Animations et transitions
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos recommandations actuelles en matière de conception.
L’utilisation stratégique des animations et des transitions peut rendre votre programme plus facile à comprendre, se sentir plus fluide, plus naturel et de meilleure qualité, et être plus attrayant. Mais l’utilisation gratuite des animations et des transitions peut rendre votre programme distrayant et même ennuyeux.
Les animations donnent l’apparence d’un mouvement ou d’un changement au fil du temps. Utilisez l’animation pour envoyer des commentaires, afficher un aperçu de l’effet d’une action, afficher la relation entre les objets, attirer l’attention sur le changement ou expliquer visuellement une tâche.

Microsoft Windows utilise une animation flash d’arrière-plan pour envoyer un commentaire indiquant que l’objet a été cliqué.
Les transitions sont des animations utilisées pour maintenir l’orientation des utilisateurs lors des modifications d’état de l’interface utilisateur (IU) et des manipulations d’objets, et rendre ces modifications fluides au lieu d’être démentes. Les bonnes transitions semblent naturelles, donnant souvent l’illusion que les utilisateurs interagissent avec des objets réels.

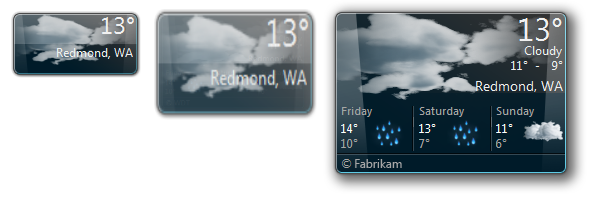
Les gadgets de bureau Windows utilisent des transitions fluides entre leurs états concis et les états de détails.
En règle générale, les meilleures animations et transitions sont utilisées pour communiquer avec les utilisateurs de manière non verbale et pour rendre les changements d’état plus naturels et moins visibles. En revanche, les moins efficaces sont gratuits dans le fait qu’ils ne communiquent rien ou n’attirent pas l’attention inutile. Les animations sont mieux utilisées comme forme secondaire de communication. Ils doivent communiquer des informations utiles, mais non critiques, et pour être accessibles, les utilisateurs doivent être en mesure de déterminer des informations équivalentes par d’autres moyens.
Note: Les recommandations relatives à la personnalisation, au son et à l’accessibilité des logiciels sont présentées dans des articles distincts.
S’agit-il de l’interface utilisateur appropriée ?
Pour décider, tenez compte des questions suivantes.
Animations
Les conditions suivantes s’appliquent-elles ?
- L’animation communique visuellement quelque chose d’utile, comme donner des commentaires, afficher des relations, des causes et des effets, ou attirer l’attention sur des changements importants.
- Voir l’animation n’est pas essentiel. Des informations équivalentes peuvent être obtenues d’une autre manière. Les utilisateurs peuvent ne pas bénéficier de l’animation si :
- Ils ont désactivé les animations.
- Leur attention est ailleurs.
- Ils sont malvoyants.
- L’animation est masquée par une autre fenêtre.
- L’animation n’est pas lue en raison de performances système insuffisantes.
- L’animation n’affecte pas la productivité de l’utilisateur. Un des deux éléments suivants :
- Cela se produit rapidement (200 millisecondes ou moins).
- Il n’interfère pas avec l’interaction ou peut être interrompu.
- L’utilisateur doit de toute façon attendre.
- L’animation n’affecte pas le flux de l’utilisateur.
- Il est soit au centre de l’attention de l’utilisateur, soit il attire l’attention sur quelque chose en dehors du centre d’attention qui est important ou utile dans l’exécution d’une tâche.
- Il est facilement ignorable, pas distrayant ou ennuyeux.
- Ça ne devient pas fatigant. Les utilisateurs le trouvent toujours approprié et agréable même après des consultations répétées.
Dans ce cas, envisagez d’utiliser une animation.
Transitions
Un objet ou une scène change-t-il d’état et toutes les conditions ci-dessus pour l’utilisation d’animations ainsi que l’une des conditions suivantes s’appliquent-elles ?
- Le changement d’état est conceptuellement désorientant, confus ou difficile à comprendre.
- Le changement d’état est visuellement énertissant, manque de continuité ou de fluidité, ou clignote ; ou semble non naturel, non poli ou de mauvaise qualité, surtout s’il s’agit d’une grande surface d’écran.
- L’utilisation d’une transition permet d’afficher le changement d’état plus rapidement.
- Le changement d’état mérite une attention particulière de l’utilisateur.
Dans ce cas, envisagez d’utiliser une transition.
Principes de conception
Les animations et les transitions sont un moyen efficace de communiquer visuellement des informations qui nécessiteraient sinon du texte pour expliquer ou pourraient être manqués par les utilisateurs.
Incorrect :

Correct :

L’utilisation d’une animation communique les mêmes informations, mais de manière naturelle et discrète. Qu’est-ce que tu préfères voir mille fois ?
Les animations et les transitions ne nécessitent pas d’attention pour réussir. En fait, ils sont souvent utilisés pour éviter d’attirer l’attention sur les mécanismes de programme que les utilisateurs n’ont pas besoin de connaître. De nombreuses animations réussies sont si naturelles que les utilisateurs n’en sont même pas conscients; plutôt que les utilisateurs ne remarqueraient que leur absence. La fréquence d’occurrence augmente le besoin de subtilité, donc épargnez les effets qui nécessitent l’attention pour les événements peu fréquents qui méritent vraiment l’attention.

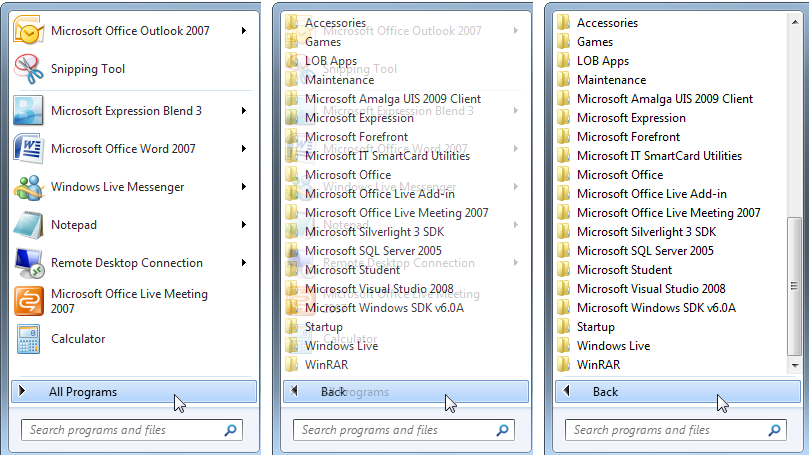
Transition du menu Démarrer qui évite d’attirer l’attention.
Au-delà de rendre votre programme plus facile à comprendre et à sentir plus fluide, des animations et des transitions bien conçues sont un excellent moyen d’ajouter de la personnalité, du caractère et du style à votre programme. Ils peuvent rendre l’expérience utilisateur plus immersive et attrayante en lui donnant une sensation naturelle et réelle.

Windows 7 met en surbrillance les boutons de la barre des tâches lors du pointage en fonction de la position actuelle de la souris et de la couleur de l’icône de programme. Cette approche est visuellement attrayante, mais subtile, transmettant une personnalité humble.
Toutefois, les animations et les transitions sont les plus efficaces et les bienvenues lorsqu’elles servent un objectif clair. Ils doivent être utilisés pour améliorer la convivialité, la fluidité et le flux, ainsi que la perception de la qualité, sans nuire considérablement aux performances.
Bien que certains types d’animations soient utilisés pour attirer l’attention de l’utilisateur, assurez-vous que l’attention est bien méritée et mérite d’interrompre le train de pensée de l’utilisateur. L’œil humain est sensible au mouvement, en particulier au mouvement périphérique. Il peut être difficile pour les utilisateurs de se concentrer lorsqu’il y a un bouton de barre des tâches clignotant ou une icône de zone de notification en rotation. Évitez d’utiliser des animations pour interrompre ou distraire les utilisateurs, ou attirer l’attention sur des choses qui ne justifient pas l’attention de l’utilisateur.
Incorrect :

Les programmes ne doivent pas flasher leur bouton de barre des tâches, sauf si les utilisateurs doivent faire quelque chose d’important immédiatement. Dans ce cas, la seule chose que l’utilisateur doit faire est d’activer le programme.
Utilisez des animations et des transitions parce que votre programme en a besoin, pas simplement parce que vous le pouvez. Et pour l’accessibilité, n’utilisez pas l’animation comme seul moyen de transmettre des informations essentielles. Assurez-vous que les utilisateurs peuvent obtenir des informations équivalentes d’une autre manière.
Attributs des bonnes animations et transitions
Les bonnes animations et transitions permettent d’atteindre le bon équilibre entre ces attributs :
- Sont clairement objectifs. Les bonnes animations sont là, car elles doivent être, qu’il s’agisse de communiquer des informations, de rendre une interaction réelle ou d’attirer l’attention sur quelque chose de remarquable. Et les animations précises sont précises; si une animation montre qu’une tâche est en cours d’exécution, c’est parce que la tâche est en cours d’exécution.
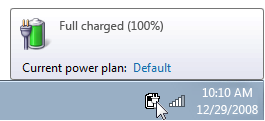
Incorrect :

Dans cet exemple, l’animation montre qu’une batterie entièrement chargée est chargée.
- Apparence lisse et continue. Les bonnes animations suppriment facilement les coutures entre les changements d’état de scène ou d’élément en affichant des relations et en fournissant une impression d’emplacement et de contexte. La continuité aide les utilisateurs à comprendre comment ils en sont arrivés et comment revenir à leur provenance.

L’aperçu de la fenêtre de la barre des tâches Windows 7 se transforme pour assurer la continuité à mesure que l’utilisateur passe d’un programme à un autre.
- Sont réalistes. Les bonnes animations simulent les propriétés physiques et le comportement réels d’un objet. Cela permet aux utilisateurs de prédire et de comprendre les résultats de leurs interactions. Vous n’avez pas besoin de modéliser le monde réel exactement, mais si vous utilisez des animations réalistes, vous devez les garder cohérentes avec le monde réel. Les utilisateurs ne doivent jamais être surpris ou confus par les résultats, en particulier avec les animations utilisées pour la manipulation directe.

Dans cet exemple, l’animation « se déplacer hors de la voie » utilisée par la barre des tâches Windows 7 semble plus réaliste qu’un point d’insertion statique.
- Sont authentiques. Même les objets qui ne se trouvent pas dans le monde réel peuvent sembler naturels en étant basés sur le comportement réel d’un objet différent, mais connexe. Cette métaphore ne fonctionne que si la relation communique clairement l’objectif et le comportement prévus.

Dans cet exemple, l’animation « file d’attente » de fenêtre utilisée par Windows 7 est authentique, car elle est cohérente avec la façon dont les fenêtres en verre peuvent se comporter dans le monde réel.
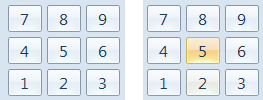
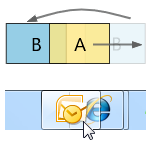
- Utilisez la cartographie naturelle. Les mappages naturels sont physiques ou culturels. Une cartographie naturelle basée sur la culture, par exemple, peut commencer par le fait que dans les cultures occidentales, les gens lisent de gauche à droite. Par conséquent, pour exprimer une séquence temporelle d’objets, l’objet du milieu est actuel, les objets à gauche sont du passé et les objets à droite sont dans le futur. L’évolution dans le temps est indiquée par un mouvement de gauche à droite.

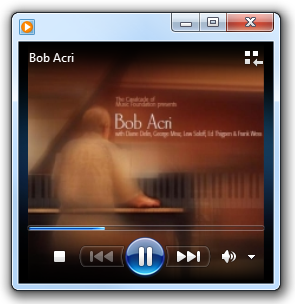
Dans cet exemple, le contrôle Lecteur multimédia Windows a un mappage naturel, car la lecture déplace la position de gauche à droite.
- Ayez de la personnalité. Les animations bien choisies sont d’excellents moyens d’ajouter de la personnalité, du caractère et du style à votre programme. Ils peuvent rendre l’expérience utilisateur plus immersive et attrayante. Bien que le type d’animation détermine ce qu’elle communique, la façon dont l’animation est exécutée montre la personnalité du programme. Les bonnes animations projettent la personnalité appropriée pour votre programme, qu’elle soit sérieuse ou fantaisiste, ou quelque part entre les deux.

Dans cet exemple, l’utilisation par Zune de texte animé et de perspective dynamique aide à façonner sa personnalité.
- Regardez et vous vous sentez réactifs. Les animations correctes ne nuisent pas à la productivité de l’utilisateur en bloquant les utilisateurs d’autres interactions ou en forçant les utilisateurs à watch. Peu importe à quel point les animations de votre programme sont naturelles et attrayantes, personne ne veut les attendre exclusivement. Les bonnes animations semblent également réactives sans être démentes en ayant un démarrage rapide avec un atterrissage en douceur. Les animations réactives bénéficient également de la communication rapide de leur objectif. Les utilisateurs ne doivent pas avoir à watch une animation pendant une longue période uniquement pour déterminer ce qu’elle fait ou quand elle est effectuée. Pour la manipulation directe, les animations réactives sont essentielles pour conserver une sensation directe et attrayante du monde réel. Pour se sentir direct, les points de contact d’un objet doivent rester sous le pointeur en douceur tout au long de la manipulation. Tout retard, réponse hachée ou perte de contact détruit la perception d’une manipulation directe.

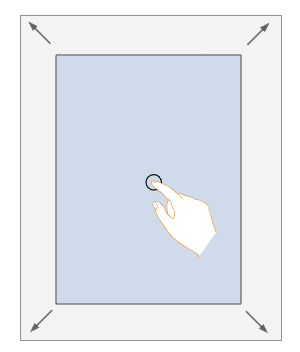
Dans cet exemple, la transition de mouvement panoramique tactile semble réactive en conservant le point de contact sous le doigt de l’utilisateur tout au long de la manipulation.
- Attirez le bon niveau d’attention. Les bonnes animations sont généralement subtiles et n’attirent que l’attention nécessaire pour atteindre leur objectif. Par conséquent, ils ne sont pas gênants, ennuyeux, trop complexes, trop longs ou répétitifs. Ils ne deviennent pas fatigants après des visionnements répétés.

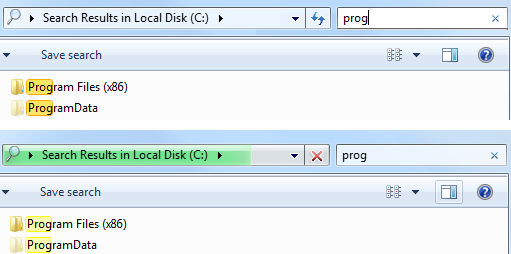
Dans cet exemple, la recherche Windows attire temporairement l’attention sur les mots de recherche correspondants, puis disparaît.
- Paraître spécial seulement si vraiment spécial. La fréquence augmente la nécessité de la subtilité, de sorte que les interactions courantes nécessitent des animations simples qui communiquent une idée simple de manière simple. Réservez des animations spéciales et complexes pour des expériences spéciales et peu fréquentes.

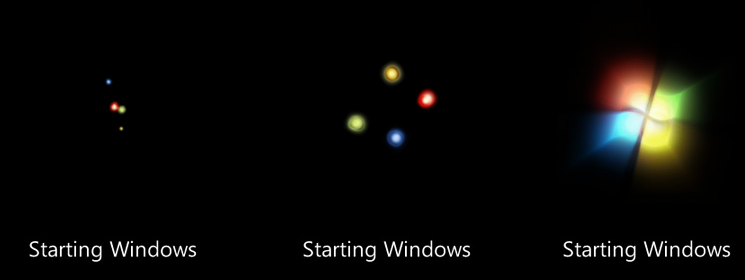
Dans cet exemple, Windows utilise une animation qui attire l’attention au démarrage pour rendre l’expérience spéciale, mais une telle animation serait inappropriée ailleurs.
Vous savez que vous avez atteint le bon équilibre quand l’expérience globale serait lésée si l’un de ces attributs était supprimé.
Création d’un vocabulaire d’animation
Les bonnes animations concernent une communication visuelle efficace, et la cohérence est essentielle à leur efficacité. Si vous utilisez une transition spécifique, telle que l’envoi (push) d’une scène à partir de la droite pour passer à la scène suivante, il doit s’agir de la seule transition utilisée à cet effet et cette transition ne doit pas être utilisée à d’autres fins. L’affectation de significations différentes à la même animation nuit à sa capacité à communiquer. En affectant des animations et des transitions spécifiques à des significations spécifiques, vous créez un vocabulaire d’animation.
Ce problème s’applique aux animations et aux transitions qui ont une signification, et non aux animations génériques auxquelles les utilisateurs ne sont pas susceptibles d’attribuer un sens ou à celles dont l’objectif est d’être imperceptible. Par exemple, les animations comme les fondus et les effets spéciaux comme les dissolutions n’ont pas de signification particulière, elles peuvent donc être utilisées librement.
Un bon vocabulaire affecte des animations qui modélisent le comportement physique réel d’un objet. Si vous devez affecter une animation à un objet ou une action qui n’a pas d’équivalent réel, choisissez une animation qui montre comment l’objet peut se comporter s’il est réel.

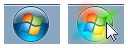
Bien que le menu Démarrer ne soit pas un objet du monde réel, son effet de pointage s’allume comme un objet réel peut être activé.
Chaque animation d’un vocabulaire doit être clairement distincte. Les animations doivent avoir des comportements similaires uniquement si leurs actions associées sont liées de la même façon. Par exemple, les transitions de mouvement suggèrent la navigation, de sorte que vous pouvez utiliser des transitions de mouvement à partir de différentes directions pour indiquer différents types de navigation.
Vous savez que vos animations et transitions ne communiquent pas correctement lorsque les utilisateurs trouvent les résultats confus, surprenants ou inattendus. En règle générale, il est préférable d’atteindre un seul objectif bien que plusieurs objectifs moins bien.
Dans l’idéal, votre vocabulaire d’animation doit être complet dans tous les domaines de votre programme qui en ont besoin. Si seulement quelques interactions ont des animations naturelles, cela attirera l’attention sur celles qui ne le font pas.
Pour en savoir plus sur le vocabulaire des animations Windows, consultez la section Modèles d’utilisation de cet article.
Concevoir la personnalité appropriée
Bien que le type d’animation détermine ce qu’elle communique, la façon spécifique dont l’animation est exécutée est en lien avec la personnalité du programme et renforce sa marque.
La personnalité de votre programme doit refléter la nature de ses tâches et la personnalité de ses utilisateurs, ce n’est donc pas un choix arbitraire. Au lieu de cela, une personnalité bien conçue doit se sentir authentique; n’essayez jamais de le forcer. La personnalité doit établir un lien émotionnel avec l’utilisateur. Voici quelques facteurs à prendre en compte :
- Tâches: Sérieux ou amusant; facultatif ou obligatoire.
- Conséquences: Grave ou mineur.
- Coût: Gratuit ou acheté ; si acheté, modérément cher ou cher.
- Focus utilisateur : Groupe relativement étroit d’utilisateurs cibles, ou large et grand public.
- Environnement utilisateur : Professionnel, occasionnel ou à la maison.
- Âge de l’utilisateur : Plus jeune ou plus vieux.
- Fréquence d’utilisation : Fréquent ou peu fréquent.
La combinaison de ces facteurs permet de déterminer une personnalité appropriée pour votre programme. Voici quelques combinaisons appropriées pour les types de programmes courants :
Applications de productivité
Naturellement, les applications de productivité doivent se concentrer sur la productivité. Bien que quelques expériences spéciales puissent se démarquer, la plupart des autres animations doivent avoir ces caractéristiques :
- Petite
- Naturel, réaliste
- Subtil, tamisé
- Rapide, efficace
- Souple
Utilitaires
Les utilitaires sont généralement utilisés brièvement, de sorte que leur utilisation de l’animation peut être plus agressive :
- Réaliste, illustratif, explicite
- Safe
- Engager
Divertissement, jeux
Étant donné que l’objectif de ces programmes est d’impliquer et de ravir les utilisateurs, les animations et les transitions peuvent être beaucoup plus agressives en ayant ces caractéristiques :
- Grand (peut-être devenir une partie intégrante de l’expérience)
- Artificiel, surréaliste
- Percutant, dynamique
- Émotionnel, ludique, fantaisiste
- Énergique
Établir un lien émotionnel est si important pour les programmes de divertissement qu’il est acceptable de plier certaines règles si cela permet aux utilisateurs de tomber amoureux du programme. Par exemple, il est acceptable si une animation ou une transition devient fastidieuse après la centième fois si la plupart des utilisateurs sont peu susceptibles d’utiliser le programme souvent.
En règle générale, les animations et les transitions qui sont petites, naturelles, subtiles, efficaces, mais détendues sont le pari le plus sûr. Les transitions avec ces caractéristiques prennent généralement le chemin le plus court du début à la fin, commencent rapidement, se terminent doucement et ne dépassent pas. En outre, les transitions bien conçues sont conçues pour fonctionner correctement sur toute la plage de distances dans laquelle elles seront utilisées.
Performances d’animation
Lorsque vous concevez des animations, assurez-vous qu’elles n’affectent pas la capacité des utilisateurs à utiliser votre programme efficacement. En règle générale, faites en sorte que vos animations soient suffisamment lentes pour atteindre leur objectif, mais assez rapidement pour qu’elles n’interfèrent pas avec la réactivité, demandent trop d’attention ou deviennent fastidieuses.
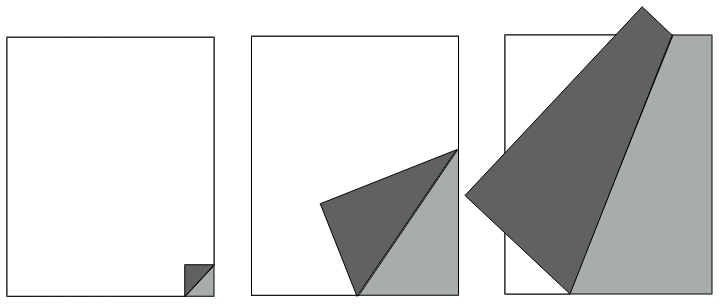
Incorrect :

Bien que cette animation de tournage de page ait une sensation attrayante et réelle, elle réduit la productivité des utilisateurs en prenant plus de temps à tourner les pages.
Les transitions brèves (200 millisecondes ou moins) sont un cas particulier (en particulier quand elles travaillent souvent en dehors d’un délai), car les utilisateurs sont conscients qu’ils doivent attendre une fraction de seconde pour eux. Les utilisateurs sont prêts à attendre ces animations si :
- L’attente perçue est extrêmement brève (200 millisecondes ou moins).
- La transition rend l’interaction plus fluide et naturelle.
- La transition rend l’interaction plus réactive.
- Tout délai permet à l’utilisateur de garder le contrôle de l’interaction.

Les utilisateurs accepteront un bref délai pour le bouton de la barre des tâches réorganisant l’animation, car elle est très brève et rend l’interaction plus naturelle.
Il existe trois façons dont les animations peuvent nuire aux performances : la vitesse, la réactivité et la perception.
Pour la vitesse, certaines animations sont des facettes visuelles par rapport aux tâches gourmandes en processeur. La dernière chose à faire est donc de ralentir ces tâches avec des animations gourmandes en processeur. Les animations les plus gourmandes en ressources processeur (animations « lourdes ») ont tendance à :
- Impliquez de nombreux éléments se déplaçant indépendamment.
- Jouez pour une longue durée ou une distance.
- Impliquez une grande quantité d’espace d’écran.
- Sont mathématiquement gourmands.
Animations ayant moins d’impact sur les performances :
- Impliquez un seul objet.
- Jouez pour une courte durée ou une courte distance.
- Impliquez une petite quantité d’espace d’écran.
- Ne sont pas mathématiquement intensives.
Pour garantir de bonnes performances, les animations lourdes doivent être utilisées uniquement pour les tâches qui ne nécessitent pas beaucoup d’uc, tandis que les animations légères peuvent être utilisées n’importe où.
Pour la réactivité, la plupart des animations et des transitions doivent être conçues de sorte que les utilisateurs puissent interagir pendant l’exécution de l’animation. À moins qu’une animation ne fasse partie d’un processus, rendez-la indépendante de l’interaction principale de l’utilisateur et autorisez les utilisateurs à l’interrompre.
Une animation peut ne pas nuire aux performances d’une tâche dans la réalité, mais les utilisateurs peuvent avoir l’impression que c’est le cas. Par exemple, n’utilisez pas une animation qui semble lourde pour une tâche lente et gourmande en ressources processeur, même si elle ne nuit pas aux performances, car les utilisateurs peuvent conclure que l’animation est la raison pour laquelle la tâche est lente. Si quelque chose semble lent, il se sentira lent, il est donc préférable d’utiliser des animations qui semblent simples, légères et rapides. L’utilisation d’animations avec des débuts instantanés pour les tâches gourmandes en ressources processeur est utile.
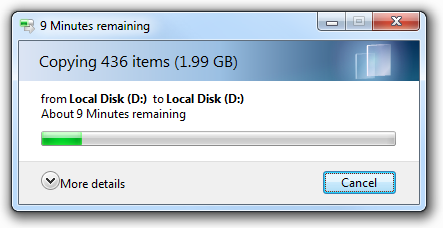
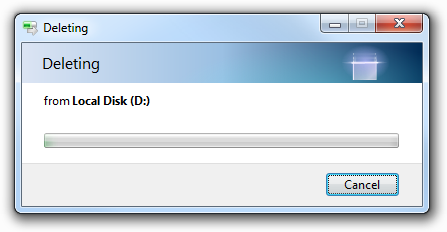
Risqué:

Bien que l’animation dans la boîte de dialogue de copie de fichiers Windows ne nuise pas aux performances de copie de fichiers, elle court le risque de faire croire aux utilisateurs que c’est le cas.
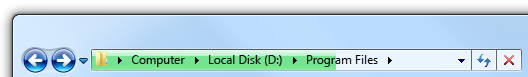
Également risqué :

Dans cet exemple, l’animation de progression de la recherche lente dans la barre d’adresse de Windows Explorer rend certaines tâches douloureusement lentes.
Les animations et les transitions n’ont aucune valeur si leur qualité est si médiocre qu’elles rendent l’expérience moins fluide et moins attrayante. Pour maintenir leur qualité, les animations doivent être conçues pour se dégrader normalement chaque fois que des ressources système suffisantes ne sont pas disponibles. Les animations peuvent se dégrader en ayant des variantes qui nécessitent moins de ressources (par exemple des longueurs plus courtes ou des fréquences d’images inférieures), ou même en ne s’exécutant pas du tout. Quelles que soient les ressources disponibles, assurez-vous que les animations sont de haute qualité et ressemblent à des animations plutôt qu’à des bogues logiciels.
Enfin, si les utilisateurs pensent que les animations et les transitions de votre programme nuisent à leur productivité, il y a de bonnes chances que certains utilisateurs veuillent les désactiver. Pour prendre en charge cette fonctionnalité, respectez l’option De désactiver toutes les animations inutiles trouvées dans le Centre d’ergonomie Windows.
Attirer le bon niveau d’attention
Bien que seuls certains types d’animations et de transitions soient spécifiquement conçus pour attirer l’attention de l’utilisateur, ils doivent être conçus pour attirer le niveau d’attention approprié pour bien remplir leur objectif. Quelles sont les différentes façons d’attirer l’attention et comment choisir la bonne ?
Effets d’animation
Différents effets d’animation attirent différents niveaux d’attention. La liste suivante récapitule les méthodes les plus courantes, en commençant par la méthode la plus attentive :
- Flash rapide. Exige une attention immédiate. Peut interrompre la concentration des utilisateurs, quel que soit l’endroit où le clignotement se produit.
- Clignotement modéré. Identique, mais demande moins d’attention avec une fréquence plus faible.
- Rebondir. Visible dans la vision périphérique, et relativement exigeant par nature. Les utilisateurs sont susceptibles de le remarquer, mais ne peuvent continuer à se concentrer ailleurs que si la durée est courte.
- Mouvement. Visible dans la vision périphérique, mais pas exigeant. Toutefois, les mouvements complexes ou 3D attirent plus d’attention que les mouvements simples ou 2D. Les utilisateurs sont susceptibles de le remarquer, mais peuvent continuer à se concentrer ailleurs.
- Pulsation modérée. Visible mais pas distrayant dans la vision périphérique. Les utilisateurs peuvent continuer à se concentrer ailleurs. Peut pulser la luminosité, les couleurs et les tailles.
- Pulsation/lueur lente. Perceptible mais subtile. Attire plus d’attention qu’un effet statique, mais les utilisateurs peuvent ne pas remarquer l’animation, sauf s’ils sont déjà en recherche.
- Fondu. Encore moins visible. Attire plus d’attention qu’un effet statique, mais les utilisateurs peuvent ne pas remarquer l’animation, sauf s’ils sont déjà en recherche.
- Surbrillance/brillance statique. Visible si les utilisateurs choisissent de regarder, mais ne demande pas d’attention s’il est ailleurs.
- Ambiante/naturelle. Volontairement non perceptible en ayant une apparence naturelle et réelle.
Pour déterminer l’approche appropriée pour votre programme ou fonctionnalité, réfléchissez à la façon dont ces facteurs sont liés aux scénarios de votre fonctionnalité.
Par exemple, supposons que vous conceviez un programme de messagerie instantanée et que quelqu’un vient d’envoyer un message à l’utilisateur. Ce scénario nécessite l’attention de l’utilisateur, il doit être perceptible n’importe où, et généralement l’utilisateur souhaite répondre rapidement. Ce scénario suggère qu’une animation clignotante modérée serait un bon choix. En revanche, supposons que vous souhaitiez informer les utilisateurs qu’un travail d’impression est terminé. Les utilisateurs doivent pouvoir continuer à se concentrer et à travailler de manière productive ailleurs, et c’est acceptable si les utilisateurs ne le remarquent pas. Ce scénario suggère qu’une pulsation ou un éclat modéré à lent serait un bon choix.
Durée
La durée appropriée pour une animation d’obtention d’attention dépend du scénario et du type spécifique d’animation utilisé. Plus un effet d’animation demande d’attention, plus la durée doit être courte. Alors que les effets très subtils qui demandent peu d’attention (comme les pulsations lentes) peuvent être joués indéfiniment, les effets exigeant de l’attention ne doivent être joués qu’entre 1 et 3 secondes. Tout ce qui risque plus de rendre l’animation écrasante et ennuyeuse.

Dans Windows 7, la barre des tâches clignote pour attirer l’attention pendant une seconde seulement. Plus ce serait ennuyeux.
Désintégration de l'
Vous devez concevoir des animations d’attention basées sur l’hypothèse que si les utilisateurs ne répondent pas immédiatement, c’est parce qu’ils sont occupés à faire autre chose et ne veulent pas être interrompus. Ainsi, votre objectif doit être d’attirer l’attention sans l’exiger.
Pour obtenir le bon équilibre d’attirer l’attention sans l’exiger, décomposer l’intensité d’un effet au fil du temps. Par exemple, pour attirer l’attention, vous pouvez rendre l’effet d’abord fort, puis ralentir rapidement l’effet. Ce faisant, la puissance attrayante est principalement déterminée par l’effet initial, mais l’impression globale de l’utilisateur est principalement déterminée par sa finition.

Dans Windows 7, l’effet flash de la barre des tâches ralentit à la fin.
Qu’en est-il de PowerPoint ?
Les transitions Microsoft PowerPoint violent souvent délibérément ces instructions, car elles sont conçues pour attirer l’attention sur les transitions de diapositives et obliger les utilisateurs à les attendre. De plus, ils n’ont pas de signification particulière, donc ils ne communiquent rien au-delà du fait qu’une diapositive est en train de changer.
Les transitions de style PowerPoint, lorsqu’elles sont utilisées correctement, ont les objectifs suivants :
- Ils divisent les présentations longues en petits segments en forçant le présentateur à suspendre.
- Ils attirent l’attention du public sur les changements dans la présentation, aidant les gens à se recentrer si leur esprit s’est demandé.
- Ils donnent un rythme à la présentation afin qu’elle ne soit pas monotone ou écrasante.
- Leur style reflète la personnalité du présentateur ou du matériel.
Bien qu’il s’agit d’objectifs importants pour une présentation, ces transitions attireraient l’attention inutile dans l’interface utilisateur de la plupart des types de programmes et deviendrent rapidement fastidieuses.
Conclusion: N’utilisez pas les transitions de style PowerPoint comme modèle pour votre programme.
Si vous ne faites que six choses...
- Utilisez des animations et des transitions pour rendre votre programme plus facile à comprendre, et vous sentir plus fluide et plus attrayant. Ils doivent avoir un objectif clair. N’utilisez pas d’animations simplement parce que vous le pouvez, ou pour attirer l’attention inutile sur votre programme.
- Définissez un vocabulaire d’animation et utilisez-le de manière cohérente tout au long de votre programme. Utilisez le vocabulaire de l’animation Windows 7 le cas échéant.
- Utilisez les caractéristiques de vos animations pour donner de la personnalité à votre programme et renforcer sa marque.
- Rendre la plupart des animations simples, brèves et subtiles. N’oubliez pas que les animations ne nécessitent pas d’attention pour réussir. Si une animation est appropriée et naturelle, les utilisateurs ne remarqueront que son absence.
- Rendez vos animations rapides et réactives, et donnez-leur une sensation de légèreté. Peu importe l’engagement de vos animations, personne ne voudra avoir l’impression d’être en attente. Concevez des animations plus lourdes pour avoir une dégradation normale.
- Conception à long terme. Si une animation est ennuyeuse, distrayante ou fastidieuse, repensez-la ou supprimez-la.
Modèles d’usage
Les animations ont plusieurs modèles d’utilisation :
| Usage | Description |
|---|---|
|
Retour de pointage pour indiquer où se trouve le point d’interaction. |
Indique que le point d’interaction est actif. Le pointage peut également être affiché via un effet statique. vocabulaire des fenêtres : afficher l’effet de pointage (rectangle englobant, surbrillance, agrandissement) avec un effet fondu entrant/fondu sortant pour la douceur. 
Dans le lecteur multimédia numérique Zune, les couvertures d’album mettent en surbrillance et ajoutent des contrôles de lecture au pointage. |
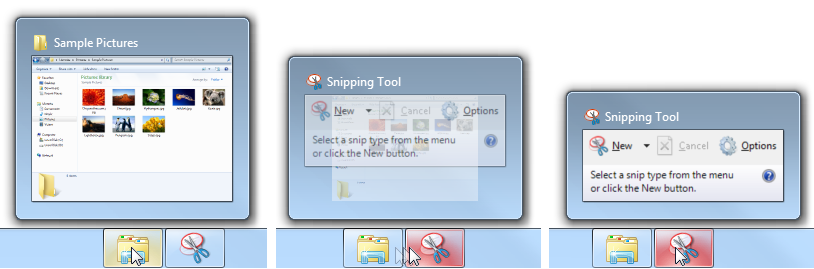
|
Cliquer sur commentaires pour montrer qu’un objet cliquable est réactif et a reçu un clic. |
Indique que l’utilisateur a cliqué sur un objet. vocabulaire windows : arrière-plan de l’objet flash lors de l’événement click down. pour afficher le contact tactile, utilisez un effet d’ondulation. 
Tactile affiche une animation ondulation pour que l’utilisateur sache que l’interaction a été reconnue. |
|
Commentaires sur la sélection pour montrer qu’un objet est sélectionné. |
Indique qu’un objet est sélectionné. la sélection peut également être affichée par un effet statique. vocabulaire des fenêtres : dessinez le rectangle de sélection avec un effet de fondu en fondu/fondu pour une fluidité. 
Dans Zune, les couvertures d’album clignotent en un clic, puis obtiennent un rectangle de sélection sur la sélection. |
|
Commentaires sur la progression pour montrer qu’une tâche est en cours d’exécution. |
Les commentaires sur la progression indiquent qu’une tâche progresse, généralement avec des indicateurs d’activité, des barres de progression ou des animations qui illustrent la tâche. les commentaires sur les progrès déterminés indiquent à peu près la quantité de la tâche qui a été effectuée et la quantité restante, tandis que la progression indéterminée indique uniquement que la tâche est en cours d’exécution. vocabulaire windows : indicateurs d’activité en rotation, barres de progression, arrière-plans de progression, animations d’illustration. 
Dans cet exemple, Windows Live Messenger affiche des commentaires de progression indéterminés lors de la connexion. |
|
Attracteur pour montrer que quelque chose nécessite l’attention de l’utilisateur. |
Attirez le bon niveau d’attention lorsque des objets importants sont créés ou nécessitent une attention (souvent en raison d’un changement), ou lorsque des événements importants ou urgents se produisent. voir Attirer le bon niveau d’attention pour les techniques de conception. vocabulaire des fenêtres : clignotant, se déplaçant, pulsant, éclatant, brillant. 
La barre d’outils Windows Live s’anime à la première apparence pour qu’elle soit évidente. |
|
Relation pour afficher la relation entre les objets ou la causalité dans les effets. |
Affiche les relations, en particulier lorsque la relation peut ne pas être comprise ou attendue, d’une manière qui n’est pas distrayante ou confuse. vocabulaire des fenêtres : morphose, transport, changement physique tel que le basculement, la croissance à partir d’une source de point, la réduction vers une destination de point. 
Dans cet exemple, l’animation montre la relation entre le paramètre gamma et son impact sur l’affichage. |
|
Illustration/préversion pour expliquer visuellement un concept, une tâche ou l’effet d’une commande. |
Animation ou vidéo qui explique un concept ou comment quelque chose fonctionne visuellement, soit pour compléter ou remplacer une explication textuelle. Cela permet aux utilisateurs d’effectuer des tâches ou de choisir des commandes efficacement et en toute confiance. 
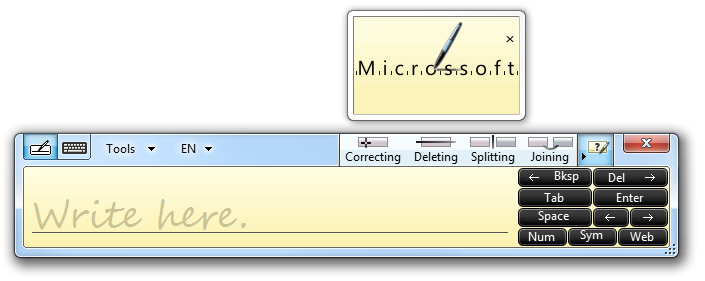
Dans cet exemple, les commandes « Afficher moi » du panneau d’entrée tablet PC utilisent des illustrations pour montrer comment corriger, supprimer, fractionner et joindre. |
Les transitions ont plusieurs modèles d’utilisation :
| Usage | Description |
|---|---|
|
Croissance/réduction/apparition de l’objet pour modifier la taille ou l’état d’un objet en douceur. |
L’objet change d’un état à l’autre, éventuellement lors d’un déplacement. la transition permet aux utilisateurs de rester orientés pendant les modifications. vocabulaire des fenêtres : morphose, modification de la taille, glissements d’objet vers ou vers l’extérieur. 
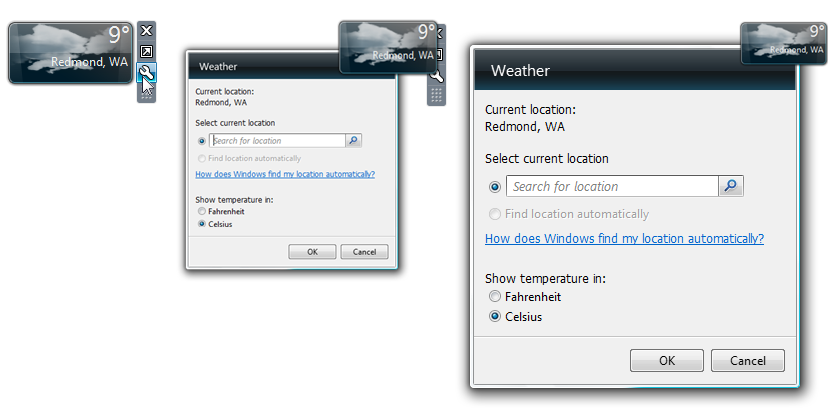
Dans cet exemple, le gadget météo se transforme à partir de son état concis pour afficher sa boîte de dialogue Options. |
|
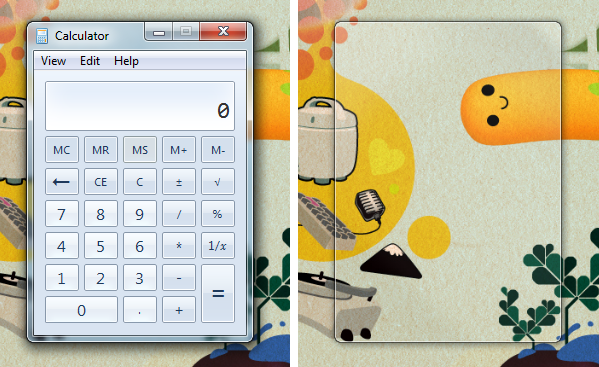
Afficher/masquer/modifier le contenu pour afficher, masquer ou modifier le contenu en douceur, généralement pour une divulgation progressive. |
L’intérieur de la fenêtre est remodelé pour afficher plus, moins ou un contenu différent. la transition permet aux utilisateurs de rester orientés pendant les modifications. vocabulaire des fenêtres : volets s’affichent ou s’affichent. fenêtres volantes s’estompent. un contenu différent s’estompe ou s’annule. 
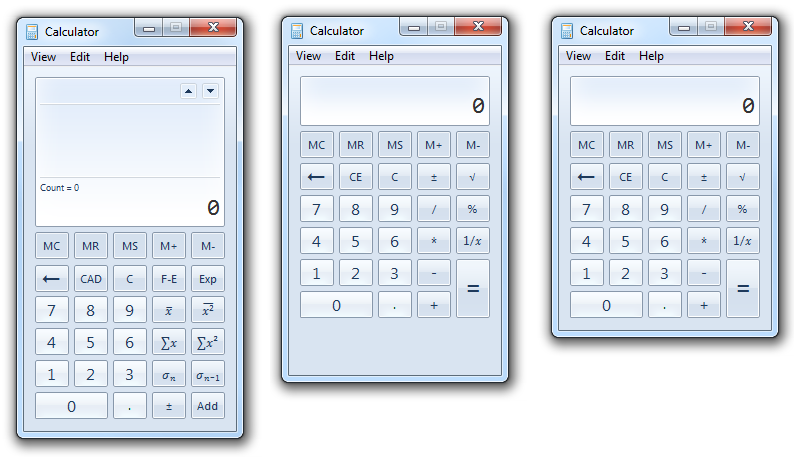
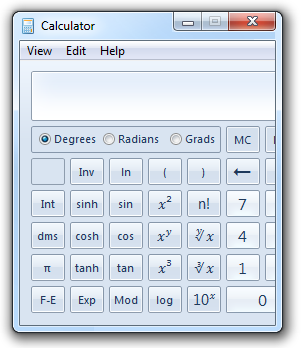
La calculatrice Windows offre une transition fluide entre les modes d’affichage. |
|
Afficher/masquer le contrôle ou l’affordance pour afficher ou masquer en douceur les contrôles ou leurs affordances lors du pointage ou du déplacement de la souris afin de simplifier l’apparence visuelle normale. |
Les contrôles d’affichage lorsque les utilisateurs pointent le pointeur sur une zone de commande, ou affichent des affordances lorsque les utilisateurs pointent sur un contrôle. Le fait de pointer sur ces zones indique que l’utilisateur a l’intention d’interagir. les affordances peuvent se masquer si le pointeur devient stationnaire. 
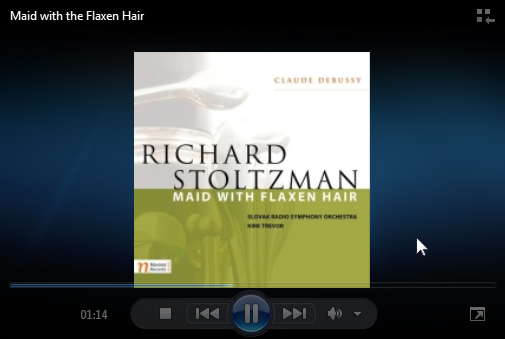
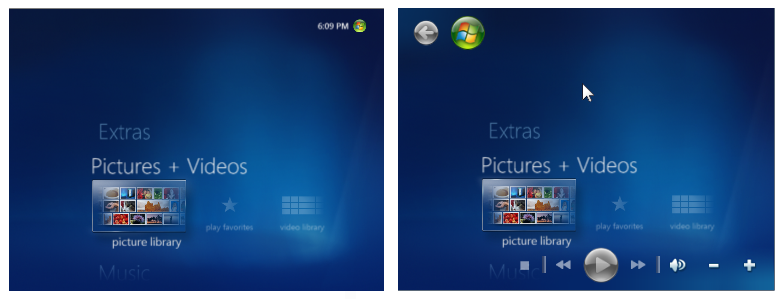
Dans cet exemple, les contrôles Lecteur multimédia Windows s’estompent lors du pointage en mode plein écran. |
|
Transitions de scène pour rendre une transition de scène fluide et fluide afin d’éviter toute attention. |
Les changements brusques de scène peuvent être arqués, en particulier pour les grandes zones d’écran. Par conséquent, utilisez des transitions de scène pour créer une fluidité et une continuité, et pour fournir un contexte. les transitions de scène sont conçues pour être naturelles et à clé basse, afin d’éviter d’attirer l’attention sur le processus de transition lui-même. vocabulaire windows : fondu entrant/sortant ; fondu croisé; glissade in/left, out/right, up, down; pousse et couvre. 
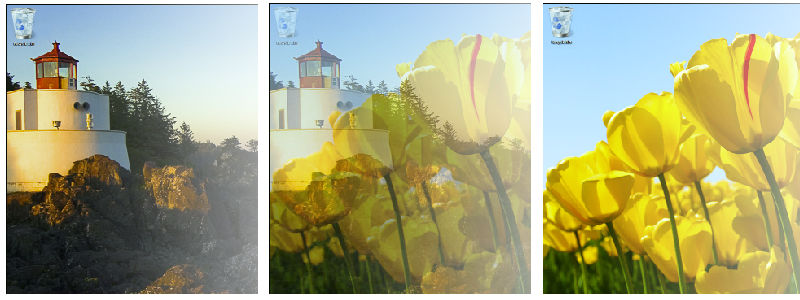
Dans cet exemple, le papier peint du bureau Windows effectue doucement des fondus croisés entre les images pour rendre la transition fluide et contrôlée. |
|
Transitions de scènes spéciales pour attirer l’attention sur une modification de scène pour la rendre spéciale ou recentrer l’attention de l’utilisateur. |
Bien que la plupart des transitions de scène ne doivent pas attirer l’attention sur le processus de transition, certaines sont conçues pour briser le flux et attirer l’attention afin de souligner que quelque chose de différent est sur le point de se produire. pour attirer l’attention, les transitions de scènes spéciales sont conçues pour être non naturelles et avoir un impact visuel élevé. 
Dans cet exemple, PowerPoint utilise des transitions qui attirent l’attention pour attirer l’attention du public dans la modification. |
|
Manipulations directes pour afficher l’effet des manipulations directes (telles que le déplacement, le défilement/panoramique, la rotation et le zoom). |
La transition montre l’effet de la manipulation en temps réel. l’effet doit être lisse, continu et cohérent avec le monde réel. le déplacement et la rotation peuvent ne pas être continus à certains endroits pour indiquer des restrictions ou des choix probablement préférés. le zoom rend le contenu plus grand ou plus petit, ce qui peut changer le niveau de détail en conséquence. 
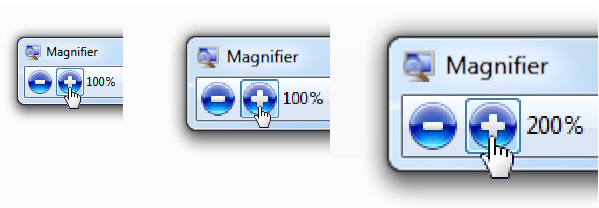
Dans cet exemple, la loupe effectue des zooms en douceur entre les niveaux. |
|
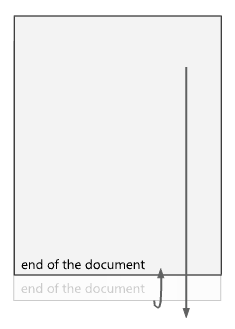
Manipulations directes incorrectes pour indiquer qu’une manipulation directe (par exemple, déplacement, défilement/panoramique) a été tentée, mais qu’elle n’a pas pu être effectuée. |
La transition montre la tentative de manipulation, mais elle revient à l’état d’origine. souvent, l’effet ressemble à la manipulation ne peut pas être effectuée en raison d’une restriction physique réelle. ces animations sont utilisées au lieu de messages d’erreur textuels, ce qui perturberait la sensation réelle de la manipulation. vocabulaire windows : rebond 
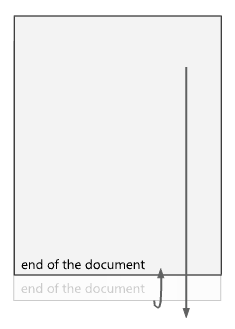
Dans cet exemple, le document rebondit pour montrer que l’utilisateur a atteint la fin. |
|
Trier, filtrer, réorganiser les transitions pour indiquer que la présentation ou le contenu d’une collection d’éléments a changé. |
La transition montre (ou pour les modifications complexes, suggère) l’effet de la modification. 


dans cet exemple, la recherche visuelle Bing utilise une transition de filtre. 
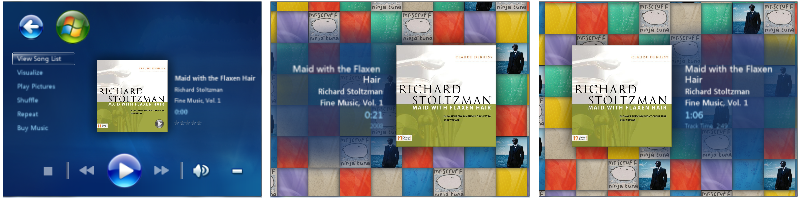
Dans cet exemple, Windows Media Center utilise une transition de réorganisation comme expérience spéciale pendant la lecture d’une chanson. |
|
Transitions de performances pour qu’une action semble se produire plus rapidement. |
Bien qu’une transition ait le potentiel de rendre une action plus rapide, l’objectif principal de ces transitions est d’améliorer la perception des performances et de la réactivité. une bonne technique consiste à montrer la tâche en cours d’exécution en étapes délibérées. en revanche, retarder l’action, rendre les résultats de manière aléatoire ou utiliser un indicateur d’activité vous semble lent. vocabulaire windows : effectuez une action par étapes, avec des transitions fluides entre les étapes. 
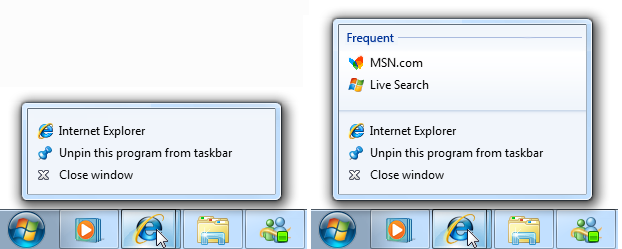
Dans cet exemple, une liste de raccourcis de barre des tâches affiche immédiatement les éléments standard, puis glisse pour afficher les destinations une fois la liste prête. Cela masque le temps nécessaire à la création de la liste. En revanche, retarder l’affichage initial ne répondrait pas, et l’affichage d’une liste incomplète ou d’un commentaire de progression serait beaucoup plus lent. |
|
Expériences spéciales pour impliquer et ravir les utilisateurs lors d’expériences spéciales peu fréquentes qui sont importantes pour votre programme et qui ont toute l’attention de l’utilisateur. |
Bien que toute transition ait le potentiel d’être une expérience spéciale, ces transitions sont mieux réservées aux expériences peu fréquentes qui sont vraiment spéciales à votre programme. les transitions personnalisées sont utilisées pour donner une sensation particulière. la marque et la personnalité sont souvent des éléments de conception importants. contrairement à d’autres modèles, les expériences spéciales peuvent demander de l’attention, être lourdes et obliger les utilisateurs à attendre un moment. par conséquent, ces transitions s’usent rapidement en cas de surutilis, car l’expérience n’est plus spéciale. 
Dans cet exemple, Windows Media Center affiche une animation lors du chargement pour impliquer immédiatement les utilisateurs. |
Consignes
Communication efficace
Définissez et utilisez un vocabulaire d’animation pour vous assurer que vos animations et transitions ont une signification cohérente, et utilisez-le de manière cohérente tout au long de votre programme. La plupart des vocabulaires doivent inclure des entrées pour l’apparence et la disparition des scènes et des objets, la navigation, l’interaction de base (pointer, sélectionner, cliquer), la manipulation et l’interaction d’objet (déplacement, suppression, redimensionnement, défilement, panoramique, zoom, rotation, filtrage) et attirer l’attention. Une signification cohérente est essentielle à une communication efficace.
Chaque fois que cela est possible, utilisez le vocabulaire de l’animation Windows. Bien que votre programme puisse avoir un public différent et des besoins différents, les avantages de la cohérence et de la familiarité l’emportent souvent sur les avantages d’être différent. Si le vocabulaire de votre programme doit être différent, utilisez les mêmes types d’animation de base que Windows, mais donnez-leur la personnalité appropriée pour votre programme.
N’affectez pas de significations spécifiques aux animations génériques et aux transitions dans un vocabulaire d’animation. Les transitions génériques comme les fondus et les effets spéciaux comme les dissolutions n’ont pas de signification particulière (au-delà d’apparaître ou de disparaître), de sorte qu’elles peuvent être utilisées librement.
Incorrect :

Dans cet exemple, un fondu croisé n’est pas utilisé de manière incorrecte pour accéder à l’élément suivant. Étant donné que les fondus croisés n’ont pas de signification particulière, cette transition ne fournit pas de contexte.
Rendre les entrées de vocabulaire clairement distinctes. Les actions associées peuvent avoir des effets similaires (par exemple, le zoom avant et le zoom arrière doivent avoir des transitions inverses), mais les actions non liées doivent avoir des effets clairement distincts (par exemple, le zoom avant et la rotation).
Gardez des effets réels réalistes et cohérents. Si vous utilisez des animations et des transitions réalistes, gardez l’expérience cohérente avec le monde réel. Les utilisateurs ne doivent jamais être surpris, confondus ou induits en erreur par les résultats. Et pour la cohérence, ne mélangez pas de métaphores.
Donnez des animations inverses aux actions inverses. Cela répond aux attentes des utilisateurs et simplifie le vocabulaire. Par exemple, si un volet apparaît en glissant, supprimez-le en faisant glisser vers l’extérieur sans autre effet.
Rendre les animations compréhensibles. Les utilisateurs doivent être en mesure de comprendre rapidement l’objectif d’une animation. Il est possible de rendre une animation trop petite, trop brève (moins de 50 millisecondes) ou si subtile que les utilisateurs ne sont pas en mesure de comprendre leur objectif. Dans ce cas, reconcevoir pour que le sens soit clair, soit supprimer.
Incorrect :

Dans cet exemple, l’effet est si petit et subtil que peu d’utilisateurs peuvent comprendre son objectif. Il est préférable de reconcevoir ou de supprimer.
Modèles
Commentaires sur le pointage
- Pour paraître réactif, essayez de lire l’animation dans les 50 millisecondes suivant l’entrée ou la sortie de l’état de pointage.
- Pour apparaître rapidement, faites en sorte que la durée des animations de pointage soit inférieure à 50 millisecondes.
- Utilisez un effet fondu dans/fondu hors de l’effet de pointage. Ainsi, les effets de pointage sont clairement distincts des commentaires de clic et de sélection.
Cliquez sur commentaires
- Pour paraître réactif, essayez de lire l’animation dans un délai de 50 millisecondes après l’événement clic vers le bas. Les événements de clic n’ont pas besoin de commentaires de clic.
- Pour apparaître rapidement, faites en sorte que la durée des animations de clic soit inférieure à 50 millisecondes.
- Utilisez un effet de flash d’arrière-plan ou de clignotement. Cela rend les effets de clic clairement distincts des commentaires de pointage et de sélection. Étant donné que cliquer nécessite le pointage, faites des commentaires sur le clic un ajout fluide aux commentaires de pointage.
Commentaires sur la sélection
- Pour paraître réactif, essayez de lire l’animation dans les 50 millisecondes suivant la sélection ou la désélection.
- Pour apparaître rapidement, faites en sorte que la durée des animations de sélection soit inférieure à 50 millisecondes.
- Utilisez un effet de rectangle de sélection fondu entrant/fondu sortant. Cela distingue clairement la sélection des commentaires de pointage et de clic.
Commentaires sur la progression
- Utilisez un indicateur d’activité lorsqu’une action ne peut pas être effectuée en une seconde. Cela indique que la commande a été reçue.
- Utilisez une barre de progression lorsqu’une tâche prend plus de cinq secondes. Pour plus d’instructions, consultez Barres de progression.
- Utilisez des animations de commentaires de progression qui aident les utilisateurs à visualiser l’effet des tâches de longue durée. Évitez les animations de commentaires de progression inutiles si une animation ne communique rien d’utile, utilisez plutôt une barre de progression.
- Avoir des états d’achèvement et d’échec clairement identifiables. Les utilisateurs doivent être en mesure de déterminer ces états finaux rapidement.
- Arrêtez d’afficher la progression lorsque la tâche sous-jacente ne progresse pas. Les utilisateurs doivent être en mesure de déterminer si des progrès n’ont pas été accomplis et de réagir en conséquence.
Attracteurs
Utilisez des attracteurs avec retenue. À moins que les informations ne soient urgentes, critiques ou susceptibles d’affecter le comportement immédiat de l’utilisateur, il est généralement préférable de modifier l’état de manière peu visible et de laisser les utilisateurs découvrir la modification par eux-mêmes. Résolvez les distractions, et non la détectabilité.

Dans cet exemple, l’icône de la zone de notification réseau sans fil utilise une animation pour les problèmes critiques, mais permet aux utilisateurs de découvrir eux-mêmes les signaux faibles.
Choisissez une animation qui attire le bon niveau d’attention. Les animations d’attracteurs doivent attirer juste assez d’attention sur elles-mêmes pour remplir leur objectif, mais pas plus. Si l’utilisateur doit agir immédiatement, choisissez un effet qui demande de l’attention, quel que soit l’emplacement de recherche de l’utilisateur. Pour d’autres situations, reportez-vous à la section Attirer le bon niveau d’attention pour obtenir la bonne combinaison d’attention, de visibilité et d’urgence.
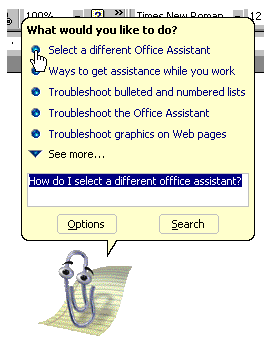
Incorrect :

Les Assistants Microsoft Office ont attiré l’attention inutile sur eux-mêmes.
Si l’utilisateur ne répond pas, ne répétez pas l’animation ou n’utilisez pas d’animations continues. Au lieu de cela, supposons que l’utilisateur a choisi de ne pas agir maintenant, mais peut agir ultérieurement. Les animations continues rendent difficile pour les utilisateurs de se concentrer sur autre chose.
Animations de relation
- Utilisez des animations de relation pour montrer d’où proviennent les objets ou où ils sont allés.
- Les animations de relation doivent commencer ou se terminer par l’objet sélectionné. N’affichez pas les relations entre les objets avec lesquels l’utilisateur n’interagit pas actuellement. Si les utilisateurs remarquent, ce qu’ils remarquent est la distraction.
Illustrations/préversions
- Utilisez des préversions pour afficher l’effet d’une commande sans que les utilisateurs n’ont à l’exécuter en premier. En utilisant des préversions utiles, vous pouvez améliorer l’efficacité et la facilité d’apprentissage de votre programme, et réduire le besoin d’essais et d’erreurs.
- Utilisez des illustrations et des aperçus qui ont une interprétation claire. Ils ont peu de valeur si confus.
- Ne lire qu’une seule illustration à la fois pour éviter de surcharger les utilisateurs. Si plusieurs illustrations simultanées sont possibles, utilisez le pointeur de la souris ou un bouton de lecture pour permettre aux utilisateurs d’indiquer leur intérêt.
- Lire automatiquement une illustration s’il s’agit de l’objectif main de la fenêtre ou de la page. Sinon, si elle est facultative, laissez les utilisateurs y jouer quand ils sont prêts.
- Lire des animations à la vitesse optimale : pas si rapide qu’elles sont difficiles à comprendre, mais pas si lentes qu’elles sont fastidieuses à watch.
Croissance/réduction de l’objet
Ne coupez pas le contenu pendant un redimensionnement. Développez les conteneurs avant d’ajouter du contenu. Supprimez le contenu avant de réduire les conteneurs.
Incorrect :

Dans cet exemple, le contenu est coupé pendant un redimensionnement.
Afficher/masquer/modifier du contenu
- Affichez les informations importantes de manière statique. Les utilisateurs ne doivent pas avoir à accéder à des informations importantes par le biais d’une divulgation progressive.
Contrôler ou afficher/masquer les affordances
Affichez les contrôles importants lorsque l’utilisateur positionne le pointeur n’importe où dans la fenêtre ou le volet, ou, en plein écran, lors du déplacement de la souris. Les utilisateurs ne doivent pas avoir à rechercher ces contrôles. Assurez-vous donc que leur découverte soit certaine.

Dans cet exemple, Windows Media Center affiche ses contrôles chaque fois que le pointeur se trouve sur la fenêtre.
Affichez les contrôles secondaires ou les affordances de contrôle lorsque l’utilisateur positionne le pointeur sur ou à proximité des commandes. Pour faciliter la découverte, faites en sorte que l’emplacement soit évident et que la cible soit grande.

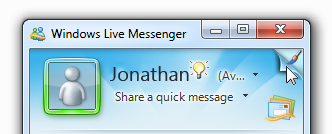
Dans cet exemple, Windows Live Messenger affiche une commande secondaire lorsque le pointeur se trouve près du coin supérieur droit.
Transitions de scène
Rendre les transitions de scène physiques cohérentes avec le mappage naturel. Personnes lu de gauche à droite dans les cultures occidentales, et les diagrammes hiérarchiques circulent de haut en bas. Par conséquent, l’évolution dans le temps est indiquée par un mouvement de gauche à droite. Les transitions de scène physique suivantes ont un mappage naturel :
Transition Signification À partir de la gauche Revenir dans le flux de tâches À partir de la droite Aller de l’avant dans le flux de tâches À partir du haut Monter dans la hiérarchie des tâches De bas en bas Descendre la hiérarchie des tâches Si votre programme lit le son, concevez ensemble des transitions de scène et des transitions audio. Par exemple, si une scène s’évanouit progressivement, tout son doit également s’estomper progressivement. Ne gâchez pas les transitions visuelles transparentes en ayant des transitions sonores abruptes. Pour plus d’instructions sur le son, consultez Son.
Manipulations directes
- Lorsque vous utilisez des mouvements physiques dans l’interaction (comme le tossing), concevez l’animation comme une réponse naturelle au mouvement. Liez la cause de l’interaction avec l’effet de transition. Donnez à l’animation des caractéristiques physiques réelles telles que l’accélération, la décélération, l’élan, la résistance, le poids, le rebond et la rotation.
- Pour conserver une sensation directe, gardez les points de contact d’un objet sous le pointeur en douceur tout au long de l’interaction. Tout décalage, réponse hachée ou perte de contact détruit la perception d’une manipulation directe. Les objets ne doivent jamais disparaître lors de la manipulation.
Trier, filtrer ou réorganiser les transitions
- Pour les modifications simples, affichez la transition entière. Les utilisateurs pourront facilement suivre l’ensemble de la transition. Les modifications simples impliquent quatre éléments ou moins.
- Pour les changements complexes, mettez l’accent sur la fin du mouvement en ralentissant et laissez l’œil remplir le reste. Cela rend le mouvement beaucoup plus réactif et ordonné.
Transitions de performances
- Envisagez d’effectuer des transitions lentes en deux ou trois étapes pour les rendre plus rapides et immédiatement interactives. Utilisez l’ordre de composition suivant le cas échéant :
- Cadre externe
- Arrière-plan
- Contenu initial (à l’aide d’une représentation temporaire si nécessaire)
- Contrôles principaux (afin que les utilisateurs puissent interagir immédiatement)
- Contrôles secondaires et tous les éléments d’interface utilisateur restants
- Contenu final (si une représentation temporaire a été utilisée) Utilisez des transitions telles que des fondus et des diapositives pour que la composition semble lisse, ordonnée et affinée.

Lors du défilement en mode « Œil d’oiseau », les cartes Bing affichent un arrière-plan de grille temporaire. Cela permet aux utilisateurs de continuer à faire défiler immédiatement, bien avant le rendu du contenu final.
Animations d’expérience spéciale
- Reconsidérer les écrans de démarrage animés (ainsi que les écrans de démarrage statiques). Souvent, les écrans de démarrage attirent simplement l’attention sur le temps nécessaire au chargement d’un programme, et ils usent rapidement leur accueil. Bien que les écrans de démarrage soient acceptables s’ils s’affichent uniquement lorsque l’interaction utilisateur n’est pas possible, chaque fois que cela est possible, une meilleure alternative consiste à concevoir votre programme afin que les utilisateurs puissent interagir avec celui-ci immédiatement, même s’il est encore en cours de chargement.
- Fournissez une commande Ignorer l’introduction si un écran de démarrage animé prend plus de trois secondes. Le fait de cliquer n’importe où sur l’écran de démarrage doit également l’ignorer. Vous pouvez également utiliser une version courte de l’animation après une période initiale.
Performances
Ne faites pas attendre les animations et les transitions de votre programme. Utilisez de brèves animations et transitions (moins de 200 millisecondes) chaque fois que cela est possible. Utilisez des animations plus rapides (100 millisecondes) pour des opérations plus fréquentes. Concevez des animations plus longues (plus d’une seconde généralement les commentaires de progression, les illustrations et les modèles d’expérience spéciale) afin que les utilisateurs puissent continuer à travailler pendant leur exécution.
Concevez des animations de longue durée pour indiquer clairement aux utilisateurs qu’ils peuvent interagir pendant l’exécution de l’animation. Les utilisateurs ne tenteront pas de continuer à travailler si les indices visuels suggèrent qu’ils ne le peuvent pas.

Dans cet exemple de Windows Internet Explorer, la barre de progression à clé basse dans la barre de status suggère que les utilisateurs n’ont pas besoin d’attendre l’achèvement avant de pouvoir interagir.
Utilisez des animations légères pour les tâches nécessitant beaucoup d’UC. Cela donne toute la puissance de traitement à la tâche. En outre, les utilisateurs ne perçoivent pas que l’animation légère est la raison pour laquelle la tâche nécessite beaucoup d’UC.
N’affichez pas d’indicateur d’activité pendant une animation ou une transition. Cela détruit l’effet. Concevez des animations et des transitions afin qu’elles puissent commencer immédiatement.
Concevez des animations pour se dégrader correctement en cas de ressources système insuffisantes. Les animations peuvent se dégrader en ayant des variantes qui nécessitent moins de ressources (telles que des longueurs plus courtes ou des fréquences d’images inférieures), ou même en ne s’exécutant pas du tout. Quelles que soient les ressources disponibles, assurez-vous que les animations ont une qualité élevée et ressemblent à des animations plutôt qu’à des bogues logiciels.
Incorrect :

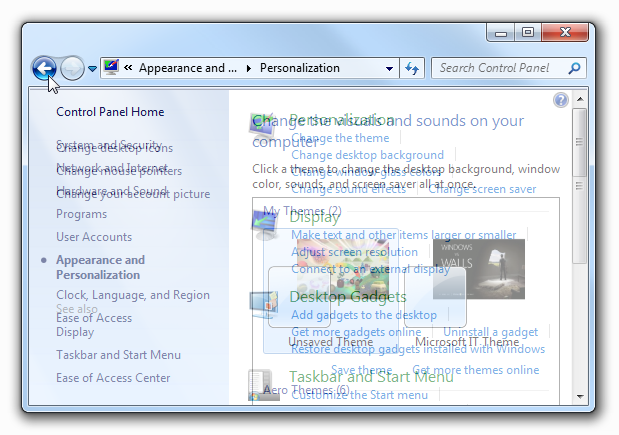
Dans cet exemple, la transition de restauration de fenêtre est utilisée même s’il n’y a pas suffisamment de ressources système pour la lire correctement. Par conséquent, le cadre figé semble être un bogue. Si les ressources ne sont pas disponibles, il est préférable d’afficher simplement la fenêtre sans transition.
Caractéristiques de l’animation
Les animations et les transitions bien conçues présentent généralement les caractéristiques suivantes :
Courte durée. La plupart des animations doivent être comprises entre 100 et 300 millisecondes, de préférence 1/6 seconde (167 millisecondes) ou 1/4 seconde (250 millisecondes). (Les expériences spéciales et les commentaires sur la progression peuvent être plus longs.) Utilisez des temps d’animation plus rapides pour des opérations plus fréquentes. En règle générale, les animations plus longues prennent plus de temps, prennent plus de temps pour comprendre et se sentent lentes.
Réactivité. Les animations doivent démarrer dans les 50 millisecondes suivant l’événement ou l’action utilisateur de lancement. Les heures de début plus longues semblent ne pas répondre.
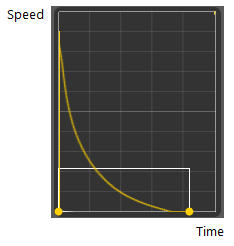
Accélération/décélération. Pour avoir un aspect naturel, la plupart des effets d’animation doivent s’accélérer au démarrage et ralentir lors de l’arrêt. Pour être réactive, concevez des animations pour avoir des démarrages rapides. Pour qu’elles apparaissent contrôlées, concevez des animations pour qu’elles aient des atterrissages en douceur à la fin. Bien que cela s’applique aux effets de mouvement, cela s’applique également à tous les effets qui suggèrent un mouvement, tels que les zooms et même les fondus.

La plupart des animations doivent avoir des démarrages rapides et des fins souples pour avoir une sensation réactive, mais contrôlée.
Mouvement. Les animations illustrant le mouvement en particulier doivent accélérer et ralentir, donc n’utilisez pas de mouvement linéaire, sauf si la durée de l’animation est très courte. Les mouvements doivent prendre le chemin court du début à la fin, sans dépassement. Le chemin de mouvement complet n’est pas toujours requis. Le cas échéant, soulignez la fin du mouvement car il ralentit, et laissez l’œil remplir le reste. Cela rend le mouvement beaucoup plus réactif et ordonné. Lors de l’animation du mouvement de plusieurs objets simultanément, donnez-leur des chemins légèrement différents avec des minutages légèrement différents pour se sentir plus naturel.
Fréquence d’images. La plupart des animations doivent utiliser une fréquence d’images de 20 images par seconde. Si l’animation est destinée à une expérience spéciale ou est liée à l’objectif main du programme, envisagez d’utiliser un taux plus élevé de 24 30 images par seconde pour améliorer la fluidité et le réalisme.
Adaptation. Concevez des animations pour qu’elles fonctionnent correctement dans l’ensemble de leur gamme d’utilisation prévue. Par exemple, les transitions de page doivent être conçues pour fonctionner pour toutes les tailles de page.
Personnalité. Concevez des animations qui se sentent naturelles, subtiles et efficaces plutôt qu’artificielles, fantaisistes ou lentes.
Texte animé
- Même si vous pouvez afficher du texte à l’aide d’une transition, n’animez pas le texte en continu. Le texte animé est souvent distrayant et plus difficile à lire que le texte statique.
Exceptions :
- Vous pouvez animer du texte dans des situations où il est traditionnellement animé, et vous fournissez une alternative accessible.
- Vous pouvez animer du texte si l’objectif du texte est principalement décoratif.

Dans cet exemple, Zune anime du texte, mais son objectif est avant tout décoratif. Il n’y a pas de problème si les utilisateurs ne lisent pas attentivement le texte.
Réduction de la consommation d’énergie
- Concevez vos animations pour réduire la consommation d’énergie. Lorsqu’elles sont conçues correctement, les animations ne doivent pas augmenter considérablement la consommation d’énergie. Pour réduire la consommation d’énergie :
- Arrêtez l’animation lorsque l’affichage est désactivé. L’affichage peut être désactivé dans le but d’économiser de l’énergie.
- N’utilisez pas d’animations de longue durée qui ne sont pas initiées par l’utilisateur. Les animations qui utilisent des minuteurs périodiques haute résolution réduisent l’efficacité de la gestion de l’alimentation du processeur. Veillez également à désactiver les minuteurs périodiques haute résolution une fois les animations terminées.
- Suspendez toutes les animations lorsque le système devient inactif. La période d’inactivité de l’utilisateur pour devenir inactif est déterminée par options d’alimentation dans Panneau de configuration.
Accessibilité
N’utilisez pas l’animation comme seul moyen de transmettre des informations essentielles. Les animations doivent communiquer des informations utiles, mais non critiques, car elles ne sont pas accessibles aux utilisateurs ayant une déficience visuelle.
Assurez-vous que des informations équivalentes sont disponibles par d’autres moyens, par exemple :
- Par inspection. Les utilisateurs peuvent déterminer des informations équivalentes en examinant l’écran ou les objets impliqués dans l’animation.
- Par simple interaction. Les utilisateurs peuvent déterminer des informations équivalentes en pointant, en cliquant ou en double-cliquant.

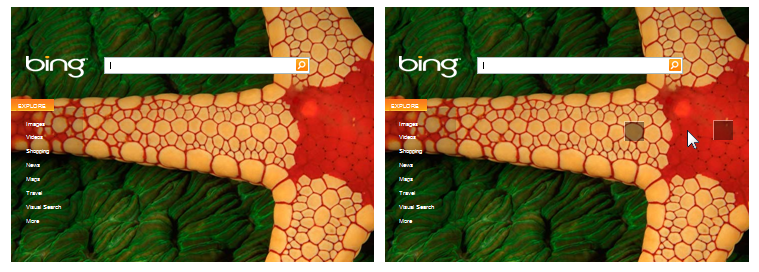
La page d’accueil Bing a une animation initiale qui révèle plusieurs points chauds. Les utilisateurs peuvent également afficher les points chauds en déplaçant le curseur près d’eux.
Notez que « informations équivalentes » ne signifie pas informations identiques. Les informations peuvent être dans un autre format ou nécessiter une déduction simple.
Le cas échéant, définissez le focus d’entrée sur l’objet modifié pendant une transition. Cela permet aux technologies d’assistance de détecter l’endroit où le changement s’est produit. Mais ne modifiez pas le focus d’entrée lorsque l’utilisateur utilise le clavier.
N’utilisez pas d’animations ou de transitions qui flashent ou redimensionnent des objets rapidement. Les changements de clignotants et d’écran rapides peuvent causer des problèmes pour les personnes atteintes de troubles convulsifs et d’autres troubles neurologiques.
Autorisez les utilisateurs à désactiver les animations et les transitions de votre programme. Pour prendre en charge cette capacité, respectez l’option Désactiver toutes les animations inutiles dans le Centre d’accès facile dans Windows.
Développeurs: Vous pouvez déterminer si les animations sont activées à l’aide de l’API SystemParametersInfo.
Concevez des tâches en supposant que les utilisateurs désactivent les animations de votre programme. Assurez-vous que cela n’interrompt pas considérablement le flux de tâches.
Pour plus d’instructions en matière d’accessibilité, consultez Accessibilité.
Documentation
- Évitez de faire référence à des animations chaque fois que possible. Au lieu de cela, reportez-vous à l’objet animé et, si nécessaire, au type d’animation.
- Ne faites pas référence aux transitions, sauf dans la documentation technique. Au lieu de cela, reportez-vous à l’objet dans son état final ou initial.
- Si l’utilisateur lance explicitement une animation, utilisez le verbe lecture ; sinon, utilisez le verbe utiliser pour la documentation technique.
Exemples :
- Vous savez qu’un élément a besoin de votre attention lorsque son icône commence à rebondir.
- Tout d’abord, sélectionnez les photos que vous souhaitez imprimer (notez que les photos sont agrandies lors de la sélection).
- Utilisez une transition de fondu croisé pour modifier l’état d’un objet en toute transparence.