petite pour son contenu.
Bien que l’interface utilisateur critique doit s’adapter à la résolution effective minimale prise en charge, ne partez pas du principe que l’utilisation efficace de l’espace d’écran signifie que les fenêtres doivent être aussi petites que possible. Une disposition efficace respecte l’espace ouvert et ne tente pas de tout encrasser dans le plus petit espace possible. Les écrans modernes disposent d’un espace d’écran important et il est logique d’utiliser cet espace efficacement lorsque vous le pouvez. Par conséquent, errez du côté d’utiliser trop d’espace d’écran plutôt que trop peu. Cela rend vos fenêtres plus légères et plus accessibles.
Vous savez qu’une disposition utilise efficacement l’espace d’écran lorsque :
- Les fenêtres, les volets de fenêtre et les contrôles n’ont pas besoin d’être redimensionnés pour être utilisables. Si la première chose que les utilisateurs font est de redimensionner une fenêtre, un volet ou un contrôle, sa taille est incorrecte.
- Les données ne sont pas tronquées. La plupart des données dans les affichages de liste et les arborescences n’ont pas d’ellipses, et les données d’autres contrôles ne sont pas clippées, sauf si la longueur des données est inhabituellement grande. Les données qui doivent être lues pour effectuer une tâche ne doivent pas être tronquées.
- Les fenêtres et les contrôles sont dimensionnés de manière appropriée pour éliminer les défilements inutiles. Il existe peu de barres de défilement horizontales et aucune barre de défilement verticale inutile.
- Les contrôles utilisent principalement leurs tailles standard. Essayez de réduire le nombre de tailles de contrôle, par exemple en utilisant seulement une ou deux largeurs de bouton de commande sur une surface.
- L’aire de l’interface utilisateur est équilibrée. Il n’y a pas de grandes zones d’écran inutilisées.
Choisissez des tailles de fenêtre qui sont juste assez grandes pour bien remplir leur objectif. (Et si la fenêtre est redimensionnable, cet objectif s’applique à sa taille par défaut.) Une combinaison de données tronquées ou de barres de défilement et d’un grand espace d’écran disponible est un signe clair d’une disposition inefficace.
Dimensionnement des contrôles
En règle générale, la première étape de l’utilisation efficace de l’espace d’écran consiste à déterminer la taille appropriée pour les différents éléments de l’interface utilisateur. Reportez-vous à la table de dimensionnement de contrôle ainsi qu’au dimensionnement recommandé dans les articles de recommandations de contrôle spécifiques.
Fitts' Law déclare que plus une cible est petite, plus elle prend de temps pour l’acquérir avec la souris. En outre, pour les ordinateurs utilisant technologie Windows Tablet and Touch, la « souris » peut en fait être un stylet ou le doigt de l’utilisateur. Vous devez donc envisager d’autres périphériques d’entrée lors de la détermination de la taille des petits contrôles. Une taille de contrôle de 16 x 16 pixels relatifs est une bonne taille minimale pour n’importe quel appareil d’entrée. En revanche, les boutons de contrôle de rotation de pixels relatifs standard de 15x9 sont trop petits pour être utilisés efficacement par les stylets.
Espacement
L’espace généreux (mais pas excessif) rend la disposition plus confortable et plus facile à analyser. L’espace effectif n’est pas un espace inutilisé, il joue un rôle important dans l’amélioration de la capacité des utilisateurs à analyser, et ajoute également à l’attrait visuel de votre conception. Pour obtenir des instructions, reportez-vous à la table Espacement.
Pour les ordinateurs qui utilisent technologie Windows Tablet and Touch, la « souris » peut être en fait un stylet ou le doigt de l’utilisateur. Le ciblage est plus difficile lors de l’utilisation d’un stylet ou d’un doigt comme appareil pointant, ce qui entraîne des utilisateurs à appuyer en dehors de la cible prévue. Lorsque les contrôles interactifs sont placés très près les uns des autres, mais qu’ils ne sont pas réellement tactiles, les utilisateurs peuvent cliquer sur un espace inactif entre les contrôles. Étant donné que le fait de cliquer sur un espace inactif n’a pas de résultat ou de commentaires visuels, les utilisateurs ne savent souvent pas ce qui s’est passé. Si de petits contrôles sont trop espacés, l’utilisateur doit appuyer avec précision pour éviter d’appuyer sur le mauvais objet. Pour résoudre ces problèmes, les régions cibles des contrôles interactifs doivent être tactiles ou avoir au moins 3 DLU (5 pixels relatifs) d’espace entre elles.
Vous savez qu’une disposition a un bon espacement lorsque :
- Dans l’ensemble, la surface de l’interface utilisateur se sent confortable et ne se sent pas à l’étroit.
- L’espace semble uniforme et équilibré.
- Les éléments associés sont proches les uns des autres et les éléments non liés sont relativement éloignés les uns des autres.
- Il n’y a pas d’espace mort entre les contrôles destinés à être ensemble, tels que les boutons de barre d’outils.
Fenêtres redimensionnables
Les fenêtres redimensionnables sont également un facteur dans l’utilisation efficace de l’espace d’écran. Certaines fenêtres se composent de contenu fixe et ne bénéficient pas d’être redimensionnables, mais les fenêtres avec du contenu redimensionnable doivent être redimensionnables. Bien sûr, la raison pour laquelle les utilisateurs redimensionnent une fenêtre est de prendre à l’avance l’espace d’écran supplémentaire, de sorte que le contenu doit se développer en conséquence en donnant plus d’espace aux éléments d’interface utilisateur qui en ont besoin. Les fenêtres avec du contenu dynamique, des documents, des images, des listes et des arborescences bénéficient le plus des fenêtres redimensionnables.

Dans cet exemple, le redimensionnement de la fenêtre redimensionne le contrôle d’affichage de liste.
Cela dit, les fenêtres peuvent être étirées trop larges. Par exemple, de nombreuses pages de panneau de configuration deviennent difficiles à utiliser lorsque le contenu est plus large que 600 pixels relatifs. Dans ce cas, il est préférable de ne pas redimensionner la zone de contenu au-delà de cette largeur maximale ou de modifier l’origine du contenu à mesure que la fenêtre est redimensionnée. Au lieu de cela, conservez une largeur maximale et une origine fixe en haut à gauche.
Le texte devient difficile à lire à mesure que la longueur de la ligne augmente. Pour les documents texte, envisagez une longueur de ligne maximale de 80 caractères pour faciliter la lecture du texte. (Les caractères incluent des lettres, des signes de ponctuation et des espaces.)
Incorrect :

Dans cet exemple, la longueur du texte rend la lecture difficile.
Enfin, les fenêtres redimensionnables doivent également utiliser efficacement l’espace d’écran lorsqu’elles sont réduites, en réduisant la taille du contenu redimensionnable et en supprimant l’espace des éléments d’interface utilisateur qui peuvent fonctionner efficacement sans elle. À un moment donné, la fenêtre ou ses éléments d’interface utilisateur deviennent trop petits pour être utilisables, de sorte qu’une taille minimale doit leur être attribuée ou certains éléments doivent être supprimés complètement.


Dans cet exemple, le volet a une taille minimale.
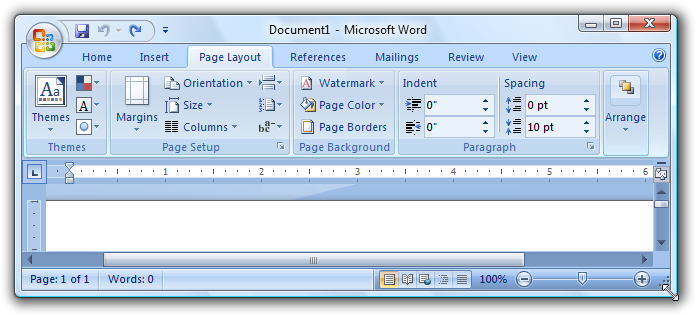
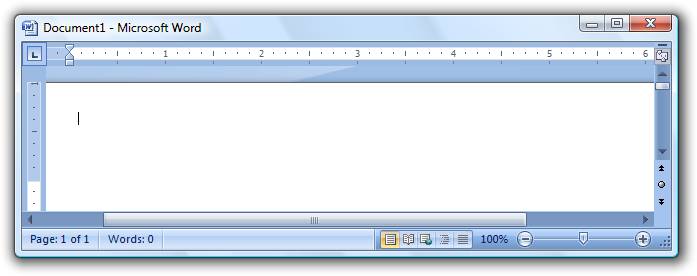
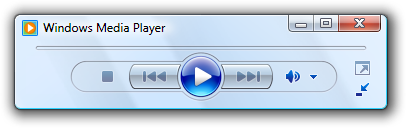
Certains programmes tirent parti de l’utilisation d’une présentation complètement différente pour rendre le contenu utilisable à des tailles plus petites.

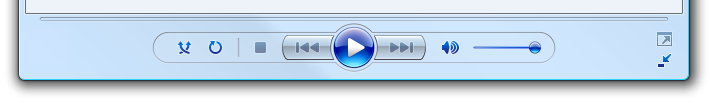
Dans cet exemple, Lecteur multimédia Windows change de format lorsque la fenêtre devient trop petite pour le format standard.
Priorité
Une disposition a le focus lorsqu’il y a un endroit évident à regarder en premier. Le focus est important pour montrer aux utilisateurs où commencer à analyser votre fenêtre ou votre page. Sans focus clair, l’œil de l’utilisateur va errer sans but. Le point focal doit être quelque chose d’important que les utilisateurs doivent trouver et comprendre rapidement, et doit avoir la plus grande importance visuelle. Le coin supérieur gauche est le point focal naturel pour la plupart des fenêtres.
Il ne doit y avoir qu’un seul point focal. Tout comme dans la vie réelle, l’œil ne peut se concentrer que sur une seule chose à la fois, les utilisateurs ne peuvent pas se concentrer sur plusieurs endroits simultanément.
Pour faire d’un élément d’interface utilisateur le point focal, vous pouvez lui donner une accentuation visuelle en :
- Placez-le dans la partie supérieure gauche ou supérieure centre de la surface.
- Utilisation de contrôles interactifs qui sont importants et facilement compréhensibles.
- Utilisation d’un texte proéminent, tel qu’une instruction de main.
- En donnant aux contrôles la sélection par défaut et le focus d’entrée initial.
- Placer les contrôles dans un arrière-plan couleur différent.
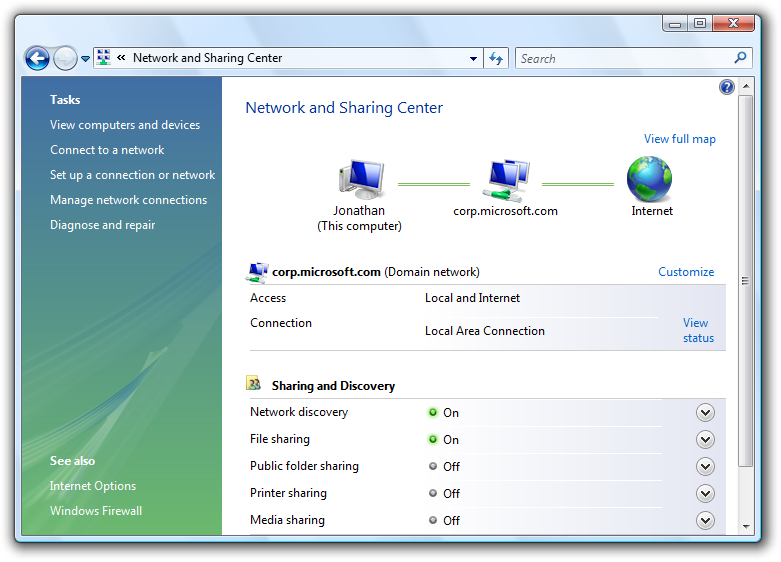
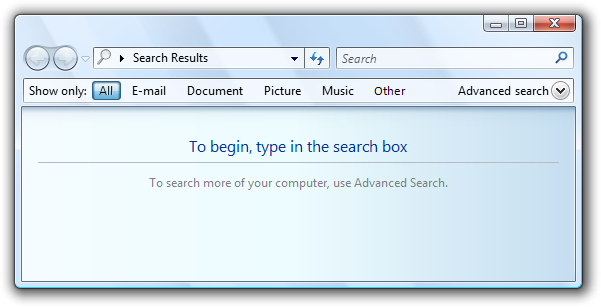
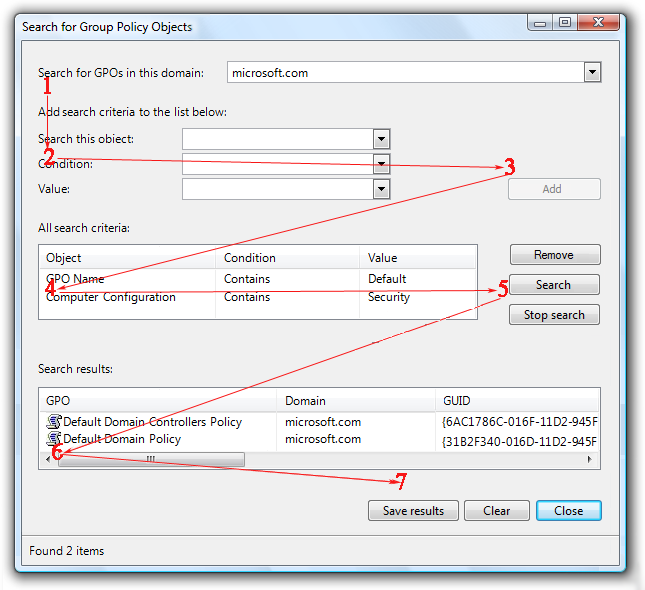
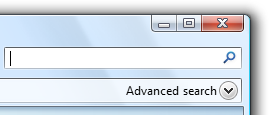
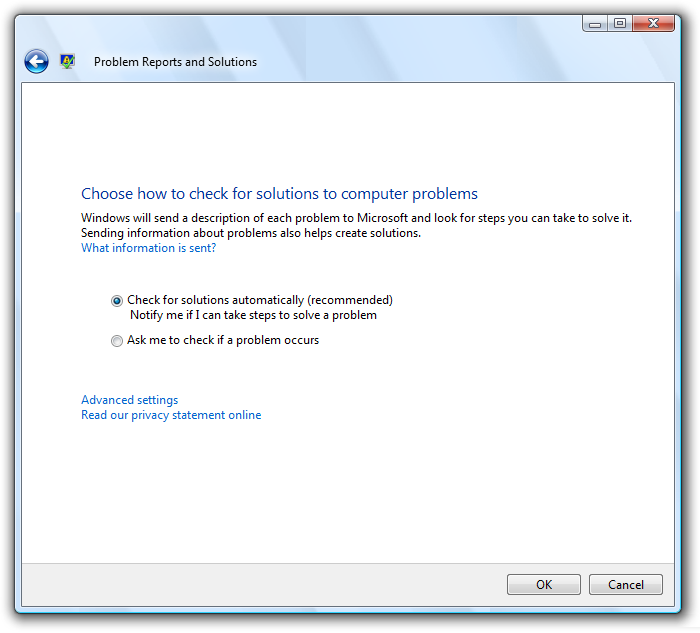
Envisagez Recherche Windows. Le point focal de Recherche Windows doit être la zone De recherche, car il s’agit du point de départ de la tâche. Toutefois, il se trouve dans le coin supérieur droit pour être cohérent avec l’emplacement de la zone de recherche standard. La zone De recherche a le focus d’entrée, mais compte tenu de son emplacement dans le chemin d’analyse, cet indice seul n’est pas suffisant.
Pour résoudre ce problème, il existe des instructions importantes dans la partie supérieure centrale de la fenêtre pour diriger les utilisateurs vers l’emplacement approprié.
Acceptable:

Dans cet exemple, une instruction importante dans la partie supérieure centrale de la fenêtre dirige les utilisateurs vers la zone De recherche.
Sans les instructions, la fenêtre n’aurait pas de point focal évident.
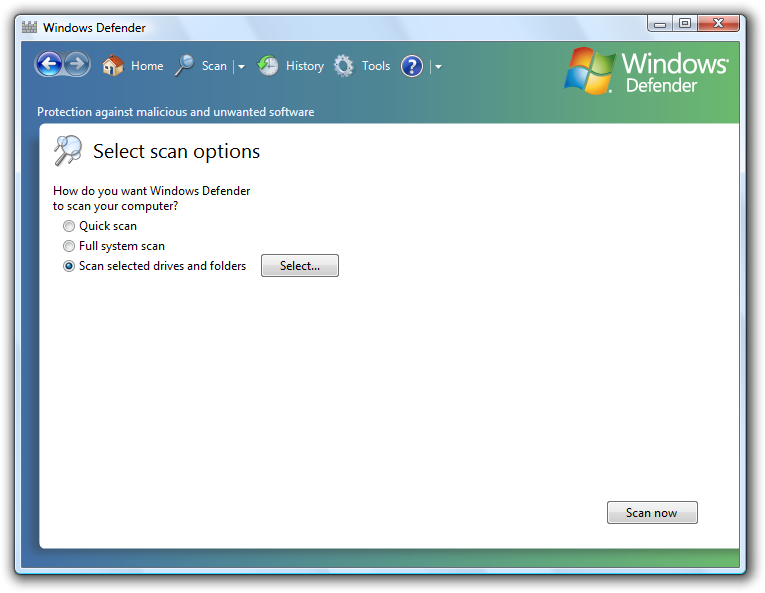
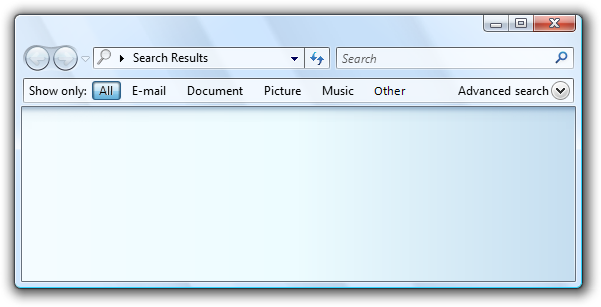
Incorrect :

Cet exemple n’a pas de point focal évident. Les utilisateurs ne savent pas où chercher.
Si vous mettent l’accent sur un élément d’interface utilisateur, assurez-vous que l’attention est justifiée. Dans l’exemple de recherche Windows incorrect précédent, le bouton Tout en surbrillance se trouve dans le coin supérieur gauche et a l’accent le plus visuel, mais il ne s’agit pas du point focal prévu. Les utilisateurs peuvent être bloqués à regarder ce bouton en essayant de déterminer ce qu’ils doivent faire avec.
Incorrect :

Sans l’instruction proéminente en tant que point focal, le bouton Tout en surbrillance est un point focal involontaire.
Flux
Une disposition a un flux lorsque les utilisateurs sont guidés en douceur et naturellement par un chemin clair à travers sa surface, trouvant des éléments d’interface utilisateur dans l’ordre approprié pour leur utilisation. Une fois que les utilisateurs ont identifié le point focal, ils doivent déterminer comment effectuer la tâche. L’emplacement des éléments d’interface utilisateur transmet leur relation et doit miroir les étapes d’exécution de la tâche. En règle générale, cela signifie que les étapes de la tâche doivent s’écouler naturellement dans un ordre de gauche à droite, de haut en bas (dans les cultures occidentales).
Vous savez qu’une disposition a un bon flux lorsque :
- L’emplacement des éléments d’interface utilisateur reflète les étapes dont les utilisateurs ont besoin pour effectuer la tâche.
- Les éléments d’interface utilisateur qui lancent une tâche se trouvent dans le coin supérieur gauche ou dans le centre supérieur.
- Les éléments d’interface utilisateur qui effectuent une tâche se trouvent dans le coin inférieur droit.
- Les éléments d’interface utilisateur associés sont ensemble ; les éléments non liés sont distincts.
- Les étapes requises se trouvent dans le flux main.
- Les étapes facultatives sont en dehors du flux de main, éventuellement supprimées en utilisant un arrière-plan approprié ou une divulgation progressive.
- Les éléments fréquemment utilisés apparaissent avant les éléments rarement utilisés dans le chemin d’analyse.
- Les utilisateurs savent toujours quoi faire ensuite. Il n’y a pas de sauts ou d’interruptions inattendus dans le flux de tâches.
Incorrect :

Dans cet exemple, les utilisateurs ne savent pas quoi faire ensuite. Il existe des sauts et des interruptions inattendus dans le flux de tâches.
Correct :

Dans cet exemple, la présentation des éléments d’interface utilisateur reflète les étapes d’exécution de la tâche.
Regroupement
Une disposition a un regroupement lorsque les éléments d’interface utilisateur liés logiquement ont une relation visuelle claire. Les groupes sont importants, car il est plus facile pour les utilisateurs de comprendre et de se concentrer sur un groupe d’éléments associés que sur les éléments individuellement. Les groupes simplifient et facilitent l’analyse d’une disposition.
Vous pouvez afficher le regroupement des manières suivantes (en augmentant la lourdeur) :
Disposition. Vous pouvez regrouper les contrôles associés les uns à côté des autres et placer un espacement supplémentaire entre les contrôles non liés.

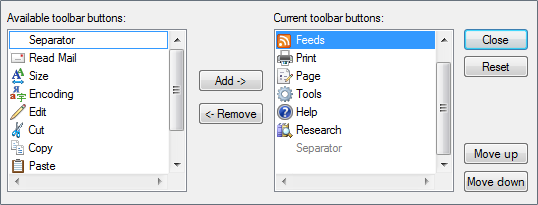
Dans cet exemple, la disposition seule est utilisée pour afficher les relations de contrôle.
Séparateurs. Un séparateur est une ligne horizontale ou verticale qui unifie un groupe de contrôles. Les séparateurs offrent un aspect plus simple et plus propre. Toutefois, contrairement aux zones de groupe, elles fonctionnent mieux lorsqu’elles s’étendent sur toute la surface.

Dans cet exemple, les séparateurs étiquetés sont utilisés pour afficher les relations de contrôle.
Agrégateurs. Un agrégateur est un graphique qui crée une relation visuelle entre des contrôles fortement liés.

Dans cet exemple, un agrégateur de limites est utilisé pour mettre en évidence la relation entre les contrôles et les faire sentir comme un seul contrôle au lieu de huit.
Zones de groupe. Une zone de groupe est un cadre rectangulaire étiqueté qui entoure un ensemble de contrôles associés.

Dans cet exemple, une zone de groupe entoure et étiquette un ensemble de contrôles associés.
Milieux. Vous pouvez utiliser des arrière-plans pour mettre en évidence ou mettre en évidence différents types de contenu.

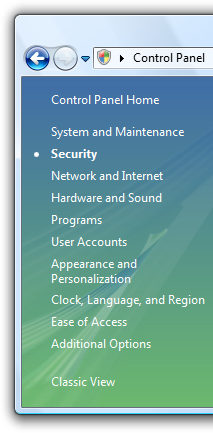
Dans cet exemple, le volet Office du panneau de configuration est utilisé pour regrouper les tâches et les éléments du panneau de configuration associés.
Pour éviter l’encombrement visuel, le groupe de poids le plus léger qui fait bien le travail est le meilleur choix. Pour plus d’informations, consultez Zones de groupe, onglets, séparateurs et arrière-plans.
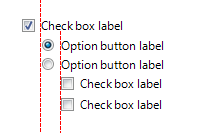
Quel que soit le style de regroupement, vous pouvez utiliser le retrait pour afficher la relation des contrôles au sein d’un groupe. Les contrôles qui sont homologues les uns des autres doivent être alignés à gauche, et les contrôles dépendants sont mis en retrait 12 DLUs ou 18 pixels relatifs.

Les contrôles dépendants sont mis en retrait de 12 DLUS ou de 18 pixels relatifs, ce qui, par définition, correspond à la distance entre les cases d’case activée et les cases d’option de leurs étiquettes.
Vous savez qu’une disposition a un bon regroupement lorsque :
- La ou les pages ont au maximum 7 groupes.
- L’objectif de chaque groupe est évident.
- La relation des contrôles au sein de chaque groupe est évidente, en particulier la dépendance de contrôle.
- Le regroupement simplifie le contenu plutôt que de le rendre plus complexe.
Alignment
L’alignement est l’emplacement coordonné des éléments d’interface utilisateur. L’alignement est important, car il facilite l’analyse du contenu et affecte la perception de la complexité visuelle des utilisateurs.
Il existe plusieurs objectifs à prendre en compte lors de la détermination de l’alignement :
- Facilité d’analyse horizontale. Les utilisateurs peuvent lire horizontalement et rechercher les éléments connexes les uns à côté des autres, sans aucune lacune gênante.
- Facilité d’analyse verticale. Les utilisateurs peuvent analyser les colonnes d’éléments associés et trouver immédiatement ce qu’ils recherchent, avec un minimum de mouvement horizontal des yeux.
- Complexité visuelle minimale. Les utilisateurs perçoivent une disposition comme étant visuellement complexe si elle a des lignes de grille d’alignement vertical inutiles.
Alignement horizontal
Alignement gauche
En raison de l’ordre de lecture de gauche à droite, l’alignement gauche fonctionne bien pour la plupart du contenu. L’alignement gauche facilite l’analyse verticale des données en colonnes.
Alignement droit
L’alignement droit est le meilleur choix pour les données numériques, en particulier les colonnes de données numériques. L’alignement droit fonctionne également bien pour les boutons de validation ainsi que pour les contrôles alignés avec le bord droit de la fenêtre.

Dans cet exemple, le contrôle de divulgation progressive de recherche avancée est aligné vers la droite, car il est placé sur le bord droit de la fenêtre.
Alignement central
L’alignement central est préférable pour les situations où l’alignement gauche ou droit est inapproprié ou semble déséquilibré.

Dans cet exemple, le contrôle du lecteur multimédia est centré pour donner une apparence équilibrée.
Ne centrez pas le contenu de la fenêtre simplement pour remplir l’espace.
Incorrect :

Dans cet exemple, le contenu est correctement centré dans une fenêtre redimensionnable pour remplir l’espace.
Alignement vertical
Tops d’élément
En raison de l’ordre de lecture de haut en bas, l’alignement supérieur fonctionne bien pour la plupart du contenu. L’alignement supérieur facilite l’analyse horizontale des éléments de l’interface utilisateur.
Bases de référence de texte
Lorsque vous alignez verticalement des contrôles sur du texte, alignez les lignes de base du texte pour obtenir un flux de lecture horizontal fluide.
Correct :

Incorrect :

Dans l’exemple correct, le contrôle et son étiquette sont alignés verticalement par leurs lignes de base de texte.
Vous savez qu’une disposition a un bon alignement lorsque :
- Il est facile d’analyser horizontalement et verticalement.
- Il a une apparence visuelle simple.
Alignement des étiquettes
Les règles d’alignement générales s’appliquent aux étiquettes de contrôle, mais il s’agit d’un problème courant qui mérite une attention particulière. L’alignement des étiquettes a les objectifs suivants :
- Facilitez l’analyse verticale pour trouver le bon contrôle.
- Facilité d’analyse horizontale pour associer des étiquettes à leurs contrôles.
- Facilité de localisation, gestion des étiquettes qui diffèrent d’une langue à l’autre.
- Fonctionne bien avec un mélange de différentes longueurs d’étiquette.
- Utilise efficacement l’espace disponible tout en évitant le texte tronqué.
L’objectif global est de réduire la quantité de mouvements oculaires nécessaires pour trouver ce que les utilisateurs recherchent probablement, mais la nature des contrôles et ce que les utilisateurs recherchent dépendent du contexte.
Il existe quatre styles communs de placement et d’alignement d’étiquettes, chacun avec ses avantages :
- Étiquettes justifiées à gauche au-dessus des contrôles
- Étiquettes justifiées à gauche à gauche des contrôles
- Étiquettes justifiées à gauche à gauche des contrôles, contrôles en lambeaux à gauche
- Étiquettes justifiées à droite à gauche des contrôles
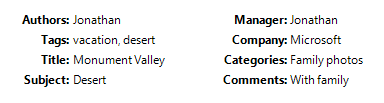
Étiquettes justifiées à gauche au-dessus des contrôles
Ce style est le plus facile à localiser, car la disposition ne dépend pas de la longueur des étiquettes, mais elle prend le plus d’espace vertical.

Ce style prend le plus d’espace vertical, mais il est le plus facile à localiser. Il s’agit d’un meilleur choix pour l’étiquetage des contrôles principalement interactifs.
Mieux utilisé lorsque :
- Les contrôles étiquetés sont interactifs (pas seulement du texte).
- L’interface utilisateur sera localisée. Ce style permet souvent de doubler, voire tripler la longueur de l’étiquette.
- L’interface utilisateur utilise une technologie de disposition fixe (telle que Win32).
- Il y a dix contrôles ou moins. Avec plus de contrôles, les étiquettes sont difficiles à analyser.
- Il y a suffisamment d’espace vertical pour accueillir les étiquettes.
- La disposition doit être libre, pas seulement les colonnes.
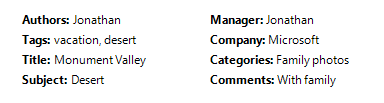
Étiquettes justifiées à gauche à gauche des contrôles
Ce style est le plus facile à analyser verticalement et il fonctionne également bien lorsque les étiquettes diffèrent considérablement en longueur, mais il est plus difficile d’associer l’étiquette à son contrôle. Ce style peut utiliser des étiquettes multilignes si nécessaire.

Ce style fonctionne bien. Toutefois, il existe deux colonnes, mais visuellement, il semble qu’il y en ait quatre, ce qui rend les données plus complexes.
Mieux utilisé lorsque :
- Les utilisateurs sont susceptibles d’analyser verticalement pour trouver des étiquettes spécifiques.
- Les utilisateurs ne sont pas susceptibles de lire les étiquettes et les contrôles de gauche à droite, de haut en bas.
- Il y a suffisamment d’espace horizontal pour accueillir les étiquettes.
- Les étiquettes varient considérablement en longueur.
- Il existe de nombreux contrôles, comme avec les formulaires.
- Il y a peu de colonnes. Visuellement, les étiquettes et les contrôles apparaissent sous la forme de deux colonnes individuelles.
Étiquettes justifiées à gauche à gauche des contrôles, contrôles en lambeaux à gauche
Ce style permet d’analyser facilement les étiquettes verticalement et les étiquettes et les contrôles horizontalement, et est très efficace en matière d’espace; mais il est plus difficile d’analyser les contrôles verticalement. Les contrôles sont justifiés pour tirer pleinement parti de l’espace disponible.

Ce style est compact et facile à lire, mais il est difficile d’analyser les contrôles verticalement.
Mieux utilisé lorsque :
- L’interface utilisateur utilise une technologie de disposition variable (telle que Windows Presentation Foundation).
- Les utilisateurs sont susceptibles d’analyser verticalement pour trouver des étiquettes spécifiques.
- Les utilisateurs sont susceptibles de lire les étiquettes et les contrôles de gauche à droite, de haut en bas.
- Les utilisateurs ne sont pas susceptibles d’analyser les contrôles verticalement.
- Le texte de contrôle varie en longueur et serait probablement tronqué si un autre style était utilisé.
- Les contrôles sont en lecture seule, comme les zones de texte en lecture seule. Pour les autres contrôles, cet alignement sera bâclé. Toutefois, les contrôles peuvent devenir modifiables en cas de clic.
- Il existe de nombreuses colonnes, mais peu de contrôles dans une colonne.
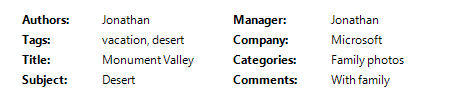
Étiquettes justifiées à droite à gauche des contrôles
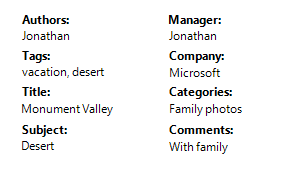
Ce style est le plus facile à lire horizontalement pour associer les étiquettes à leurs contrôles, mais il est difficile d’analyser les étiquettes verticalement et ne fonctionne pas correctement lorsque labelsList avec des étiquettes et des contrôles en retrait diffèrent considérablement.

Ce style permet une analyse verticale facile des contrôles, mais rend difficile l’analyse verticale des étiquettes.
Mieux utilisé lorsque :
- Les utilisateurs sont susceptibles de lire les étiquettes et les contrôles de gauche à droite, de haut en bas.
- Les utilisateurs ne sont pas susceptibles d’analyser verticalement pour trouver des étiquettes spécifiques, peut-être pour les raisons suivantes :
- Il y a peu de contrôles.
- Les étiquettes sont bien connues.
- Les contrôles sont pour la plupart explicites et sont rarement vides (éventuellement avoir des valeurs par défaut pour empêcher les contrôles vides).
- Il y a suffisamment d’espace horizontal pour accueillir les étiquettes.
- La longueur des étiquettes ne varie pas considérablement.
- Il y a beaucoup de colonnes. Visuellement, les étiquettes et les contrôles apparaissent sous la forme d’une seule colonne.
Toutefois, avant d’adopter l’un de ces styles, tenez compte de deux autres facteurs :
- Préférez un style que vous pouvez utiliser de manière cohérente dans votre programme.
- Les étiquettes justifiées à gauche au-dessus des contrôles à gauche des contrôles sont les styles les plus courants, de sorte qu’elles doivent être préférées.
Balance
Une fenêtre ou une page a un équilibre lorsque son contenu apparaît uniformément réparti sur sa surface. Si la surface avait physiquement la même pondération que visuellement, une disposition équilibrée ne basculerait pas d’un côté.
Le problème d’équilibre le plus courant est d’avoir trop de contenu sur le côté gauche d’une fenêtre ou d’une page. Vous pouvez créer un équilibre des manières suivantes :
- Utilisation de marges plus grandes sur le côté gauche que sur la droite.
- Placer les éléments d’interface utilisateur utilisés pour effectuer une tâche sur la droite.
- Placer les éléments d’interface utilisateur utilisés dans l’ensemble de la tâche dans le centre.
- Allongement des contrôles redimensionnables ou multilignes.
- Utilisation stratégique de l’alignement du centre.

Cette mise en page de l’Assistant bien équilibrée affiche une marge gauche plus grande que la droite pour améliorer l’équilibre.
Si ces techniques ne sont pas équilibrées, envisagez de réduire la largeur de la fenêtre ou de la page pour mieux correspondre à son contenu.
Pour les surfaces redimensionnables, ne centrez pas le contenu uniquement pour obtenir l’équilibre. Au lieu de cela, conservez une origine supérieure gauche fixe, définissez une surface maximale et équilibrez le contenu dans l’espace utilisé.
Grilles
Une grille est un système d’alignement sous-jacent invisible. Les grilles peuvent être symétriques, mais les grilles asymétriques fonctionnent tout aussi bien. Lorsqu’elles sont utilisées par une seule fenêtre ou page, les grilles permettent d’organiser le contenu au sein d’une surface. Lorsqu’elles sont réutilisées, les grilles créent une disposition cohérente sur les surfaces.
Le nombre de lignes de grille affecte la perception de la complexité visuelle. Une disposition avec moins de lignes de grille apparaît plus simple qu’une disposition avec plus de lignes de grille.
Visuellement complexe :

Visuellement simple :

Les lignes de grille inutiles créent une complexité visuelle.
Vous savez qu’une disposition utilise efficacement les grilles dans les cas suivants :
- Les fenêtres ou les pages avec un contenu ou une fonction similaires ont une disposition similaire.
- Les éléments de conception répétés apparaissent dans des emplacements similaires dans les fenêtres et les pages.
- Il n’existe aucune ligne de grille d’alignement vertical et horizontal inutile.
Simplicité visuelle
La simplicité visuelle est la perception qu’une disposition n’est pas plus compliquée qu’elle ne doit l’être.
Vous savez qu’une disposition a une simplicité visuelle quand elle :
- Élimine les couches inutiles de chrome de fenêtre.
- Présente le contenu à l’aide de sept groupes facilement identifiables au maximum.
- Utilise un regroupement léger, tel que la disposition et les séparateurs au lieu de zones de groupe.
- Utilise des contrôles légers, tels que des liens au lieu de boutons de commande pour les commandes secondaires, et des listes déroulantes au lieu de listes pour les choix.
- Réduit le nombre de lignes de grille d’alignement vertical et horizontal.
- Réduit le nombre de tailles de contrôle, par exemple en n’utilisant qu’une ou deux largeurs de bouton de commande sur une surface.
- Utilise la divulgation progressive pour masquer les éléments d’interface utilisateur jusqu’à ce qu’ils soient nécessaires.
- Utilise suffisamment d’espace pour que la fenêtre ou la page ne se sente pas à l’étroit.
- Dimensionne les fenêtres et les contrôles de manière appropriée pour éliminer les défilements inutiles.
- Utilise une police unique avec un petit nombre de tailles et de couleurs de texte.
En règle générale, si un élément de disposition peut être éliminé sans nuire à l’efficacité de l’interface utilisateur, il devrait probablement l’être.
Consignes
Résolution d’écran et ppp
- Prend en charge la résolution effective minimale de 800 x 600 pixels. Pour les interfaces utilisateur critiques qui doivent fonctionner en mode sans échec, prennent en charge une résolution efficace de 640 x 480 pixels. Veillez à prendre en compte l’espace utilisé par la barre des tâches en réservant 48 pixels relatifs verticaux pour les fenêtres affichées avec la barre des tâches.
- Optimisez les dispositions de fenêtre redimensionnables pour une résolution effective de 1024 x 768 pixels. Redimensionnez automatiquement ces fenêtres pour des résolutions d’écran inférieures d’une manière toujours fonctionnelle.
- Veillez à tester vos fenêtres en mode 96 points par pouce (ppp) (à 800 x 600 pixels), 120 ppp (à 1024 x 768 pixels) et 144 ppp (à 1200 x 900 pixels). Recherchez les problèmes de disposition, tels que le découpage des contrôles, du texte et des fenêtres, et l’étirement des icônes et des bitmaps.
- Pour les programmes avec des scénarios d’utilisation tactile et mobile, optimisez pour 120 ppp. Les écrans haute résolution sont actuellement répandus sur les PC tactiles et mobiles.
Taille de la fenêtre
- Choisissez une taille de fenêtre par défaut appropriée pour son contenu. N’ayez pas peur d’utiliser des tailles de fenêtre initiales plus grandes si vous pouvez utiliser l’espace efficacement.
- Utilisez un rapport hauteur/largeur équilibré. Il est préférable d’utiliser des proportions comprises entre 3:5 et 5:3, bien qu’un format de 1:3 puisse être utilisé pour les boîtes de dialogue de message (telles que les erreurs et les avertissements).
- Utilisez des fenêtres redimensionnables chaque fois que cela est possible pour éviter les barres de défilement et les données tronquées. Les fenêtres avec du contenu dynamique, des documents, des images, des listes et des arborescences bénéficient le plus des fenêtres redimensionnables.
- Pour les documents texte, envisagez une longueur de ligne maximale de 80 caractères pour faciliter la lecture du texte. (Les caractères incluent des lettres, des signes de ponctuation et des espaces.)
- Fenêtres de taille fixe :
- Les fenêtres de taille fixe doivent être entièrement visibles et dimensionnées pour s’adapter à la zone de travail.
- Fenêtres redimensionnables :
Les fenêtres redimensionnables peuvent être optimisées pour des résolutions plus élevées, mais dimensionnées en fonction des besoins au moment de l’affichage, en fonction de la résolution d’écran réelle.
Les tailles de fenêtre progressivement plus grandes doivent afficher progressivement plus d’informations. Assurez-vous qu’au moins une partie de la fenêtre ou un contrôle a du contenu redimensionnable.
Conservez l’origine supérieure gauche du contenu fixe à mesure que la fenêtre est redimensionnée. Ne déplacez pas l’origine pour équilibrer le contenu à mesure que la taille de la fenêtre change.
Définissez une taille de contenu maximale si le contenu peut être trop étendu trop large. Si le contenu devient lourd, ne redimensionnez pas la zone de contenu au-delà de sa largeur maximale ou modifiez l’origine du contenu à mesure que la fenêtre est redimensionnée. Au lieu de cela, conservez une largeur maximale et une origine fixe en haut à gauche.
Définissez une taille de fenêtre minimale s’il existe une taille en dessous de laquelle le contenu n’est plus utilisable. Pour les contrôles redimensionnables, définissez les tailles minimales des éléments redimensionnables sur leurs plus petites tailles fonctionnelles, telles que les largeurs de colonne fonctionnelles minimales dans les affichages de liste. Les éléments d’interface utilisateur facultatifs doivent être supprimés complètement.
Envisagez de modifier la présentation pour rendre le contenu utilisable à des tailles plus petites.

Dans cet exemple, Lecteur multimédia Windows modifie son format lorsque la fenêtre devient trop petite pour le format standard.
Taille du contrôle
Rendre tous les contrôles interactifs au moins relatif de 16 x 16 pixels. Cela fonctionne bien pour tous les périphériques d’entrée, y compris les technologie Windows Tablet and Touch.
Dimensionner les contrôles pour éviter les données tronquées. Ne tronquez pas les données qui doivent être lues pour effectuer une tâche. Dimensionner les colonnes de l’affichage de liste pour éviter les données tronquées.
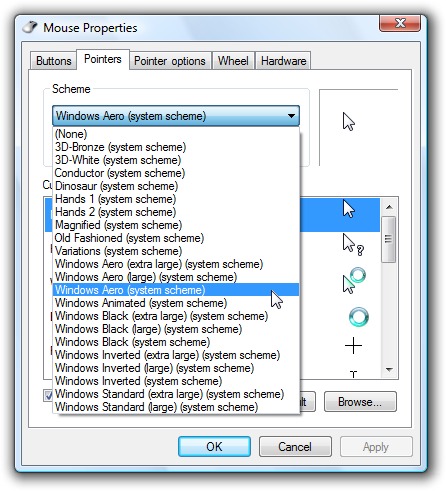
Dimensionner les contrôles pour éliminer les défilements inutiles. Augmentez légèrement les contrôles si cela élimine une barre de défilement. Il doit y avoir peu de barres de défilement verticales et aucune barre de défilement horizontale inutile.

Dans cet exemple, la liste déroulante est dimensionnée pour éliminer la barre de défilement.
Réduisez le nombre de tailles de contrôle sur une surface. Préférez utiliser les tailles de contrôle recommandées standard et, si nécessaire, utiliser quelques contrôles de taille constante, plus ou moins grands. Essayez d’utiliser une largeur unique pour les zones de liste et les arborescences, et pas plus de trois largeurs pour les boutons de commande et les listes déroulantes. Toutefois, les largeurs de zone de texte et de zone de liste déroulante doivent suggérer la longueur de leur entrée la plus longue ou attendue.

Dans cet exemple, une zone de liste et une taille de bouton de commande sont utilisées de manière cohérente.
Pour les contrôles dimensionnés en fonction de leur texte, incluez 30 % supplémentaires (jusqu’à 200 % pour le texte plus court) pour tout texte qui sera localisé. Cette directive suppose que la disposition est conçue à l’aide de texte anglais. Notez également que cette directive fait référence au texte localisé, et non aux nombres.
Étendez les contrôles de texte statiques, les zones de case activée et les cases d’option à la largeur maximale qui sera adaptée à la disposition. Cela permet d’éviter la troncation du texte de longueur variable et la localisation.
Incorrect :

Dans cet exemple, le texte de contrôle est inutilement tronqué.
Contrôler l’espacement
- Si les contrôles ne sont pas tactiles, disposez d’au moins 3 DLU (5 pixels relatifs) d’espace entre eux. Sinon, les utilisateurs peuvent cliquer sur l’espace inactif entre les contrôles. Étant donné que cliquer sur l’espace inactif n’a aucun résultat ou retour visuel, les utilisateurs sont souvent incertains.
Placement
- Organisez les éléments d’interface utilisateur au sein d’une surface pour qu’ils s’écoulent naturellement de gauche à droite, de haut en bas (dans les cultures occidentales). Le placement des éléments d’interface utilisateur transmet leur relation et doit miroir les étapes d’exécution de la tâche.
- Placez les éléments d’interface utilisateur qui lancent une tâche dans le coin supérieur gauche ou le centre supérieur. Donnez à l’élément d’interface utilisateur que les utilisateurs doivent d’abord examiner la plus grande importance visuelle.
- Placez les éléments d’interface utilisateur qui terminent une tâche dans le coin inférieur droit.
- Placez les éléments d’interface utilisateur associés ensemble et séparez les éléments non liés.
- Placez les étapes requises dans le flux main.
- Placez les étapes facultatives en dehors du flux de main, éventuellement dé-soulignée à l’aide d’un arrière-plan approprié ou d’une divulgation progressive.
- Placez les éléments fréquemment utilisés avant les éléments rarement utilisés dans le chemin d’analyse.
Priorité
- Choisissez un élément d’interface utilisateur unique que les utilisateurs doivent d’abord examiner pour être le point focal. Le point focal doit être quelque chose d’important que les utilisateurs doivent trouver et comprendre rapidement.
- Placez le point focal dans le coin supérieur gauche ou le centre supérieur.
- Donnez au point focal l’accent visuel le plus élevé, comme le texte proéminent, la sélection par défaut ou le focus d’entrée initial.
Alignment
- Normalement, utilisez l’alignement gauche.
- Utilisez l’alignement droit pour les données numériques, en particulier les colonnes de données numériques.
- Utilisez l’alignement droit pour les boutons de validation, ainsi que les contrôles alignés sur le bord droit de la fenêtre.
- Utilisez l’alignement du centre lorsque l’alignement gauche ou droit est inapproprié ou s’affiche déséquilibré.
- Lors de l’alignement vertical des contrôles avec du texte, alignez les lignes de base du texte pour obtenir un flux de lecture horizontal fluide.
- Pour l’alignement des étiquettes, reportez-vous à la section Alignement des étiquettes dans Concepts de conception.
Accessibilité
N’utilisez pas la disposition comme seul moyen de transmettre des informations importantes sur une interface utilisateur. Les utilisateurs qui ont des déficiences visuelles peuvent ne pas être en mesure d’interpréter cette présentation. Par exemple, assurez-vous que les étiquettes de contrôle communiquent leur relation avec d’autres éléments.
N’incorporez pas de contrôles subordonnés dans des étiquettes de contrôle pour créer une phrase ou une expression. Ces associations sont basées uniquement sur la disposition et ne sont pas bien gérées par la navigation au clavier ou les technologies d’assistance à l’accessibilité. En outre, cette technique n’est pas localisable, car la structure des phrases varie selon la langue.
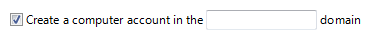
Incorrect :

Dans cet exemple, la zone de texte est incorrectement placée dans l’étiquette de zone de case activée.
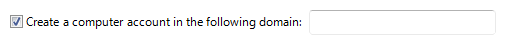
Correct :

Ici, la zone de texte est placée après l’étiquette de zone de case activée.
Rendre le regroupement accessible. Les groupes définis par les volets de fenêtre, les zones de groupe, les séparateurs, les étiquettes de texte et les agrégateurs sont automatiquement gérés par les aides à l’accessibilité. Toutefois, les groupes définis uniquement par le placement et les arrière-plans ne le sont pas et doivent être définis par programmation pour l’accessibilité.
Pour plus d’instructions, consultez Accessibilité.
Dimensionnement et espacement recommandés
Contrôler le dimensionnement
Le tableau suivant répertorie les tailles recommandées (largeur x hauteur, ou hauteur si un seul nombre) pour les éléments d’interface utilisateur courants (pour 9 pts. Interface utilisateur Segoe à 96 ppp). Les largeurs basées sur l’élément le plus long en anglais ajoutent 30 % pour la localisation (jusqu’à 200 % pour le texte plus court) pour tout texte (mais pas les nombres) qui sera localisé.
| Exemple | Control | Unités de dialogue | Pixels relatifs |
|---|---|---|---|

|
Cases à cocher |
10 |
17 |

|
Zones de liste déroulante |
largeur de l’élément le plus long + 30 % x 14 |
largeur de l’élément le plus long + 30 % x 23 |

|
Boutons de commande |
50 x 14 |
75 x 23 |

|
Liens de commande |
25 (une ligne) ou 35 (deux lignes) |
41 (une ligne) ou 58 (deux lignes) |

|
Listes déroulantes |
largeur des données valides les plus longues + 30 % x 14 |
largeur de l’élément le plus long + 30 % x 23 |

|
Zones de liste |
largeur de l’élément le plus long + 30 % x nombre intégral d’éléments (3 éléments minimum) |
|

|
Affichages de liste |
largeurs de colonnes qui évitent les données tronquées x un nombre intégral d’éléments |
|

|
Barres de progression |
107 ou 237 x 8 |
160 ou 355 x 15 |

|
Cases d’option |
10 |
17 |

|
Curseurs |
15 |
24 |

|
Texte (statique) |
8 |
13 |

|
Zones de texte |
largeur de l’entrée la plus longue ou attendue + 30 % x 14 (une ligne) + 10 pour chaque ligne supplémentaire |
largeur des données valides les plus longues + 30 % x 23 pixels relatifs (une ligne) + 16 pour chaque ligne supplémentaire |

|
Arborescences |
largeur de l’élément le plus long + 30 % x nombre intégral d’éléments (5 éléments minimum) |
Espacement
Le tableau suivant répertorie l’espacement recommandé entre les éléments d’interface utilisateur courants (pour l’interface utilisateur Segoe de 9 pts à 96 ppp).
| Élément | Unités de boîte de dialogue | Pixels relatifs | |
|---|---|---|---|

|
Marges de boîte de dialogue |
7 de tous les côtés |
11 de tous les côtés |

|
Entre les étiquettes de texte et leurs contrôles associés (par exemple, les zones de texte et les zones de liste) |
3 |
5 |

|
Entre les contrôles associés |
4 |
7 |

|
Entre des contrôles non liés |
7 |
11 |

|
Premier contrôle dans une zone de groupe |
11 du haut de la zone de groupe ; aligner verticalement sur le titre de la zone de groupe |
16 du haut de la zone de groupe; aligner verticalement sur le titre de la zone de groupe |

|
Entre les contrôles d’une zone de groupe |
4 |
7 |

|
Entre les boutons disposés horizontalement ou verticalement |
4 |
7 |

|
Dernier contrôle dans une zone de groupe |
7 au-dessus du bas de la zone de groupe |
11 au-dessus du bas de la zone de groupe |

|
À partir du bord gauche d’une zone de groupe |
6 |
9 |

|
Étiquette de texte à côté d’un contrôle |
3 du haut du contrôle |
5 du haut du contrôle |

|
Entre les paragraphes de texte |
7 |
11 |
| Espace le plus petit entre les contrôles interactifs |
3 ou pas d’espace |
5 ou pas d’espace |
|
| Espace le plus petit entre un contrôle non interactif et tout autre contrôle |
2 |
3 |