Créer votre première application .NET MAUI pour Windows
Familiarisez-vous avec .NET MAUI en créant votre première application multiplateforme sur Windows.
Introduction
Dans ce tutoriel, vous allez apprendre à créer et exécuter votre première application .NET MAUI pour Windows dans Visual Studio 2022 (17.3 ou version ultérieure). Nous allons ajouter des fonctionnalités
Configuration de l’environnement
Si vous n’avez pas encore configuré votre environnement pour le développement .NET MAUI, voici la marche à suivre pour Bien démarrer avec .NET MAUI sur Windows.
Création du projet .NET MAUI
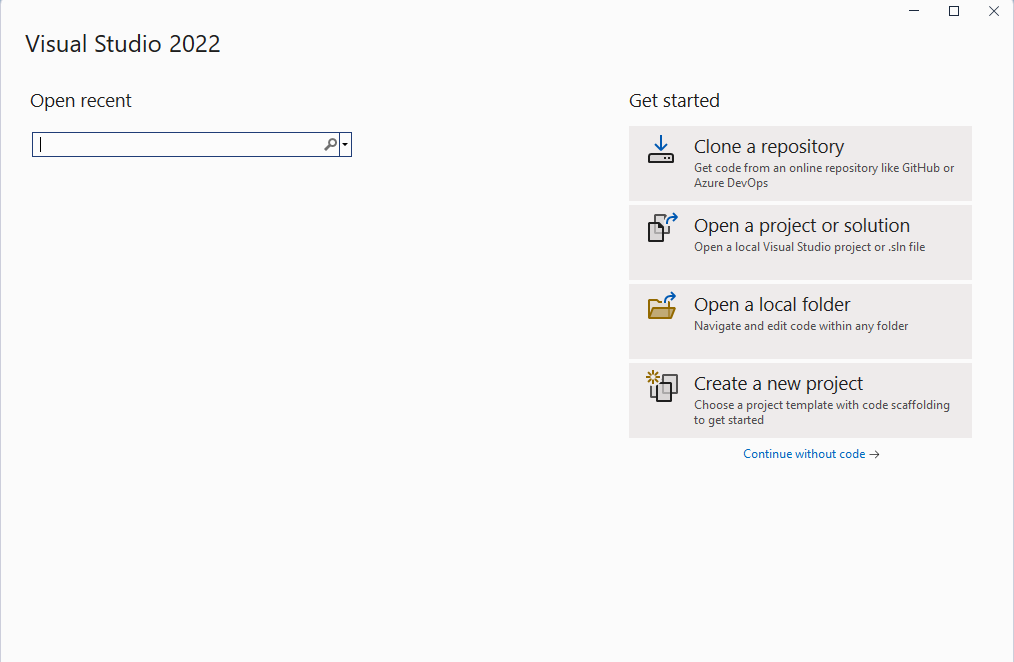
Lancez Visual Studio et, dans la fenêtre de démarrage, cliquez sur Créer un projet pour créer un projet :

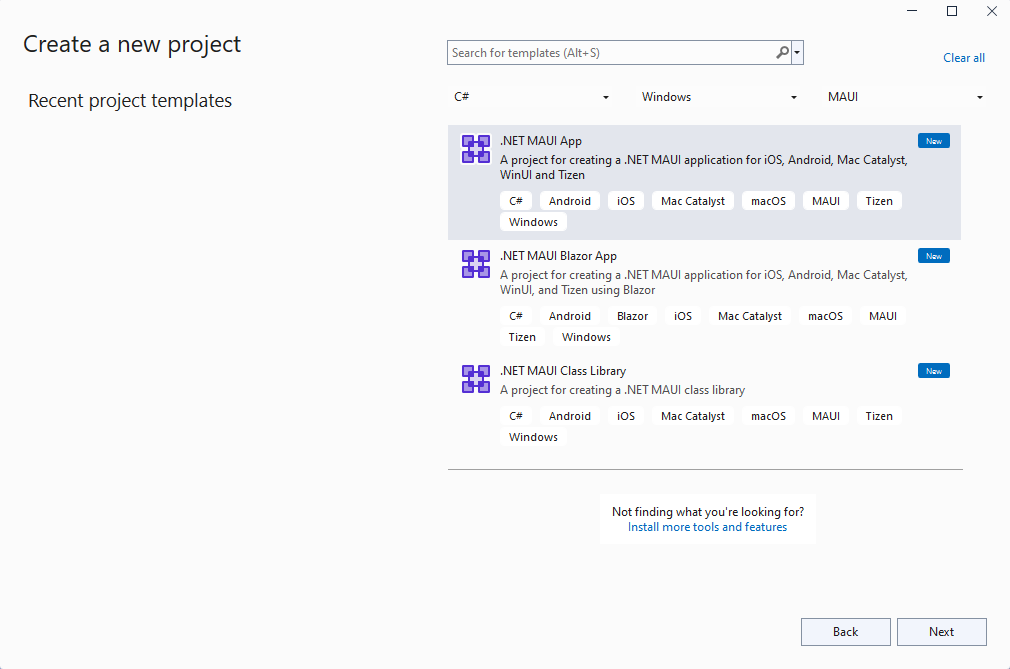
Dans la fenêtre
Créer un projet , sélectionnezMAUI dans la liste déroulante Tous les types de projets, sélectionnez le modèle application .NET MAUI , puis cliquez sur le bouton Suivant :
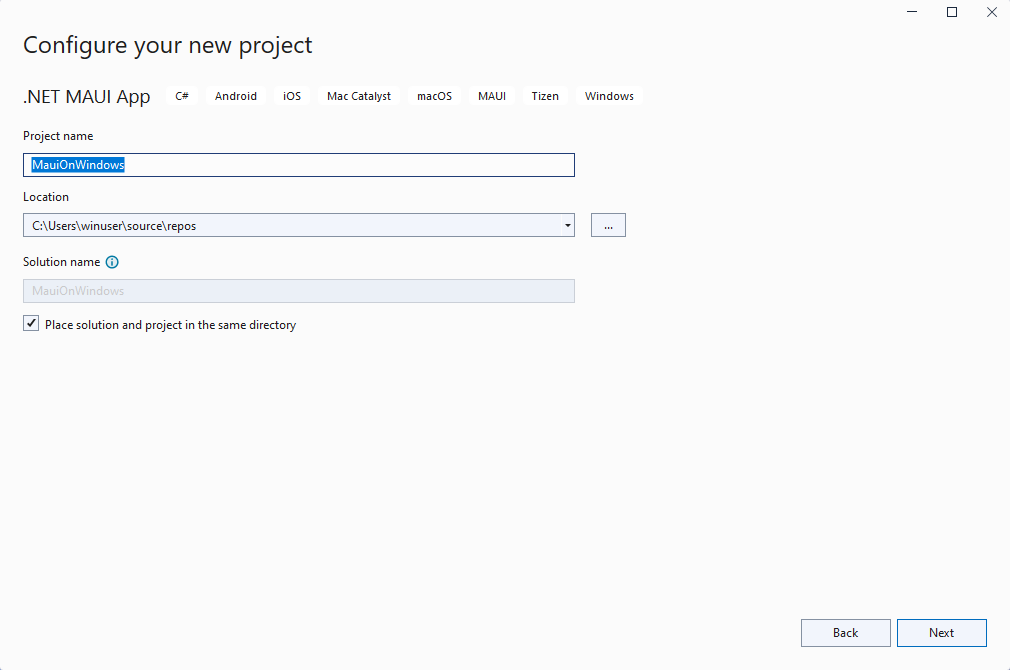
Dans la Configurer votre nouveau projet fenêtre, donnez un nom à votre projet, choisissez un emplacement pour celui-ci, puis cliquez sur le bouton Suivant :

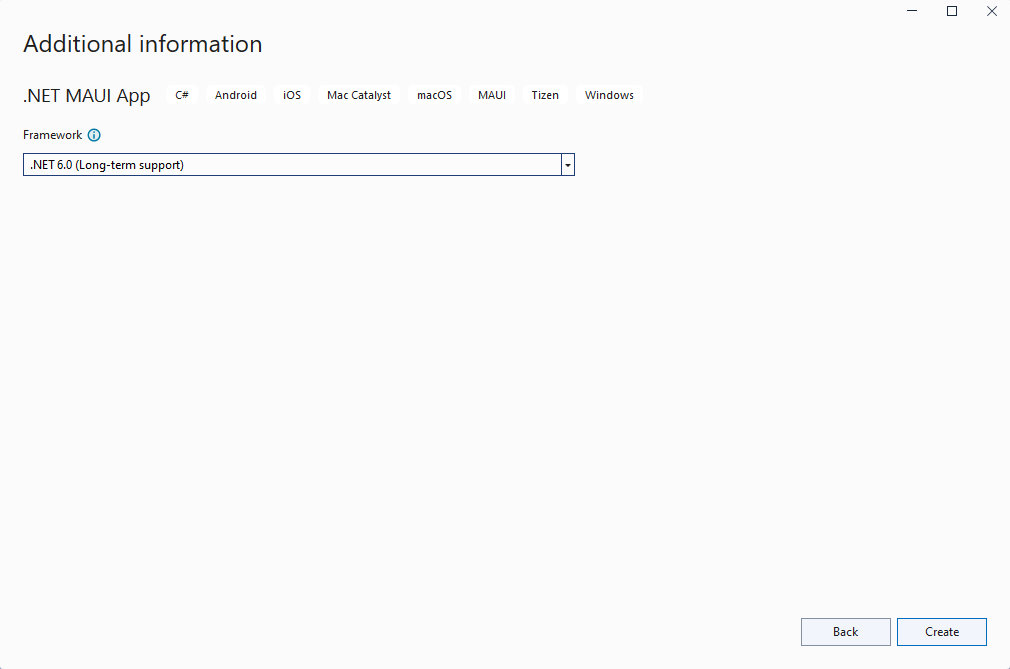
Dans la fenêtre Informations supplémentaires, cliquez sur le bouton Créer :

Attendez que le projet soit créé et que ses dépendances soient restaurées :

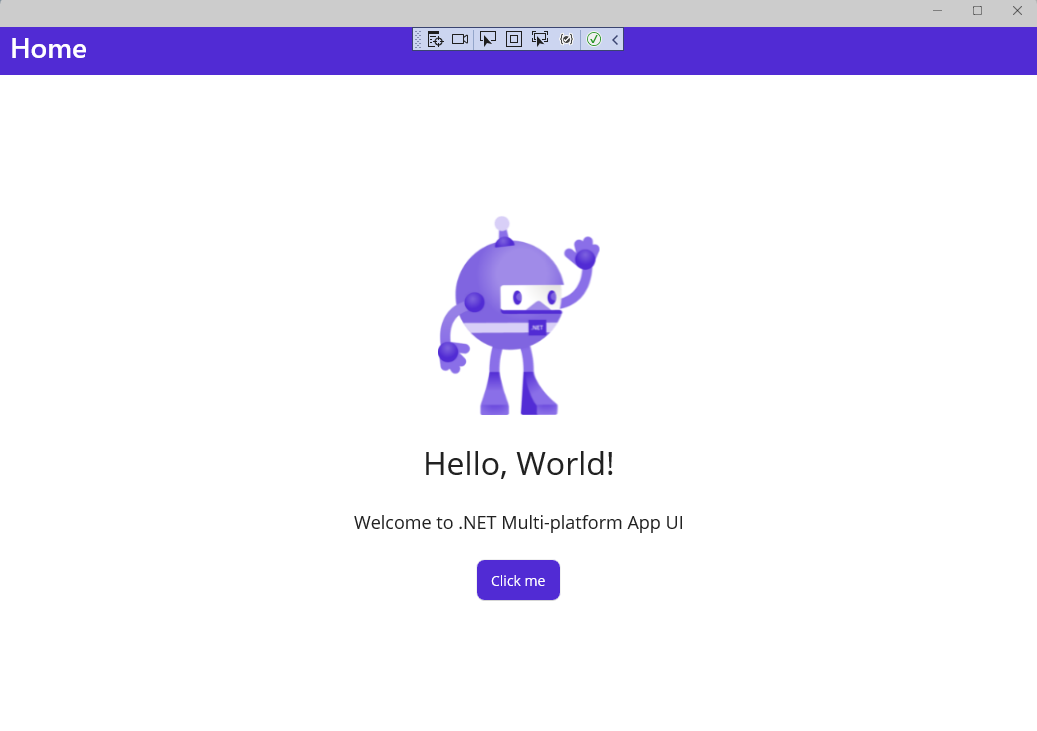
Dans la barre d’outils de Visual Studio, appuyez sur le bouton Machine Windows pour générer et exécuter l’application.
Dans l'application en cours d'exécution, appuyez plusieurs fois sur le bouton Cliquez ici et observez que le nombre de clics est incrémenté :

Vous venez d’exécuter votre première application .NET MAUI sur Windows. Dans la section suivante, vous allez apprendre à ajouter des fonctionnalités de liaison de données et de messagerie à partir du kit de ressources MVVM à votre application.
Dépannage
Si votre application ne parvient pas à compiler, passez en revue Résolution des problèmes connus, ce qui peut avoir une solution à votre problème.
Ajout du kit de ressources MVVM
Maintenant que vous disposez de votre première application .NET MAUI exécutée sur Windows, nous allons ajouter certaines fonctionnalités du kit de ressources MVVM au projet pour améliorer la conception de l’application.
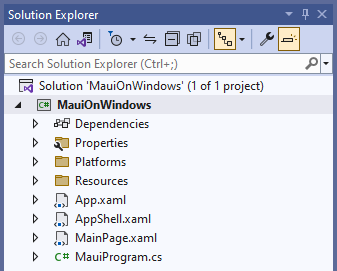
Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions, puis sélectionnez Gérer les packages NuGet... dans le menu contextuel.
Dans la fenêtre du Gestionnaire de packages NuGet, sélectionnez l’onglet Parcourir et recherchez CommunityToolkit.MVVM:

Ajoutez la dernière version stable du package CommunityToolkit.MVVM
(version 8.0.0 ou ultérieure) au projet en cliquant sur Installer .Fermez la fenêtre gestionnaire de package NuGet une fois le nouveau package installé.
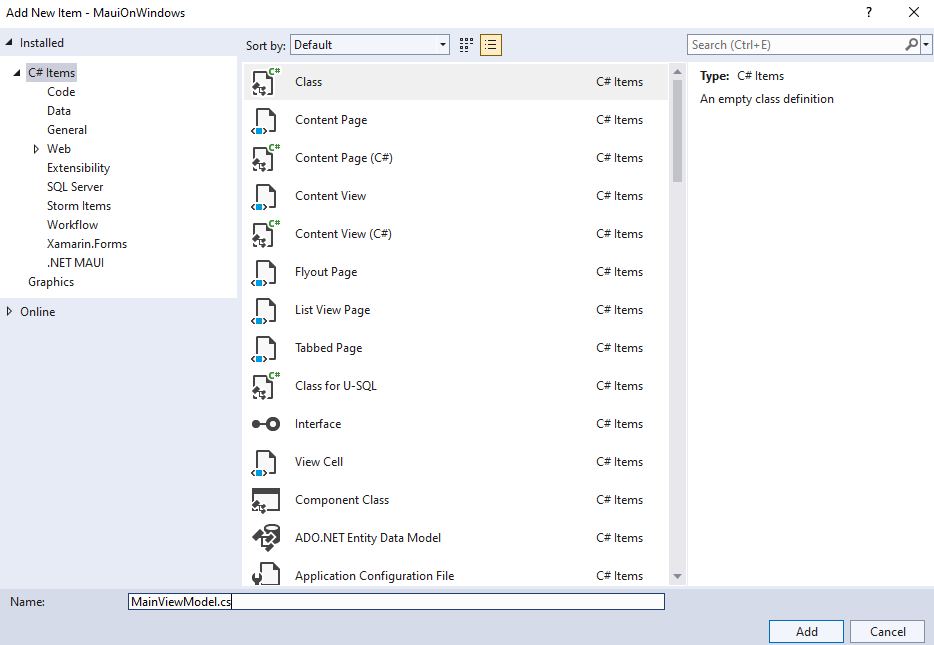
Cliquez à nouveau avec le bouton droit sur le projet, puis sélectionnez Ajouter | Classe à partir du menu contextuel.
Dans la fenêtre Ajouter un nouvel élément qui s’affiche, nommez la classe
MainViewModel, puis cliquez sur Ajouter:
La classe
MainViewModelsera la cible de liaison de données pourMainPage. Mettez-le à jour pour hériter deObservableObjectdans l’espace de nomsCommunityToolkit.Mvvm.ComponentModel. Cela nécessite également la mise à jour de la classe pour qu’elle soitpublicetpartial.La classe
MainViewModelcontient le code suivant. L’enregistrementCountChangedMessagedéfinit un message envoyé chaque fois que le bouton Click me est utilisé, en informant l’affichage de la modification. Les attributs ObservableProperty et RelayCommand ajoutés aux membresmessageetIncrementCountersont des générateurs de code source fournis par le kit de ressources MVVM pour créer le code standard MVVM pour les implémentationsINotifyPropertyChangedetIRelayCommand. L’implémentation de la méthodeIncrementCountercontient la logique deOnCounterClickeddans MainPage.xaml.cs, avec une modification pour envoyer un message avec le nouveau message de compteur. Nous supprimerons ce code-behind ultérieurement.using CommunityToolkit.Mvvm.ComponentModel; using CommunityToolkit.Mvvm.Input; using CommunityToolkit.Mvvm.Messaging; namespace MauiOnWindows { public sealed record CountChangedMessage(string Text); public partial class MainViewModel : ObservableObject { [ObservableProperty] private string message = "Click me"; private int count; [RelayCommand] private void IncrementCounter() { count++; // Pluralize the message if the count is greater than 1 message = count == 1 ? $"Clicked {count} time" : $"Clicked {count} times"; WeakReferenceMessenger.Default.Send(new CountChangedMessage(message)); } } }Remarque
Vous devez mettre à jour l’espace de noms dans le code précédent pour qu’il corresponde à l’espace de noms dans votre projet.
Ouvrez le fichier MainPage.xaml.cs pour modifier et supprimer la méthode
OnCounterClickedet le champcount.Ajouter le code suivant au constructeur
MainPageaprès l’appel àInitializeComponent(). Ce code reçoit le message envoyé parIncrementCounter()dans leMainViewModelet met à jour la propriétéCounterBtn.Textavec le nouveau message et annonce le nouveau texte avec leSemanticScreenReader:WeakReferenceMessenger.Default.Register<CountChangedMessage>(this, (r, m) => { CounterBtn.Text = m.Text; SemanticScreenReader.Announce(m.Text); });Vous devez également ajouter une instruction
usingà la classe :using CommunityToolkit.Mvvm.Messaging;Dans
MainPage.xaml, ajoutez une déclaration d’espace de noms auContentPageafin que la classeMainViewModelsoit trouvée :xmlns:local="clr-namespace:MauiOnWindows"Ajoutez
MainViewModelen tant queBindingContextpour leContentPage:<ContentPage.BindingContext> <local:MainViewModel/> </ContentPage.BindingContext>Mettre à jour le
ButtonsurMainPagepour utiliser unCommandau lieu de gérer l’événementClicked. La commande se liera à la propriété publiqueIncrementCounterCommandgénérée par les générateurs de code source du kit de ressources MVVM :<Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Command="{Binding Path=IncrementCounterCommand}" HorizontalOptions="Center" />Réexécutez le projet et observez que le compteur est toujours incrémenté lorsque vous cliquez sur le bouton :

Pendant l’exécution du projet, essayez de mettre à jour le message « Hello, World ! » dans la première étiquette pour lire « Hello, Windows ! » dans mainPage.xaml. Sauvegardez le fichier et remarquez que XAML Hot Reload met à jour l’interface utilisateur pendant que l’application est toujours en cours d’exécution :

Étapes suivantes
Apprenez à créer une application qui affiche les données Microsoft Graph pour un utilisateur en utilisant le Graph SDK dans un tutoriel .NET MAUI pour Windows.
Contenu connexe
Ressources pour l’apprentissage de .NET MAUI
utilisation de l’API Microsoft Graph avec .NET MAUI sur Windows
Windows developer
