Info-bulles et info-bulles
Note
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
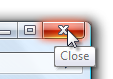
Une info-bulle est une petite fenêtre contextuelle qui étiquette le contrôle sans étiquette pointé, comme les contrôles de barre d’outils non étiquetés ou les boutons de commande.

Info-bulle classique pour un bouton de barre d’outils.
Étant donné que les info-bulles ont été si utiles, un contrôle connexe appelé info-bulles existe, qui fournit un texte plus descriptif que possible avec des info-bulles.
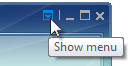
Une info-bulle est une petite fenêtre contextuelle qui décrit de manière concise l’objet pointé, comme les descriptions des contrôles de barre d’outils, des icônes, des graphiques, des liens, des objets de l’Explorateur Windows, des éléments de menu Démarrer et des boutons de barre des tâches. Les info-bulles sont une forme de contrôles de divulgation progressive, ce qui élimine le besoin d’avoir toujours du texte descriptif à l’écran.

Info-bulle classique.
Pour les besoins de cet article, les info-bulles et info-bulles sont appelées collectivement des conseils.
Les conseils aident les utilisateurs à comprendre les objets inconnus ou inconnus qui ne sont pas décrits directement dans l’interface utilisateur . Ils sont affichés automatiquement lorsque les utilisateurs pointent le pointeur sur un objet et supprimés lorsque les utilisateurs cliquent sur le contrôle ou déplacent la souris, ou lorsque le conseil expire.
Développeurs : il n’existe aucun contrôle d’info-bulle ; Les info-bulles sont implémentées avec le contrôle d’info-bulle. La distinction est dans l’utilisation, et non dans l’implémentation.
Note
Les instructions relatives aux bulles , aux barres d’outils et aux d’aide sont présentées dans des articles distincts.
C’est le bon contrôle ?
Pour décider, tenez compte de ces questions :
Les informations sont-elles affichées en fonction du pointeur de pointeur ? Si ce n’est pas le cas, utilisez un autre contrôle. Afficher des conseils uniquement en raison de l’interaction utilisateur ne les affiche jamais par eux-mêmes. En revanche, ballons peuvent s’afficher eux-mêmes (comme ils le font avec les notifications), de sorte qu’ils ont une queue qui identifie leur source.
Un contrôle a-t-il une étiquette de texte ? Si ce n’est pas le cas, utilisez une info-bulle pour fournir l’étiquette. Notez que la plupart des contrôles doivent être étiquetés et ne disposent donc pas d’info-bulles. Les contrôles de barre d’outils et les boutons de commande avec des étiquettes de graphique doivent avoir des info-bulles.
Un objet bénéficie-t-il d’une description supplémentaire ou d’informations supplémentaires ? Si c’est le cas, utilisez une info-bulle. Toutefois, le texte doit être complémentaire, et non essentiel aux tâches principales. S’il est essentiel, placez-le directement dans l’interface utilisateur afin que les utilisateurs n’aient pas à le découvrir ou à le rechercher.
Les informations supplémentaires sont-elles une erreur, un avertissement ou un état ? Si c’est le cas, utilisez un autre élément d’interface utilisateur, tel qu’une bulle, message d’erreur, ou barre d’état. Les info-bulles d’icône de zone de notification sont une exception, car elles peuvent être utilisées pour afficher les informations d’état.
Les utilisateurs doivent-ils interagir avec le conseil ? Si c’est le cas, utilisez un autre contrôle, tel qu’une bulle. Les utilisateurs ne peuvent pas interagir avec des conseils, car le déplacement de la souris les rend disparus.
Les utilisateurs doivent-ils imprimer les informations supplémentaires ? Si c’est le cas, utilisez un autre contrôle, tel qu’un champ de commentaire statique. Toutefois, vous pouvez également utiliser des info-bulles pour fournir un accès plus direct à ces informations.

Dans cet exemple, un champ de commentaire statique dans Microsoft Word permet aux utilisateurs d’imprimer des commentaires.
Le contexte est-il tel que les utilisateurs peuvent trouver les conseils ennuyeux ou distraits ? Si c’est le cas, envisagez d’utiliser une autre solution, y compris en ne faisant rien du tout. Si vous utilisez des conseils dans ces contextes, autorisez les utilisateurs à les désactiver.
En cas d’utilisation appropriée, les conseils améliorent la communication avec l’utilisateur. N’utilisez jamais de conseils comme substitut à une bonne conception. Si un graphique, un bouton ou un autre objet nécessite que les utilisateurs continuent à vérifier un conseil pour le comprendre, la conception est incorrecte. Corrigez la conception à la place.
Concepts de conception
Les conseils sont un moyen puissant de simplifier une interface utilisateur. Ils fournissent aux utilisateurs des informations dont ils ont besoin quand ils en ont besoin, avec un effort minimal de leur part. Les conseils peuvent vous aider à utiliser plus efficacement l’espace d’écran et à réduire l’encombrement de l’écran. Cependant, les conseils mal conçus peuvent être ennuyeux, distraits, inutiles, écrasants ou de la façon. Les concepts de conception suivants sont destinés à montrer la différence.
Découvrir
Les conseils s’affichent automatiquement lorsque les utilisateurs pointent le pointeur sur un objet pendant une période de temps. Ce mécanisme de délai de temps rend les conseils très pratiques, mais il réduit également leur détectabilité.
Au fil du temps, les utilisateurs apprennent que certains objets standard tels que les boutons de barre d’outils, les boutons graphiques, les éléments de menu Démarrer et les icônes de zone de notification ont des conseils, ce qui vous permet de prendre en compte leur détectabilité.
Il faut plus de temps aux utilisateurs pour découvrir des conseils dans des endroits non standard. Il n’existe aucun indice visuel, tel qu’un point chaud ou un changement de pointeur, qui indique qu’un objet a une pointe. Pire encore, certains utilisateurs déplacent beaucoup leur souris, en particulier quand ils apprennent à naviguer dans l’interface utilisateur. Les utilisateurs doivent savoir qu’un objet a un conseil, soit par expérience passée, soit par expérimentation.
Vous pouvez améliorer la détectabilité à l’aide de conseils cohérents, ce qui favorise à son tour la prévisibilité. Si vous fournissez des conseils pour certains objets, vous devez les fournir pour tous les objets similaires pour lesquels les utilisateurs sont susceptibles de vouloir des informations supplémentaires. Parfois, cela peut être difficile, car vous devez également vous assurer que les conseils sont utiles et non évidents.
Si vous fournissez des conseils détectables et utiles de manière cohérente, vous pouvez envisager d’autres conceptions telles que des étiquettes de contrôle explicites ou du texte supplémentaire sur place.
Informations appropriées
Les informations appropriées pour les conseils présentent les caractéristiques suivantes :
- Concis. Les fenêtres contextuelles utilisées par des conseils sont parfaites pour les phrases courtes et les fragments de phrase, ainsi que le texte mis en forme. Les blocs de texte volumineux et non mis en forme sont difficiles à lire et à surcharger.
- Utile. Le texte de conseil doit être informatif. Il ne doit pas être évident ou simplement répéter ce qui est déjà à l’écran.
- Supplémentaire. Étant donné que le texte de conseil n’est pas toujours visible, il doit s’agir d’informations supplémentaires que les utilisateurs n’ont pas à lire. Les informations importantes doivent être communiquées à l’aide d’étiquettes de contrôle explicites ou d’un texte supplémentaire sur place.
- Statique. Les utilisateurs ne s’attendent pas à ce que les conseils passent d’une instance à l’autre. Ils sont donc peu susceptibles de remarquer les modifications apportées au contenu dynamique, comme les informations d’état. Les info-bulles de zone de notification sont une exception notable : les utilisateurs sont plus susceptibles de découvrir les modifications apportées aux informations de conseil, car ces icônes communiquent principalement l’état.
Délais d’expiration appropriés
L’affichage et la suppression automatiques appropriés des conseils sont essentiels à l’objectif des utilisateurs qui conservent le contrôle de leur environnement d’interface utilisateur. Les conseils ont trois valeurs de délai d’expiration :
- Initial. Heure à laquelle le pointeur doit rester stationnaire pour que l’extrémité apparaisse. La durée par défaut est de 0,5 seconde.
- Reshow. Heure à laquelle le pointeur doit rester stationnaire lorsque le pointeur passe d’une cible à l’autre. La durée par défaut est de 0,1 seconde.
- Enlèvement. Heure après laquelle le pourboire est automatiquement supprimé. La durée par défaut est de 5 secondes.
Le fait d’avoir des valeurs initiales et de reshow trop courtes entraîne une expérience ennuyeuse et perturbatrice, car elles seraient souvent montrées par inadvertance, alors que trop longs entraînent des conseils qui ne répondent pas ou ne sont pas découverts. Le temps de suppression par défaut fonctionne bien pour le texte court de conseil, tel qu’utilisé dans les info-bulles. Les info-bulles ont du texte plus long. Ils ont donc besoin de temps d’affichage plus longs.
Placement approprié
Les conseils doivent être placés près de l’objet pointé, généralement à la queue ou à la tête du pointeur si possible. Toutefois, ils ne doivent jamais être placés d’une manière qui interfère avec ce que l’utilisateur fait en obscurcissant l’objet d’intérêt. En empêchant ce problème, vous devrez peut-être déplacer la pointe loin du pointeur, mais adjacente à l’objet. Ce n’est pas un problème tant que la relation entre l’objet et son conseil est claire. Assurez-vous que les utilisateurs ne déplacent pas le pointeur simplement pour obtenir les conseils de votre programme pour disparaître.
Accessibilité
Les conseils ont un effet inhabituel sur l’accessibilité. Bien qu’ils soient normalement déclenchés en pointant le pointeur sur un objet, les conseils sont gérés par lecteurs d’écran pour les contrôles avec accès au clavier. Lorsqu’elles sont utilisées de manière appropriée pour des informations concises, utiles, statiques et supplémentaires, des conseils peuvent améliorer l’accessibilité globale. En fait, le modèle d’info-bulle de texte de remplacement est la meilleure façon de rendre les graphiques accessibles. Toutefois, lorsqu’elles sont utilisées de manière inappropriée, elles nuisent à l’accessibilité en rendant les informations importantes ou dynamiques plus difficiles à obtenir.
Fournissez plusieurs moyens d’accéder à un contrôle si ce contrôle nécessite une info-bulle qui n’a pas d’accès au clavier.
 d’info-bulle
d’info-bulle
Dans cet exemple, les utilisateurs peuvent imprimer à l’aide du bouton de barre d’outils (qui n’est pas accessible au clavier) ou du raccourci clavier de la commande Imprimer.
Si vous ne faites qu’une seule chose...
Concevez des conseils détectables qui affichent des informations concises, utiles, statiques et supplémentaires à l’endroit approprié au moment approprié.
Modèles d’utilisation
Les conseils ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
|
info-bulles affiche l’étiquette d’un contrôle ou d’un glyphe sans étiquette. |
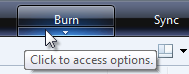
Étant donné que ces conseils servent d’étiquettes, leur texte suit les instructions d’étiquette pour le contrôle sous-jacent.  d’info-bulle
d’info-bulledans cet exemple, l’info-bulle donne l’étiquette de commande. 

dans ces exemples, les info-bulles étiquetent les boutons graphiques.  d’info-bulle
d’info-bulleDans cet exemple, l’info-bulle étiquette un glyphe. |
| info-bulles fournissez une description supplémentaire ou une explication d’un objet ou d’un contrôle. |
Utilisez des info-bulles pour décrire ou expliquer des objets et des contrôles tels que barre d’outils contrôles, icônes (y compris les superpositions d’icônes), liens, onglets, contrôles de divulgation progressiveet contrôles personnalisés. 

Dans ces exemples, les info-bulles fournissent des informations supplémentaires sur les contrôles et les objets. |
|
info-bulles de texte de remplacement décrire un graphique pour l’accessibilité. |
Ce modèle est principalement destiné aux utilisateurs qui ont une certaine forme de déficience visuelle et peuvent utiliser un lecteur d’écran. 
Dans cet exemple, l’info-bulle décrit le graphique de menu Démarrer. |
|
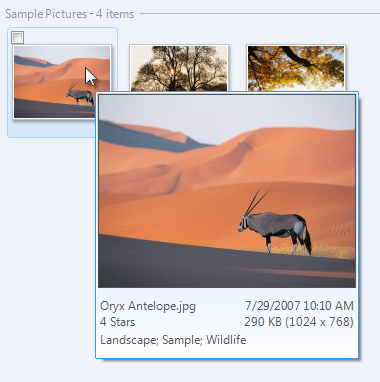
miniatures affiche une petite image d’un élément. |
Les miniatures donnent une représentation graphique facilement reconnaissable d’une fenêtre ou d’un document. capture d’écran  dans cet exemple, la barre des tâches windows fournit des conseils miniatures pour ses éléments. 
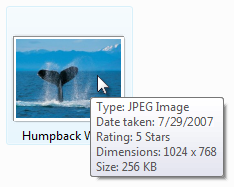
Dans cet exemple, la galerie de photos Windows fournit des conseils miniatures pour ses éléments. |
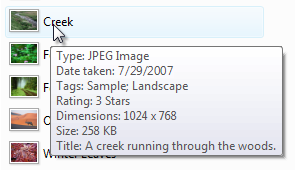
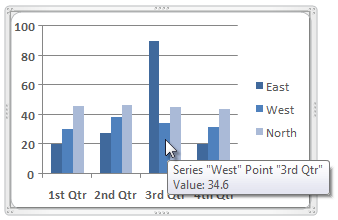
| info-bulles de détails affiche des informations détaillées sur un objet. |
Les info-bulles constituent un moyen efficace d’afficher des informations détaillées sur un objet ou de fournir des données. 

Dans ces exemples, les info-bulles fournissent des informations détaillées sur un objet ou des données. |
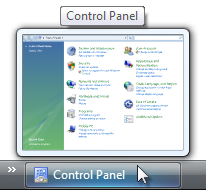
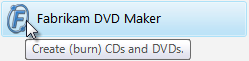
| info-bulles du menu Démarrer décrire un élément dans le menu Démarrer. |
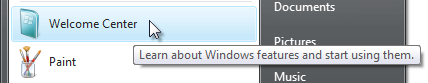
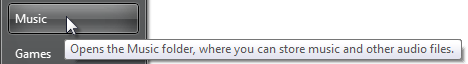
Le menu Démarrer se compose de noms de programmes et de destinations windows importantes, telles que les documents, les images et le panneau de configuration. ces conseils décrivent les éléments de menu Démarrer, généralement en donnant une brève description du programme ou de la destination, ainsi que les tâches principales que les utilisateurs peuvent effectuer avec elle. ces descriptions sont également indexées par la zone de recherche du menu Démarrer, ce qui permet aux utilisateurs de trouver les programmes dont ils ont besoin. 
Dans cet exemple, l’info-bulle décrit ce que les utilisateurs peuvent faire avec un programme dans le menu Démarrer. |
| info-bulles du Panneau de configuration décrire une catégorie ou une tâche du panneau de configuration. |
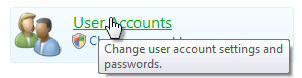
Ces conseils fournissent des informations supplémentaires pour aider les utilisateurs à choisir la catégorie et l’élément du panneau de configuration appropriés. 
Dans cet exemple, l’info-bulle décrit la catégorie du Panneau de configuration comptes d’utilisateur. |
|
info-bulles de nom complet affiche le nom complet d’un élément lorsque le nom est tronqué ou non entièrement visible. |
Ces conseils vous permettent d’afficher des éléments dans un espace plus compact, tout en réduisant le besoin de défilement horizontal. cela est particulièrement important lorsque la longueur du contenu est inconnue, car elle est dynamique. contrairement aux autres modèles, lorsqu’ils sont utilisés dans les listes et les arborescences, ces conseils sont affichés directement sur l’objet source. 
Dans cet exemple, une info-bulle est utilisée pour afficher le nom complet de l’élément au pointage. |
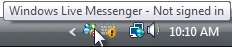
| info-bulles d’état affiche les informations d’état des icônes de zone de notification. |
Normalement, les conseils doivent être statiques, car les utilisateurs ne s’attendent pas à ce qu’ils passent d’une instance à l’autre.
icônes de zone de notification sont une exception, car ces icônes communiquent l’état et aucun autre espace d’écran n’est disponible pour le texte d’état. 

Dans ces exemples, les info-bulles fournissent des informations d’état pour les icônes de zone de notification. |
Lignes directrices
Délais
- Utilisez les délais d’expiration initial et de réinitialisation par défaut. Exception:
- Les miniatures qui ne sont pas redondantes et affichées sur le côté de leur objet associé peuvent être affichées immédiatement (sans aucun délai). Toutefois, utilisez le délai d’expiration initial par défaut pour les miniatures redondantes (par exemple, une grande info-bulle miniature pour un petit objet graphique) ou des miniatures qui couvrent leur objet associé.
- Pour les info-bulles, utilisez le délai d’expiration de suppression de cinq secondes de pourboire par défaut.
- Pour les info-bulles, désactivez le délai d’expiration de suppression du conseil. Développeurs: Étant donné que vous ne pouvez pas désactiver techniquement le délai d’expiration de suppression, définissez-le sur sa plus grande valeur.
- Pour l’accessibilité, si vous devez définir les valeurs de délai d’attente sur une valeur autre que la valeur maximale, faites-les multiples des paramètres système SPI_GETMOUSEHOVERTIME et SPI_GETMESSAGEDURATION au lieu d’utiliser des heures fixes. Cela ajuste les délais d’expiration à la vitesse de l’utilisateur.
Placement
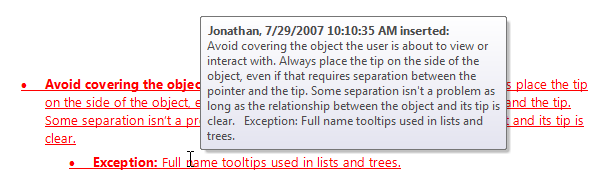
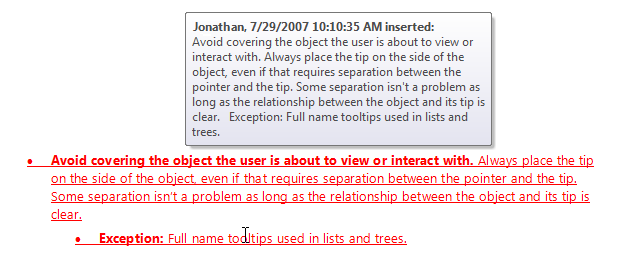
Évitez de couvrir l’objet avec lequel l’utilisateur est sur le point d’afficher ou d’interagir avec. Placez toujours la pointe sur le côté de l’objet, même si cela nécessite une séparation entre le pointeur et la pointe. Une séparation n’est pas un problème tant que la relation entre l’objet et son conseil est claire.
- exception : info-bulles de nom complet utilisées dans les listes et les arborescences.
Incorrect :

correct :

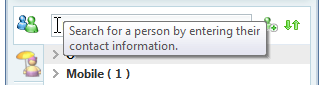
Dans l’exemple correct, l’info-bulle est placée à l’écart de la zone de recherche, même si cela nécessite de l’espace entre celui-ci et le caret.
Incorrect :

correct :

Dans l’exemple correct, le texte sous-jacent est beaucoup plus utile que le conseil, de sorte que l’info-bulle est bien placée hors de la route.
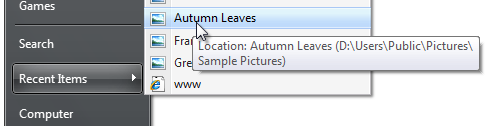
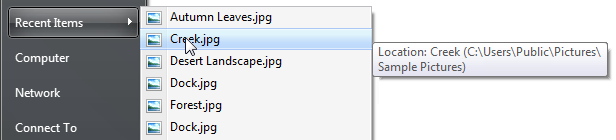
Pour les collections d’éléments, évitez de couvrir l’objet suivant que l’utilisateur est susceptible d’afficher ou d’interagir avec. Pour les éléments disposés horizontalement, évitez de placer des conseils à droite ; pour les éléments disposés verticalement, évitez de placer des conseils ci-dessous.
Incorrect :

correct :

Dans l’exemple incorrect, le conseil couvre l’objet avec lequel l’utilisateur est le plus susceptible d’interagir avec le suivant.
Pour des conseils potentiellement distraits (souvent volumineux), assurez-vous que les informations sont utiles pour la plupart des utilisateurs. Si ce n’est pas le cas, faites les conseils distrayants facultatifs ou même éliminez-les. Sinon, la plupart des utilisateurs devront déplacer le pointeur loin de l’objet cible pour se débarrasser de la pointe.
Info-bulles
Utilisez des info-bulles pour fournir des étiquettes pour les contrôles sans étiquette. Les contrôles qui ont généralement des info-bulles sont boutons de barre d’outils, boutons graphiques et contrôles de divulgation progressive. Les contrôles avec invites sont considérés comme étiquetés, tels que les zones de texte et les zones de liste modifiable . Tous les autres contrôles doivent avoir des étiquettes explicites.
Utilisez des fragments de phrase sans mettre fin à la ponctuation.
Utilisez la mise en majuscules de style phrase.
- exception : Cette directive est nouvelle pour Windows Vista. Pour les applications héritées, vous pouvez utiliser une mise en majuscule de style titre si nécessaire pour éviter de mélanger des styles de mise en majuscules.
Ajoutez un points de suspension si l’étiquette concerne une commande qui a besoin d’informations supplémentaires.
Comme avec les étiquettes normales, garder les info-bulles brèves généralement cinq mots ou moins, mais préférer des étiquettes spécifiques sur des étiquettes vagues.
acceptable :

Mieux :

Best :

Incorrect :

Dans ces exemples, le meilleur exemple est concis et spécifique, tandis que l’exemple incorrect est inutilement détaillé.
Les info-bulles peuvent également fournir plus de détails pour les boutons de barre d’outils étiquetés si cela est utile. Ne répétez pas ou ne donnez pas simplement une rééditation wordy de ce qui se trouve déjà dans l’étiquette.
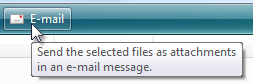
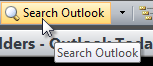
correct :

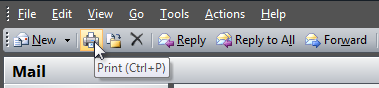
Dans cet exemple, l’info-bulle explique ce que fait la recherche.
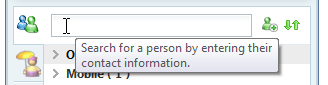
Incorrect :

Dans cet exemple, l’info-bulle répète simplement ce qui se trouve déjà dans l’étiquette.
Vous n’avez pas besoin de donner des info-bulles de contrôles étiquetés simplement pour la cohérence.

Dans cet exemple, les boutons de barre d’outils sans étiquette ont des info-bulles, mais les boutons étiquetés ne le font pas.
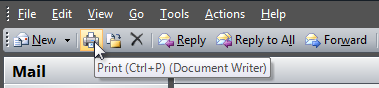
Chaque fois que cela est approprié, rendre les info-bulles plus utiles en fournissant des raccourcis clavier et des valeurs par défaut. placez ces informations supplémentaires entre parenthèses. Cela rend les info-bulles utiles pour les contrôles étiquetés, même lorsqu’ils répètent simplement l’étiquette. N’envisagez pas ce texte supplémentaire lors de l’évaluation de la concision d’une info-bulle.

Dans cet exemple, Word affiche les valeurs par défaut et les raccourcis clavier dans les info-bulles de la barre d’outils.
Info-bulles
Pour les info-bulles dans des endroits non standard, privilégiez la cohérence par rapport à l’utilité pour améliorer la détectabilité. Fournissez des conseils pour tous les objets pour lesquels les utilisateurs souhaitent probablement obtenir des informations supplémentaires, même si quelques info-bulles peuvent être évidentes. Cela évite d’attendre que les utilisateurs attendent une info-bulle qui ne viendra jamais.
- Exception : Si seulement quelques objets ont des info-bulles utiles, n’utilisez pas d’info-bulles du tout. Utilisez plutôt des étiquettes de contrôle explicites ou du texte supplémentaire sur place.
Utilisez des phrases complètes avec ponctuation de fin.
- exception : zone de notification info-bulles d’icône n’utilisez pas de ponctuation de fin.
Utilisez la mise en majuscules de style phrase.
Utilisez les tensions actuelles, pas l’avenir.
Utilisez des constructions grammaticales parallèles. Le parallélisme nécessite que les mots et les expressions qui ont la même fonction aient la même forme.
- Exception : Pour le modèle d’info-bulle de nom complet, le texte d’info-bulle correspond exactement au formulation, à la mise en majuscule et à la ponctuation du contrôle sous-jacent.
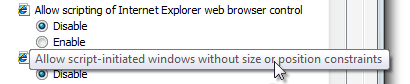
Évitez les info-bulles volumineuses. Les info-bulles volumineuses sont difficiles à lire et difficiles à positionner sans interférer avec l’objet sous-jacent.
Mettez en forme les info-bulles pour faciliter la lecture et l’analyse de leur contenu. De grands blocs de texte non mis en forme peuvent être difficiles à lire.
Incorrect :

correct :

Dans l’exemple correct, le texte mis en forme est beaucoup plus facile à lire et à analyser.
Lors de la première utilisation dans une info-bulle, indiquez les noms des acronymes, suivis de l’acronyme entre parenthèses. Exemple : « Dynamic Host Configuration Protocol (DHCP). »
Info-bulles du menu Démarrer
Utilisez les info-bulles du menu Démarrer pour décrire l’élément de manière concise et répertorier les tâches principales que les utilisateurs peuvent effectuer avec l’élément.
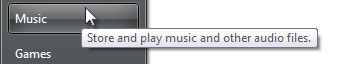
Soyez utile. Concentrez-vous sur ce que les utilisateurs peuvent faire. Ne répétez pas simplement le nom de l’élément ou même utilisez-le dans la description.
Soyez spécifique. Évitez les verbes génériques et les expressions catch-all comme et d’autres tâches. Si les informations sont importantes, répertoriez-les spécifiquement ; dans le cas contraire, supposons que les utilisateurs comprennent que tout n’est pas répertorié dans les info-bulles.
Soyez concis. Utilisez 25 mots ou moins. Les info-bulles plus longues découragent la lecture.
Démarrer avec un verbe présent et impératif tels que créer, modifier, afficher et envoyer. Préférer des verbes spécifiques à des verbes génériques tels que gérer et ouvrir, qui s’appliquent vraiment à la plupart des éléments de menu Démarrer. Obtenez droit au point.
Incorrect :

Mieux :

Dans l’exemple incorrect, l’info-bulle commence par un verbe générique. L’exemple le plus efficace est le droit au point avec des verbes spécifiques, mais continue d’utiliser la formulation inutile « et d’autres » à la fin de la pointe.
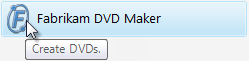
n’utilisez pas de langue qui ressemble au marketing.
Incorrect :

Dans cet exemple, l’info-bulle ressemble au marketing.
Étant donné que ces info-bulles sont indexées pour la zone de recherche du menu Démarrer, décrire les tâches importantes de votre programme en utilisant des termes pour lesquels les utilisateurs sont les plus susceptibles de rechercher. Envisagez d’utiliser des mots clés et des synonymes courants.
Incorrect :

correct :

Dans l’exemple correct, l’info-bulle contient des synonymes courants.
Utilisez la mise en majuscules de style phrase.
Développeurs : le texte d’info-bulle du menu Démarrer provient du champ Commentaire de l’élément.
Info-bulles de lancement rapide
- Utiliser une info-bulle avec le format : lancement (nom complet du programme)
- N’utilisez pas de ponctuation de fin.
- N’utilisez pas de texte supplémentaire pour décrire le programme ou ce qu’il fait. Étant donné que les utilisateurs choisissent les programmes affichés dans la barre lancement rapide, ils connaissent déjà leur objectif.
Info-bulles du Panneau de configuration
Utilisez les info-bulles du Panneau de configuration pour décrire de manière concise les tâches du Panneau de configuration et le matériel et le logiciel configurés.
Les noms et les icônes du Panneau de configuration doivent avoir des info-bulles. Les tâches individuelles n’ont pas d’info-bulles.
Soyez utile. Concentrez-vous sur ce que les utilisateurs peuvent faire. Ne répétez pas simplement le nom de l’élément du Panneau de configuration ni même l’utiliser dans la description du tout.
Soyez spécifique. Évitez les verbes génériques et les expressions catch-all comme et d’autres matériels. Si les informations sont importantes, répertoriez-les spécifiquement ; dans le cas contraire, supposons que les utilisateurs comprennent que tout n’est pas répertorié dans les info-bulles.
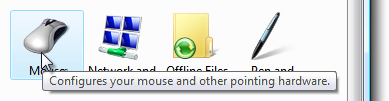
Incorrect :
 de souris
de souriscorrect :

Dans l’exemple correct, les types de matériel configurés sont spécifiquement répertoriés.
Soyez concis. Utilisez 25 mots ou moins. Les info-bulles plus longues découragent la lecture.
Commencer par un verbe impératif et tendu.
correct :
Configurer les paramètres d’affichage et de connexion Internet.
Ajustez les paramètres de la vision, de l’audition et de la mobilité.
Obtenez droit au point. N’utilisez pas de langue qui s’applique à n’importe quel Panneau de configuration, par exemple « Utiliser pour afficher et configurer les paramètres pour l’apparence et les fonctionnalités de votre... » ou « Fournit des options pour vous... »
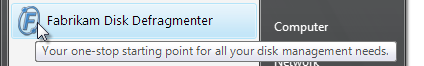
N’utilisez pas de langage qui ressemble au marketing.
Incorrect :
Votre point de départ unique pour toutes vos besoins en configuration de disque.
Étant donné que ces info-bulles sont indexées pour la zone de recherche du Panneau de configuration, décrire les éléments à l’aide des termes pour lesquels les utilisateurs sont les plus susceptibles de rechercher. Envisagez d’utiliser des synonymes courants pour les tâches et objets populaires.

Dans cet exemple, l’élément est décrit à l’aide de termes pour lesquels les utilisateurs sont les plus susceptibles de rechercher.
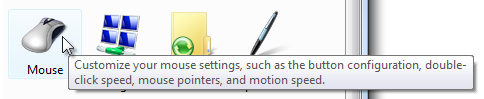
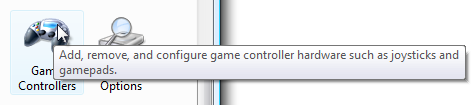
Si un élément du Panneau de configuration est susceptible d’être confondu avec d’autres personnes, expliquez comment il est différent dans l’info-bulle.
Incorrect :

Dans cet exemple, les deux éléments du Panneau de configuration configurent le son, mais l’info-bulle ne clarifie pas la différence.
correct :

Dans cet exemple, la différence entre les deux éléments est plus évidente en raison de la pointe.
Icônes
Contrairement aux versions précédentes de Windows, Windows Vista permet d’avoir des icônes.
Pour les info-bulles, n’utilisez pas d’icônes.
Pour les info-bulles, utilisez des icônes uniquement si elles aident à la reconnaissance ou à la compréhension, ou fournissent un contexte. La plupart des info-bulles ne doivent pas avoir d’icônes.

Dans cet exemple, l’info-bulle a une icône pour aider à associer l’icône à sa signification.
L’icône doit utiliser le de style Aero et avoir une apparence discrète.
Pour obtenir des instructions générales sur les icônes et des exemples, consultez Icônes.
Documentation
Lorsque vous faites référence à des conseils :
- Dans la programmation et d’autres documents techniques, reportez-vous au type de conseil (info-bulle ou info-bulle). Partout ailleurs, appelez-le simplement un conseil.
- Les variantes suivantes sont incorrectes : info-bulle, info-bulle et info-bulle.
- Pour décrire l’interaction utilisateur, utilisez le pointage.