Tutoriel : Interagir avec un objet 3D
Apprenez à créer des objets et des interactions 3D pour une expérience Azure Mixed Reality à l'aide de Babylon.js. Dans cette section, vous allez commencer par quelque chose de simple, comme colorier les faces d’un cube lorsque vous sélectionnez l’objet.
Ce tutoriel couvre les rubriques suivantes :
- Comment ajouter des interactions
- Activer le mode immersif WebXR
- Exécuter l’application sur le Simulateur Windows Mixed Reality
- Exécuter et déboguer l’application sur Android Chrome
Avant de commencer
Au cours d’une étape précédente du tutoriel, une page web de base avec une scène a été créée. Ouvrez la page web d’hébergement pour la modifier.
<html>
<head>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
const canvas = document.getElementById("renderCanvas");
const engine = new BABYLON.Engine(canvas, true);
const createScene = function() {
const scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3.Black;
const alpha = Math.PI/4;
const beta = Math.PI/3;
const radius = 8;
const target = new BABYLON.Vector3(0, 0, 0);
const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene);
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
box.position.x = 0.5;
box.position.y = 1;
return scene;
};
const sceneToRender = createScene();
engine.runRenderLoop(function(){
sceneToRender.render();
});
</script>
</body>
</html>
Ajouter une interaction
Commençons par mettre à jour notre code qui crée le cube afin que celui-ci soit peint avec une couleur aléatoire. Pour ce faire, nous allons ajouter des matériaux à notre cube. Le matériel nous permet de spécifier la couleur et les textures, et peut être utilisé pour d’autres objets. L’apparence d’un matériau dépend de la ou des lumières utilisées dans la scène et de la façon dont il est configuré pour réagir. Par exemple, diffuseColor répand la couleur sur la maille à laquelle il est attaché. Ajoutez le code suivant :
const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial;Maintenant que le cube est peint avec une couleur aléatoire, ajoutons une interaction pour :
- modifier la couleur lors d’un clic sur le cube ;
- déplacer le cube après la modification de la couleur.
Pour ajouter des interactions, nous devons utiliser des actions. Une action est lancée en réponse au déclencheur d’événement. Par exemple, lorsque l’utilisateur clique sur le cube. Il nous suffit d’instancier BABYLON.ActionManager et d’inscrire une action pour certains déclencheurs. BABYLON.ExecuteCodeAction exécute notre fonction JavaScript lorsqu’un utilisateur clique sur le cube :
box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction(new BABYLON.ExecuteCodeAction( BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; //move the box upright sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; //update the color boxMaterial.diffuseColor = BABYLON.Color3.Random(); }));Le code final de la page web se présente comme suit :
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>
Activer l’expérience immersive WebXR
Maintenant que la couleur de notre cube a été modifiée, nous sommes prêts à essayer l’expérience immersive.
Au cours de cette étape, nous allons introduire un plan. Le cube sera suspendu dans les airs et un sol s’affichera en dessous. Pour ajouter le sol, procédez comme suit :
const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4});Cela crée un sol simple de 4x4 mètres.
Afin d’ajouter la prise en charge de WebXR, nous devons appeler createDefaultXRExperienceAsync, qui a pour résultat Promesse. Ajoutez ce code à la fin de la fonction createScene au lieu de renvoyer la scène ; :
const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; });Dans la mesure où la fonction createScene renvoie maintenant une promesse au lieu d’une scène, nous devons modifier la façon dont les fonctions createScene et engine.runRenderLoop sont appelées. Remplacez les appels actuels de ces fonctions, qui se trouvent juste avant la balise /script>, par le code ci-dessous :
createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); });Le code final de la page web se présente comme suit :
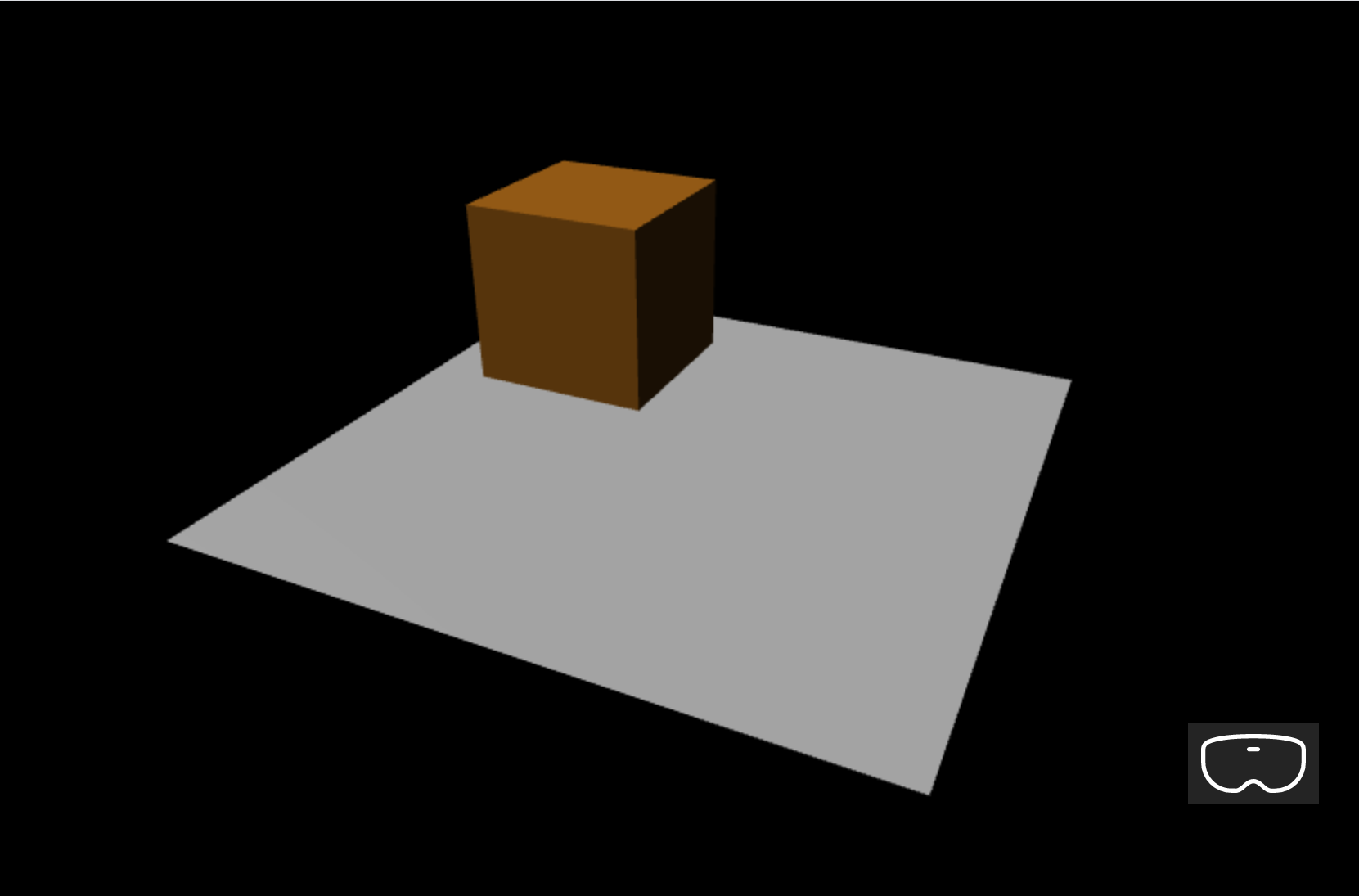
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4}); const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; }); }; createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); }); </script> </body> </html>Le code ci-dessus génère la sortie suivante dans la fenêtre du navigateur :

Exécuter sur un Simulateur Windows Mixed Reality
Activez le Simulateur Windows Mixed Reality si vous ne l’avez pas encore fait.
Sélectionnez le bouton VR immersive dans le coin inférieur droit :

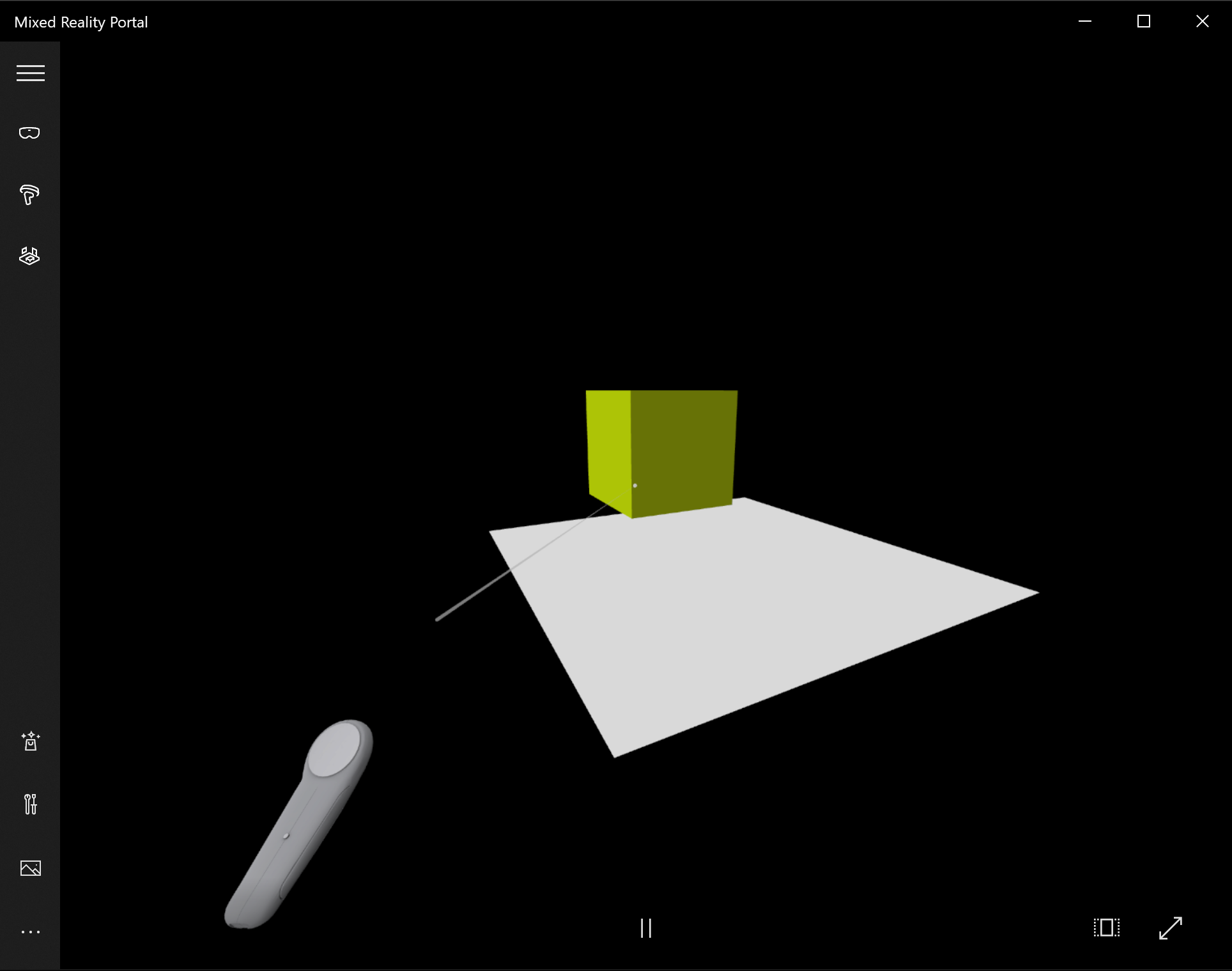
Cette action lance la fenêtre Simulateur Windows Mixed Reality comme illustré ci-dessous :

Utilisez les touches W, A, S et D de votre clavier pour avancer, revenir à gauche et à droite en fonction des besoins. Utilisez la simulation de main pour cibler le cube et appuyez sur la touche Entrée de votre clavier pour exécuter l’action de clic. La couleur du cube change et le cube se déplace vers une nouvelle position.
Remarque
Lorsque vous ciblez le cube, assurez-vous que la fin du rayon émanant de la main (cercle blanc) croise le cube comme sur l’image ci-dessus. En savoir plus sur Pointer et valider avec les mains.
Exécuter et déboguer sur un appareil Android
Pour activer le débogage sur votre appareil Android, procédez comme suit :
Prérequis
Un serveur web qui sert des pages HTML statiques dans un contexte sécurisé (https:// ou via le réacheminement de port sur localhost) sur un ordinateur de développement. Par exemple, tirez parti du package npm serve en tant que simple serveur web léger traitant des fichiers HTML statiques, consultez plus de npm de service
Appareil livré à l’origine avec Google Play Store et devant exécuter Android 7.0 ou une version plus récente
Dernière version de Google Chrome sur la station de travail de développement et sur l’appareil
Pour vérifier que l’appareil est correctement configuré pour exécuter WebXR, accédez à un exemple de page WebXR sur l’appareil. Un message doit s’afficher, par exemple :
Votre navigateur prend en charge WebXR et peut exécuter des expériences de réalité virtuelle et de réalité augmentée si vous disposez du matériel approprié.
Activez le mode développeur et le débogage USB sur un appareil Android. Pour plus d’informations sur la façon de procéder pour votre version d’Android, consultez la page de documentation officielle Configurer les options de développeur sur appareil
Ensuite, connectez l’appareil Android à votre ordinateur de développement ou ordinateur portable par le biais d’un câble USB
Assurez-vous que le serveur web sur l’ordinateur de développement est en cours d’exécution. Par exemple, accédez au dossier racine contenant votre page d’hébergement web (index.html) et exécutez le code suivant (en supposant que vous utilisez le package npm serve) :
serveOuvrez Google Chrome sur votre ordinateur de développement et entrez le texte suivant dans la barre d’adresse :
chrome://inspect#devices

Vérifier que la case Découvrir les périphériques USB est cochée
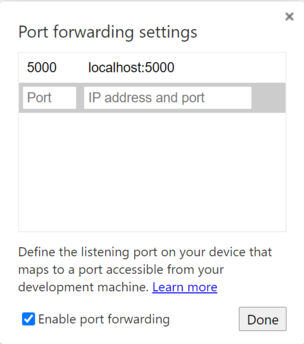
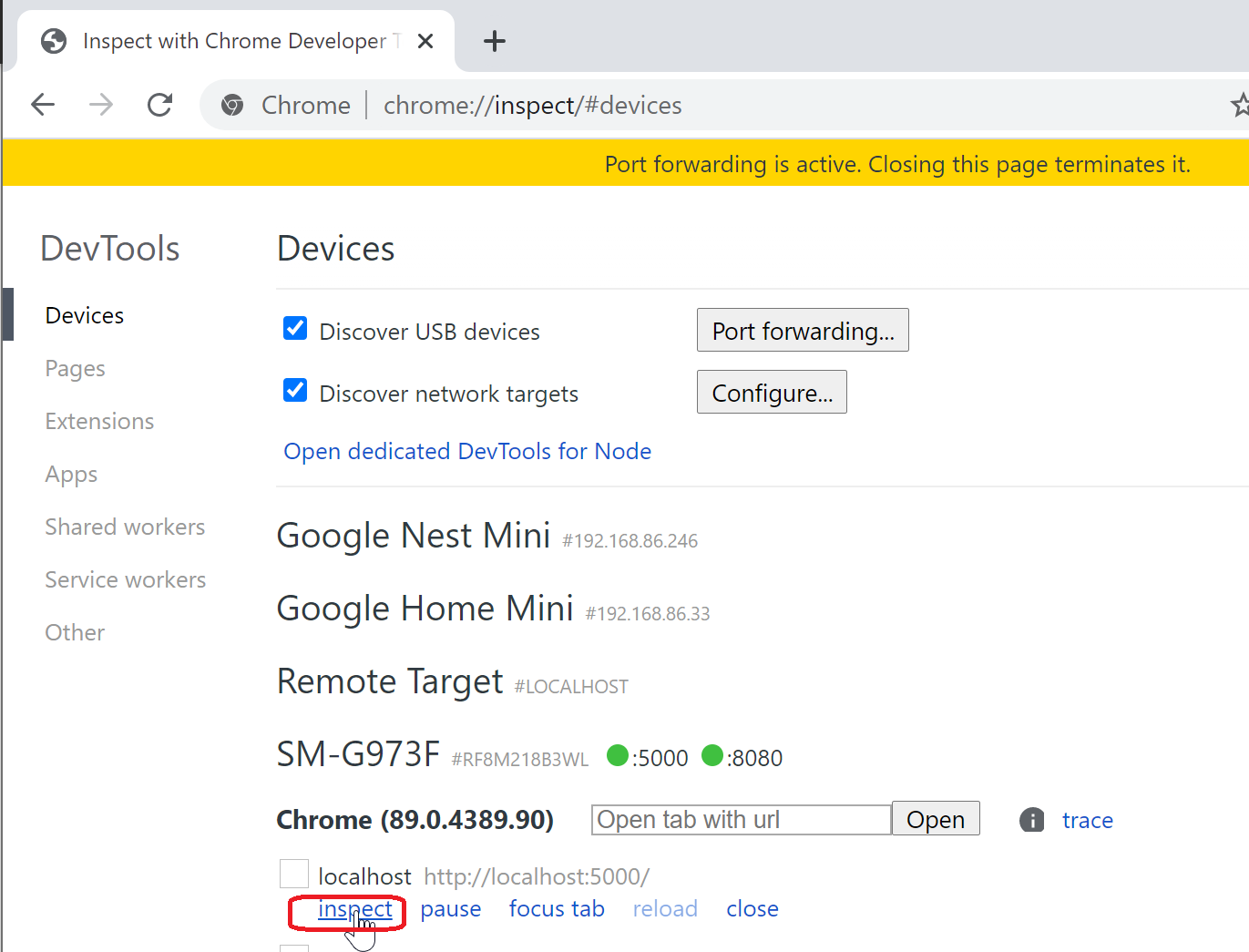
Cliquez sur le bouton Réacheminement de port et vérifiez que le Réacheminement de port est activé et contient une entrée localhost:5000 comme indiqué ci-dessous :

Sur votre appareil Android connecté, ouvrez une fenêtre Google Chrome et accédez à http://localhost:5000 , ce qui permet d’afficher le cube
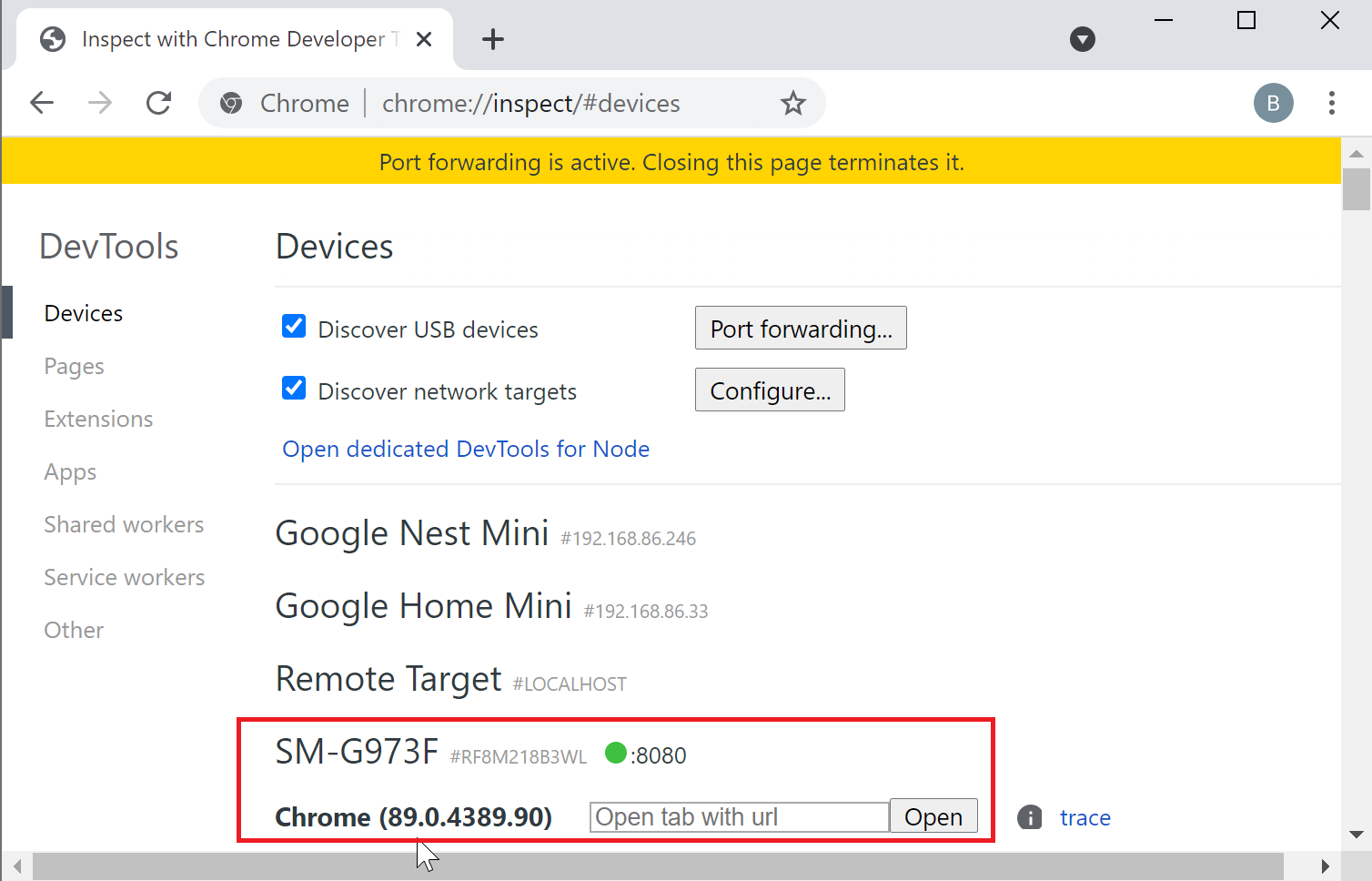
Sur votre machine de développement, dans Chrome, vous verrez votre appareil et une liste de pages web actuellement ouvertes ici :

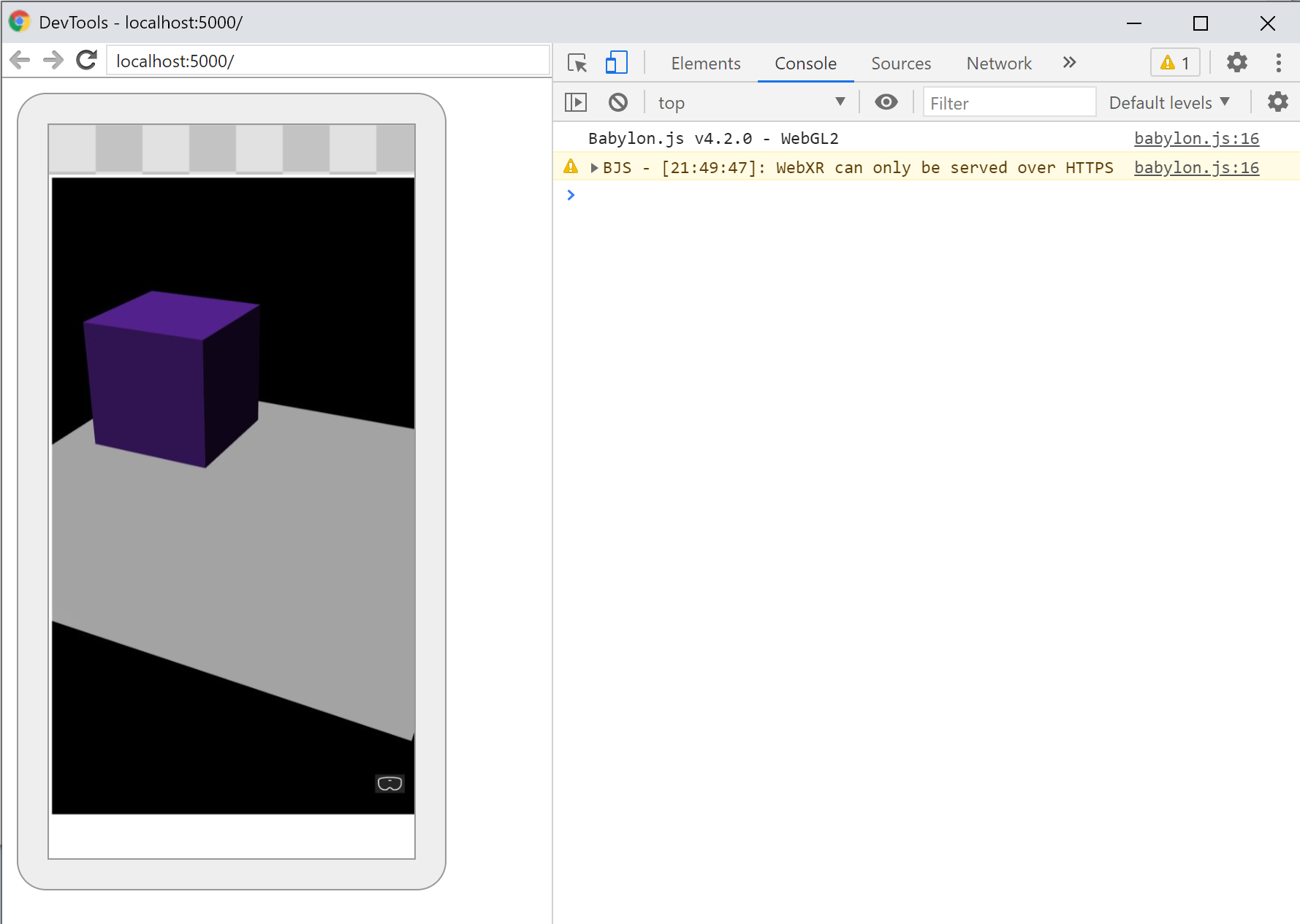
Cliquez sur le bouton Inspecter en regard d’une entrée http://localhost:5000 :

Utiliser les Devtools Chrome pour déboguer la page
Éléments importants à retenir
Voici les points les plus importants à retenir de ce tutoriel :
- Babylon.js permet de créer facilement des expériences immersives à l’aide de JavaScript
- Vous ne devez pas écrire du code de niveau bas ni apprendre à utiliser une nouvelle technologie pour créer des scènes virtuelles
- Vous pouvez créer des applications Mixed Reality avec un navigateur pris en charge par WebXR sans devoir acheter de casque
Étapes suivantes
Félicitations ! Vous avez terminé notre série de tutoriels Babylon.js et appris à :
- Configurer un environnement de développement
- Créer une page web pour afficher les résultats
- L'API Babylon.js pour créer et interagir avec des éléments 3D de base
- Exécuter et tester l’application dans un Simulateur Windows Mixed Reality
Pour plus d’informations sur le développement de Mixed Reality JavaScript, consultez Vue d’ensemble du développement JavaScript.
Si vous recherchez un autre didacticiel Babylon.js, consultez la série de didacticiels de construction de piano pour apprendre à construire un piano dans l'espace VR à l'aide de Babylon.js.