Créer votre premier composant WebPart côté client SharePoint (Hello World 1ère partie)
Client-side web parts are client-side components that run in the context of a SharePoint page. Client-side web parts can be deployed to SharePoint environments that support the SharePoint Framework. You can also use modern JavaScript web frameworks, tools, and libraries to build them.
Les composants WebPart côté client prennent en charge :
- La génération avec du code HTML et JavaScript.
- Environnements SharePoint locaux et en ligne.
Notes
Avant de suivre la procédure décrite dans cet article, il est important de configurer votre environnement de développement.
Vous pouvez également suivre ces étapes en regardant cette vidéo sur la chaîne YouTube de la communauté de plateforme Microsoft 365 (PnP) :
Création d’un projet de composant WebPart
Créez un répertoire de projet pour votre projet et remplacez votre dossier actuel par ce répertoire.
Créez un nouveau projet en exécutant le Yeoman Microsoft Office SharePoint Online Generator à partir du nouveau répertoire que vous avez créé :
yo @microsoft/sharepoint
Le Yeoman Microsoft Office SharePoint Online Generator vous posera une série de questions. Pour toutes les questions, acceptez les options par défaut à l'exception des questions suivantes :
- Quel type de composant côté client voulez-vous créer ? : WebPart
- Quel est le nom de votre composant WebPart ? : HelloWorld
- Quel modèle voulez-vous utiliser ? : aucune infrastructure
À ce stade, Yeoman crée la structure du projet (dossiers et fichiers) et installe les dépendances requises en exécutant npm install. Cela prend généralement 1 à 3 minutes en fonction de votre connexion Internet.
Une fois la génération automatique de projet et le processus d’installation des dépendances terminés, Yeoman affiche un message semblable au suivant indiquant qu’il a réussi :
Important
NPM peut afficher des avertissements et des messages d’erreur lors de l’installation des dépendances pendant l’exécution de la commande npm install. Vous pouvez ignorer en toute sécurité ces avertissements et messages d’erreur du journal.
NPM peut afficher un message concernant l’exécution de npm audit à la fin du processus. N’exécutez pas cette commande car elle mettra à jour les packages et les dépendances imbriquées qui n’ont peut-être pas été testés par SharePoint Framework.
Si vous souhaitez en savoir plus sur la résolution des erreurs, consultez la page Problèmes connus.
Utiliser l’éditeur de code de votre choix
Étant donné que la solution côté client SharePoint utilise du code HTML/TypeScript, vous pouvez utiliser n’importe quel éditeur de code qui prend en charge le développement côté client pour créer votre composant WebPart, par exemple :
The SharePoint Framework documentation uses Visual Studio Code in the steps and examples. Visual Studio Code (VS Code) is a lightweight but powerful source code editor from Microsoft that runs on your desktop. VS Code available for Windows, macOS, and Linux. It comes with built-in support for JavaScript, TypeScript, Node.js, and has a rich ecosystem of extensions for other languages (such as C++, C#, Python, PHP).
Afficher un aperçu du composant WebPart
Vous pouvez afficher un aperçu et tester votre composant WebPart côté client dans SharePoint hosted Workbench sans déployer votre solution sur SharePoint. Pour ce faire, démarrez un serveur web local que le workbench hébergé peut charger à partir de l’utilisation de la tâche gulp servir.
La chaîne d’outils côté client utilise des points de terminaison HTTPS par défaut. Une partie du processus de la configuration de votre environnement de développement inclus l’approbation du certificat SSL de développement compris dans la chaîne de compilation sur votre environnement local. Ceci est nécessaire pour que votre navigateur approuve le certificat.
Important
Il est nécessaire d’approuver le certificat développeur. Il s’agit d’un processus unique qui n’est requis que lorsque vous exécutez votre premier projet SharePoint Framework sur un nouveau poste de travail. Vous n’avez pas besoin de le faire pour chaque projet SharePoint Framework.
Si vous n’avez pas approuvé le certificat développeur, suivez les étapes décrites sur cette page : Configurer votre environnement de développement : approuver le certificat développeur auto-signé.
Mettre à jour l’URL workbench hébergée de votre projet
Lorsque vous utilisez la tâche gulp servir, par défaut, il lance un navigateur avec l’URL workbench hébergée spécifiée dans votre projet. L’URL par défaut du workbench hébergé dans un nouveau projet pointe vers une URL non valide.
Recherchez et ouvrez le fichier ./config/serve.json dans votre projet.
Recherchez la propriété
initialPage:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }Change the
enter-your-SharePoint-sitedomain to the URL of your SharePoint tenant and site you want to use for testing. For example:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Conseil
Vous pouvez également démarrer le serveur web local sans lancer de navigateur en incluant l’argument nobrowser à la commande gulp serve . Par exemple, vous ne pouvez pas modifier le fichier serve.json dans tous vos projets et utiliser un signet pour lancer votre workbench hébergé.
gulp serve --nobrowser
Démarrer le serveur web local et lancer le workbench hébergé
En supposant que vous avez installé et approuvé un certificat de développeur, exécutez la commande suivante dans la console pour générer et afficher un aperçu de votre composant WebPart :
gulp serve
Cette commande exécute une série de tâches gulp pour créer et démarrer un serveur web local, hébergeant les points de terminaison localhost:4321 et localhost:5432. Il ouvre ensuite votre navigateur par défaut et charge les composants WebPart hébergés en préversion workbench à partir de votre environnement de développement local.
Notes
Si vous rencontrez des problèmes lors de l’utilisation du workbench hébergé, consultez les détails sur l’installation d’un certificat de développeur : Configurer votre environnement de développement : approbation du certificat de développeur auto-signé.
Si vous rencontrez toujours des problèmes, consultez la page : Problèmes connus de SharePoint Framework et foire aux questions
gulp serve
Build target: DEBUG
[12:13:24] Using gulpfile d:\pnp\helloworld-webpart\gulpfile.js
[12:13:24] Starting 'serve'...
[12:13:24] Starting gulp
[12:13:24] Starting subtask 'spfx-serve'...
[12:13:24] [spfx-serve] To load your scripts, use this query string: ?debug=true&noredir=true&debugManifestsFile=https://localhost:4321/temp/manifests.js
[12:13:25] Starting server...
[12:13:25] Finished subtask 'spfx-serve' after 1.24 s
[12:13:25] Starting subtask 'pre-copy'...
[12:13:26] Finished subtask 'pre-copy' after 533 ms
[12:13:26] Starting subtask 'copy-static-assets'...
[12:13:26] Starting subtask 'sass'...
[12:13:26] Server started https://localhost:4321
[12:13:26] LiveReload started on port 35729
[12:13:26] Running server
[12:13:26] Opening https://sppnp.sharepoint.com/_layouts/workbench.aspx using the default OS app
Les outils de développement SharePoint côté client utilisent Gulp comme programme d’exécution de tâches pour gérer des tâches du processus de génération telles que :
- Transpiler des fichiers TypeScript en JavaScript.
- Compiler les fichiers SASS dans un fichier CSS.
- Regrouper et réduire les fichiers JavaScript et CSS.
VS Code provides built-in support for gulp and other task runners. Select CTRL+SHIFT+B on Windows or CMD+SHIFT+B on macOS to debug and preview your web part.
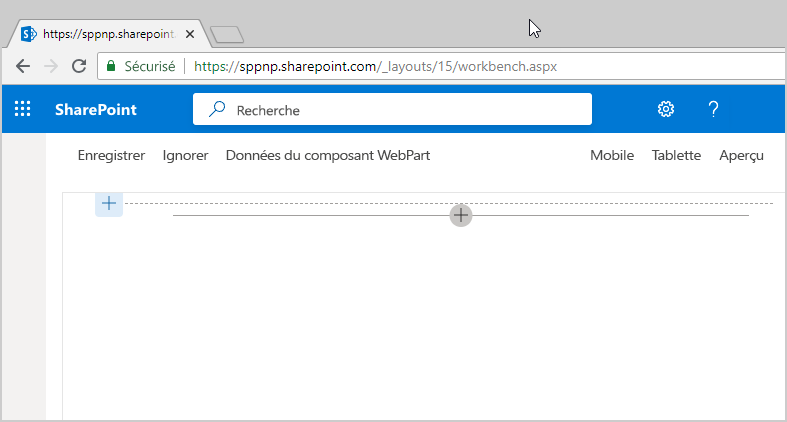
The SharePoint Workbench is a developer design surface that enables you to quickly preview and test web parts without deploying them in SharePoint. SharePoint Workbench includes the client-side page and the client-side canvas in which you can add, delete, and test your web parts in development.

Utiliser SharePoint Workbench pour afficher un aperçu de votre composant WebPart et le tester
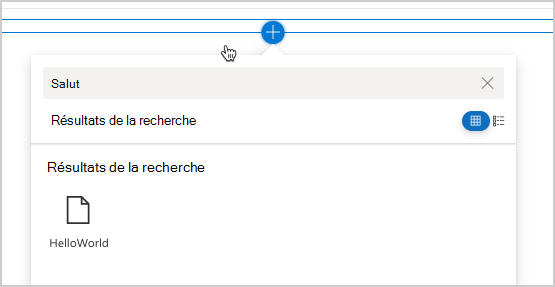
Pour ajouter le composant WebPart HelloWorld, sélectionnez l’icône Ajouter (cette icône s’affiche lorsque vous survolez une section avec la souris, comme illustré dans l’image ci-dessus). Ceci ouvre la boîte à outils dans laquelle vous pouvez voir la liste des composants WebPart disponibles. Elle inclut HelloWorld ainsi que d’autres composants WebPart disponibles localement dans votre environnement de développement.

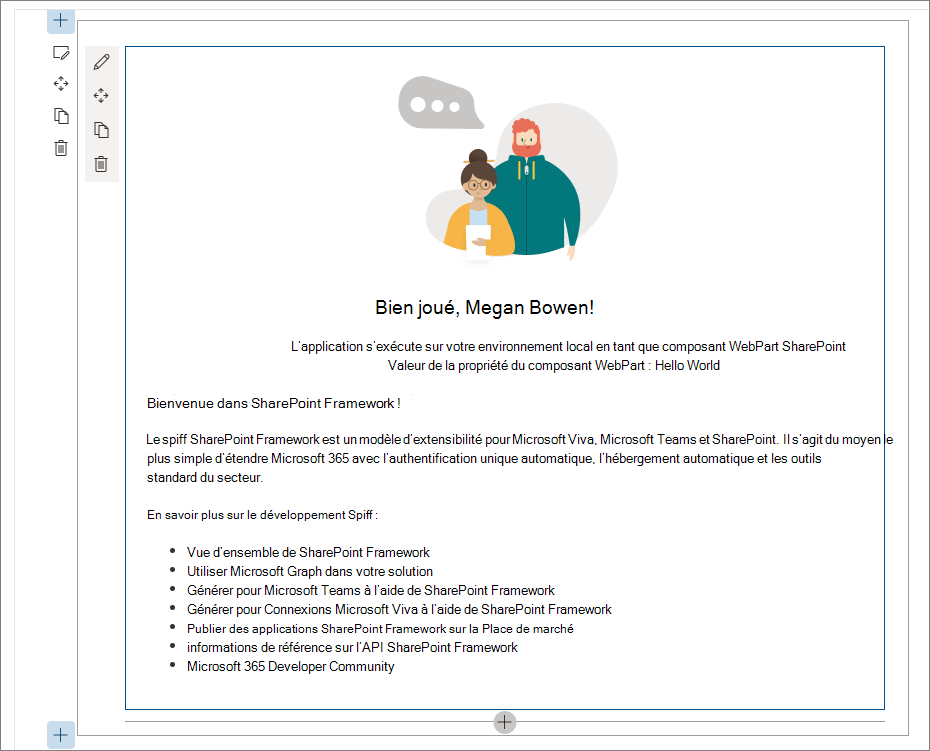
Sélectionnez HelloWorld pour l’ajouter à la page.

Congratulations! You've just added your first client-side web part to a client-side page.
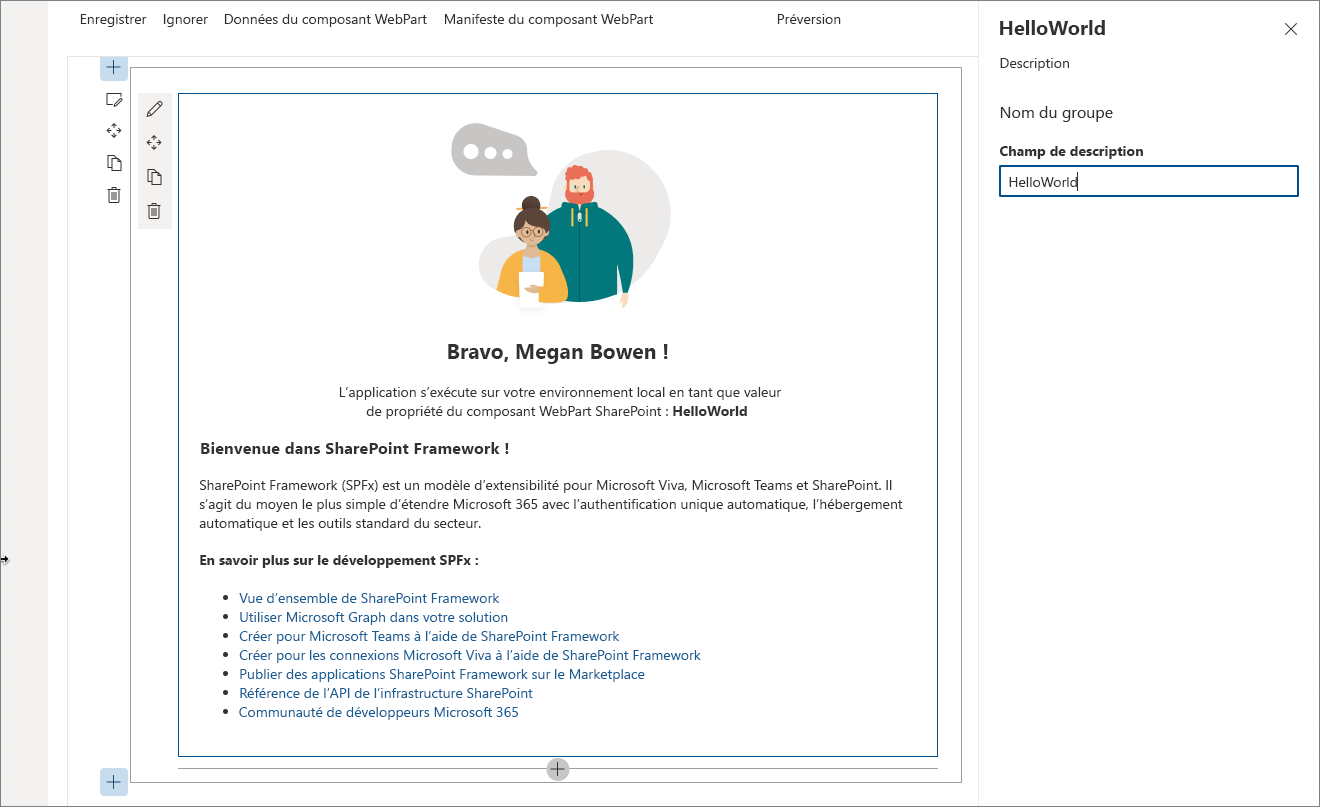
Sélectionnez l’icône représentant un crayon, à l’extrême gauche du composant WebPart, pour afficher le volet de propriétés de ce dernier.

The property pane is where you can define properties to customize your web part. The property pane is client-side driven and provides a consistent design across SharePoint.
Dans la zone de texte Description, remplacez le texte existant par Les composants WebPart côté client c’est génial !
Vous pouvez voir que le texte du composant WebPart change également pendant la frappe.
One of the capabilities of the property pane is to configure its update behavior, which can be set to reactive or non-reactive. By default, the update behavior is reactive and enables you to see the changes as you edit the properties. The changes are saved instantly when the behavior is reactive.
Structure de projet de composant WebPart
Utiliser Visual Studio Code pour explorer la structure du projet de composant WebPart
Dans la console, arrêtez le serveur web local en mettant fin au processus. Sélectionnez CTRL+C sous Windows ou macOS.
Entrez la commande suivante pour ouvrir le projet de composant WebPart dans VS Code (ou utilisez l’éditeur de votre choix) :
code .
Notes
Si vous obtenez une erreur lors de l’exécution de cette commande, vous devrez peut-être installer la commande de code dans PATH.
TypeScript is the primary language for building SharePoint client-side web parts. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. SharePoint client-side development tools are built using TypeScript classes, modules, and interfaces to help developers build robust client-side web parts.
Voici certains fichiers clés du projet.
Classe de composant WebPart
HelloWorldWebPart.ts in the src\webparts\helloworld folder defines the main entry point for the web part. The web part class HelloWorldWebPart extends the BaseClientSideWebPart. Any client-side web part should extend the BaseClientSideWebPart class to be defined as a valid web part.
BaseClientSideWebPart implements the minimal functionality that is required to build a web part. This class also provides many parameters to validate and access read-only properties such as displayMode, web part properties, web part context, web part instanceId, the web part domElement, and much more.
Vous pouvez remarquer que la classe de composant WebPart est définie pour accepter un type de propriété IHelloWorldWebPartProps.
Le type de propriété est défini comme une interface avant la classe HelloWorldWebPart dans le fichier HelloWorldWebPart.ts.
export interface IHelloWorldWebPartProps {
description: string;
}
Cette définition de propriété est utilisée pour définir des types de propriétés personnalisés pour votre composant WebPart, processus décrit plus bas dans la section relative au volet de propriétés.
Méthode de rendu du composant WebPart
L’élément DOM dans lequel le composant WebPart doit être affiché est disponible dans la méthode render(). Cette méthode est utilisée pour créer le rendu du composant WebPart à l’intérieur de cet élément DOM. Dans le composant WebPart HelloWorld, l’élément DOM est défini sur un DIV.
public render(): void {
this.domElement.innerHTML = `
<section class="${styles.helloWorld} ${!!this.context.sdks.microsoftTeams ? styles.teams : ''}">
<div class="${styles.welcome}">
<img alt="" src="${this._isDarkTheme ? require('./assets/welcome-dark.png') : require('./assets/welcome-light.png')}" class="${styles.welcomeImage}" />
<h2>Well done, ${escape(this.context.pageContext.user.displayName)}!</h2>
<div>${this._environmentMessage}</div>
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>
</div>
<div>
<h3>Welcome to SharePoint Framework!</h3>
<p>
The SharePoint Framework (SPFx) is a extensibility model for Microsoft Viva, Microsoft Teams and SharePoint. It's the easiest way to extend Microsoft 365 with automatic Single Sign On, automatic hosting and industry standard tooling.
</p>
<h4>Learn more about SPFx development:</h4>
<ul class="${styles.links}">
<li><a href="https://aka.ms/spfx" target="_blank">SharePoint Framework Overview</a></li>
<li><a href="https://aka.ms/spfx-yeoman-graph" target="_blank">Use Microsoft Graph in your solution</a></li>
<li><a href="https://aka.ms/spfx-yeoman-teams" target="_blank">Build for Microsoft Teams using SharePoint Framework</a></li>
<li><a href="https://aka.ms/spfx-yeoman-viva" target="_blank">Build for Microsoft Viva Connections using SharePoint Framework</a></li>
<li><a href="https://aka.ms/spfx-yeoman-store" target="_blank">Publish SharePoint Framework applications to the marketplace</a></li>
<li><a href="https://aka.ms/spfx-yeoman-api" target="_blank">SharePoint Framework API reference</a></li>
<li><a href="https://aka.ms/m365pnp" target="_blank">Microsoft 365 Developer Community</a></li>
</ul>
</div>
</section>`;
}
Ce modèle est suffisamment flexible pour que les composants WebPart puissent être créés dans n’importe quelle infrastructure JavaScript et chargés dans l’élément DOM.
Configuration du volet de propriétés du composant WebPart
The property pane is defined in the HelloWorldWebPart class. The getPropertyPaneConfiguration property is where you need to define the property pane.
Lorsque les propriétés sont définies, vous pouvez y accéder dans votre composant WebPart à l’aide de this.properties.<property-value>, comme indiqué dans la méthode render() :
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>
Vous pouvez remarquer qu’un échappement HTML est exécuté sur la valeur de propriété pour garantir une chaîne valide. Consultez l’article Rendre votre composant WebPart SharePoint configurable pour en savoir plus sur l’utilisation du volet de propriétés et des types de champs du volet de propriétés.
Let's now add a few more properties to the property pane: a checkbox, a drop-down list, and a toggle. We first start by importing the respective property pane fields from the framework.
Retournez en haut du fichier et ajoutez le code suivant à la section Importer à partir de @microsoft/sp-property-pane :
PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggleLa section import complète se présente comme suit :
import { IPropertyPaneConfiguration, PropertyPaneTextField, PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggle } from '@microsoft/sp-property-pane';Update the web part properties to include the new properties. This maps the fields to typed objects.
Remplacez l’interface
IHelloWorldWebPartPropsavec le code suivant.export interface IHelloWorldWebPartProps { description: string; test: string; test1: boolean; test2: string; test3: boolean; }Enregistrez le fichier.
Remplacez la méthode
getPropertyPaneConfiguration()par le code suivant qui ajoute les nouveaux champs du volet de propriétés et les mappe à leurs objets saisis respectifs.protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.BasicGroupName, groupFields: [ PropertyPaneTextField('description', { label: 'Description' }), PropertyPaneTextField('test', { label: 'Multi-line Text Field', multiline: true }), PropertyPaneCheckbox('test1', { text: 'Checkbox' }), PropertyPaneDropdown('test2', { label: 'Dropdown', options: [ { key: '1', text: 'One' }, { key: '2', text: 'Two' }, { key: '3', text: 'Three' }, { key: '4', text: 'Four' } ]}), PropertyPaneToggle('test3', { label: 'Toggle', onText: 'On', offText: 'Off' }) ] } ] } ] }; }Après avoir ajouté vos propriétés à celles des propriétés WebPart, vous pouvez accéder maintenant aux propriétés de la même façon que vous avez accédé à la
descriptionpropriété précédemment.Localisez la ligne suivante :
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>Ajoutez les éléments suivants immédiatement après la ligne mentionnée précédemment :
<p>${escape(this.properties.test)}</p> <p>${this.properties.test1}</p> <p>${escape(this.properties.test2)}</p> <p>${this.properties.test3}</p>Pour définir la valeur par défaut des propriétés, vous devez mettre à jour le conteneur des propriétés
propertiesdu manifeste du composant WebPart.Ouvrez HelloWorldWebPart.manifest.json et modifiez la
propertiesen :"properties": { "description": "HelloWorld", "test": "Multi-line text field", "test1": true, "test2": "2", "test3": true }
Le volet de propriétés du composant WebPart a désormais ces valeurs par défaut pour ces propriétés.
Manifeste de composant WebPart
The HelloWorldWebPart.manifest.json file defines the web part metadata such as version, ID, display name, icon, and description. Every web part must contain this manifest.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "fbcf2c6a-7df9-414c-b3f5-37cab6bb1280",
"alias": "HelloWorldWebPart",
"componentType": "WebPart",
// The "*" signifies that the version should be taken from the package.json
"version": "*",
"manifestVersion": 2,
// If true, the component can only be installed on sites where Custom Script is allowed.
// Components that allow authors to embed arbitrary script code should set this to true.
// https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f
"requiresCustomScript": false,
"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp", "TeamsTab", "SharePointFullPage"],
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "HelloWorld" },
"description": { "default": "HelloWorld description" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "HelloWorld",
"test": "Multi-line text field",
"test1": true,
"test2": "2",
"test3": true
}
}]
}
Now that we have introduced new properties, ensure that you're again hosting the web part from the local development environment by executing the following command. This also ensures that the previous changes were correctly applied.
gulp serve
Étapes suivantes
Félicitations : votre premier composant WebPart Hello World est maintenant fonctionnel !
Now that your web part is running, you can continue building out your Hello World web part in the next topic, Connect your web part to SharePoint. You will use the same Hello World web part project and add the ability to interact with SharePoint List REST APIs. Notice that the gulp serve command is still running in your console window (or in Visual Studio Code if you're using that as editor). You can continue to let it run while you go to the next article.