Mise en œuvre du composant FacePile
Cet exemple montre comment utiliser React pour créer des composants avec Power Apps component framework. L’exemple de composant Facepile est mis en œuvre selon les composants React et Office UI Fabric React. Le code peut ne pas désigner les meilleures pratiques pour les bibliothèques tierces mentionnées.

Disponible pour
Applications pilotées par modèle et applications canevas
Code
Vous pouvez télécharger l’exemple de composant complet ici.
Important
Bien que les applications hôte Power Apps fonctionnent en haut avec React, la version de React fournie ne communique pas avec la version hôte et ne dépend pas de cette version. Une nouvelle copie de React (ou toute bibliothèque tierce fournie avec votre composant) est chargée sur la page hôte pour chaque instance de ce contrôle ; aussi veillez à la taille de vos pages lorsque vous ajoutez des composants. Nous proposerons une solution à ce problème dans une prochaine version.
Cet exemple donne des exemples sur la manière de trouver des dépendances pour les bibliothèques tierces et Office UI Fabric, présentant comment utiliser les composants Office UI Fabric pour React pour l’interface utilisateur et effectuer des liaisons de données bidirectionnelles entre Power Apps component framework et le modèle d’état React.
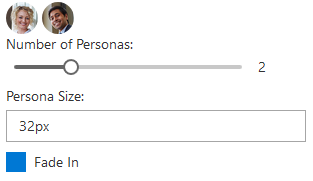
L’exemple de composant est constitué de trois composants Office UI Fabric : Facepile, un curseur, une case à cocher et une liste déroulante. Lorsque vous déplacez le curseur, le nombre de face dans le composant Facepile change. La case à cocher contrôle si les faces disparaissent et apparaissent et les options de la liste déroulante contrôlent la taille des faces. S’il n’y a pas d’ensemble de valeurs, le nombre de faces par défaut est de 3.
- Une fois le composant chargé, le curseur est défini sur la valeur d’attribut lié. La propriété
context.parameters.[property_name].attributescontient les métadonnées associées. - Un gestionnaire d’événements est transmis dans les propriétés du composant React ; cela permet au composant React d’avertir le contrôle Power Apps component framework hôte qu’une valeur a changé. Le gestionnaire d’événements détermine ensuite si un appel à la méthode notifyOutputEvents est nécessaire.
- Le fait de glisser le curseur entraîne la mise à jour par React de la valeur liée et l’appel transmis au gestionnaire d’événements. Dans ce gestionnaire, si un appel est effectué selon la méthode notifyOutputEvents, la méthode getOutputs de contrôle est appelée de façon asynchrone et acheminée vers Power Apps component framework.
- L’hôte de l’infrastructure met à jour la valeur d’attribut lié et la valeur mise à jour est acheminée vers le composant, déclenchant la méthode updateView du contrôle. Ensuite, le contrôle renvoie à nouveau le composant React avec la nouvelle valeur.
Rubriques connexes
Télécharger des exemples de composants
Comment utiliser les exemples de composants
Référence du schéma de manifeste Power Apps component framework
Référence d’API Power Apps component framework
Vue d’ensemble de Power Apps component framework
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).