Polices et mise en forme pour Visual Studio
Police d’environnement
Toutes les polices de Visual Studio doivent être exposées à l’utilisateur pour la personnalisation. Cette opération s’effectue principalement via la page Polices et couleurs dans la boîte de dialogue Options des outils>. Les trois principales catégories de paramètres de police sont les suivantes :
Police d’environnement : police principale de l’IDE (environnement de développement intégré), utilisée pour tous les éléments d’interface, y compris les dialogues, les menus, les fenêtres d’outils et les fenêtres de document. Par défaut, la police d’environnement est liée à une police système qui apparaît sous forme d’interface utilisateur Segoe 9 pts dans les versions actuelles de Windows. L’utilisation d’une police pour tous les éléments d’interface permet de garantir une apparence de police cohérente dans l’IDE.
Éditeur de texte : les éléments qui s’affichent dans le code et d’autres éditeurs basés sur du texte peuvent être personnalisés dans la page Éditeur de texte dans options d’outils>.
Collections spécifiques : les fenêtres de concepteur qui offrent une personnalisation utilisateur de leurs éléments d’interface peuvent exposer des polices spécifiques à leur aire de conception dans leur propre page de paramètres dans options d’outils>.
Personnalisation et redimensionnement de la police de l’éditeur
Les utilisateurs agrandissent ou zooment souvent la taille et/ou la couleur du texte dans l’éditeur en fonction de leur préférence, indépendamment de l’interface utilisateur générale. Étant donné que la police d’environnement est utilisée sur les éléments qui peuvent apparaître dans ou dans le cadre d’un éditeur/concepteur, il est important de noter le comportement attendu lorsque l’une de ces classifications de polices est modifiée.
Lors de la création d’éléments d’interface utilisateur qui apparaissent dans l’éditeur, mais qui ne font pas partie du contenu, il est important d’utiliser la police d’environnement et non la police de texte afin que les éléments soient redimensionnés de manière prévisible.
Pour le texte du code dans l’éditeur, redimensionnez avec le paramètre de police du texte du code et répondez au niveau de zoom de l’éditeur.
Tous les autres éléments de l’interface doivent être liés au paramètre de police d’environnement et répondre à toutes les modifications globales de l’environnement. Ce sont notamment les suivantes :
Texte dans les menus contextuels
Texte dans un ornement de l’éditeur, tel que le texte du menu ampoule, le volet d’éditeur de recherche rapide et accéder au volet
Étiqueter du texte dans les boîtes de dialogue, comme Rechercher dans des fichiers ou refactoriser
Accès à la police d’environnement
Dans le code Natif ou WinForms, la police d’environnement est accessible en appelant la méthode IUIHostLocale::GetDialogFont après avoir interrogé l’interface à partir du SID_SUIHostLocale service.
Pour Windows Presentation Foundation (WPF), dérivez votre classe de fenêtre de boîte de dialogue de la classe de l’interpréteur de DialogWindow commandes au lieu de la classe de Window WPF.
En XAML, le code ressemble à ceci :
<ui:DialogWindow
x:Class"MyNameSpace.MyWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:s="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ui="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Shell.11.0"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
Title="My Dialog">
</ui:DialogWindow>
Code behind :
internal partial class WebConfigModificationWindow : DialogWindow
{
}
(Remplacez Microsoft.VisualStudio.Shell.11.0 par la version actuelle de la dll MPF.)
Pour afficher la boîte de dialogue, appelez «ShowModal() » sur la classe sur ShowDialog(). ShowModal() définit l’état modal correct dans l’interpréteur de commandes, garantit que la boîte de dialogue est centrée dans la fenêtre parente, et ainsi de suite.
Le code se présente comme suit :
MyWindow window = new MyWindow();
window.ShowModal()
ShowModal retourne un bool ? (booléen nullable) avec le DialogResult, qui peut être utilisé si nécessaire. La valeur de retour est true si la boîte de dialogue a été fermée avec OK.
Si vous devez afficher une interface utilisateur WPF qui n’est pas une boîte de dialogue et qui est hébergée dans sa propre HwndSourcefenêtre contextuelle, par exemple une fenêtre contextuelle ou une fenêtre enfant WPF d’une fenêtre parente Win32/WinForms, vous devez définir l’élément FontFamily FontSize racine de l’élément WPF. (L’interpréteur de commandes définit les propriétés sur la fenêtre principale, mais elles ne seront pas héritées d’un HWND). L’interpréteur de commandes fournit des ressources auxquelles les propriétés peuvent être liées, comme suit :
<Setter Property="FontFamily" Value="{DynamicResource VsFont.EnvironmentFontFamily}" />
<Setter Property="FontSize" Value="{DynamicResource VsFont.EnvironmentFontSize}" />
Référence de mise en forme (mise à l’échelle/gras)
Certaines boîtes de dialogue nécessitent un texte particulier en gras ou une taille autre que la police d’environnement. Auparavant, les polices supérieures à la police d’environnement étaient codées comme «environment font +2 » ou similaires. L’utilisation des extraits de code fournis prend en charge les moniteurs haute résolution et garantit que le texte d’affichage s’affiche toujours à la taille et au poids corrects (comme Light ou Semilight).
Remarque
Avant d’appliquer la mise en forme, vérifiez que vous suivez les instructions trouvées dans le style texte.**
Pour mettre à l’échelle la police d’environnement, définissez le style du TextBlock ou de l’étiquette comme indiqué. Chacun de ces extraits de code, correctement utilisés, génère la police correcte, y compris la taille appropriée et les variations de poids.
Où «vsui » est une référence à l’espace de noms Microsoft.VisualStudio.Shell:
xmlns:vsui="clr-namespace:Microsoft.VisualStudio.Shell;assembly=Microsoft.VisualStudio.Shell.14.0"
Police d’environnement 375 % + Clair
Apparaît comme suit : 34 pts Segoe UI Light
Utiliser pour : (rare) interface utilisateur unique de marque
Code procédural : Où textBlock est un TextBlock précédemment défini et label est une étiquette précédemment définie :
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment375PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment375PercentFontSizeStyleKey);
XAML : Définissez le style du TextBlock ou de l’étiquette comme indiqué.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment375PercentFontSizeStyleKey}}">TextBlock: 375 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment375PercentFontSizeStyleKey}}">Label: 375 Percent Scaling</Label>
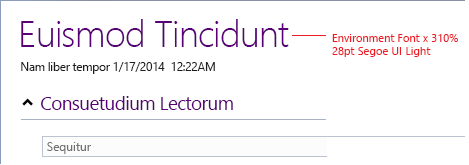
Police d’environnement de 310 % + Clair
Apparaît comme : 28 pts Segoe UI Light Use for : large signature dialog titles, main heading in reports
Code procédural : Où textBlock est un TextBlock précédemment défini et label est une étiquette précédemment définie :
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment310PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment310PercentFontSizeStyleKey);
XAML : Définissez le style du TextBlock ou de l’étiquette comme indiqué.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment310PercentFontSizeStyleKey}}">TextBlock: 310 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment310PercentFontSizeStyleKey}}">Label: 310 Percent Scaling</Label>
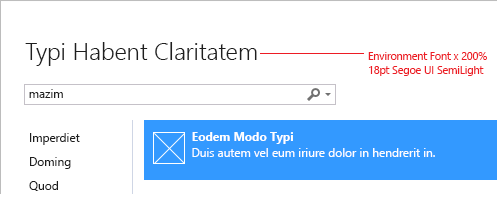
Police d’environnement 200 % + Semilight
Apparaît comme : 18 pts Segoe UI Semilight Use for : sous-titres, titres dans les boîtes de dialogue petites et moyennes
Code procédural : Où textBlock est un TextBlock précédemment défini et label est une étiquette précédemment définie :
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment200PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment200PercentFontSizeStyleKey);
XAML : Définissez le style du TextBlock ou de l’étiquette comme indiqué :
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment200PercentFontSizeStyleKey}}">TextBlock: 200 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment200PercentFontSizeStyleKey}}">Label: 200 Percent Scaling</Label>
Police d’environnement de 155 %
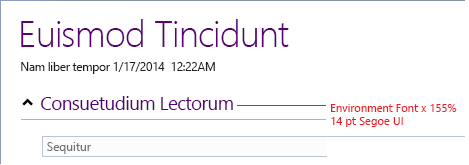
Apparaît comme suit : 14 pts Segoe UI Use for : section headings in document well UI or reports
Code procédural : Où textBlock est un TextBlock précédemment défini et label est une étiquette précédemment définie :
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment155PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment155PercentFontSizeStyleKey);
XAML : Définissez le style du TextBlock ou de l’étiquette comme indiqué :
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment155PercentFontSizeStyleKey}}">TextBlock: 155 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment155PercentFontSizeStyleKey}}">Label: 155 Percent Scaling</Label>
Police d’environnement de 133 %
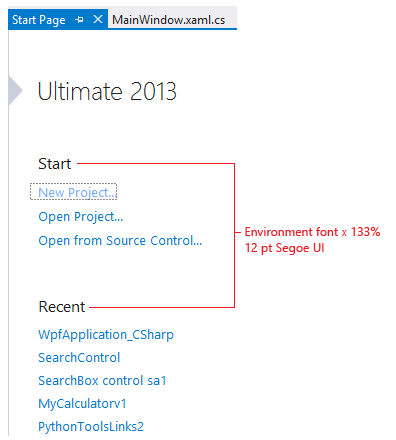
Apparaît comme : 12 pts Segoe UI Use for : plus petits sous-titres dans les dialogues de signature et document well UI
Code procédural : Où textBlock est un TextBlock précédemment défini et label est une étiquette précédemment définie :
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment133PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment133PercentFontSizeStyleKey);
XAML : Définissez le style du TextBlock ou de l’étiquette comme indiqué :
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment133PercentFontSizeStyleKey}}">TextBlock: 133 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment133PercentFontSizeStyleKey}}">Label: 133 Percent Scaling</Label>
Police d’environnement de 122 %
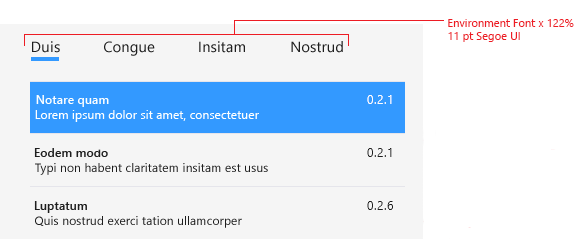
Apparaît comme : 11 pts Segoe UI Use for : sections headings in signature dialogs, top nodes in tree view, vertical tab navigation
Code procédural : Où textBlock est un TextBlock précédemment défini et label est une étiquette précédemment définie :
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment122PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment122PercentFontSizeStyleKey);
XAML : Définissez le style du TextBlock ou de l’étiquette comme indiqué :
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment122PercentFontSizeStyleKey}}">TextBlock: 122 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment122PercentFontSizeStyleKey}}">Label: 122 Percent Scaling</Label>
Police d’environnement + gras
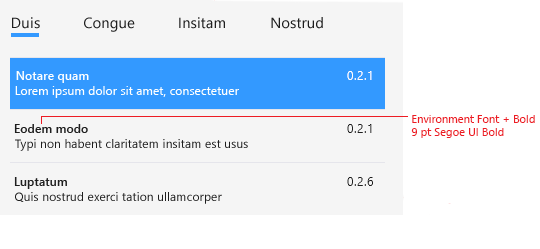
Apparaît comme suit : 9 pts Segoe UI Use for : labels and subheads in signature dialogs, reports et document well UI
Code procédural : Où textBlock est un TextBlock précédemment défini et label est une étiquette précédemment définie :
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironmentBoldStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironmentBoldStyleKey);
XAML : Définissez le style du TextBlock ou de l’étiquette comme indiqué :
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironmentBoldStyleKey}}"> Bold TextBlock</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironmentBoldStyleKey}}"> Bold Label</Label>
Styles localisables
Dans certains cas, les localiseurs devront modifier les styles de police pour différents paramètres régionaux, tels que la suppression de la mise en gras du texte pour les langues d’Asie de l’Est. Pour rendre possible la localisation des styles de police, ces styles doivent se trouver dans le fichier .resx. La meilleure façon d’effectuer cette opération et de modifier les styles de police dans le concepteur de formulaires Visual Studio consiste à définir explicitement les styles de police au moment du design. Bien que cela crée un objet de police complet et puisse sembler rompre l’héritage des polices parentes, seule la propriété FontStyle est utilisée pour définir la police.
La solution consiste à raccorder l’événement du formulaire de FontChanged dialogue. Dans l’événementFontChanged, parcourez tous les contrôles et case activée si leur police est définie. S’il est défini, remplacez-le par une nouvelle police en fonction de la police du formulaire et du style de police précédent du contrôle. Voici un exemple de code :
private void Form1_FontChanged(object sender, System.EventArgs e)
{
SetFontStyles();
}
/// <summary>
/// SetFontStyles - This function will iterate all controls on a page
/// and recreate their font with the desired fontstyle.
/// It should be called in the OnFontChanged handler (and also in the constructor
/// in case the IUIService is not available so OnFontChange doesn't fire).
/// This way, when the VS shell font is given to us the controls that have
/// a different style for the font (bolded for example) will recreate their font
/// and use the VS shell font but with a style variation (bolded ...).
/// </summary>
protected void SetFontStyles()
{
SetFontStyles(this, this, this.Font);
}
protected static void SetFontStyles(Control topControl, Control parent, Font referenceFont)
{
foreach(Control c in parent.Controls)
{
if (c.Controls != null && c.Controls.Count > 0) {
SetFontStyles(topControl, c, referenceFont);
}
if (c.Font != topControl.Font) {
c.Font = new Font(referenceFont, c.Font.Style);
}
}
}
L’utilisation de ce code garantit que lorsque la police du formulaire est mise à jour, les polices des contrôles sont également mises à jour. Cette méthode doit également être appelée à partir du constructeur du formulaire, car la boîte de dialogue risque de ne pas pouvoir obtenir une instance et IUIService l’événement FontChanged ne se déclenche jamais. FontChanged Le raccordement permet aux dialogues de récupérer dynamiquement la nouvelle police même si la boîte de dialogue est déjà ouverte.
Test de la police d’environnement
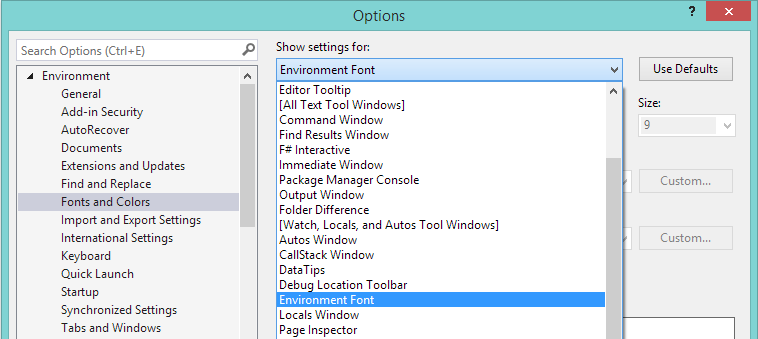
Pour vous assurer que votre interface utilisateur utilise la police d’environnement et respecte les paramètres de taille, ouvrez Polices et couleurs de l’environnement > Options > outils>, puis sélectionnez « Police d’environnement » sous le menu déroulant « Afficher les paramètres pour : ».

Paramètres polices et couleurs dans la boîte de dialogue Options des outils >
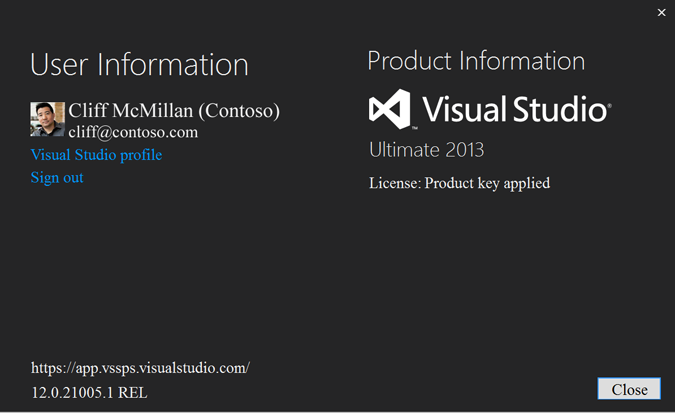
Définissez la police sur quelque chose de très différent de la valeur par défaut. Pour qu’il soit évident que l’interface utilisateur ne met pas à jour, choisissez une police avec des serifs (comme « Times New Roman ») et définissez une très grande taille. Testez ensuite votre interface utilisateur pour vous assurer qu’elle respecte l’environnement. Voici un exemple utilisant la boîte de dialogue de licence :

Exemple de texte d’interface utilisateur qui ne respecte pas la police d’environnement
Dans ce cas, « Informations utilisateur » et « Informations sur le produit » ne respectent pas la police. Dans certains cas, il peut s’agir d’un choix de conception explicite, mais il peut s’agir d’un bogue si la police explicite n’est pas spécifiée dans le cadre des spécifications de ligne rouge.
Pour réinitialiser la police, cliquez sur « Utiliser les valeurs par défaut » sous Polices et couleurs de l’environnement > Options > outils>.
Style de texte
Le style de texte fait référence à la taille de police, au poids et à la casse. Pour obtenir des conseils d’implémentation, consultez la police de l’environnement.
Casse de texte
Tout en majuscules
N’utilisez pas toutes les majuscules pour les titres ou les étiquettes dans Visual Studio.
Tout en minuscules
N’utilisez pas toutes les minuscules pour les titres ou les étiquettes dans Visual Studio.
Phrase et cas de titre
Le texte dans Visual Studio doit utiliser la casse de titre ou la casse de phrase, en fonction de la situation.
| Cas de titre pour : | Utilisez le cas de phrase pour : |
|---|---|
| Titres de boîte de dialogue | Étiquettes |
| Zones de groupe | Cases à cocher |
| Éléments de menu | Cases d'option |
| Éléments de menu contextuel | Éléments de la zone de liste |
| Boutons | Barres d'état |
| Étiquettes de table | |
| En-têtes de colonne | |
| Info-bulles |
Cas de titre
La casse de titre est un style dans lequel les premières lettres de la plupart ou de tous les mots d’une expression sont majuscules. Dans Visual Studio, le cas de titre est utilisé pour de nombreux éléments, notamment :
Tooltips. Exemple : « Aperçu des éléments sélectionnés »
En-têtes de colonne. Exemple : « Réponse système »
Éléments de menu. Exemple : « Enregistrer tout »
Lorsque vous utilisez la casse de titre, voici les instructions pour savoir quand mettre en majuscule des mots et quand les laisser en minuscules :
| Majuscules | Commentaires et exemples |
|---|---|
| Tous les noms | |
| Tous les verbes | Y compris « Is » et d’autres formes de « à être » |
| Tous les adverb | Y compris « Than » et « When » |
| Tous les adjectifs | Y compris « This » et « That » |
| Tous les pronous | Y compris le possessif « Its » ainsi que « It’s », une contraction du pronoun « it » et le verbe « is » |
| Premiers et derniers mots, quelles que soient les parties de la parole | |
| Prépositions qui font partie d’une expression de verbe | « Fermeture de toutes les fenêtres » ou « Arrêt du système » |
| Toutes les lettres d’un acronyme | HTML, XML, URL, IDE, RVB |
| Deuxième mot d’un mot composé s’il s’agit d’un nom ou d’un adjectif approprié, ou si les mots ont un poids égal | Référence croisée, logiciel pré-Microsoft, accès en lecture/écriture, exécution |
| Minuscules | Exemples |
|---|---|
| Deuxième mot d’un mot composé s’il s’agit d’une autre partie du discours ou d’une participation modifiant le premier mot | Procédure, décollage |
| Articles, sauf s’il s’agit du premier mot du titre | a, an, the |
| Combinaisons de coordonnées | et, mais, pour, ni, ni |
| Prépositions avec des mots de quatre lettres ou moins en dehors d’une expression de verbe | dans, sur, comme pour, hors, sur |
| « À » lorsqu’il est utilisé dans une expression infinitive | « Comment mettre en forme votre disque dur » |
Cas de phrase
Le cas de phrase est la méthode de mise en majuscule standard pour écrire dans laquelle seul le premier mot de la phrase est majuscule, ainsi que les noms appropriés et le pronoun « I ». En règle générale, le cas de phrase est plus facile à lire pour un public mondial, en particulier lorsque le contenu sera traduit par une machine. Utilisez le cas de phrase pour :
Messages de barre d’état. Ces informations sont simples, courtes et fournissent uniquement des informations d’état. Exemple : « Chargement du fichier projet »
Tous les autres éléments de l’interface utilisateur, y compris les étiquettes, les zones de case activée, les cases d’option et les éléments de zone de liste. Exemple : « Sélectionner tous les éléments dans la liste »
Mise en forme de texte
La mise en forme de texte par défaut dans Visual Studio 2013 est contrôlée par la police d’environnement. Ce service permet de garantir une apparence de police cohérente dans l’ENVIRONNEMENT de développement intégré (IDE) et vous devez l’utiliser pour garantir une expérience cohérente pour vos utilisateurs.
La taille par défaut utilisée par le service de police Visual Studio provient de Windows et apparaît comme 9 pts.
Vous pouvez appliquer la mise en forme à la police d’environnement. Cette rubrique explique comment et où utiliser des styles. Pour plus d’informations sur l’implémentation, reportez-vous à la police d’environnement.
Texte en gras
Le texte en gras est utilisé avec parcimonie dans Visual Studio et doit être réservé pour :
questions sur les étiquettes dans les Assistants
concevoir le projet actif dans Explorateur de solutions
valeurs substituées dans la fenêtre de l’outil Propriétés
certains événements dans les listes déroulantes de l’éditeur Visual Basic
contenu généré par le serveur dans le plan du document pour les pages web
en-têtes de section dans la boîte de dialogue complexe ou l’interface utilisateur du concepteur
Italique
Visual Studio n’utilise pas de texte italique ou en gras.
Couleur
Le bleu est réservé aux liens hypertexte (navigation et commande) et ne doit jamais être utilisé pour l’orientation.
Les en-têtes plus volumineux (police d’environnement x 155 % ou supérieure) peuvent être colorés à des fins suivantes :
Pour fournir un appel visuel à l’interface utilisateur de signature De Visual Studio
Pour attirer l’attention sur une zone spécifique
Pour offrir un relief de la couleur de texte d’environnement gris foncé/noir standard
La couleur dans les en-têtes doit tirer parti des couleurs existantes de la marque Visual Studio, principalement le violet principal, #FF68217A.
Lorsque vous utilisez la couleur dans les en-têtes, vous devez respecter les instructions de couleur Windows, y compris le rapport de contraste et d’autres considérations d’accessibilité.
Taille de police
La conception de l’interface utilisateur de Visual Studio offre une apparence plus légère avec plus d’espace blanc. Si possible, les barres de chrome et de titre ont été réduites ou supprimées. Bien que la densité d’informations soit une exigence dans Visual Studio, la typographie continue d’être importante, avec l’accent mis sur l’espacement des lignes plus ouvertes et une variation des tailles et des pondérations de police.
Les tableaux ci-dessous incluent des détails de conception et des exemples visuels pour les polices d’affichage utilisées dans Visual Studio. Certaines variantes de police d’affichage ont à la fois la taille et l’épaisseur, telles que Semilight ou Light, codées dans leur apparence.
Vous trouverez des extraits de code d’implémentation pour toutes les polices d’affichage dans la référence mise en forme (mise à l’échelle/gras).
Police d’environnement 375 % + Clair
| Utilisation | Apparence |
|---|---|
| Utilisation : rare. Interface utilisateur unique uniquement. À faire : - Cas d’utilisation de phrases - Toujours utiliser le poids léger À ne pas faire : - Utiliser pour l’interface utilisateur autre que l’interface utilisateur de signature, telle que la page de démarrage - Gras, italique ou italique gras - Utiliser pour le corps du texte - Utiliser dans les fenêtres d’outils |
Apparaît comme suit : 34 pts Segoe UI Light Exemple visuel : Non utilisé actuellement. Peut être utilisé dans la page de démarrage de Visual Studio 2017. |
Police d’environnement de 310 % + Clair
| Utilisation | Apparence |
|---|---|
| Utilisation : - En-tête plus grand dans les dialogues de signature - Titre du rapport principal À faire : - Cas d’utilisation de phrases - Toujours utiliser le poids léger À ne pas faire : - Utiliser pour l’interface utilisateur autre que l’interface utilisateur de signature - Gras, italique ou italique gras - Utiliser pour le corps du texte - Utiliser dans les fenêtres d’outils |
Apparaît comme suit : 28 pts Segoe UI Light Exemple visuel :  |
Police d’environnement 200 % + Semilight
| Utilisation | Apparence |
|---|---|
| Utilisation : -Sous-positions - Titres dans les boîtes de dialogue petites et moyennes À faire : - Cas d’utilisation de phrases - Toujours utiliser le poids semi-léger À ne pas faire : - Gras, italique ou italique gras - Utiliser pour le corps du texte - Utiliser dans les fenêtres d’outils |
Apparaît comme : 18 pts Segoe UI Semillight Exemple visuel :  |
Police d’environnement de 155 %
| Utilisation | Apparence |
|---|---|
| Utilisation : - En-têtes de section dans l’interface utilisateur du document - Rapports Do : Utiliser le cas de phrase À ne pas faire : - Gras, italique ou italique gras - Utiliser pour le corps du texte - Utiliser dans les contrôles Visual Studio standard - Utiliser dans les fenêtres d’outils |
Apparaît comme suit : 14 pts d’interface utilisateur Segoe Exemple visuel :  |
Police d’environnement de 133 %
| Utilisation | Apparence |
|---|---|
| Utilisation : - Sous-titres plus petits dans les dialogues de signature - Sous-titres plus petits dans l’interface utilisateur du document Do : Utiliser le cas de phrase À ne pas faire : - Gras, italique ou italique gras - Utiliser pour le corps du texte - Utiliser dans les contrôles Visual Studio standard - Utiliser dans les fenêtres d’outils |
Apparaît sous la forme : 12 pts d’interface utilisateur Segoe Exemple visuel :  |
Police d’environnement de 122 %
| Utilisation | Apparence |
|---|---|
| Utilisation : - En-têtes de section dans les dialogues de signature - Principaux nœuds dans l’arborescence - Navigation par onglet vertical Do : Utiliser le cas de phrase À ne pas faire : - Gras, italique ou italique gras - Utiliser pour le corps du texte - Utiliser dans les contrôles Visual Studio standard - Utiliser dans les fenêtres d’outils |
Apparaît comme suit : 11 pts d’interface utilisateur Segoe Exemple visuel :  |
Police d’environnement + gras
| Utilisation | Apparence |
|---|---|
| Utilisation : - Étiquettes et sous-têtes dans les dialogues de signature - Étiquettes et sous-têtes dans les rapports - Étiquettes et sous-têtes dans l’interface utilisateur du document À faire : - Cas d’utilisation de phrases - Utiliser un poids gras À ne pas faire : - Italique ou italique gras - Utiliser pour le corps du texte - Utiliser dans les contrôles Visual Studio standard - Utiliser dans les fenêtres d’outils |
Apparaît comme suit : 9 pts d’interface utilisateur Segoe en gras Exemple visuel :  |
Police d’environnement
| Utilisation | Apparence |
|---|---|
| Utilisation : tout autre texte Do : Utiliser le cas de phrase N’oubliez pas : italique ou italique gras |
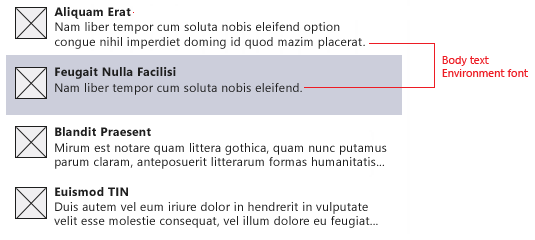
Apparaît sous la forme : 9 pts d’interface utilisateur Segoe Exemple visuel :  |
Remplissage et espacement
Les en-têtes nécessitent un espace autour d’eux pour leur donner l’accent approprié. Cet espace varie en fonction de la taille du point et de ce qui se trouve près du titre, tel qu’une règle horizontale ou une ligne de texte dans la police d’environnement.
Le remplissage idéal pour un titre doit être de 90 % de l’espace de hauteur du caractère majuscule. Par exemple, un titre Segoe UI Light de 28 pts a une hauteur de limite de 26 pts, et le remplissage doit être d’environ 23 pts, ou environ 31 pixels.
L’espace minimal autour d’un titre doit être de 50 % de la hauteur du caractère majuscule. Moins d’espace peut être utilisé lorsqu’un titre est accompagné d’une règle ou d’un autre élément serré.
Le texte de police de l’environnement en gras doit suivre l’espacement et le remplissage de hauteur de ligne par défaut.