Conception de contenu pour un affichage holographique

Lorsque vous concevez du contenu pour les affichages holographiques, vous devez prendre en compte plusieurs éléments pour obtenir une expérience optimale. Nous avons répertorié certaines de nos recommandations ci-dessous et vous pouvez en savoir plus sur les caractéristiques des affichages holographiques sur la page Couleur, lumière et matériaux .
Défis liés aux couleurs vives sur une grande surface
D’après nos recherches et nos tests d’expérience HoloLens, nous avons constaté que l’utilisation de couleurs vives dans une grande zone de l’écran peut entraîner plusieurs problèmes :
Fatigue oculaire
Étant donné que l’affichage holographique est additif, les hologrammes avec des couleurs vives utilisent plus de lumière. Une couleur claire et unie dans une grande zone de l’écran peut facilement causer de la fatigue oculaire pour l’utilisateur.
Occlusion de la main
La couleur vive rend difficile pour l’utilisateur de voir ses mains lors de l’interaction directe avec des objets. Étant donné que l’utilisateur ne peut pas voir ses mains, il devient difficile de percevoir la profondeur/la distance entre la main/le doigt et la surface cible. Le curseur de doigt permet de compenser ce problème, mais il peut toujours être difficile sur une surface blanche brillante.
 Difficile de voir la main sur la plaque arrière de contenu de couleur vive
Difficile de voir la main sur la plaque arrière de contenu de couleur vive
Uniformité des couleurs
En raison des caractéristiques des affichages holographiques, une grande zone lumineuse sur l’écran peut devenir blotchy. En utilisant des schémas de couleurs foncées, vous pouvez réduire ce problème.
Recommandations de conception pour les choix de couleurs
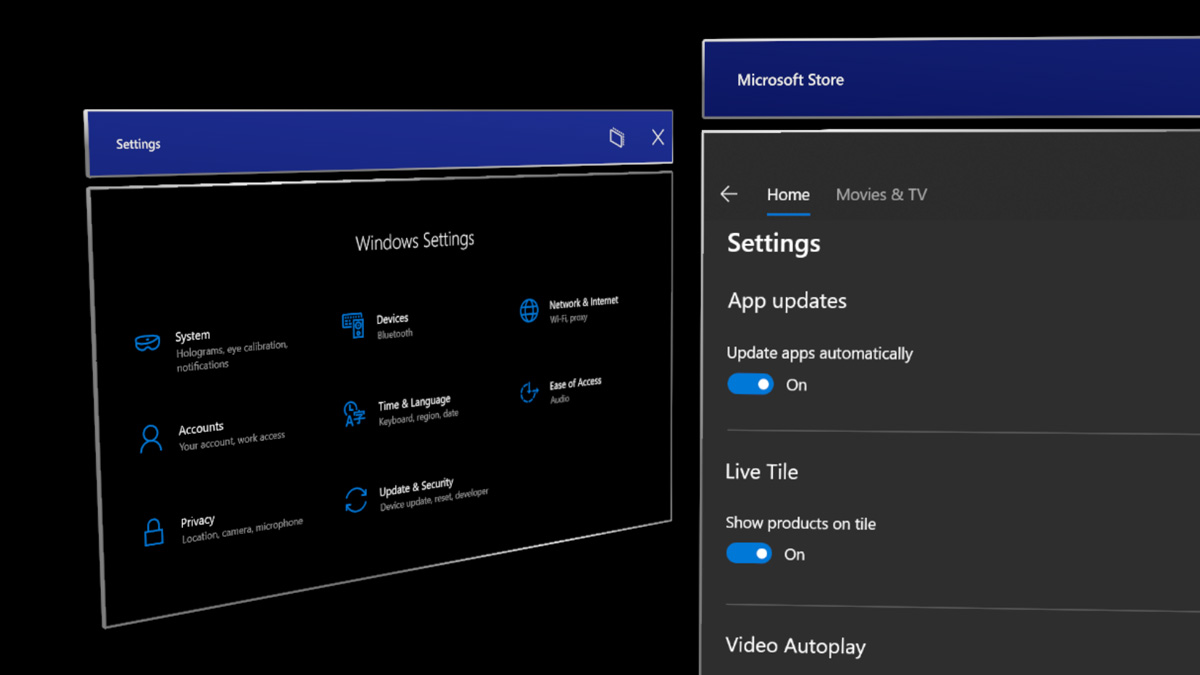
Utiliser la couleur foncée pour l’arrière-plan de l’interface utilisateur
En utilisant le jeu de couleurs foncées, vous pouvez réduire la fatigue oculaire et améliorer la confiance sur les interactions directes des mains.
 Exemples de couleurs foncées utilisées pour l’arrière-plan de contenu
Exemples de couleurs foncées utilisées pour l’arrière-plan de contenu
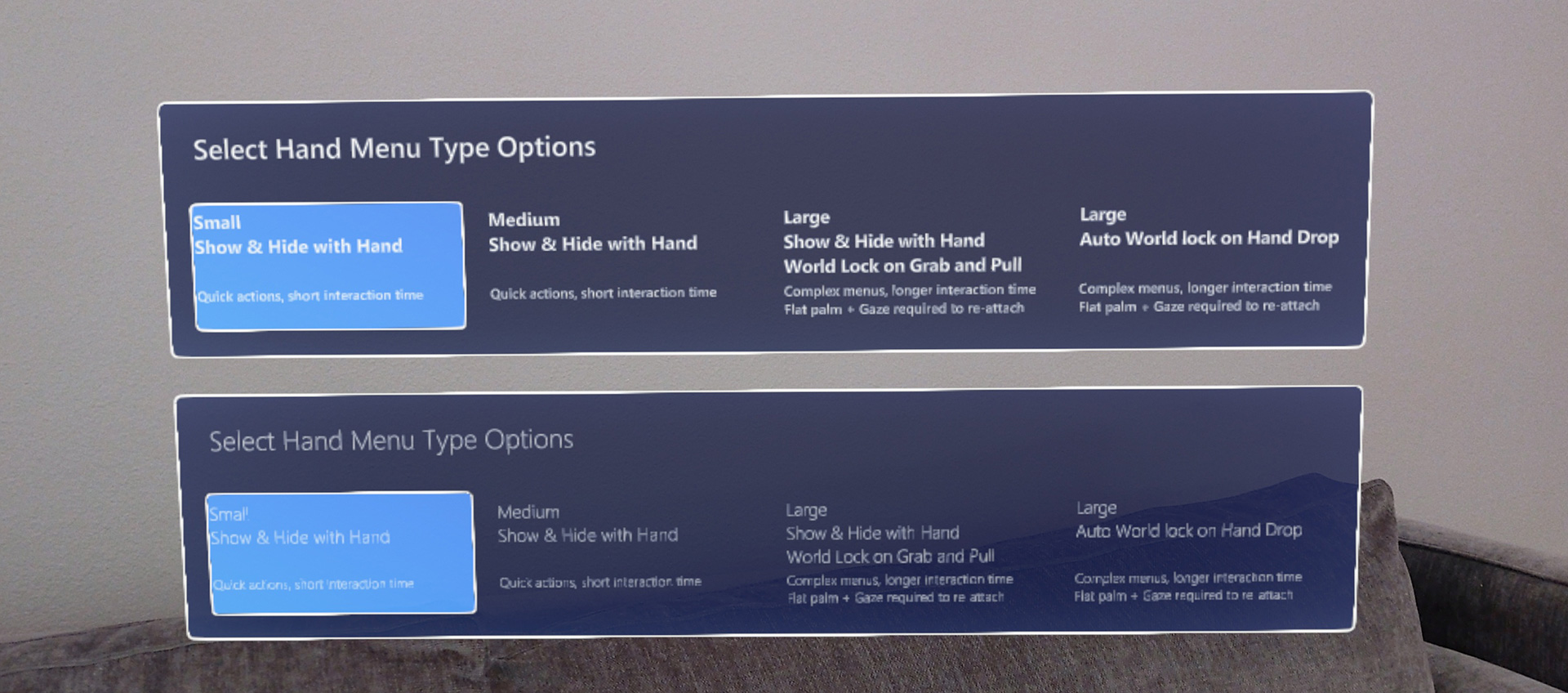
Utiliser un poids de police en caractères semi-gras ou en gras
HoloLens permet à votre expérience de montrer un beau texte haute résolution. Toutefois, il est recommandé d’éviter les épaisseurs de police minces telles que légères ou semi-légères, car les traits verticaux peuvent giguer dans une petite taille de police.
 Du gras ou semi-gras (panneau supérieur) améliore la lisibilité
Du gras ou semi-gras (panneau supérieur) améliore la lisibilité
Utiliser le matériel HolographicBackplate de MRTK
Le matériau HolographicBackplate est appliqué à plusieurs panneaux d’interface utilisateur dans l’interpréteur de commandes HoloLens. L’une de ses fonctionnalités est un effet d’iridescence qui est visible par les utilisateurs quand ils changent de position en fonction du panneau. La couleur de la plaque arrière se déplace subtilement dans un spectre prédéfini, créant un effet visuel attrayant et dynamique sans interférer avec la lisibilité du contenu. Ce changement subtil de couleur sert également à compenser les irrégularités de couleur mineures.
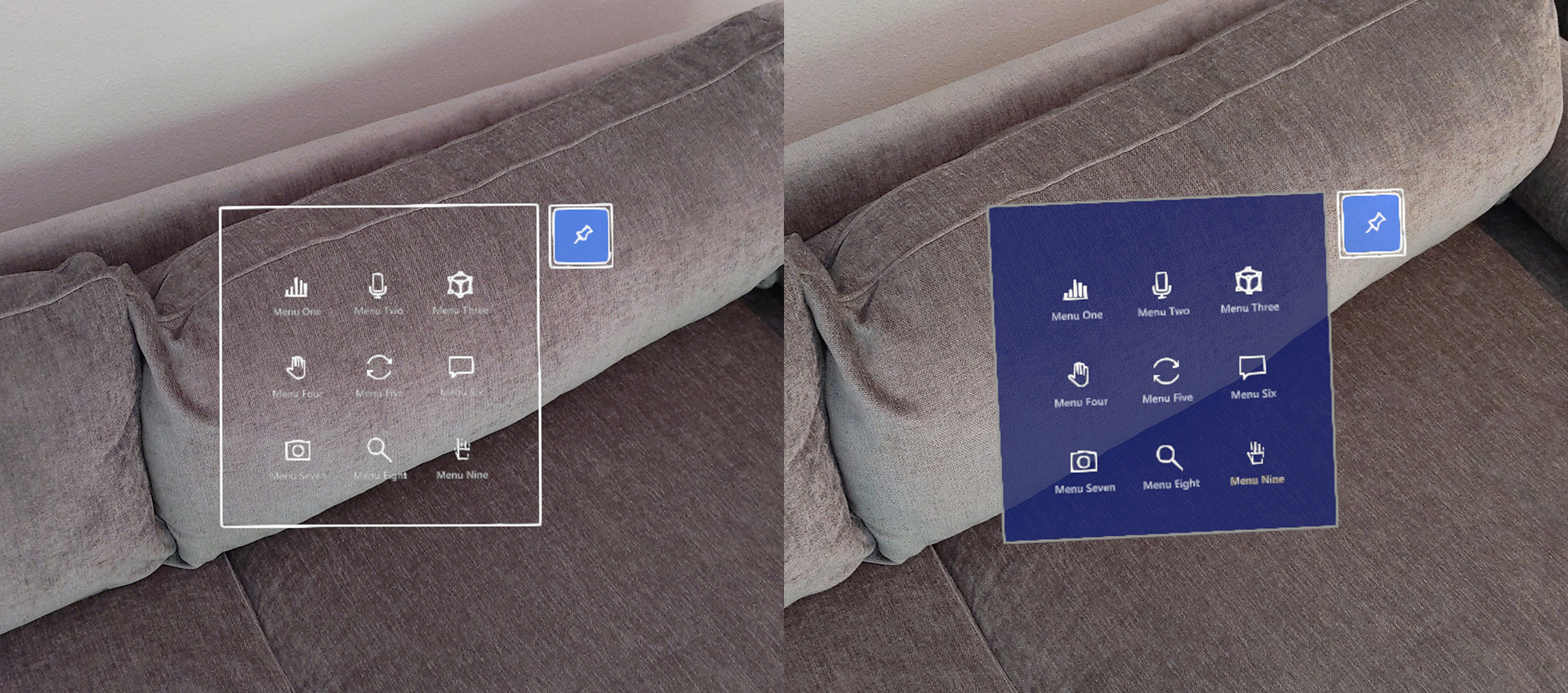
Défis liés à la plaque arrière transparente ou translucide de l’interface utilisateur
 transparente Exemples de backplate d’interface utilisateur transparente
transparente Exemples de backplate d’interface utilisateur transparente
Complexité et accessibilité visuelles
Étant donné que les objets holographiques se mélangent à l’environnement physique, le contenu ou la lisibilité de l’interface utilisateur sur des fenêtres transparentes ou translucides peuvent être dégradées. En outre, lorsque des objets holographiques transparents sont superposés les uns sur les autres, il peut être difficile pour l’utilisateur d’interagir en raison de la profondeur confuse.
Performances
Pour que les objets transparents ou translucides s’affichent correctement, ils doivent être triés et fusionnés avec tous les objets qui existent en arrière-plan. Le tri d’objets transparents a un coût processeur modeste, le mélange a un coût gpu considérable, car il ne permet pas au GPU d’effectuer la suppression de surface masquée via z-culling (c’est-à-dire le test de profondeur). Le fait de ne pas autoriser la suppression de surface masquée augmente le nombre d’opérations nécessaires pour le pixel rendu final. Cela met plus de contraintes de taux de remplissage sous pression.
Problème de stabilité d’hologramme avec la technologie LSR de profondeur
Pour améliorer la reprojection holographique ou la stabilité de l’hologramme, une application peut envoyer une mémoire tampon de profondeur au système pour chaque image rendue. Lorsque vous utilisez la mémoire tampon de profondeur pour la reprojection, vous devez écrire une mémoire tampon de profondeur pour chaque pixel rendu de couleur d’une profondeur correspondante. Tout pixel ayant une valeur de profondeur doit également avoir une valeur de couleur. Si les instructions ci-dessus ne sont pas suivies, les zones de l’image rendue qui ne disposent pas d’informations de profondeur valides peuvent être reprojetées de manière à produire des artefacts, qui sont souvent visibles sous forme de distorsion de type onde.
Instructions de conception pour les éléments transparents
Utiliser l’arrière-plan de l’interface utilisateur opaque
Par défaut, les objets transparents ou translucides n’écrivent pas de profondeur pour permettre un mélange correct. Les moyens d’atténuer ce problème incluent, à l’aide d’objets opaques, à s’assurer que les objets translucides apparaissent à proximité d’objets opaques (par exemple, un bouton translucide devant une plaque arrière opaque), à forcer les objets translucides à écrire de la profondeur (non applicable dans tous les scénarios) ou à rendre des objets proxy, qui contribuent uniquement aux valeurs de profondeur à la fin du cadre.
Solutions dans MRTK-Unity : /windows/mixed-reality/mrtk-unity/performance/hologram-stabilization#depth-buffer-sharing-in-unity
En utilisant une plaque arrière solide et opaque, nous pouvons sécuriser la lisibilité et la confiance d’interaction.
Réduire le nombre de pixels affectés
Si votre projet doit utiliser des objets transparents, essayez de réduire le nombre de pixels affectés. Par exemple, si un objet n’est visible que dans certaines conditions (comme un effet lumineux additif), désactivez l’objet lorsqu’il est entièrement invisible (au lieu de définir la couleur additive sur le noir). Pour les formes 2D simples créées à l’aide d’un quad avec un masque alpha, envisagez plutôt de créer une représentation maillage de la forme avec un nuanceur opaque.
Exemples d’interface utilisateur sombre dans MRTK (Mixed Reality Toolkit) pour Unity
MRTK fournit de nombreux exemples de blocs de construction d’interface utilisateur basés sur les schémas de couleurs foncées.
Voir aussi
- Couleurs, éclairage et matériaux
- Curseurs
- Rayon émanant de la main
- Button
- Objet avec interaction possible
- Rectangle englobant et barre de l’application
- Manipulation
- Menu de la main
- Menu proche
- Collection d’objets
- Commande vocale
- Clavier
- Info-bulle
- Tablette
- Curseur
- Nuanceur
- Billboarding et tag-along
- Affichage de la progression
- Aimantation de surface