Menu proche — MRTK3

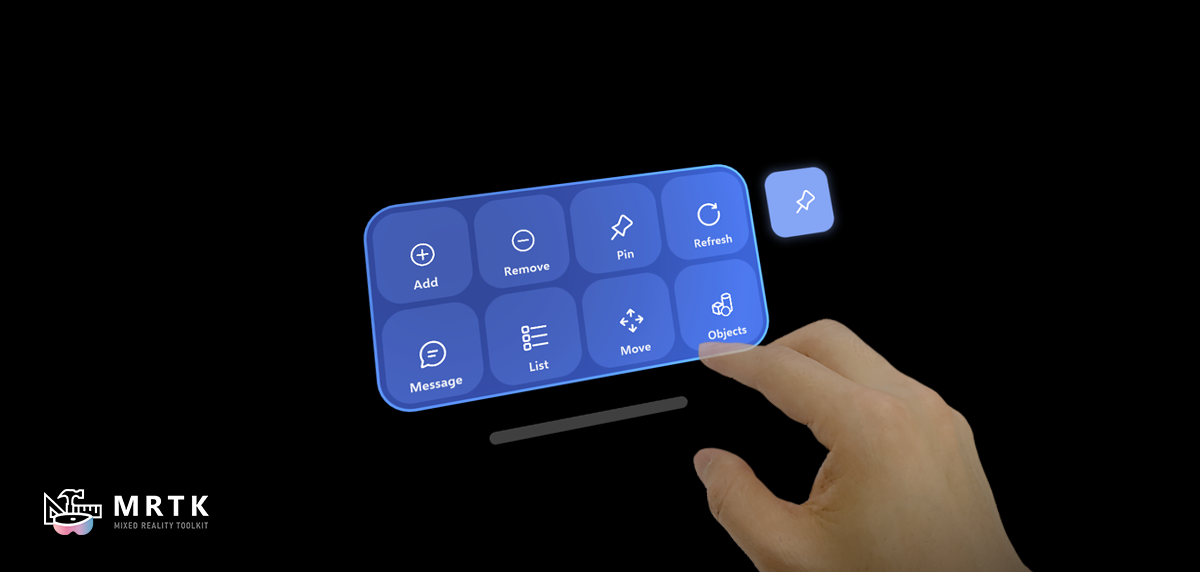
Near Menu est un modèle courant pour un groupe d’éléments d’interface utilisateur qui peuvent être manipulés et déplacés et peuvent suivre l’utilisateur. Étant donné qu’il est faiblement couplé à l’utilisateur, il ne perturbe pas l’interaction de l’utilisateur avec le contenu cible. L’utilisateur peut utiliser le bouton « Épingler » pour verrouiller/déverrouiller le menu. Le menu peut être saisi et placé à une position spécifique dans le monde.
Comportement d’interaction
- Balise : le menu vous suit et reste dans une plage de 30 à 60 cm de l’utilisateur pour les interactions proches.
- Épingler : à l’aide du bouton « Épingler », le menu peut être verrouillé et relâché.
- Saisir et déplacer : le menu est toujours récupérable et déplaçable. Le menu est épinglé (verrouillé dans le monde entier) lorsqu’il est saisi et relâché, quel que soit l’état précédent.
Exemple de scène et de préfabriqués
La scène NearMenuExamples.unity illustre différentes tailles d’exemples de configuration de menu proche. Vous trouverez les exemples de menu sous forme de préfabriqués.

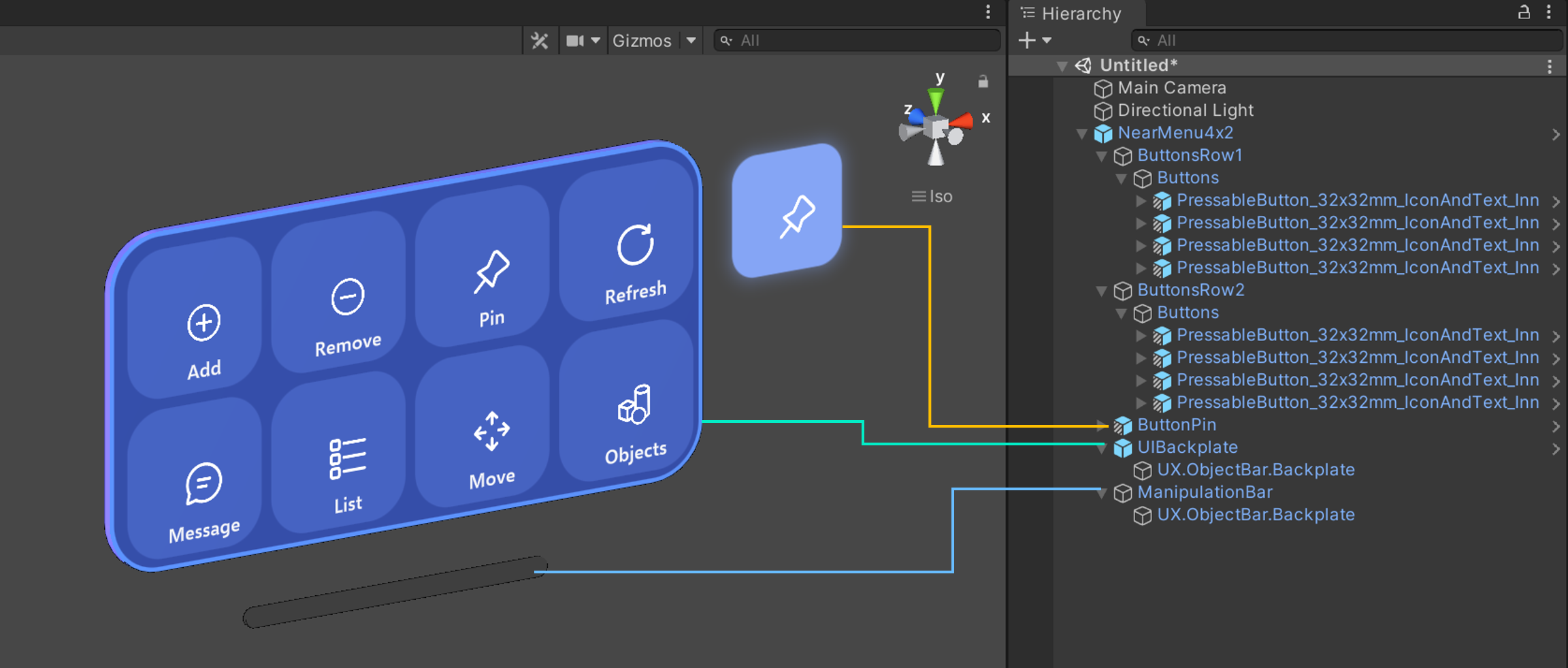
Structure
Les préfabriqués de menu à proximité sont fabriqués avec les composants MRTK suivants.
- préfabriqué PressableButton_32x32mm
- Barre d’objets : disposition de plusieurs boutons dans la grille
- Manipulateur d’objet : saisir et déplacer le menu
- Résolveur d’affichage radial : comportement suivez-moi (tag-along)

Scripts
Le comportement de balise est obtenu avec le script du solveur RadialView.
- Le temps de déplacement et de rotation du temps de rotation sont définis sur 0,5 pour un mouvement en douceur retardé, ce qui crée une expérience de laisse confortable.
- L’utilisation de la position verticale fixe place le menu 35 cm sous le casque de l’utilisateur, ce qui permet à l’utilisateur de se concentrer sur le contenu cible.
- Les distances minimales et maximales placent le menu entre 30 et 60 cm de l’utilisateur pour des interactions confortables à proximité de la plage.

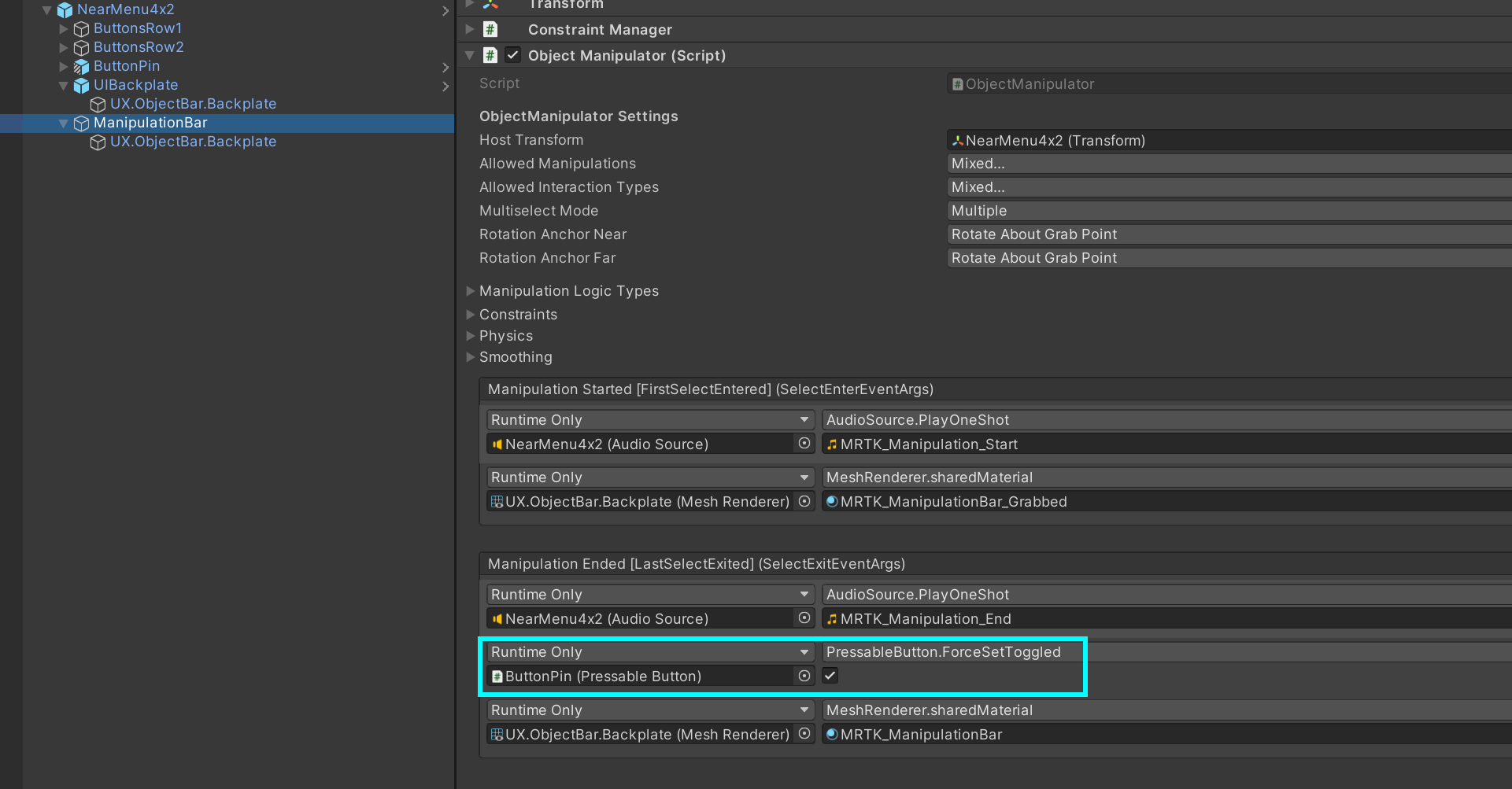
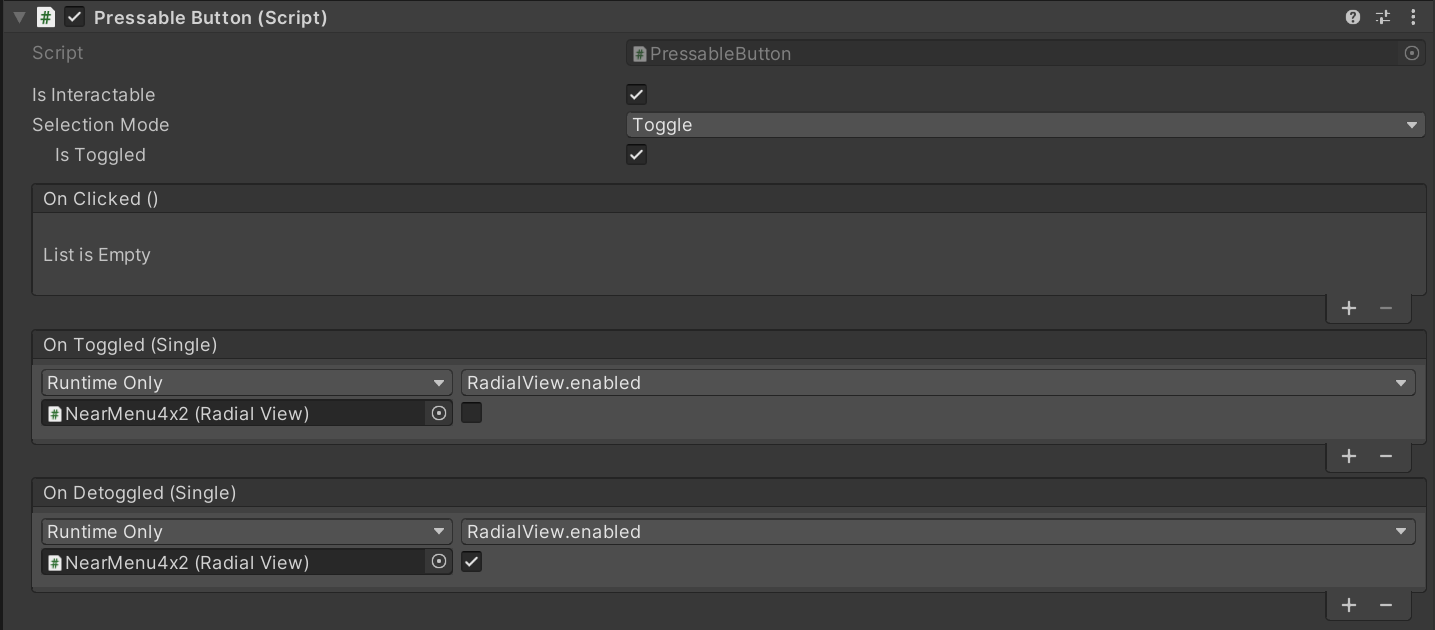
Lorsque l’utilisateur saisit la barre de manipulation, il déclenche forceSetToggled du bouton Épingler, qui bascule RadialView. Ainsi, le comportement suivant du menu démarre/s’arrête.