Tutoriel : créer une application .NET MAUI avec C# Markup et Community Toolkit
Créez une application .NET MAUI avec une interface utilisateur créée sans XAML à l'aide de C# Markup à partir de .NET MAUI Community Toolkit.
Présentation
.NET MAUI Community Toolkit est un ensemble d'extensions, de comportements, d'animations et d'autres assistances. L'une des fonctionnalités, C# Markup, permet de créer une interface utilisateur entièrement en code C#. Dans ce tutoriel, vous allez apprendre à créer une application .NET MAUI pour Windows qui utilise le C# Markup pour créer l'interface utilisateur.
Configuration de l’environnement
Si vous n'avez pas encore configuré votre environnement pour le développement .NET MAUI, suivez les étapes pour Bien démarrer avec .NET MAUI sur Windows.
Création du projet .NET MAUI
Remarque
Si vous connaissez déjà la configuration d'un projet MAUI .NET, vous pouvez passer à la section suivante.
Lancez Visual Studio, puis dans la fenêtre de démarrage, cliquez sur Créer un projet pour créer un projet.
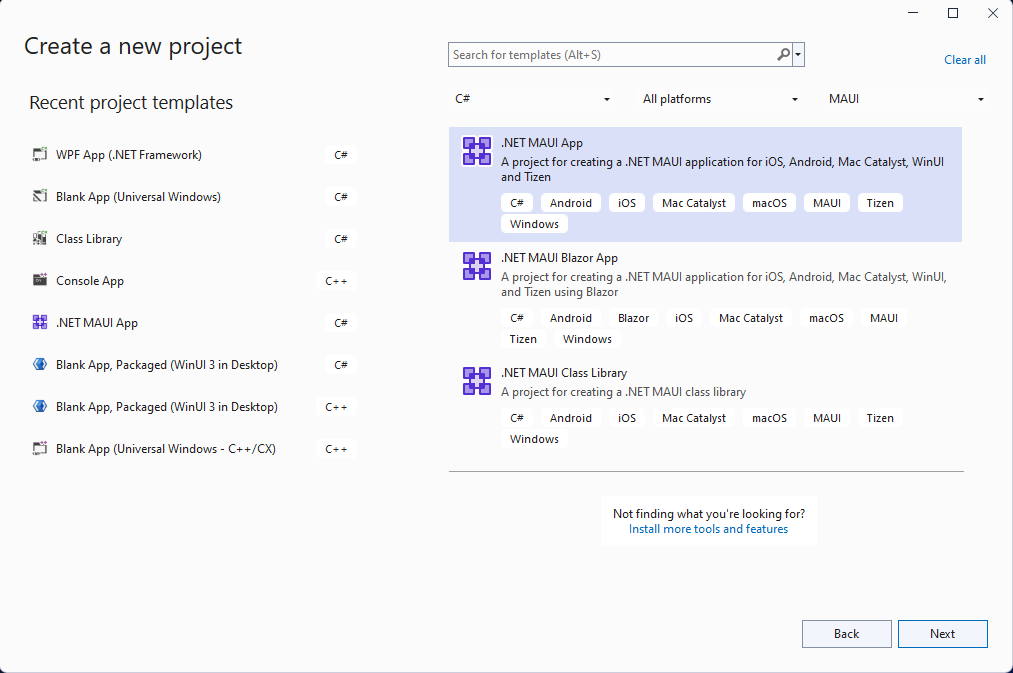
Dans la fenêtre Créer un projet, sélectionnez MAUI dans la liste déroulante Tous les types de projets, sélectionnez le modèle .NET MAUI App, puis cliquez sur Suivant :

Ensuite, dans l'écran Configurer votre nouveau projet, donnez un nom à votre projet, choisissez un emplacement pour celui-ci, puis cliquez sur Suivant.
Dans l'écran final, Informations supplémentaires, cliquez sur Créer.
Attendez que le projet soit créé et que ses dépendances soient restaurées.
Dans la barre d'outils de Visual Studio, appuyez sur le bouton Machine Windows pour générer et exécuter l'application. Cliquez sur le bouton Cliquez sur moi et vérifiez que le contenu du bouton est mis à jour avec le nombre de clics.
Maintenant que vous avez vérifié que l'application .NET MAUI sur Windows fonctionne comme prévu, nous pouvons intégrer les packages kit de ressources MVVM et C# Markup. Dans la section suivante, vous allez ajouter ces packages à votre nouveau projet.
Ajouter un balisage C# à partir de .NET MAUI Community Toolkit
Maintenant que vous disposez de votre application .NET MAUI s'exécutant sur Windows, nous allons ajouter quelques packages NuGet au projet pour l'intégrer au kit de ressources MVVM et C# Markup à partir de .NET MAUI Community Toolkit.
Faites un clic droit sur le projet dans Explorateur de solutions, puis sélectionnez Gérer les packages NuGet... dans le menu contextuel.
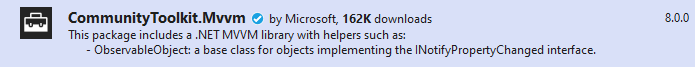
Dans la fenêtre Gestionnaire de package NuGet, sélectionnez l'onglet Parcourir et recherchez CommunityToolkit.MVVM :

Ajoutez la dernière version stable du package CommunityToolkit.MVVM au projet en cliquant sur Installer.
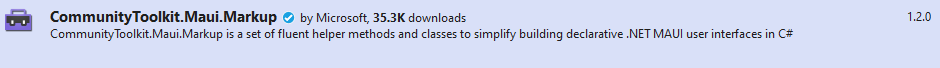
Ensuite, recherchez CommunityToolkit.Maui :

Ajoutez la dernière version stable du package CommunityToolkit.Maui.Markup au projet en cliquant sur Installer.
Fermez la fenêtre Gestionnaire de package NuGet une fois l'installation des nouveaux packages terminée.
Ajouter un ViewModel au projet
Nous allons ajouter une implémentation MVVM (Model-View-ViewModel) simple avec le kit de ressources MVVM. Commençons par créer un viewmodel à associer à notre vue (MainPage). Faites à nouveau un clic droit sur le projet, puis sélectionnez Ajouter | Classe dans le menu contextuel.
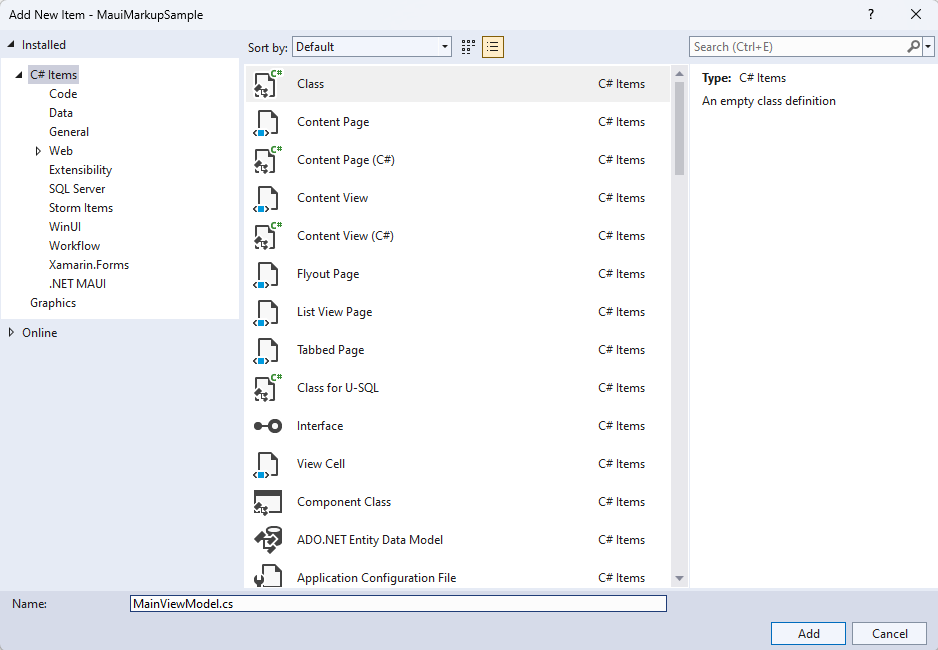
Dans la fenêtre Ajouter un nouvel élément qui s'affiche, nommez la classe MainViewModel, puis cliquez sur Ajouter :

Nous allons tirer parti de la puissance du kit de ressources MVVM dans MainViewModel. Remplacez le contenu de la classe par le code suivant :
using CommunityToolkit.Mvvm.ComponentModel;
using System.ComponentModel;
using System.Diagnostics;
namespace MauiMarkupSample
{
[INotifyPropertyChanged]
public partial class MainViewModel
{
[ObservableProperty]
private string name;
partial void OnNameChanging(string value)
{
Debug.WriteLine($"Name is about to change to {value}");
}
partial void OnNameChanged(string value)
{
Debug.WriteLine($"Name has changed to {value}");
}
}
}
Si vous avez terminé le tutoriel Générer votre première application .NET MAUI pour Windows, vous comprendrez ce que fait le code ci-dessus. La MainViewModelclasse est décorée avec l'attribut INotifyPropertyChanged, ce qui permet au kit de ressources MVVM de générer l'implémentation INotifyPropertyChanged de la classe. Le marquage MainViewModel comme partial class est nécessaire pour que le générateur de source .NET fonctionne. L'attribut ObservableProperty sur le champ privé name est une propriété Name pour la classe avec l'implémentation appropriée INotifyPropertyChanged dans la classe partielle générée. L'ajout des méthodes partielles OnNameChanging et OnNameChanged est facultatif. Cependant, il vous permet d'ajouter une logique personnalisée lorsque la propriété Name change ou a changé.
Créer une interface utilisateur avec C# Markup
Lors de la création d'une interface utilisateur avec C# Markup, la première étape consiste à mettre à jour la méthode CreateMauiApp() dans MauiProgram.cs. Remplacez le contenu de la méthode par le code suivant :
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiCommunityToolkitMarkup();
return builder.Build();
}
Vous devez également ajouter une nouvelle instruction using en haut du fichier : using CommunityToolkit.Maui.Markup;. L'appel à UseMauiCommunityToolkitMarkup() ajoutera la prise en charge de C# Markup à l'application, ce qui vous permet de construire votre interface utilisateur avec du code C# au lieu de XAML.
Le fichier MainPage.xaml ne sera plus utilisé lors du rendu de l'interface utilisateur. Vous pouvez donc supprimer le contenu du fichier ContentPage.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiMarkupSample.MainPage">
</ContentPage>
Dans MainPage.xaml.cs, supprimez le gestionnaire d'événements Click et ajoutez trois membres privés à la classe :
private readonly MainViewModel ViewModel = new();
private enum Row { TextEntry }
private enum Column { Description, Input }
La propriété ViewModel créera une instance de la classe MainViewModel qui sera utilisée lors de la liaison de données avec l'interface utilisateur. Les énumérations Row et Column seront utilisées pour définir la disposition de l'interface utilisateur avec C# Markup. Il s'agit d'une interface utilisateur simple avec une seule ligne et deux colonnes que nous allons définir à l'étape suivante. Vous devez également ajouter une directive d’espace de noms en haut du fichier : using static CommunityToolkit.Maui.Markup.GridRowsColumns;.
Étant donné que les éléments d'interface utilisateur vont être définis dans le code C#, la méthode InitializeComponent() n'est pas nécessaire. Supprimez l'appel et remplacez-le par le code suivant pour créer l'interface utilisateur :
public MainPage()
{
BindingContext = ViewModel;
Content = new Grid
{
RowDefinitions = Rows.Define(
(Row.TextEntry, 36)),
ColumnDefinitions = Columns.Define(
(Column.Description, Star),
(Column.Input, Stars(2))),
Children =
{
new Label()
.Text("Customer name:")
.Row(Row.TextEntry).Column(Column.Description),
new Entry
{
Keyboard = Keyboard.Numeric,
BackgroundColor = Colors.AliceBlue,
}.Row(Row.TextEntry).Column(Column.Input)
.FontSize(15)
.Placeholder("Enter name")
.TextColor(Colors.Black)
.Height(44)
.Margin(6, 6)
.Bind(Entry.TextProperty, nameof(ViewModel.Name), BindingMode.TwoWay)
}
};
}
Le nouveau code du constructeur MainPage utilise C# Markup pour définir l'interface utilisateur. Un Grid est défini comme étant le Content de la page. Notre nouvelle grille définit une ligne avec une hauteur de 36 pixels et deux colonnes avec leurs largeurs définies à l'aide de valeurs Star, plutôt que des valeurs de pixel absolues. La colonne Input sera toujours deux fois la largeur de la colonne Description. Le code XAML équivalent pour ces définitions serait :
<Grid.RowDefinitions>
<RowDefinition Height="36" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
Le reste du code permettant de créer la grille ajoute deux Children, un Label et un Entry. Les propriétés Text, Row et Column sont définies sur l'élément Label, tandis que Entry est créé avec les propriétés suivantes :
| Propriété | Valeur | Description |
|---|---|---|
Row |
Row.TextEntry |
Définit le numéro de ligne. |
Column |
Column.Input |
Définit le numéro de colonne. |
FontSize |
15 |
Définit la taille de police. |
Placeholder |
"Enter name" |
Définit le texte de l'espace réservé à afficher lorsque l'élément est vide. |
TextColor |
Colors.Black |
Définit la couleur du texte. |
Height |
44 |
Définit la hauteur de l'élément. |
Margin |
6, 6 |
Définit la marge autour de l'élément. |
Bind |
Entry.TextProperty, nameof(ViewModel.Name), BindingMode.TwoWay |
Lie la propriété Text de l'élément à la propriété Name du modèle de vue à l'aide de la liaison de données bidirectionnelle. |
Le code XAML équivalent pour définir ces éléments enfants serait :
<Label Text="Customer name:"
Grid.Row="0" Grid.Column="0" />
<Entry Grid.Row="1" Grid.Column="0"
FontSize="15"
Placeholder="Enter name"
HeightRequest="44"
Margin="6, 6"
Text="{Binding Path=ViewModel.Name, Mode=TwoWay}" />
Vous avez peut-être remarqué que la propriété TextColor n'est pas définie dans la marque ci-dessus. La définition de TextColor du contrôle nécessite la définition d'un style personnalisé. Pour plus d'informations sur l'utilisation de styles dans .NET MAUI, reportez-vous à Style des applications à l'aide de XAML. Il s'agit d'un exemple dans lequel la définition des propriétés dans C# Markup peut être plus rationalisée que le XAML équivalent. Toutefois, l'utilisation de styles ajoute une facilité de réutilisation et d'héritage.
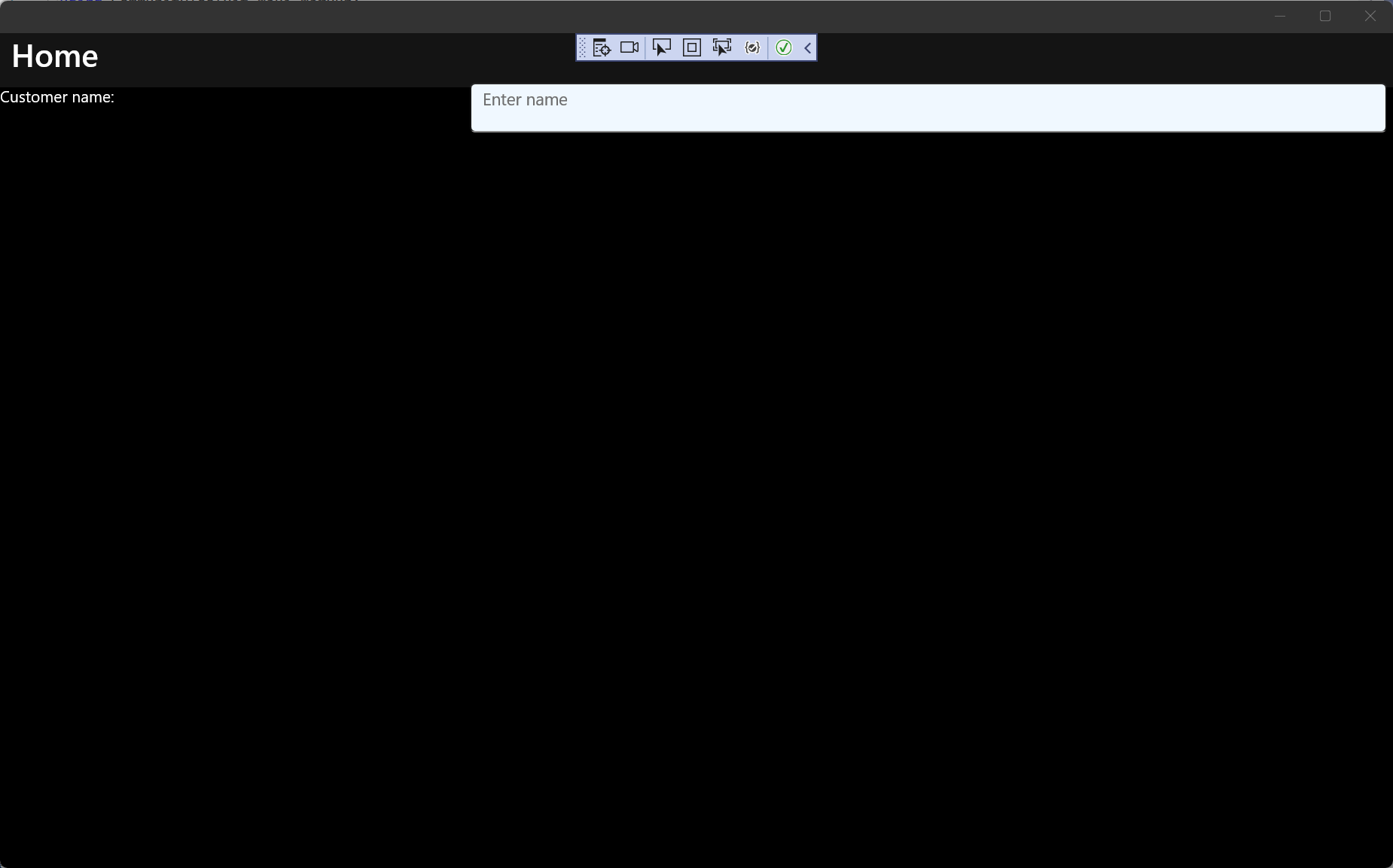
Vous êtes maintenant prêt à exécuter l'application. Appuyez sur F5 pour générer et exécuter le projet. L'application doit ressembler à la capture d'écran suivante :

Vous avez maintenant créé votre première application C# Markup sur Windows avec .NET MAUI. Pour en savoir plus sur ce que vous pouvez faire avec C# Markup, reportez-vous à la Documentation sur C# Markup.
Rubriques connexes
Ressources pour l’apprentissage de .NET MAUI
Windows developer
