Présentation de l’utilisation de React dans un composant Power Apps
React est une infrastructure client standardisée permettant de créer des interfaces utilisateur. Elle fournit un moyen déclaratif de créer des IU interactives et un mécanisme conçu pour encapsuler les composants afin de créer des IU complexes qui gèrent les états des composants et présentent un degré d’interactivité élevée. Comme React est écrit en JavaScript, vous pouvez utiliser cette infrastructure dans un composant Power Apps.
Si vous faites vos premiers pas avec React, accédez à React pour trouver une multitude de didacticiels et de ressources sur la création de composants React.
Préparer votre ordinateur pour les composants de code
Pour préparer votre ordinateur à créer des composants de code, procédez comme suit :
Installez npm (fourni avec Node.js) ou Node.js (fourni avec npm). Nous vous recommandons d’utiliser une version LTS (support à long terme).
Installez Visual Studio Code.
Installez l’extension Power Platform Tools.
Installez les outils Build Tools pour Visual Studio depuis Téléchargements Visual Studio.
Fluent UI
L’un des nombreux développements importants de Microsoft a été l’implémentation de Fluent UI, une collection d’infrastructures d’expérience utilisateur vous permettant de créer des expériences fluides qui s’intègrent facilement à un large éventail de produits Microsoft. Utiliser Fluent UI dans votre composant de code Power Apps est aussi simple que de référencer ses bibliothèques, et cela fournit une version spécifique à React que vous pouvez utiliser. Pour en savoir plus, consultez Fluent UI.
Implémenter un exemple de composant FacePile
Important
Téléchargez le fichier zip FacePileComponent.zip à utiliser avec cet exercice. Extrayez le fichier zip.
Dans cet exemple, vous allez créer un composant qui utilise le composant FacePile Fluent UI. Le FacePile affiche une liste de visages ou d’initiales dans une recherche horizontale, chaque cercle représentant une personne.
Un exemple pratique de l’utilisation de cette recherche consiste à répertorier les contributeurs à un article ou à un enregistrement, comme ce que vous verriez dans Microsoft Learn, tel qu’illustré dans l’image suivante :

Créer un projet de composant
Pour créer un projet de composant, procédez comme suit :
Créez un répertoire où vous allez créer votre composant. Dans cet exemple, vous allez placer le composant dans C:\users\username\source\face-pile ; vous pouvez toutefois créer votre propre répertoire. Le cas échéant, créez votre répertoire à l’aide de Visual Studio Code.
Lancez Visual Studio Code.
Cliquez sur Terminal et sur Nouveau terminal, puis basculez l’interpréteur de commandes du terminal vers l’Invite de commande.
Remarque
Si vous n’êtes pas familier avec la fonctionnalité Terminal dans Visual Studio Code, consultez Notions de base de la fonctionnalité Terminal pour en savoir plus.
Créez votre dossier source.
md \sourceRedéfinissez le répertoire sur votre dossier source.
cd \sourceÀ partir de votre répertoire source, créez un répertoire nommé face-pile.
md face-pileAccédez au répertoire que vous avez créé.
cd face-pileVous devriez maintenant vous trouver dans le répertoire que vous avez créé.
Initialisez votre projet de composant à l’aide de la CLI Power Platform avec la commande suivante :
pac pcf init --namespace Learn --name ReactFacePile --template field --framework ReactInstallez les outils de création de projet à l’aide de la commande
npm install. Il se peut que certains avertissements s’affichent ; cependant, vous pouvez les ignorer en toute sécurité.npm installExécutez la commande suivante pour ouvrir le projet dans Visual Studio Code :
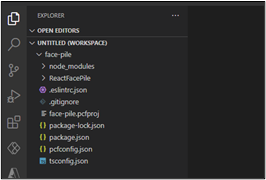
code -a .Le projet devrait ressembler à l’image suivante :

Implémenter la logique de votre composant de code
Pour implémenter la logique de votre composant de code, procédez comme suit :
Développez le dossier ReactFacePile, puis ouvrez le fichier ControlManifest.Input.xml.
Recherchez le nœud property, puis remplacez-le par le code XML suivant :
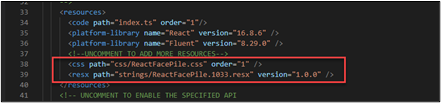
<property name="numberOfFaces" display-name-key="numberOfFaces_Display_Key" description-key="numberOfFaces_Desc_Key" of-type="Whole.None" usage="bound" required="false" />Recherchez le nœud resources, puis supprimez les commentaires css et resx.

Vérifiez que le fichier ControlManifest.Input.xml est toujours sélectionné, puis cliquez sur New Folder.
Nommez le nouveau dossier components.
Accédez au dossier dans lequel vous avez extrait le fichier FacePileComponent.zip téléchargé, puis ouvrez le dossier FacePileComponent.
Faites glisser les fichiers dans le dossier FacePileComponents, puis déposez-les dans le dossier components que vous avez créé.
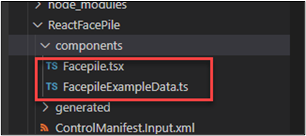
Le dossier components devrait maintenant contenir deux fichiers.

Ouvrez le fichier Index.ts.
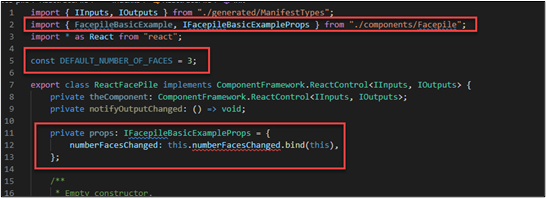
Remplacez import { HelloWorld, IHelloWorldProps } from "./HelloWorld"; par l’extrait de code suivant :
import { FacepileBasicExample, IFacepileBasicExampleProps } from "./components/Facepile" ;Après les importations, ajoutez la constante suivante :
const DEFAULT_NUMBER_OF_FACES = 3;Ajoutez l’extrait de code avant le constructeur.
private props: IFacepileBasicExampleProps = { numberFacesChanged: this.numberFacesChanged.bind(this), };Les changements que vous avez apportés devraient ressembler à l’image suivante :

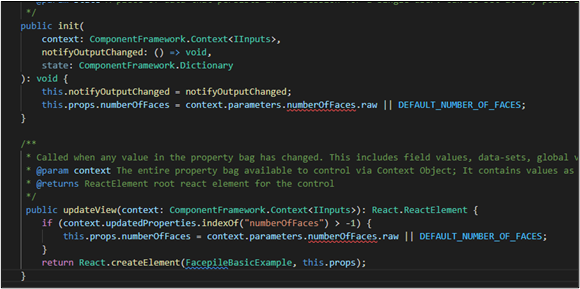
Recherchez la méthode init, puis ajoutez l’extrait de code suivant après this.notifyOutputChanged = notifyOutputChanged; line :
this.props.numberOfFaces = context.parameters.numberOfFaces.raw || DEFAULT_NUMBER_OF_FACES;Remplacez la méthode updateView par la méthode suivante :
public updateView(context: ComponentFramework.Context<IInputs>): React.ReactElement { if (context.updatedProperties.indexOf("numberOfFaces") > -1) { this.props.numberOfFaces = context.parameters.numberOfFaces.raw || DEFAULT_NUMBER_OF_FACES; } return React.createElement(FacepileBasicExample, this.props); }Les méthodes init et updateView devraient maintenant ressembler à l’image suivante :

Remplacez la méthode getOutputs par la méthode suivante :
public getOutputs(): IOutputs { return { numberOfFaces: this.props.numberOfFaces, }; }Ajoutez la méthode suivante après la méthode destroy :
private numberFacesChanged(newValue: number) { if (this.props.numberOfFaces !== newValue) { this.props.numberOfFaces = newValue; this.notifyOutputChanged(); } }Cliquez sur Fichier et Enregistrer tout pour enregistrer vos modifications.
Ajouter un style à votre composant de code
Pour ajouter un style à votre composant de code, procédez comme suit :
Cliquez sur le fichier ControlManifest.Input.xml, puis sur New Folder.
Nommez le nouveau dossier css.
Sélectionnez le dossier css que vous avez créé, puis cliquez sur Nouveau fichier.
Nommez le nouveau fichier ReactFacePile.css.
Ouvrez le fichier ReactFacePile.css que vous avez créé, puis collez l’extrait de code CSS suivant :
msFacepileExample { max-width: 300px; } .msFacepileExample .control { padding-top: 20px; } .msFacepileExample .ms-Dropdown-container, .msFacepileExample.ms-Slider { margin: 10px 0 10px 0; } .msFacepileExample .ms-Dropdown-container .ms-Label { padding-top: 0; } .msFacepileExample .ms-Checkbox { padding-top: 15px; } .exampleCheckbox { margin: 10px 0; } .exampleLabel { margin: 10px 0; }Cliquez sur Fichier, puis sur Enregistrer pour enregistrer vos modifications.
Cliquez sur le fichier ControlManifest.Input.xml, puis sur New Folder.
Nommez le nouveau dossier strings.
Accédez au dossier dans lequel vous avez extrait le fichier FacePileComponent.zip téléchargé, puis ouvrez le dossier FacePileStrings.
Glissez-déposez le fichier ReactFacePile.1033.resx dans le dossier strings que vous avez créé.
Le dossier strings devrait maintenant contenir le fichier resx.

Cliquez sur Fichier, puis sur Enregistrer pour enregistrer vos modifications.
Accédez au terminal et exécutez la commande build suivante :
npm run buildRemarque
Si vous recevez une erreur indiquant que JSX n’est pas défini, ouvrez le fichier .eslintrc.json. Sur la ligne 11 :
"ComponentFramework": true, ajoutez une virgule, puis une nouvelle ligne avec"JSX": true. Sur la ligne 41 : remplacezJSX.ElementparReact.JSX.Element. Enregistrez les modifications et répétez la commande npm run build.La création devrait se terminer avec succès.
Testez les composants en exécutant la commande suivante :
npm startL’atelier de test devrait ouvrir une nouvelle fenêtre de navigateur.
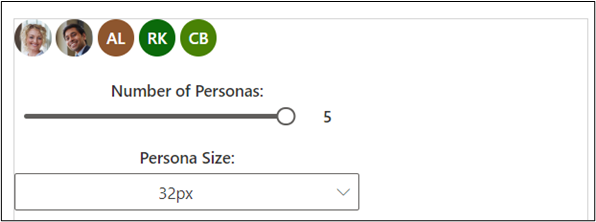
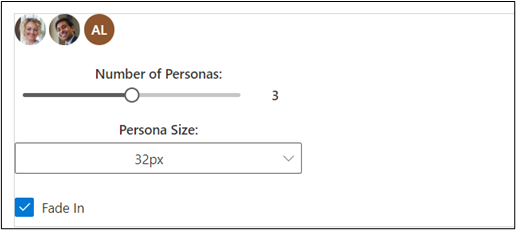
Le composant devrait ressembler à l’image suivante :

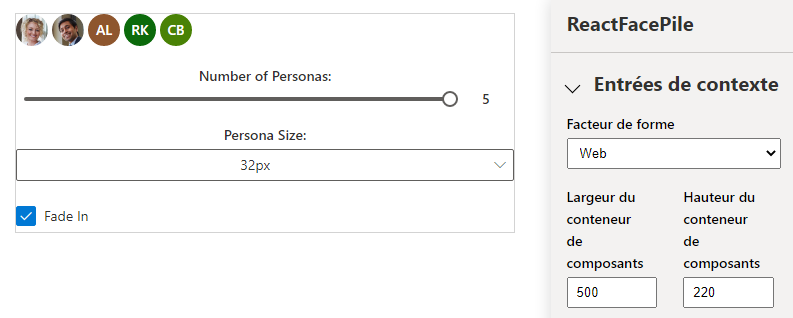
Définissez la taille du conteneur sur 500 x 220 et réglez le curseur sur 5.
Le composant devrait maintenant ressembler à l’image suivante : Fermez la fenêtre de navigateur de l’atelier de test.

Fermez la fenêtre de navigateur de l’atelier de test.
Revenez au terminal et arrêtez le Watcher en appuyant sur [CTRL] + C.
Tapez Y, puis appuyez sur [ENTRÉE].
Pour en savoir plus, consultez Implémentation du composant FacePile.