Cases à cocher
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos recommandations actuelles en matière de conception.
Avec une zone case activée, les utilisateurs décident entre deux choix clairement opposés. L’étiquette de zone case activée indique l’état sélectionné, tandis que la signification de l’état effacé doit être l’opposé non ambigu de l’état sélectionné. Par conséquent, case activée zones doivent être utilisées uniquement pour activer ou désactiver une option ou pour sélectionner ou désélectionner un élément.

Groupe classique de zones de case activée.
Notes
Les instructions relatives à la mise en page sont présentées dans un article distinct.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
La zone case activée est-elle utilisée pour activer ou désactiver une option ou pour sélectionner ou désélectionner un élément ? Si ce n’est pas le cas, utilisez un autre contrôle.
Les états sélectionnés et effacés sont-ils des opposés clairs et non ambigus ? Si ce n’est pas le cas, utilisez des cases d’option ou une liste déroulante pour pouvoir étiqueter les états indépendamment.
Lorsqu’il est utilisé dans un groupe, le groupe comprend-il des choix indépendants, parmi lesquels les utilisateurs peuvent choisir zéro ou plus ? Si ce n’est pas le cas, envisagez les contrôles pour les choix dépendants, tels que les cases d’option et les arborescences case activée boîtes.
Lorsqu’il est utilisé dans un groupe, le groupe comprend-il des choix dépendants, parmi lesquels les utilisateurs doivent en choisir un ou plusieurs ? Si c’est le cas, utilisez un groupe de zones case activée et gérez l’erreur quand aucune des options n’est sélectionnée.
Le nombre d’options dans un groupe est-il inférieur ou égal à 10 ? Étant donné que l’espace d’écran utilisé est proportionnel au nombre d’options, maintenez le nombre de boîtes de case activée à 10 ou moins. Pour plus de 10 options, utilisez une liste de zone de case activée.
Une case d’option serait-elle un meilleur choix ? Lorsque case activée boîtes ne conviennent qu’à l’activation ou à la désactivation d’une option, les cases d’option peuvent être utilisées pour des options complètement différentes. Si les deux solutions sont possibles :
Utilisez des cases d’option si la signification de la zone de case activée effacée n’est pas complètement évidente.
Incorrect :

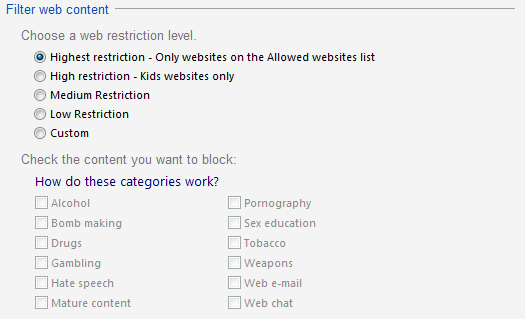
Dans cet exemple, le choix opposé à Paysage n’est pas clair, de sorte que la zone case activée n’est pas un bon choix.
Correct :

Dans cet exemple, les choix ne sont pas opposés. Les cases d’option sont donc le meilleur choix.
Utilisez des cases d’option sur les pages de l’Assistant pour rendre les alternatives claires, même si une zone de case activée est acceptable.
Utilisez des cases d’option si vous avez suffisamment d’espace à l’écran et que les options sont suffisamment importantes pour être une bonne utilisation de cet espace d’écran. Sinon, utilisez une zone case activée ou une liste déroulante.
Incorrect :

Dans cet exemple, les options ne sont pas assez importantes pour utiliser des cases d’option.
Correct :

Dans cet exemple, une zone de case activée est une utilisation efficace de l’espace d’écran pour cette option de périphérique.
Utilisez une zone de case activée s’il existe d’autres zones case activée dans la fenêtre.
L’option présente-t-elle une option de programme plutôt que des données ? Les valeurs de l’option ne doivent pas être basées sur le contexte ou d’autres données. Pour les données, utilisez une liste de zone de case activée ou une liste à sélection multiple.
Modèles d’usage
Les cases à cocher ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
|
Un choix individuel Une seule zone de case activée est utilisée pour sélectionner un choix individuel. |

Une seule boîte de case activée est utilisée pour un choix individuel. |
|
Choix indépendants (zéro ou plus) Un groupe de zones case activée est utilisé pour effectuer une sélection parmi un ensemble de zéro ou plusieurs choix. |
contrairement aux contrôles à sélection unique tels que les cases d’option, les utilisateurs peuvent sélectionner n’importe quelle combinaison d’options dans un groupe de zones case activée.
Un groupe de zones case activée est utilisé pour des choix indépendants. |
|
Choix dépendants (un ou plusieurs) Un groupe de zones case activée peut également être utilisé pour effectuer une sélection parmi un ou plusieurs choix. |
vous devrez peut-être représenter une sélection d’un ou plusieurs choix dépendants. Étant donné que microsoft?windows n’a pas de contrôle qui prend directement en charge ce type d’entrée, la meilleure solution consiste à utiliser un groupe de zones case activée et à gérer l’erreur quand aucune des options n’est sélectionnée.
Un groupe de zones case activée est utilisé où au moins un protocole doit être sélectionné. |
|
Choix mixte En plus de leurs états sélectionnés et effacés, case activée zones ont également un état mixte pour la sélection multiple afin d’indiquer que l’option est définie pour certains objets, mais pas tous. |

Zone de case activée à état mixte. |
Consignes
Général
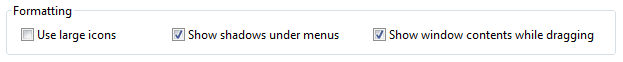
Regrouper les zones de case activée associées. Combinez les options associées et séparez les options non liées en groupes de 10 ou moins, en utilisant plusieurs groupes si nécessaire.

Exemple de groupes d’options indépendantes associées.
Reconsidérer l’utilisation de zones de groupe pour organiser des groupes de case activée zones, cela entraîne souvent un encombrement inutile de l’écran.
Répertoriez les case activée les zones dans un ordre logique, par exemple en regroupant des options hautement associées ou en plaçant les options les plus courantes en premier ou en suivant une autre progression naturelle. L’ordre alphabétique n’est pas recommandé, car il dépend de la langue et, par conséquent, n’est pas localisable.
Aligner case activée zones verticalement, et non horizontalement. L’alignement horizontal est plus difficile à lire.
Correct :

Dans cet exemple, les zones case activée sont correctement alignées.
Incorrect :

Dans cet exemple, l’alignement horizontal est plus difficile à lire.
N’utilisez pas l’état mixte pour représenter un troisième état. L’état mixte est utilisé pour indiquer qu’une option est définie pour certains objets enfants, mais pas tous. Les utilisateurs ne doivent pas être en mesure de définir un état mixte directement, mais l’état mixte est un reflet des objets enfants. L’état mixte n’est pas utilisé comme troisième état pour un élément individuel. Pour représenter un troisième état, utilisez plutôt des cases d’option ou une liste déroulante.
Incorrect :

Dans cet exemple, l’état mixte est censé indiquer que le service De thème n’est pas installé.
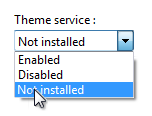
Correct :

Dans cet exemple, les utilisateurs peuvent choisir parmi une liste de trois options claires.
Le fait de cliquer sur une zone de case activée d’état mixte doit parcourir tous les états sélectionnés, tous effacés et les états mixtes d’origine. Par pardon, il est important de pouvoir restaurer l’état mixte d’origine, car les paramètres peuvent être complexes ou inconnus pour l’utilisateur. Sinon, la seule façon de restaurer l’état mixte en toute confiance consiste à annuler la tâche et à recommencer.
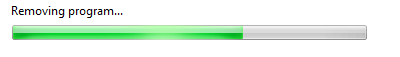
N’utilisez pas case activée zones comme indicateur de progression. Utilisez plutôt un contrôle d’indicateur de progression .
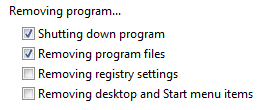
Incorrect :

Dans cet exemple, case activée zones sont utilisées incorrectement comme indicateur de progression.
Correct :

Exemple de barre de progression classique.
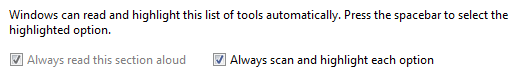
Affichez les zones de case activée désactivées à l’aide de l’état de sélection correct. Même si les utilisateurs ne peuvent pas les modifier, les zones case activée désactivées transmettent des informations afin qu’elles soient cohérentes avec les résultats.
Incorrect :

Dans cet exemple, l’option « Toujours lire cette section à haute voix » doit être désactivée, car la section n’est pas lue lorsque l’option est désactivée.
N’utilisez pas la sélection d’une zone case activée pour :
- Exécutez des commandes.
- Affichez d’autres fenêtres, telles qu’une boîte de dialogue pour collecter davantage d’entrées.
- Affichez dynamiquement d’autres contrôles liés au contrôle sélectionné (les lecteurs d’écran ne peuvent pas détecter de tels événements).
Ne plus afficher cet <élément>
- Envisagez d’utiliser une option Ne plus afficher cet <élément> pour permettre aux utilisateurs de supprimer une boîte de dialogue périodique uniquement s’il n’existe pas de meilleure alternative. Essayez de déterminer à l’avance si les utilisateurs ont vraiment besoin du dialogue ; si c’est le cas, affichez toujours le dialogue et, si ce n’est pas le cas, supprimez le dialogue.
Pour plus d’instructions et d’exemples, consultez Boîtes de dialogue.
Contrôles subordonnés
Placez les contrôles subordonnés à droite ou en dessous (retrait, vidage avec l’étiquette de boîte de case activée) la zone de case activée et son étiquette. Terminez l’étiquette de zone de case activée par un signe deux-points.

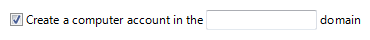
Dans cet exemple, la zone de case activée et son contrôle subordonné partagent l’étiquette de zone de case activée et sa clé d’accès.
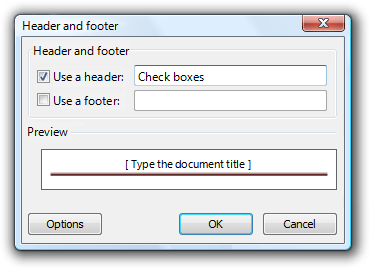
Laissez les zones de texte modifiables dépendantes et les listes déroulantes activées si elles partagent l’étiquette de la zone de case activée. Lorsque les utilisateurs tapez ou collez quelque chose dans la zone, sélectionnez automatiquement l’option correspondante. Cela simplifie l’interaction.

Dans cet exemple, l’entrée d’un en-tête ou d’un pied de page sélectionne automatiquement l’option.
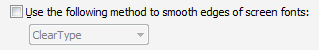
Si vous imbriquez case activée zones avec des cases d’option ou d’autres zones case activée, désactivez ces contrôles subordonnés jusqu’à ce que l’option de haut niveau soit sélectionnée. Cela évite toute confusion quant à la signification des contrôles subordonnés.
Créez des contrôles subordonnés à une zone de case activée contiguë à la zone de case activée dans l’ordre de tabulation.
Si la sélection d’une option implique la sélection de zones de case activée subordonnées, sélectionnez explicitement ces case activée zones pour clarifier la relation.
Incorrect :

Dans cet exemple, les zones de case activée subordonnées ne sont pas sélectionnées.
Correct :

Dans cet exemple, les zones de case activée subordonnées sont sélectionnées, ce qui efface leur relation avec l’option sélectionnée.
Utilisez des zones de case activée dépendantes si les alternatives ajoutent une complexité inutile. Bien que case activée zones doivent être des options indépendantes, des alternatives telles que les cases d’option ajoutent parfois une complexité inutile.
Correct :

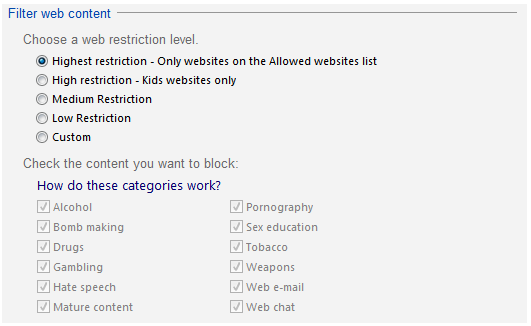
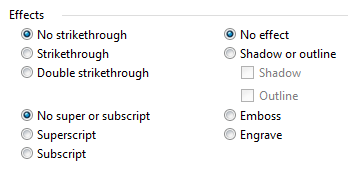
Dans cet exemple, l’utilisation des cases d’option est précise, mais crée une complexité inutile.
Mieux :

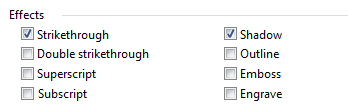
Dans cet exemple, l’utilisation de case activée zones est plus simple et permet aux utilisateurs de se concentrer sur la sélection des options souhaitées plutôt que sur leur relation complexe.
Important : Appliquez cette ligne directrice uniquement dans des circonstances extrêmement rares, lorsque l’affichage des dépendances ajoute une complexité significative sans ajouter de clarté. Dans l’exemple précédent, il est peu probable que les utilisateurs essaient de choisir à la fois l’exposant et l’indice, et s’ils le faisaient, il serait facile de comprendre qu’il s’agissait d’options exclusives.
Valeurs par défaut
- Si une zone de case activée est destinée à une option utilisateur, définissez l’état le plus sûr (pour éviter la perte de données ou d’accès au système), le plus sécurisé et privé par défaut. Si la sûreté et la sécurité ne sont pas des facteurs, sélectionnez la valeur la plus probable ou la plus pratique.
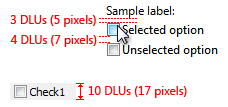
Dimensionnement et espacement recommandés

Dimensionnement et espacement recommandés pour les boîtes de case activée.
Étiquettes
Cochez les étiquettes
Étiqueter chaque zone case activée.
Attribuez une clé d’accès unique à chaque étiquette. Pour obtenir des instructions, consultez Clavier.
Utilisez la majuscule de style phrase.
Écrivez l’étiquette sous forme d’expression ou de phrase impérative, et n’utilisez aucune ponctuation de fin.
- Exception: Si une case activée étiquette de zone étiquette également un contrôle subordonné qui le suit, terminez l’étiquette par deux-points.
Écrivez l’étiquette afin qu’elle décrive l’état sélectionné de la zone case activée.
Pour un groupe de case activée zones, utilisez la formulation parallèle et essayez de conserver la même longueur pour toutes les étiquettes.
Pour un groupe de case activée zones, concentrez le texte de l’étiquette sur les différences entre les options. Si toutes les options ont le même texte d’introduction, déplacez ce texte vers l’étiquette de groupe.
Utilisez un phrasé positif. Ne formulez pas une étiquette afin que la sélection d’une zone de case activée signifie ne pas effectuer d’action.
- Exception : N’affichez plus cet <élément> case activée zones.
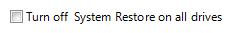
Incorrect :

Dans cet exemple, l’option n’utilise pas de formulation positive.
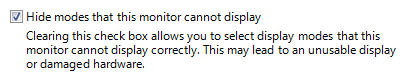
Décrivez uniquement l’option avec l’étiquette. Gardez les étiquettes brèves afin qu’elles soient faciles à consulter dans les messages et la documentation. Si l’option nécessite une explication supplémentaire, fournissez l’explication dans un contrôle de texte statique à l’aide de phrases complètes et de ponctuation de fin.
Notes
L’ajout d’une explication à une zone case activée dans un groupe ne signifie pas que vous devez fournir des explications pour toutes les case activée zones du groupe. Fournissez les informations pertinentes dans l’étiquette si vous le pouvez, et utilisez des explications uniquement si nécessaire. Ne vous contentez pas de reformater l’étiquette à des fins de cohérence.

Dans cet exemple, une étiquette de zone de case activée contient un texte explicatif supplémentaire en dessous.
Si une option est fortement recommandée, envisagez d’ajouter « (recommandé) » à l’étiquette. Veillez à ajouter à l’étiquette de contrôle, et non aux notes supplémentaires.
Si vous devez utiliser des étiquettes multilignes, alignez le haut de l’étiquette sur la zone case activée.
N’utilisez pas de contrôle subordonné, les valeurs qu’il contient ou son étiquette d’unités pour créer une phrase ou une expression. Une telle conception n’est pas localisable, car la structure des phrases varie selon la langue.
Incorrect :

Dans cet exemple, la zone de texte est incorrectement placée à l’intérieur de l’étiquette de zone de case activée.
Cochez les étiquettes de groupe
Utilisez l’étiquette de groupe pour expliquer l’objectif du groupe, et non la façon d’effectuer la sélection. Supposons que les utilisateurs savent comment utiliser case activée zones. Par exemple, ne dites pas « Sélectionnez l’une des options suivantes ».
Terminez chaque étiquette par un signe deux-points.
N’affectez pas de clé d’accès à l’étiquette. Cela n’est pas nécessaire et rend les autres clés d’accès plus difficiles à attribuer.
Pour une sélection d’un ou plusieurs choix dépendants, expliquez la condition requise sur l’étiquette.
Correct :

Dans cet exemple, les utilisateurs peuvent penser qu’ils ne peuvent effectuer qu’une seule sélection.
Mieux :

Dans cet exemple, il est clair que les utilisateurs peuvent effectuer plusieurs sélections.
Documentation
Lorsque vous faites référence à case activée zones :
Utilisez le texte d’étiquette exact, y compris sa majuscule, mais n’incluez pas le trait de soulignement de la clé d’accès ou les deux-points. Incluez le mot case activée zone.
Reportez-vous à une zone de case activée en tant que zone de case activée, pas d’option, de case à cocher ou simplement de case, car la case seule est ambiguë pour les localiseurs.
Pour décrire l’interaction utilisateur, utilisez sélectionner et effacer.
Lorsque cela est possible, mettez en forme l’étiquette à l’aide d’un texte en gras. Sinon, placez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : sélectionnez la zone Soulignement case activée.