Profondeur Z et ombre

La création d’une hiérarchie visuelle d’éléments dans votre interface utilisateur facilite l’analyse de celle-ci et comporte ce sur quoi il est important de se concentrer. L’élévation, qui consiste à mettre en avant des éléments spécifiques de votre interface utilisateur, est souvent utilisée pour obtenir une telle hiérarchie dans le logiciel. Cet article explique comment créer un effet d’élévation dans une application Windows à l’aide de la profondeur z et d’ombres.
La profondeur z est un terme utilisé par les créateurs d’applications 3D pour indiquer la distance entre deux surfaces le long de l’axe z. Elle illustre la proximité d’un objet avec le viewer. Le concept est similaire à celui des coordonnées x/y, mais dans la direction de l’axe z.
Les applications Windows utilisent des ombres pour exprimer la profondeur et ajouter une hiérarchie visuelle. Pour ce faire, l’axe vertical fournit un chemin de codage facile. Cependant, les ombres sont émulées. Elles ne sont pas affichées dans le vrai sens de la 3D. Ce faisant, il est possible d’obtenir une impression de profondeur sans sacrifier les performances de l’interface utilisateur de l’application.
Pourquoi utiliser la profondeur z ?
Dans le monde physique, nous avons tendance à nous concentrer sur les objets qui sont proches de nous. Cet instinct spatial peut être appliqué à l’interface utilisateur numérique. Par exemple, si vous rapprochez un élément de l’utilisateur, ce dernier porte instinctivement son attention sur cet élément. En déplaçant les éléments de l’interface utilisateur sur l’axe vertical, vous pouvez établir une hiérarchie visuelle entre les objets pour permettre aux utilisateurs d’effectuer des tâches de manière naturelle et efficace dans votre application.
Qu’est-ce qu’une ombre ?
Une ombre est un moyen pour un utilisateur de percevoir l’élévation. La lumière au-dessus d’un objet élevé crée une ombre sur la surface en dessous de cet objet. Plus l’objet est haut, plus l’ombre est grande et douce. Vous n’êtes pas obligé d’ajouter des ombres à des objets élevés dans votre interface utilisateur, mais elles contribuent à créer une apparence d’élévation.
Dans les applications Windows, les ombres doivent être utilisées à des fins utiles et non esthétiques. L’utilisation d’un trop grand nombre d’ombres diminue voire élimine leur capacité à attirer l’attention de l’utilisateur.
Si vous utilisez des contrôles standard, les ombres sont incorporées à votre IU. Toutefois, vous pouvez ajouter manuellement des ombres à votre IU à l’aide des API ThemeShadow ou DropShadow.
ThemeShadow
Le type ThemeShadow peut être appliqué à tout élément XAML pour dessiner des ombres appropriées selon les coordonnées x, y, z.
- Il applique des ombres aux éléments en fonction de la valeur de profondeur z, émulant ainsi la profondeur.
- Les ombres restent cohérentes d’une application à l’autre grâce à l’esthétique des ombres intégrée.
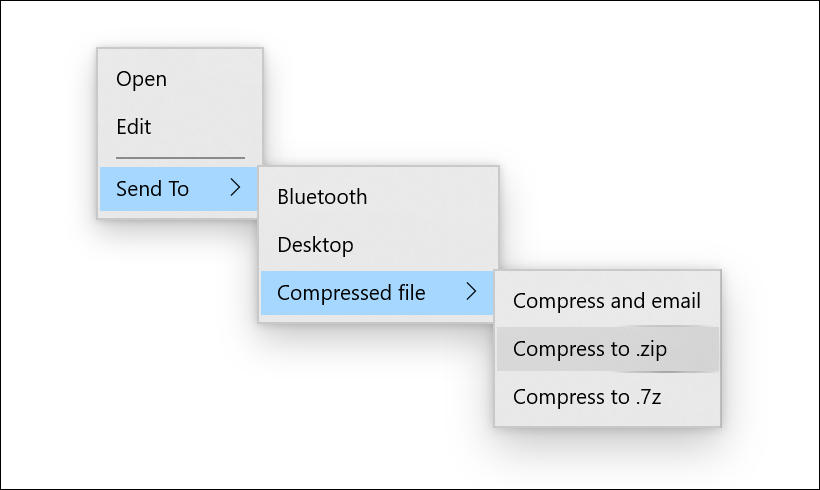
Voici comment ThemeShadow a été implémenté sur un MenuFlyout. MenuFlyout dispose d’une ombre intégrée avec une profondeur de 32 px appliquée au menu principal et à tous les menus imbriqués.

ThemeShadow dans des contrôles courants
Les contrôles communs suivants utilisent automatiquement ThemeShadow pour projeter des ombres à partir d’une profondeur de 32px, sauf indication contraire :
- Menu contextuel, barre de commandes, menu volant de barre de commandes, MenuBar
- Boîtes de dialogue et contrôles suspendus (boîte de dialogue à 128 px)
- NavigationView
- ComboBox, DropDownButton, SplitButton, ToggleSplitButton
- TeachingTip
- AutoSuggestBox
- Sélecteurs de calendrier, de date et d’heure
- Info-bulle (16px)
- Zone de nombre
- TabView
- Contrôle de transport multimédia, InkToolbar
- BreadcrumbBar
- Animation connectée
Remarque
ThemeShadow a été intégré à la version 1903 de Windows 10 (SDK 18362). Il a été mis à jour dans Windows 11 pour utiliser l’ombre ninegrid au lieu de l’ombre projetée pour de meilleures performances.
ThemeShadow dans les fenêtres contextuelles
L’interface utilisateur de votre application utilise sans doute des fenêtres contextuelles pour attirer l’attention de l’utilisateur et exiger de lui une action rapide. Dans ce scénario, il est recommandé d’utiliser des ombres pour créer une hiérarchie dans l’interface utilisateur de votre application.
ThemeShadow projette automatiquement des ombres lorsqu’il est appliqué à un élément XAML dans un Popup. Il projette des ombres sur le contenu en arrière-plan de l’application (derrière l’élément) et sur toute autre fenêtre contextuelle ouverte en dessous de l’élément.
Pour utiliser ThemeShadow avec des fenêtres contextuelles, utilisez la propriété Shadow pour appliquer ThemeShadow à un élément XAML. Élevez ensuite l’élément par rapport à d’autres éléments situés derrière, par exemple en utilisant le composant z de la propriété Translation.
Pour la plupart des interfaces utilisateur avec des fenêtres contextuelles, l’élévation par défaut recommandée par rapport au contenu en arrière-plan de l’application est de 32 pixels effectifs.
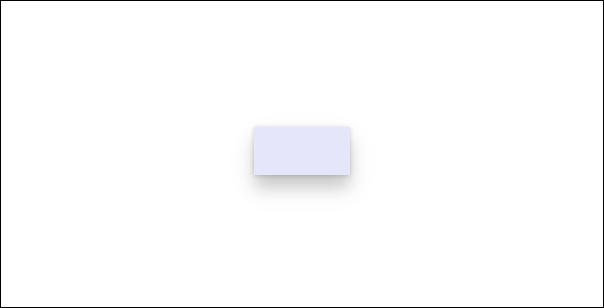
Cet exemple montre un Rectangle dans un Popup qui projette une ombre sur le contenu en arrière-plan de l’application et toute autre fenêtre contextuelle derrière lui :
<Popup>
<Rectangle x:Name="PopupRectangle" Fill="Lavender" Height="48" Width="96">
<Rectangle.Shadow>
<ThemeShadow />
</Rectangle.Shadow>
</Rectangle>
</Popup>
// Elevate the rectangle by 32px
PopupRectangle.Translation += new Vector3(0, 0, 32);

Désactivation de ThemeShadow par défaut sur des contrôles Flyout personnalisés
Les contrôles basés sur Flyout, DatePickerFlyout, MenuFlyout ou TimePickerFlyout utilisent automatiquement ThemeShadow pour projeter une ombre.
Si l’ombre par défaut ne semble pas correcte sur le contenu de votre contrôle, vous pouvez la désactiver en affectant à la propriété IsDefaultShadowEnabled la valeur false sur le FlyoutPresenter associé :
<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="IsDefaultShadowEnabled" Value="False" />
</Style>
</Flyout.FlyoutPresenterStyle>
</Flyout>
ThemeShadow dans d’autres éléments
Remarque
À partir de Windows 11, si l’application cible la version 22000 du kit SDK Windows ou une version ultérieure, la collection Receivers est ignorée. Cependant, il n’y aura pas d’erreurs et l’ombre continuera à fonctionner.
En général, nous vous encourageons à bien réfléchir avant d’utiliser des ombres et à limiter leur utilisation aux cas où elles introduisent une hiérarchie visuelle utile. Cependant, nous fournissons un moyen de projeter une ombre à partir de n’importe quel élément de l’interface utilisateur si cela est nécessaire dans des scénarios avancés.
Pour projeter une ombre à partir d’un élément XAML qui n’est pas dans un Popup, vous devez spécifier explicitement les autres éléments susceptibles de recevoir l’ombre dans la collection ThemeShadow.Receivers. Un receveur ne peut pas être un ancêtre du projeteur d’ombre dans l’arborescence d’éléments visuels.
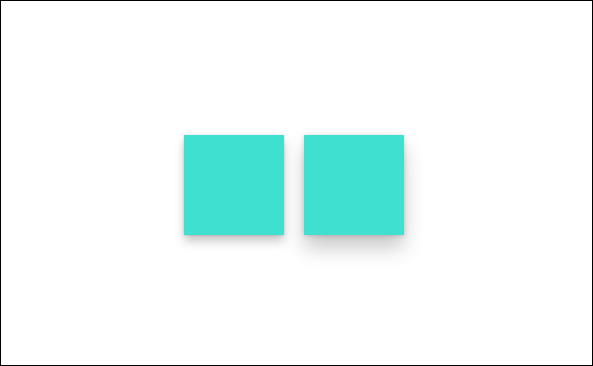
Cet exemple montre deux rectangles projetant des ombres sur un Grid derrière eux :
<Grid>
<Grid.Resources>
<ThemeShadow x:Name="SharedShadow" />
</Grid.Resources>
<Grid x:Name="BackgroundGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" />
<Rectangle x:Name="Rectangle1" Height="100" Width="100" Fill="Turquoise" Shadow="{StaticResource SharedShadow}" />
<Rectangle x:Name="Rectangle2" Height="100" Width="100" Fill="Turquoise" Shadow="{StaticResource SharedShadow}" />
</Grid>
/// Add BackgroundGrid as a shadow receiver and elevate the casting buttons above it
SharedShadow.Receivers.Add(BackgroundGrid);
Rectangle1.Translation += new Vector3(0, 0, 16);
Rectangle2.Translation += new Vector3(120, 0, 32);

Ombre portée
DropShadow ne fournit pas de valeurs d’ombre intégrées et vous devez les spécifier vous-même. Pour obtenir des exemples d’implémentation, reportez-vous à la classe DropShadow.
Conseil
À partir de Windows 11, si l’application cible la version 22000 ou ultérieure du kit SDK Windows, ThemeShadow se comportera comme une ombre portée. Si vous utilisez DropShadow, vous pouvez envisager d’utiliser ThemeShadow à la place.
Quelle ombre dois-je utiliser ?
| Propriété | ThemeShadow | DropShadow |
|---|---|---|
| SDK min. | SDK 18362 | SDK 14393 |
| Adaptabilité | Oui | Non |
| Personnalisation | No | Oui |
| Source de lumière | Aucun(e) | None |
| Prise en charge dans les environnements 3D | Oui (Leur utilisation se fait dans un environnement 3D. Cependant, les ombres sont émulées.) | Non |
- Gardez à l’esprit que l’objectif d’une ombre est de fournir une hiérarchie utile, pas un simple traitement visuel.
- En règle générale, nous recommandons d’utiliser ThemeShadow, qui fournit des valeurs d’ombre cohérentes.
- Si les performances vous préoccupent, limitez le nombre d’ombres, utilisez un autre traitement visuel ou utilisez DropShadow.
- Si vous souhaitez établir une hiérarchie visuelle dans des scénarios plus avancés, envisagez d’utiliser un autre traitement visuel (par exemple, des couleurs). Si des ombres sont nécessaires, utilisez DropShadow.
Windows developer
