 Détails de publication de Visual Studio 2013 Update 4
Détails de publication de Visual Studio 2013 Update 4
Termes du contrat de licence | Blog Visual Studio | Developer Community
Remarque
Il ne s’agit pas de la dernière version de Visual Studio. Pour télécharger la dernière version, accédez aux notes de publication actuelles de Visual Studio 2019.
Versions de Visual Studio 2013
Vous pouvez voir les notes de publication de toutes les versions de Visual Studio 2013 :
- 20 juillet 2015 -- Visual Studio 2013 Update 5
- 12 novembre 2014 -- Visual Studio 2013 Community
- 12 novembre 2014 -- Visual Studio 2013 Update 4
- 4 août 2014 -- Visual Studio 2013 Update 3
- 12 mai 2014 -- Visual Studio 2013 Update 2
- 2 avril 2014 -- Visual Studio 2013 Update 2
- 20 janvier 2014 -- Visual Studio 2013 Update 1
- 17 octobre 2013 -- Visual Studio 2013
 Visual Studio 2013 Update 4
Visual Studio 2013 Update 4
Publication : 12 novembre 2014
Télécharger Visual Studio Community 2013
Vous pouvez télécharger Visual Studio 2013 à partir de My.VisualStudio.com. My.VisualStudio.com nécessite un abonnement Dev Essentials gratuit ou un abonnement Visual Studio.
Nouveautés de cette version
- CodeLens
- Diagnostics C++
- IntelliSense JavaScript
- Microsoft ASP.NET et Web Tools
- Application Insights
- Renouvellement des licences de développeur
Mises à jour de Team Foundation Server :
- Gestion des versions
- Test
- Gestion de version
- Planifier et suivre le travail
- Changements de nom de niveau d’accès et accès aux fonctionnalités
Mises à jour des outils de base de données Microsoft SQL Server :
Autres modifications :
Par ailleurs, plusieurs produits Visual Studio 2013 sont disponibles en téléchargement avec Update 4, notamment :
- Azure SDK pour .NET 2.5
- Team Explorer Everywhere 2013 Update 2
- Outils Visual Studio pour Unity (VSTU) 2.0 Preview
- SDK Kinect pour Windows 2.0 RTW
- Outils Visual Studio pour Apache Cordova CTP3
- Outils de développement Office pour Visual Studio 2013
- TypeScript 1.3
- Visual Studio Community 2013
Remarque
Pour plus d’informations sur ces versions, accédez à la section Versions associées ci-dessous.
Conseil
Regardez l’épisode Visual Studio 2013 Update 4 de la boîte à outils Visual Studio pour en savoir plus sur les nouvelles fonctionnalités de cette version :
CodeLens
Avec les indicateurs CodeLens, vous pouvez en savoir plus sur votre code tout en restant concentré sur votre travail. Vous pouvez rechercher les références de code, les changements dans votre code, les éléments TFS associés et les tests unitaires, le tout sans quitter le code des yeux. Pour plus d’informations sur CodeLens, consultez Rechercher les changements du code et d’autres éléments de l’historique avec CodeLens.
Réduction des exigences de stockage de données pour CodeLens avec TFVC
Nous avons réduit la taille des données CodeLens stockées dans la base de données TFS. Les données ont été remises en forme et les informations dupliquées ont été supprimées.
Par défaut, CodeLens traite désormais uniquement les changements des 12 derniers mois pour calculer les indicateurs d’équipe. Vous pouvez changer cette durée avec la commande TFSConfig CodeIndex.
Diagnostics C++
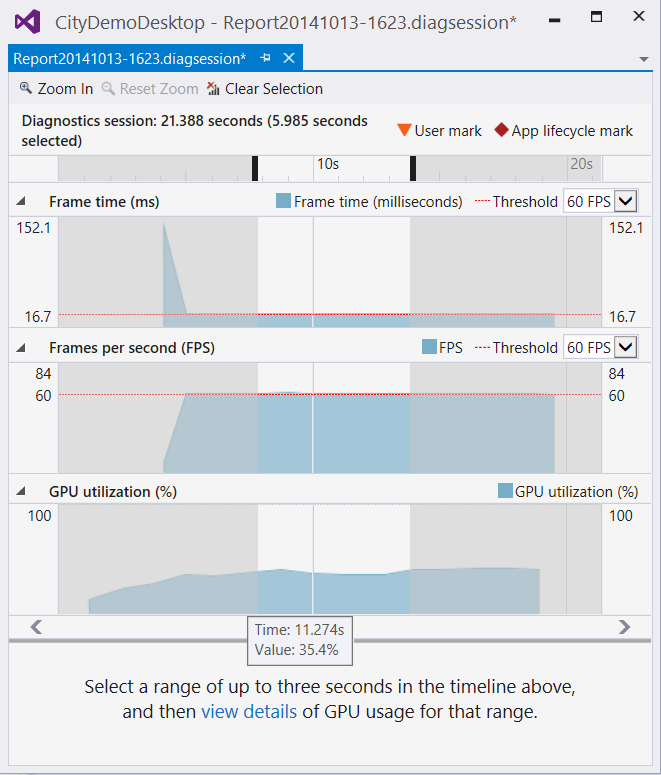
Utilisation du GPU
Un nouvel outil Utilisation du processeur graphique dans le hub Performances et diagnostics vous aide à déterminer si le processeur ou le processeur graphique est le goulot d’étranglement des performances. Cet outil vous permet de collecter et d’analyser les données d’utilisation du processeur graphique pour les applications DirectX.

Vous pouvez utiliser cet outil pour les applications Windows Desktop et Windows Store. La prise en charge de Windows Phone et des diagnostics à distance sera fournie dans une version ultérieure. Vous pouvez également inspecter le minutage de chaque événement de processeur graphique individuel si une carte graphique prise en charge est présente et que les derniers pilotes sont installés.
Navigation plus rapide
Visual Studio analyse ou réanalyse les grandes solutions, et met à jour la base de données de symboles plus rapidement. La navigation doit être plus réactive et les opérations comme Atteindre la définition ne doivent pas être bloquées, même si la base de données n’a pas été complètement mise à jour. Un message non bloquant vous avertit que vos résultats peuvent être inexacts.
JavaScript IntelliSense
Vous pouvez maintenant obtenir IntelliSense dans les modules JavaScript chargés avec RequireJS. Pour plus d’informations sur RequireJS, consultez Require JS – Un chargeur de modules JavaScript.
Microsoft ASP.NET et Web Tools
Nous avons apporté des améliorations aux éditeurs JSON et HTML.
Améliorations de l’éditeur JSON
Nous avons apporté quelques améliorations à l’éditeur JSON, notamment le chargement asynchrone du schéma JSON, la mise en cache des schémas enfants et l’amélioration d’IntelliSense. Nous avons ajouté les nouvelles fonctionnalités suivantes :
- Validation du schéma JSON. Nous avons ajouté une fonctionnalité de validation de schéma JSON, basée sur le schéma sélectionné dans la liste déroulante.
- Bouton Déminifier le menu contextuel. Vous pouvez cliquer avec le bouton droit sur l’éditeur JSON et sélectionner le bouton Déminifier le menu contextuel pour déminifier les longs tableaux dans le fichier JSON.
- Bouton de menu contextuel Recharger les schémas. Visual Studio met en cache le schéma téléchargé à partir d’Internet et utilise le cache même si vous avez redémarré Visual Studio. Si vous savez que le schéma a changé, vous pouvez utiliser le menu contextuel pour télécharger le schéma modifié dans le document JSON actif et l’utiliser immédiatement.
Améliorations de l’éditeur HTML
Nous avons amélioré l’éditeur HTML avec des correctifs de bogues, mis à jour IntelliSense pour les standards web et introduit les nouvelles fonctionnalités suivantes :
- Meilleure mise en forme du modèle client. L’éditeur HTML n’analyse plus ni ne met en forme la syntaxe des doubles accolades {{...}}. Par conséquent, nous ne marquons pas le contenu comme étant du code HTML non valide ni essayons de le mettre en forme en HTML. Ceci est idéal pour Angular, Handlebars, Mustache et d’autres syntaxes de modèle utilisant des doubles accolades.
- Prise en charge des éléments personnalisés, des éléments Polymer et des attributs.
Nous ne validons plus les attributs inconnus pour les éléments personnalisés, car il peut y avoir de nombreuses balises personnalisées dans différents frameworks. Les éléments inconnus ne sont plus soulignés avec des lignes rouges ondulées. - Info-bulles d’élément HTML. Nous fournissons maintenant des info-bulles pour les éléments HTML dans l’éditeur.
- Prise en charge de #region. L’éditeur HTML prend désormais en charge le pliage de région. Vous pouvez également utiliser un extrait de code pour entourer la sélection actuelle.
- Correction de fenêtre d’affichage pour l’éditeur LESS. Dans l’éditeur LESS, @viewport n’affiche plus d’avertissement de vérification.
- Davantage d’extraits de code. Nous fournissons maintenant davantage d’extraits de code pour faciliter votre expérience de développement.
- Synchronisation automatique de CSS. L’enregistrement du fichier CSS ou sa modification en externe (par exemple, avec un compilateur LESS/SASS) entraîne le rechargement de l’intégralité du fichier CSS dans le navigateur. Si le fichier ne peut pas être synchronisé automatiquement, Ctrl+S entraîne le rechargement automatique sans avoir à actualiser les navigateurs liés (Ctrl+Alt+Entrée). Vous pouvez désactiver cette fonctionnalité dans la barre d’outils.
Azure WebJobs
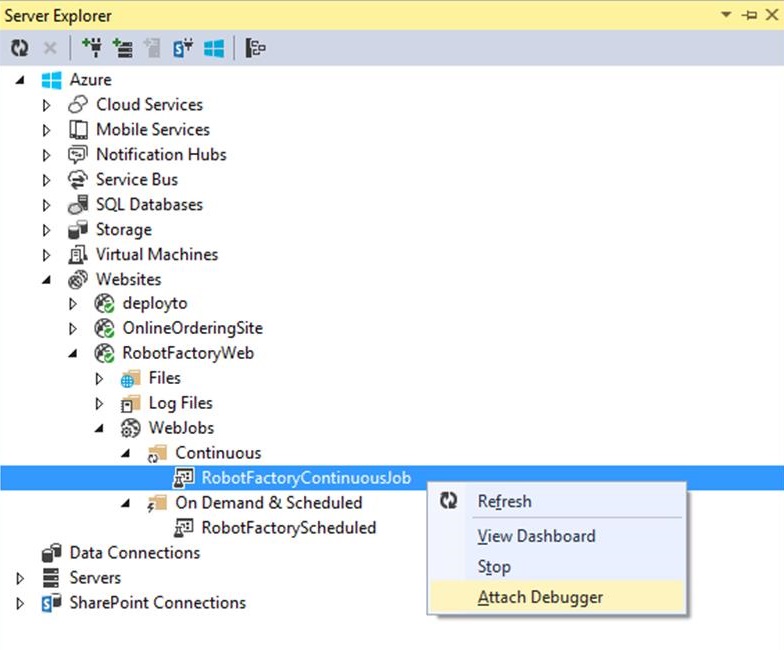
Dans Visual Studio 2013 Update 4, nous avons publié des nouvelles fonctionnalités qui facilitent la génération, le déploiement et le débogage d’Azure WebJobs. Par ailleurs, vous pouvez ajouter un traitement en arrière-plan aux sites web Azure. Nous représentons désormais les WebJobs sous forme de nœuds dans l’Explorateur de serveurs Visual Studio. Vous pouvez donc définir un lien direct aux tableaux de bord WebJobs pour voir vos WebJobs actifs. Vous pouvez également utiliser l’Explorateur de serveurs pour démarrer et arrêter des travaux continus, et exécuter des travaux à la demande ou planifiés. Nous avons également activé le débogage à distance en un clic des WebJobs continus. Si vous devez voir comment votre WebJob continu traite les files d’attente entrantes ou les messages blob, vous pouvez parcourir votre code pendant qu’il s’exécute dans le cloud.

Kit de développement logiciel (SDK) WebJobs
Le SDK WebJobs est préinstallé dans les modèles de projet WebJob Azure. Comme précédemment, vous pouvez créer un projet WebJob en utilisant le modèle de projet WebJob Azure.
ASP.NET MVC 5.2.2
Nous avons mis à jour les packages de modèles pour utiliser ASP.NET MVC 5.2.2. Cette version n’a pas de nouvelles fonctionnalités ni de correctifs de bogues dans MVC. Nous avons effectué un changement dans les Pages web pour une amélioration significative des performances et avons mis à jour tous les autres packages dépendants pour qu’ils dépendent de cette nouvelle version des Pages web.
API Web ASP.NET 5.2.2
Dans cette version, nous avons fait un changement de dépendances pour Json.Net 6.0.4. Cette version n’a pas d’autres nouvelles fonctionnalités ni de nouveaux correctifs de bogues dans l’API Web. Nous avons ensuite mis à jour tous les autres packages dépendants dont nous sommes propriétaires pour qu’ils dépendent de cette nouvelle version de l’API Web.
API Web ASP.NET OData version bêta 5.3.1
Pour plus d’informations sur la version bêta 5.3.1 de l’API Web ASP.Net OData, consultez Nouveautés de l’API Web ASP.NET OData 5.3.
SignalR 2.1.2
Nous avons mis à jour les packages de modèles pour utiliser SignalR 2.1.2. Pour plus d’informations, consultez SignalR 2.1.2.
Package Microsoft Owin 3.0
Nous avons mis à jour les packages de modèles pour qu’ils utilisent les packages NuGet Microsoft Owin 3.0. Pour plus d’informations, consultez Documentation Katana.
Application Insights
Avec Update 4, l’application Outils Application Insights pour Visual Studio offre des améliorations de performances et des correctifs de bogues supplémentaires. Elle est entièrement compatible avec les projets qui utilisaient Application Insights dans le cadre de Visual Studio 2013.3. Voici ce que cette mise à jour comprend :
- Intégration fluide au workflow de publication sur un site web Azure
- Amélioration de l’intégration de la solution et de la détection de projet. (Par exemple, Application Insights n’est plus inclus dans les projets non pris en charge comme Python.)
Pour plus d’informations sur les changements des données Application Insights dans le portail Azure Preview, consultez Configurer Application Insights pour votre site web ASP.NET
Renouvellement des licences de développeur
15 jours avant la date d’expiration de votre licence de développeur, une nouvelle notification s’affiche dans le hub de notification. Cliquez sur la notification quand vous êtes prêt à renouveler votre licence, puis sur J’accepte dans la fenêtre de renouvellement. Vous devez avoir une connexion Internet pour renouveler votre licence. Une fois votre licence expirée, vous ne pouvez pas déboguer ou déployer vos applications du Windows Store, ni ouvrir les concepteurs XAML ou HTML.
Gestion des versions
Améliorez le processus de gestion de la mise en production de votre application. Déployez votre application dans un environnement spécifique pour chaque étape distincte. Gérez les étapes du processus avec des approbations pour chaque étape.
Vous pouvez créer des modèles de mise en production qui utilisent des agents de déploiement pour déployer votre application, ou créer des modèles de mise en production qui utilisent Windows PowerShell, Windows PowerShell Desired State Configuration (DSC) ou Chef. Pour déterminer le type de mise en production à configurer, des termes ont été ajoutés à l’interface utilisateur pour que vos choix soient plus clairs : basé sur un agent ou vNext (sans agent). Cela vous aide à identifier les environnements et composants appropriés pour vos modèles de mise en production et chemins de mise en production.
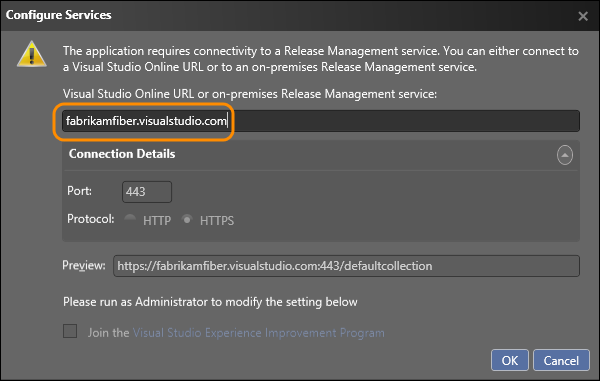
Utiliser le service Release Management pour Visual Studio Team Services
Vous pouvez maintenant configurer un pipeline de mise en production depuis l’archivage jusqu’au déploiement sans avoir à installer et gérer un serveur Release Management local. Utilisez le service Release Management pour Visual Studio Team Services afin de configurer votre mise en production. (Ce service est en préversion.)
À partir de votre client Release Management, connectez-vous à votre compte Visual Studio Team Services. Créez une définition de mise en production pour votre application à partir du client RM. Quand vous publiez votre application sur chaque phase, le service Release Management est utilisé.

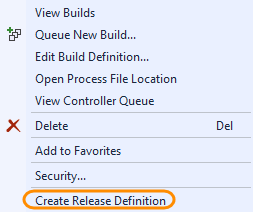
Mise en production dans Azure à partir de Visual Studio
Vous pouvez maintenant créer une définition de mise en production directement à partir de l’IDE Visual Studio en utilisant Release Management comme service avec un compte Visual Studio Team Services. Vous devez utiliser un abonnement Azure pour faire le déploiement sur vos machines virtuelles Azure avec cette définition de mise en production. Pour plus d’informations, consultez Déployer en continu sur Azure.

Utiliser des étiquettes quand vous déployez sur un environnement
Vous pouvez désormais utiliser des étiquettes avec les serveurs dans vos environnements Azure ou standard quand vous déployez sans agent. Par exemple, si vous avez plusieurs serveurs web dans votre environnement, vous pouvez tous leur affecter la balise WebServer. Configurez vos actions de déploiement pour vos étiquettes. Quand une phase est déployée, ces actions sont effectuées sur les serveurs qui comportent cette balise. Ainsi, il vous suffit de créer l’ensemble d’actions une seule fois pour plusieurs serveurs.
Par ailleurs, vous pouvez basculer entre l’ordre de déploiement parallèle et séquentiel avec les étiquettes.
Accès aux variables système pour vos séquences ou scripts de déploiement
À la demande des utilisateurs, vous pouvez désormais accéder aux variables système comme aux autres variables de configuration, et les utiliser dans votre modèle de mise en production en cas de déploiement sans agent. Vous n’avez plus besoin de les coder en dur.
Variables prises en charge :
- Répertoire de build
- Numéro de build (pour le composant dans la mise en production)
- Définition de build (pour le composant)
- URL TFS (pour le composant)
- Projet d’équipe (pour le composant)
- Étiquette (pour le serveur qui exécute l’action)
- Chemin d’application (chemin de destination où le composant est copié)
- Environnement (pour l’étape)
- Étape
- ID de mise en production
- Nom de la version.
Réduire l’utilisation des fichiers de configuration pour déployer vos builds
Si vous déployez sans utiliser d’agent, vous pouvez maintenant configurer des variables de configuration pour votre mise en production sur les niveaux suivants : global, serveur, composant, action. Cette flexibilité supplémentaire signifie que vous n’avez plus besoin de gérer les fichiers de configuration avec votre build. Si les variables ont le même nom, la valeur est déterminée en fonction de cet ordre de priorité : action, composant, serveur, global. (L’action a la priorité la plus élevée pour remplacer les autres valeurs).
Intervention manuelle pour un chemin de mise en production
Vous pouvez maintenant ajouter des étapes manuelles à une phase dans n’importe quel chemin de mise en production, même si vous déployez sans agent. Ajoutez une activité d’intervention manuelle dans votre séquence de déploiement. Quand la notification est déclenchée dans cette séquence, le déploiement se met en pause et vous pouvez exécuter des étapes manuelles avant de continuer avec le reste de l’automatisation pour le chemin de mise en production.
Chutes de build stockées sur des serveurs TFS
Si vous avez configuré votre définition de build pour copier la sortie de build sur le serveur et non un chemin UNC, vous pouvez maintenant utiliser ces builds stockées sur le serveur si vous déployez votre application sans agent.
Déployer à partir d’une chute de build en utilisant un chemin UNC partagé
Vous pouvez désormais utiliser Release Management pour déployer sur des serveurs en utilisant des chutes de build situées sur un chemin UNC partagé. Vous pouvez déployer seulement si le serveur cible et le serveur Release Management ont accès au chemin UNC partagé, et que vous déployez votre application sans agent de déploiement.
Améliorations de la convivialité
Vous pouvez maintenant sélectionner des serveurs et des composants dans la liste déroulante dans l’action pour tous les types de modèles de mise en production. Par ailleurs, vous pouvez donner des noms conviviaux aux actions pour faciliter leur identification.
Combiner et associer des environnements Azure et standard
Auparavant, pour un chemin de mise en production déployé sur des serveurs sans agent, chaque phase du chemin pouvait seulement utiliser tous les environnements Azure ou tous les environnements standard. Vous pouvez maintenant combiner et associer vos environnements. Par exemple, votre phase de test peut être déployée sur un environnement Azure, mais votre phase de production est déployée sur des serveurs de production locaux avec des environnements standard.
Tester
Déterminer rapidement si un cas de test appartient à d’autres suites de tests
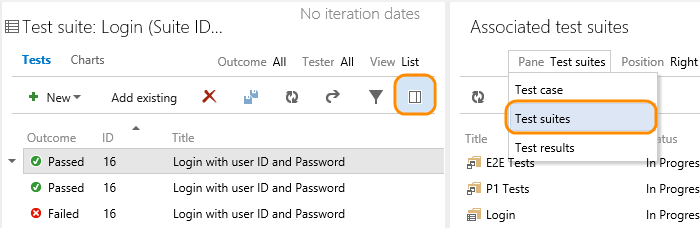
Comme les cas de test peuvent appartenir à plusieurs suites de tests, vous devez vérifier s’il existe d’autres suites de test associées avant de faire des changements dans un cas de test. Vous pouvez maintenant voir rapidement toutes les suites de tests associées à un cas de test.

Voir les résultats de test récents pour un cas de test
Consultez rapidement l’historique des résultats de test pour un cas de test afin de voir s’il a réussi ou échoué récemment. Sélectionnez simplement le cas de test, consultez le volet Détails et choisissez les résultats des tests.
Graphiques légers en temps réel pour afficher l’état des tests
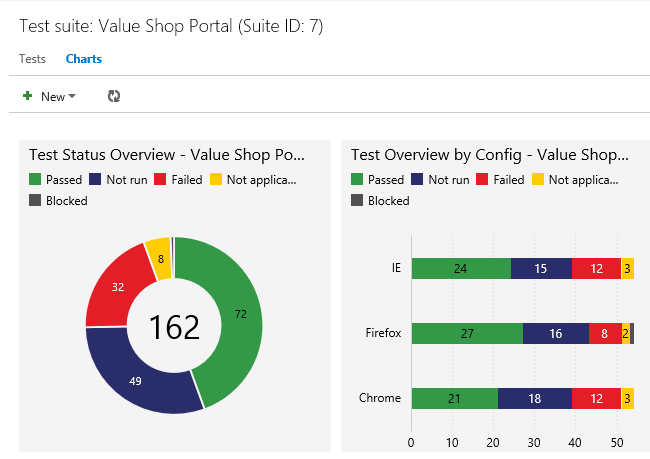
Vous pouvez maintenant créer des graphiques d’instantanés et de tendances pour les cas de test à partir de l’onglet Graphiques dans le hub de test. Vous pouvez également créer des graphiques d’instantanés pour les résultats des tests. Épinglez ces graphiques à votre page d’accueil pour que votre équipe puisse voir l’état des tests.

Pour obtenir des exemples de graphiques et plus d’informations, consultez Suivre vos résultats de test.
Filtrer par étiquettes dans le hub de test
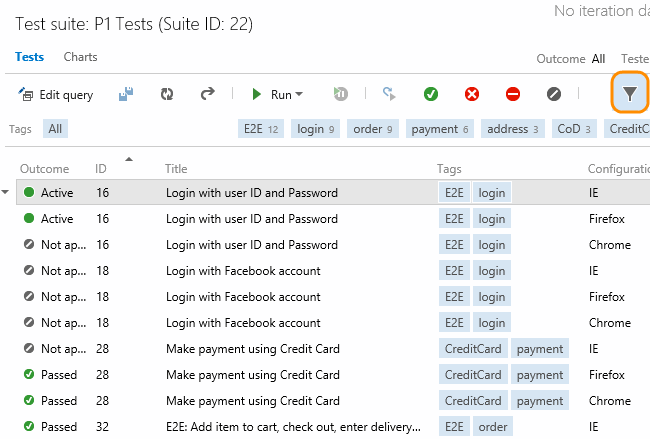
Balisez les cas de test dans une suite à l'aide d'une balise de votre choix importante à vos yeux. Par exemple, balisez tous les tests liés à la connexion pour pouvoir les réexécuter si un bogue est résolu pour la page de connexion. Ensuite, vous pouvez filtrer sur cette balise à partir du concentrateur de test. Vous pouvez ajouter et modifier des balises quand vous modifiez un cas de test, ou bien les modifier en bloc dans l'affichage de grille.

Gestion de version
Révisez et fusionnez le code avec des demandes de tirage Git
Les demandes de tirage sont un composant essentiel du workflow de développement dans Git. Désormais, les développeurs peuvent utiliser des demandes de tirage pour réviser et fusionner leur code. Les demandes de tirage permettent aux développeurs travaillant dans des branches d’obtenir des commentaires sur leurs changements de la part d’autres développeurs avant d’ajouter leur code dans la branche principale. Tout développeur participant à la révision peut voir les changements du code, laisser des commentaires dans le code et approuver avec un « pouce vers le haut ».
Planifier et suivre le travail
Les nombreuses petites améliorations apportées à Team Foundation Server (TFS) avec Update 4 vous permettent d’utiliser plus facilement nos outils pour faire votre travail plus rapidement.
Visualiser les tendances et agréger les valeurs de champ
La création de graphique basé sur les requêtes inclut désormais les graphiques de tendances : Aire empilée, Aire et Ligne. Vous pouvez visualiser les tendances sur une semaine, deux semaines ou quatre semaines. En plus du nombre de champs, vous pouvez désormais additionner une valeur de champ sur plusieurs éléments de travail renvoyés dans une requête de liste plate. Ces nouveaux types de graphique peuvent aussi être épinglés à vos pages d’accueil.
Réorganiser rapidement les éléments de backlog
Si vous avez un grand backlog, il est difficile de faire un glisser-déposer des éléments vers une autre position. Le menu contextuel des éléments de backlog contient désormais des options permettant de déplacer un élément directement en haut ou vers une position spécifique dans le backlog. Avec ce changement, nous avons supprimé le champ de suivi de la priorité du backlog dans les formulaires d’élément de travail des modèles de processus TFS par défaut.
Prise en charge du mode plein écran pour les vues de backlog, les tableaux, les requêtes
Si vous effectuez des présentations quotidiennes ou que vous consultez des grands backlogs, il est utile de pouvoir optimiser l’espace de l’écran pour voir un grand nombre d’éléments à la fois. Vous pouvez maintenant masquer tout le chrome dans l’interface utilisateur et avoir des vues en plein écran du backlog et des tableaux. Le bouton bascule permettant d’entrer en mode plein écran fonctionne pour toutes les pages sous les onglets Backlogs et Requêtes du hub de travail. Appuyez sur Échap pour revenir à la vue de l’élément de travail complet.
Prise en charge du mode plein écran pour tous les champs HTML/de texte enrichi
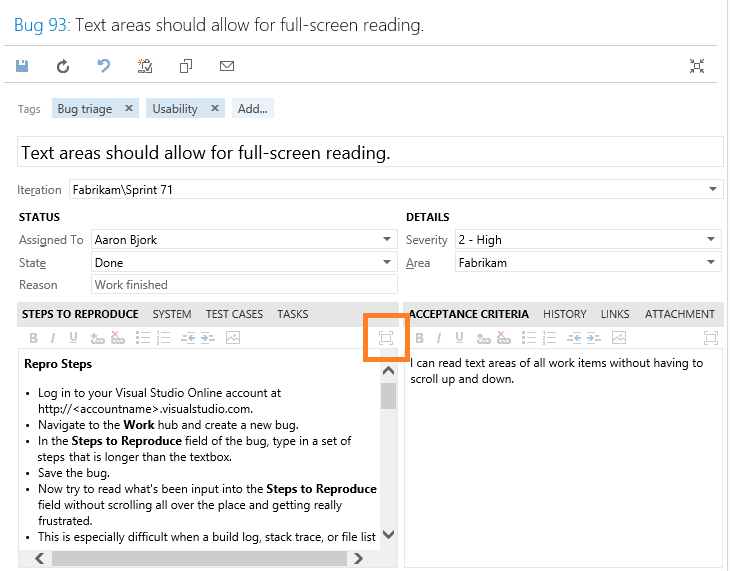
Vous pouvez désormais passer en mode plein écran pour les champs de texte enrichi afin d’améliorer la lisibilité et l’utilisation. Par exemple, le champ Étapes à reproduire peut être agrandi comme illustré ci-dessous. Le bouton fait basculer la zone de texte entre le mode plein écran et la vue d’élément de travail. Appuyez sur Échap pour revenir à la vue de l’élément de travail complet.

Meilleure expérience de triage
Pour améliorer l’expérience de triage quand vous passez en revue les résultats de la requête, vous pouvez revenir à la requête en appuyant sur Alt+Q. Cela vous permet de garder votre position dans la requête.
Attribuer des éléments de backlog à des itérations dans les vues hiérarchiques
Dans les vues hiérarchiques, vous pouvez maintenant attribuer des éléments du backlog de produit aux itérations avec un glisser-déposer.
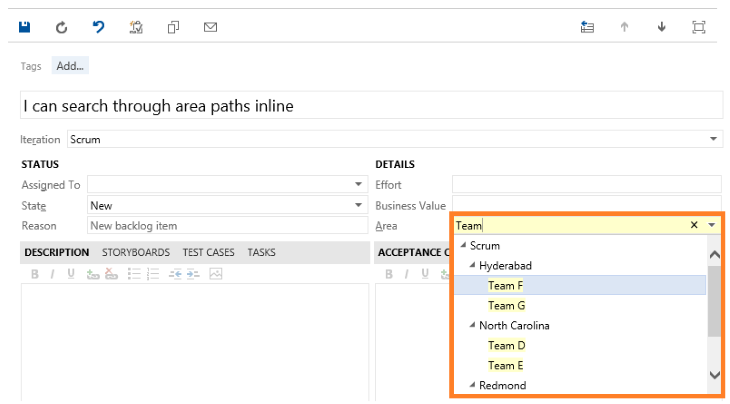
Recherche en ligne pour les champs de zone et d’itération à partir du formulaire d’élément de travail
Il est souvent nécessaire de changer la zone et/ou le chemin d’itération pendant le triage ou l’attribution d’éléments de travail. La recherche du chemin souhaité dans les grandes arborescences profondément imbriquées peut être difficile. Avec la recherche en ligne, les valeurs qui correspondent à ce que vous tapez sont instantanément mises en surbrillance. Par exemple, tapez Équipe pour mettre en surbrillance toutes les entrées de chemin qui contiennent le mot Équipe dans leur nom.

Ouvrir rapidement les liens hypertexte
Si vous avez des liens hypertexte définis dans un champ HTML, appuyez sur la touche Ctrl et cliquez sur le lien. Auparavant, le processus était en deux étapes : cliquer sur le lien, puis cliquer sur la commande « Accéder à... » en haut de la zone de texte.
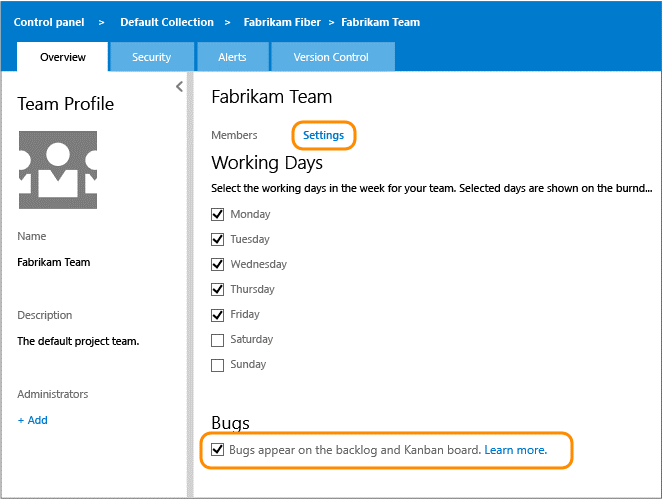
Les équipes peuvent désormais suivre les bogues dans leur backlog
Les équipes ont désormais une plus grande flexibilité pour faire le suivi des bogues. Les projets d’équipe créés avec le modèle de processus Scrum incluent le suivi de bogues dans le backlog, mais les autres modèles de processus ne le font pas. Chaque équipe peut voir les bogues avec le backlog de produit ou ne pas les inclure.

Pour plus d’informations sur l’ajout des bogues au tableau des tâches, consultez Ajouter un type d’élément de travail à un backlog et un tableau.
Améliorations du formulaire d’élément de travail
Suivez le travail et partagez des informations plus facilement avec certaines des nouvelles fonctionnalités listées ci-dessous et mises en surbrillance dans le formulaire d’élément de travail illustré.
- Envoyez un message électronique déjà mis en forme directement depuis le formulaire d'élément de travail à l'aide de l'icône de nouveau message.
- Revenez directement au résultat de requête d’origine. Si vous voulez utiliser le clavier, appuyez sur Alt+Q. Vous pouvez également utiliser le bouton Précédent du navigateur pour le même résultat. Cela vous permet de garder votre position dans la requête.
- Passez en mode plein écran à partir de toutes les requêtes et de tous les éléments de travail. Cliquez simplement sur la commande de la barre d’outils pour supprimer tout le chrome et optimiser votre surface d’écran.
- Ouvrez un élément de travail dans un nouvel onglet du navigateur avec la commande du menu contextuel des résultats de requête.
- L’opération de copier-coller des résultats de requête met désormais bien mieux en forme les résultats pour pouvoir les coller dans un e-mail ou un document.
Plus d’éléments dans votre tableau Kanban
Il n’y a plus de limite stricte sur le nombre d’éléments dans la première et la dernière colonne du tableau Kanban. Vous pouvez maintenant configurer cette limite pour avoir jusqu’à 999 éléments.
Moyen plus simple de lier les éléments de travail
Dans Visual Studio, il y a toujours eu une boîte de dialogue pour rechercher l’élément de travail que vous voulez lier, mais avec Team Web Access, vous pouvez uniquement taper l’ID d’élément de travail pour le trouver. Avec Update 4, vous obtenez une boîte de dialogue similaire pour rechercher l’élément de travail que vous voulez lier. Vous pouvez exécuter une requête existante ou rechercher l’élément de travail à partir de son titre.
Changements de nom de niveau d’accès et accès aux fonctionnalités
Avec Update 4, tous les niveaux d’accès ont été renommés. Les nouveaux noms correspondent aux mêmes noms que ceux utilisés pour les licences Visual Studio Team Services.
- Partie prenante (précédemment Limité)
- De base (précédemment Standard)
- Avancé (précédemment Complet)
Avec ce changement, nous avons amélioré la prise en charge de l’ensemble de fonctionnalités de l’accès de partie prenante. Les parties prenantes ont accès à la page d’accueil du projet et à la plupart des fonctionnalités liées au « travail ». Cela comprend, mais pas seulement, la possibilité de voir le backlog, d’ajouter et de modifier des éléments, et d’exécuter des requêtes d’élément de travail.
N’importe quel nombre d’utilisateurs peut être attribué à une licence de partie prenante gratuitement. Vous trouverez plus de détails ici.
Outils de base de données Microsoft SQL Server pour Visual Studio
Les outils de base de données Microsoft SQL Server pour Visual Studio ont ajouté les fonctionnalités suivantes pour Update 4 :
- Prise en charge de SQL Server 2014.
- La comparaison de schémas prend en charge MSBuild avec la sortie texte et XML.
- Prise en charge de l’authentification basée sur des jetons pour le nœud Azure SQL Database dans l’Explorateur de serveurs. Cela comprend les comptes Microsoft et les comptes d’organisation.
- À partir du portail Azure Preview pour les bases de données Microsoft Azure SQL, vous pouvez maintenant ouvrir le schéma de base de données directement dans Visual Studio.
- Extensibilité pour l’analyse de code statique.
- Filtrage de la grille de données modifiable.
- Enregistrez vos paramètres de comparaison de données dans un fichier (.dcmp).
- Des actions supplémentaires sont disponibles quand vous vous connectez à l’éditeur TSQL.
- Les outils PDW font désormais partie de Visual Studio Express 2013 pour Windows Desktop
Autres changements : correctifs de bogues et problèmes connus
Pour obtenir une description complète des améliorations technologiques, des correctifs de bogues et des problèmes connus de cette version, consultez l’article de la base de connaissances pour Visual Studio 2013 Update 4.
Versions associées
Azure SDK 2.5
Cette version fournit des outils nouveaux et améliorés pour le développement Azure avec Visual Studio 2013 Update 4 et maintenant Visual Studio 2015 Preview, notamment les outils Azure Resource Manager, les outils HDInsight et la possibilité de gérer Azure WebJobs à partir de l’Explorateur de serveurs. Pour plus d’informations sur cette version, consultez les notes de publication d’Azure SDK 2.5.
Téléchargez Azure SDK 2.5 maintenant.
Team Explorer Everywhere 2013 Update 2
TEE 2013 Update 2 améliore le stockage des informations d’identification par TEE, ce qui facilite grandement la connexion à Visual Studio Team Services. Par ailleurs, cette version ajoute la possibilité de parcourir les dépôts Git dans TEE.
Téléchargez TEE 2013 Update 2 maintenant.
Outils Visual Studio pour Unity (VSTU) 2.0 Preview
VSTU est le module complémentaire Visual Studio gratuit de Microsoft qui offre une expérience de programmation et de débogage enrichie pour utiliser les outils de jeu et la plateforme Unity. VSTU 2.0 Preview ajoute la prise en charge de Visual Studio 2015 Preview. Nous avons également ajouté une meilleure visualisation des objets dans les fenêtres espion et locales.
Versions récentes
2.0 VSTU - Pour plus d’informations sur cette version, consultez Nouveautés de VSTU.
1.9.1 VSTU - Pour plus d’informations sur les nouvelles fonctionnalités et les correctifs de bogues, consultez ce billet de blog.
1.9.2 VSTU - Pour plus d’informations sur les fonctionnalités mineures et les correctifs de bogues, consultez ce journal des modifications.
Pour commencer à utiliser la dernière version de VSTU, téléchargez les outils à partir de la galerie Visual Studio : VSTU pour Visual Studio 2013, VSTU pour Visual Studio 2012 et VSTU pour Visual Studio 2010.
SDK Kinect pour Windows 2.0 RTW
Le SDK Kinect pour Windows 2.0 RTW contient les détails suivants pour cette version :
- Le SDK Kinect pour Windows 2.0 contient plus de 200 améliorations et mises à jour de la préversion du SDK. Le SDK est en téléchargement gratuit et aucun frais n’est facturé pour les licences d’exécution des applications commerciales développées avec le SDK.
- Possibilité de développer des applications Kinect pour le Windows Store. Avec la disponibilité commerciale du SDK 2.0, vous pouvez développer et déployer des applications Kinect v2 dans le Windows Store pour la première fois. L’accès au Windows Store vous permet d’atteindre des millions de clients potentiels pour vos solutions d’entreprise et de consommation.
- Disponibilité de l’adaptateur Kinect pour Windows à 49,99 USD, qui vous permet de connecter un capteur Kinect pour Xbox One à des PC et tablettes équipés de Windows 8.0 et 8.1. Désormais, les développeurs peuvent utiliser leur capteur Kinect pour Xbox One existant afin de créer des solutions Kinect v2, et les consommateurs peuvent expérimenter des applications Kinect v2 sur leur ordinateur en utilisant le capteur Kinect pour Xbox One qu’ils ont déjà. L’adaptateur est disponible sur plus d’une quarantaine de marchés.
Téléchargez le kit de développement logiciel Kinect pour Windows maintenant.
Outils Visual Studio pour Apache Cordova CTP3
Anciennement appelé « Applications hybrides multi-appareils pour Visual Studio », les Outils Visual Studio pour Apache Cordova facilitent la création, le débogage et le test d’applications multiplateformes ciblant Android, iOS, Windows et Windows Phone à partir d’un projet Visual Studio simple.
CTP3 inclut les améliorations suivantes par rapport à CTP2 :
- Mise à jour au moment de l’enregistrement pour Ripple : pas besoin de regénérer !
- Possibilité de déboguer une version iOS de votre application directement à partir de Visual Studio quand elle est déployée sur le simulateur iOS ou sur un appareil connecté sur un Mac
- Amélioration de la sécurité et simplification de la configuration pour l’agent de build iOS distant inclus
- Amélioration de l’expérience de gestion des plug-ins qui comprend la prise en charge de l’ajout de plug-ins personnalisés à votre projet à partir de Git ou du système de fichiers
- Prise en charge d’Apache Cordova 4.0.0
Outils de développement Office pour Visual Studio 2013 – Mise à jour de novembre 2014
Cette version comprend les nouveaux outils d’API Office 365. Les nouveaux outils facilitent le développement des applications qui se connectent aux API Office 365. Cliquez sur Ajouter->Service connecté dans le menu contextuel du projet. La boîte de dialogue vous guide tout au long du processus de création de l’entrée d’application dans Azure Active Directory, et ajoute les références et la configuration appropriées dans votre solution. L’outil prend en charge la plupart des types de projet dans Visual Studio 2013, ASP.NET MVC, ASP.NET Web Forms, WPF, Windows Forms, les applications universelles, Apache Cordova et Xamarin.
Outils de développement Office pour Visual Studio 2013 maintenant.
TypeScript 1.3
TypeScript 1.3, disponible en téléchargement séparé pour Visual Studio 2013 Update 4, ajoute l’accès protégé des membres et les types tuple, ce qui permet d’avoir des modèles orientés objets naturels et des types de tableau plus précis.
Pour en savoir plus sur TypeScript 1.3 et le télécharger, consultez Annonce de TypeScript 1.3.
Visual Studio Community 2013
Visual Studio Community 2013 est une nouvelle édition qui vous permet de libérer toute la puissance de Visual Studio pour développer des solutions multiplateformes. Créez des applications dans un IDE unifié. Obtenez des extensions Visual Studio qui incorporent de nouveaux langages, fonctionnalités et outils de développement dans cet IDE. Les extensions Visual Studio sont disponibles à partir de la galerie Visual Studio. En savoir plus sur Visual Studio Community 2013.
Téléchargez Visual Studio Community 2013 maintenant.