Étude de cas Windows Runtime 8.x vers UWP : Bookstore2
Cette étude de cas, qui repose sur les informations fournies dans Bookstore1, commence par une application Universelle 8.1 qui affiche des données groupées dans un contrôle SemanticZoom. Dans le modèle d’affichage, chaque instance de la classe Author représente le groupe des livres écrits par cet auteur, et dans SemanticZoom, nous pouvons afficher la liste des livres regroupés par auteur ou nous pouvons effectuer un zoom arrière pour afficher une liste d’auteurs. Grâce à cette liste, vous pouvez vous déplacer beaucoup plus rapidement que si vous faisiez défiler la liste des ouvrages. Nous passons en revue les étapes de portage de l’application vers une application Windows 10 plateforme Windows universelle (UWP).
Remarque Lors de l’ouverture de Bookstore2Universal_10 dans Visual Studio, si vous voyez le message « Visual Studio update required », suivez les étapes décrites dans TargetPlatformVersion.
Téléchargements
Téléchargez l’application Bookstore2_81 Universal 8.1.
Téléchargez l’application Bookstore2Universal_10 Windows 10.
L’application Universal 8.1
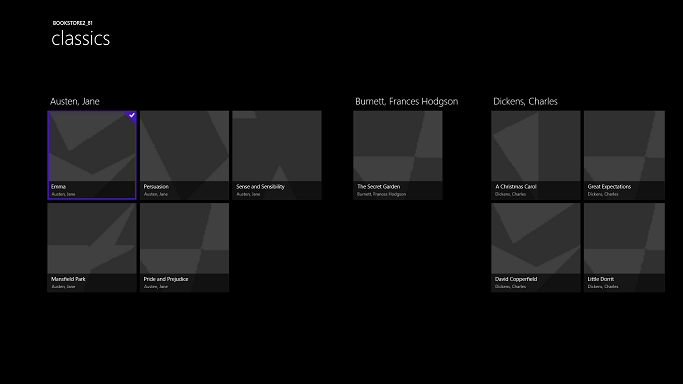
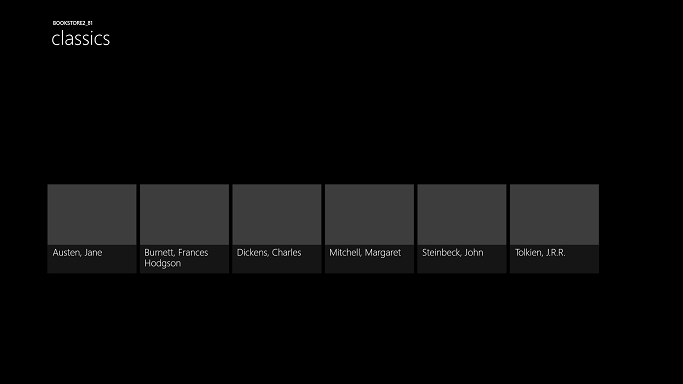
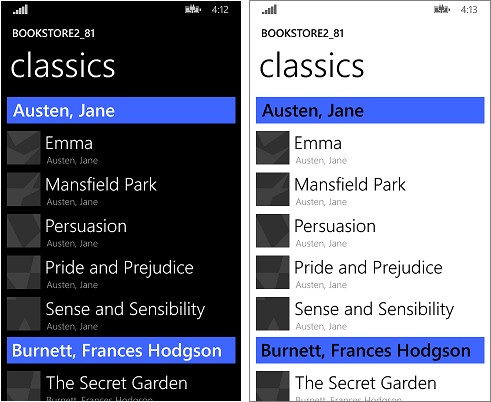
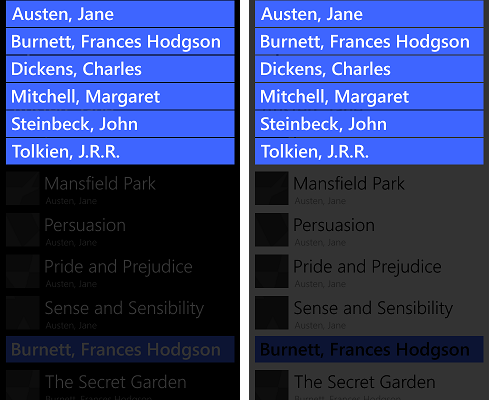
Voici à quoi ressemble Bookstore2_81 l’application que nous allons porter. Il s’agit d’un défilement horizontal (défilement vertical sur Windows Phone) SemanticZoom montrant les livres regroupés par auteur. Vous pouvez effectuer un zoom arrière vers la liste de raccourcis et, à partir de là, vous pouvez revenir en arrière dans n’importe quel groupe. Il existe deux éléments principaux à cette application : le modèle de vue qui fournit la source de données groupée et l’interface utilisateur qui se lie à ce modèle de vue. Comme nous le verrons, ces deux éléments portent facilement de la technologie WinRT 8.1 vers Windows 10.

Bookstore2_81 sur Windows, vue avec zoom avant

Bookstore2_81 sur Windows, vue avec zoom arrière

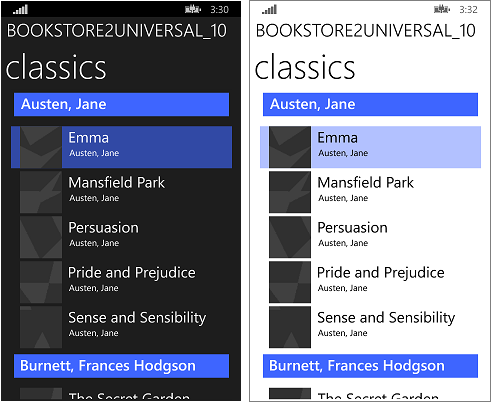
Bookstore2_81 sur Windows Phone, vue avec zoom avant

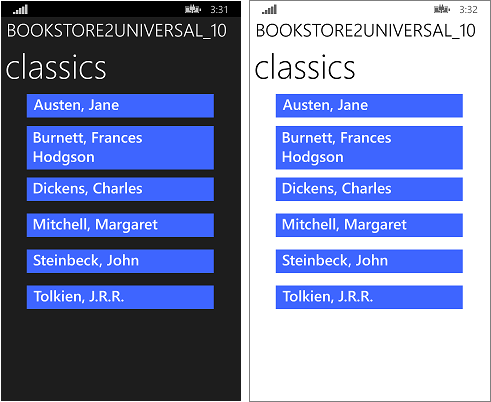
Bookstore2_81 sur Windows Phone, vue avec zoom arrière
Portage vers un projet Windows 10
La solution Bookstore2_81 est un projet d’application universelle 8.1. Le projet Bookstore2_81.Windows génère le package d’application pour Windows 8.1 et le projet Bookstore2_81.WindowsPhone génère le package d’application pour Windows Phone 8.1. Bookstore2_81.Shared est le projet qui contient du code source, des fichiers de balisage et d’autres ressources et ressources, qui sont utilisés par les deux autres projets.
Tout comme pour l’étude de cas précédente, l’option que nous allons prendre (parmi celles décrites dans If you have a Universal 8.1 app) is to port the contents of the Shared project to a Windows 10 that targets the Universal device family.
Commencez par créer un projet d’application vide (Windows Universel). Nommez-le Bookstore2Universal_10. Il s’agit des fichiers à copier de Bookstore2_81 vers Bookstore2Universal_10.
À partir du projet partagé
- Copiez le dossier contenant les fichiers PNG de l’image de couverture du livre (le dossier est \Assets\CoverImages). Après avoir copié le dossier, dans Explorateur de solutions, vérifiez que l’option Afficher tous les fichiers est activée. Cliquez avec le bouton droit sur le dossier que vous avez copié, puis cliquez sur Inclure dans le projet. Cette commande est ce que nous entendons par « inclure » des fichiers ou des dossiers dans un projet. Chaque fois que vous copiez un fichier ou un dossier, cliquez sur Actualiser dans Explorateur de solutions, puis incluez le fichier ou le dossier dans le projet. Il n’est pas nécessaire de procéder ainsi pour les fichiers que vous remplacez dans la destination.
- Copiez le dossier contenant le fichier source du modèle d’affichage (le dossier est \ViewModel).
- Copiez MainPage.xaml et remplacez le fichier dans la destination.
À partir du projet Windows
- Copiez BookstoreStyles.xaml. Nous allons utiliser celui-ci comme point de départ, car toutes les clés de ressource de ce fichier seront résolues dans une application Windows 10 ; certains d’entre eux dans le fichier WindowsPhone équivalent ne le seront pas.
- Copiez SeZoUC.xaml et SeZoUC.xaml.cs. Nous allons commencer par la version Windows de cette vue, qui est appropriée pour les fenêtres larges, puis plus tard, nous allons l’adapter à des fenêtres plus petites et, par conséquent, des appareils plus petits.
Modifiez le code source et les fichiers de balisage que vous venez de copier et de modifier les références à l’espace de noms Bookstore2_81 pour Bookstore2Universal_10. Pour ce faire, utilisez la fonctionnalité Remplacer dans les fichiers . Aucune modification de code n’est nécessaire dans le modèle d’affichage, ni dans tout autre code impératif. Mais pour faciliter l’exécution de la version de l’application, remplacez la valeur retournée par la propriété Bookstore2Universal_10.BookstoreViewModel.AppName par « Bookstore2_81 » par « BOOKSTORE2UNIVERSAL_10 ».
À l’heure actuelle, vous pouvez générer et exécuter. Voici comment notre nouvelle application UWP s’occupe d’avoir effectué aucun travail pour le porter vers Windows 10.

L’application Windows 10 avec des modifications initiales du code source s’exécutant sur un appareil de bureau, vue avec zoom avant

L’application Windows 10 avec les modifications initiales du code source s’exécutant sur un appareil de bureau, vue avec zoom arrière
Le modèle de vue et les vues avec zoom avant et arrière fonctionnent correctement, bien qu’il y ait des problèmes qui rendent cela un peu difficile à voir. Un problème est que semanticZoom ne fait pas défiler. Cela est dû au fait que, dans Windows 10, le style par défaut d’un GridView lui permet d’être disposé verticalement (et les instructions de conception de Windows 10 recommandent de l’utiliser de cette façon dans les applications nouvelles et dans les applications portées). Toutefois, les paramètres de défilement horizontal dans le modèle du panneau Éléments personnalisés que nous avons copiés à partir du projet Bookstore2_81 (qui a été conçu pour l’application 8.1) sont en conflit avec les paramètres de défilement vertical dans le style par défaut Windows 10 appliqué en raison de nous avoir portés vers une application Windows 10. Une deuxième chose est que l’application n’adapte pas encore son interface utilisateur pour offrir la meilleure expérience dans les fenêtres de différentes tailles et sur les petits appareils. Et, troisièmement, les styles et pinceaux corrects ne sont pas encore utilisés, ce qui entraîne l’invisible de la plupart du texte (y compris les en-têtes de groupe que vous pouvez cliquer pour effectuer un zoom arrière). Par conséquent, dans les trois sections suivantes (modifications de conception SemanticZoom et GridView, interface utilisateur adaptative et style universel), nous allons résoudre ces trois problèmes.
Modifications de conception SemanticZoom et GridView
Les modifications de conception de Windows 10 au contrôle SemanticZoom sont décrites dans la section Modifications de SemanticZoom. Nous n’avons aucun travail à faire dans cette section en réponse à ces modifications.
Les modifications apportées à GridView sont décrites dans la section GridView/ListView. Nous avons quelques ajustements très mineurs à apporter pour s’adapter à ces modifications, comme décrit ci-dessous.
- Dans SeZoUC.xaml, in
ZoomedInItemsPanelTemplate, setOrientation="Horizontal"etGroupPadding="0,0,0,20". - Dans SeZoUC.xaml, supprimez et supprimez
ZoomedOutItemsPanelTemplatel’attributItemsPanelde la vue zoom arrière.
C’est tout !
Interface utilisateur adaptative
Après cette modification, la disposition de l’interface utilisateur que SeZoUC.xaml nous donne est idéale lorsque l’application s’exécute dans une large fenêtre (ce qui n’est possible que sur un appareil avec un grand écran). Lorsque la fenêtre de l’application est étroite, cependant (qui se produit sur un petit appareil et peut également se produire sur un appareil volumineux), l’interface utilisateur que nous avions dans l’application Windows Phone Store est sans doute la plus appropriée.
Nous pouvons utiliser la fonctionnalité Visual State Manager adaptative pour y parvenir. Nous allons définir des propriétés sur des éléments visuels afin que, par défaut, l’interface utilisateur soit définie dans l’état étroit à l’aide des modèles plus petits que nous utilisions dans l’application Windows Phone Store. Ensuite, nous allons détecter quand la fenêtre de l’application est plus large que ou égale à une taille spécifique (mesurée en unités de pixels effectifs) et en réponse, nous allons modifier les propriétés des éléments visuels afin d’obtenir une disposition plus grande et plus large. Nous allons placer ces modifications de propriété dans un état visuel, et nous allons utiliser un déclencheur adaptatif pour surveiller et déterminer s’il faut appliquer cet état visuel, ou non, en fonction de la largeur de la fenêtre en pixels effectifs. Nous déclenchant sur la largeur de la fenêtre dans ce cas, mais il est également possible de se déclencher sur la hauteur de la fenêtre.
Une largeur de fenêtre minimale de 548 epx est appropriée pour ce cas d’usage, car c’est la taille du plus petit appareil sur lequel nous souhaitons afficher la disposition large. Les téléphones sont généralement plus petits que 548 epx, donc sur un petit appareil comme nous resterions dans la disposition étroite par défaut. Sur un PC, la fenêtre se lance par défaut suffisamment large pour déclencher le commutateur à l’état large. À partir de là, vous serez en mesure de faire glisser la fenêtre suffisamment étroite pour afficher deux colonnes des éléments de taille 250 x 250. Un peu plus étroit que cela et le déclencheur sera désactivé, l’état visuel large sera supprimé et la disposition étroite par défaut sera en vigueur.
Alors, quelles propriétés devons-nous définir et modifier pour obtenir ces deux dispositions différentes ? Il existe deux alternatives et chacune implique une approche différente.
- Nous pouvons placer deux contrôles SemanticZoom dans notre balisage. Il s’agirait d’une copie du balisage que nous utilisions dans l’application Windows Runtime 8.x (à l’aide de contrôles GridView à l’intérieur de celui-ci) et réduite par défaut. L’autre serait une copie du balisage que nous utilisions dans l’application Windows Phone Store (à l’aide de contrôles ListView à l’intérieur de celui-ci) et visible par défaut. L’état visuel change les propriétés de visibilité des deux contrôles SemanticZoom . Cela nécessiterait très peu d’efforts pour atteindre, mais ce n’est pas, en général, une technique haute performance. Par conséquent, si vous l’utilisez, vous devez profiler votre application et vous assurer qu’elle répond toujours à vos objectifs de performances.
- Nous pouvons utiliser une sémantique unique contenant des contrôles ListView. Pour atteindre nos deux dispositions, dans l’état visuel large, nous modifierions les propriétés des contrôles ListView , y compris les modèles qui leur sont appliqués, afin de les mettre en place de la même façon qu’un GridView . Cela peut s’améliorer, mais il existe tellement de petites différences entre les différents styles et modèles de GridView et ListView et entre leurs différents types d’éléments que cette solution est plus difficile à réaliser. Cette solution est également étroitement couplée à la façon dont les styles et modèles par défaut sont conçus à ce moment-là, ce qui nous donne une solution fragile et sensible à toutes les modifications futures apportées aux valeurs par défaut.
Dans cette étude de cas, nous allons aller avec la première alternative. Mais, si vous le souhaitez, vous pouvez essayer le deuxième et voir si cela fonctionne mieux pour vous. Voici les étapes à suivre pour implémenter cette première alternative.
- Sur semanticZoom dans le balisage de votre nouveau projet, définissez
x:Name="wideSeZo"etVisibility="Collapsed". - Revenez au projet Bookstore2_81.WindowsPhone et ouvrez SeZoUC.xaml. Copiez le balisage de l’élément SemanticZoom à partir de ce fichier et collez-le immédiatement après
wideSeZodans votre nouveau projet. Définissezx:Name="narrowSeZo"sur l’élément que vous venez de coller. - Mais
narrowSeZoa besoin de quelques styles que nous n’avons pas encore copiés. Là encore, dans Bookstore2_81.WindowsPhone, copiez les deux styles (AuthorGroupHeaderContainerStyleetZoomedOutAuthorItemContainerStyle) de SeZoUC.xaml et collez-les dans BookstoreStyles.xaml dans votre nouveau projet. - Vous disposez maintenant de deux éléments SemanticZoom dans votre nouveau SeZoUC.xaml. Encapsulez ces deux éléments dans une grille.
- Dans BookstoreStyles.xaml dans votre nouveau projet, ajoutez le mot
Wideà ces trois clés de ressource (et à leurs références dans SeZoUC.xaml, mais uniquement aux références à l’intérieurwideSeZo) :AuthorGroupHeaderTemplate,ZoomedOutAuthorTemplateetBookTemplate. - Dans le projet Bookstore2_81.WindowsPhone, ouvrez BookstoreStyles.xaml. À partir de ce fichier, copiez ces trois mêmes ressources (mentionnées ci-dessus) et les deux convertisseurs d’éléments de liste de raccourcis, ainsi que la déclaration de préfixe d’espace de noms Windows_UI_Xaml_Controls_Primitives, puis collez-les dans BookstoreStyles.xaml dans votre nouveau projet.
- Enfin, dans SeZoUC.xaml dans votre nouveau projet, ajoutez le balisage Visual State Manager approprié à la grille que vous avez ajoutée ci-dessus.
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="WideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="548"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="wideSeZo.Visibility" Value="Visible"/>
<Setter Target="narrowSeZo.Visibility" Value="Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
...
</Grid>
Style universel
Maintenant, nous allons résoudre certains problèmes de style, y compris celui que nous avons présenté ci-dessus lors de la copie à partir de l’ancien projet.
- Dans MainPage.xaml, remplacez
LayoutRootl’arrière-plan"{ThemeResource ApplicationPageBackgroundThemeBrush}"par . - Dans BookstoreStyles.xaml, définissez la valeur de la ressource
TitlePanelMargin0sur (ou quelle que soit la valeur qui vous convient). - Dans SeZoUC.xaml, définissez la marge sur
wideSeZo0(ou quelle que soit la valeur qui vous convient). - Dans BookstoreStyles.xaml, supprimez l’attribut Margin de
AuthorGroupHeaderTemplateWide. - Supprimez l’attribut FontFamily de
AuthorGroupHeaderTemplateet deZoomedOutAuthorTemplate. - Bookstore2_81 utilisé les
BookTemplateTitleTextBlockStyleclés ,BookTemplateAuthorTextBlockStyleetPageTitleTextBlockStyleles clés de ressource comme indirection afin qu’une seule clé ait des implémentations différentes dans les deux applications. Nous n’avons plus besoin de cette indirection ; nous pouvons simplement référencer des styles système directement. Par conséquent, remplacez ces références dans l’ensemble de l’applicationTitleTextBlockStylepar ,CaptionTextBlockStyleetHeaderTextBlockStylerespectivement. Vous pouvez utiliser la fonctionnalité Remplacer dans les fichiers de Visual Studio pour effectuer cette opération rapidement et avec précision. Vous pouvez ensuite supprimer ces trois ressources inutilisées. - Dans
AuthorGroupHeaderTemplate, remplacezPhoneAccentBrushparSystemControlBackgroundAccentBrush, et définissezForeground="White"sur TextBlock afin qu’il semble correct lors de l’exécution sur la famille d’appareils mobiles. - Dans
BookTemplateWide, copiez l’attribut de premier plan du second TextBlock vers le premier. - Dans
ZoomedOutAuthorTemplateWide, modifiez la référence àSubheaderTextBlockStyle(qui est maintenant un peu trop grand) à une référence àSubtitleTextBlockStyle. - La vue avec zoom arrière (la liste de raccourcis) ne superpose plus l’affichage zoomé dans la nouvelle plateforme. Nous pouvons donc supprimer l’attribut
Backgroundde la vue zoom arrière denarrowSeZo. - Ainsi, tous les styles et modèles se trouvent dans un fichier, déplacez-les
ZoomedInItemsPanelTemplatede SeZoUC.xaml et dans BookstoreStyles.xaml.
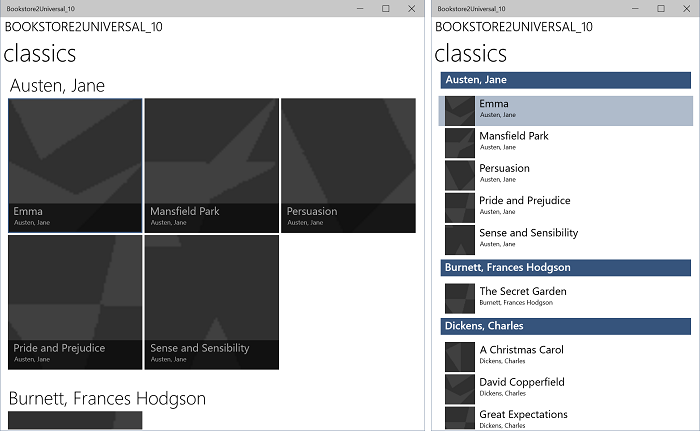
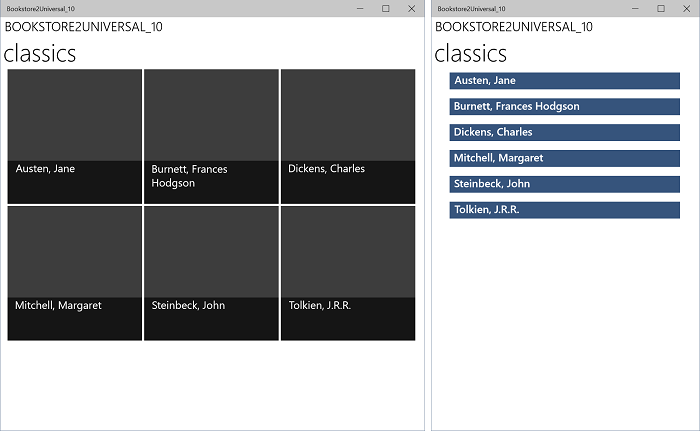
Cette dernière séquence d’opérations de style laisse l’application ressembler à ceci.

Application Windows 10 transférée s’exécutant sur un appareil de bureau, vue avec zoom avant, deux tailles de fenêtre

Application Windows 10 transférée s’exécutant sur un appareil de bureau, vue avec zoom arrière, deux tailles de fenêtre

Application Windows 10 transférée s’exécutant sur un appareil mobile, vue avec zoom avant

Application Windows 10 portée s’exécutant sur un appareil mobile, vue avec zoom arrière
Conclusion
Cette étude de cas implique une interface utilisateur plus ambitieuse que celle précédente. Comme pour l’étude de cas précédente, ce modèle d’affichage particulier n’exigeait aucun travail du tout, et nos efforts ont principalement été déployés pour refactoriser l’interface utilisateur. Certaines des modifications ont été un résultat nécessaire de la combinaison de deux projets en un tout en soutenant de nombreux facteurs de forme (en fait, beaucoup plus que nous ne le pouvions avant). Quelques-unes des modifications ont été apportées à la plateforme.
L’étude de cas suivante est QuizGame, dans laquelle nous examinons l’accès et l’affichage de données groupées.