Tutoriel : Bien démarrer avec le framework web Django dans Visual Studio
Django est une infrastructure Python de haut niveau conçue pour assurer un développement Web rapide, sécurisé et évolutif. Ce didacticiel explore l’infrastructure Django dans le contexte des modèles de projet. Visual Studio fournit les modèles de projet pour simplifier la création d’applications web basées sur Django.
Dans ce tutoriel, vous allez apprendre à :
- Créer un projet Django de base dans un dépôt Git à l’aide du modèle « Projet web Django vide » (étape 1).
- Créer une application Django d’une page et afficher cette page à l’aide d’un modèle (étape 2).
- Prendre en charge les fichiers statiques, ajouter des pages et utiliser l’héritage du modèle (étape 3).
- Utiliser le modèle Projet web Django pour créer une application de plusieurs pages et une conception réactive (étape 4).
- Authentifier les utilisateurs (étape 5).
Prerequisites
- Visual Studio 2017 ou ultérieur sur Windows avec les options suivantes :
- La charge de travail Développement Python (onglet Charge de travail dans le programme d’installation). Pour obtenir des instructions, consultez Installer la prise en charge de Python dans Visual Studio.
- Git pour Windows et Extension GitHub pour Visual Studio sous l’onglet Composants individuels sous Outils de code.
- Visual Studio 2022 sur Windows avec les options suivantes :
- La charge de travail Développement Python (onglet Charge de travail dans le programme d’installation). Pour plus d’instructions, consultez Installer la prise en charge de Python dans Visual Studio.
- Git pour Windows dans l’onglet Composants individuels sous Outils de code.
Les modèles de projet Django incluent également des versions antérieures de Python Tools pour Visual Studio. Les détails du modèle peuvent différer de ce qui est abordé dans ce didacticiel (en particulier par rapport aux versions antérieures de l’infrastructure Django).
Le développement Python n’est actuellement pas pris en charge dans Visual Studio pour Mac. Sur Mac et Linux, utilisez l’extension Python dans Visual Studio Code.
« Projets Visual Studio » et « Projets Django »
Dans la terminologie de Django, un « projet Django » possède plusieurs fichiers de configuration au niveau du site, ainsi qu’une ou plusieurs « applications ». Pour créer une application web complète, vous pouvez déployer ces applications sur un hôte web. Un projet Django peut contenir plusieurs applications, et la même application peut se trouver dans plusieurs projets Django.
Un projet Visual Studio peut contenir le projet Django, ainsi que plusieurs applications. Chaque fois que ce didacticiel fait simplement référence à un « projet », il s’agit du projet Visual Studio. Lorsqu’il fait référence à la partie « projet Django » de l’application web, il s’agit spécifiquement d’un « projet Django ».
Au cours de ce didacticiel, vous allez créer une solution Visual Studio unique contenant trois projets Django distincts. Chaque projet contient une application Django unique. Vous pouvez basculer facilement entre différents fichiers pour effectuer des comparaisons, en conservant les projets dans la même solution.
Étape 1-1 : créer un projet et une solution Visual Studio
Lorsque vous travaillez avec Django à partir de la ligne de commande, vous commencez généralement un projet en exécutant la commande django-admin startproject <project_name>. Dans Visual Studio, le modèle « Projet web Django vide » fournit la même structure dans un projet et dans une solution Visual Studio.
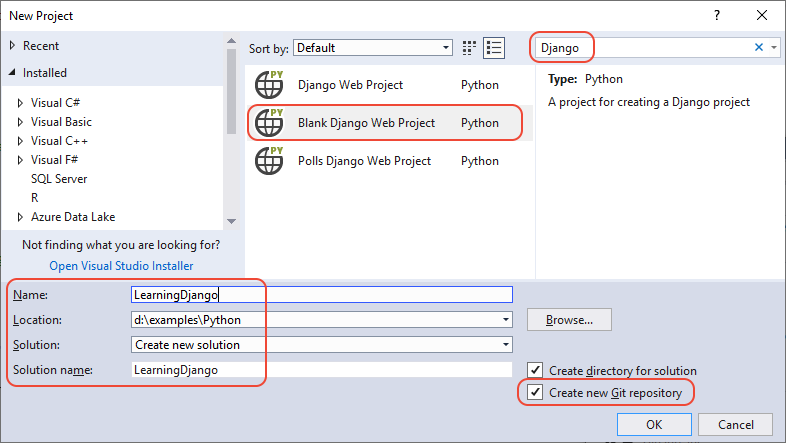
Dans Visual Studio, sélectionnez Fichier>Nouveau>Projet, recherchez « Django », puis sélectionnez le modèle Projet web Django vide. (Le modèle se trouve également sous Python>Web dans la liste de gauche.)

Dans les champs en bas de la boîte de dialogue, entrez les informations suivantes (comme indiqué dans le graphique précédent), puis sélectionnez OK :
- Nom : définissez le nom du projet Visual Studio sur BasicProject. Par défaut, ce nom est également utilisé pour le projet Django.
- Emplacement : spécifiez un emplacement où créer la solution et le projet Visual Studio.
- Solution : laissez l’option Créer une solution par défaut pour ce contrôle.
- Nom de la solution : valeur LearningDjango, qui convient pour la solution en tant que conteneur pour plusieurs projets de ce tutoriel.
- Créer un répertoire pour la solution : laissez cette option activée (par défaut).
- Créez un référentiel Git : sélectionnez cette option (qui est clairement par défaut), afin que Visual Studio crée un référentiel Git local lorsqu’il crée la solution. Si vous ne voyez pas cette option, exécutez le programme d’installation de Visual Studio et ajoutez Git pour Windows et Extension GitHub pour Visual Studio sous l’onglet Composants individuels sous Outils de code.
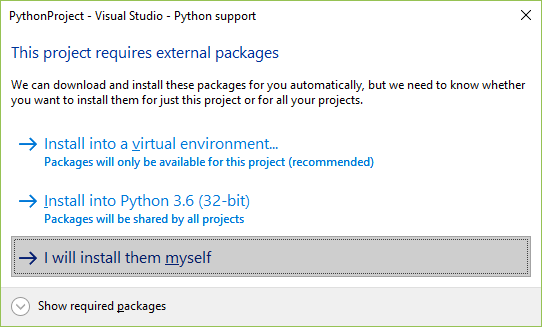
Au bout d’un moment, Visual Studio affiche une boîte de dialogue indiquant Des packages externes sont nécessaires pour ce projet (voir plus bas). Cette boîte de dialogue s’affiche, car le modèle inclut un fichier requirements.txt référençant le dernier package Django 1.x. (Sélectionnez Afficher les packages requis pour voir les dépendances exactes.)

Sélectionnez l’option I will install them myself. Vous créez brièvement l’environnement virtuel pour vous assurer qu’il est exclu du contrôle de code source. (Vous pouvez toujours créer l’environnement à partir de requirements.txt.)
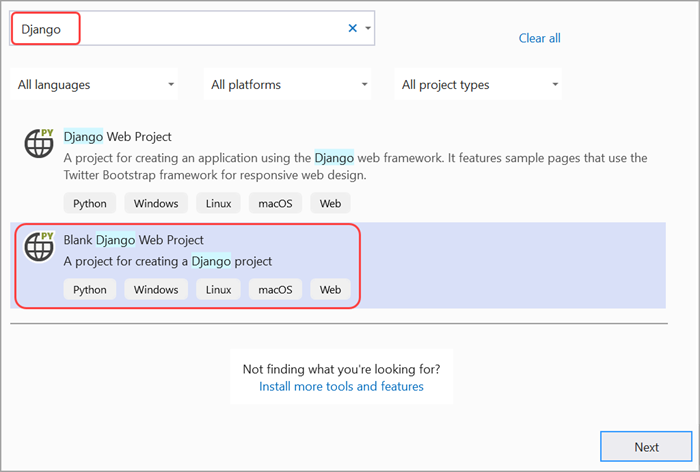
Dans Visual Studio, sélectionnez Fichier>Nouveau>Projet, recherchez « Django », puis sélectionnez le modèle Projet web Django vide et sélectionnez Suivant.

Entrez les informations suivantes, puis sélectionnez Créer :
- Nom de projet : définissez le nom du projet Visual Studio sur BasicProject. Par défaut, ce nom est également utilisé pour le projet Django.
- Emplacement : spécifiez un emplacement où créer la solution et le projet Visual Studio.
- Solution : laissez l’option par défaut Créer une nouvelle solution pour ce contrôle.
- Nom de la solution : affectez la valeur LearningDjango, qui convient pour la solution en tant que conteneur pour plusieurs projets de ce tutoriel.
Étape 1-2 : examiner les contrôles Git et publiez sur un référentiel distant
Étant donné que vous avez sélectionné Créer un dépôt Git dans la boîte de dialogue Nouveau projet, le projet est déjà validé par le contrôle de code source local à la fin du processus de création. À cette étape, vous vous familiarisez avec les contrôles Git de Visual Studio et la fenêtre Team Explorer dans laquelle vous travaillez avec le contrôle de code source.
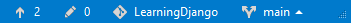
Examinez les contrôles Git dans le coin inférieur de la fenêtre principale de Visual Studio. De gauche à droite, ces contrôles montrent les validations inactives, les modifications non validées, le nom du référentiel et la branche actuelle :

Note
Si vous ne sélectionnez pas Créer un référentiel Git dans la boîte de dialogue Nouveau projet, les contrôles Git affichent seulement une commande Ajouter au contrôle de code source qui crée un référentiel local.

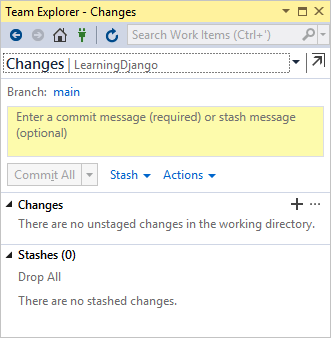
Lorsque vous sélectionnez le bouton Modifications, Visual Studio ouvre sa fenêtre Team Explorer à la page Modifications page. Étant donné que le projet nouvellement créé est déjà automatiquement validé dans le contrôle de code source, vous ne voyez pas de modifications en attente.

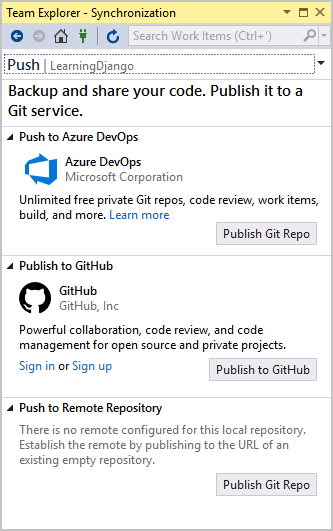
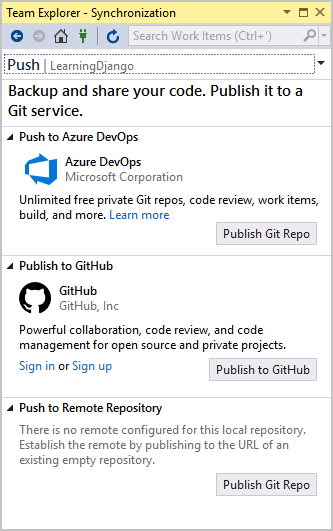
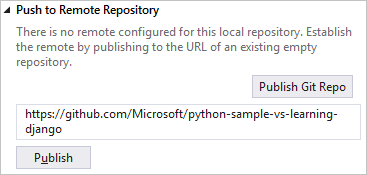
Dans la barre d’état de Visual Studio, sélectionnez le bouton des validations n’ayant pas fait l’objet d’un Push (flèche haut avec 2) pour ouvrir la page Synchronisation dans Team Explorer. Étant donné que vous avez uniquement un référentiel local, la page fournit des options simples pour publier le référentiel sur les différents référentiels à distance.

Vous pouvez choisir le service souhaité pour vos propres projets. Ce tutoriel montre comment utiliser GitHub. L’exemple de code terminé est conservé dans le dépôt Microsoft/python-sample-vs-learning-django.
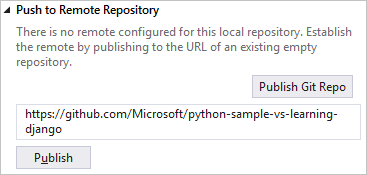
Lors de la sélection d’un des contrôles Publication, Team Explorer vous invite à obtenir plus d’informations. Par exemple, lors de la publication de l’exemple de ce didacticiel, le dépôt proprement dit a dû être créé en premier, auquel cas l’option Push sur le dépôt distant a été utilisée avec l’URL du dépôt.

Si vous n’avez pas de dépôt existant, les options Publier sur GitHub et Envoyer (push) sur Azure DevOps vous permettent d’en créer un directement dans Visual Studio.
Au cours de ce tutoriel, prenez l’habitude d’utiliser périodiquement les contrôles dans Visual Studio pour valider et envoyer des modifications. Ce tutoriel vous le rappellera aux endroits appropriés.
Conseil
Pour naviguer rapidement dans Team Explorer, sélectionnez l’en-tête (qui s’appelle Modifications ou Push dans les images ci-dessus) pour afficher un menu contextuel des pages disponibles.
Dans cette étape, vous allez vous familiariser avec les contrôles Git de Visual Studio et Team Explorer. Avec la fenêtre Team Explorer, vous allez utiliser le contrôle de code source.
Pour valider le projet dans votre contrôle de code source local :
- Sélectionnez la commande Ajouter au contrôle de code source dans le coin inférieur de la fenêtre principale de Visual Studio.
- Ensuite, sélectionnez l’option Git.
- À présent, vous accédez à la fenêtre Créer un dépôt Git, où vous pouvez créer et envoyer (push) un nouveau dépôt.

Après avoir créé un dépôt, un ensemble de nouveaux contrôles Git s’affiche en bas de page. De gauche à droite, ces contrôles montrent les validations n’ayant pas fait l’objet d’un Push, les modifications non validées, la branche actuelle et le nom du dépôt.

Sélectionnez le bouton Modifications Git. Visual Studio ouvre ensuite la page Modifications Git dans Team Explorer. Vous ne voyez pas de modifications en attente, car le projet nouvellement créé est déjà automatiquement validé dans le contrôle de code source.

Dans la barre d’état de Visual Studio, sélectionnez le bouton des validations n’ayant pas fait l’objet d’un Push (flèche haut avec 2) pour ouvrir la page Synchronisation dans Team Explorer. La page Synchronisation fournit des options simples pour publier le référentiel local sur différents référentiels distants.

Vous pouvez choisir un service quelconque pour vos projets. Ce tutoriel montre comment utiliser GitHub. L’exemple de code terminé est conservé dans le dépôt Microsoft/python-sample-vs-learning-django.
Lors de la sélection d’un des contrôles Publication, Team Explorer vous invite à obtenir plus d’informations. Par exemple, lors de la publication de l’exemple pour ce didacticiel, le dépôt proprement dit a dû être créé en premier, auquel cas l’option Push sur le dépôt distant a été utilisée avec l’URL du dépôt.

Si vous n’avez pas de dépôt existant, les options Publier sur GitHub et Envoyer (push) sur Azure DevOps vous permettent d’en créer un directement dans Visual Studio.
Au cours de ce tutoriel, prenez l’habitude d’utiliser périodiquement les contrôles dans Visual Studio pour valider et envoyer des modifications. Ce tutoriel vous le rappellera aux endroits appropriés.
Conseil
Pour naviguer rapidement dans Team Explorer, sélectionnez l’en-tête (qui s’appelle Modifications ou Push dans les images ci-dessus) pour afficher un menu contextuel des pages disponibles.
Question : Quels sont les avantages de l’utilisation du contrôle de code source dès le début d’un projet ?
Réponse : Le contrôle de code source dès le début, en particulier si vous utilisez également un dépôt distant, assure une sauvegarde hors site régulière de votre projet. Contrairement au maintien d’un projet sur un système de fichiers local, le contrôle de code source fournit un historique complet des modifications et permet de revenir facilement à un état antérieur d’un fichier individuel ou de tout le projet. L’historique des modifications aide à déterminer la cause des régressions (échecs de test). Quand plusieurs personnes travaillent sur un projet, le contrôle de code source gère le remplacement et permet la résolution des conflits.
Enfin, le contrôle de code source, qui est fondamentalement une forme d’automatisation, vous prépare à l’automatisation des builds, des tests et de la gestion des mises en production. Il s’agit de la première étape de l’utilisation de DevOps pour un projet. Il n’y a vraiment aucune raison de ne pas utiliser le contrôle de code source dès le début, car il y a peu d’obstacles à l’entrée.
Pour obtenir des informations supplémentaires sur le contrôle de code source en tant qu’automation, consultez La source fiable : le rôle des référentiels dans DevOps, un article de MSDN Magazine écrit pour les applications mobiles, mais qui s’applique également aux applications web.
Question : Puis-je empêcher Visual Studio de valider automatiquement un nouveau projet ?
Réponse : Oui. Pour désactiver la validation automatique, accédez à la page Paramètres dans Team Explorer. Sélectionnez Git>Paramètres globaux, désactivez l’option intitulée Valider les modifications après une fusion par défaut, puis sélectionnez Mise à jour.
Étape 1-3 : créer l’environnement virtuel et l’exclure du contrôle de code source
Maintenant que vous avez configuré le contrôle de code source pour votre projet, vous pouvez créer l’environnement virtuel qui contient les packages Django nécessaires pour le projet. Vous pouvez ensuite utiliser Team Explorer pour exclure le dossier de l’environnement du contrôle de code source.
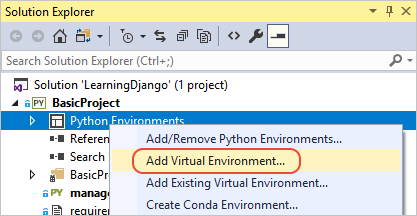
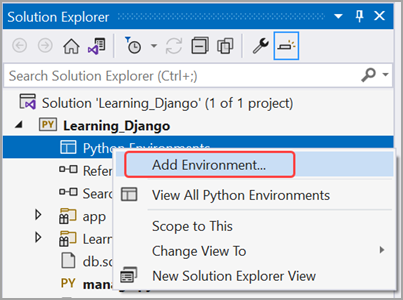
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud Environnements Python et sélectionnez Ajouter un environnement virtuel.

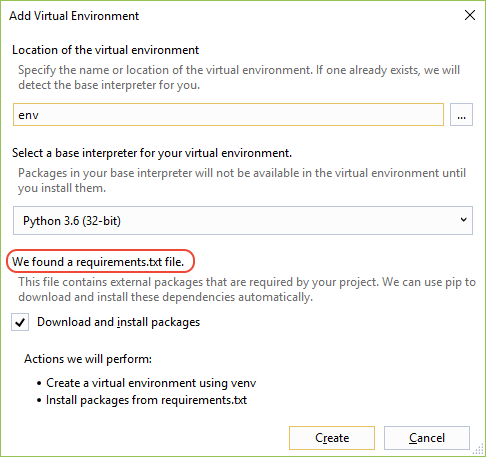
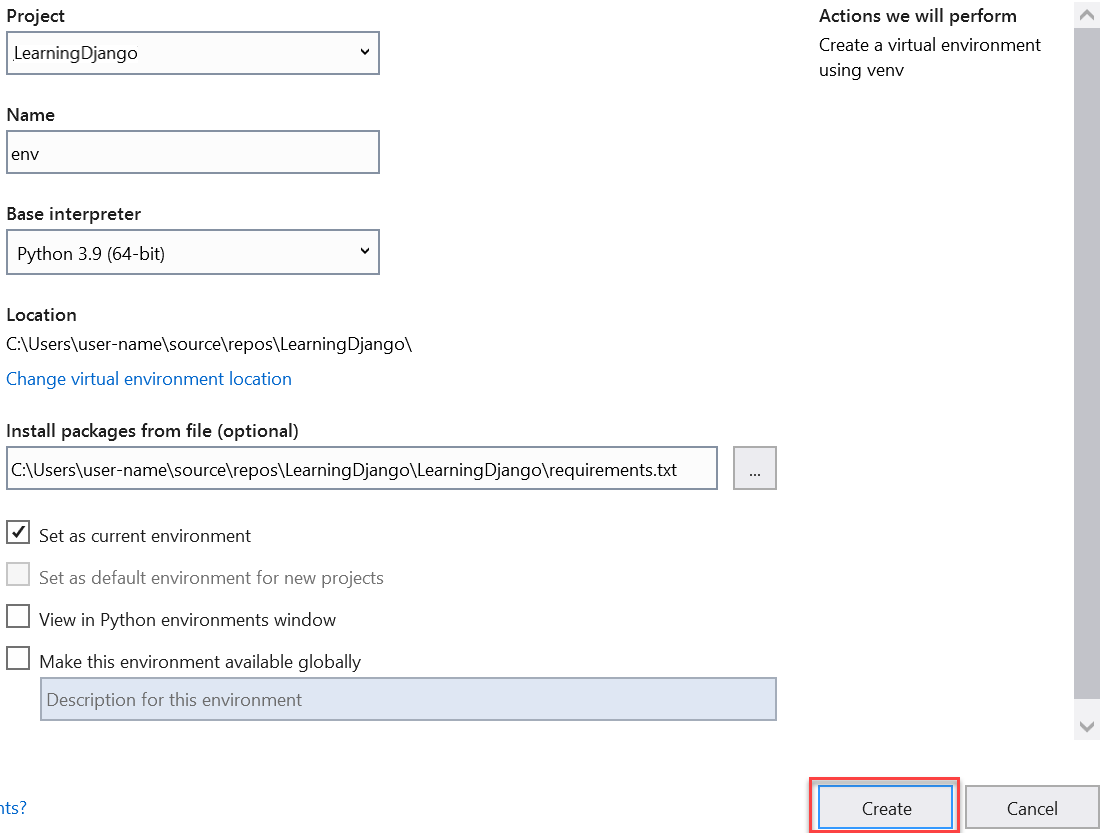
Une boîte de dialogue Ajouter un environnement virtuel s’affiche, avec un message indiquant Nous avons trouvé un fichier requirements.txt. Ce message indique que Visual Studio utilise ce fichier pour configurer l’environnement virtuel.

Cliquez sur Créer pour accepter les valeurs par défaut. (Vous pouvez modifier le nom de l’environnement virtuel si vous le souhaitez, ce qui modifie uniquement le nom du sous-dossier, mais
envest une convention standard.)Donnez votre consentement aux privilèges d’administrateur si vous y êtes invité, puis patientez quelques minutes pendant que Visual Studio télécharge et installe les packages, ce qui, pour Django, équivaut à développer plusieurs milliers de fichiers dans autant de sous-dossiers ! Vous pouvez consulter la progression dans la fenêtre Sortie de Visual Studio. Pendant que vous patientez, réfléchissez aux sections de questions ci-dessous.
Sur les contrôles Git de Visual Studio (dans la barre d’état), sélectionnez l’indicateur de modifications (qui indique 99*), ce qui ouvre la page Modifications dans Team Explorer.
La création de l’environnement virtuel a entraîné des milliers de modifications, mais il n’est pas nécessaire de les inclure dans le contrôle de code source, car vous (ou toute autre personne clonant le projet) pouvez toujours recréer l’environnement à partir de requirements.txt.
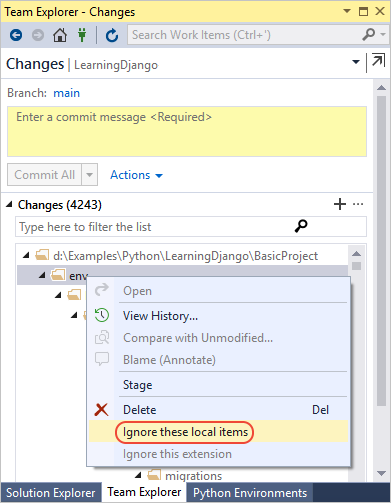
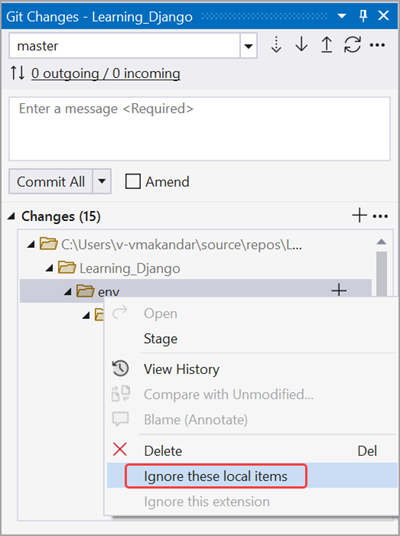
Pour exclure l’environnement virtuel, cliquez avec le bouton droit sur le dossier env et sélectionnez Ignorer ces éléments locaux.

Après l’exclusion de l’environnement virtuel, les seules modifications restantes sont dans le fichier projet et dans .gitignore. Le fichier .gitignore contient une entrée ajoutée pour le dossier de l’environnement virtuel. Vous pouvez double-cliquer sur le fichier pour voir la différence.
Entrez un message de validation et sélectionnez le bouton Valider tout, puis envoyez (push) les validations à votre référentiel distant.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud Environnements Python et sélectionnez Ajouter un environnement.

Sélectionnez Créer pour accepter les valeurs par défaut dans la boîte de dialogue Ajouter un environnement virtuel. (Vous pouvez modifier le nom de l’environnement virtuel si vous le souhaitez, ce qui modifie uniquement le nom du sous-dossier, mais
envest une convention standard.)
Consentez aux privilèges d’administrateur si vous y êtes invité, puis patientez quelques minutes pendant que Visual Studio télécharge et installe les packages. Pendant ce temps, des milliers de fichiers sont transférés vers de nombreux sous-dossiers. Vous pouvez voir la progression dans la fenêtre Sortie de Visual Studio. Pendant que vous patientez, réfléchissez aux sections de questions ci-dessous.
Sur les contrôles Git de Visual Studio (dans la barre d’état), sélectionnez l’indicateur de modifications (qui indique 99*), ce qui ouvre la page Modifications dans Team Explorer.
La création de l’environnement virtuel a entraîné des milliers de modifications, mais il n’est pas nécessaire de les inclure dans le contrôle de code source, car vous (ou toute autre personne clonant le projet) pouvez toujours recréer l’environnement à partir de requirements.txt.
Pour exclure l’environnement virtuel, cliquez avec le bouton droit sur le dossier env et sélectionnez Ignorer ces éléments locaux.

Après l’exclusion de l’environnement virtuel, les seules modifications restantes concernent le fichier projet et le fichier .gitignore. Le fichier .gitignore contient une entrée ajoutée pour le dossier de l’environnement virtuel. Vous pouvez double-cliquer sur le fichier pour voir la différence.
Entrez un message de validation et sélectionnez le bouton Valider tout, puis envoyez (push) les validations à votre référentiel distant.
Question : Pourquoi créer un environnement virtuel ?
Réponse : Un environnement virtuel est un excellent moyen d’isoler les dépendances exactes de votre application. Cette isolation évite les conflits dans un environnement Python global et facilite les tests et la collaboration. Au fil du temps, quand vous développez une application, vous introduisez invariablement de nombreux packages Python très utiles. Vous pouvez facilement mettre à jour le fichier requirements.txt du projet en conservant les packages dans un environnement virtuel spécifique au projet. Le fichier requirements.txt décrit l’environnement, qui est inclus dans le contrôle de code source. Quand le projet est copié vers d’autres ordinateurs, dont des serveurs de builds, des serveurs de déploiement et d’autres ordinateurs de développement, il est facile de recréer l’environnement uniquement avec requirements.txt (c’est la raison pour laquelle l’environnement n’a pas besoin d’être dans le contrôle de code source). Pour plus d’informations, consultez Utiliser des environnements virtuels.
Question : Comment supprimer un environnement virtuel déjà validé par le contrôle de code source ?
Réponse : Tout d’abord, modifiez votre fichier .gitignore pour exclure le dossier. Recherchez la section à la fin avec le commentaire /BasicProject/env et ajoutez une nouvelle ligne pour le dossier d’environnement virtuel, par exemple # Python Tools for Visual Studio (PTVS). (Visual Studio n’affiche pas le fichier dans l’Explorateur de solutions. Pour ouvrir le fichier directement, accédez à Fichier>Ouvrir>Fichier. Vous pouvez également ouvrir le fichier à partir de Team Explorer. Accédez à la page Paramètres, puis sélectionnez Paramètres du dépôt. À présent, accédez à la section Ignorer et fichiers d’attributs et sélectionnez le lien Modifier à côté de .gitignore.)
Ensuite, ouvrez une fenêtre de commande et accédez à un dossier tel que BasicProject. Le dossier BasicProject contient le dossier d’environnement virtuel tel que env et exécutez git rm -r env. Validez ensuite ces modifications depuis la ligne de commande (git commit -m 'Remove venv'), ou depuis la page Modifications de Team Explorer.
Étape 1-4 : examiner le code réutilisable
Une fois la création du projet terminée, examinez le code de projet Django réutilisable (qui est à nouveau le même que celui généré par la commande CLI django-admin startproject <project_name>).
Dans la racine de votre projet figure manage.py, l’utilitaire d’administration de ligne de commande Django que Visual Studio définit automatiquement en tant que fichier de démarrage du projet. Vous exécutez l’utilitaire sur la ligne de commande avec
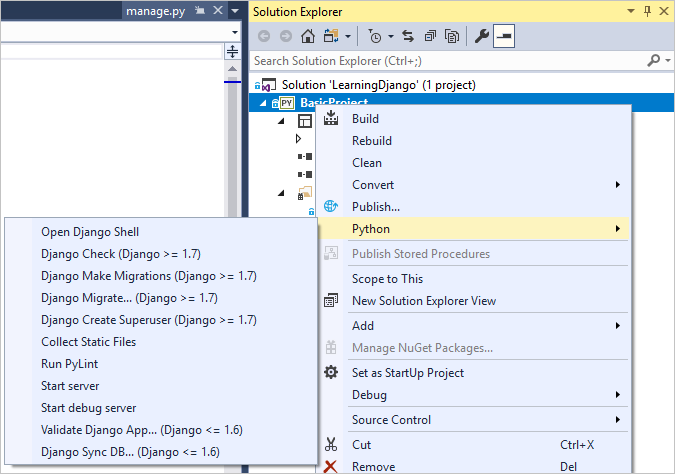
python manage.py <command> [options]. Pour les tâches Django courantes, Visual Studio fournit des commandes de menu pratiques. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions, puis sélectionnez Python pour voir la liste. Vous rencontrerez certaines de ces commandes pendant ce didacticiel.
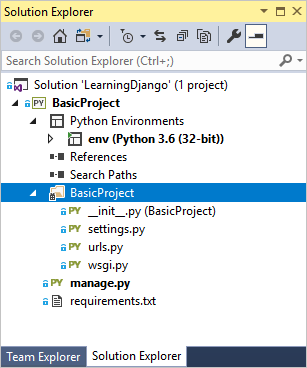
Dans votre projet, il existe un dossier portant le même nom que le projet. Il contient les fichiers projet Django de base :
- __init.py : fichier vide qui indique à Python que ce dossier est un package Python.
- settings.py : contient les paramètres du projet Django, que vous modifierez au cours du développement d’une application web.
- urls.py : contient une table des matières pour le projet Django, que vous modifierez également au cours du développement.
- wsgi.py : point d’entrée pour les serveurs web compatibles WSGI afin de traiter votre projet. Vous laissez généralement ce fichier en l’état et il fournit les hooks des serveurs web de production.

Comme indiqué précédemment, le modèle Visual Studio ajoute également un fichier requirements.txt à votre projet en spécifiant la dépendance du package Django. C’est ce fichier qui vous invite à créer un environnement virtuel lors de la création du projet.
Question : Est-ce que Visual Studio peut générer un fichier requirements.txt à partir d’un environnement virtuel après l’installation d’autres packages ?
Réponse : Oui. Développez le nœud Environnements Python, cliquez avec le bouton droit sur votre environnement virtuel, puis sélectionnez la commande Générer requirements.txt. Il est bon d’utiliser régulièrement cette commande quand vous modifiez l’environnement, et d’envoyer les modifications à requirements.txt pour le contrôle de code source ainsi que d’autres modifications de code qui dépendent de cet environnement. Si vous configurez l’intégration continue sur un serveur de builds, vous devez générer le fichier et valider les modifications chaque fois que vous modifiez l’environnement.
Étape 1-5 : exécuter le projet Django vide
Dans Visual Studio, sélectionnez Déboguer>Démarrer le débogage (F5) ou utilisez le bouton Serveur web dans la barre d’outils (le navigateur affiché peut varier) :

Exécuter le serveur revient à exécuter la commande
manage.py runserver <port>, qui démarre le serveur de développement intégré de Django. Si Visual Studio indique Impossible de démarrer le débogueur avec un message informant de l’absence d’un fichier de démarrage, cliquez avec le bouton droit sur manage.py dans l’Explorateur de solutions et sélectionnez Définir comme fichier de démarrage.Lorsque vous démarrez le serveur, vous voyez une fenêtre de console contenant également le journal du serveur. Visual Studio ouvre automatiquement un navigateur pour accéder à
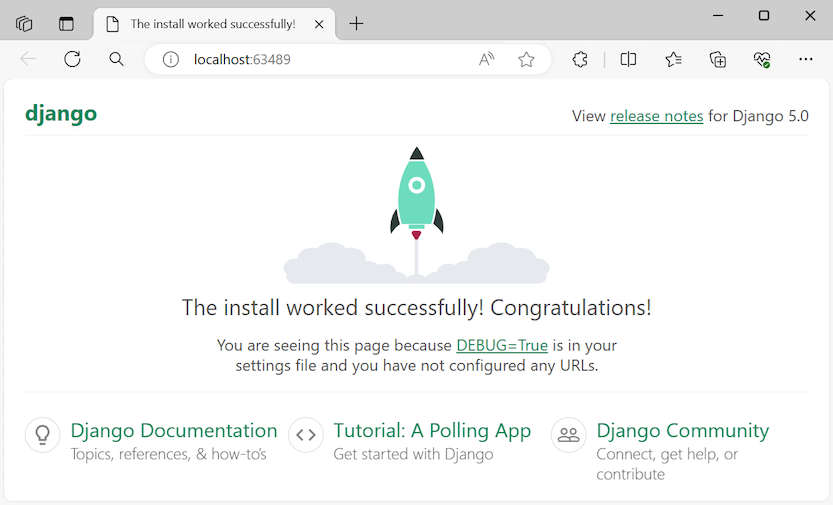
http://localhost:<port>. Comme le projet Django n’a aucune application, Django montre uniquement une page par défaut pour confirmer que ce que vous avez jusqu’à présent fonctionne correctement.
Lorsque vous avez terminé, arrêtez le serveur en fermant la fenêtre de console, ou à l’aide de la commande Déboguer>Arrêter le débogage dans Visual Studio.
Question : Django est-il à la fois un serveur web et un framework ?
Réponse : oui et non. Django a un serveur web intégré qui est utilisé à des fins de développement. Ce serveur web est utilisé quand vous exécutez l’application web localement, par exemple lors d’un débogage dans Visual Studio. Toutefois, lorsque vous effectuez le déploiement sur un hôte web, Django utilise le serveur web de l’hôte à la place. Le module wsgi.py dans le projet Django prend en charge le raccordement aux serveurs de production.
Question : Quelle est la différence entre les commandes de menu Déboguer et les commandes de serveur dans le sous-menu Python du projet ?
Réponse : en plus des commandes de menu Déboguer et des boutons de barre d’outils, vous pouvez également lancer le serveur avec les commandes Python>Exécuter le serveur ou Python>Exécuter le serveur de débogage dans le menu contextuel du projet. Les deux commandes ouvrent une fenêtre de console dans laquelle vous voyez l’URL locale (localhost:port) du serveur en cours d’exécution. Toutefois, vous devez ouvrir manuellement un navigateur avec cette URL, et l’exécution du serveur de débogage ne démarre pas automatiquement le débogueur Visual Studio. Si vous le souhaitez, vous pouvez attacher un débogueur au processus en cours d’exécution en utilisant la commande Déboguer>Attacher au processus.
Étapes suivantes
À ce stade, le projet Django de base ne contient pas d’applications. Vous allez créer une application à l’étape suivante. Comme vous travaillerez plus avec des applications Django qu’avec le projet Django, vous n’avez pas besoin d’en savoir plus sur les fichiers réutilisables pour le moment.
Approfondir la question
- Code de projet Django : Écrire votre première application Django, 1ère partie (docs.djangoproject.com)
- Utilitaire d’administration : django-admin et manage.py (docs.djangoproject.com)
- Code source du tutoriel sur GitHub : Microsoft/python-sample-vs-learning-django