Conseil d’apprentissage
Un conseil d’apprentissage est un menu volant semi-persistant riche en contenu, qui fournit des informations contextuelles. Il est souvent utilisé pour fournir à l’utilisateur des informations, des rappels et des enseignements concernant des fonctionnalités nouvelles ou importantes susceptibles d’améliorer son expérience.
La fermeture d’un conseil d’apprentissage peut résulter d’un abandon interactif ou d’une action explicite. Un conseil d’apprentissage peut cibler un élément d’interface utilisateur spécifique avec son extension ou être utilisé sans extension ou cible.
Est-ce le contrôle approprié ?
Un contrôle TeachingTip permet d’attirer l’attention sur des mises à jour et fonctionnalités nouvelles ou importantes, de rappeler l’existence d’options non essentielles susceptibles d’améliorer l’expérience ou d’enseigner la manière d’accomplir une tâche.
Le conseil d’apprentissage s’affichant de façon temporaire, son utilisation n’est pas recommandée pour informer l’utilisateur d’erreurs ou de changements d’état importants.
Recommandations
- Les conseils sont impermanents et ne doivent pas contenir d’informations ou d’options critiques pour l’expérience d’une application.
- Essayez d’éviter l’affichage trop fréquent de conseils d’apprentissage. Les conseils d’enseignement sont les plus susceptibles de recevoir l’attention individuelle lorsqu’ils sont décalés pendant de longues sessions ou sur plusieurs sessions.
- Veillez à ce qu’ils restent concis et à ce que leur thème soit clairement identifiable. La recherche a montré que les utilisateurs ne lisent en moyenne que de 3 à 5 mots et n’en comprennent que 2 ou 3 avant de décider d’interagir avec un conseil.
- L’accessibilité à la manette de jeu d’un conseil d’apprentissage n’est pas garantie. Pour les applications qui prévoient l’utilisation d’une manette de jeu, voir Interactions avec manette de jeu et télécommande. Nous vous conseillons de tester l’accessibilité à la manette de jeu de chaque conseil d’apprentissage en utilisant toutes les configurations possibles de l’interface utilisateur d’une application.
- Lorsque vous activez un conseil d’apprentissage pour échapper la racine XAML, il est conseillé d’activer la propriété IsLightDismissEnabled et de définir le mode PreferredPlacement le plus proche du centre de la racine XAML.
Reconfiguration d’un conseil d’apprentissage ouvert
Il est possible de reconfigurer certains contenus et propriétés lorsque le conseil d’apprentissage est ouvert, avec effet immédiat. D’autres contenus et propriétés, tels que la propriété icon, les boutons Action et Fermer, ainsi que la reconfiguration d’abandon interactif en abandon explicite, nécessitent que le conseil d’apprentissage soit fermé, puis rouvert pour que les modifications apportées prennent effet. Notez que la modification du comportement d’abandon manuel en abandon interactif quand un conseil d’apprentissage est ouvert a pour effet que le bouton de fermeture est supprimé avant que le mode d’abandon interactif soit activé, et que le conseil peut rester bloqué à l’écran.
Exemples
Un conseil d’apprentissage peut avoir plusieurs configurations, dont les plus remarquables sont présentées ci-après :
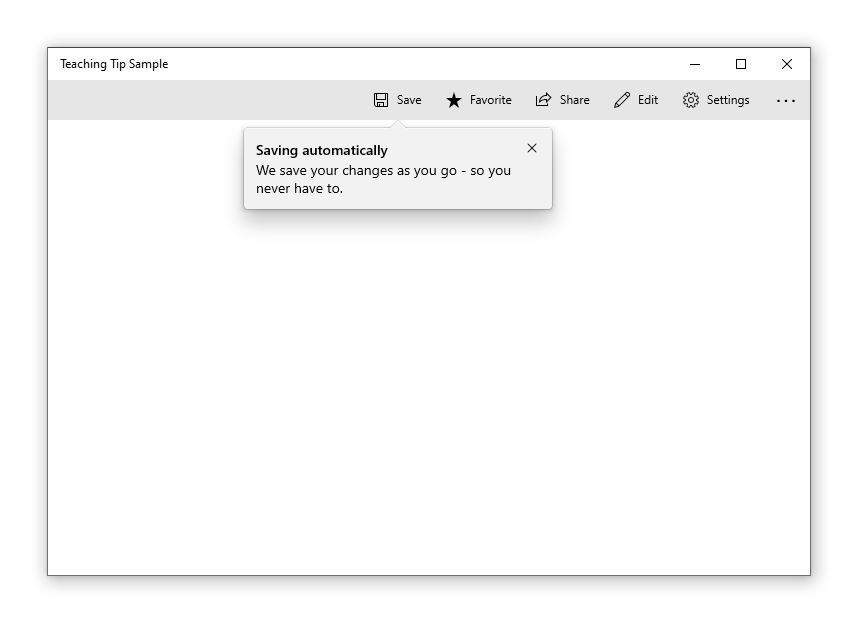
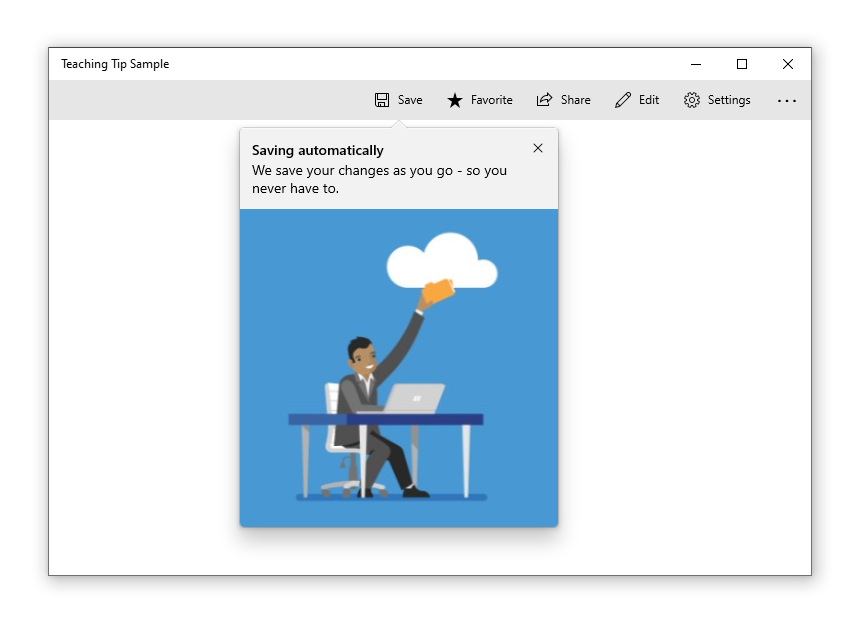
Un conseil d’apprentissage peut cibler un élément d’interface utilisateur spécifique avec son extension pour améliorer la clarté contextuelle des informations qu’il présente.

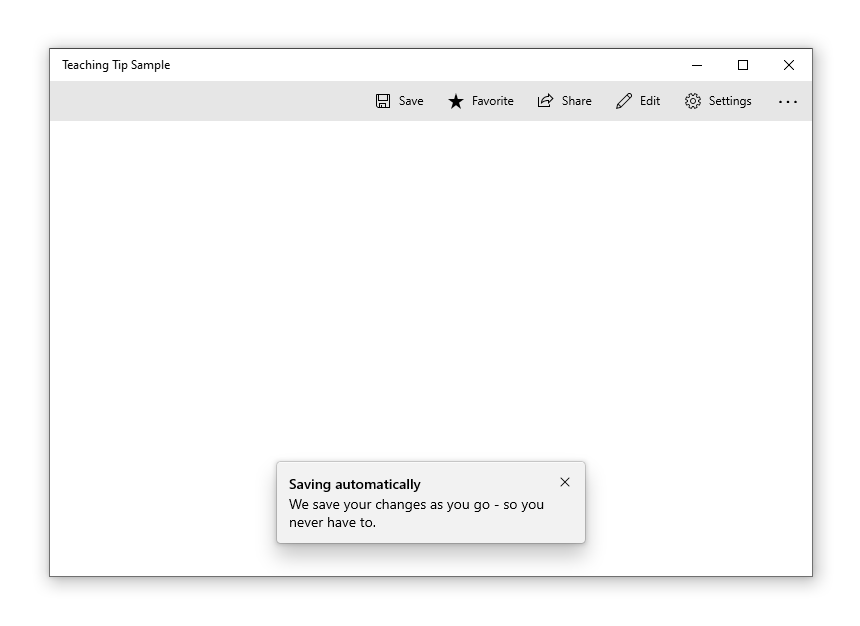
Lorsque les informations présentées n’ont pas trait à un élément d’interface utilisateur particulier, il est possible de créer un conseil d’apprentissage non ciblé en supprimant l’extension.

Un conseil d’apprentissage peut nécessiter que l’utilisateur le ferme à l’aide d’un bouton « X » dans un angle supérieur ou d’un bouton « Fermer » en bas. Un conseil d’apprentissage peut également disparaître par abandon interactif, auquel cas il est dépourvu de bouton de fermeture, mais disparaît quand un utilisateur interagit avec d’autres éléments de l’application. Compte tenu de ce comportement, le mode d’abandon interactif constitue la meilleure solution quand le conseil doit figurer dans une zone avec défilement.

UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
TeachingTip pour les applications UWP nécessite WinUI 2. Pour plus d’informations, notamment des instructions d’installation, consultez WinUI. Les API de ce contrôle existent dans l’espace de noms Microsoft.UI.Xaml.Controls.
- Apis WinUI 2 : Classe TeachingTip
- Ouvrez l’application WinUI 2 Gallery et voyez le conseil d'apprentissage en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Consultez Bien démarrer avec WinUI 2 pour plus d’informations.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TeachingTip />
Créer un conseil d’apprentissage
- API importantes : classe TeachingTip
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Voici le code XAML d’un conseil d’apprentissage ciblé qui montre l’apparence par défaut du conseil d’apprentissage avec un titre et un sous-titre. Notez que le conseil d’apprentissage peut apparaître n’importe où dans l’arborescence d’éléments ou le code-behind. Dans l’exemple ci-dessous, il se trouve dans un ResourceDictionary.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</TeachingTip>
</Button.Resources>
</Button>
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
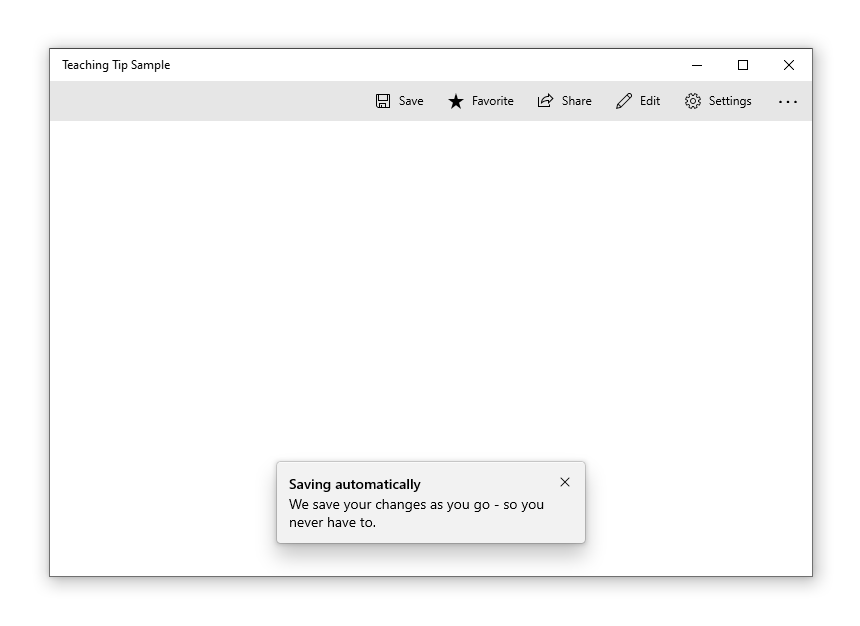
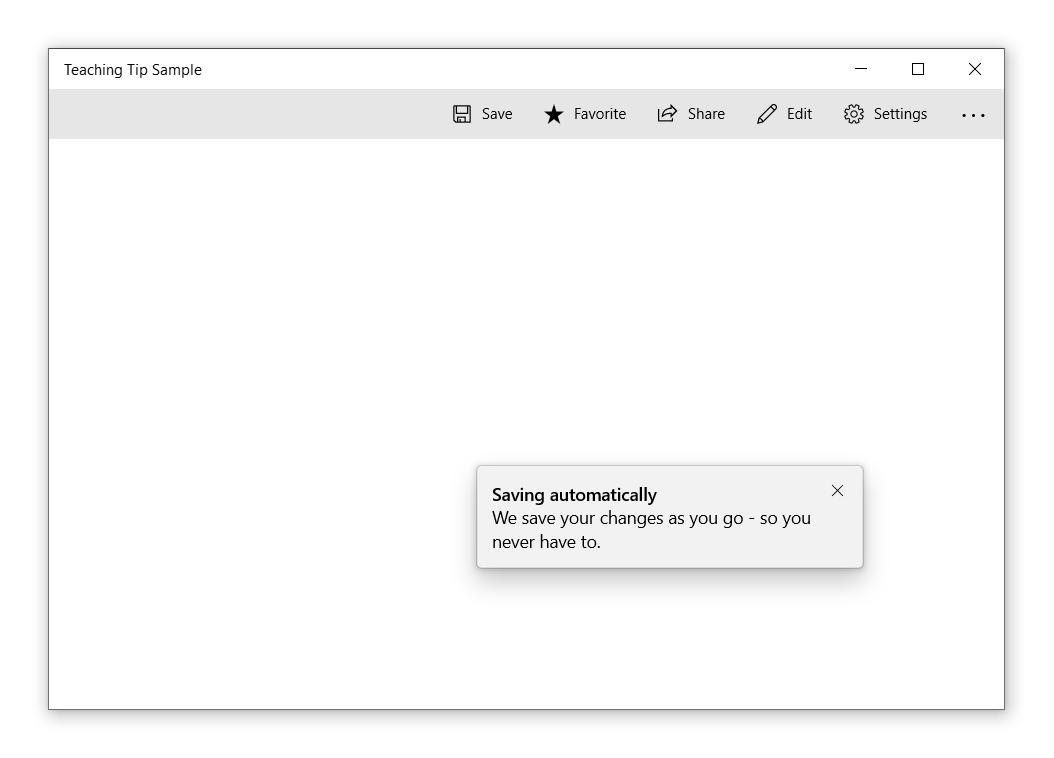
Voici le résultat lorsque la page contenant le bouton et le conseil d’apprentissage s’affiche :

Dans l’exemple ci-dessus, les propriétés Title et Subtitle sont utilisées pour définir le titre et le sous-titre du conseil d’apprentissage. La propriété Target a pour valeur le « SaveButton » afin d’établir la connexion visuelle entre elle-même et le bouton. Pour afficher le conseil d’apprentissage, sa propriété IsOpen est définie sur true.
Conseils non ciblés
Certains conseils ne sont pas liés à un élément affiché à l’écran. Dans ces scénarios, ne définissez pas de cible ; le conseil d’apprentissage apparaîtra plutôt dans un positionnement relatif par rapport aux bords de la racine XAML. Il est également possible de supprimer l’extension d’un conseil d’apprentissage tout en conservant le positionnement par rapport à un élément d’interface utilisateur en affectant la valeur « Collapsed » à la propriété TailVisibility. L’exemple suivant présente un conseil d’apprentissage non ciblé.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</TeachingTip>
Notez que, dans cet exemple, le conseil d’apprentissage figure dans l’arborescence d’éléments plutôt que dans un ResourceDictionary ou un code-behind. Cela n’a pas d’incidence sur le comportement car le conseil d’apprentissage s’affiche uniquement à l’ouverture et n’occupe aucun espace dans la disposition.

Positionnement par défaut
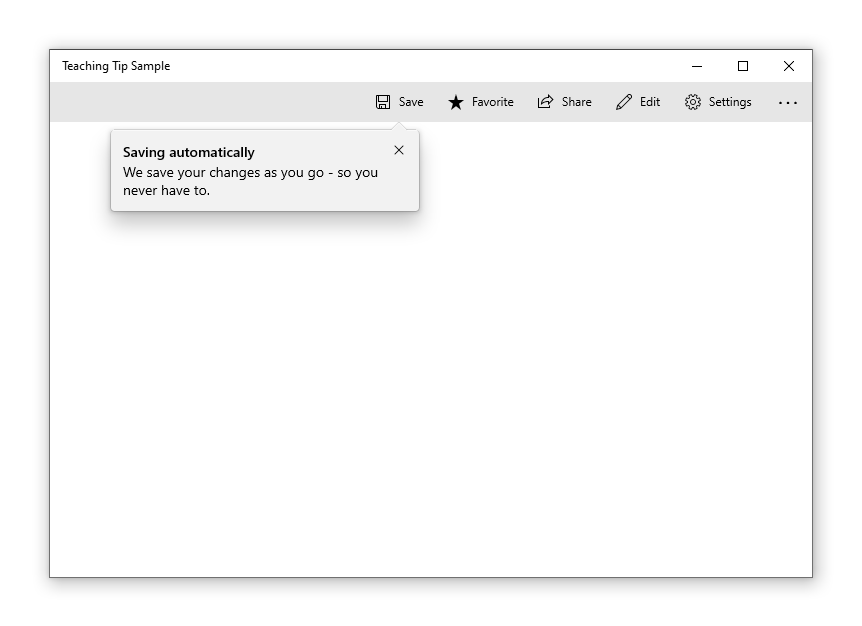
Le conseil d’apprentissage reproduit le comportement de positionnement FlyoutPlacementMode du menu volant avec la propriété PreferredPlacement. Le mode de positionnement par défaut tente de placer un conseil d’apprentissage ciblé au-dessus de sa cible, et un conseil d’apprentissage non ciblés centré en bas de la racine XAML. Comme avec un menu volant, si le mode de positionnement par défaut n’offre pas suffisamment d’espace pour l’affichage du conseil d’apprentissage, un autre mode de positionnement est automatiquement sélectionné.
Pour les applications qui prévoient l’utilisation d’une manette de jeu, voir Interactions avec manette de jeu et télécommande. Nous vous conseillons de tester l’accessibilité à la manette de jeu de chaque conseil d’apprentissage en utilisant toutes les configurations possibles de l’interface utilisateur d’une application.
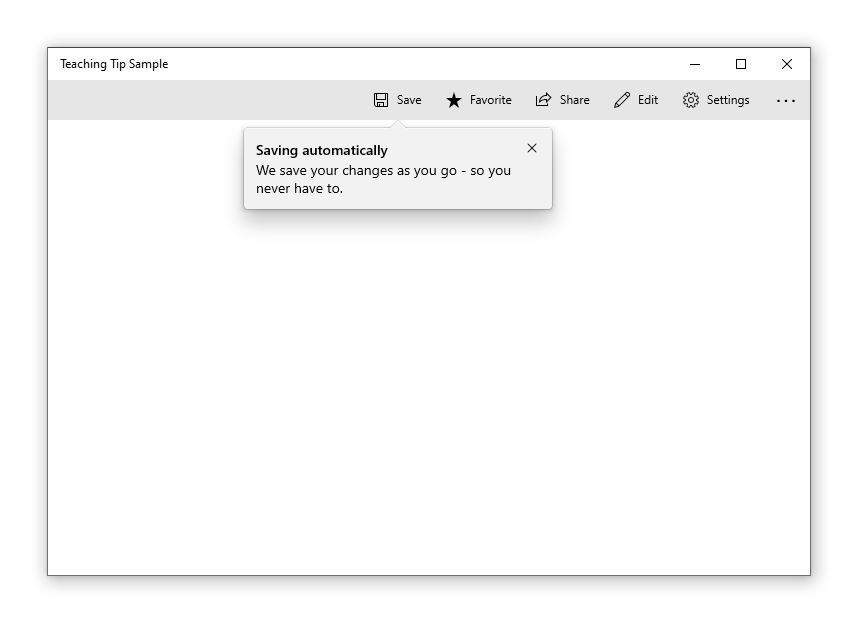
Un conseil d’apprentissage ciblé avec le mode PreferredPlacement défini sur « BottomLeft » s’affiche avec l’extension centrée au bas de sa cible et le corps décalé vers la gauche.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
</Button.Resources>
</Button>

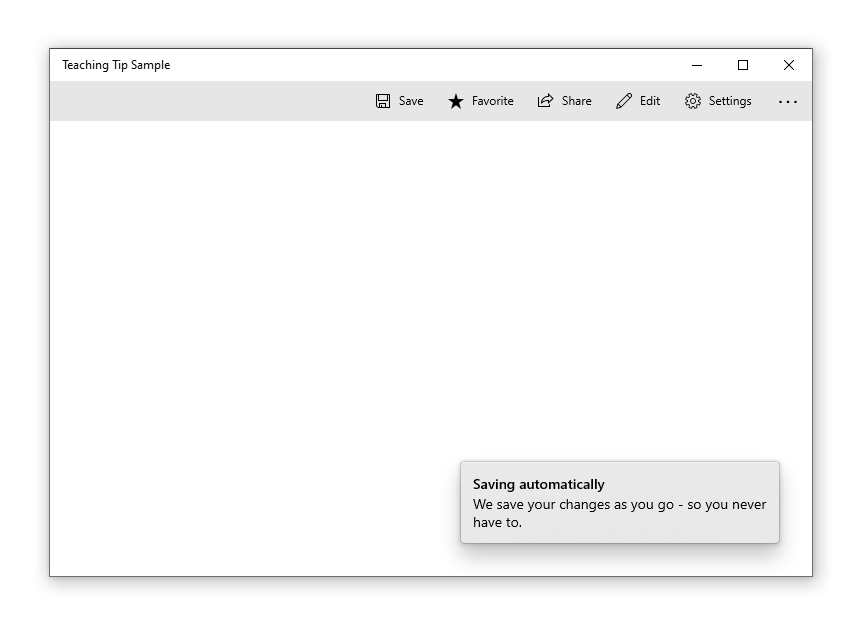
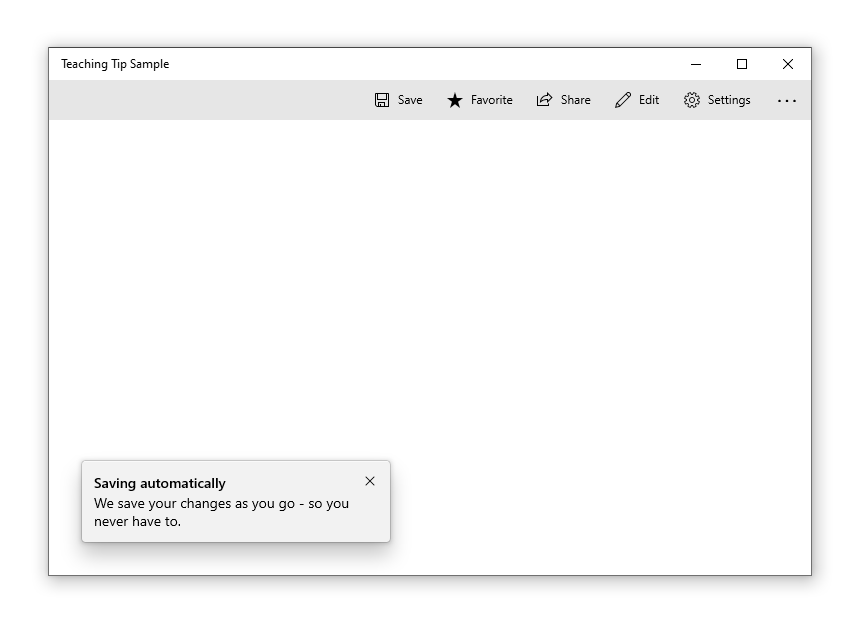
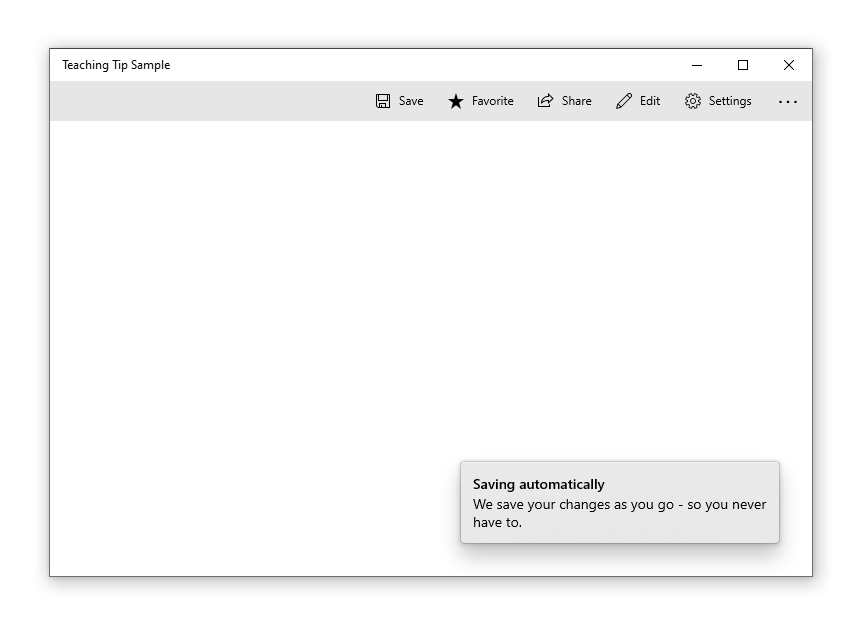
Un conseil d’apprentissage non ciblé avec son mode PreferredPlacement défini sur « BottomLeft » s’affiche dans l’angle inférieur gauche de la racine XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>

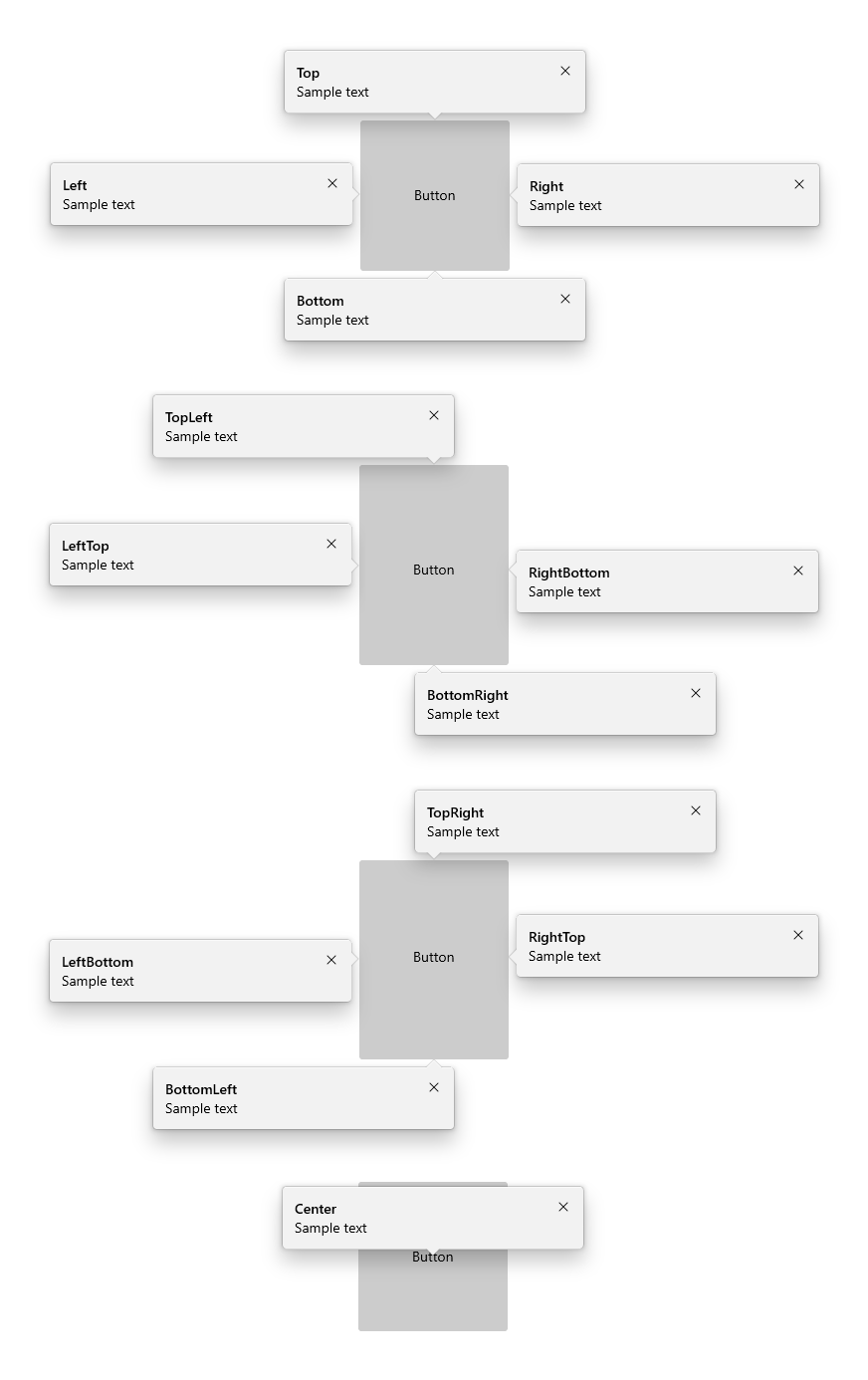
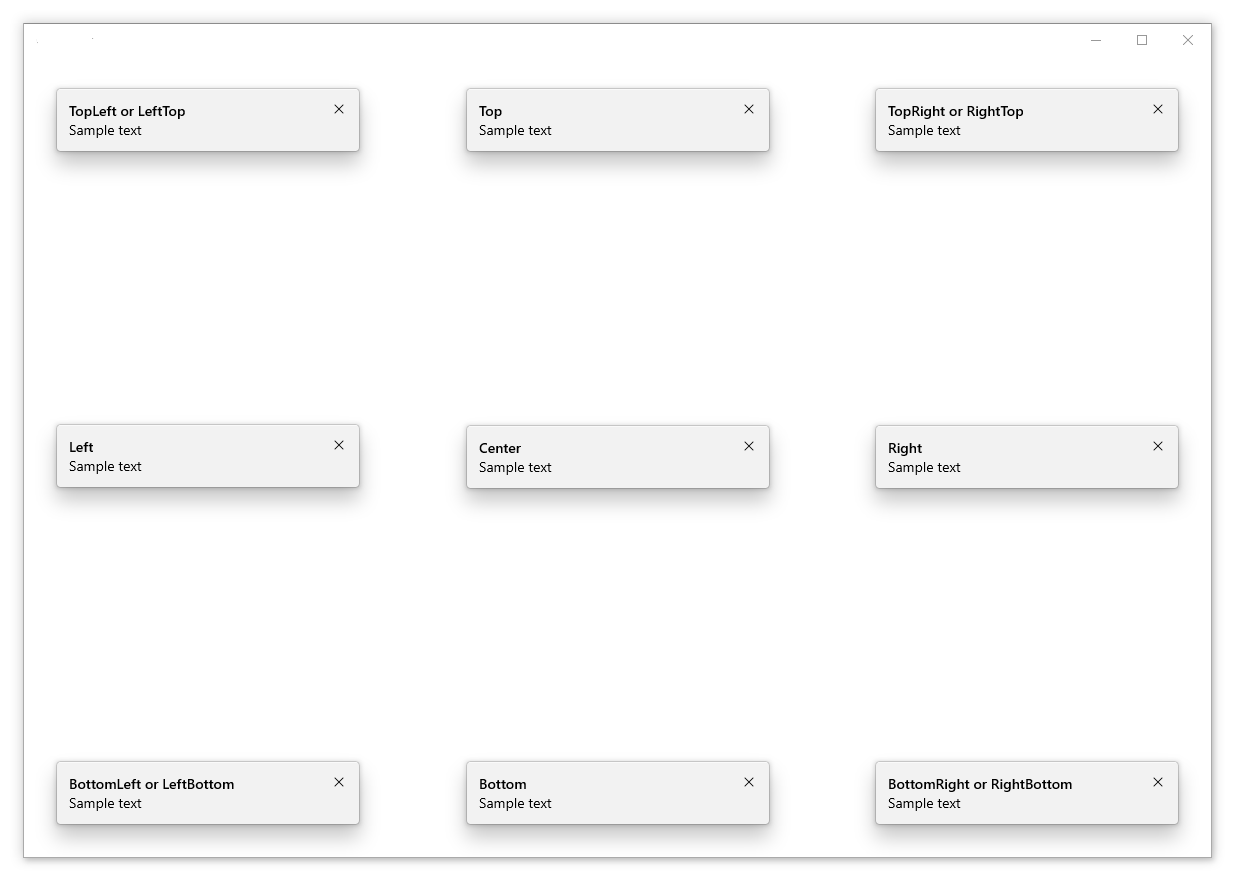
Le diagramme ci-dessous illustre le résultat des 13 définitions possibles du mode PreferredPlacement pour les conseils d’apprentissage ciblés.

Le diagramme ci-dessous illustre le résultat des 13 modes PreferredPlacement qui peuvent être définis pour des conseils d’apprentissage non ciblés.

Ajouter une marge de positionnement
Vous pouvez contrôler l’écart séparant un conseil d’apprentissage ciblé de sa cible, et séparant un conseil d’apprentissage non ciblé des bords de la racine XAML à l’aide de la propriété PlacementMargin. Comme la propriété Margin, la propriété PlacementMargin peut prendre quatre valeurs : left, right, top et bottom. Seules les valeurs pertinentes sont donc utilisées. Par exemple, la propriété PlacementMargin.Left s’applique lorsque le conseil se trouve à gauche de la cible ou sur le bord gauche de la racine XAML.
L’exemple suivant présente un conseil non ciblé avec les valeurs Left/Top/Right/Bottom de la propriété PlacementMargin définies sur 80.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
PlacementMargin="80">
</TeachingTip>

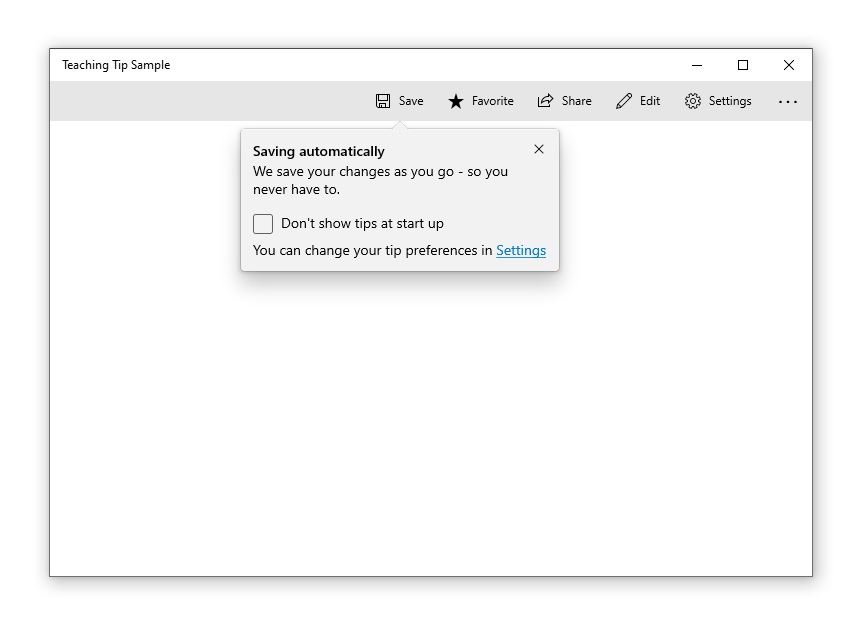
Ajouter du contenu
Vous pouvez ajouter du contenu à un conseil d’apprentissage à l’aide de la propriété Content. S’il y a plus de contenu à afficher que ce que la taille d’un conseil d’apprentissage permet, une barre de défilement est automatiquement activée pour permettre à un utilisateur de faire défiler la zone de contenu.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

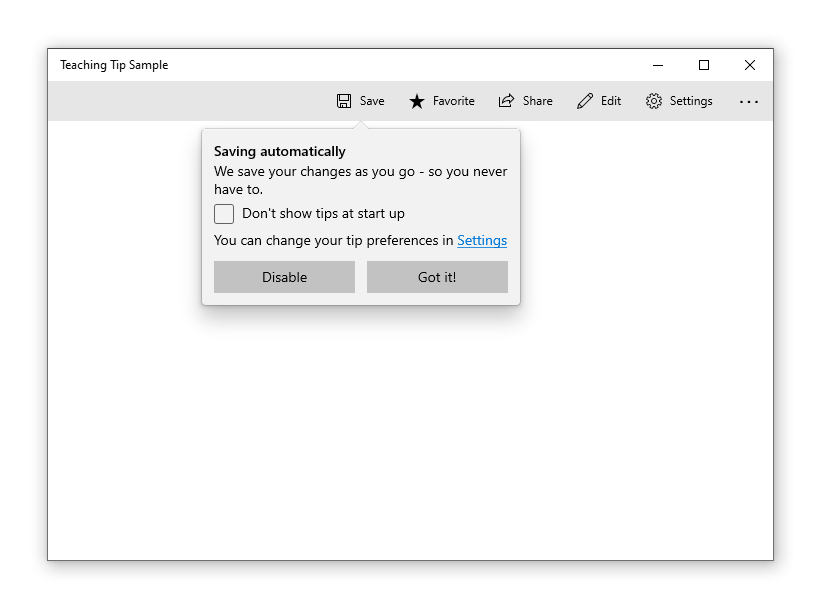
Ajouter des boutons
Par défaut, un bouton standard de fermeture « X » est affiché en regard du titre d’un conseil d’apprentissage. Vous pouvez personnaliser ce bouton avec la propriété CloseButtonContent, auquel cas il est déplacé vers le bas du conseil d’apprentissage.
Remarque : aucun bouton de fermeture ne s’affiche sur les conseils pour lesquels le mode d’abandon interactif est activé
Vous pouvez ajouter une bouton d’action personnalisé en définissant la propriété ActionButtonContent (et éventuellement les propriétés ActionButtonCommand et ActionButtonCommandParameter).
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
ActionButtonContent="Disable"
ActionButtonCommand="{x:Bind DisableAutoSaveCommand}"
CloseButtonContent="Got it!">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

Contenu de bannière
Vous pouvez ajouter du contenu de bord à bord à un conseil d’apprentissage en définissant la propriété HeroContent. Vous pouvez définir l’emplacement du contenu de bannière en haut ou en bas d’un conseil d’apprentissage en définissant la propriété HeroContentPlacement.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<TeachingTip.HeroContent>
<Image Source="Assets/cloud.png" />
</TeachingTip.HeroContent>
</TeachingTip>
</Button.Resources>
</Button>

Ajouter une icône
Vous pouvez ajouter une icône en regard du titre et du sous-titre à l’aide de la propriété IconSource. Les tailles d’icônes suggérées sont 16px, 24 px et 32 px.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
<TeachingTip.IconSource>
<SymbolIconSource Symbol="Save" />
</TeachingTip.IconSource>
</TeachingTip>
</Button.Resources>
</Button>
![]()
Activer l’abandon interactif
La fonctionnalité d’abandon interactif est désactivée par défaut, mais vous pouvez l’activer en définissant la propriété IsLightDismissEnabled pour qu’un conseil d’apprentissage disparaisse, par exemple quand l’utilisateur interagit avec d’autres éléments de l’application. Compte tenu de ce comportement, le mode d’abandon interactif constitue la meilleure solution quand le conseil doit figurer dans une zone avec défilement.
Le bouton de fermeture est automatiquement supprimé d’un conseil d’apprentissage pour lequel le mode d’abandon interactif est activé afin précisément d’indiquer aux utilisateurs que ce mode est activé.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
IsLightDismissEnabled="True">
</TeachingTip>

Échappement des limites de racine XAML
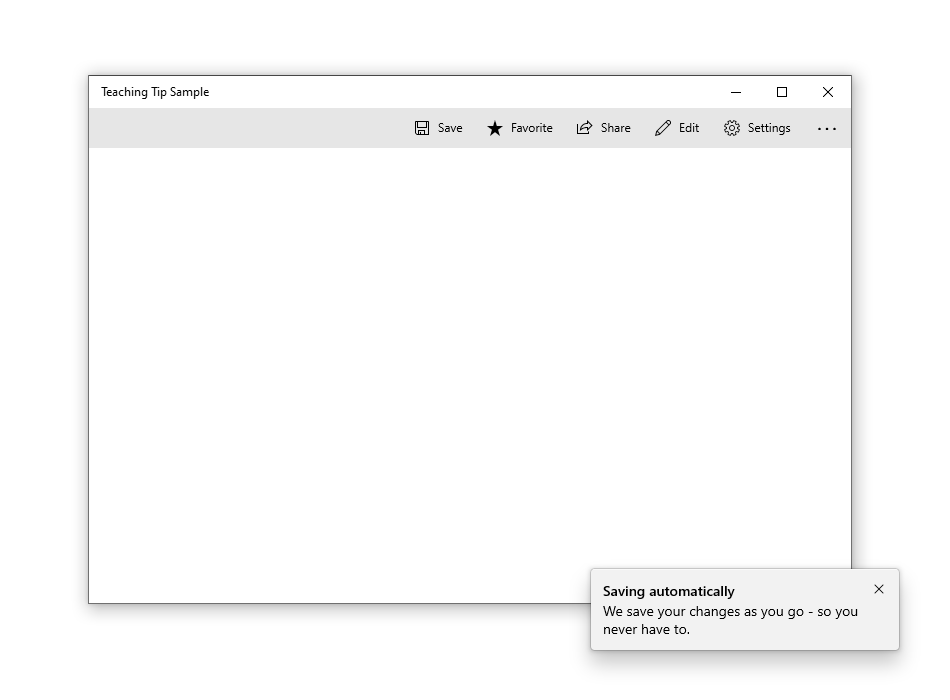
À compter de Windows 10, version 1903 (Build 18362), un conseil d’apprentissage peut échapper les limites de la racine XAML et de l’écran en définissant la propriété ShouldConstrainToRootBounds. Lorsque cette propriété est activée, le conseil d’apprentissage ne tente pas de rester dans les limites de la racine XAML ou de l’écran et reste positionné conformément au mode PreferredPlacement défini. Il est conseillé d’activer la propriété IsLightDismissEnabled et de définir le mode PreferredPlacement le plus proche du centre de la racine XAML afin de garantir une expérience optimale pour les utilisateurs.
Dans les versions antérieures de Windows, cette propriété est ignorée et le conseil d’apprentissage reste toujours dans les limites de la racine XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomRight"
PlacementMargin="-80,-50,0,0"
ShouldConstrainToRootBounds="False">
</TeachingTip>

Annulation et retardement de fermeture
L’événement Closing permet d’annuler et/ou de retarder la fermeture d’un conseil d’apprentissage. Vous pouvez l’utiliser pour garder le conseil d’apprentissage ouvert ou laisser un peu de temps pour qu’une action ou une animation personnalisée se produise. En cas d’annulation de la fermeture d’un conseil d’apprentissage, la valeur de IsOpen redevient true, mais elle reste false en cas de retardement de l’annulation. Vous pouvez également annuler une fermeture par programmation.
Remarque
Si aucune option de positionnement ne permet d’afficher entièrement un conseil d’apprentissage, celui-ci effectue une itération dans son cycle de vie d’événement pour forcer une fermeture au lieu de s’afficher sans bouton de fermeture accessible. Si l’application annule l’événement Closing, il se peut que le conseil d’apprentissage reste ouvert sans bouton de fermeture accessible.
<TeachingTip x:Name="EnableNewSettingsTip"
Title="New ways to protect your privacy!"
Subtitle="Please close this tip and review our updated privacy policy and privacy settings."
Closing="OnTipClosing">
</TeachingTip>
private void OnTipClosing(muxc.TeachingTip sender, muxc.TeachingTipClosingEventArgs args)
{
if (args.Reason == muxc.TeachingTipCloseReason.CloseButton)
{
using(args.GetDeferral())
{
bool success = UpdateUserSettings(User thisUsersID);
if(!success)
{
// We were not able to update the settings!
// Don't close the tip and display the reason why.
args.Cancel = true;
ShowLastErrorMessage();
}
}
}
}
Articles connexes
Windows developer
