Concevoir des pages de facturation dans une application haut débit mobile
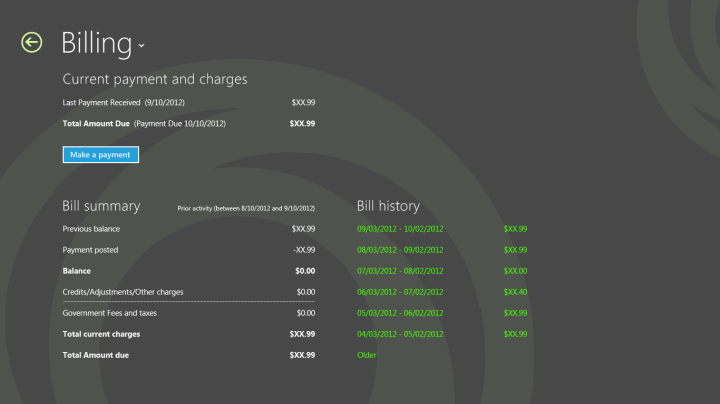
Vous devez fournir à l’utilisateur la possibilité d’afficher un résumé de facturation, un historique de facturation, d’effectuer des paiements ou de recharger le plan.

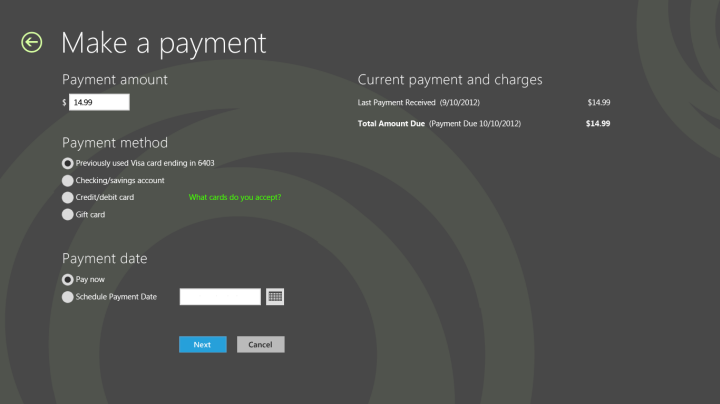
Le formulaire Effectuer un paiement doit respecter les directives de formulaire décrites dans Concevoir des flux d’achat dans une application haut débit mobile. Cette page peut être liée à partir de la page Facturation pour les plans post-payés et via le bouton Recharger maintenant sur la page d’accueil pour les plans prépayés.

Résumé rapide
Conception appropriée pour la page de facturation :
Suivez les instructions du formulaire, notamment l’alignement gauche, les espaces blancs, l’alignement correct de la grille et la convivialité tactile.
Utilisez une disposition simple pour améliorer la lisibilité.
Utilisez le défilement vertical pour les formulaires longs, car cela facilite la tabulation et l’utilisation du clavier en ligne.
Faites du processus de paiement une expérience simple.
Conception inappropriée pour la page de facturation :
N’essayez pas de remplir les espaces blancs.
N’utilisez pas d’iframe pour héberger les flux. Au lieu de cela, la build passe directement dans l’expérience de l’application.
Ne faites pas attendre longtemps l’utilisateur sans fournir de commentaires visuels.
Ne créez aucun lien vers des sites externes en dehors de l’application.
Ressources supplémentaires
Pour plus d’informations sur les vues et les dispositions : consultez Choix d’une disposition.
Pour plus d’informations sur listviews, consultez Démarrage rapide : ajout d’un contrôle ListView.
Pour obtenir des conseils de conception pour la gestion des erreurs, consultez Disposition de votre interface utilisateur.
Pour obtenir des conseils sur l’accessibilité, consultez Accessibilité dans les applications UWP en C++, C# ou Visual Basic.
Pour plus d’informations sur l’utilisation des contrôles intégrés, consultez Ajout de contrôles et de contenu.
Pour obtenir des instructions de saisie tactile, consultez Démarrage rapide : Entrée tactile.
Rubriques connexes
Conception de l’expérience utilisateur d’une application haut débit mobile