À propos des contrôles de barre d’outils
Une barre d’outils est un contrôle qui contient un ou plusieurs boutons. Chaque bouton, lorsqu’un utilisateur clique dessus, envoie un message de commande à la fenêtre parente. En règle générale, les boutons d’une barre d’outils correspondent aux éléments du menu de l’application, offrant ainsi à l’utilisateur un moyen supplémentaire et plus direct d’accéder aux commandes d’une application.
La capture d’écran suivante montre une fenêtre qui contient une barre d’outils simple pour les opérations de fichier. L’application a activé les styles visuels. Le bouton Enregistrer est « chaud », car le curseur pointait dessus lors de la capture d’écran. L’apparence réelle du contrôle varie en fonction du système d’exploitation et du thème sélectionné par l’utilisateur.

La capture d’écran suivante montre le même contrôle dans une application qui a été compilée sans les styles visuels activés.

Les rubriques suivantes traitent des fonctionnalités à prendre en compte lors de la planification d’une barre d’outils. Pour obtenir des informations spécifiques sur l’implémentation et un exemple de code, consultez Utilisation des contrôles de barre d’outils.
- Spécification de la taille et de la position de la barre d’outils
- Barres d’outils transparentes
- Barres d’outils de style liste
- Définition des images de bouton
- Définition du texte pour les boutons
- Ajout de boutons de barre d’outils
- Activation de la personnalisation
- Activation du suivi à chaud
Spécification de la taille et de la position de la barre d’outils
Si vous créez une barre d’outils à l’aide de CreateToolbarEx, la fonction vous permet de spécifier en pixels la hauteur et la largeur de la barre d’outils.
Notes
L’utilisation de CreateToolbarEx n’est pas recommandée, car elle ne prend pas en charge les nouvelles fonctionnalités des barres d’outils, y compris les listes d’images. Pour plus d’informations sur la création de barres d’outils, consultez Utilisation des contrôles de barre d’outils.
La fonction CreateWindowEx n’a pas de paramètres pour spécifier la taille de la barre d’outils. La procédure de fenêtre de barre d’outils définit automatiquement la taille et la position de la fenêtre de barre d’outils. La hauteur est basée sur la hauteur des boutons dans la barre d’outils. La largeur est identique à la largeur de la zone cliente de la fenêtre parente. Pour modifier les paramètres de taille automatique, envoyez un message TB_SETBUTTONSIZE . Les styles de contrôle CCS_TOP et CCS_BOTTOM courants déterminent si la barre d’outils est positionnée en haut ou en bas de la zone cliente. Par défaut, une barre d’outils a le style CCS_TOP .
En outre, la procédure de fenêtre de barre d’outils ajuste automatiquement la taille de la barre d’outils chaque fois qu’elle reçoit un message WM_SIZE ou TB_AUTOSIZE . Une application doit envoyer l’un de ces messages chaque fois que la taille de la fenêtre parente change ou après l’envoi d’un message qui nécessite d’ajuster la taille de la barre d’outils, par exemple, un message TB_SETBUTTONSIZE .
Les comportements de dimensionnement et de positionnement par défaut de la barre d’outils peuvent être désactivés en définissant les CCS_NORESIZE et CCS_NOPARENTALIGN styles de contrôle courants. Les contrôles de barre d’outils hébergés par des contrôles de barre d’outils doivent définir ces styles, car les contrôles de barre d’outils ont des tailles et des positions de la barre d’outils.
Barres d’outils transparentes
Les contrôles de barre d’outils prennent en charge une apparence transparente qui permet à la zone cliente sous la barre d’outils de s’afficher. Il existe deux types de barres d’outils transparentes, l’une avec des boutons plats et l’autre avec des boutons tridimensionnels. Si vous souhaitez que votre application corresponde à l’interface Windows, utilisez la barre d’outils de style transparent plat.
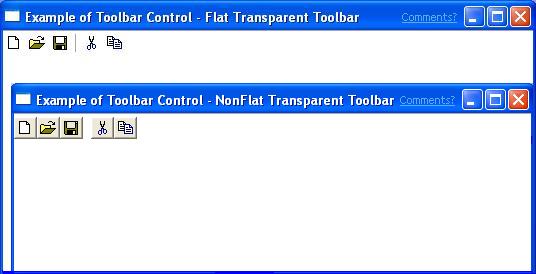
La capture d’écran suivante montre les deux types de barres d’outils transparentes, sans utiliser de styles visuels.

La capture d’écran suivante montre une barre d’outils transparente telle qu’elle peut apparaître dans Windows Vista, avec des styles visuels activés. La couleur d’arrière-plan de la boîte de dialogue a été modifiée pour rendre la transparence plus évidente.

Pour créer une barre d’outils transparente, il vous suffit d’ajouter TBSTYLE_FLAT ou TBSTYLE_TRANSPARENT au paramètre de style de fenêtre de CreateWindowEx. Si vous ne souhaitez pas qu’une ligne apparaisse pour indiquer le bas de la barre d’outils, n’utilisez pas le style de fenêtre WS_BORDER .
Notes
Lorsque vous utilisez des styles visuels, les barres d’outils peuvent être plates par défaut.
Barres d’outils de style liste
Les boutons de barre d’outils vous permettent d’afficher du texte et des bitmaps. Les boutons d’une barre d’outils créée avec le style TBSTYLE_LIST placent le texte à droite de la bitmap plutôt qu’en dessous.
La capture d’écran suivante montre une barre d’outils avec le style de liste.

Vous pouvez utiliser le style de barre d’outils TBSTYLE_LIST en combinaison avec le style TBSTYLE_FLAT pour créer une barre d’outils avec des boutons plats.
Définition des images de bouton
Il existe deux façons de spécifier les images pour les boutons : par bitmaps ou par liste d’images. Une application doit choisir la méthode à utiliser. Il ne peut pas utiliser les deux méthodes avec le même contrôle de barre d’outils. Notez que la fonction CreateToolbarEx utilise la méthode bitmap. Les applications qui souhaitent utiliser la méthode de liste d’images doivent utiliser la fonction CreateWindowEx pour créer le contrôle de barre d’outils.
Définition d’images de bouton à l’aide de bitmaps
Chaque bouton d’une barre d’outils peut inclure une image bitmap. Une barre d’outils utilise une liste interne pour stocker les informations dont elle a besoin pour dessiner les images. Lorsque vous appelez la fonction CreateToolbarEx , vous spécifiez une bitmap monochrome ou couleur qui contient les images initiales, et la barre d’outils ajoute les informations à la liste interne d’images. Vous pouvez ajouter des images supplémentaires ultérieurement à l’aide du message TB_ADDBITMAP .
Chaque image a un index de base zéro. La première image ajoutée à la liste interne a un index de 0, la deuxième image a un index de 1, et ainsi de suite. TB_ADDBITMAP ajoute des images à la fin de la liste et retourne l’index de la première nouvelle image qu’il a ajoutée. Pour associer l’image à un bouton, vous devez envoyer un message TB_ADDBUTTONS et spécifier l’index de l’image après avoir ajouté des bitmaps à la liste d’images interne.
Windows suppose que toutes les images bitmap d’une barre d’outils ont la même taille. Vous spécifiez la taille lorsque vous créez la barre d’outils à l’aide de CreateToolbarEx. Si vous utilisez la fonction CreateWindowEx pour créer une barre d’outils, la taille des images est définie sur les dimensions par défaut de 16 x 15 pixels. Vous pouvez utiliser le message TB_SETBITMAPSIZE pour modifier les dimensions des images bitmap, mais vous devez le faire avant d’ajouter des images à la liste interne.
Définition d’images de bouton à l’aide de listes d’images
Vous pouvez également stocker des images de bouton dans un ensemble de listes d’images. Une liste d’images est une collection d’images de même taille, chacune pouvant être référencée par son index. Les listes d’images sont utilisées pour gérer de grands ensembles d’icônes ou de bitmaps. Vous pouvez utiliser jusqu’à trois listes d’images différentes pour afficher des boutons dans différents états, comme indiqué dans le tableau suivant.
| State | Description |
|---|---|
| Normal | Boutons dans leur état par défaut. |
| Chaud | Boutons situés sous le pointeur ou appuyés. Les éléments chauds sont pris en charge uniquement dans les contrôles de barre d’outils qui ont le style TBSTYLE_FLAT . |
| Désactivé | Boutons désactivés. |
Une fois la barre d’outils détruite, les applications doivent libérer les listes d’images qu’elles ont créées.
Définition du texte pour les boutons
Chaque bouton peut afficher une chaîne en plus ou à la place d’une image. Une barre d’outils gère une liste interne qui contient toutes les chaînes disponibles pour les boutons de barre d’outils. Vous ajoutez des chaînes à la liste interne à l’aide du message TB_ADDSTRING , en spécifiant l’adresse de la mémoire tampon contenant les chaînes à ajouter. Chaque chaîne doit être terminée par null, et la dernière chaîne doit être terminée avec deux caractères null.
Chaque chaîne a un index de base zéro. La première chaîne ajoutée à la liste interne des chaînes a un index de 0, la deuxième chaîne a un index de 1, et ainsi de suite. TB_ADDSTRING ajoute des chaînes à la fin de la liste et retourne l’index de la première nouvelle chaîne. Vous utilisez l’index d’une chaîne pour associer la chaîne à un bouton.
L’utilisation de TB_ADDSTRING n’est pas la seule façon d’ajouter des chaînes à une barre d’outils. Vous pouvez afficher une chaîne dans un bouton en passant un pointeur de chaîne dans le membre iString de la structure TBBUTTON passée à TB_ADDBUTTONS. En outre, vous pouvez utiliser TB_SETBUTTONINFO pour affecter du texte à un bouton de barre d’outils.
Ajout de boutons de barre d’outils
Si vous utilisez la fonction CreateToolbarEx pour créer une barre d’outils, vous pouvez ajouter des boutons à la barre d’outils en remplissant un tableau de structures TBBUTTON et en spécifiant l’adresse du tableau dans l’appel de fonction. Toutefois, la fonction CreateWindowEx n’a pas de paramètre pour passer une structure TBBUTTON . CreateWindowEx crée une barre d’outils vide que vous remplissez en envoyant un message TB_ADDBUTTONS , en spécifiant l’adresse d’une structure TBBUTTON .
Après la création d’une barre d’outils, vous pouvez ajouter des boutons en envoyant un message TB_INSERTBUTTON ou TB_ADDBUTTONS . Chaque bouton est décrit par une structure TBBUTTON , qui définit les attributs du bouton, y compris les index de sa chaîne et de son bitmap, ainsi que son style, son état, son identificateur de commande et sa valeur 32 bits définie par l’application.
Notes
Si vous utilisez la fonction CreateWindowEx pour créer une barre d’outils, vous devez envoyer le message TB_BUTTONSTRUCTSIZE avant d’ajouter des boutons. Le message transmet la taille de la structure TBBUTTON à la barre d’outils.
Styles de bouton de barre d’outils
Le style d’un bouton détermine comment le bouton apparaît et comment il répond à l’entrée utilisateur. Par instance, le style BTNS_BUTTON crée un bouton de barre d’outils qui se comporte comme un bouton push standard. Un bouton qui a le style BTNS_CHECK est similaire à un bouton push standard, sauf qu’il bascule entre les états pressé et non enfoncé chaque fois que l’utilisateur clique dessus.
Vous pouvez créer des groupes de boutons de barre d’outils qui agissent comme des cases d’option en utilisant le style BTNS_GROUP ou BTNS_CHECKGROUP . Cela entraîne une pression sur un bouton jusqu’à ce que l’utilisateur choisisse un autre bouton dans le groupe. Un groupe est défini comme une collection contiguë de boutons, tous avec le style BTNS_GROUP ou BTNS_CHECKGROUP .
Le style BTNS_SEP crée un petit écart entre les boutons ou dessine une gravure entre les boutons sur les barres d’outils plates. Un bouton avec le style BTNS_SEP ne reçoit pas d’entrée utilisateur.
La version 5.80 des contrôles courants a introduit de nouveaux styles de boutons de barre d’outils et renommé certains des styles plus anciens. Tous les indicateurs de style de bouton commencent maintenant par BTNS_XXX au lieu de TBSTYLE_XXX. Pour obtenir une liste et une discussion sur les styles de boutons, consultez Contrôle de barre d’outils et Styles de bouton.
États du bouton de barre d’outils
Chaque bouton d’une barre d’outils a un état. La barre d’outils met à jour l’état d’un bouton pour refléter les actions de l’utilisateur, telles que le clic sur le bouton. L’état indique si le bouton est actuellement enfoncé ou non, activé ou désactivé, masqué ou visible. Bien qu’une application définisse l’état initial d’un bouton lors de l’ajout du bouton à la barre d’outils, elle peut modifier et récupérer l’état en envoyant des messages TB_GETSTATE et TB_SETSTATE à la barre d’outils. Pour obtenir la liste des états des boutons de barre d’outils, consultez États de la barre d’outils.
Identificateur de commande
Un identificateur de commande défini par l’application est associé à chaque bouton. Les identificateurs de bouton sont généralement définis dans un fichier d’en-tête d’application. Par exemple, un bouton Coller peut être défini comme suit :
#define ID_PASTE 100
Lorsque l’utilisateur sélectionne un bouton, la barre d’outils envoie à la fenêtre parente un message WM_COMMAND ou WM_NOTIFY qui inclut l’identificateur de commande du bouton. La fenêtre parente examine l’identificateur de commande et exécute la commande associée au bouton. Pour plus d’informations sur le moment où les contrôles envoient des messages WM_COMMAND et quand ils envoient des WM_NOTIFY, consultez la section Remarques de la documentation WM_NOTIFY .
Taille et position du bouton
Une barre d’outils effectue le suivi de ses boutons en attribuant à chaque bouton un index de position. L’index est de base zéro ; autrement dit, le bouton le plus à gauche a un index de 0, le bouton suivant à droite a un index de 1, et ainsi de suite. Une application doit spécifier l’index d’un bouton lors de l’envoi de messages pour récupérer des informations sur le bouton ou pour définir les attributs du bouton.
Une barre d’outils met à jour les index de position à mesure que des boutons sont insérés et supprimés. Une application peut récupérer l’index de position actuel d’un bouton à l’aide du message TB_COMMANDTOINDEX . Le message spécifie l’identificateur de commande d’un bouton et la fenêtre de barre d’outils utilise l’identificateur pour localiser le bouton et retourner son index de position.
Tous les boutons d’une barre d’outils ont la même taille. La fonction CreateToolbarEx vous oblige à définir la taille initiale des boutons lors de la création de la barre d’outils. Lorsque vous utilisez la fonction CreateWindowEx , la taille initiale est définie sur les dimensions par défaut de 24 x 22 pixels. Vous pouvez utiliser le message TB_SETBUTTONSIZE pour modifier la taille du bouton, mais vous devez le faire avant d’ajouter des boutons à la barre d’outils. Le message TB_GETITEMRECT récupère les dimensions actuelles des boutons.
Lorsque vous ajoutez une chaîne plus longue que n’importe quelle chaîne actuellement dans la barre d’outils, la barre d’outils réinitialise automatiquement la largeur de ses boutons. La largeur est définie pour prendre en charge la chaîne la plus longue de la barre d’outils.
Activation de la personnalisation
Une barre d’outils dispose de fonctionnalités de personnalisation intégrées que vous pouvez mettre à la disposition de l’utilisateur en lui donnant la CCS_ADJUSTABLE style de contrôle courant. Les fonctionnalités de personnalisation permettent à l’utilisateur de faire glisser un bouton à un nouvel emplacement ou de supprimer un bouton en le faisant glisser en dehors de la barre d’outils. En outre, l’utilisateur peut double-cliquer sur la barre d’outils pour afficher la boîte de dialogue Personnaliser la barre d’outils, qui lui permet d’ajouter, de supprimer et de réorganiser les boutons de barre d’outils. Pour afficher la boîte de dialogue, utilisez le message TB_CUSTOMIZE . Une application détermine si les fonctionnalités de personnalisation sont disponibles pour l’utilisateur et contrôle l’étendue dans laquelle l’utilisateur peut personnaliser la barre d’outils.
Dans le cadre du processus de personnalisation, les applications doivent souvent enregistrer et restaurer l’état d’une barre d’outils. Par instance, de nombreuses applications stockent l’état de la barre d’outils avant que l’utilisateur commence à personnaliser la barre d’outils au cas où l’utilisateur souhaite ultérieurement restaurer la barre d’outils à son état d’origine. Le contrôle de barre d’outils ne conserve pas automatiquement un enregistrement de son état de précustomisation. Votre application doit enregistrer l’état de la barre d’outils pour la restaurer. Pour plus d’informations, consultez Utilisation de contrôles de barre d’outils.
Activation du suivi à chaud
Le suivi à chaud signifie que lorsque le pointeur se déplace sur un élément, l’apparence du bouton change. Lorsque les styles visuels sont activés, les barres d’outils prennent en charge le suivi à chaud par défaut. Sinon, seuls les contrôles de barre d’outils créés avec le style TBSTYLE_FLAT prennent en charge le suivi à chaud. Vous pouvez utiliser d’autres styles de fenêtre en combinaison avec TBSTYLE_FLAT pour produire des barres d’outils qui activent le suivi à chaud, mais qui ont une apparence différente d’une barre d’outils plate. Pour plus d’informations, consultez Utilisation de contrôles de barre d’outils.