Concevoir des flux d’achat dans une application haut débit mobile
Votre application haut débit mobile peut inclure un flux d’achat que les utilisateurs peuvent utiliser pour acheter des plans. Pour les premiers achats, prenez en charge votre flux d’achat sur le web. Voici quelques recommandations standard pour le flux d’achat.
Note N’utilisez pas d’iframe pour héberger ces flux dans votre application.
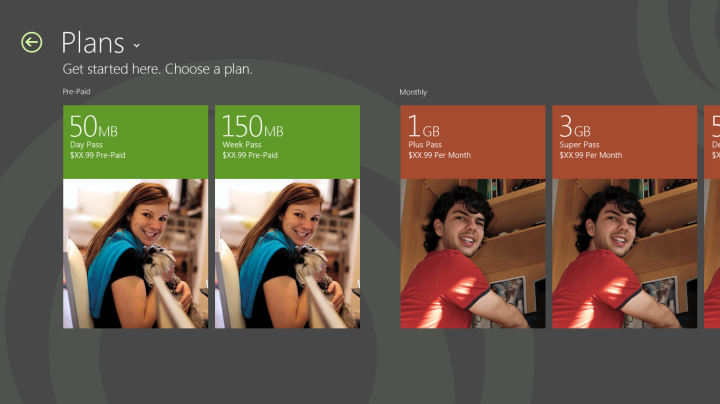
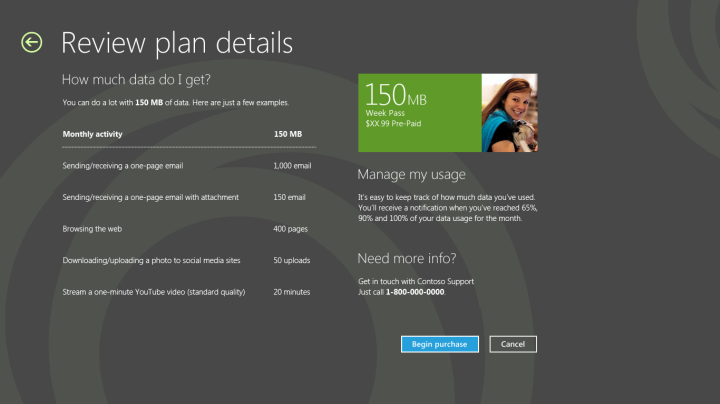
Montrez aux utilisateurs une répartition des données pour que les utilisateurs puissent estimer les données dont ils auront besoin. Cela peut aider l’utilisateur à sélectionner le meilleur plan d’achat.

Vous pouvez fournir les détails du plan et leur permettre de sélectionner un plan avant de les transférer dans un flux d’achat complet.

Si votre flux d’achat contient des formulaires, suivez ces instructions :
Autoriser le défilement vertical dans les pages de formulaire.
Assurez-vous que tous les champs de formulaire sont alignés à gauche.
Étant donné que l’application doit être compatible avec plusieurs facteurs de forme, nous vous recommandons de fournir un espacement tactile entre les champs de formulaire.
Laissez beaucoup d’espaces blancs pour promouvoir la simplicité.
Suivez les meilleures pratiques pour la prise en charge des formulaires. Cela inclut, sans s’y limiter, la prise en charge appropriée des champs d’adresse, de numéro et de crédit carte.
Assurez-vous que l’étendue d’entrée est définie pour les champs de formulaire afin que le clavier tactile approprié s’affiche pour les champs (par exemple, nombre, texte, etc.).
Assurez-vous que tous les contrôles et champs sont correctement alignés dans le formulaire.
Réduisez le nombre de clics et de champs.
Une fois que l’utilisateur a entré ses informations, autorisez-le à passer en revue la commande avant de terminer l’achat. Si la commande est passée et que l’activation est rapide, poursuivez l’activation et redirigez l’application vers la page d’accueil. Si l’activation est censée prendre plus de temps, vous pouvez inclure une page d’espace réservé pour la progression de l’activation et utiliser un contrôle de progression pour montrer que l’activation est en cours. Pour plus d’informations sur les contrôles de progression, consultez Démarrage rapide : ajout de contrôles de progression.
Résumé rapide
Conception appropriée pour les pages d’achat :
Suivez les instructions de formulaire, qui incluent l’alignement gauche, les espaces blancs, l’alignement correct de la grille et la convivialité tactile.
Utilisez une disposition simple pour améliorer la lisibilité.
Utilisez le défilement vertical pour les formulaires longs afin de faciliter la tabulation et l’utilisation du clavier à l’écran.
Laissez les utilisateurs passer en revue et sélectionner des plans avant de commencer le flux d’achat.
Prise en charge de l’achat sur le web et de l’achat pour la première fois.
Conception inappropriée pour les pages d’achat, de recharge, de recharge et de facturation :
N’utilisez pas de défilement horizontal pour les formulaires longs.
Ne remplissez pas tous les espaces blancs.
N’utilisez pas d’iframe pour héberger les flux.
Ne faites pas attendre longtemps l’utilisateur sans fournir de commentaires visuels.
Ne créez aucun lien vers des sites web en dehors de l’application.
Ressources supplémentaires
Pour plus d’informations sur les vues et les dispositions : consultez Choix d’une disposition.
Pour plus d’informations sur listviews, consultez Démarrage rapide : ajout d’un contrôle ListView.
Pour obtenir des conseils de conception pour la gestion des erreurs, consultez Disposition de votre interface utilisateur.
Pour obtenir des conseils sur l’accessibilité, consultez Accessibilité dans les applications UWP en C++, C# ou Visual Basic.
Pour plus d’informations sur l’utilisation des contrôles intégrés, consultez Ajout de contrôles et de contenu.
Pour obtenir des instructions de saisie tactile, consultez Démarrage rapide : Entrée tactile.
Rubriques connexes
Conception de l’expérience utilisateur d’une application haut débit mobile