Bouton — MRTK3

Un bouton permet à l’utilisateur de déclencher une action immédiate. Il s’agit de l’un des composants les plus fondamentaux de la réalité mixte, et la fourniture d’interactions de bouton satisfaisantes et fiables est essentielle à une expérience de réalité mixte de qualité. MRTK fournit deux catégories de préfabriqués de bouton : basé sur un canevas et non basé sur canvas. Les deux configurations utilisent le PressableButton script, une sous-classe étendue StatefulInteractable pour inclure des comportements spécifiques aux boutons.
En savoir plus sur le fonctionnement du système d’interface utilisateur Canvas hybride.
Exemples de scènes
Si vous utilisez le projet de modèle de développement, plusieurs exemples de scènes sont disponibles qui illustrent les préfabriqués de bouton disponibles.
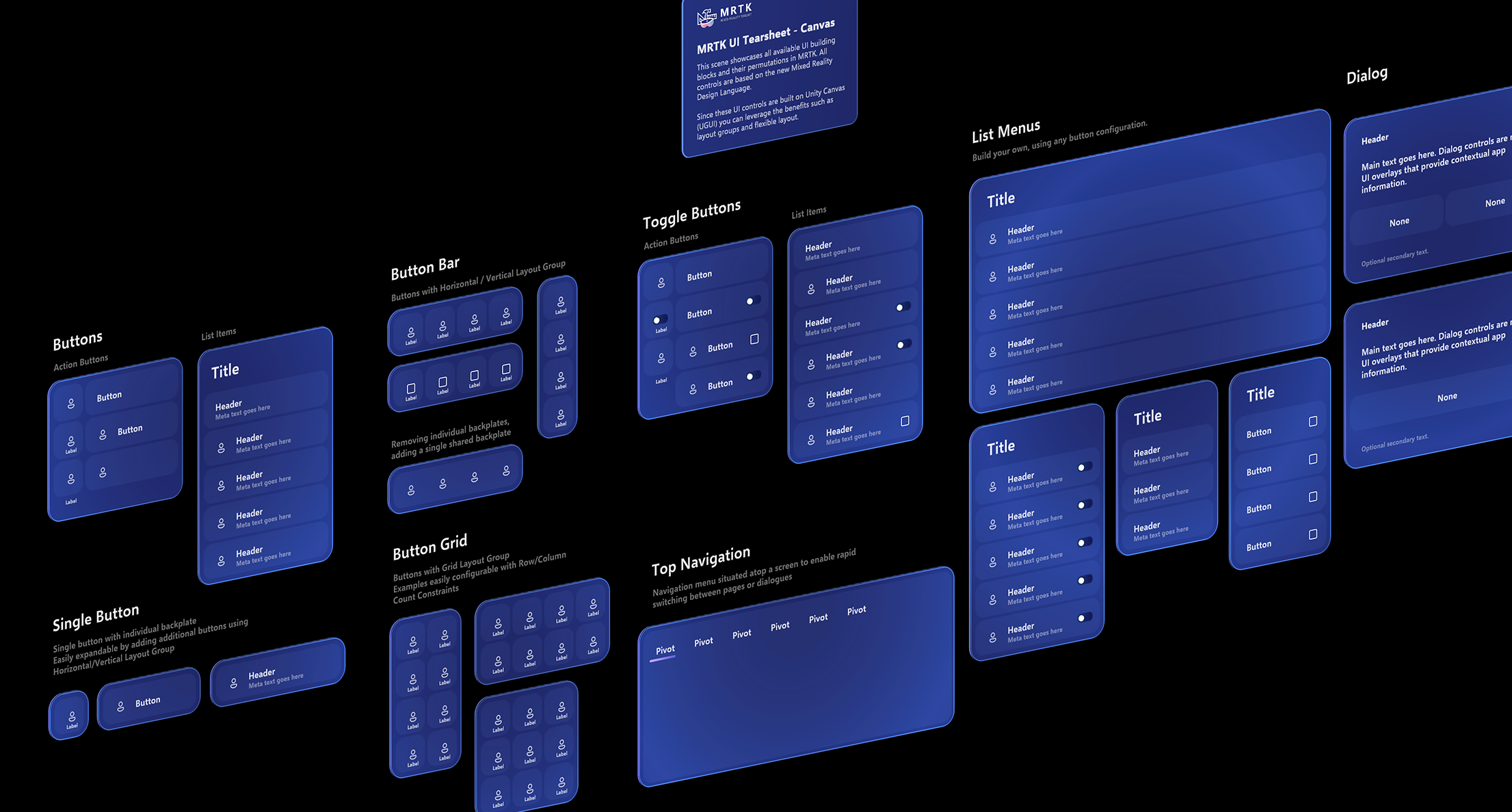
CanvasUITearSheet.unity affiche toutes les variantes de préfabriqué de bouton canvas disponibles dans MRTK.

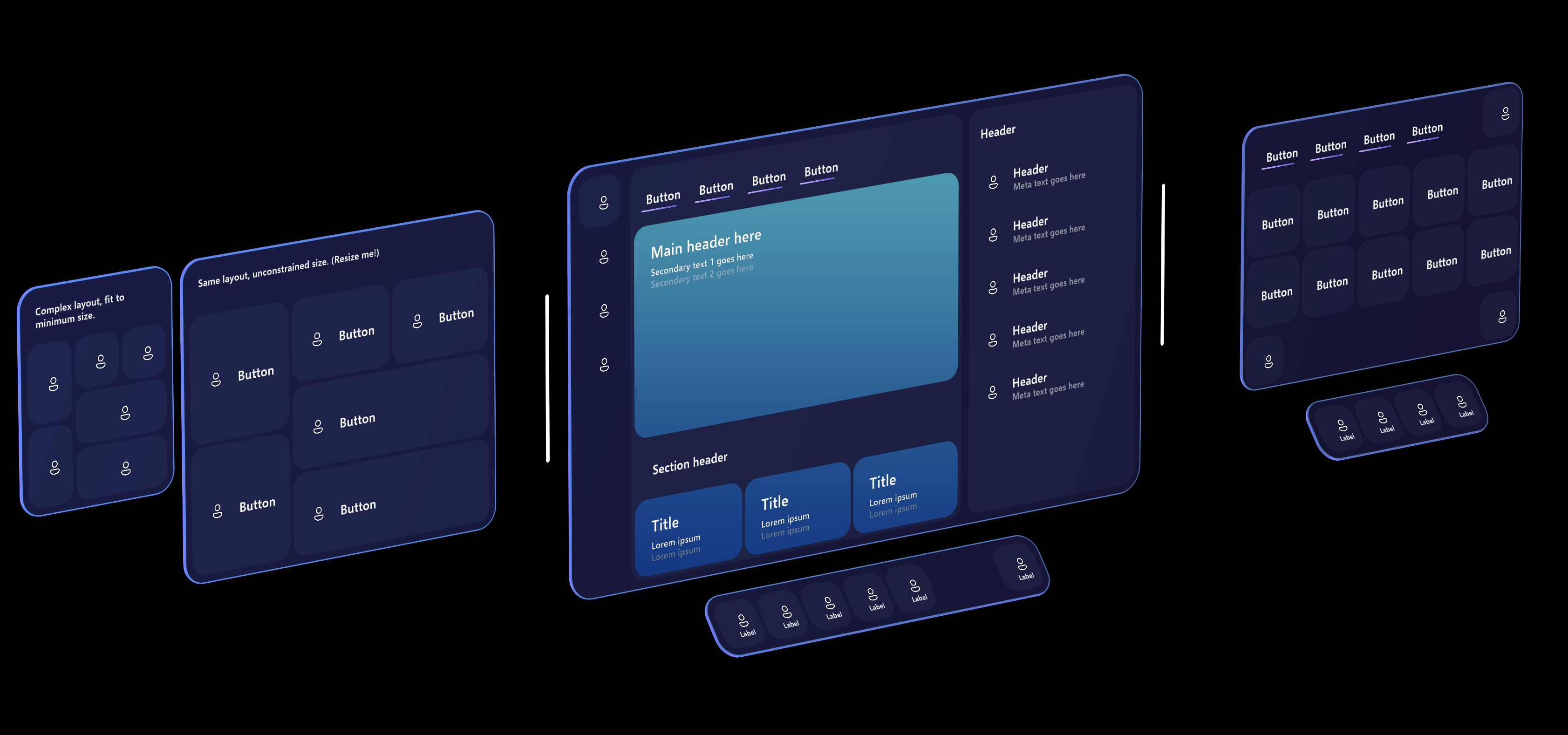
CanvasExample.unity présente quelques exemples de création de dispositions plus grandes à l’aide des composants canvas.

Préfabriqués
Les boutons basés sur un canevas sont flexibles et configurables et peuvent être redimensionnés en n’importe quelle dimension ou proportion. Par conséquent, seuls quelques préfabriqués de bouton sont fournis.
- EmptyButton fournit la surface/la façade pressable, la plaque arrière holographique et l’effet lumineux. Il n’y a pas de texte, d’icône, d’étiquette ou d’autre contenu. Il s’agit donc de contrôles de type bouton plus abstraits peuvent être générés en tant que variante de ce préfabriqué sans interférer avec le contenu du texte ou de l’icône.
- ActionButton est un bouton simple qui inclut une icône, du texte et une étiquette. Ces composants individuels peuvent être activés ou désactivés, et le système de disposition s’adapte en conséquence.
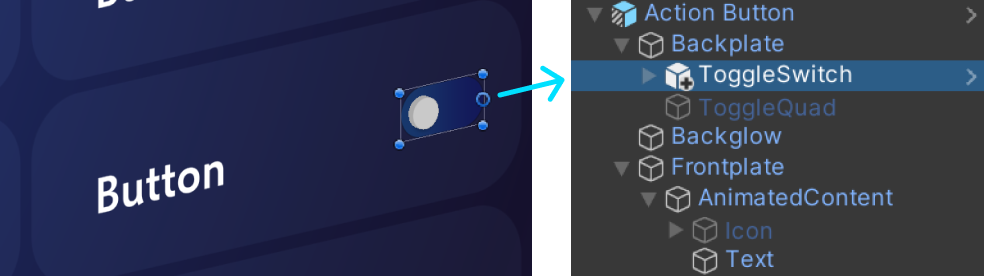
D’autres améliorations peuvent être ajoutées au bouton, telles que l’indicateur de commutateur bascule. Les fonctionnalités qui ne sont pas destinées à se déplacer avec la plaque frontale doivent être attachées au composant backplate.

Structure
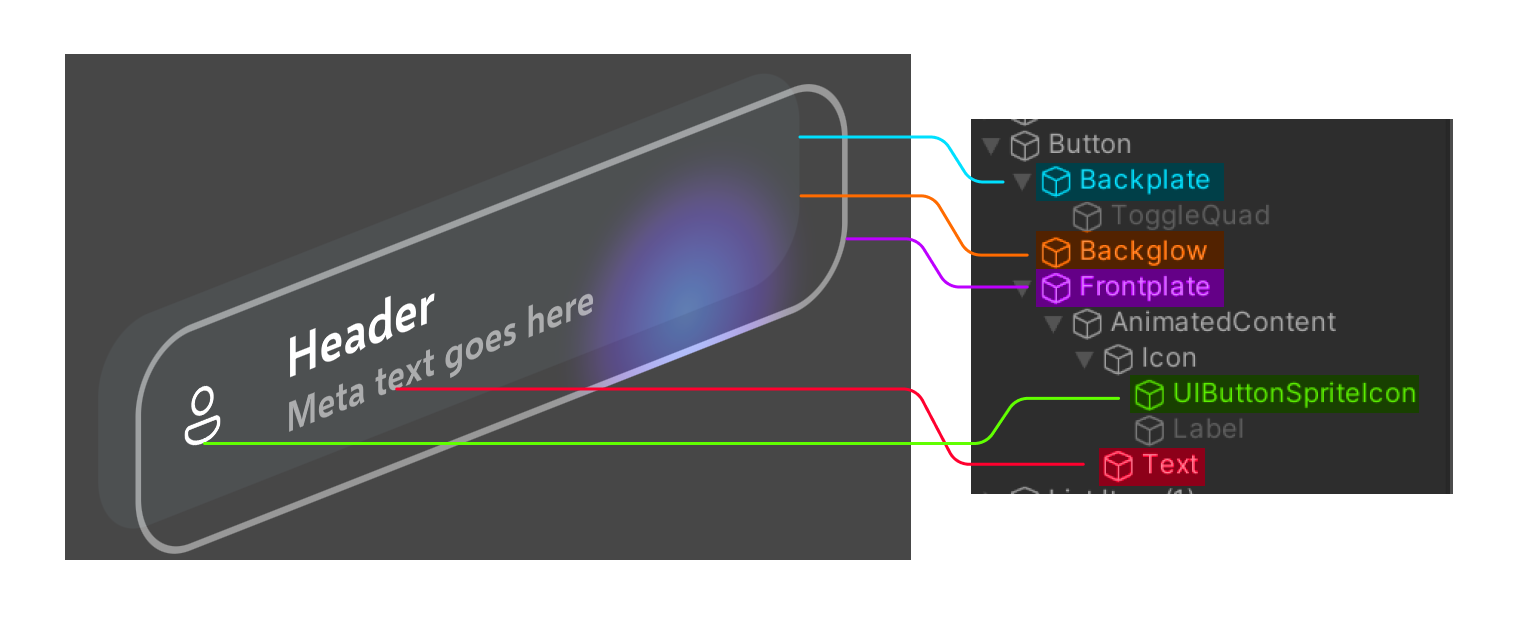
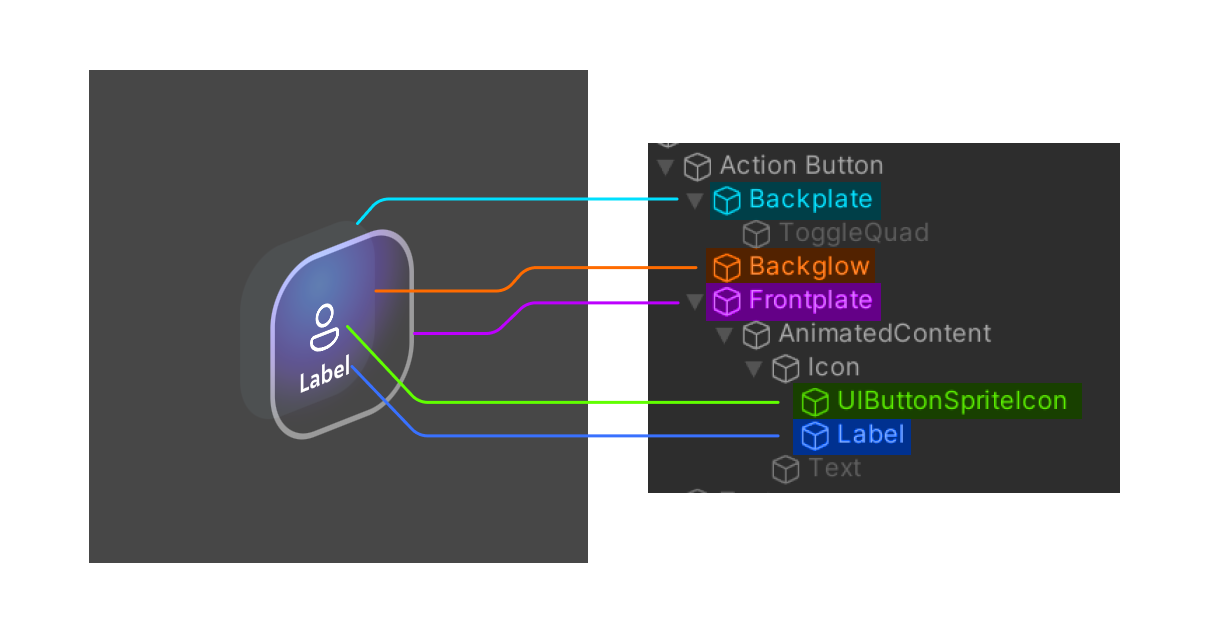
Les différentes parties d’un ActionButton peuvent être activées/désactivées pour personnaliser l’apparence et le comportement du bouton. Nous avons disséqué deux configurations possibles différentes pour afficher les différentes parties du préfabriqué de bouton. Le « backglow » n’est pas visible dans ces captures d’écran, car le bouton n’est pas activement enfoncé.
Tout d’abord, une configuration plus grande où l’objet Text main est actif et utilise des styles inline pour afficher un en-tête et un sous-texte.
 Deuxièmement, une configuration plus petite où est actif pour afficher une description de l’action sous l’icône. L’objet Text main est désactivé.
Deuxièmement, une configuration plus petite où est actif pour afficher une description de l’action sous l’icône. L’objet Text main est désactivé.

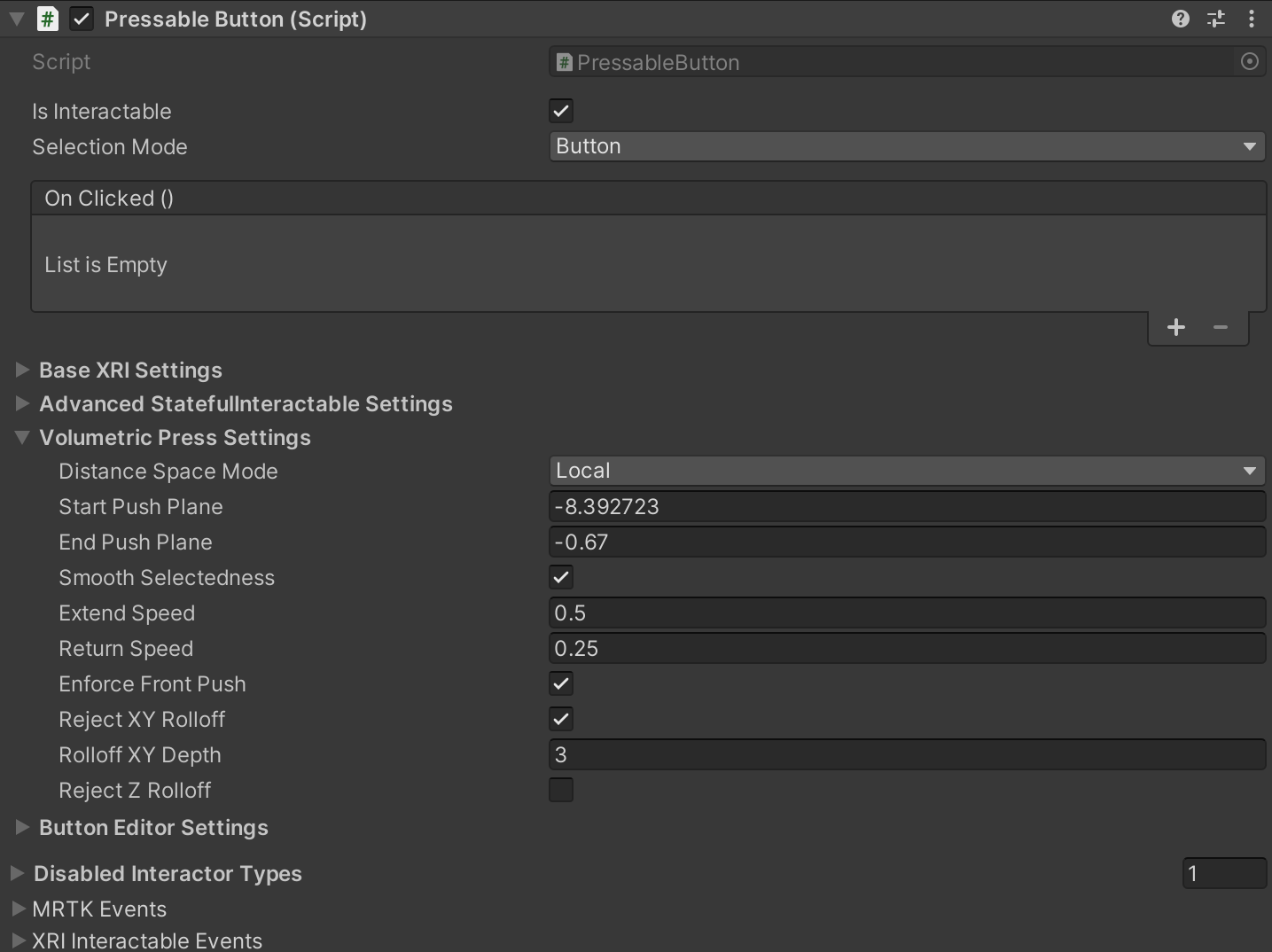
Classe PressableButton
La PressableButton classe est dérivée de avec des StatefulInteractable fonctions nouvelles et remplacées spécifiques aux boutons. Dans l’inspecteur, vous pouvez configurer les paramètres liés à la pression volumétrique en plus de tous les autres paramètres configurables à partir de StatefulInteractable.

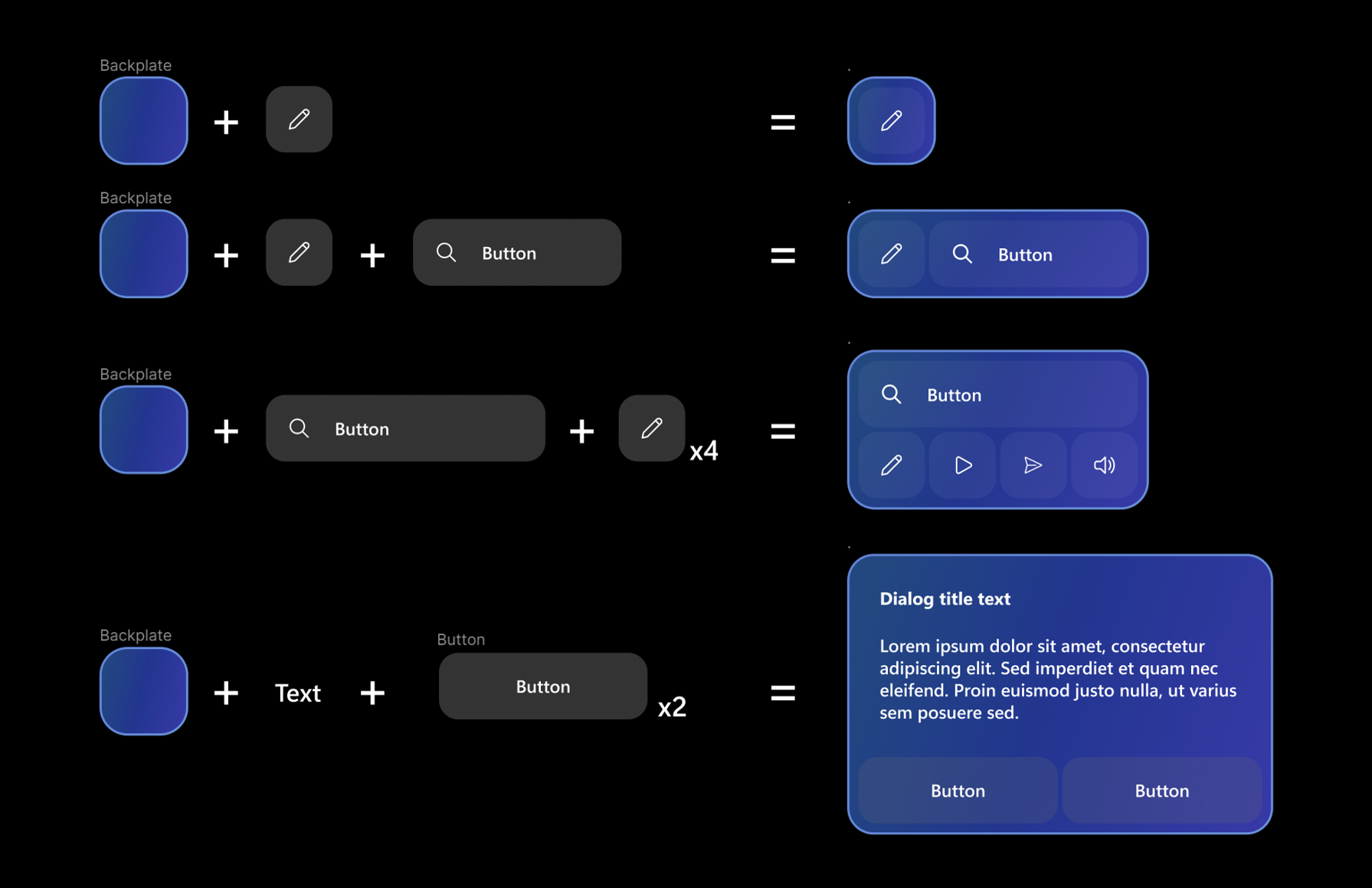
Construction de l’interface utilisateur avec des boutons
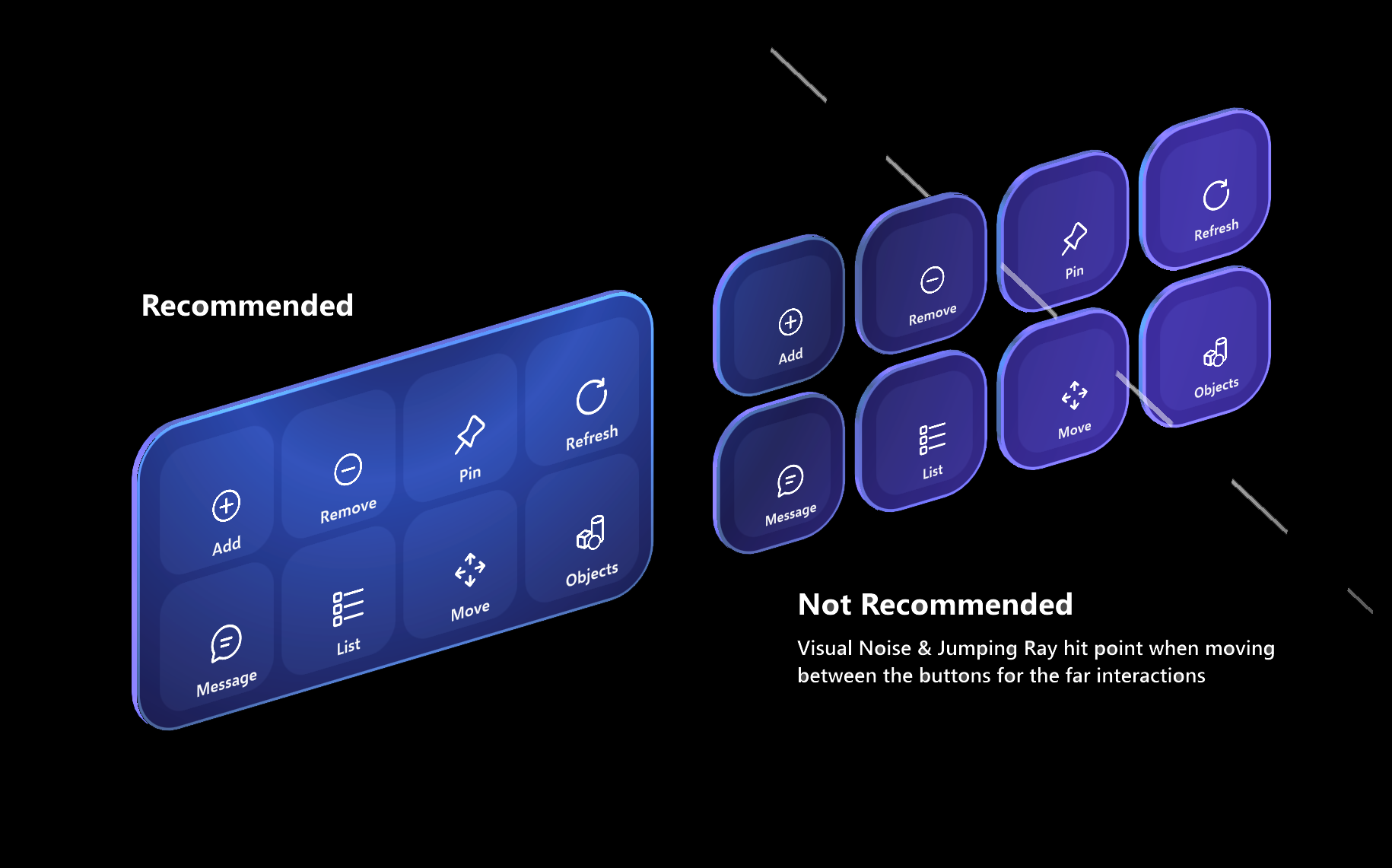
Lors de la création de menus ou de panneaux d’interface utilisateur avec plusieurs boutons, il est recommandé d’utiliser une géométrie de plaque arrière partagée. En utilisant une plaque arrière partagée, nous pouvons réduire le bruit visuel et améliorer la facilité d’utilisation. Voici quelques exemples de disposition de boutons sur la plaque arrière partagée.



Composants supplémentaires
Pour référence, voici quelques composants supplémentaires responsables de la gestion des aspects des visuels et des fonctionnalités de bouton :
- L’impulsion de la plaque avant visuelle observée lorsque le bouton est sélectionné est gérée par un
InteractablePulsecomposant. - L’icône de bouton peut être définie sur une icône MRTK à l’aide de
FontIconSelector. - Un
RectTransformColliderFitterpeut éventuellement être utilisé sur les boutons canvas pour l’adapterBoxColliderà sonRectTransform. Ce composant est désactivé par défaut pour les performances.