Premier aperçu de l’IDE Visual Studio
Dans cette présentation de 5-10 minutes de l’environnement de développement intégré (IDE) de Visual Studio, nous effectuons une visite guidée de quelques fenêtres, menus et autres fonctionnalités de l’interface utilisateur.
Si vous n’avez pas installé Visual Studio, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement.
Fenêtre de démarrage
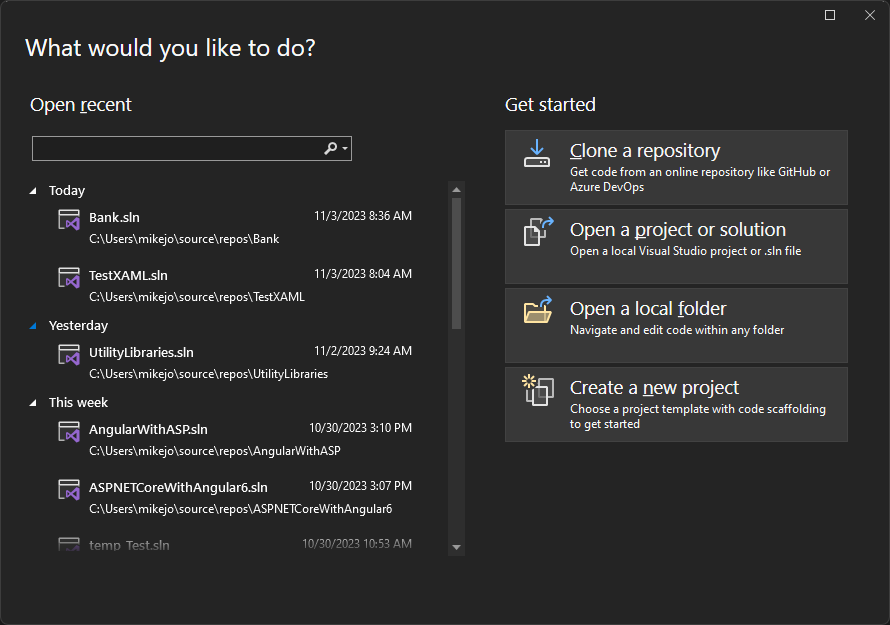
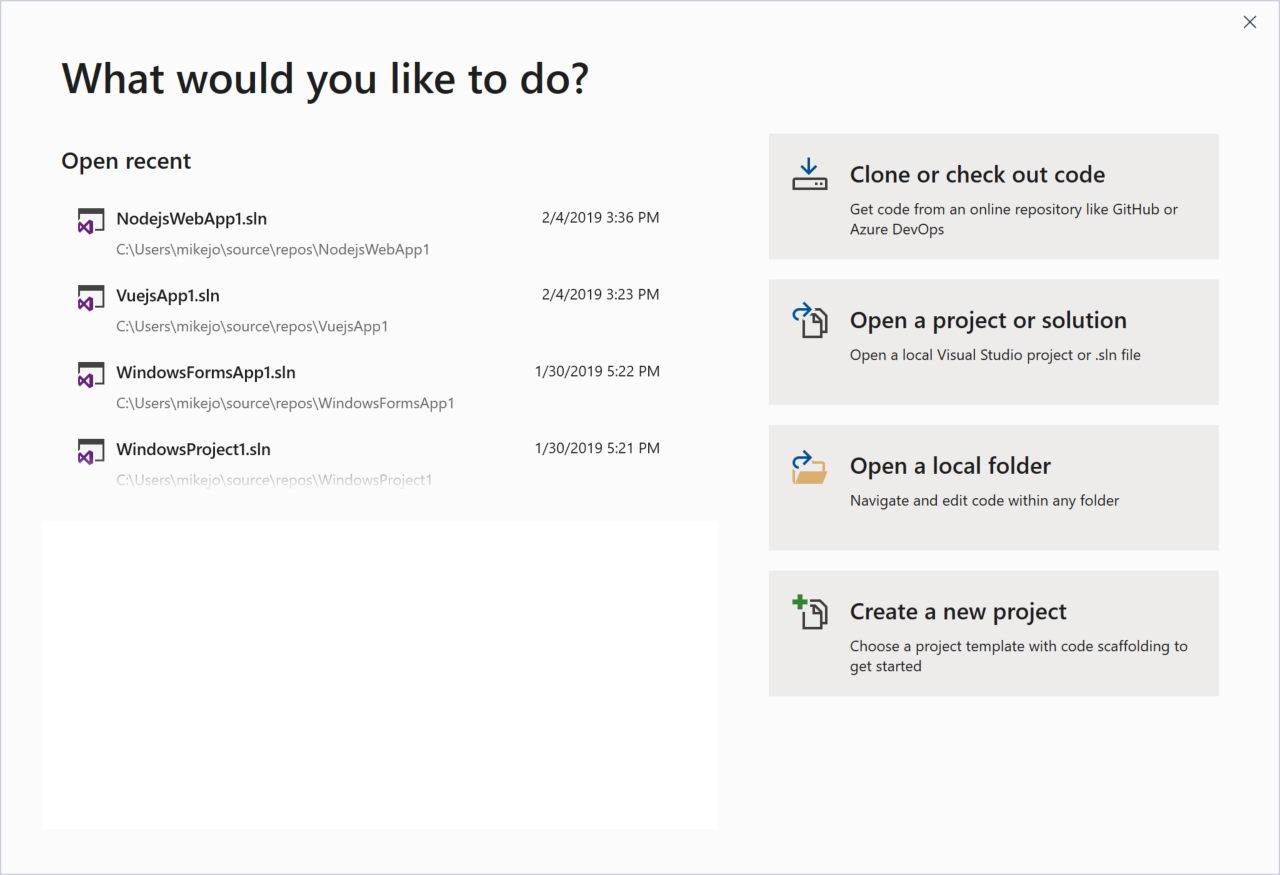
Lorsque vous lancez Visual Studio, la fenêtre de démarrage est la première chose que vous voyez. La fenêtre de démarrage est conçue pour vous aider à « accéder au code » plus rapidement. Elle contient des options pour fermer ou extraire du code, ouvrir une solution ou un projet existant, créer un projet ou simplement ouvrir un dossier qui contient des fichiers de code.


Si vous utilisez Visual Studio pour la première fois, votre liste des derniers projets est vide.
Si vous utilisez des codebases non MSBuild, utilisez l’option Ouvrir un dossier local pour ouvrir votre code dans Visual Studio. Pour plus d’informations, consultez Développer du code dans Visual Studio sans projets ni solutions. Sinon, vous pouvez créer un projet ou en cloner un à partir d’un fournisseur de code source comme GitHub ou Azure DevOps.
L’option Continuer sans code ouvre simplement l’environnement de développement Visual Studio sans aucun projet ou code spécifique chargé. Vous pouvez choisir cette option pour rejoindre une session Live Share ou effectuer l’attachement à un processus pour le débogage. Vous pouvez également appuyer sur Échap pour fermer la fenêtre de démarrage et ouvrir l’IDE.
Création d’un projet
Pour continuer à explorer les fonctionnalités de Visual Studio, nous allons créer un projet.
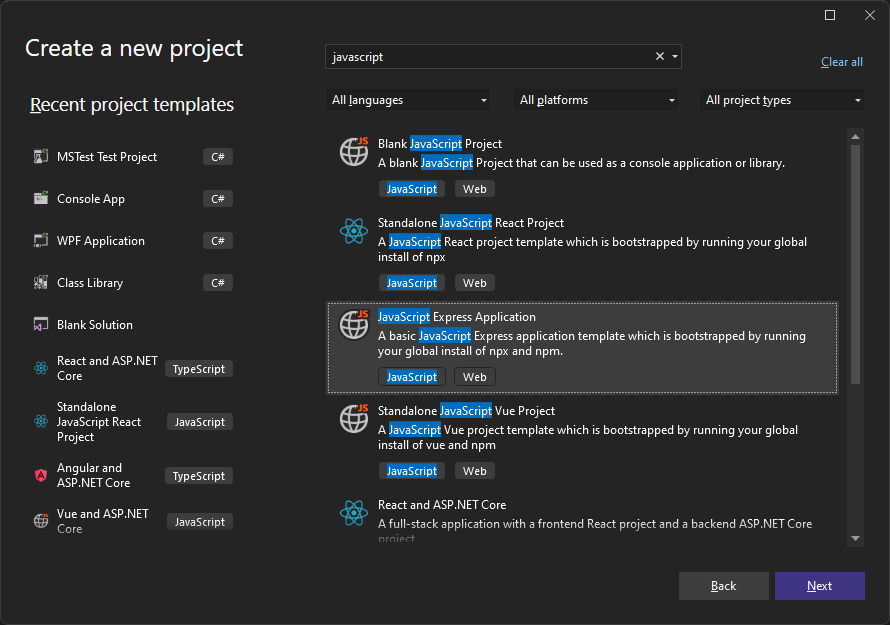
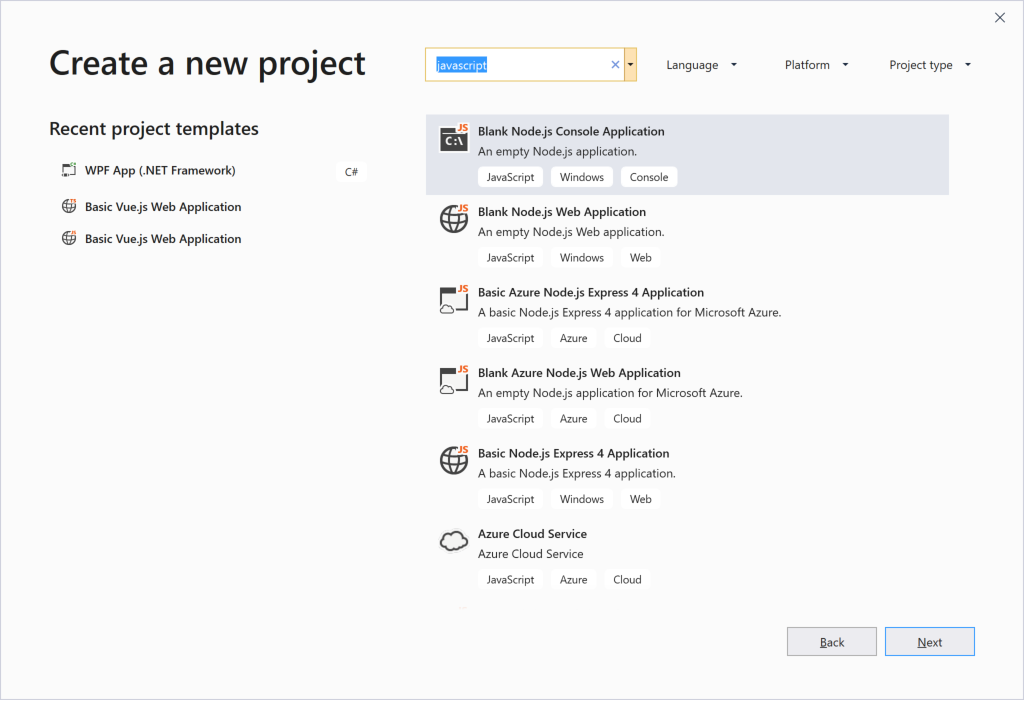
Dans la fenêtre de démarrage, sélectionnez Créer un projet puis, dans la zone de recherche, tapez javascript ou typescript pour filtrer la liste des types de projets et afficher seulement ceux dont le nom ou le type de langage contient le mot « javascript » ou « typescript ».
Visual Studio fournit différents types de modèles de projet qui vous aident à bien démarrer le codage.


- Choisissez un modèle de projet Application Express JavaScript, puis cliquez sur Suivant.
- Choisissez un modèle de projet Application web Node.js vide, puis cliquez sur Suivant.
Dans la boîte de dialogue Configurer votre nouveau projet qui apparaît, acceptez le nom de projet par défaut et choisissez Créer.
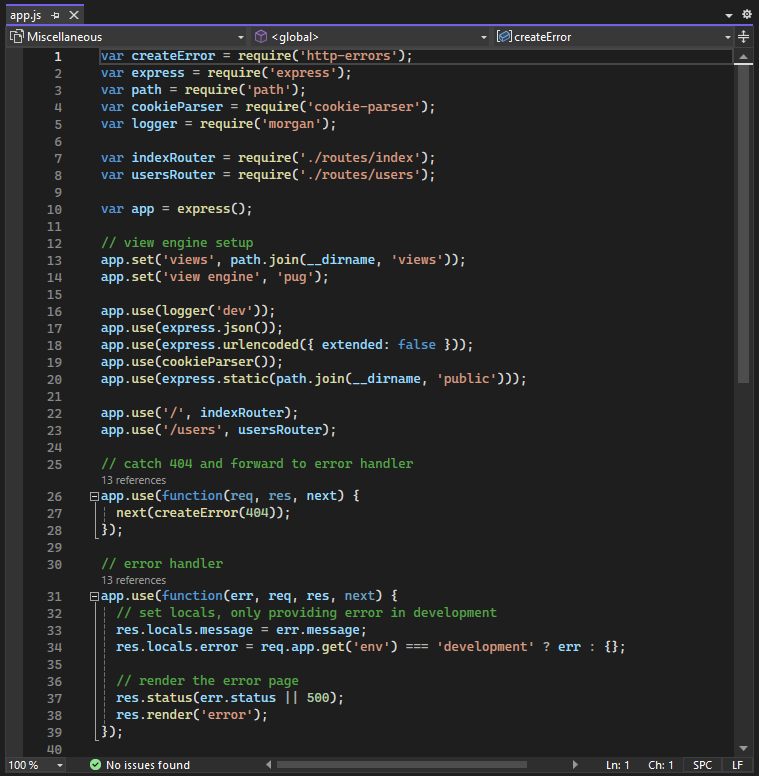
Le projet est créé. Dans le volet droit, sélectionnez app.js pour ouvrir le fichier dans la fenêtre Éditeur. L’Éditeur affiche le contenu des fichiers. C’est l’emplacement dans lequel vous effectuez la plupart de votre travail de codage dans Visual Studio.

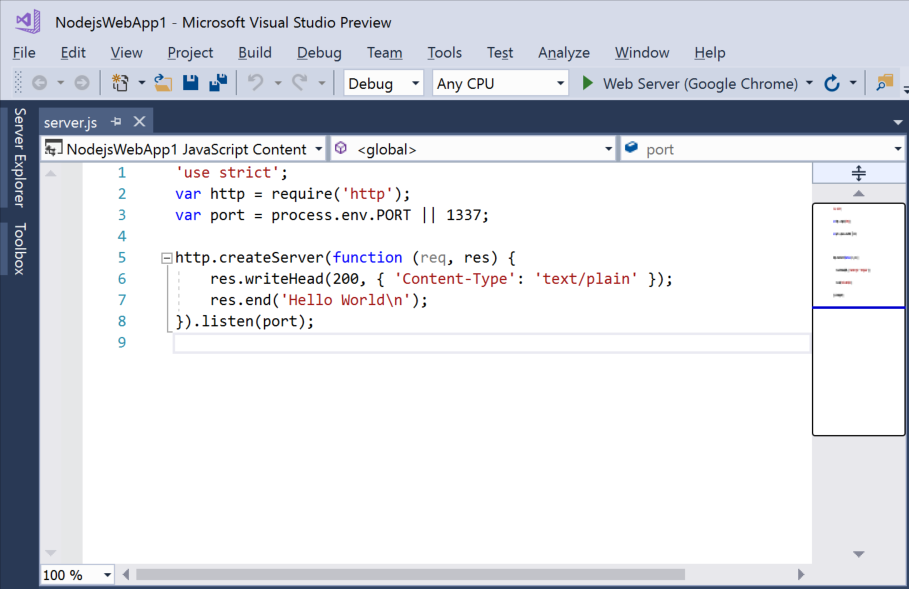
Le projet est créé et un fichier nommé server.js s’ouvre dans la fenêtre Éditeur. L’Éditeur affiche le contenu des fichiers. C’est l’emplacement dans lequel vous effectuez la plupart de votre travail de codage dans Visual Studio.

Explorateur de solutions
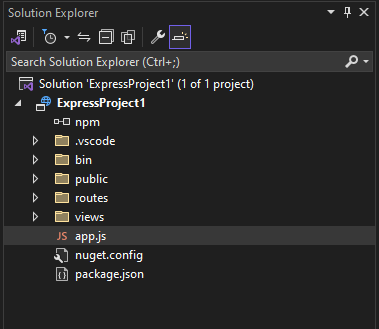
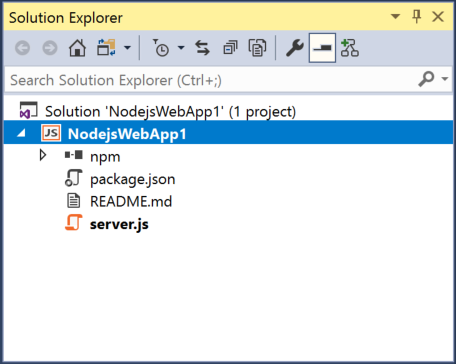
L’Explorateur de solutions, qui se trouve généralement sur le côté droit de Visual Studio, affiche une représentation graphique de la hiérarchie des fichiers et des dossiers dans votre projet, solution ou dossier de code. Vous pouvez parcourir la hiérarchie et atteindre un fichier dans l’Explorateur de solutions.


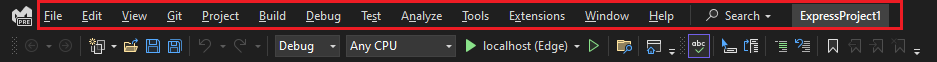
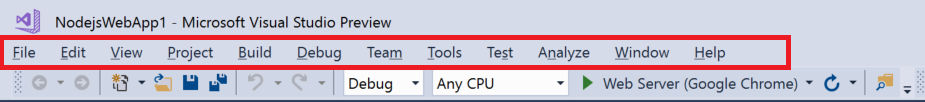
Menus
La barre de menus en haut de la fenêtre de Visual Studio regroupe les commandes en catégories. Par exemple, le menu Projet contient les commandes liées au projet sur lequel vous travaillez. Dans le menu Outils, vous pouvez personnaliser le comportement de Visual Studio en sélectionnant Options, ou vous pouvez ajouter des fonctionnalités à votre installation en sélectionnant Obtenir des outils et des fonctionnalités.


Ouvrons la fenêtre Liste d’erreurs en sélectionnant le menu Afficher, puis Liste d’erreurs.
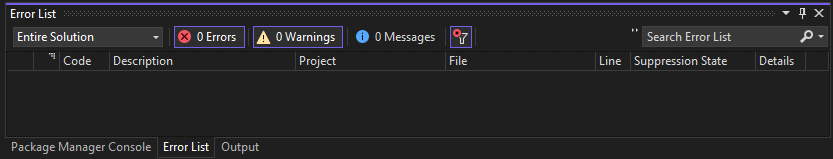
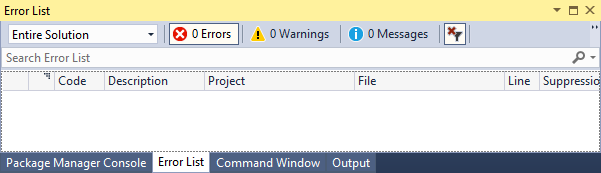
Liste d'erreurs
La Liste d’erreurs affiche les erreurs, avertissements et messages concernant l’état actuel de votre code. S’il existe des erreurs (par exemple, une accolade ou un point-virgule manquant) dans votre fichier, ou n’importe où dans votre projet, elles sont répertoriées ici.


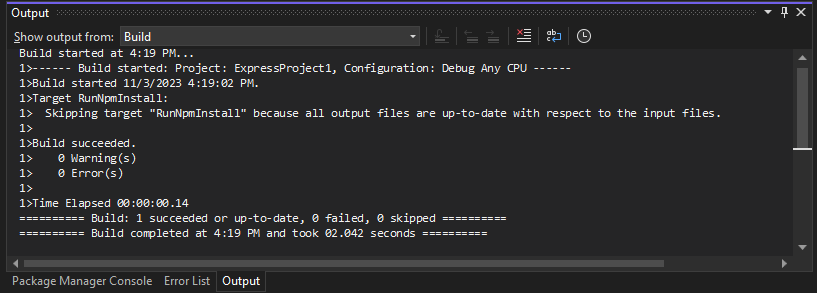
Fenêtre Sortie
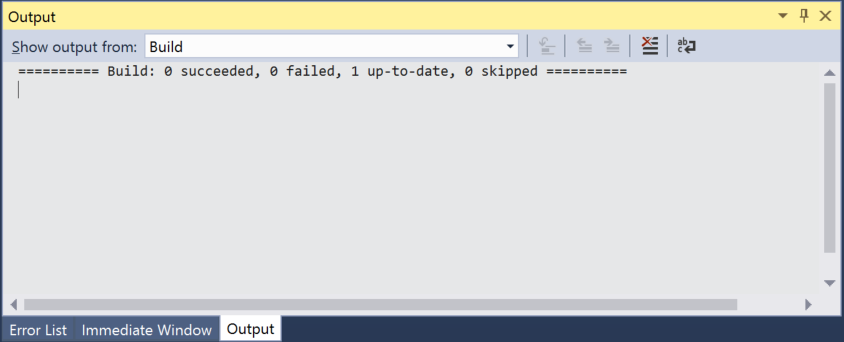
La fenêtre Sortie affiche les messages de sortie après la génération de votre projet et les messages retournés par votre fournisseur de contrôle de code source.
Générons le projet pour afficher une sortie de génération. Dans le menu Générer , cliquez sur Générer la solution. La fenêtre Sortie obtient automatiquement le focus et affiche un message de génération réussie.


Zone de recherche
La zone de recherche permet d’effectuer rapidement et facilement presque n’importe quelle opération dans Visual Studio. Vous pouvez saisir du texte concernant ce que vous voulez faire et une liste d’options pertinente s’affiche. Imaginez par exemple que vous souhaitez augmenter les commentaires de la sortie de la génération pour afficher des détails supplémentaires sur ce que fait la génération. Voici comment procéder :
Si vous ne voyez pas la zone de recherche, appuyez sur Ctrl + Q pour l’ouvrir.
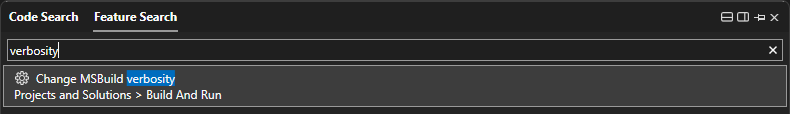
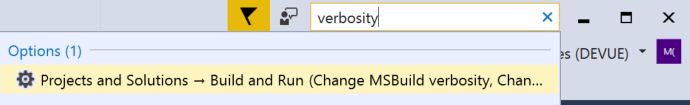
Tapez commentaires dans la zone de recherche. À partir des résultats affichés, choisissez Projets et solutions --> Générer et exécuter.


La boîte de dialogue Options s’affiche sur la page des options Générer et exécuter.
Sous Commentaires relatifs à la sortie de génération du projet MSBuild, choisissez Normal, puis cliquez sur OK.
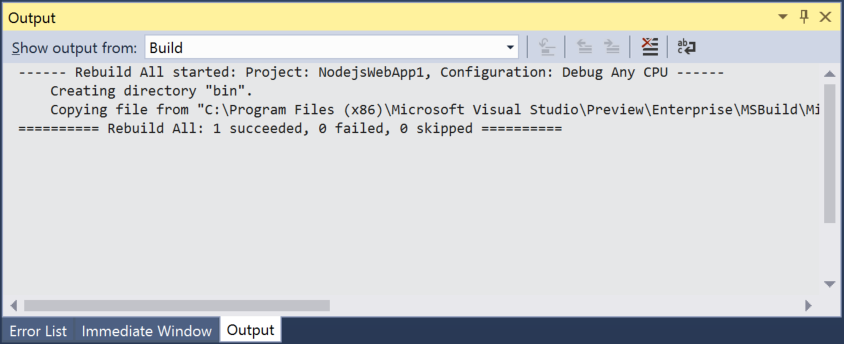
Regénérez le projet en cliquant avec le bouton droit sur le projet dans l’Explorateur de solutions et en choisissant Regénérer dans le menu contextuel.
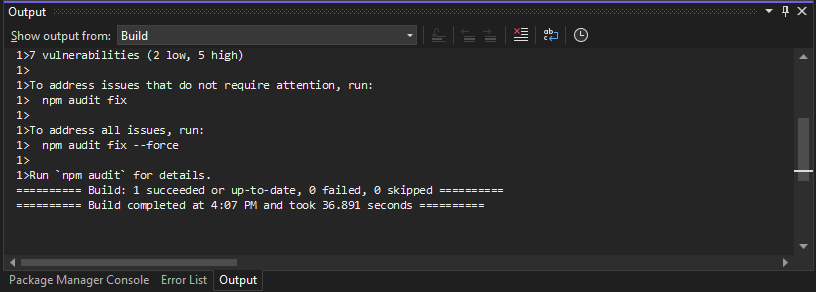
Cette fois, la fenêtre Sortie affiche une journalisation détaillée à partir du processus de génération.


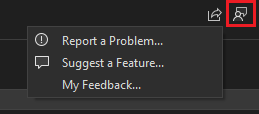
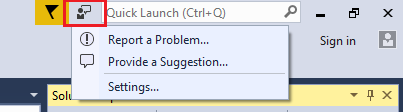
Menu Envoyer des commentaires
Si vous rencontrez des problèmes pendant l’utilisation de Visual Studio, ou si vous avez des suggestions d’amélioration du produit, vous pouvez utiliser le menu Envoyer des commentaires en haut de la fenêtre Visual Studio.


Étapes suivantes
Nous avons exploré quelques fonctionnalités de Visual Studio pour nous familiariser avec l’interface utilisateur. Pour en apprendre davantage :