Barres d’état (concepts de base de la conception)
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
Une barre de status est une zone située en bas d’une fenêtre principale qui affiche des informations sur l’état de la fenêtre active (par exemple, ce qui est affiché et comment), les tâches en arrière-plan (telles que l’impression, l’analyse et la mise en forme) ou d’autres informations contextuelles (telles que la sélection et l’état du clavier).
Les barres d’état indiquent généralement status via du texte et des icônes, mais elles peuvent également avoir des indicateurs de progression, ainsi que des menus pour les commandes et les options liées à status.

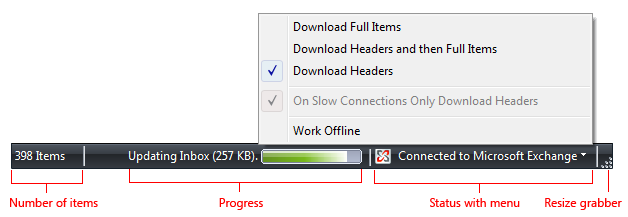
Barre de status classique.
Notes
Les instructions relatives à la zone de notification sont présentées dans un article distinct.
Est-ce la bonne interface utilisateur ?
Pour vous décider, posez-vous les questions suivantes :
La status est-elle pertinente lorsque les utilisateurs utilisent activement d’autres programmes ? Si c’est le cas, utilisez une icône de zone de notification.
L’élément status doit-il afficher des notifications ? Si c’est le cas, vous devez utiliser une icône de zone de notification.
La fenêtre est-elle une fenêtre principale ? Si ce n’est pas le cas, n’utilisez pas de barre de status. Les boîtes de dialogue, les Assistants, les panneaux de contrôle et les feuilles de propriétés ne doivent pas avoir status barres.
Les informations sont-elles principalement status ? Si ce n’est pas le cas, n’utilisez pas de barre de status. Les barres d’état ne doivent pas être utilisées comme barre de menus ou barre d’outils secondaire.
Les informations expliquent-ils comment utiliser le contrôle sélectionné ? Si c’est le cas, affichez les informations en regard du contrôle associé à l’aide d’une explication supplémentaire ou d’une étiquette d’instruction à la place.
Le status est-il utile et pertinent ? Autrement dit, les utilisateurs sont-ils susceptibles de modifier leur comportement à la suite de ces informations ? Si ce n’est pas le cas, n’affichez pas le status ou placez-le dans un fichier journal.
Le status est-il critique ? Une action immédiate est-elle nécessaire ? Si c’est le cas, affichez les informations sous une forme qui demande de l’attention et qui ne peut pas être facilement ignorée, comme une boîte de dialogue ou dans la fenêtre primaire elle-même.

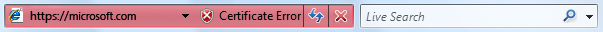
Barre d’adresse rouge dans Windows Internet Explorer.
Le programme s’adresse-t-il principalement aux utilisateurs novices ? Les utilisateurs inexpérimentés ignorent généralement status barres, donc reconsidérer l’utilisation des barres status dans ce cas.
Principes de conception
Les barres d’état sont un excellent moyen de fournir des informations status sans interrompre les utilisateurs ni interrompre leur flux. Cependant, status bars sont faciles à ignorer. Si facile, en fait, que de nombreux utilisateurs ne remarquent pas du tout status barres.
La solution à ce problème n’est pas d’exiger l’attention de l’utilisateur en utilisant des icônes, des animations ou des flashs, mais de concevoir pour cette limitation. Pour ce faire, vous pouvez :
- Assurez-vous que les informations status sont utiles et pertinentes. Si ce n’est pas le cas, ne fournissez pas de barre de status du tout.
- N’utilisez pas de barres status pour obtenir des informations cruciales. Les utilisateurs ne doivent jamais avoir à savoir ce qui se trouve dans la barre status. Si les utilisateurs doivent le voir, ne le placez pas dans une barre de status.
Si vous ne faites qu’une seule chose...
Assurez-vous que les informations de barre de status sont utiles et pertinentes, mais pas cruciales.
Modèles d’usage
Les barres d’état ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
|
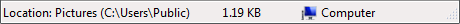
Status de fenêtre actuelle Afficher la source de ce qui est affiché avec tous les modes d’affichage |

Dans cet exemple, la barre de status affiche le chemin d’accès au document. |
|
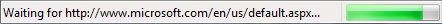
Progression Affichez la progression des tâches en arrière-plan, soit avec une barre de progression déterminable, soit une animation. |

Dans cet exemple, la barre de status inclut une barre de progression pour afficher le chargement de la page web dans une fenêtre de Explorer Internet. |
|
Informations contextuelles Afficher des informations contextuelles sur ce que l’utilisateur fait actuellement. |

Dans cet exemple, Microsoft Paint montre la taille de sélection en pixels. |
Consignes
Général
- Envisagez de fournir une commande Afficher la barre d’état si seuls certains utilisateurs auront besoin des informations de barre status. Masquez la barre de status par défaut si la plupart des utilisateurs n’en ont pas besoin.
- N’utilisez pas la barre status pour expliquer les éléments de la barre de menus. Ce modèle d’aide n’est pas détectable.
Présentation
- Désactivez les status modales qui ne s’appliquent pas. La status modale inclut les états du clavier et du document.
- Supprimez les status non modales qui ne s’appliquent pas.
- Présentez les informations status dans l’ordre suivant : status de fenêtre actuelle, progression et informations contextuelles.
Icônes
Choisissez des conceptions d’icônes status facilement reconnaissables. Préférez les icônes avec des contours uniques aux icônes de forme carrée ou rectangulaire.
Utilisez des bandes de rouge pur, jaune et vert uniquement pour communiquer status informations. Sinon, ces icônes sont confuses.
Correct :

Incorrect :

Dans l’exemple incorrect, l’icône rouge suggère involontairement une erreur, ce qui crée une confusion.
Utilisez des variantes d’icônes ou des superpositions pour indiquer status ou status modifications. Utilisez des variantes d’icônes pour afficher les changements dans les quantités ou les forces. Pour d’autres types de status, utilisez ces superpositions standard :
Overlay Statut 
Avertissement 
Erreur 
Désactivé/déconnecté 
Bloqué/hors connexion Ne changez pas status trop fréquemment. Les icônes de barre d’état ne doivent pas apparaître bruyantes, instables ou exiger l’attention. L’œil est sensible aux changements dans le champ de vision périphérique, donc status changements doivent être subtils.
Pour les icônes qui fournissent des informations status importantes, préférez les étiquettes sur place.
Les icônes de barre de status sans étiquette doivent avoir des info-bulles.
Pour plus d’informations, consultez Icônes.
Interaction
- Rendez une zone de barre de status interactive pour permettre aux utilisateurs d’accéder directement aux commandes et options associées.
- Utilisez un contrôle qui ressemble à un bouton de menu ou à un bouton fractionné. Ces status zones de barre doivent avoir une flèche déroulante pour indiquer qu’elles peuvent être cliquables.
- Affichez le menu en cliquant avec le bouton gauche sur la souris vers le bas, et non sur la souris vers le haut.
- Ne prenez pas en charge le clic droit ou le double-clic. Les utilisateurs ne s’attendent pas à de telles interactions dans une barre d’status, ils ne sont donc pas susceptibles de les tenter.
- Affichez les info-bulles lors du pointage.
Texte
- En règle générale, utilisez des étiquettes concises. Couper tout texte qui peut être éliminé.
- Préférez les fragments de phrase, sans ponctuation de fin. Utilisez des phrases complètes (avec ponctuation de fin) uniquement lorsque les fragments de phrase ne sont pas beaucoup plus courts.
- Pour les étiquettes de progression facultatives, indiquez ce que l’opération fait avec une étiquette qui commence par un verbe (forme gerund) et se termine par des points de suspension. Par exemple : « Copie... ». Cette étiquette peut changer dynamiquement si l’opération comporte plusieurs étapes ou traite plusieurs objets.
- N’utilisez pas de couleur, gras ou italique pour mettre en évidence status texte de la barre.
- Pour obtenir des instructions sur la formulation des info-bulles, consultez Info-bulles et info-bulles.
Documentation
Faites référence aux barres status en tant que barres status, et non status lignes ou autres variantes. Exemple : « Le numéro de page actuel s’affiche dans la barre de status ».