L’une des principales fonctionnalités de l’interface utilisateur de Windows Internet Explorer est la barre d’outils. Il permet non seulement aux utilisateurs d’accéder à un large éventail de fonctionnalités, mais également de personnaliser sa disposition en fonction de leurs préférences personnelles.
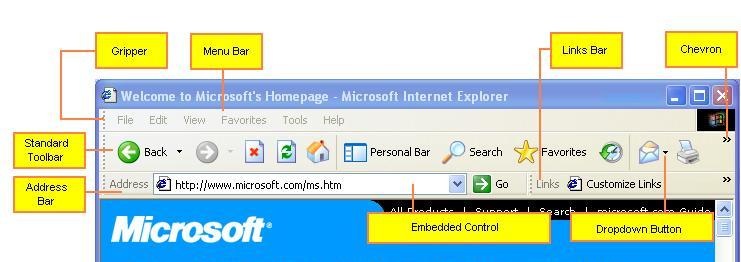
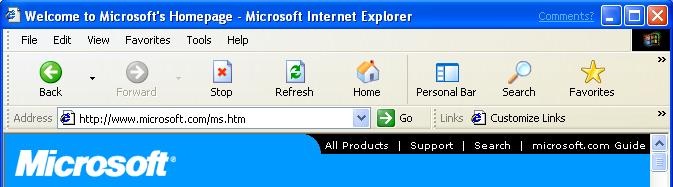
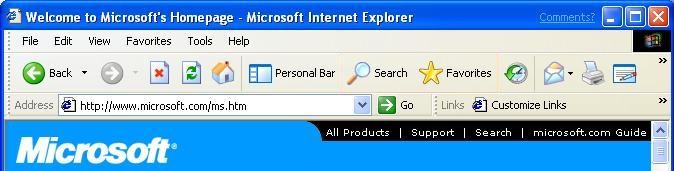
La capture d’écran suivante montre la barre d’outils Internet Explorer et met en évidence certaines des fonctionnalités clés.

Cette barre d’outils se compose essentiellement d’un contrôle de barre d’outils avec quatre bandes : trois barres d’outils et une barre de menus. Étant donné qu’elle est implémentée avec l’API de contrôles communs, les développeurs peuvent créer des barres d’outils avec l’une ou l’ensemble de ses fonctionnalités. Cette rubrique décrit les fonctionnalités essentielles de la barre d’outils Internet Explorer et comment les implémenter dans votre application.
Contrôle Rebar
La structure sous-jacente de la barre d’outils Internet Explorer est fournie par un contrôle de barre d’accès. Ce contrôle permet aux utilisateurs de personnaliser la disposition d’une collection d’outils. Chaque barre d’barres contient une ou plusieurs bandes, qui sont généralement de longs rectangles étroits qui contiennent une fenêtre enfant, généralement un contrôle de barre d’outils.
Le contrôle de barre d’armoir affiche ses bandes dans une zone rectangulaire, généralement en haut de la fenêtre. Ce rectangle est subdivisé en une ou plusieurs bandes qui correspondent à la hauteur d’une bande. Chaque bande peut être sur une bande distincte, ou plusieurs bandes peuvent être placées sur la même bande.
Un contrôle de barre d’barres d’accès offre aux utilisateurs deux façons d’organiser leurs outils :
- Chaque bande a généralement une pince sur son bord gauche. Les pinces sont utilisées lorsque deux ou plusieurs bandes sur une seule bande dépassent la largeur de la fenêtre. En faisant glisser la pince vers la gauche ou la droite, les utilisateurs peuvent contrôler la quantité d’espace allouée à chaque bande.
- Les utilisateurs peuvent déplacer les bandes dans le rectangle d’affichage de la barre d’outils en faisant glisser-déplacer. Le contrôle de barre d’barres change ensuite l’affichage pour s’adapter à la nouvelle disposition des bandes. Si toutes les bandes sont retirées d’une bande, la hauteur de la barre d’barres sera réduite, ce qui agrandit la zone d’affichage.
Une application peut ajouter ou supprimer des bandes en fonction des besoins. En règle générale, les applications permettent aux utilisateurs de sélectionner les bandes qu’ils souhaitent afficher via le menu Affichage ou un menu contextuel.
Si la largeur combinée des bandes sur une bande dépasse la largeur de la fenêtre, le contrôle de barre d’barres ajuste leurs largeurs en fonction des besoins. Certains des outils peuvent être couverts par la bande adjacente.
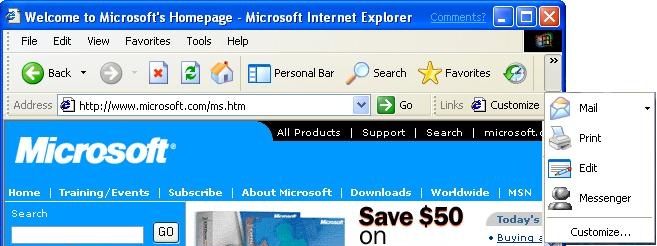
La version 5.80 des contrôles communs offre un moyen de rendre les outils couverts par une autre bande accessibles à l’utilisateur. Si vous définissez l’indicateur RBBS_USECHEVRON dans le membre fStyle de la structure REBARBANDINFO de la bande, un chevron s’affiche pour les barres d’outils qui ont été couvertes. Lorsqu’un utilisateur clique sur le chevron, un menu s’affiche pour lui permettre d’utiliser les outils masqués. La capture d’écran suivante de Microsoft Internet Explorer 6 montre le menu qui s’affiche lorsqu’une partie de la barre d’outils standard est couverte.

Étant donné que chaque bande contient un contrôle, vous pouvez fournir une flexibilité supplémentaire via l’API du contrôle. Par exemple, vous pouvez implémenter la personnalisation de la barre d’outils pour permettre à l’utilisateur d’ajouter, de déplacer ou de supprimer des boutons dans une barre d’outils.
Implémentation du contrôle Rebar
La plupart des fonctionnalités de la barre d’outils Internet Explorer sont en fait implémentées dans les bandes individuelles. L’implémentation du contrôle de barre d’accès lui-même est simple et est répertoriée ci-dessous.
Créez le contrôle de barre d’barres avec CreateWindowEx. Définissez dwExStylesur WS_EX_TOOLWINDOW et lpClassName sur REBARCLASSNAME. Internet Explorer utilise les styles de fenêtre suivants :
- RBS_BANDBORDERS
- RBS_DBLCLKTOGGLE
- RBS_REGISTERDROP
- RBS_VARHEIGHT
- CCS_NODIVIDER
- CCS_NOPARENTALIGN
- WS_BORDER
- WS_CHILD
- WS_CLIPCHILDREN
- WS_CLIPSIBLINGS
- WS_VISIBLE
Définissez les autres paramètres en fonction de votre application.
Créez un contrôle avec CreateWindowEx ou une fonction de création de contrôle spécialisée telle que CreateToolbarEx.
Initialisez une bande pour le contrôle en renseignant les membres de REBARBANDINFO. Incluez le style RBBS_USECHEVRON avec le membre fStyle pour activer les chevrons.
Ajoutez la bande au contrôle de barre d’attente avec un message RB_INSERTBAND .
Répétez les étapes 2 à 4 pour les bandes restantes.
Implémentez des gestionnaires pour les notifications de barre d’attente. En particulier, vous devez gérer RBN_CHEVRONPUSHED pour afficher un menu déroulant lorsque vous cliquez sur un chevron. Pour plus d’informations, consultez Gestion des chevrons.
Les pinces sont incluses par défaut. Pour omettre la pince d’un groupe, définissez l’indicateur RBBS_NOGRIPPER dans le membre fStyle de la structure REBARBANDINFO du groupe. Pour plus d’informations sur l’implémentation des contrôles de barre d’barres d’armage, consultez À propos des contrôles rebar.
Gestion des chevrons
Lorsqu’un utilisateur clique sur un chevron, le contrôle de barre d’attente envoie à votre application une notification RBN_CHEVRONPUSHED . La structure NMREBARCHEVRON qui est passée avec la notification contient l’identificateur de la bande et une structure RECT avec le rectangle occupé par le chevron. Votre gestionnaire doit déterminer les boutons masqués et afficher les commandes associées dans un menu contextuel.
La procédure suivante explique comment gérer une notification RBN_CHEVRONPUSHED :
- Récupérez le rectangle englobant actuel pour la bande sélectionnée en envoyant un message RB_GETRECT au contrôle de barre d’attente.
- Récupérez le nombre total de boutons en envoyant un message TB_BUTTONCOUNT au contrôle de barre d’outils de la bande.
- À partir du bouton le plus à gauche, récupérez le rectangle englobant du bouton en envoyant au contrôle de barre d’outils un message TB_GETITEMRECT .
- Passez les rectangles de bande et de bouton à la fonction IntersectRect . Cette fonction retourne une structure RECT qui correspond à la partie visible du bouton.
- Passez le rectangle de bouton et le rectangle de la partie visible du bouton à la fonction EqualRect .
- Si EqualRect retourne TRUE, l’intégralité du bouton est visible. Répétez les étapes 3 à 5 pour le bouton suivant dans la barre d’outils. Si EqualRect retourne FALSE, le bouton est au moins partiellement masqué et tous les boutons restants sont complètement masqués. Passez à l’étape suivante.
- Créez un menu contextuel avec des éléments pour chacun des boutons masqués.
- Affichez le menu contextuel à l’aide de la fonction TrackPopupMenu . Utilisez le rectangle chevron qui a été passé avec la notification RBN_CHEVRONPUSHED pour positionner le menu. Le menu doit se trouver immédiatement en dessous du chevron, avec les bords gauche alignés.
- Gérez les commandes de menu.
Barres d’outils
La majeure partie de la complexité de la barre d’outils Internet Explorer réside dans l’implémentation des contrôles qui composent les bandes de barres d’barres. Les Explorer Internet affichent généralement quatre bandes :
- La barre de menus
- Barre d’outils standard
- Barre d’outils liens
- Barre d’outils d’adresse
Toutes ces bandes, y compris la barre de menus, contiennent en fait des contrôles de barre d’outils. Cette section décrit l’implémentation des barres d’outils standard et des liens. La barre de menus est un peu plus compliquée et est abordée séparément dans How to Create an Internet Explorer-Style Menu Bar.
Les procédures de base pour l’implémentation des contrôles de barre d’outils sont décrites dans À propos des contrôles de barre d’outils. Cette section se concentre sur certaines des fonctionnalités de barre d’outils les plus récentes utilisées par les Explorer Internet pour augmenter la facilité d’utilisation du contrôle.
Boutons déroulants
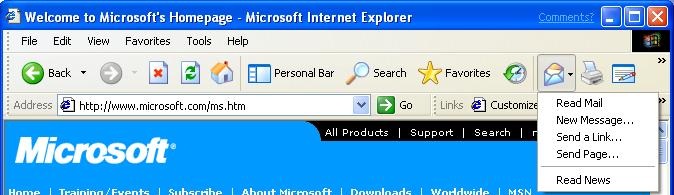
Les boutons déroulants prennent en charge plusieurs commandes. Lorsque l’utilisateur clique sur un bouton déroulant, celui-ci affiche un menu contextuel au lieu de lancer une commande. L’utilisateur lance une commande en la sélectionnant dans le menu. La capture d’écran suivante montre un bouton déroulant et un menu à partir de la barre d’outils Internet Explorer standard.

La fonctionnalité de liste déroulante peut être ajoutée à n’importe quel style de bouton en ajoutant un indicateur de style au membre fStyle de la structure TBBUTTON du bouton. Il existe trois styles de bouton déroulant, qui sont tous utilisés par les Explorer Internet :
Les boutons déroulants simples ont le style BTNS_DROPDOWN . Ils ressemblent à des boutons normaux, mais ils affichent un menu lorsque l’utilisateur clique dessus au lieu de lancer une commande.
Les flèches déroulantes simples ont le style BTNS_WHOLEDROPDOWN . Une flèche s’affiche en regard de l’image ou du texte du bouton. Outre la différence d’apparence, ils sont identiques aux boutons de liste déroulante simples. Le bouton Courrier utilisé comme exemple dans l’illustration précédente est une flèche déroulante.
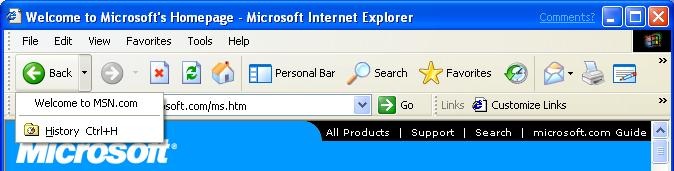
Les boutons de flèche déroulante qui ajoutent le style étendu TBSTYLE_EX_DRAWDDARROWS à BTNS_DROPDOWN ont une flèche séparée du texte ou de l’image. Ce style de bouton combine les fonctionnalités des boutons déroulants et standard. Si l’utilisateur clique sur la flèche, un menu s’affiche et l’utilisateur peut choisir parmi plusieurs commandes. Si l’utilisateur clique sur le bouton adjacent, il lance une commande par défaut. La capture d’écran suivante montre le bouton Internet Explorer Précédent, qui utilise une flèche séparée.

Lorsque l’utilisateur clique sur un bouton déroulant avec les styles de flèche simple ou simple, le contrôle de barre d’outils envoie à votre application une notification TBN_DROPDOWN . Lorsque votre application reçoit ce message, elle est responsable de la création et de l’affichage du menu et de la gestion de la commande sélectionnée.
Lorsque l’utilisateur clique sur une flèche séparée, le contrôle de barre d’outils envoie à votre application une notification TBN_DROPDOWN . Votre application doit le gérer de la même façon qu’elle gère les deux autres types de boutons déroulants. Si l’utilisateur clique sur le bouton main, votre application reçoit un message WM_COMMAND avec l’ID de commande du bouton, comme s’il s’agissait d’un bouton standard. Les applications répondent généralement en lançant la commande supérieure dans le menu déroulant, mais vous êtes libre de répondre de manière appropriée.
boutons List-Style
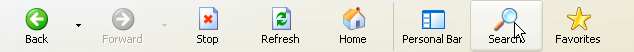
Avec les boutons standard, si vous ajoutez du texte, il s’affiche sous la bitmap. La capture d’écran suivante montre les boutons Rechercheinternet Explorer et Favoris avec le texte de bouton standard.

Microsoft Internet Explorer 5 et versions ultérieures utilisent le style TBSTYLE_LIST. Le texte se trouve à droite de la bitmap, ce qui réduit la hauteur du bouton et agrandit la zone d’affichage. L’illustration suivante montre les boutons Recherche internet Explorer 6 et Favoris avec le style TBSTYLE_LIST.

Chevrons
Lorsque l’utilisateur réorganise les bandes dans le contrôle de barre d’outils, une partie d’une barre d’outils peut être couverte. Si la bande a été créée avec le style RBBS_USECHEVRON, le contrôle barre d’barres affiche un chevron sur le bord droit de la barre d’outils. L’utilisateur clique sur le chevron pour afficher un menu avec les outils masqués.
Hot-Tracking
Lorsque le suivi à chaud est activé, un bouton devient actif lorsque le curseur se trouve au-dessus de celui-ci. Le bouton actif se distingue normalement des autres boutons de la barre d’outils par une image distincte. Par défaut, un bouton actif apparaît au-dessus du reste de la barre d’outils. Lorsqu’un nouveau bouton devient actif, votre application reçoit une notification TBN_HOTITEMCHANGE . L’illustration suivante montre les boutons Recherche internet Explorer 5 et Favoris, avec un bouton De recherche actif. En plus d’avoir une apparence élevée, la bitmap grise du bouton a été remplacée par une image de couleur.

Pour activer le suivi à chaud, créez un contrôle de barre d’outils avec le style TBSTYLE_FLAT ou TBSTYLE_LIST . Ces barres d’outils sont appelées barres d’outils plates , car les boutons individuels ne sont généralement pas mis en surbrillance de quelque manière que ce soit. Les bitmaps sont simplement affichées les unes à côté des autres. Ils n’ont une apparence de bouton que lorsqu’ils sont chauds. Ces deux styles sont également transparents, ce qui signifie que l’arrière-plan des icônes sera la couleur de la fenêtre cliente sous-jacente.
Pour afficher une image bitmap différente lorsque le bouton est actif, créez une deuxième liste d’images contenant des images chaudes pour tous les boutons de la barre d’outils. La taille et l’ordre de ces images doivent être les mêmes que dans la liste d’images par défaut. Envoyez au contrôle de barre d’outils un message TB_SETHOTIMAGELIST pour définir la liste d’images à chaud.
Rubriques connexes
Guide pratique pour créer une barre de menus Internet Explorer-Style