Ajout de la prise en charge des actions principales
Attention
Cette version est actuellement disponible en tant que version bêta publique mise à la disposition pour des tests.
Pour les environnements de production, nous recommandons d’utiliser la version SPFx référencée sur Configuration de votre environnement de développement SharePoint Framework.
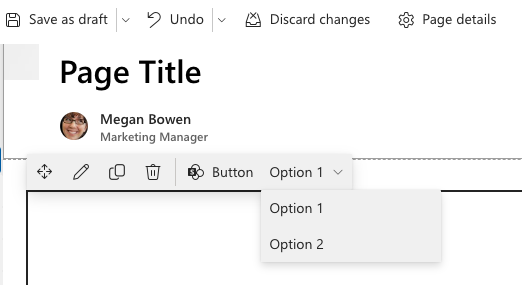
Aujourd’hui, les utilisateurs doivent connaître les panneaux de propriétés du composant WebPart pour connaître les options supplémentaires offertes par chaque composant WebPart. Il s’agit d’un commentaire courant dans lequel les utilisateurs souhaitent que les actions soient mises en avant dans le contexte de leur situation sans avoir à s’appuyer sur l’ouverture d’un élément pour accéder à ces options. Par conséquent, nous permetons désormais d’exposer les configurations les plus courantes du panneau de propriétés d’un composant WebPart directement sur la barre d’outils du composant WebPart. Ces configurations courantes sont appelées actions principales du composant WebPart.
Importante
Cette fonctionnalité est toujours en préversion dans le cadre de la version 1.16 et ne doit pas être utilisée en production. Nous envisageons de les publier officiellement dans le cadre de la prochaine version 1.17. Au moment de la rédaction de cet article, les actions principales prennent uniquement en charge le rendu d’une liste déroulante et d’une commande de bouton.

Prise en main
Conseil
Ces instructions supposent que vous savez comment créer un composant WebPart Hello World.
Définir vos configurations d’action principale
Dans l’exemple ci-dessous, nous définissons la fonction de rappel qui sera utilisée pour extraire les configurations de nos commandes Top Action.
Remarque
getTopActionsConfiguration doit être défini comme public dans la classe de votre composant WebPart.
import { ITopActions } from '@microsoft/sp-top-actions';
public getTopActionsConfiguration(): ITopActions | undefined {
return {
topActions: [],
onExecute: (actionName: string, newValue: any) => {}
};
}
Définir l’interface utilisateur de votre barre d’outils
Le topActions tableau est une liste ordonnée de contrôles à afficher dans la barre d’outils du composant WebPart. Dans l’exemple ci-dessous, nous définissons une action principale en tant qu’interface de bouton.
import { PropertyPaneFieldType } from '@microsoft/sp-property-pane';
return {
topActions: [
{
targetProperty: 'reset',
properties: {
icon: 'Reset'
},
type: PropertyPaneFieldType.Button
}
]
...
}
Exécuter la commande lorsque l’utilisateur interagit
L’étape précédente a montré comment afficher un bouton dans la barre d’outils du composant WebPart. À présent, nous allons effectuer une action lorsque l’utilisateur sélectionne le bouton. Notez que actionName a été défini comme targetProperty dans la dernière étape et comme il s’agit d’un bouton, nous pouvons ignorer le newValue qui arrive.
return {
...
onExecute: (actionName: string, newValue: any) => {
if (actionName === 'reset') {
// user defined logic to reset the web part
this.reset();
}
}
}
Conseil
Le piège courant lors de l’implémentation de la onExecute commande est de ne pas synchroniser le nouvel état avec les propriétés du composant WebPart et/ou de ne pas actualiser ou réactiver le composant WebPart.
Extraits de code
Commande de bouton
Le type d’un bouton est similaire au bouton du panneau de propriétés (IPropertyPaneButtonProps).
import { ITopActions } from '@microsoft/sp-top-actions';
import { PropertyPaneFieldType } from '@microsoft/sp-property-pane';
...
public getTopActionsConfiguration(): ITopActions | undefined {
return {
topActions: [
{
targetProperty: 'reset',
type: PropertyPaneFieldType.Button,
properties: {
icon: 'Reset'
}
}
],
onExecute: (actionName: string, newValue: any) => {
if (actionName === 'reset') {
// user defined logic to reset the web part
this.reset();
}
}
};
}
Commande de liste déroulante
L’interface de type d’une liste déroulante est similaire au groupe de choix du panneau de propriétés (IPropertyPaneChoiceGroupOption).
import { ITopActions } from '@microsoft/sp-top-actions';
import { PropertyPaneFieldType } from '@microsoft/sp-property-pane';
...
public getTopActionsConfiguration(): ITopActions | undefined {
return {
topActions: [{
targetProperty: 'layout',
type: PropertyPaneFieldType.ChoiceGroup,
properties: {
options: [
{
// key maps to newValue in onExecute
key: 'card',
text: 'Card Layout',
imageSize: { width: 32, height: 32 },
iconProps: { officeFabricIconFontName: 'ArticlesIcon' },
checked: this.state.layout === 'card'
},
{
key: 'list',
text: 'List Layout',
imageSize: { width: 32, height: 32 },
// you can use iconProps, icon to define icons
icon: 'List',
checked: this.state.alignment === 'list'
}
]
}
}],
// for ChoiceGroup drop-down, the newValue tells us which option's key was selected
onExecute: (actionName: string, newValue: any) => {
if (actionName === 'layout') {
this.setLayout(newValue);
this.render();
}
}
};
}
Configurations avancées
Pour les configurations avancées de vos principales commandes d’action, consultez les définitions de type de @microsoft/sp-property-pane et @microsoft/sp-top-actions. Actuellement, les deux commandes d’action principales prises en charge, bouton et liste déroulante, peuvent être définies à l’aide d’un sous-ensemble des types IPropertyPaneChoiceGroupOption et IPropertyPaneButtonProps.
- Pour
IPropertyPaneButtonProps, les propriétés actuellement prises en charge sonticon,text,ariaLabel,disabled - Pour
IPropertyPaneChoiceGroupOption, la porperty actuellement prise en charge estoptionset à partir de ce tableau, nous prenons en chargekey,texticonProps.officeFabricIconFontName,imageSize, ,checked,title
import { IPropertyPaneButtonProps, IPropertyPaneChoiceGroupOption } from '@microsoft/sp-property-pane'
import { ITopActions } from '@microsoft/sp-top-actions';
Voir plus
API Top ActionsIPropertyPaneButtonPropsIPropertyPaneChoiceGroupOption